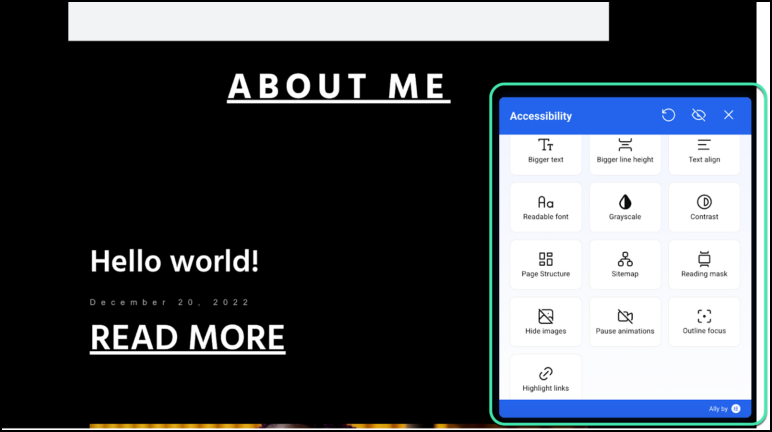
Ally installe un widget d’accessibilité et d’utilisabilité sur votre site web. Lorsque les visiteurs cliquent sur ce widget, un menu d’options leur est présenté, leur permettant de personnaliser votre site selon leurs besoins. 
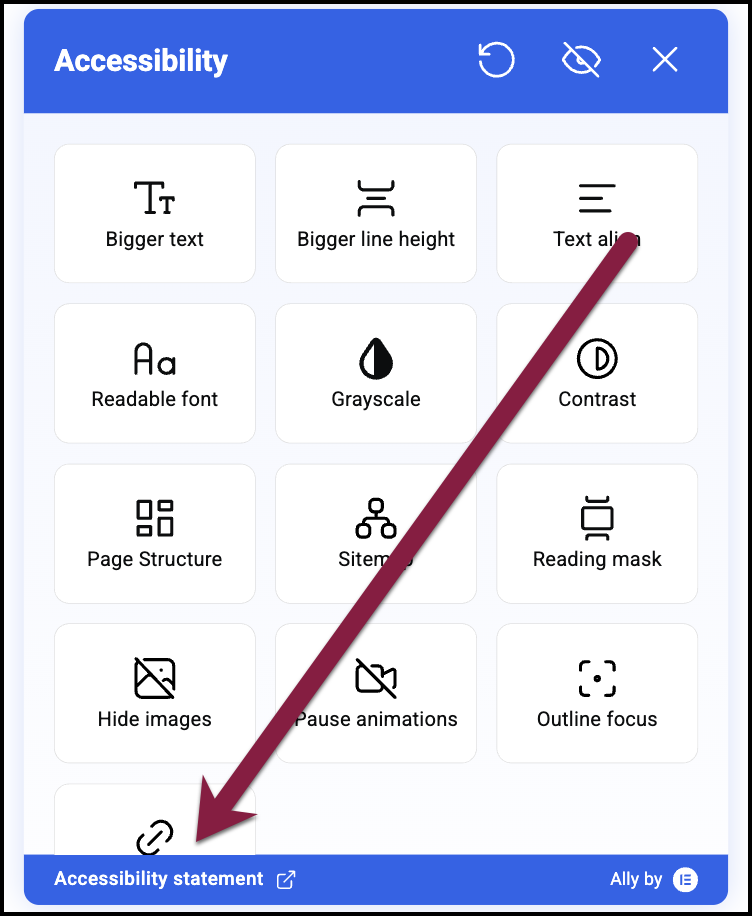
Les visiteurs disposent des options de personnalisation suivantes :
- Texte plus grand : Augmente la taille du texte de votre site. Peut aider les visiteurs malvoyants.
- Hauteur de ligne plus grande : Augmente l’espace entre les lignes de texte sur votre site. Peut aider les visiteurs malvoyants.
- Alignement du texte : Permet aux visiteurs d’aligner le texte de votre site à droite, à gauche ou au centre de la page. Cela peut aider les visiteurs ayant des problèmes cognitifs ou ceux souffrant de dyslexie.
- Police lisible : Change la police de votre site web pour une police plus lisible. Cela aide les visiteurs dyslexiques.
- Niveaux de gris : Transforme les couleurs de votre site en nuances de noir et blanc. Cela rend le site plus lisible pour les visiteurs daltoniens.
- Contraste : Utilise un curseur pour ajuster entre différents modes de contraste : Négatif, Élevé, Clair et Contraste sombre. Aide les visiteurs daltoniens et malvoyants.
- Structure de la page : Affiche les en-têtes et les liens dans une liste structurée. Cela aide les lecteurs d’écran à naviguer sur la page.
- Masque de lecture : Agrandit le curseur ou le transforme en guide de lecture qui se concentre sur les éléments sélectionnés. Cela aide les visiteurs malvoyants ou ceux ayant des troubles de la lecture.
- Masquer les images : Masque les images d’une page pour réduire les distractions et rendre la page plus lisible. Aide les visiteurs souffrant de troubles de l’attention.
