Les arrière-plans en couches vous permettent d’ajouter de la profondeur aux éléments en superposant des couleurs, des images et du texte. En utilisant des arrière-plans en couches, vous pouvez créer une variété d’effets intéressants. Dans l’exemple ci-dessous, nous utiliserons des effets en couches pour créer un élément Titre texturé qui incorpore une image et du texte créés dans un programme graphique.
Créer un arrière-plan en couches : étape par étape
- Ouvrez l’éditeur Elementor.
- Faites glisser un élément Titre sur le canevas.
Les options de l’élément Titre s’ouvrent dans le panneau de gauche.
- Dans la zone Titre, saisissez It’s Raining Tees.

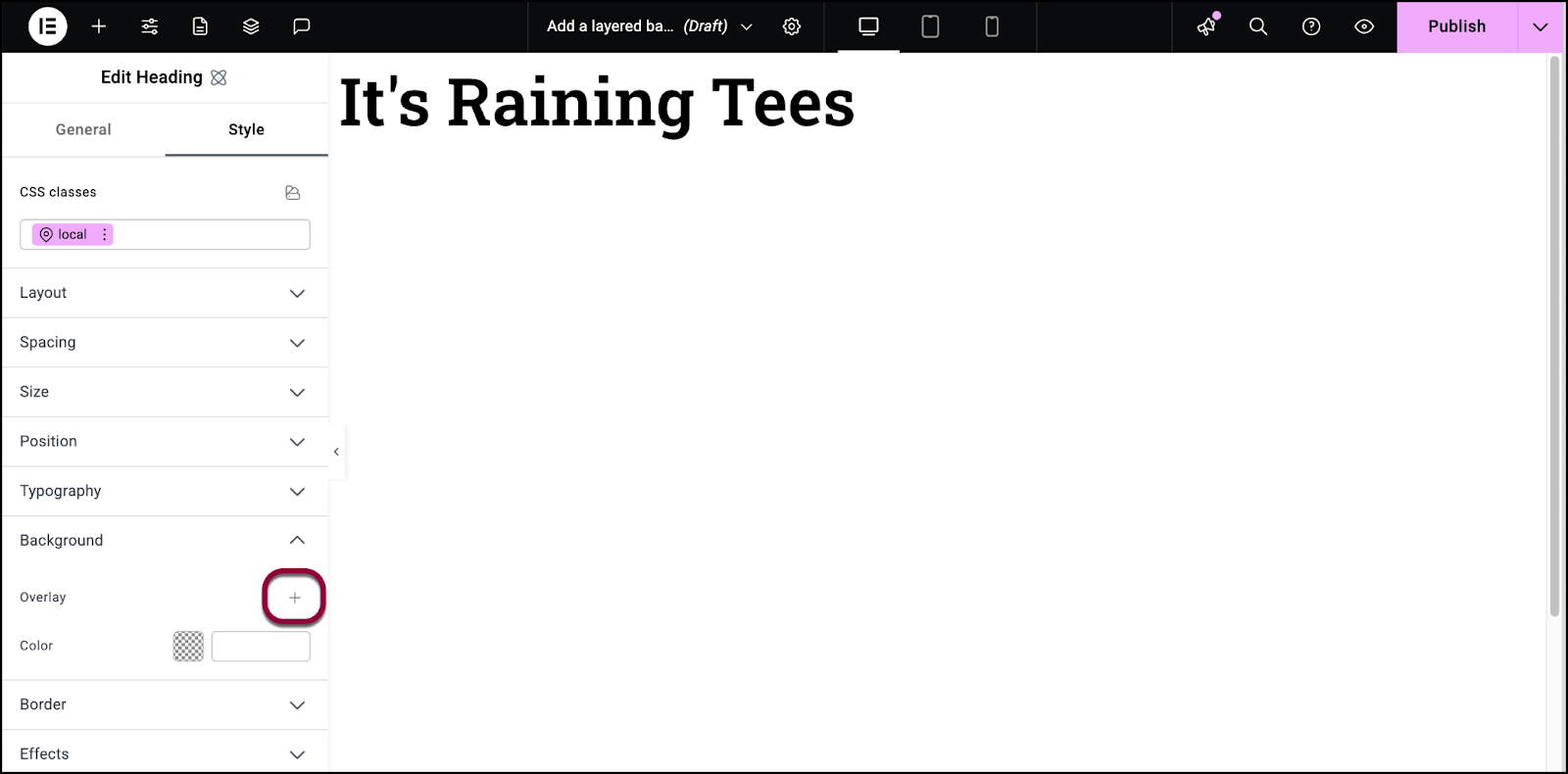
- Cliquez sur l’onglet Style.

