Es posible que las fuentes de Google o las fuentes personalizadas (para usuarios Pro) no se muestren correctamente en el frontend de tu sitio web, aunque aparezcan como se espera en el editor de Elementor.
Posibles causas
Este problema generalmente proviene de dos problemas comunes, que pueden ocurrir de forma independiente o conjunta:
- Violaciones de la política CORS: cuando el navegador bloquea una solicitud para cargar fuentes desde un origen diferente (consulta MDN – CORS).
- Contenido mixto: cuando una página segura de HTTPS intenta cargar recursos (como fuentes) a través de una conexión insegura de HTTP (consulta MDN – Contenido mixto).
A continuación, se muestran los escenarios más comunes que conducen a estos problemas:
Después de migrar tu sitio web (CORS)
Al migrar desde un sitio local o de pruebas, las URL de WordPress y del sitio suelen cambiar. Sin embargo, es posible que Elementor siga haciendo referencia a URL antiguas para tus fuentes en sus archivos CSS generados a través de la regla @font-face. Si estas URL de fuentes apuntan a tu dominio anterior, el navegador las bloqueará debido a las restricciones de la política CORS.
Después de instalar un certificado SSL (contenido mixto)
Si tu sitio se configuró originalmente sin HTTPS, es posible que Elementor haya guardado las URL de las fuentes utilizando el protocolo inseguro http://. Después de instalar un certificado SSL, tu sitio se carga a través de https://, pero esos enlaces http:// antiguos permanecen en su lugar. Esto causa problemas de contenido mixto, y los navegadores modernos bloquearán esos archivos de fuentes inseguros.
Después de cambiar tu URL del sitio (CORS)
Cambiar tu dominio, añadir un subdominio o subdirectorio, o cambiar de HTTP a HTTPS puede resultar en URL de fuentes obsoletas almacenadas en los archivos CSS de Elementor. Estas referencias obsoletas pueden bloquearse debido a violaciones de CORS.
La configuración de WordPress todavía usa HTTP (contenido mixto)