- Suspendre les animations : Empêche les animations de s’exécuter sur une page et aide les utilisateurs à se concentrer sur le contenu. Cela facilite la lecture de la page pour les visiteurs souffrant de troubles de l’attention ou ceux ayant des problèmes cognitifs.
- Surligner les liens : Souligne tous les liens de la page pour les rendre plus visibles. Aide les visiteurs malvoyants et ceux ayant des handicaps cognitifs.
- Contour de focus : Contour de focus amélioré pour une meilleure navigation au clavier et une clarté visuelle, améliorant l’expérience d’accessibilité globale.
- Lien aller au contenu : Les utilisateurs ont la possibilité de modifier l’ID de contenu pour le lien « Aller au contenu » afin de l’adapter à la structure de leur site. Cela permet aux visiteurs de naviguer rapidement vers le contenu principal.
- Plan du site URL : Modifiez le lien du plan du site pour améliorer la visibilité de la structure du site pour le visiteur.
- (Plans payants uniquement) Lecteur d’écran : Donne aux visiteurs la possibilité de se faire lire le contenu.
- (Plans payants uniquement) Basculer le logo : Activez pour masquer le logo Elementor dans le menu d’accessibilité.
Options du propriétaire du site
En tant que propriétaire du site, vous disposez de plusieurs options concernant l’apparence, la couleur, la taille et le placement de l’icône.
Personnaliser l’apparence de l’icône Ally
Vous pouvez modifier l’apparence de l’icône Ally pour qu’elle s’adapte à votre design.
Pour modifier le placement de l’icône Ally :
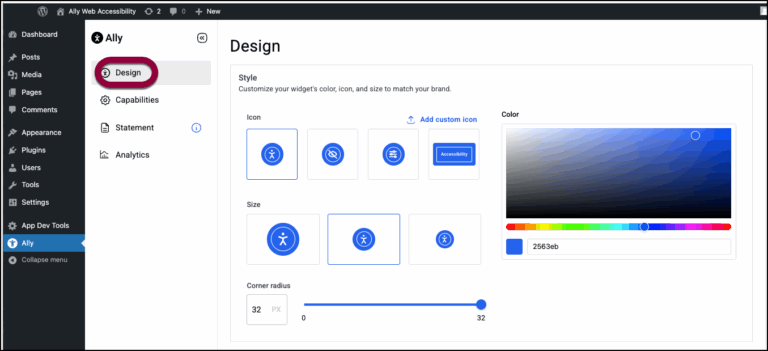
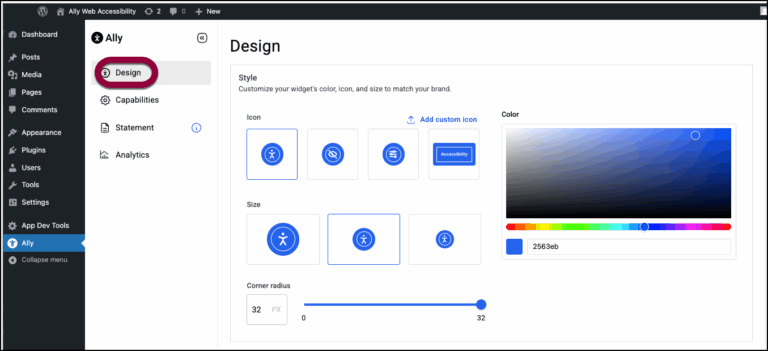
- Depuis l’administration WP, naviguez vers Ally. Cela ouvre les options d’Ally.

