Les blogs sont une partie importante de nombreux sites web, même ceux qui ne sont pas centrés sur les blogs. Par exemple, une boutique de vêtements en ligne peut vouloir intégrer un blog de mode. Ce blog peut être utilisé pour aider à commercialiser les produits du magasin et, si vos informations sont suffisamment intéressantes pour attirer l’attention, il peut aider à améliorer votre SEO.
La page blog de votre site est généralement une page avec une collection d’articles de blog. Pour plus d’informations sur la création des articles individuels, consultez Que sont les pages et les articles ?, et Créer un modèle d’article unique. Cet article suppose que vous avez déjà plusieurs articles de blog existants.
- Créez une nouvelle page.NoteVous pouvez concevoir votre page de blog en utilisant tous les outils de conception dans l’éditeur Elementor, mais pour simplifier les choses, l’exemple ci-dessous détaille uniquement comment ajouter une archive d’articles de blog à votre page.
- Ajoutez un widget Loop Grid au canevas. Pour plus d’informations, consultez Construire une grille en boucle. NoteVous pouvez utiliser le widget Archive Posts ou le widget Posts pour créer une page de blog, mais nous utiliserons le widget Loop Grid car il offre plus de flexibilité.

- Cliquez sur Créer un modèle.

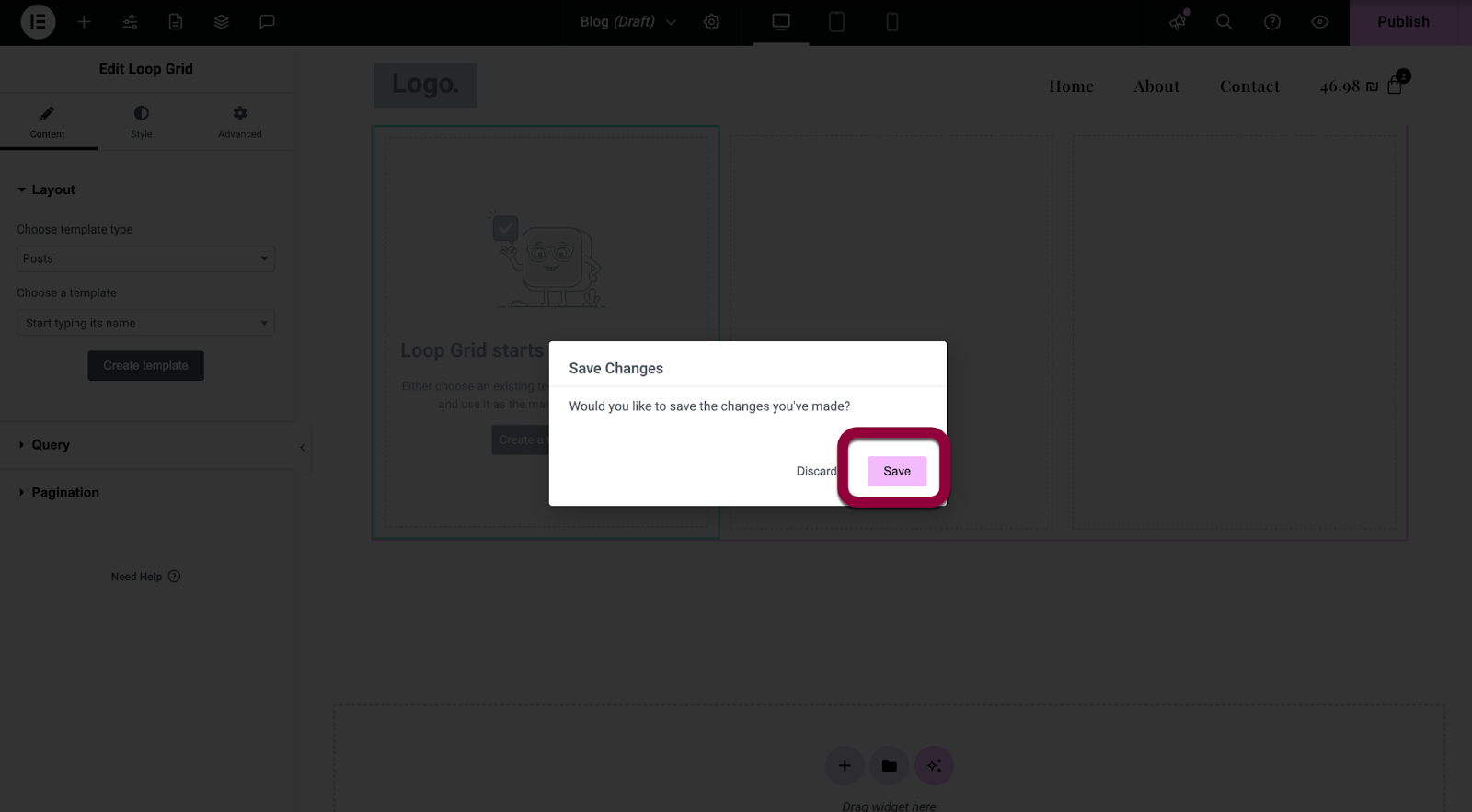
- Dans la fenêtre contextuelle, cliquez sur Enregistrer.

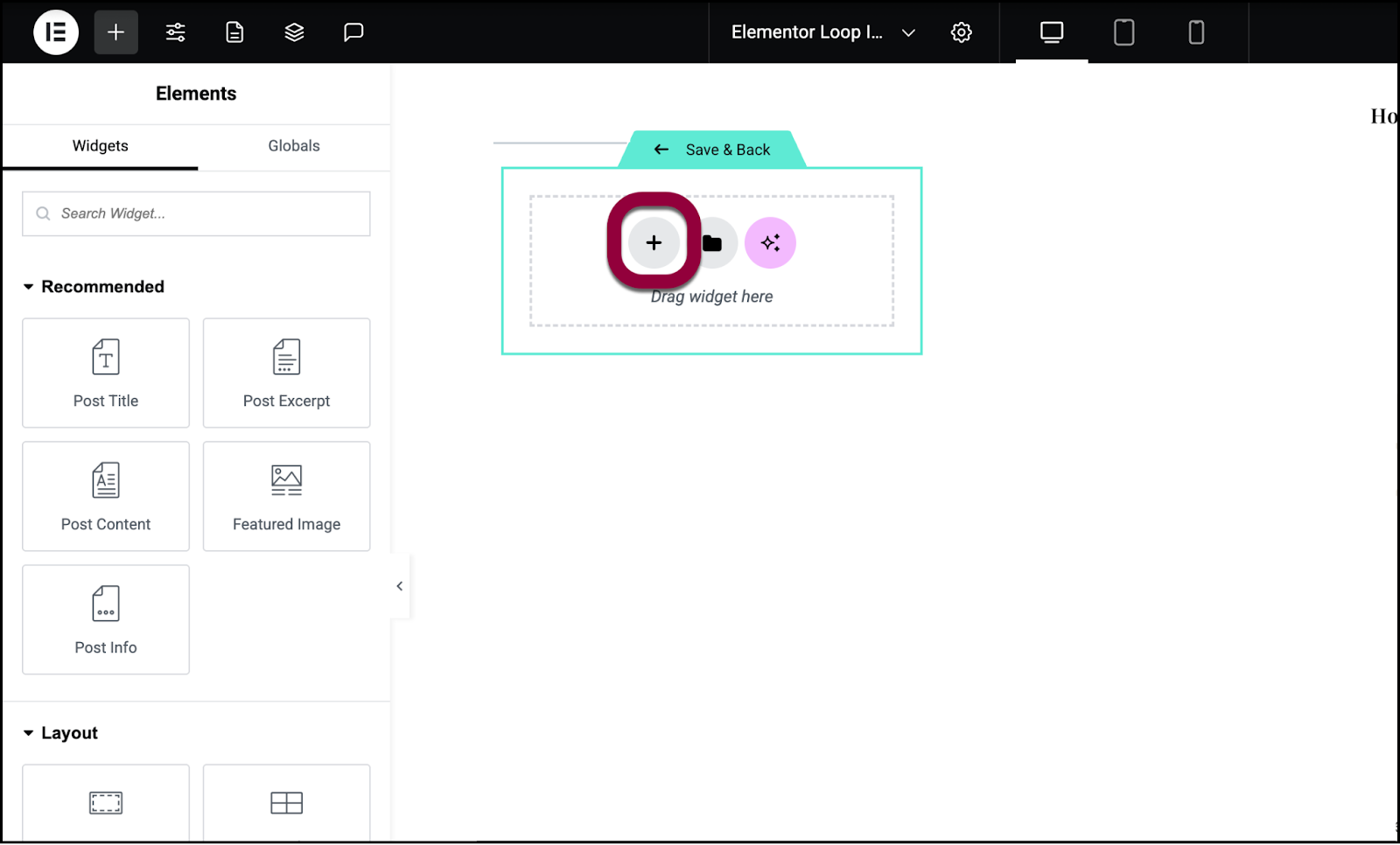
- Sur le canevas, cliquez sur le signe +.