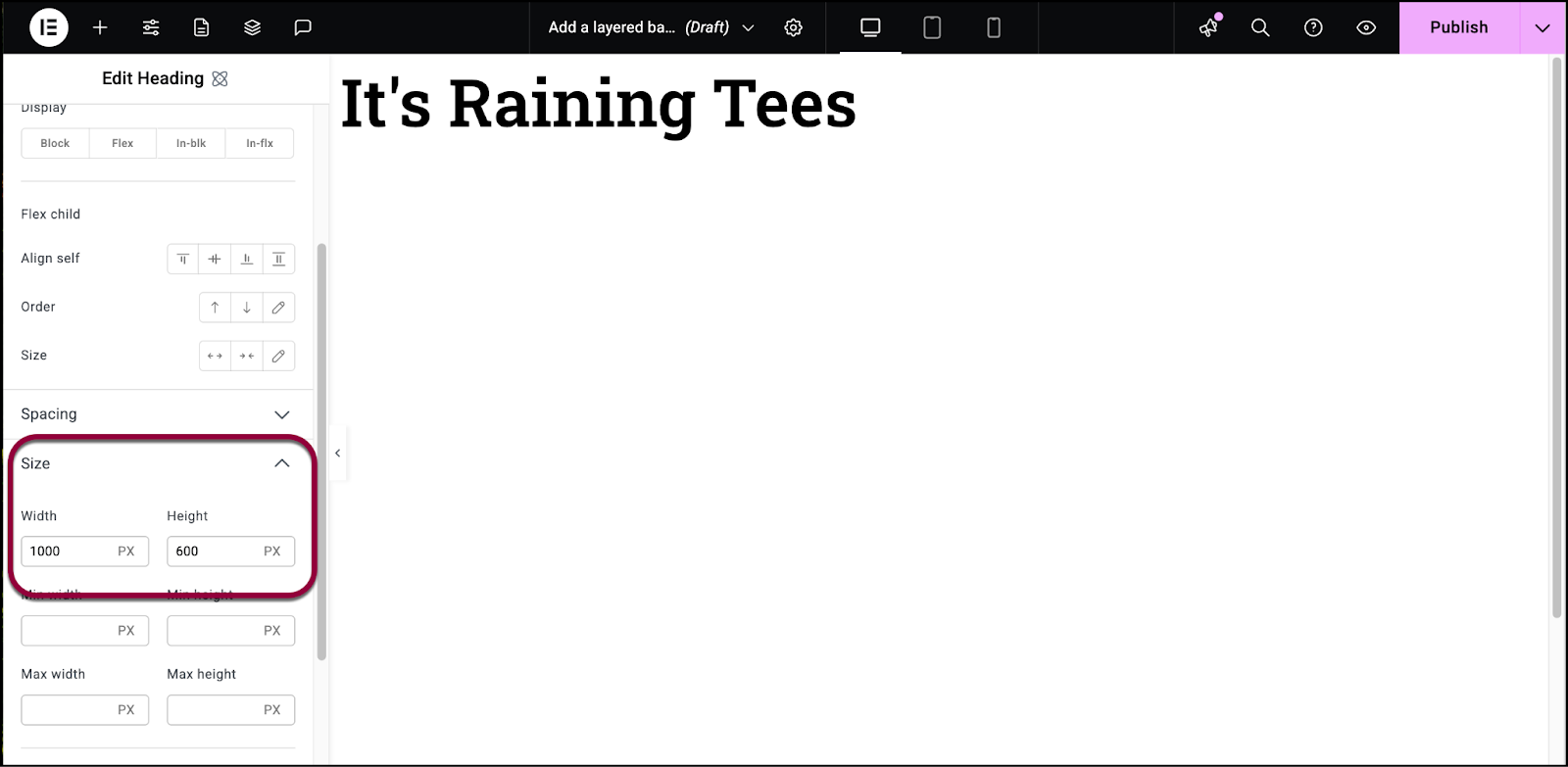
- Ouvrez la section Taille.