Si tu Dirección del sitio (URL) y la Dirección de WordPress (URL) en la página de ajustes de WordPress todavía usan http://, Elementor también usará ese protocolo al generar URL de fuentes. Esto crea errores de contenido mixto una vez que se accede al sitio a través de HTTPS.
Sesión iniciada a través de HTTP (contenido mixto)
Si accedes al panel de administración de WordPress a través de http://, WordPress devuelve el protocolo no seguro para todas las URL internas durante tu sesión. Elementor almacenará esas URL inseguras en sus archivos CSS, incluso si tu sitio se sirve realmente a través de https://.
Soluciones
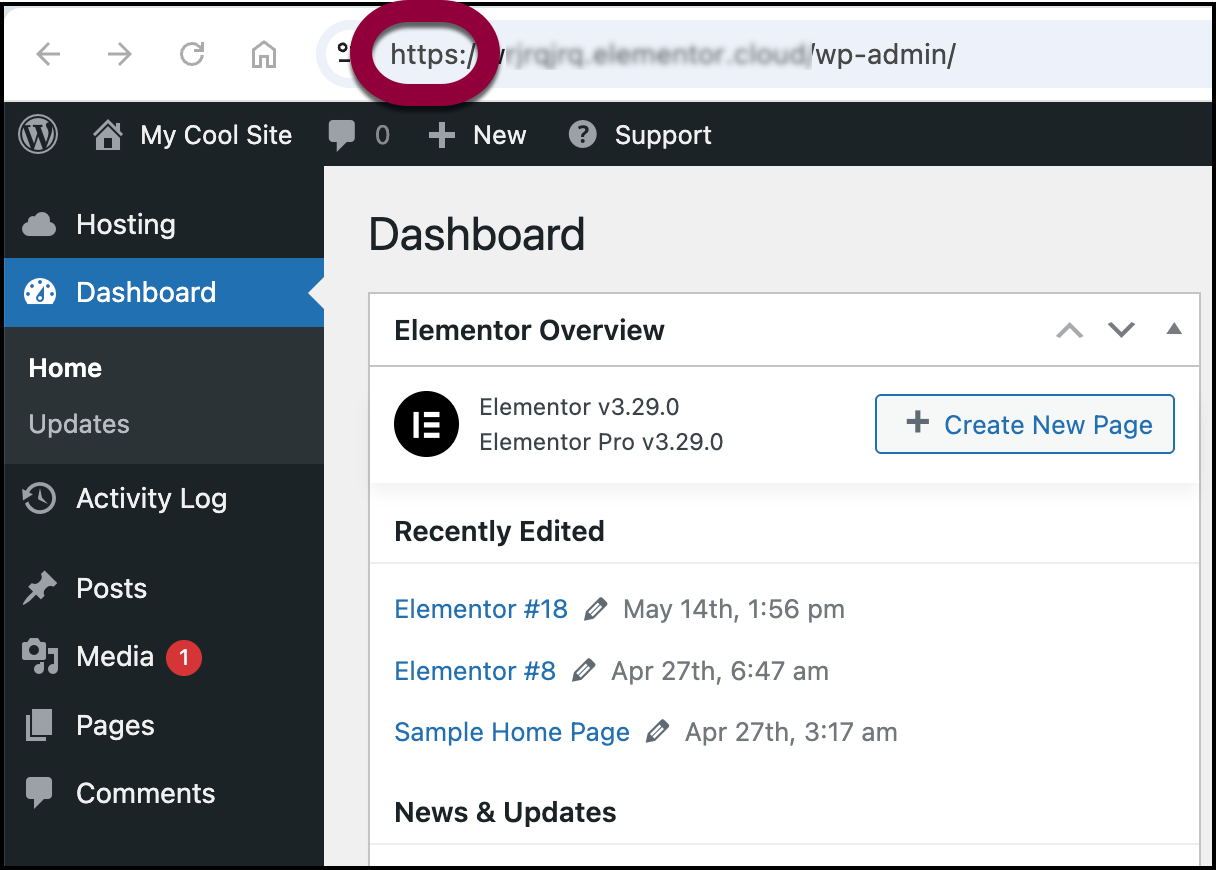
- Inicia sesión siempre utilizando una conexión segura.NoteSi tu sitio utiliza el protocolo HTTP, ve al paso 3.

Asegúrate de que cuando accedas a WP Admin lo hagas usandohttps://y nohttp://. Si es posible, pídele a tu proveedor de alojamiento que redirija todas las solicitudeshttp://ahttps://. - Actualiza la URL de tu sitio para usar HTTPS.
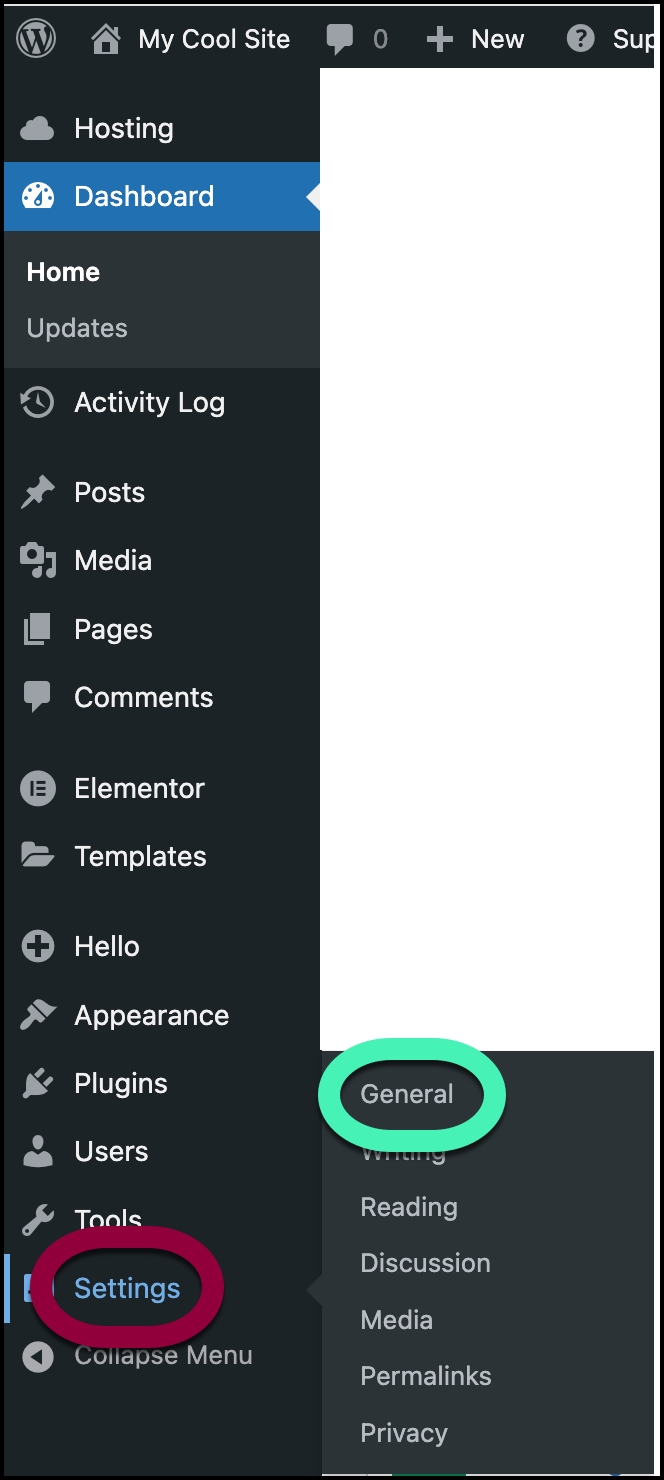
- Desde WP Admin, navega a Ajustes>General.

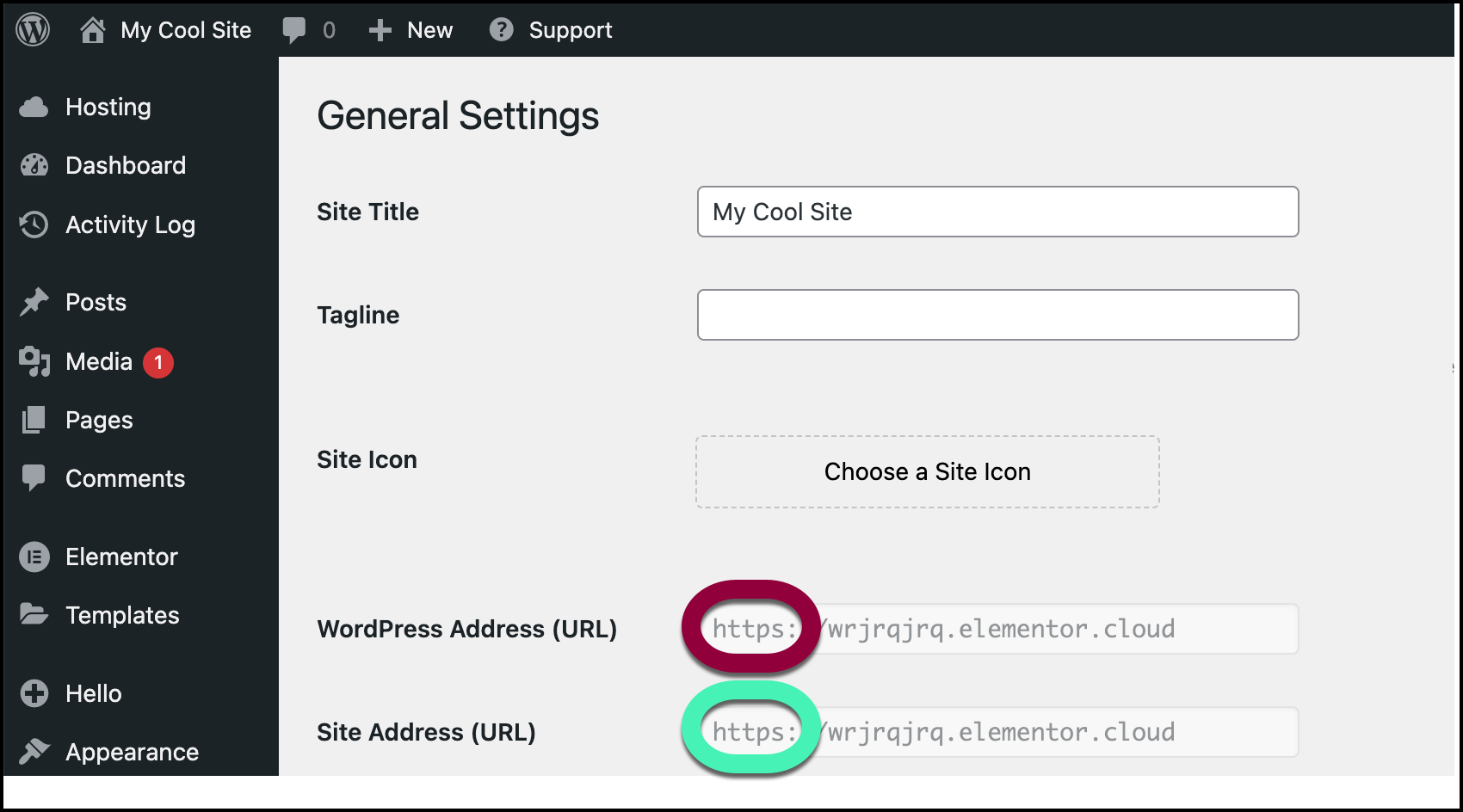
Los ajustes generales aparecen en el panel derecho.