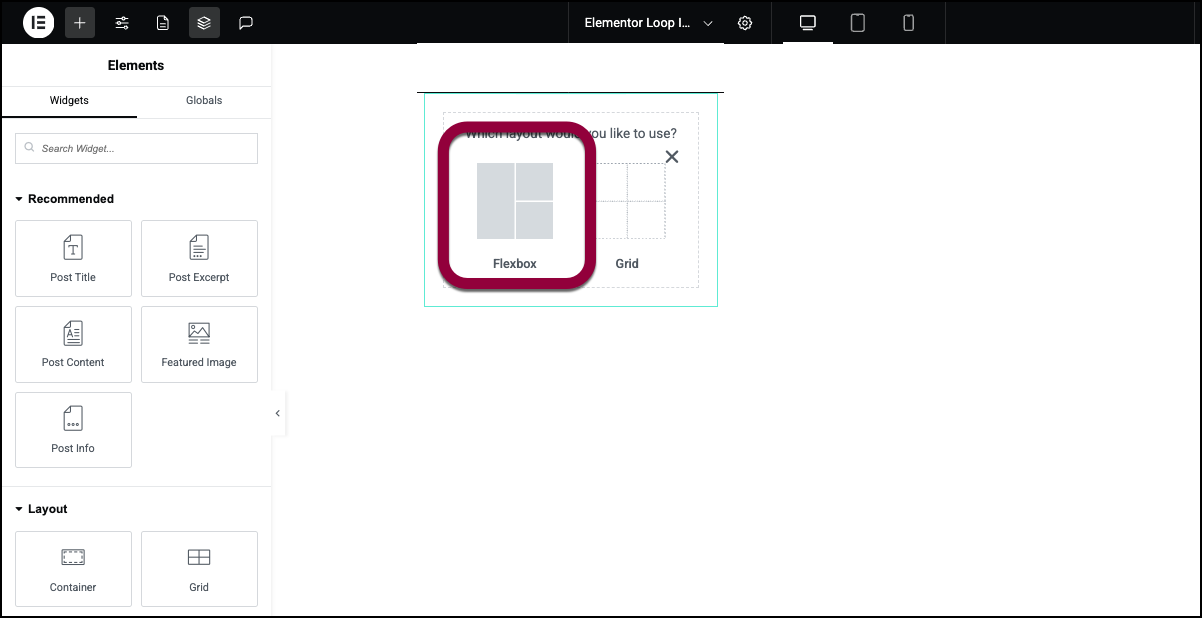
- Choisissez flexbox.

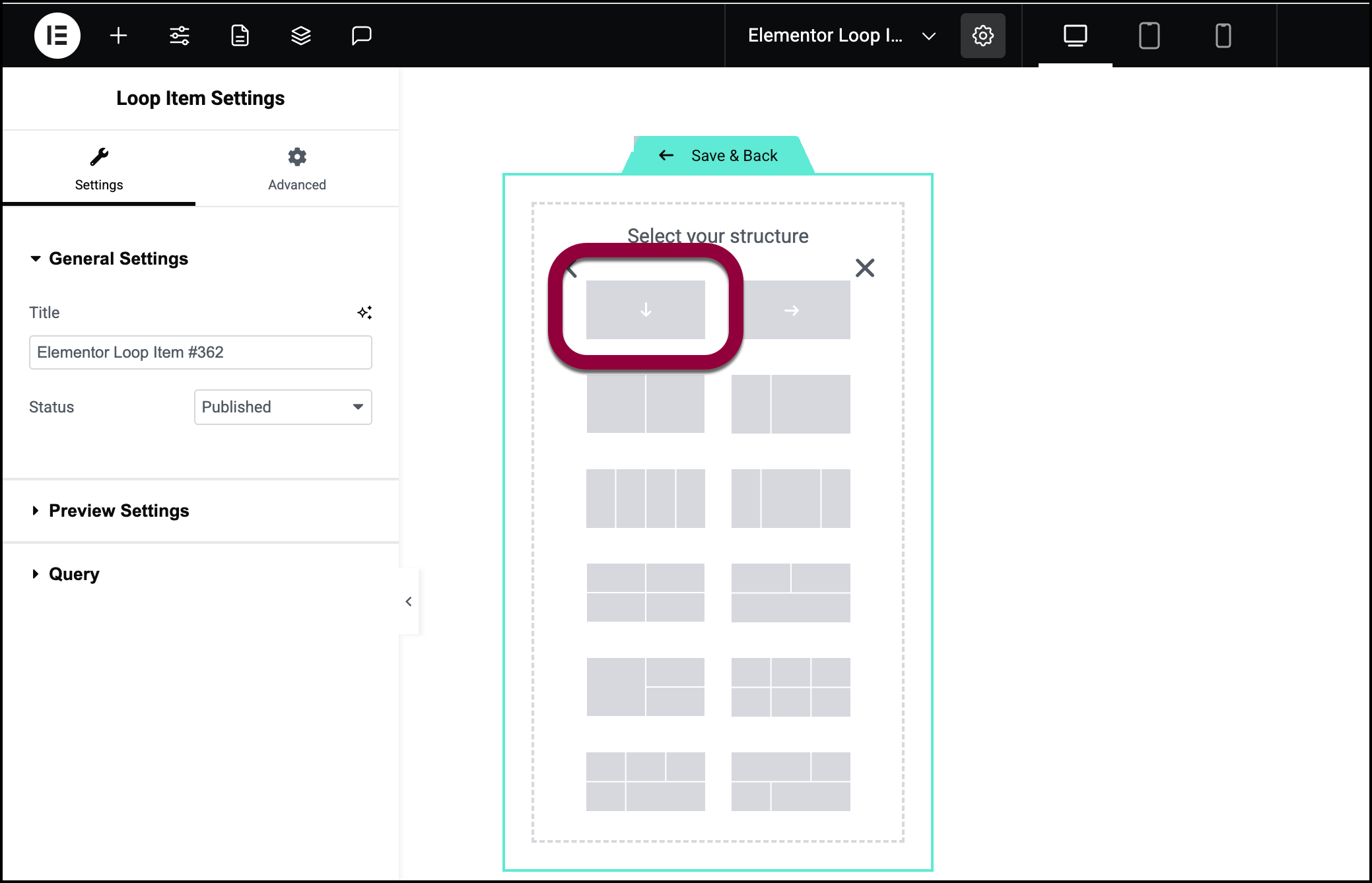
- Sélectionnez un conteneur.