- Définissez la taille à 1000 de largeur et 600 de hauteur.

- Ouvrez la section Arrière-plan.

- Cliquez sur le signe plus pour ajouter une image d’arrière-plan. Pour plus de détails, consultez Onglet Style – Arrière-plan.

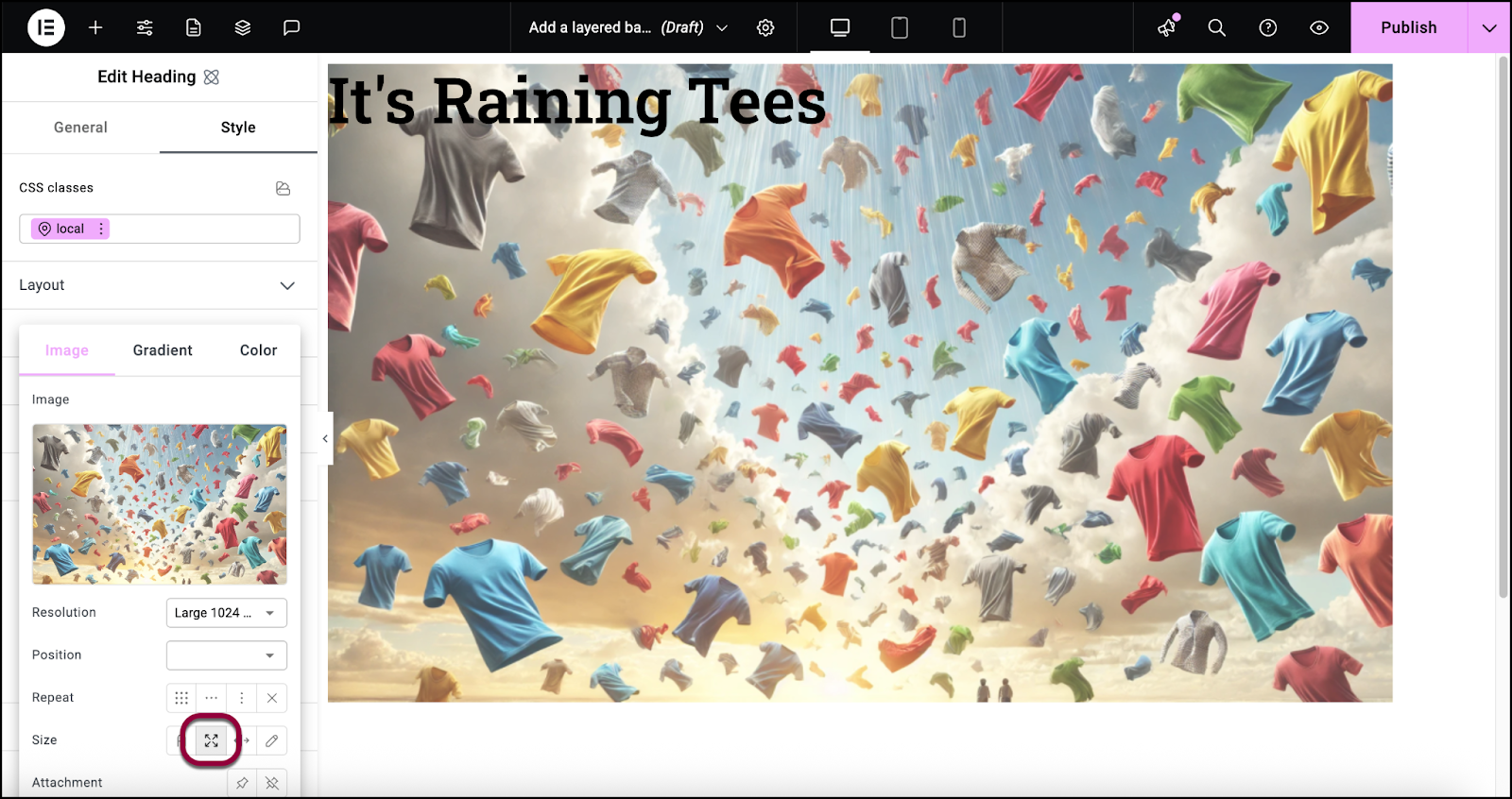
- Ajoutez une image à l’arrière-plan. L’image doit être définie sur Couvrir.