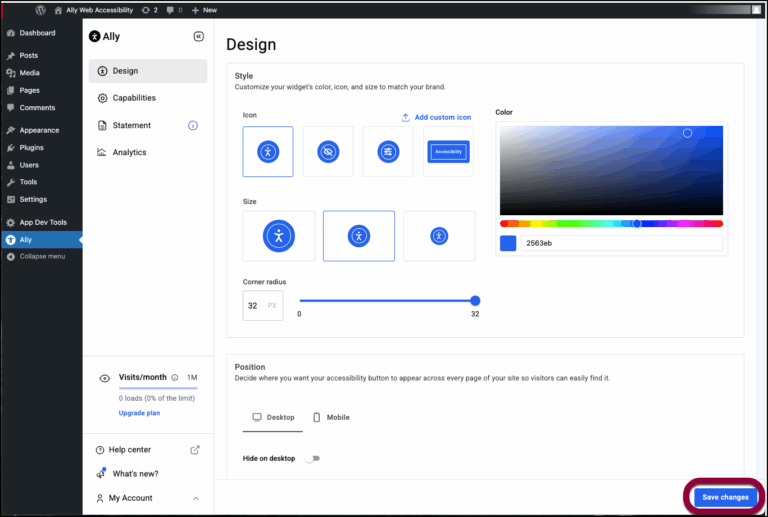
- Assurez-vous que Design est sélectionné dans le panneau Ally.
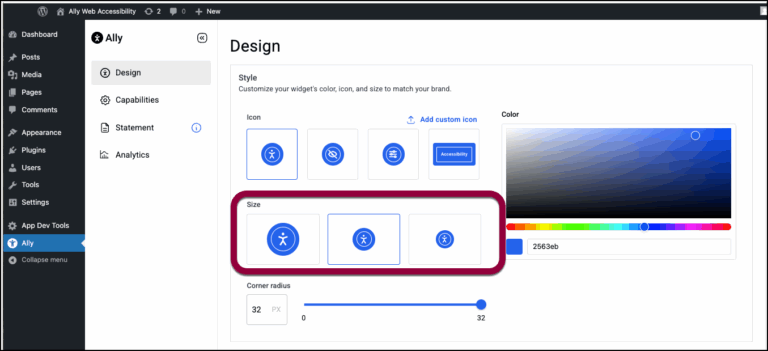
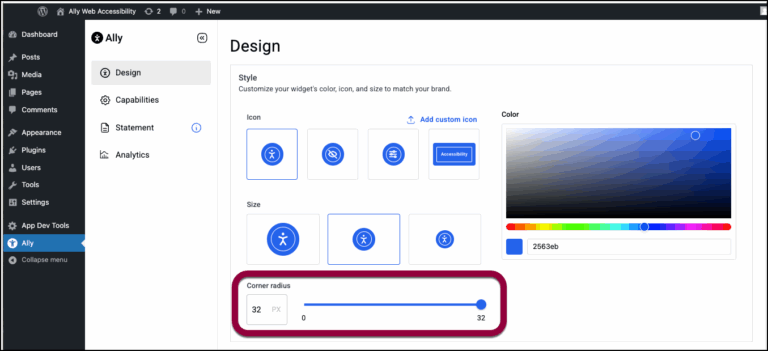
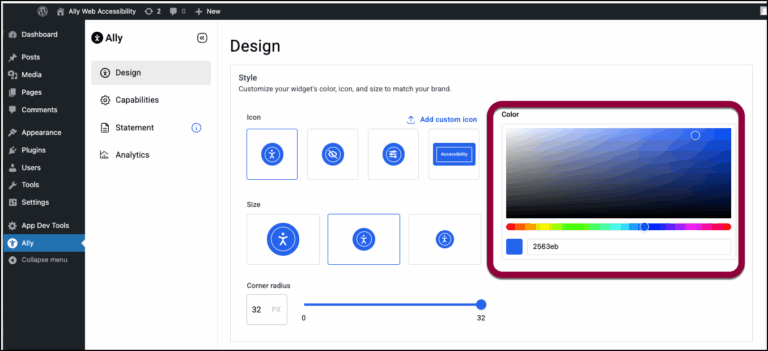
Vous pouvez formater le bouton d’accessibilité avec les options suivantes :
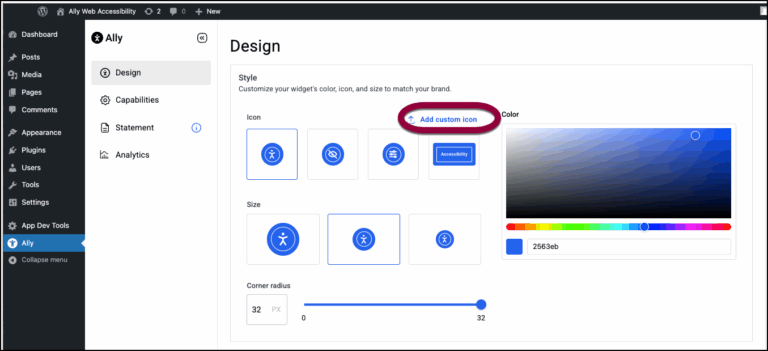
- Ajoutez votre propre icône d’accessibilité en cliquant sur Ajouter une icône personnalisée et en téléchargeant un fichier SVG.