- Verifica que tanto la Dirección de WordPress (URL) como la Dirección del sitio (URL) comiencen con
https://.
- Si no comienzan con
https://, edítalas y haz clic en Guardar cambios en la parte inferior de la pantalla.
- Desde WP Admin, navega a Ajustes>General.
- Usa la herramienta Reemplazar URL y, a continuación, regenera el CSS y los datos. Para obtener más información, consulta Usar la herramienta Reemplazar.
- (Opcional) Restablece la carga de fuentes de Google. NoteEste paso es opcional, pero puede ayudar a indicar a las capas de caché que regeneren las referencias de fuentes actualizadas.
Elementor incluye un ajuste que te permite definir la propiedadfont-displaypara las fuentes de Google. Cambiar y restablecer esta opción a veces puede ayudar a activar la limpieza automática de la caché, especialmente cuando se utilizan herramientas de optimización o CDN.
Para restablecer la carga de fuentes de Google:- Vaya al administrador de WP.

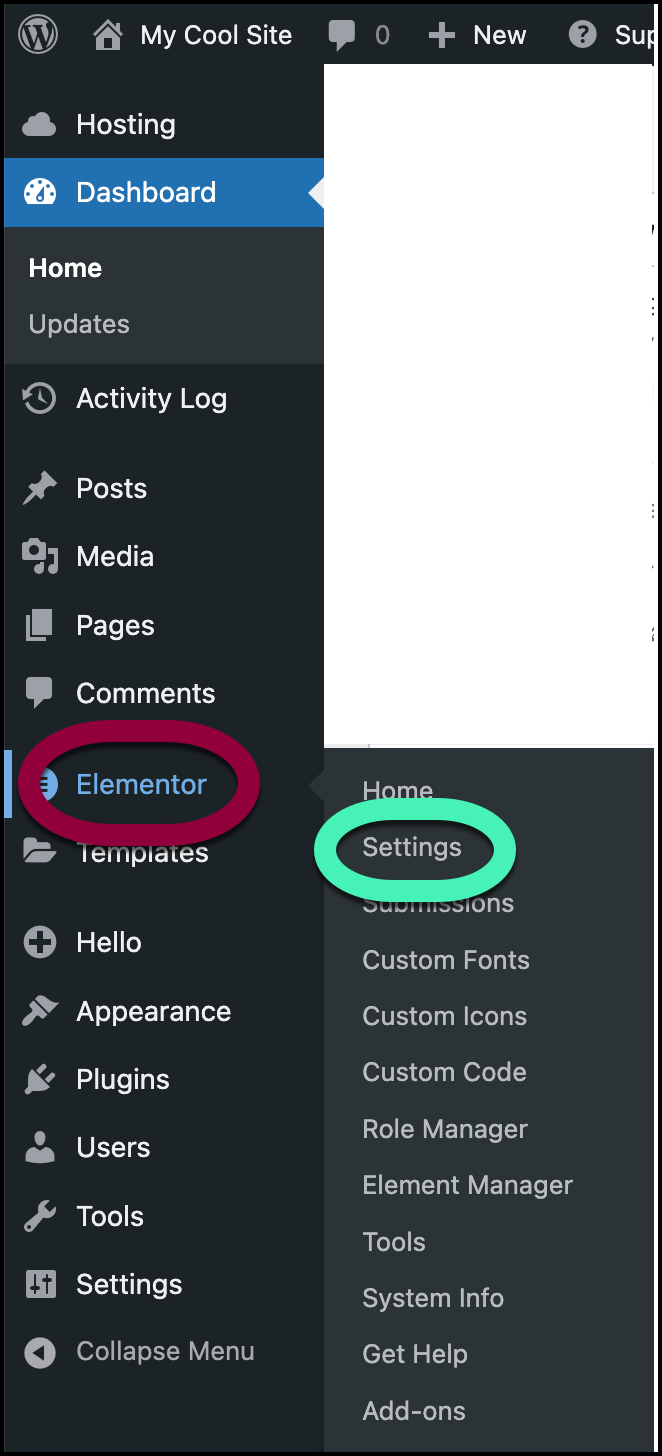
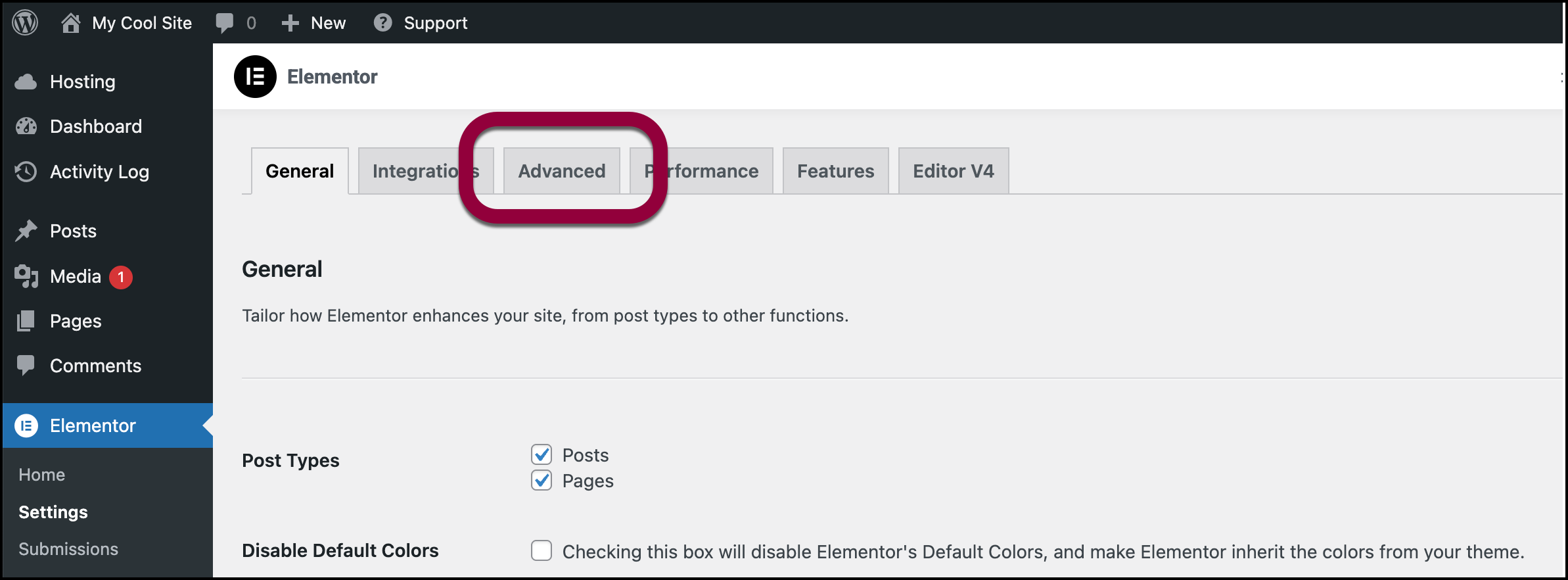
- Navega a Elementor>Ajustes.

- Haz clic en la pestaña Avanzado.