- Cliquez en dehors de la fenêtre d’image d’arrière-plan pour la fermer.

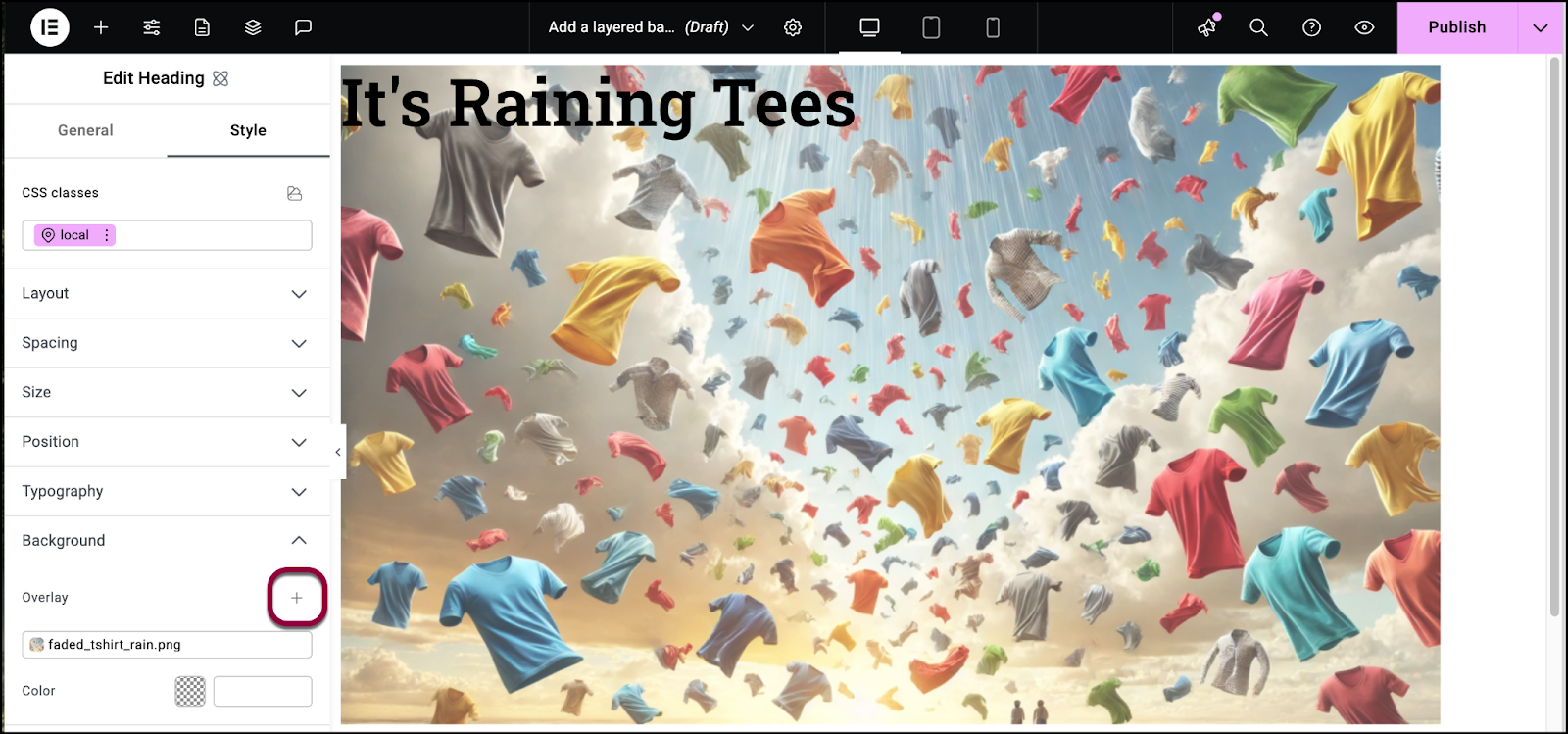
- Cliquez sur le signe plus pour ajouter une autre couche.