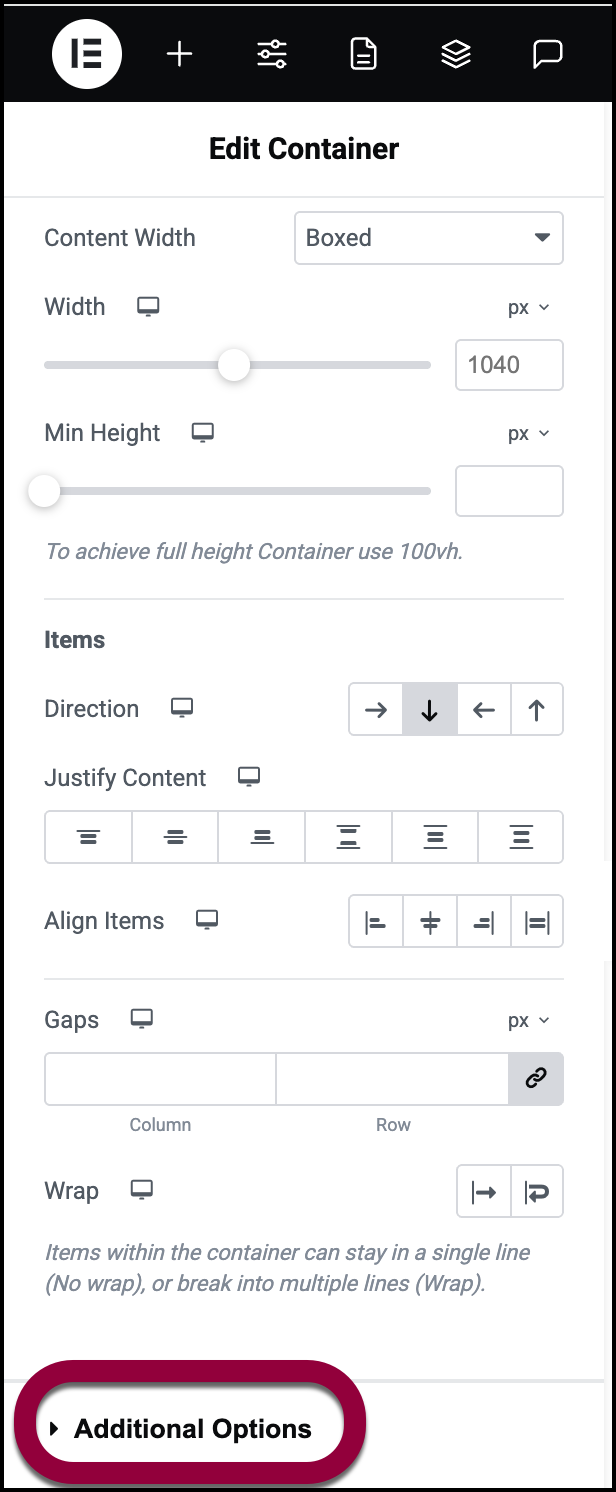
- Dans le panneau, ouvrez le champ Options supplémentaires.

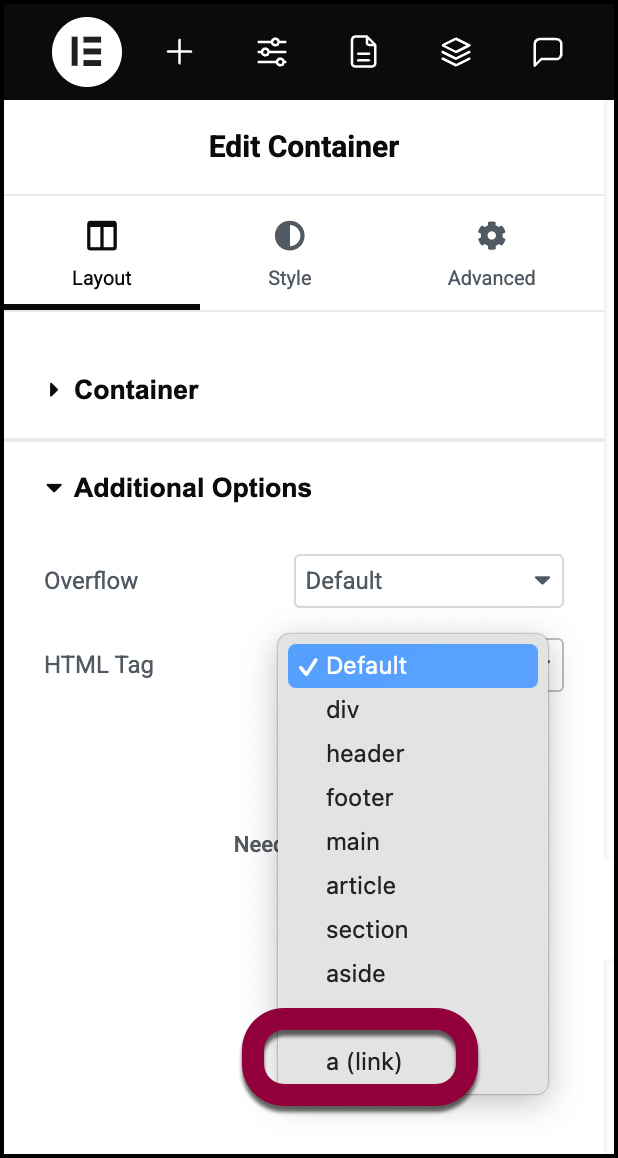
- Utilisez le menu déroulant HTML Tag pour sélectionner a (lien).

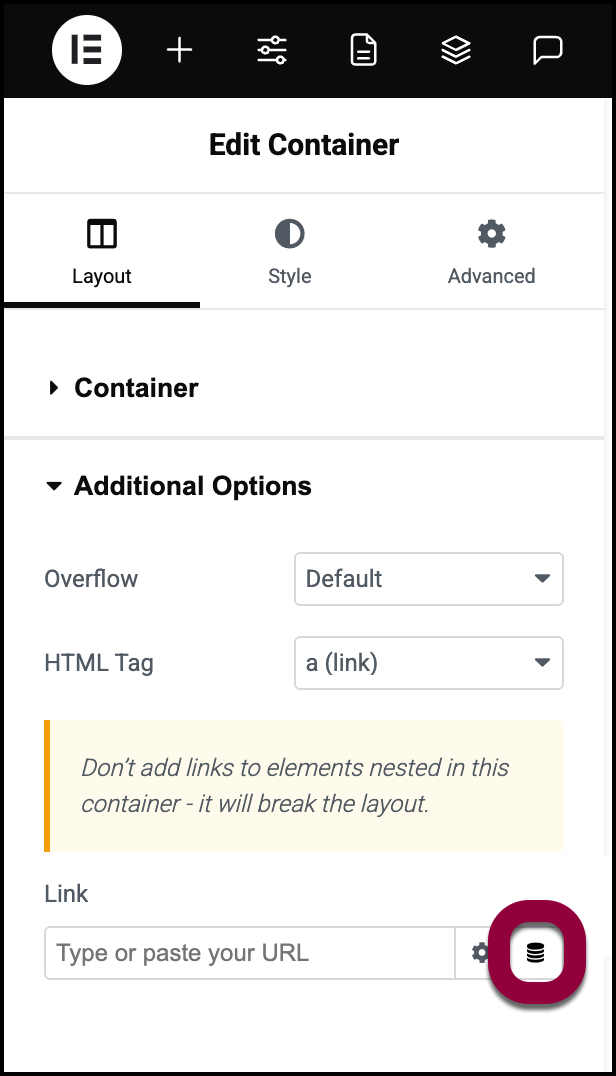
- Cliquez sur l’icône de balise dynamique.