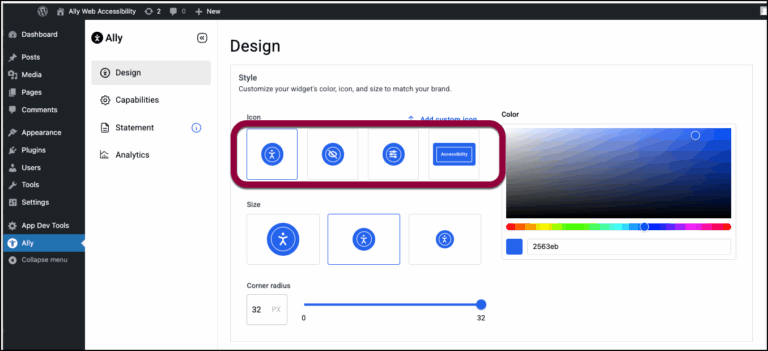
- Modifiez l’apparence de l’icône d’accessibilité apparaissant sur vos pages en sélectionnant l’une des options d’icône.

- Modifiez la taille de l’icône en sélectionnant l’une des options de taille.

- Utilisez le curseur Rayon des coins pour arrondir les coins de l’icône.

- Modifiez la couleur de l’icône avec le sélecteur de couleur. Pour plus de détails, voir Choisir une couleur.

- Ajoutez votre propre icône d’accessibilité en cliquant sur Ajouter une icône personnalisée et en téléchargeant un fichier SVG.
- Une fois terminé, faites défiler vers le bas de la page et cliquez sur Enregistrer les modifications.
Personnaliser la position de l’icône
Vous pouvez modifier la position de l’icône Ally pour qu’elle s’adapte à votre design.
Pour modifier le placement de l’icône Ally :
- Depuis l’administration WP, naviguez vers Ally. Cela ouvre les options d’Ally.

- Assurez-vous que Design est sélectionné dans le panneau Ally.
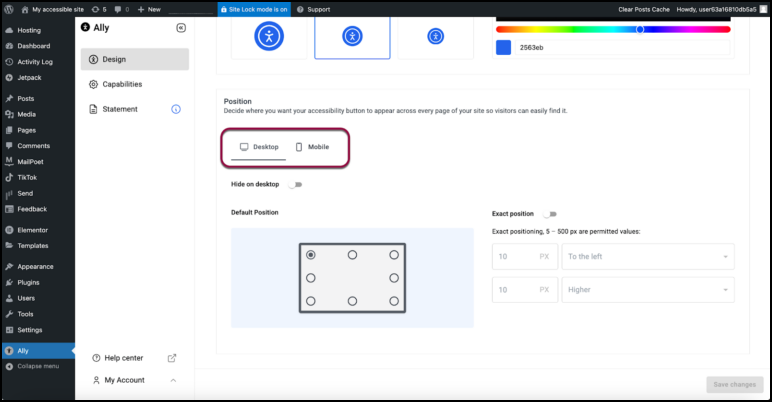
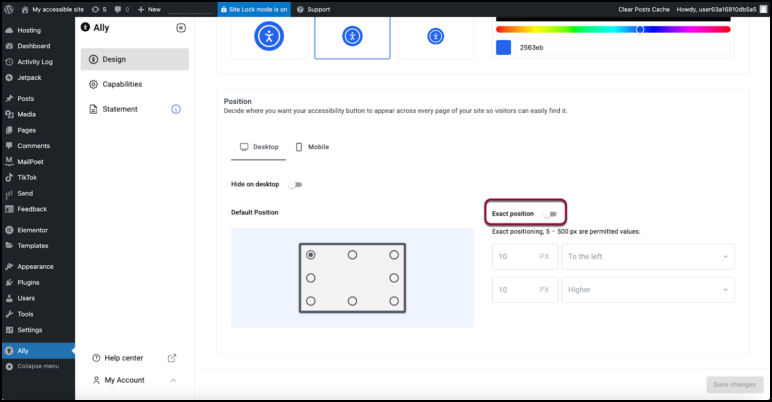
- Faites défiler vers le bas jusqu’à la section Position.

- Sélectionnez soit Bureau soit Mobile pour concevoir pour un appareil particulier.

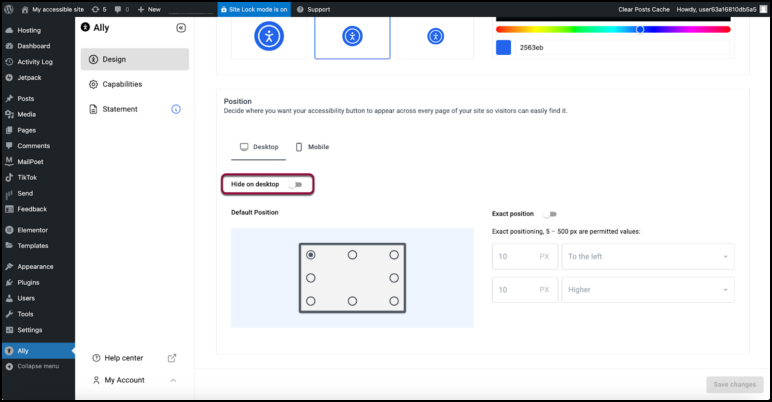
- Basculez Masquer sur bureau sur activé si vous ne voulez pas que l’icône apparaisse lorsque les visiteurs utilisent un PC par opposition à un mobile.