- Ajoutez une deuxième image à l’arrière-plan.
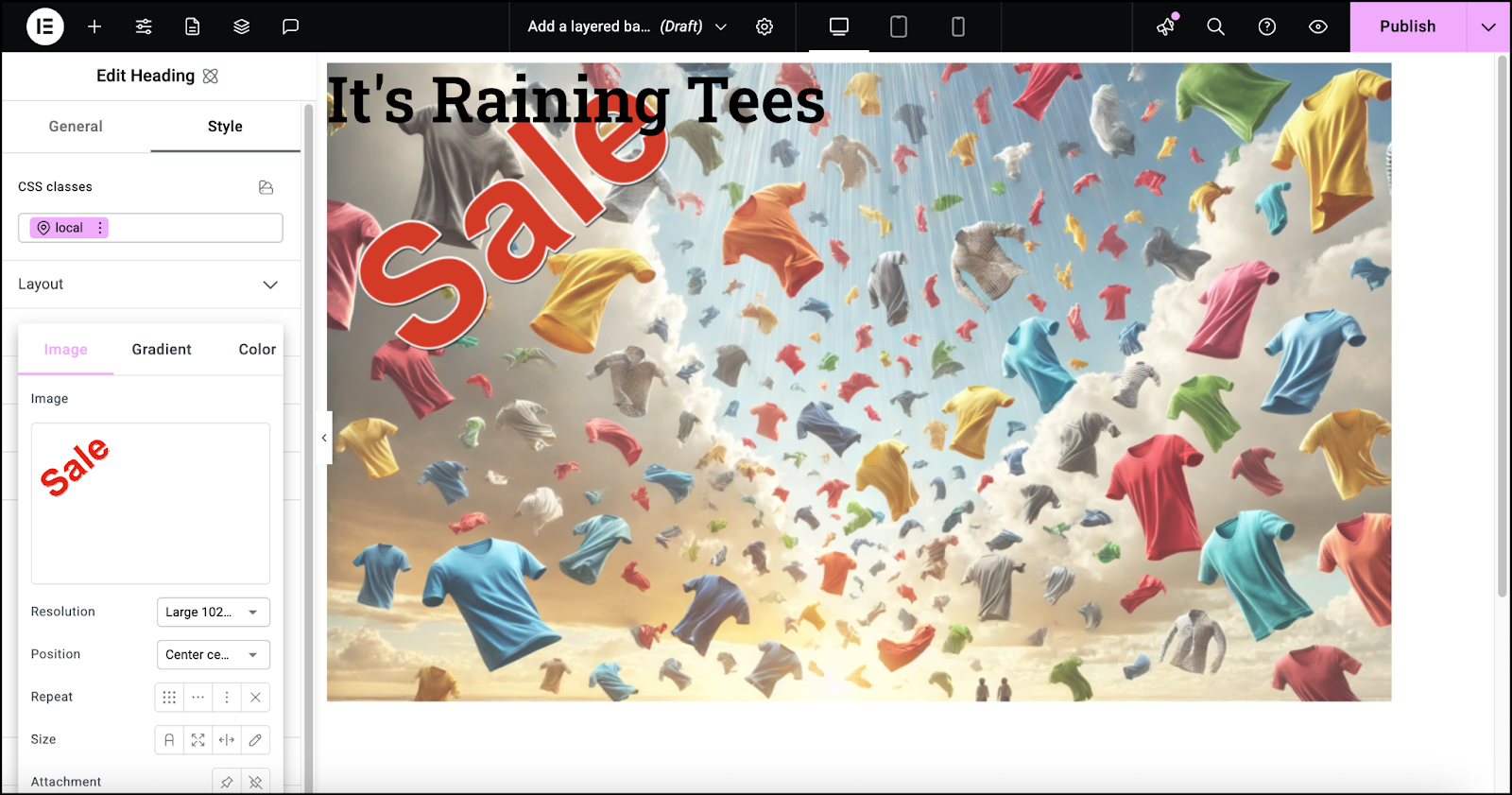
Positionnons l’image dans le coin supérieur gauche.