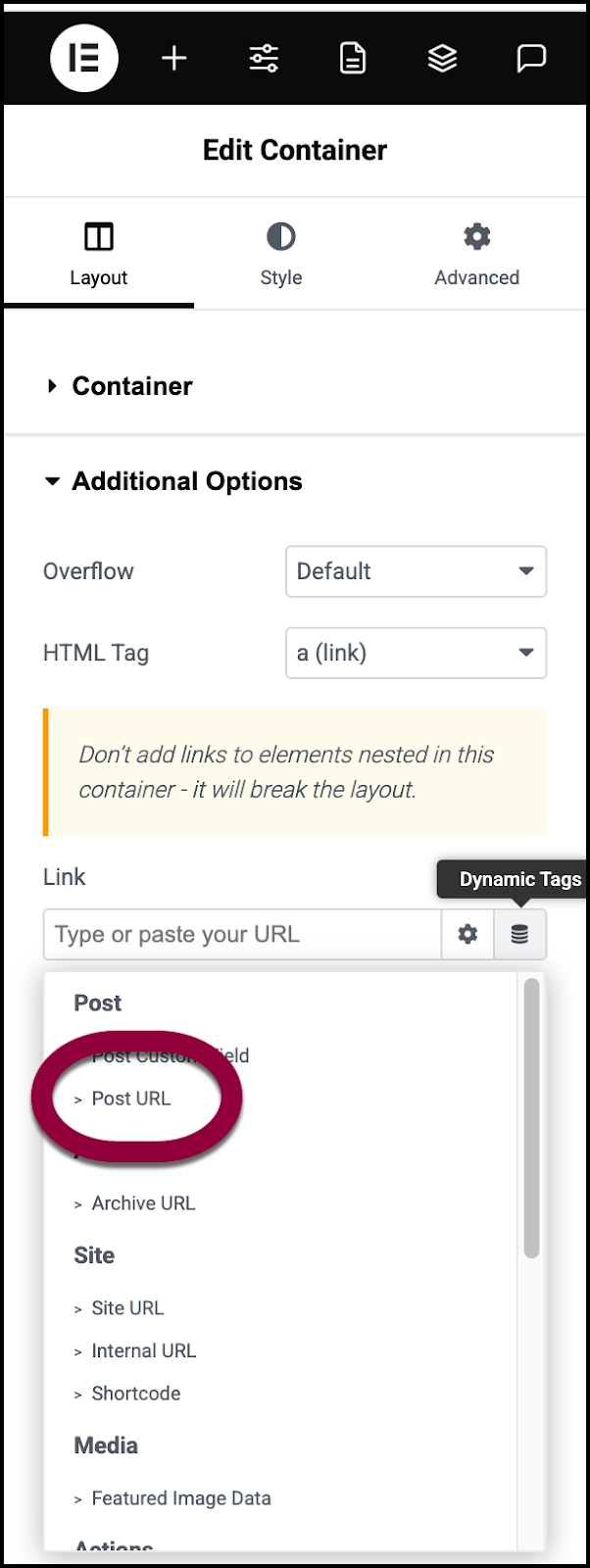
- Choisissez Post URL dans la liste des balises dynamiques.
L’ajout de ce URL rend le conteneur cliquable – en cliquant sur le conteneur, les visiteurs accéderont à l’article de blog complet. Une autre option permettant aux visiteurs d’accéder à l’article complet serait d’ajouter un bouton. Par exemple, un bouton indiquant Lire la suite et liant l’article. Cependant, vous ne pouvez pas rendre à la fois le conteneur et un bouton à l’intérieur cliquables. Pour plus de détails, voir Liens imbriqués.
Pour cet exemple, notre page de blog affichera le titre de l’article, l’image à la une et l’extrait.
- Faites glisser un widget Titre de l’article, Image à la une et Extrait de l’article dans le conteneur du Loop Grid. Ajustez les paramètres de style selon votre conception.
 Comme les widgets dans la grille en boucle peuvent avoir des hauteurs variables, vous voudrez peut-être définir une hauteur minimale pour les widgets afin de s’adapter à la hauteur des éléments les plus grands. Cela donnera à toutes les entrées un aspect plus uniforme.
Comme les widgets dans la grille en boucle peuvent avoir des hauteurs variables, vous voudrez peut-être définir une hauteur minimale pour les widgets afin de s’adapter à la hauteur des éléments les plus grands. Cela donnera à toutes les entrées un aspect plus uniforme.
- Cliquez sur l’icône des paramètres de page.

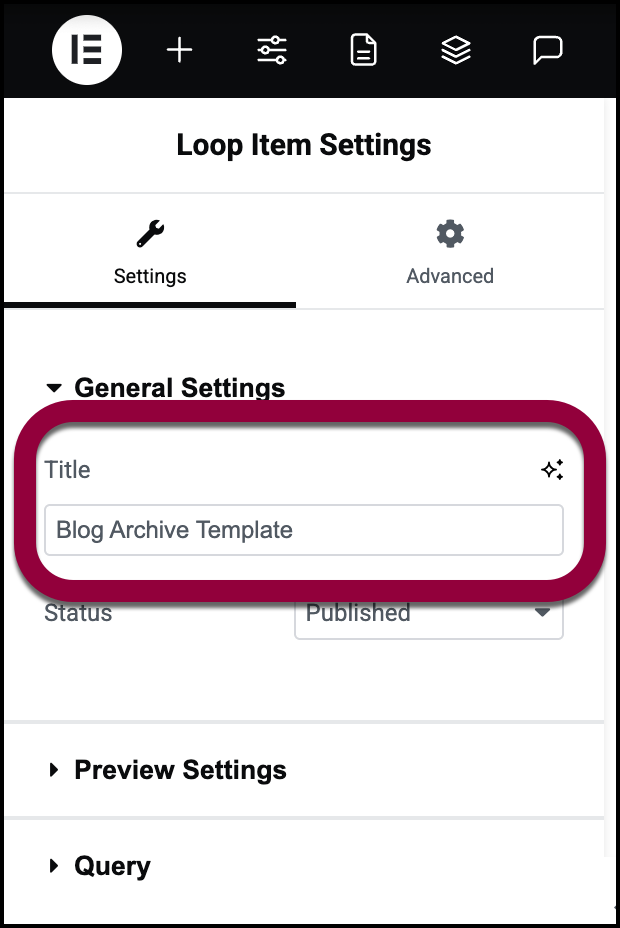
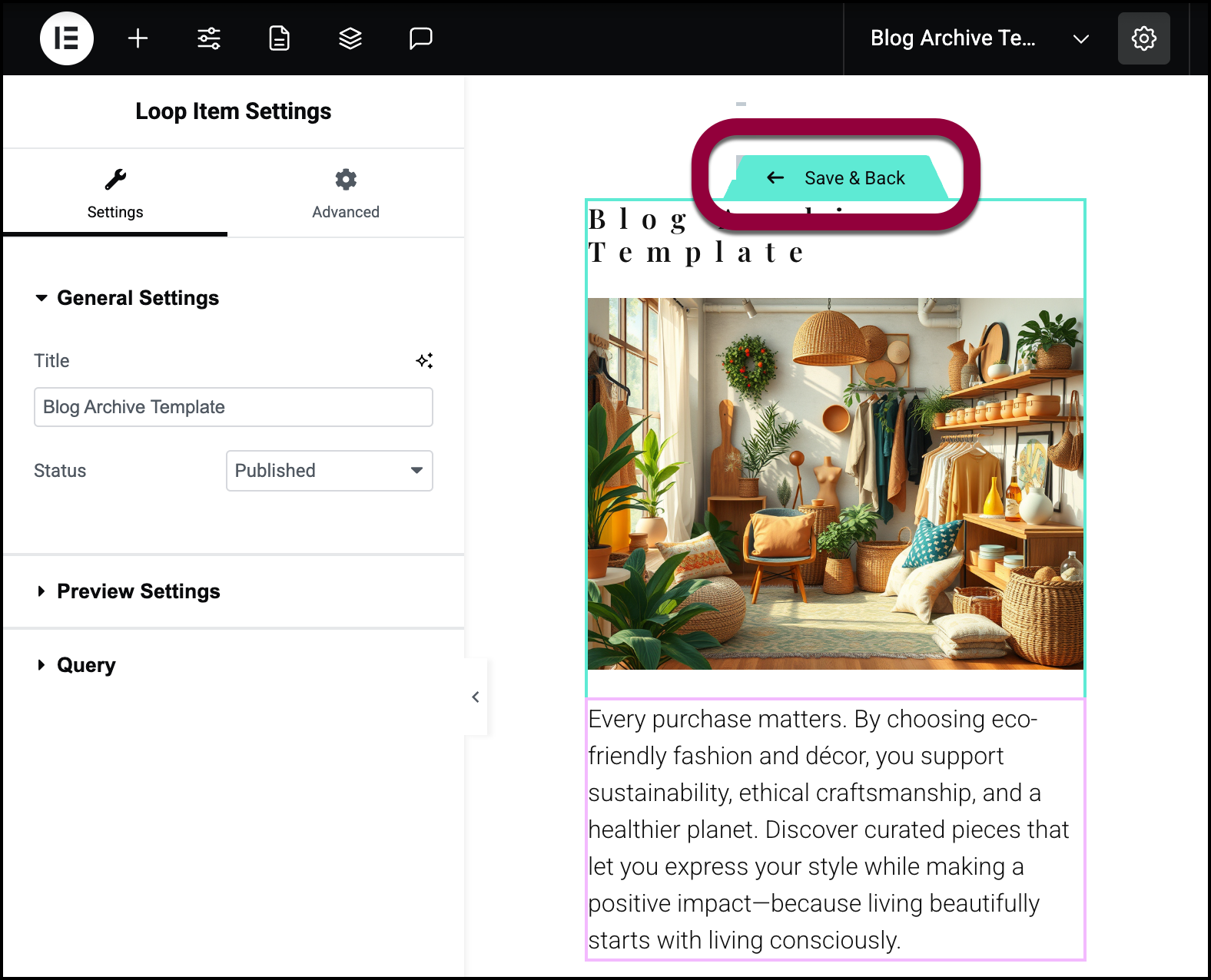
- Dans le panneau, nommez votre grille en boucle.