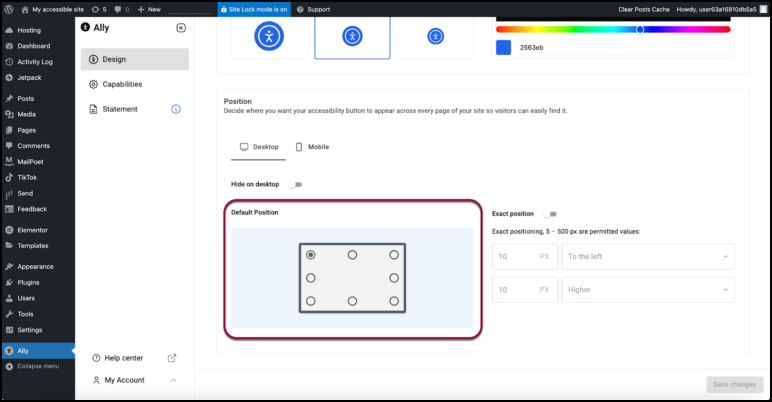
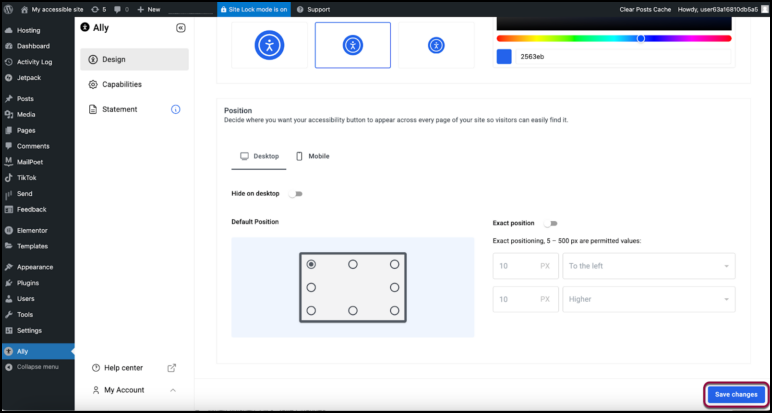
- Dans la section Position par défaut, cliquez sur l’une des huit positions pour déterminer où l’icône apparaîtra.

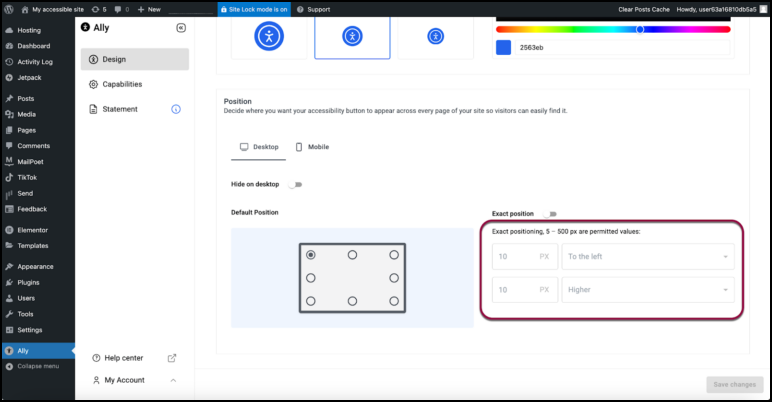
- Basculez Position exacte activée, si vous voulez affiner la position de l’icône.

- Utilisez les zones de texte et les menus déroulants pour positionner exactement l’icône.

- Une fois terminé, cliquez sur Enregistrer les modifications.
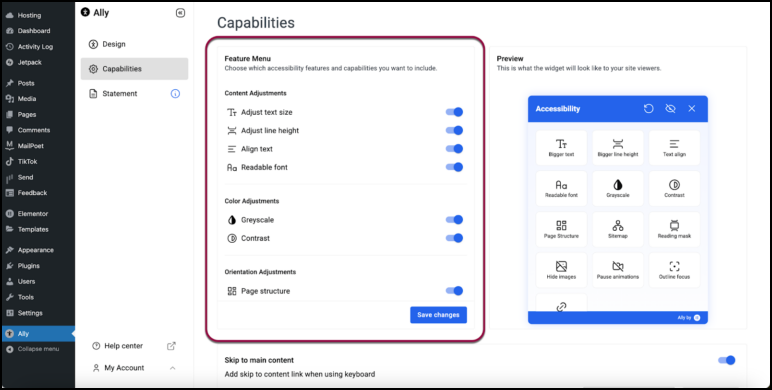
Personnaliser les options disponibles pour les visiteurs
Vous avez la possibilité de limiter les optimisations que les visiteurs peuvent implémenter sur votre site. Par exemple, vous pouvez empêcher les visiteurs d’ajuster la taille du texte.
Pour personnaliser les options disponibles :
- Depuis l’administration WP, naviguez vers Ally. Cela ouvre les options d’Ally.

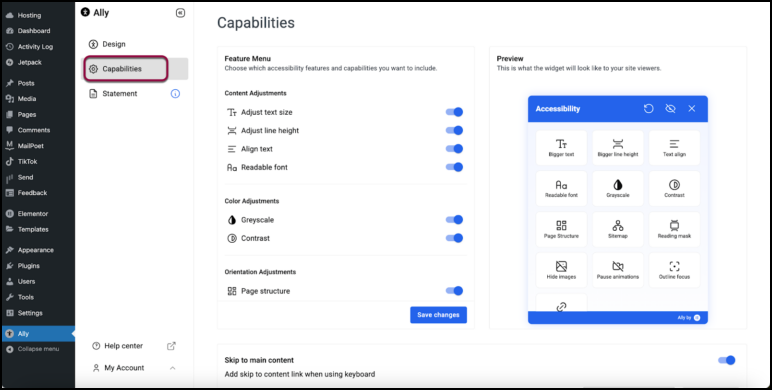
- Dans le panneau Ally, cliquez sur Capacités.

