El diseño de elementos en el Editor de Elementor V4 se basa en la idea de las clases. Para obtener más información sobre las clases en V4, consulte Clases en Elementor.
Trabajar con clases tiene muchas ventajas, especialmente la oportunidad de reutilizar elementos, lo que hace que su trabajo sea más rápido y eficiente. Sin embargo, el uso de clases puede, a veces, significar que está añadiendo estilos conflictivos a un elemento. Por ejemplo, un elemento de párrafo puede tener una clase que establezca el color del texto en verde y otra clase que establezca el color del texto en rojo. ¿Cómo determina el Editor qué color usar?
Priorizar clases e identificar conflictos
En el siguiente ejemplo, usaremos dos clases:
- Red_text: Esta clase está configurada para poner el texto en rojo.
- Green_text: Esta clase está configurada para poner el texto en verde.
Para aprender a crear clases, consulte Clases en Elementor.
Para demostrar la prioridad de clase y la identificación de conflictos, vamos a crear un elemento de muestra.
- Añada un elemento de párrafo al lienzo.
Como no hemos aplicado estilo al párrafo, usará el color de texto predeterminado: negro.
- Haz clic en la pestaña Estilo.

La parte superior de la pestaña Estilo tiene el cuadro de texto Clases. El cuadro de texto Clases contiene los nombres de todas las clases que se aplican al elemento. Ahora mismo, la única clase que se aplica al elemento es Local.
Local es una clase especial. Cada elemento tiene una clase local que se aplica solo a ese elemento. En este punto, no hemos añadido ningún estilo a la clase local, por lo que el elemento Párrafo está usando la configuración predeterminada.
Ahora vamos a añadir algo de color al texto.
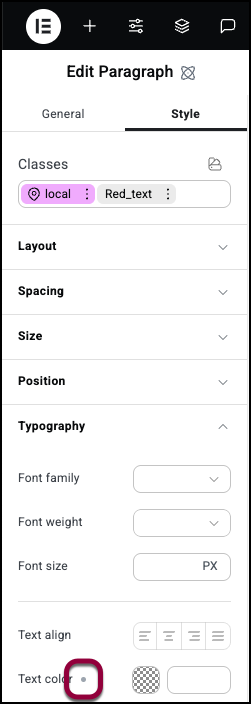
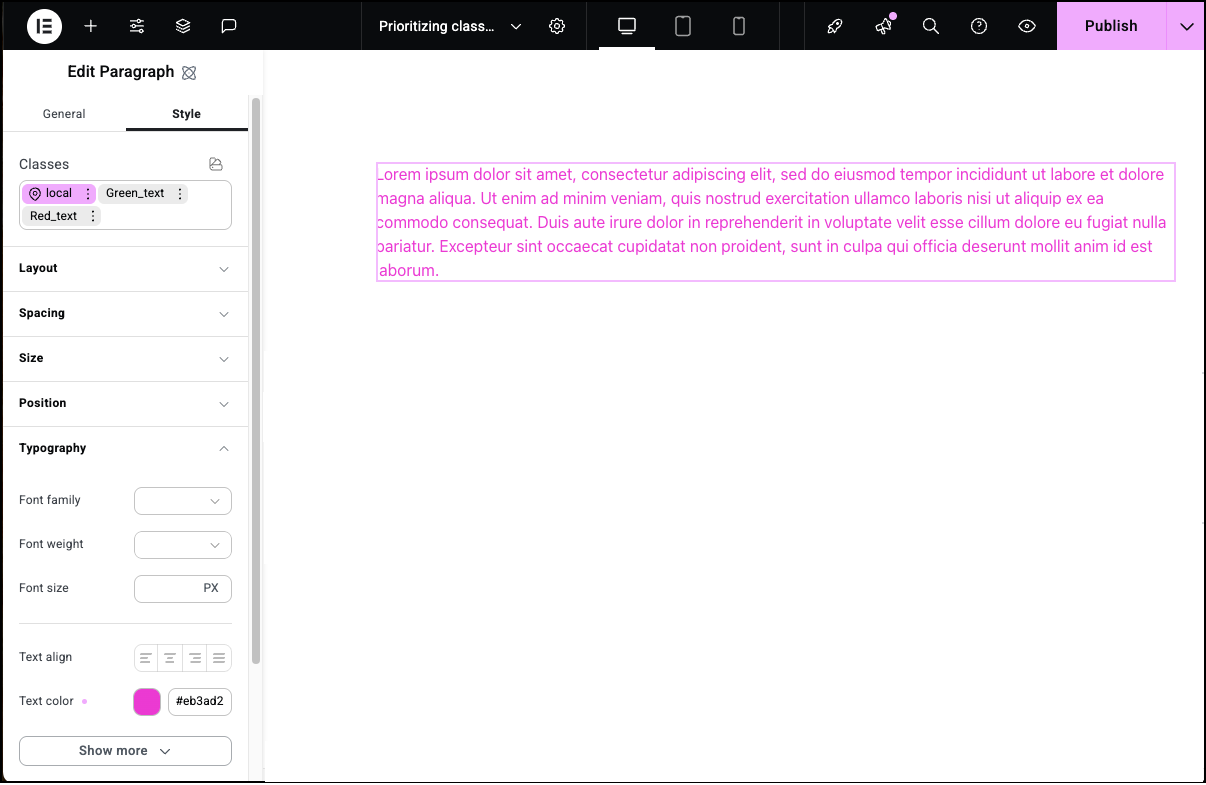
- En el cuadro de texto Clases, añada la clase Red_text.
El texto se vuelve rojo porque usa el color establecido por la clase Red_text.
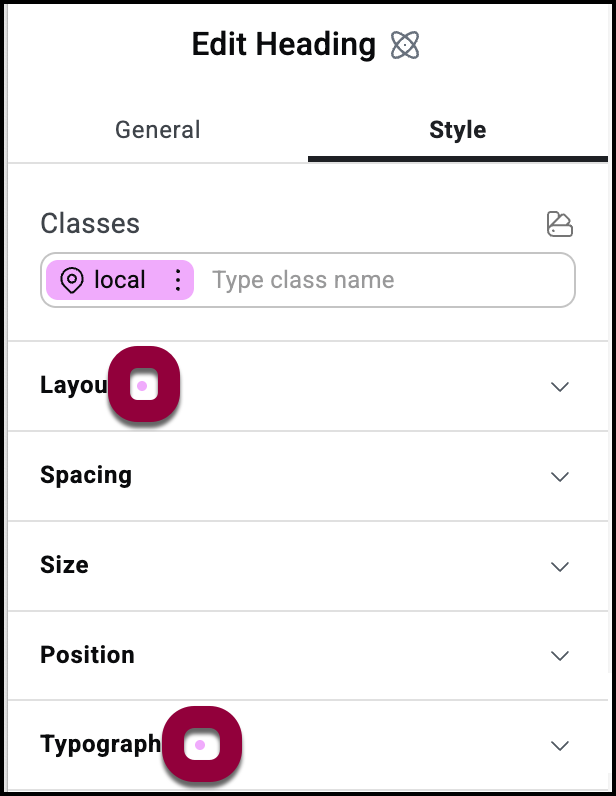
Ahora, vamos a ver los indicadores. Los indicadores le muestran qué ajustes se están utilizando para su elemento. 
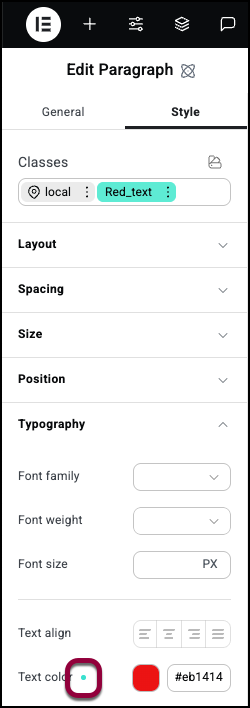
- Abra el campo Tipografía y mire el ajuste Color del texto. El punto indicador es verde, lo que muestra que este es el ajuste que se utilizará.

Ahora vaya a la clase local y mire el ajuste Tipografía.
Hay un punto gris junto a Color del texto. Eso muestra que este elemento contiene una clase diferente que establece el color del texto. 