- Cliquez sur enregistrer et retour.

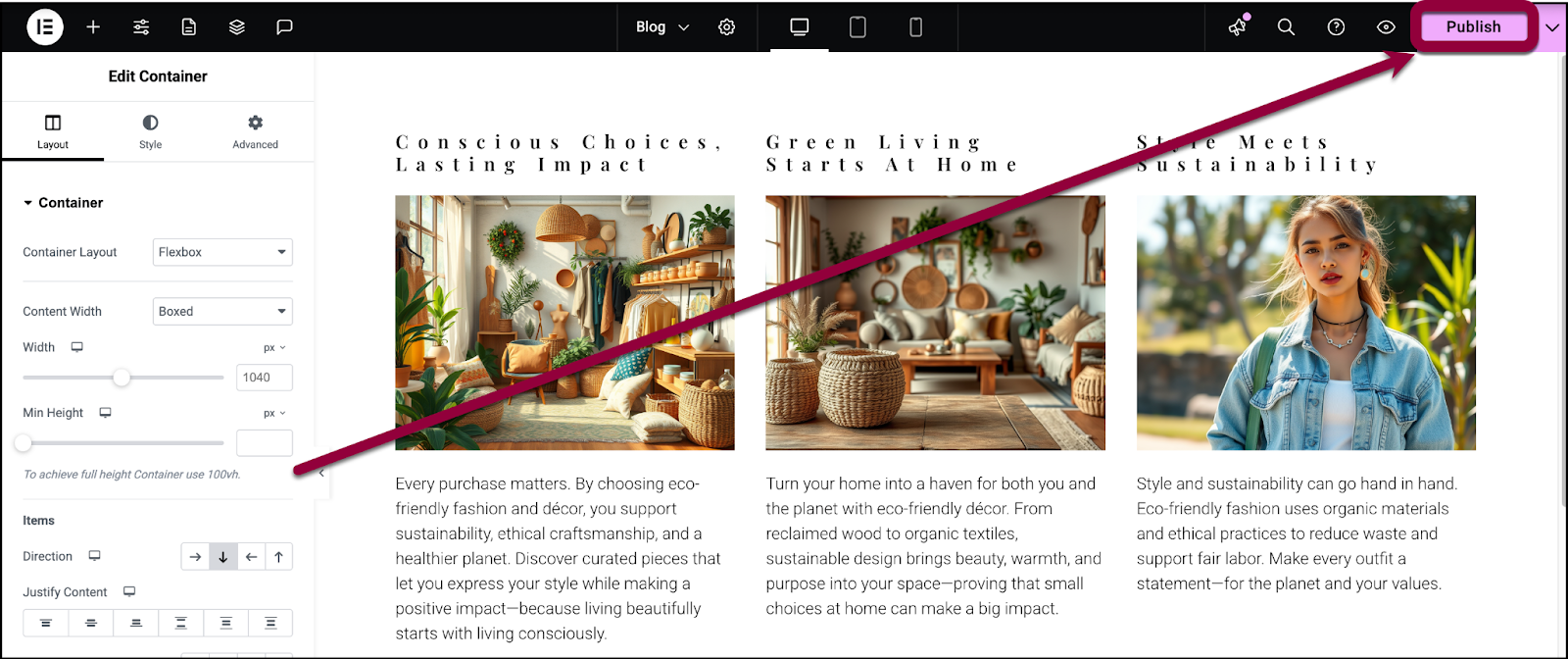
- Cliquez sur publier.
Votre page de blog affiche maintenant tous vos articles de blog.
Pour plus de détails sur toutes les options de mise en page et de style disponibles pour la grille en boucle, consultez Widget Loop Grid.
Divisez votre blog par catégorie
Dans l’exemple ci-dessus, nous avons créé une page pour afficher tous vos articles de blog, mais supposons que vous vouliez que les visiteurs puissent accéder à vos blogs par catégorie. Dans l’exemple ci-dessous, nous allons créer une page de blog contenant des onglets affichant différents ensembles d’articles.
- Créez une page dans l’éditeur Elementor.

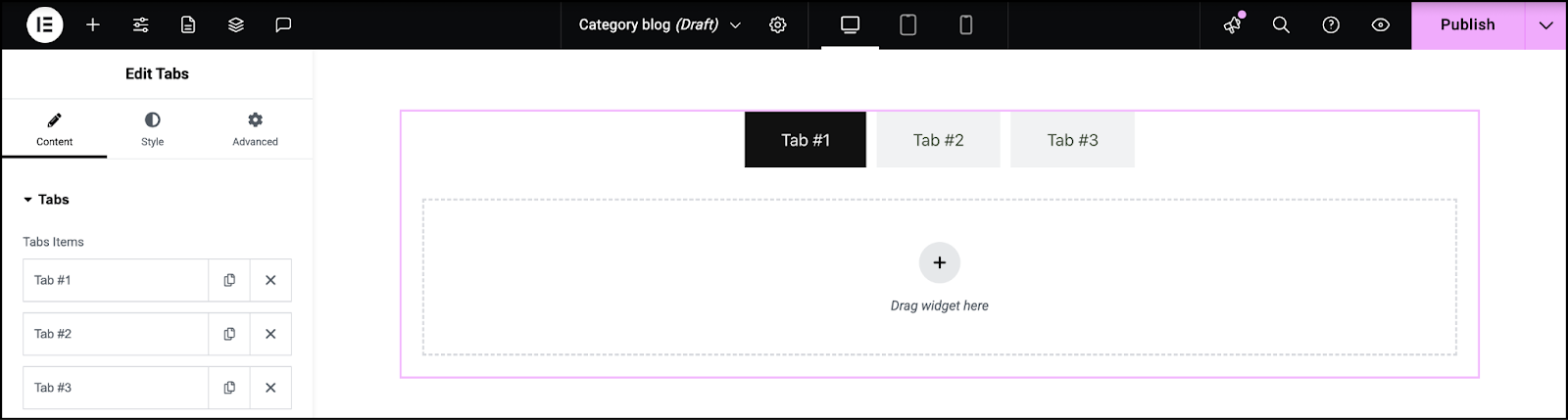
- Faites glisser un widget Onglets sur le canevas. Pour plus de détails, voir Widget Onglets.