- Utilisez les boutons bascule dans le Menu des fonctionnalités pour activer et désactiver les options. Les options qui sont désactivées n’apparaîtront pas dans le menu d’accessibilité présenté aux visiteurs. NoteVous devez avoir au moins deux options activées.

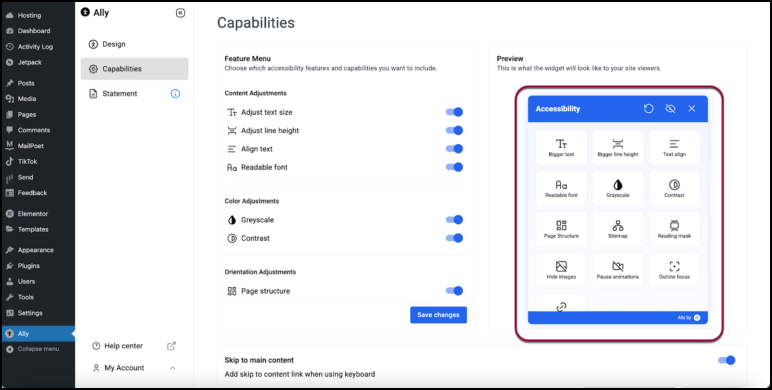
Cette section inclut un aperçu qui vous montrera comment le menu d’accessibilité apparaîtra sur votre site.
Créer votre déclaration d’accessibilité
Ally vous aide également à créer et inclure une déclaration d’accessibilité pour votre site. Pour en savoir plus sur ces déclarations, voir Que sont les déclarations d’accessibilité web ?
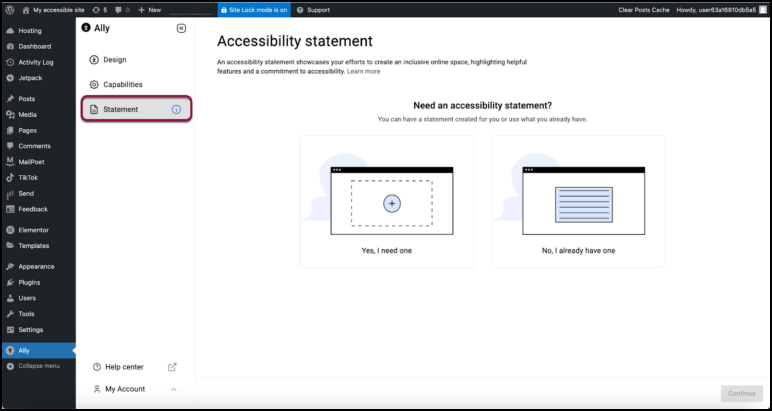
Pour créer une déclaration d’accessibilité web :
- Depuis l’administration WP, naviguez vers Ally.

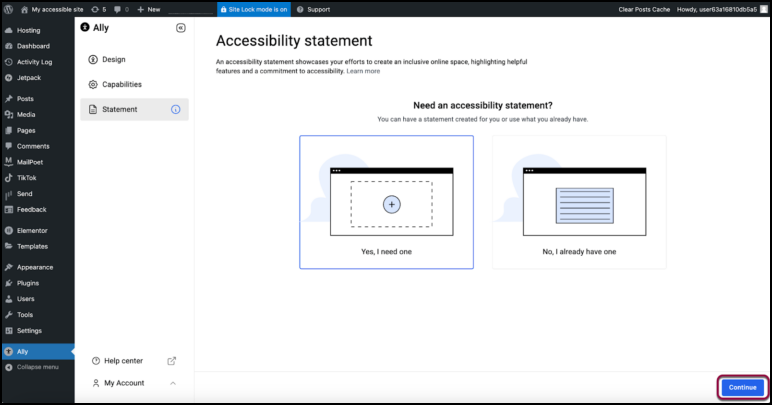
- Dans le panneau Ally, cliquez sur Déclaration.
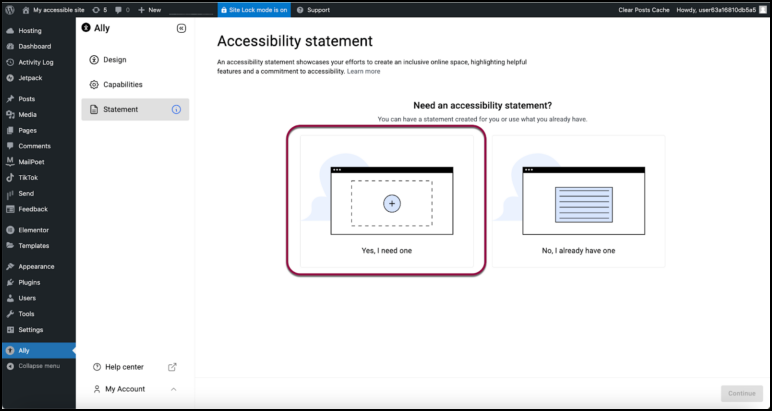
Si vous voulez qu’Ally génère votre déclaration.
- Cliquez sur Oui, j’en ai besoin d’une.