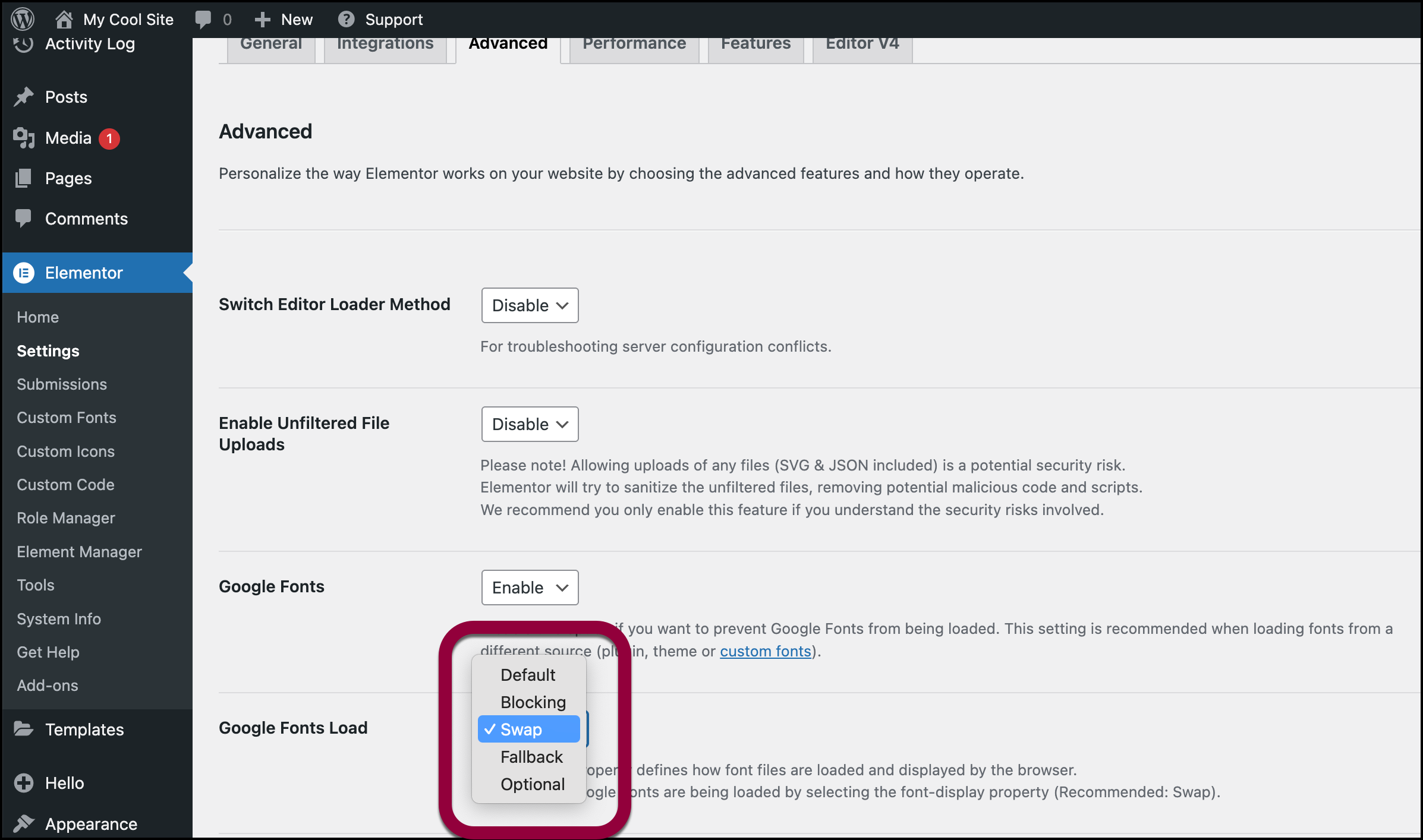
- Localiza la opción Carga de fuentes de Google y utiliza el menú desplegable para cambiar su valor.