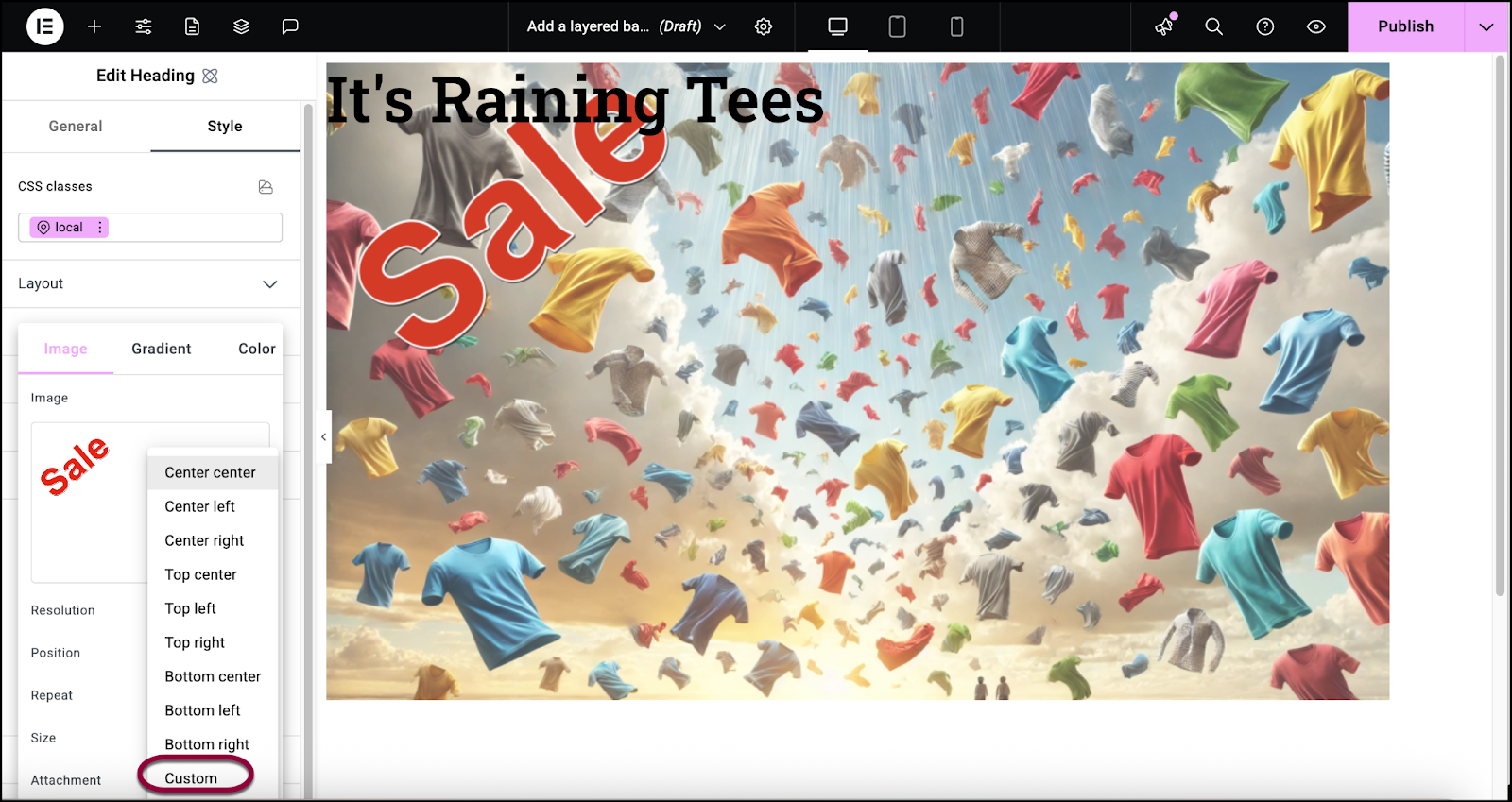
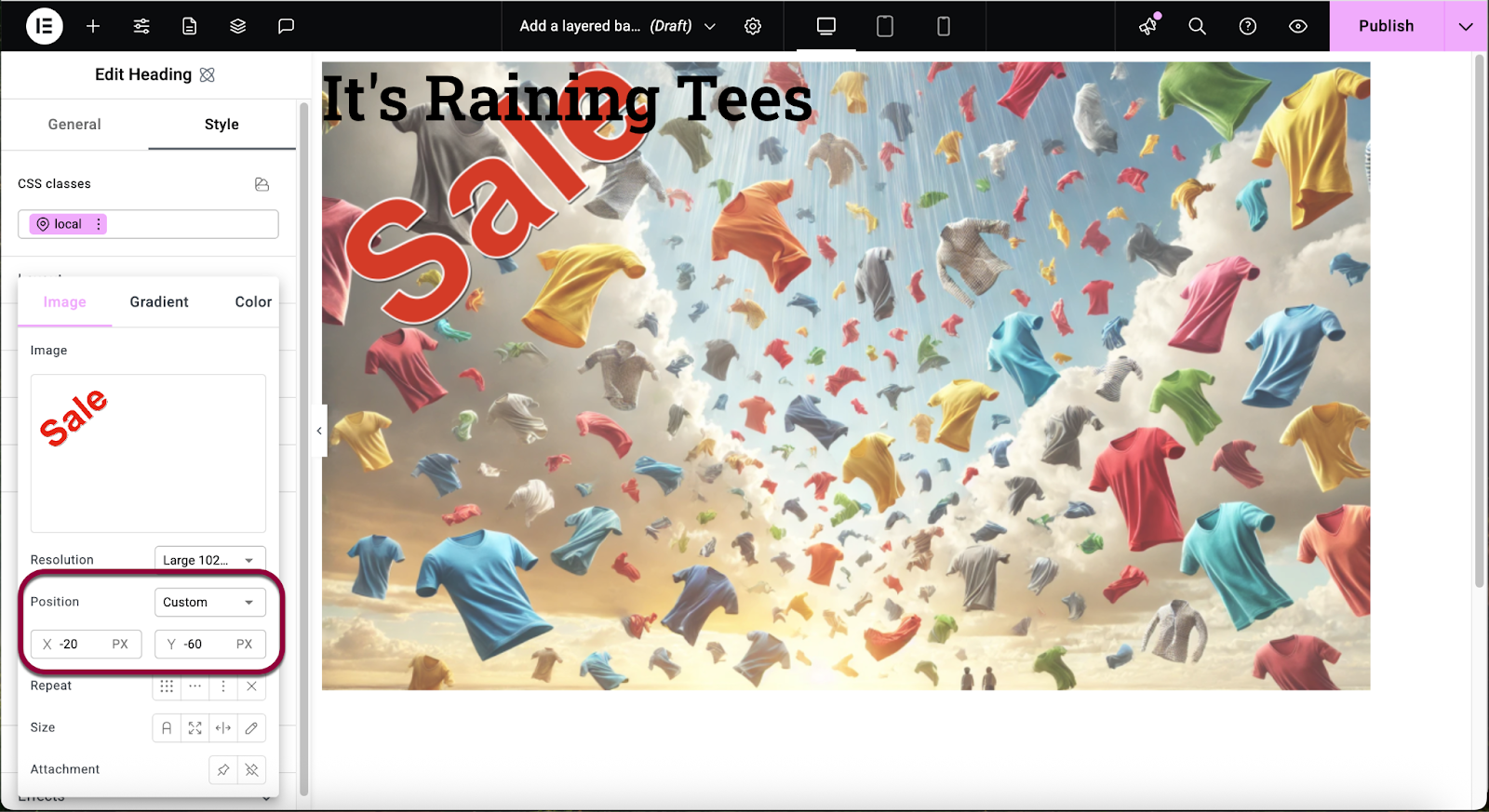
- Utilisez le menu déroulant Position pour sélectionner Personnalisé.

- Définissez la valeur X à -20 et la valeur Y à -60.