Cela lancera le processus de création d’une déclaration.
- Cliquez sur continuer.

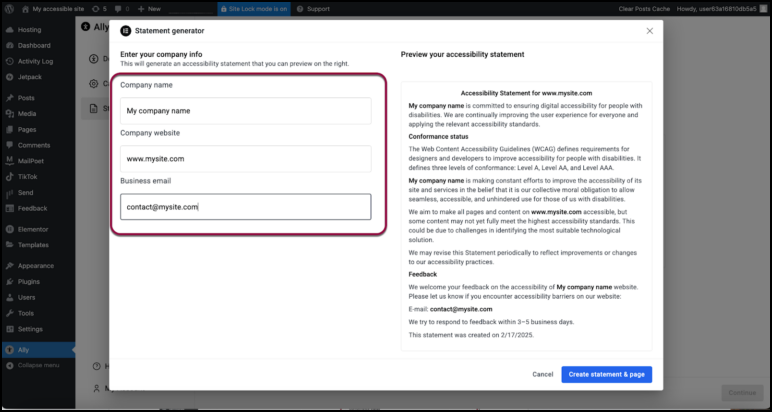
- Utilisez les zones de texte pour remplir les informations du propriétaire du site web :
- Nom de l’entreprise
- Adresse du site web de l’entreprise/URL
- Informations de contact de l’entreprise

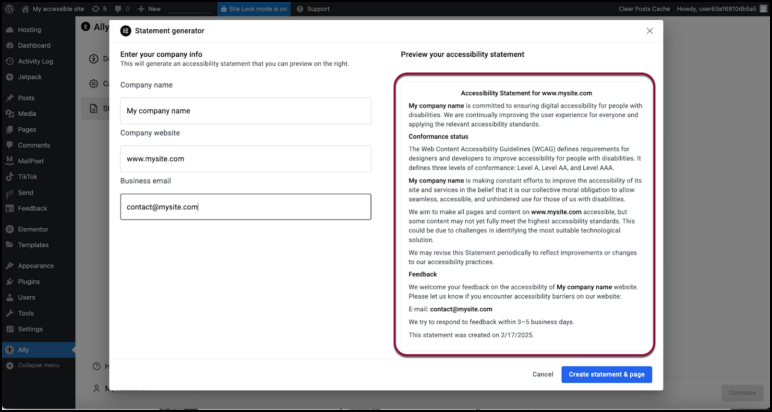
- Prévisualisez la déclaration générée par Web Accessibility.

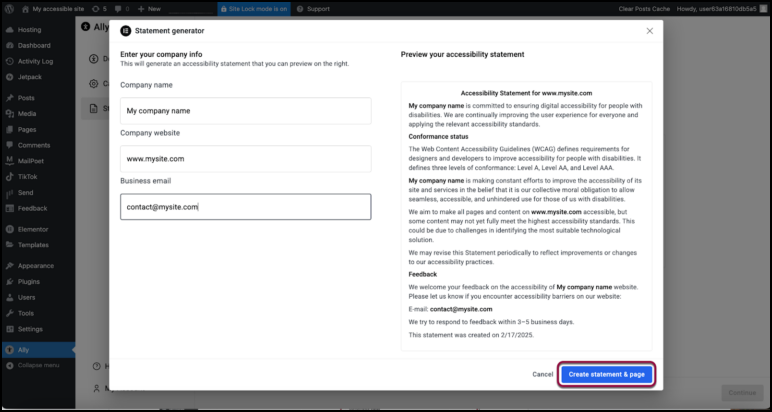
- Cliquez sur Créer la déclaration et la page.
Ally générera une déclaration d’accessibilité de site web standard, à laquelle les visiteurs pourront accéder depuis le menu d’accessibilité.
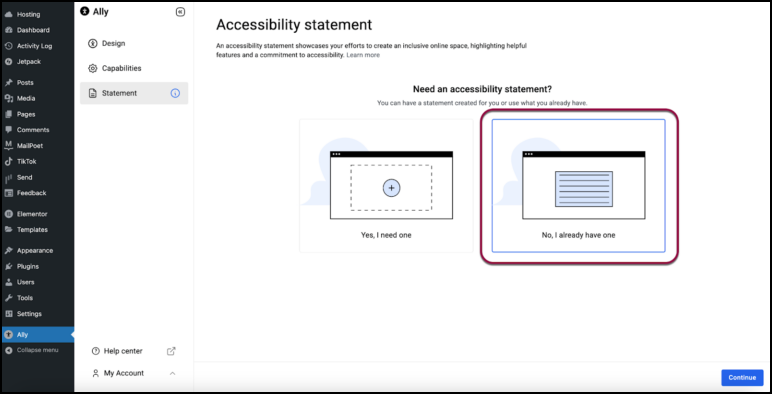
Si vous avez votre propre déclaration d’accessibilité.
- Cliquez sur Non, j’en ai déjà une.