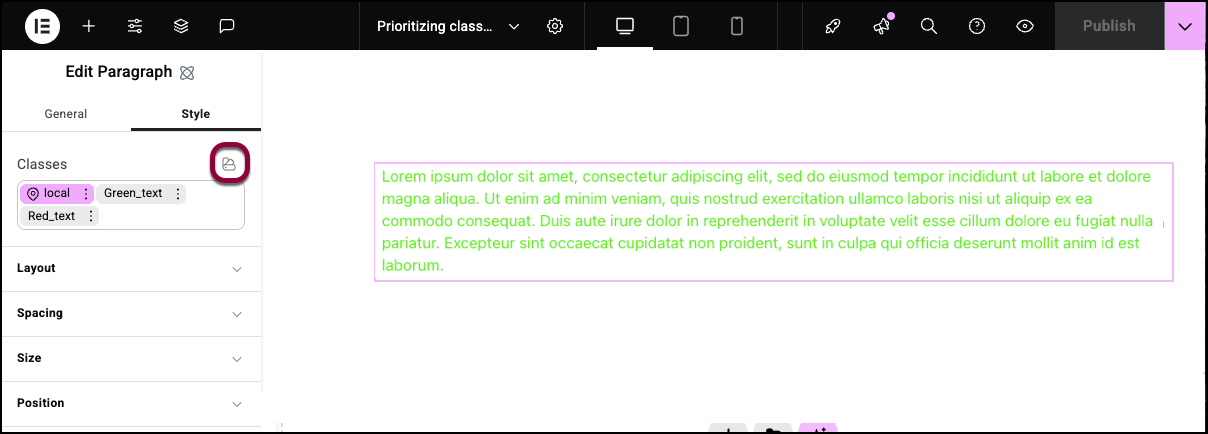
- Volveremos al cuadro de texto Clases y añadiremos la clase Green_text.
Observe que, a pesar de que añadimos la clase Green_text después de la clase Red_text, se desplaza a la izquierda de la Red_class. Las clases de la izquierda siempre tienen prioridad sobre las clases de la derecha. Esto significa que la clase local siempre tendrá la máxima prioridad, ya que siempre es la clase situada más a la izquierda. 
Para entender por qué, haga clic en el icono del Administrador de clases para abrir el Administrador de clases. Para obtener más información, consulte El Administrador de clases del Editor de Elementor. 
Observe que Green_text está por encima de Red_text, lo que significa que tiene prioridad sobre Red_text. Cualquier elemento con Green_text y Red_text adoptará los ajustes de Green_text.
Si miramos los ajustes de Tipografía para cada clase, veremos:
- En la clase Red_text hay un punto naranja junto a Color del texto
. Esto muestra que hay otra clase que anula el ajuste para esta clase.
- En la clase Green_text hay un punto verde junto a Color del texto
. Esto muestra que este es el color utilizado en este elemento.
- En la clase local hay un punto gris junto a Color del texto
. Esto muestra que este elemento tiene otra clase que determina este ajuste, pero no entra en conflicto con esta clase.
Por último, veamos qué ocurre cuando editamos la clase local.
- En Tipografía, cambie el Color del texto.
El texto cambia a ese color porque la clase local siempre tiene la máxima prioridad. El indicador junto a Color del texto se vuelve rosa, lo que indica que este color es local y tiene la máxima prioridad.
A continuación, se muestra un gráfico de indicadores y lo que significan:
| Indicador | Lo que significa |
| Rosa | Valor establecido por la clase local. Nunca se puede anular. |
| Verde | Este ajuste está actualmente determinado por esta clase. Esto se puede cambiar reorganizando las prioridades de clase. |
| Gris | Este ajuste está actualmente determinado por otra clase. |
| Naranja | Este ajuste está actualmente determinado por una clase diferente. Esto se puede cambiar reorganizando las prioridades de clase o se puede anular mediante la clase local. |
Identificar qué clase se está utilizando
Los indicadores explicados anteriormente le muestran dónde hay conflictos, pero también pueden proporcionar información más exacta. Haga clic en un indicador y una ventana emergente explica exactamente qué estilo está utilizando y qué estilo(s) está ignorando.