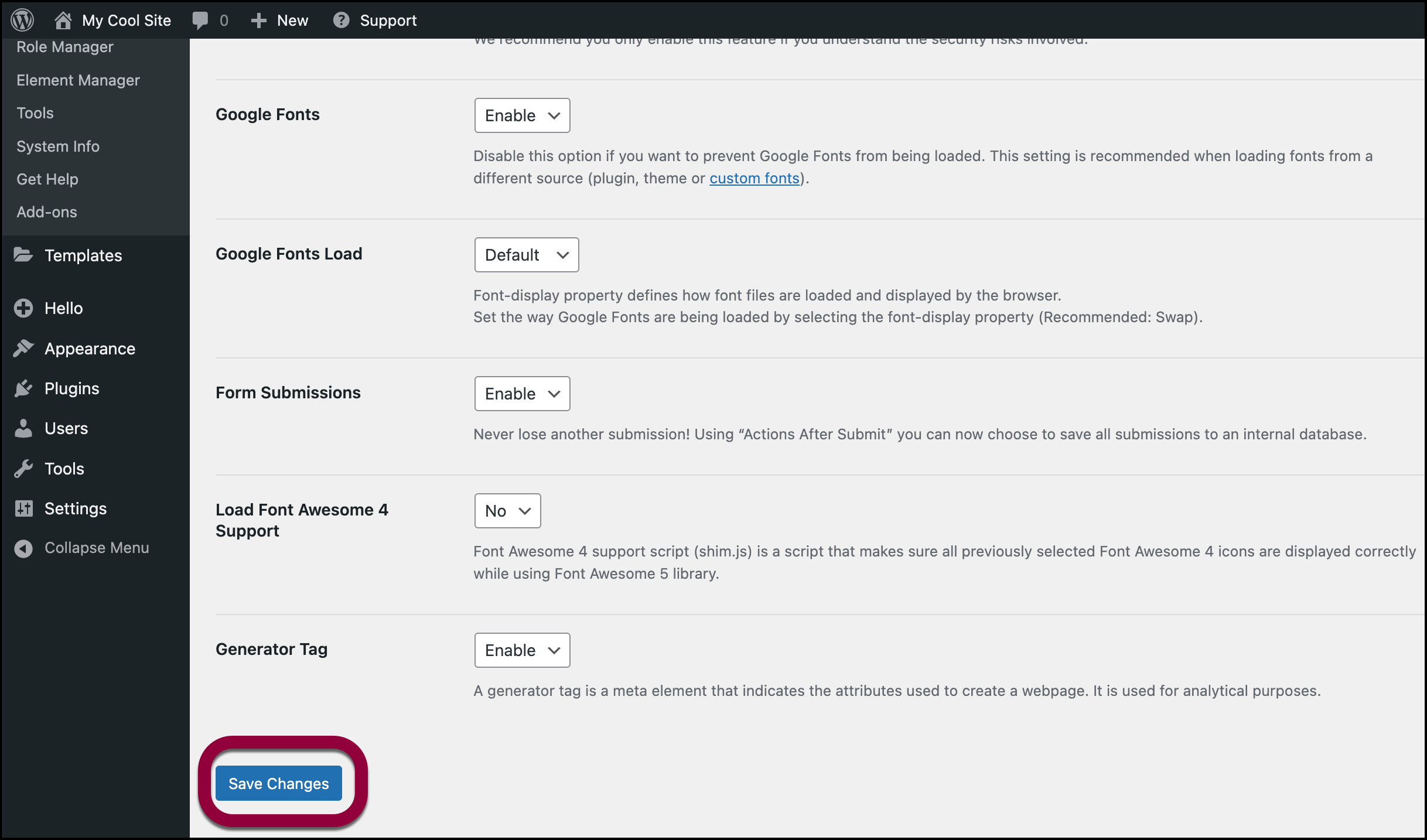
- Haga clic en guardar cambios.
- Después de que la página se recargue, vuelve a cambiar el ajuste a su valor original.
- Haga clic en guardar cambios.
- Vaya al administrador de WP.
- Borra las cachés relevantes.
Para ver las fuentes actualizadas, debes borrar varios tipos de cachés.
Para borrar estas cachés:- Caché del servidor: esto se suele gestionar a través del panel de control de tu alojamiento. Ponte en contacto con tu empresa de alojamiento para obtener más información sobre cómo borrar la caché del servidor.
- Caché del sitio: esto a menudo se gestiona mediante plugins de caché.
- Caché de CDN: borra a través de tu sitio, directamente en CDN o utilizando el panel de alojamiento.
- Caché del navegador: borra después de que se hayan purgado todas las demás cachés. Para obtener más información, consulta la documentación de tu navegador.