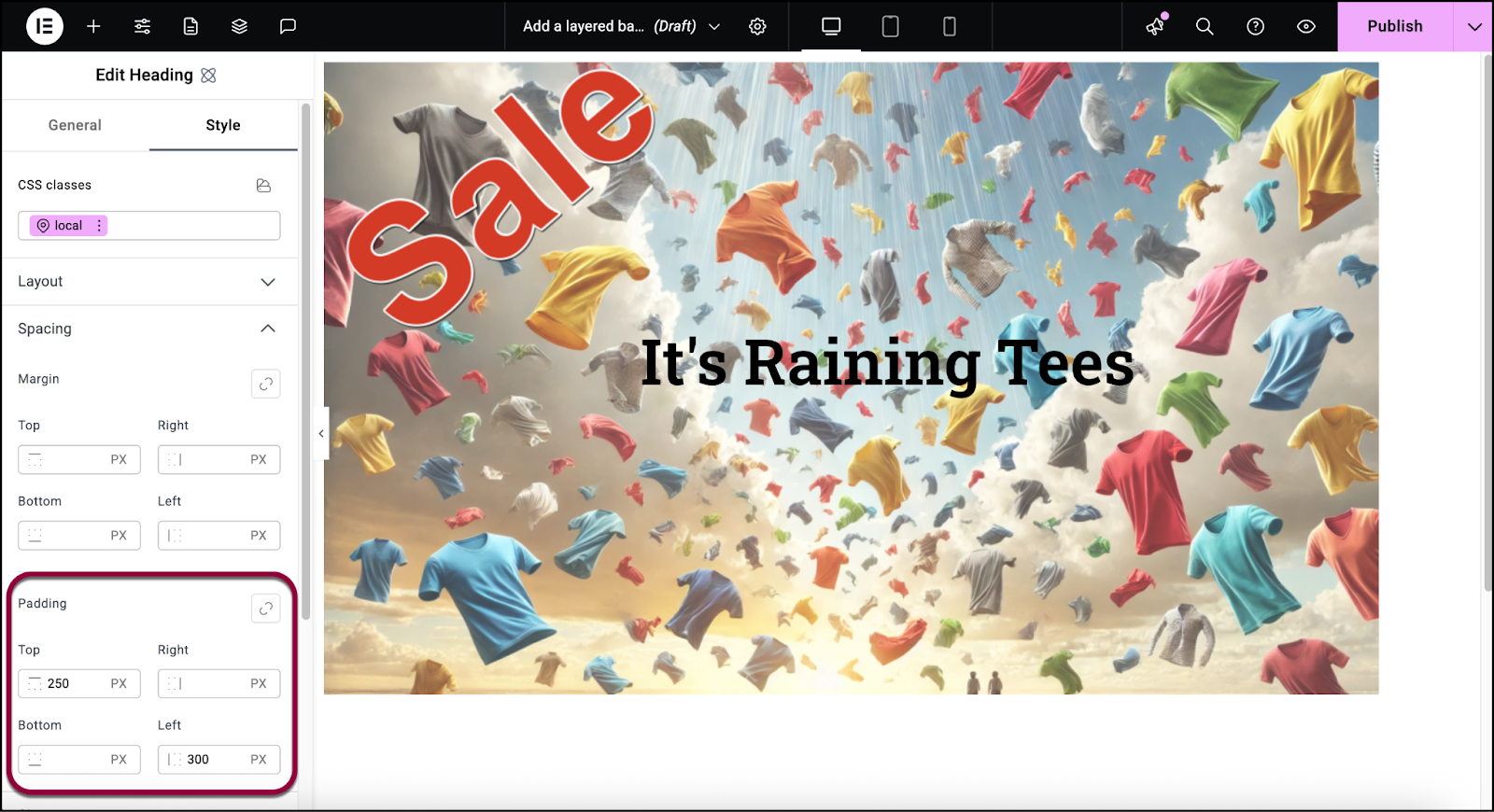
- Ouvrez la section Espacement.
Maintenant, nous allons centrer le texte en utilisant les paramètres de marge interne.
- Définissez la marge interne à 250 en haut et 300 à gauche.
L’arrière-plan est terminé.