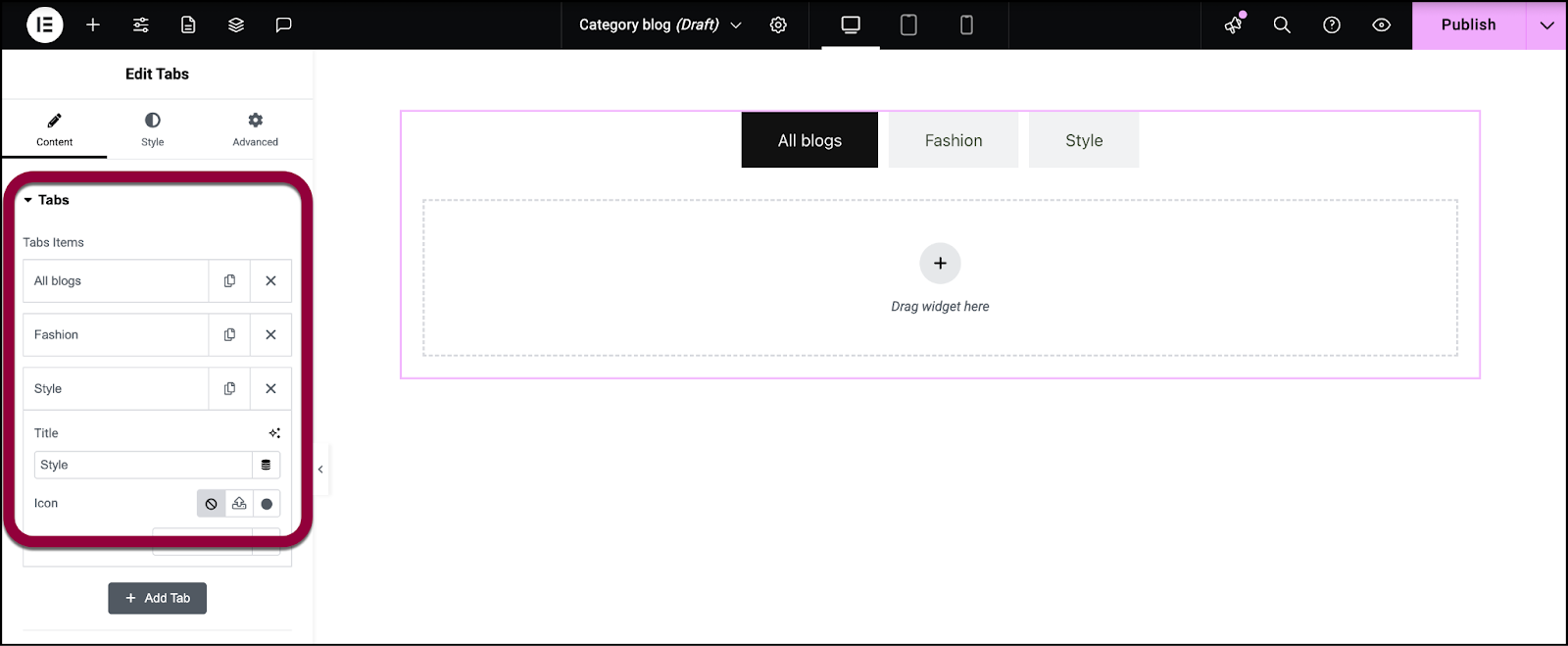
- Dans le panneau, nommez les onglets. Le premier doit s’appeler Tous les blogs et les autres selon les noms des catégories.
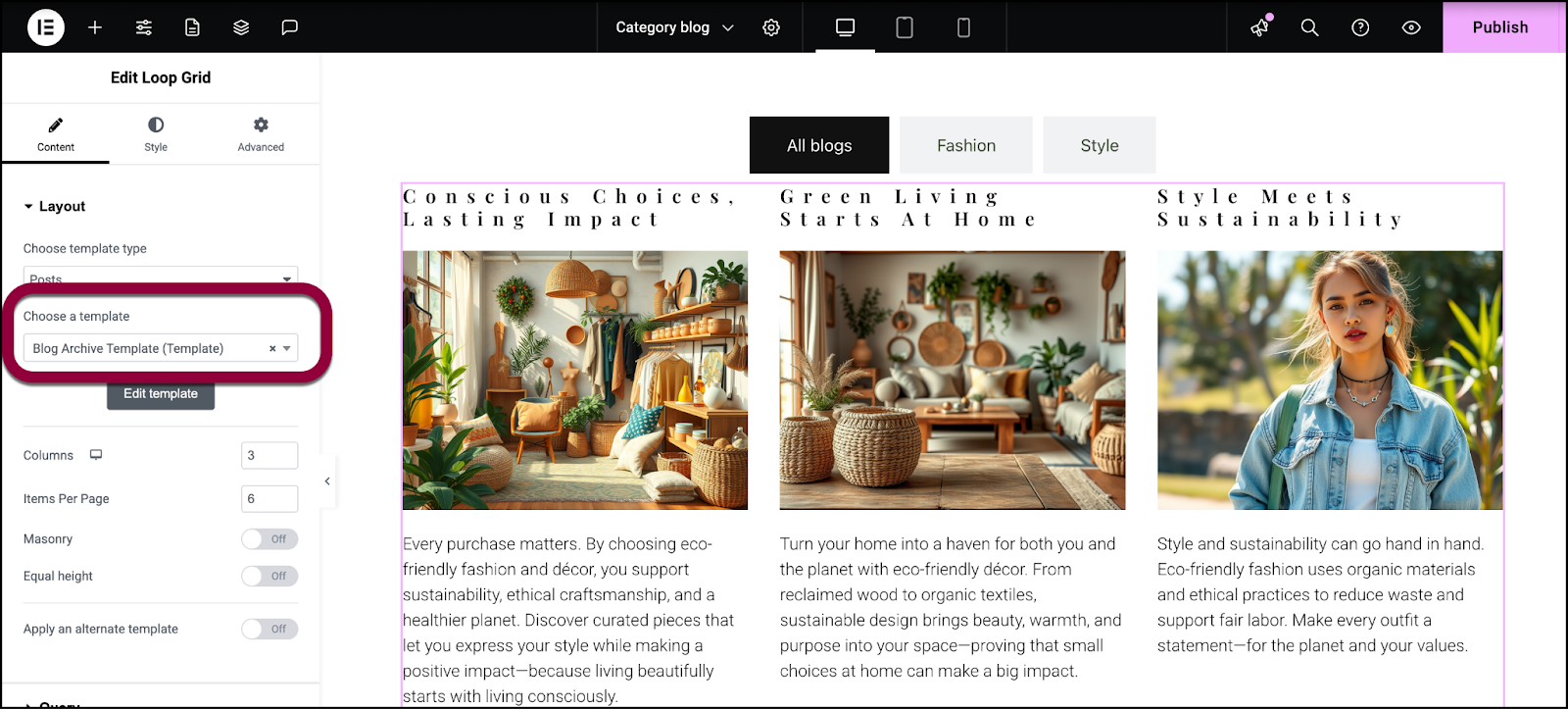
- Faites glisser un widget Loop Grid dans le premier onglet.

- Dans le panneau, saisissez le nom du modèle que vous avez créé ci-dessus.
- Ajoutez la même grille en boucle au deuxième onglet.