Cela lance le processus d’ajout de votre déclaration au site.
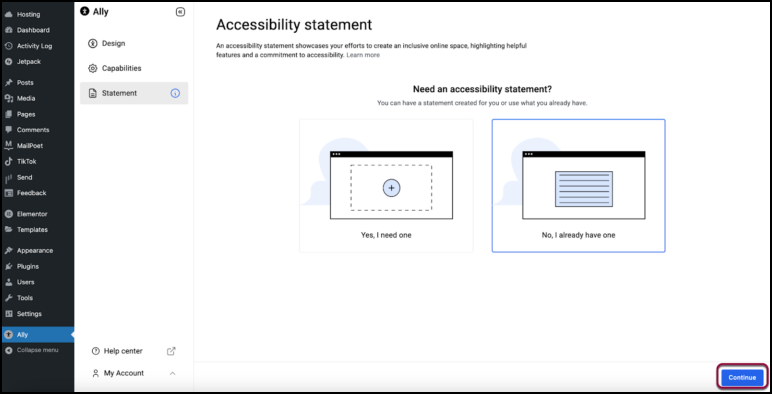
- Cliquez sur continuer.

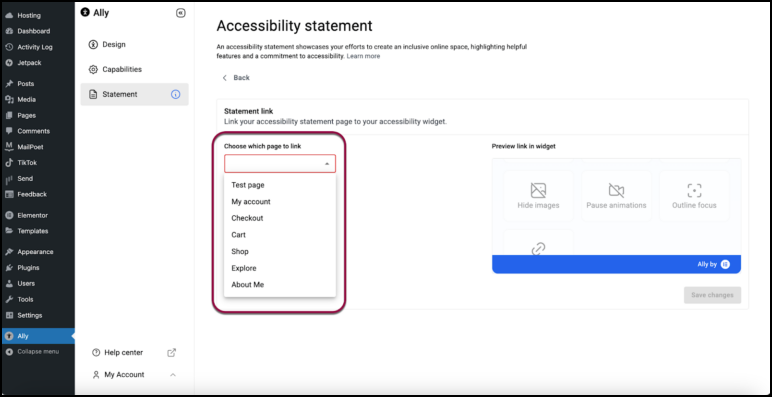
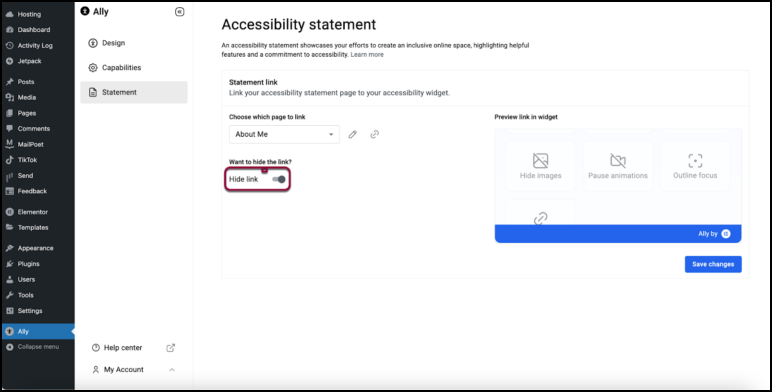
- Utilisez le menu déroulant pour sélectionner le nom de page de votre déclaration d’accessibilité de site web.NoteVotre déclaration d’accessibilité de site web doit être une page web.

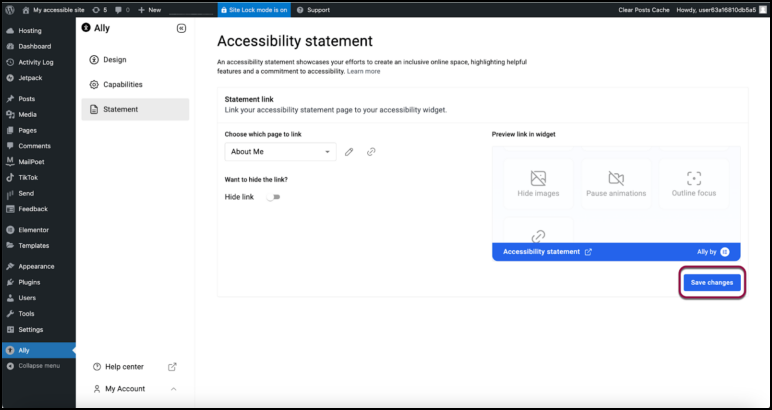
- Cliquez sur enregistrer les modifications.

- (Optionnel) Si vous ne voulez pas que les visiteurs accèdent à la déclaration depuis le menu d’accessibilité, basculez Masquer le lien sur oui.
Les visiteurs pourront accéder à la déclaration en cliquant sur Déclaration d’accessibilité depuis le menu d’accessibilité.
Le widget d’accessibilité est personnalisé pour votre site.