Usaremos las clases del ejemplo anterior para ver cómo funciona.
- Arrastre un elemento de párrafo al lienzo.
- Cree las clases Red_text y Green_text como se mencionó anteriormente.

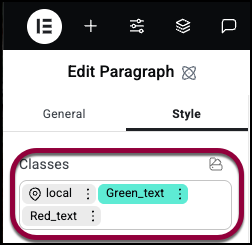
Así es como debería verse el campo Clases.
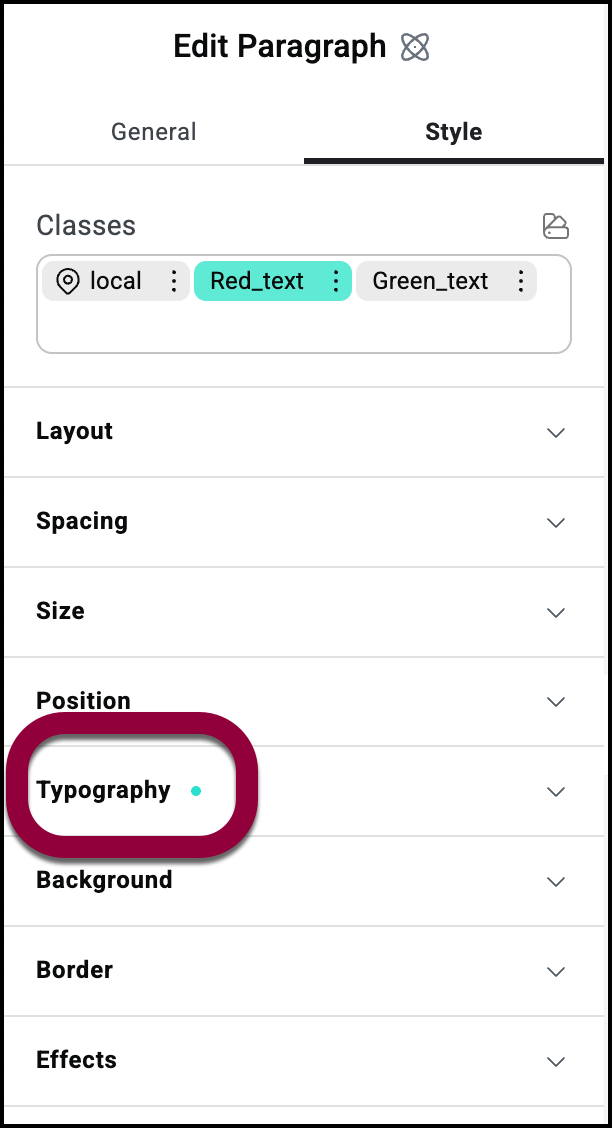
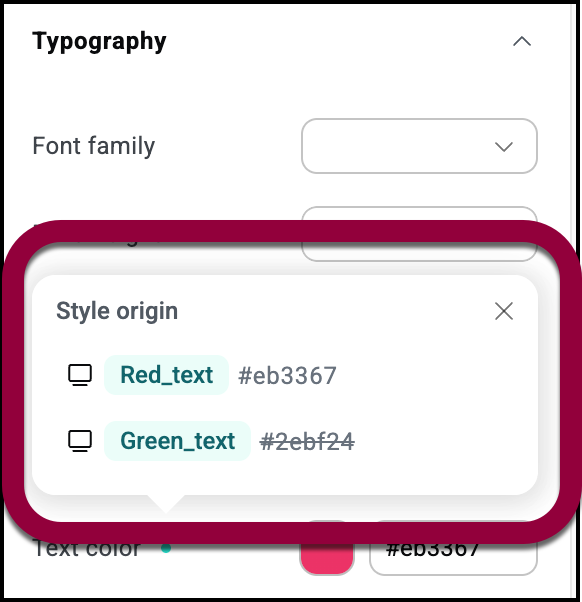
- En el panel, abra el campo Tipografía.El indicador junto a la palabra Tipografía muestra que hay algún conflicto en los campos de tipografía.Note

Una ventana emergente muestra el nombre de las clases en conflicto. Las propiedades de la clase que no se está utilizando están tachadas.