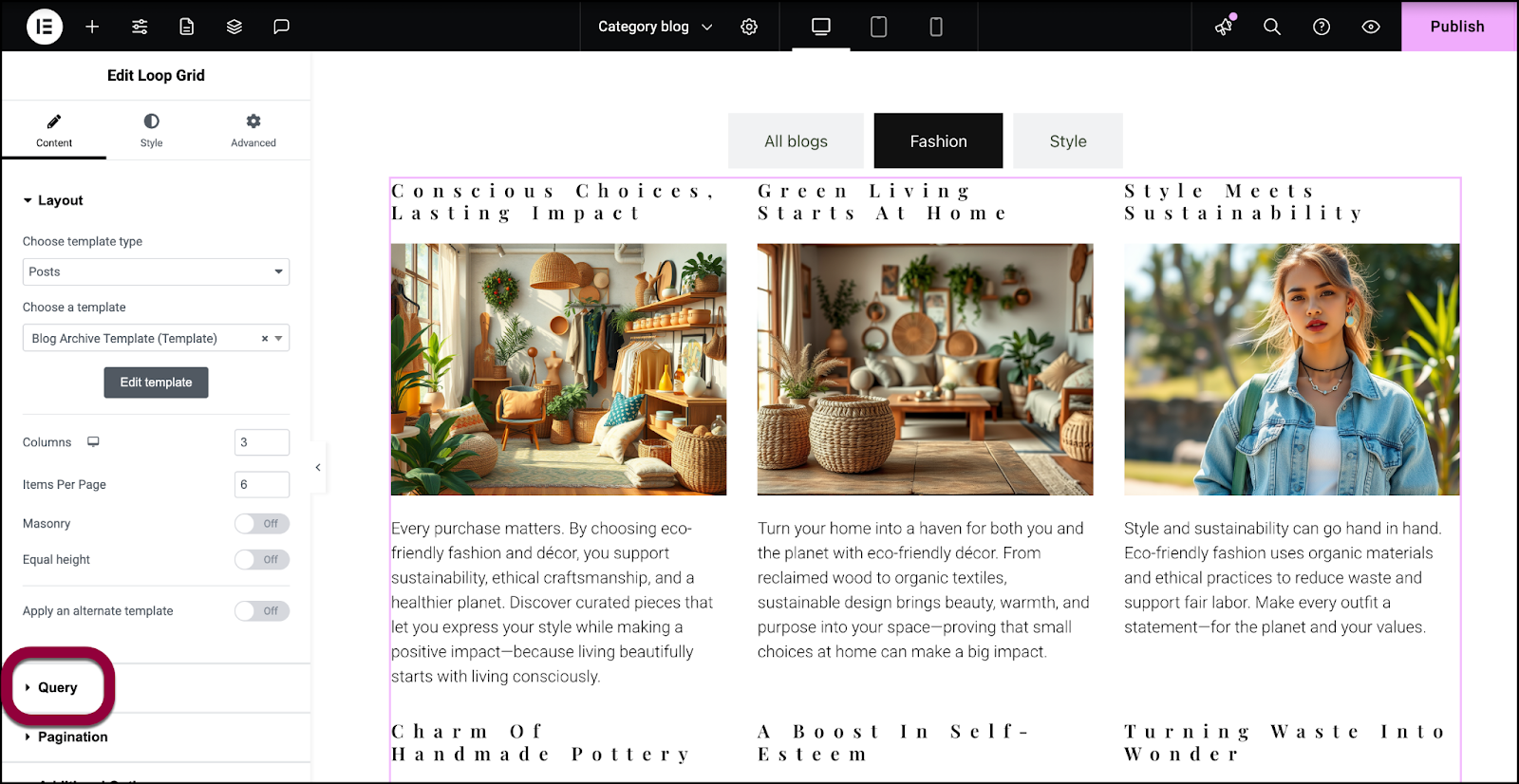
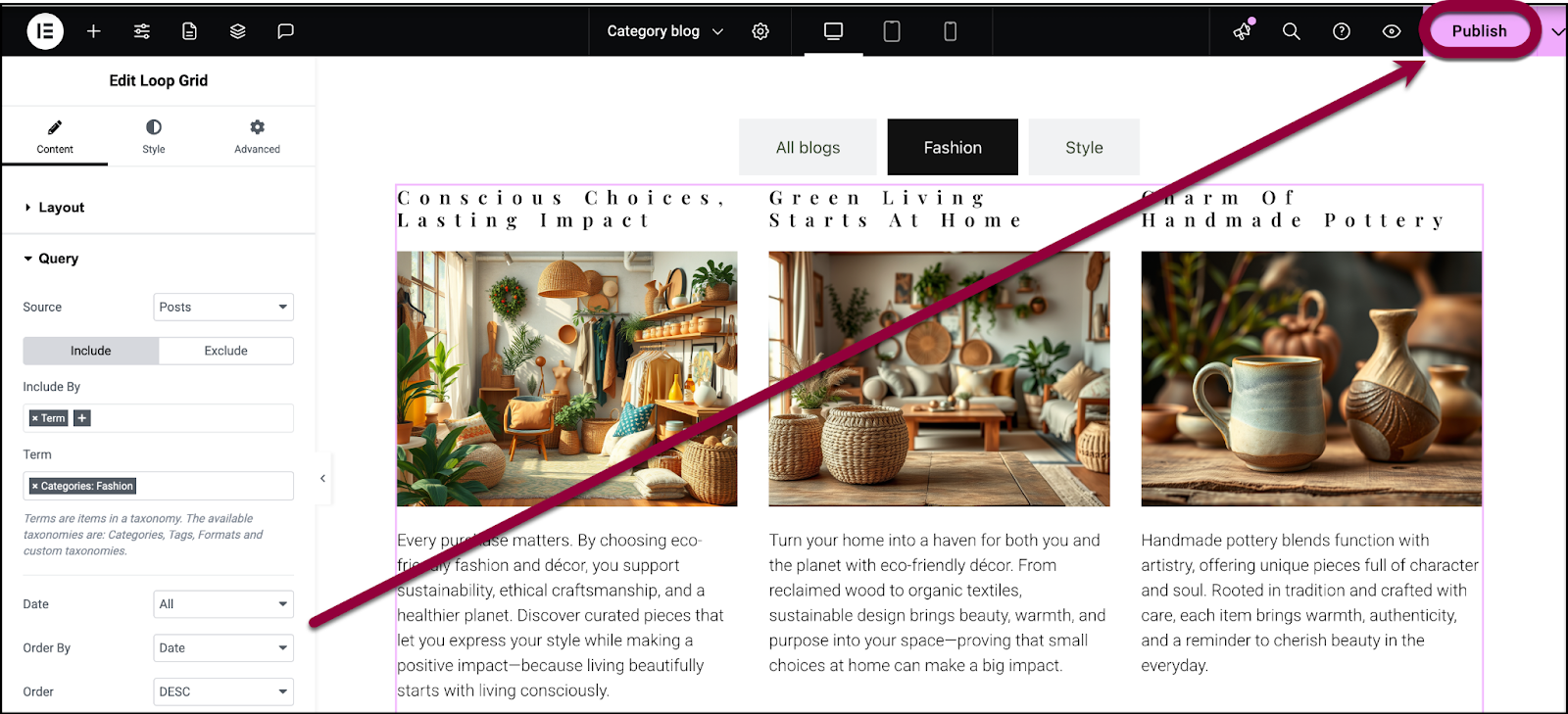
- Dans le panneau, ouvrez le champ Requête.
Les requêtes vous permettent de filtrer les données affichées dans une grille en boucle.
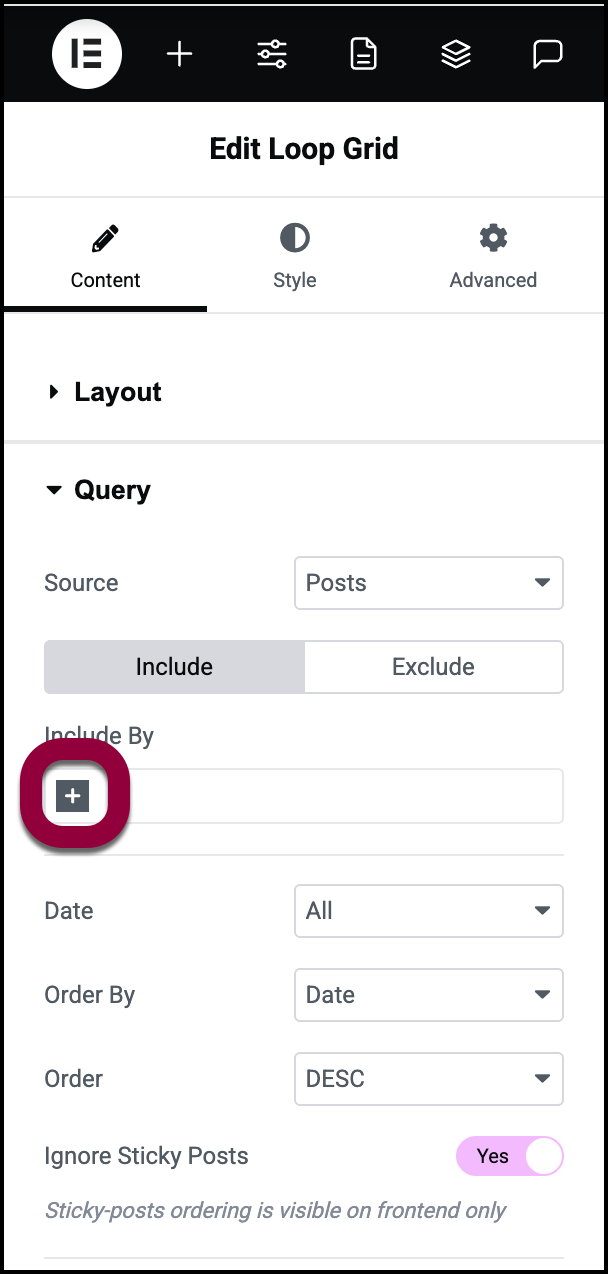
- Dans le champ Inclure par, cliquez sur le signe +.

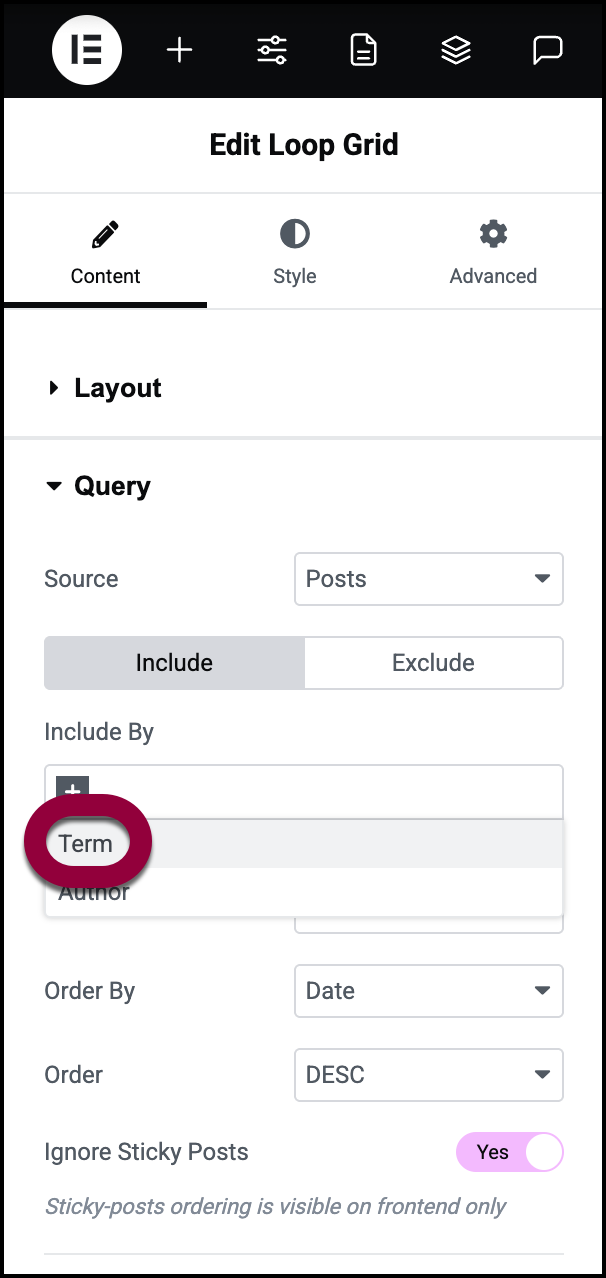
- Sélectionnez terme.

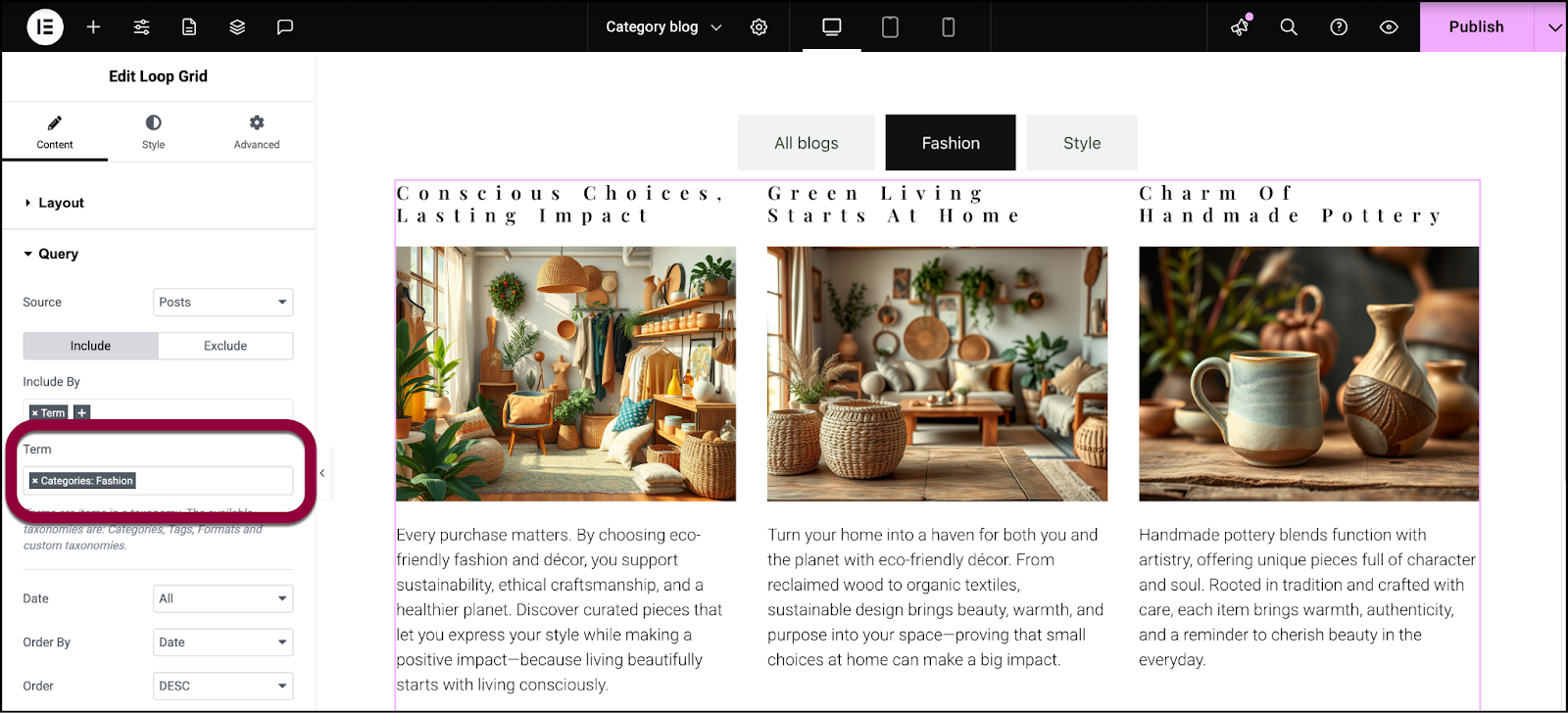
- Dans le champ Terme, saisissez un nom de catégorie.
- Faites cela pour toutes les catégories.

- Cliquez sur publier.
Chaque onglet n’affichera que les articles de blog de la catégorie sélectionnée.