Las capacidades de edición responsiva del editor le permiten establecer diferentes clases para diferentes tamaños de pantalla. Como ejemplo, estableceremos diferentes tamaños de fuente para ordenadores de escritorio y móviles.
- Añada un elemento de párrafo al lienzo e introduzca algo de texto.
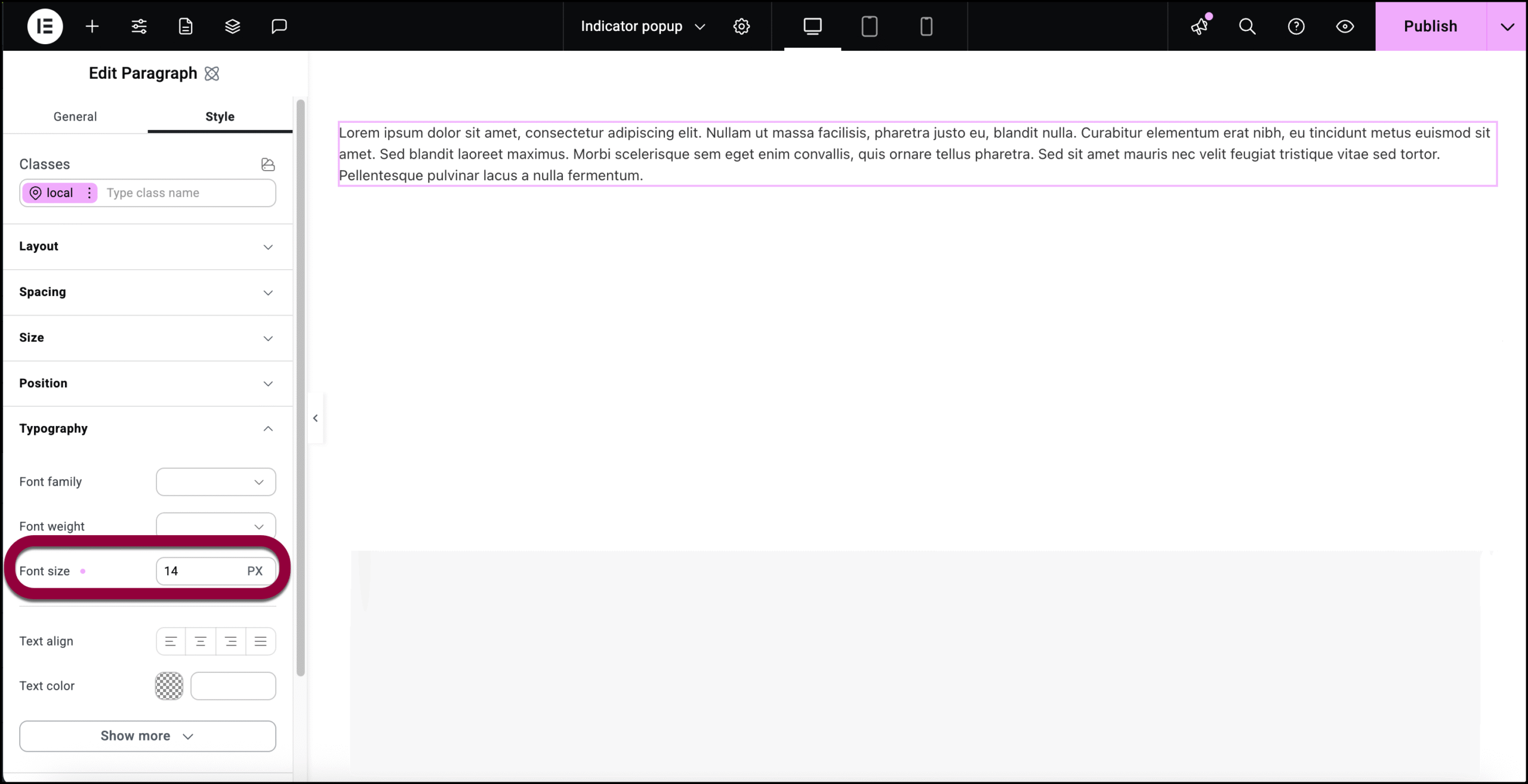
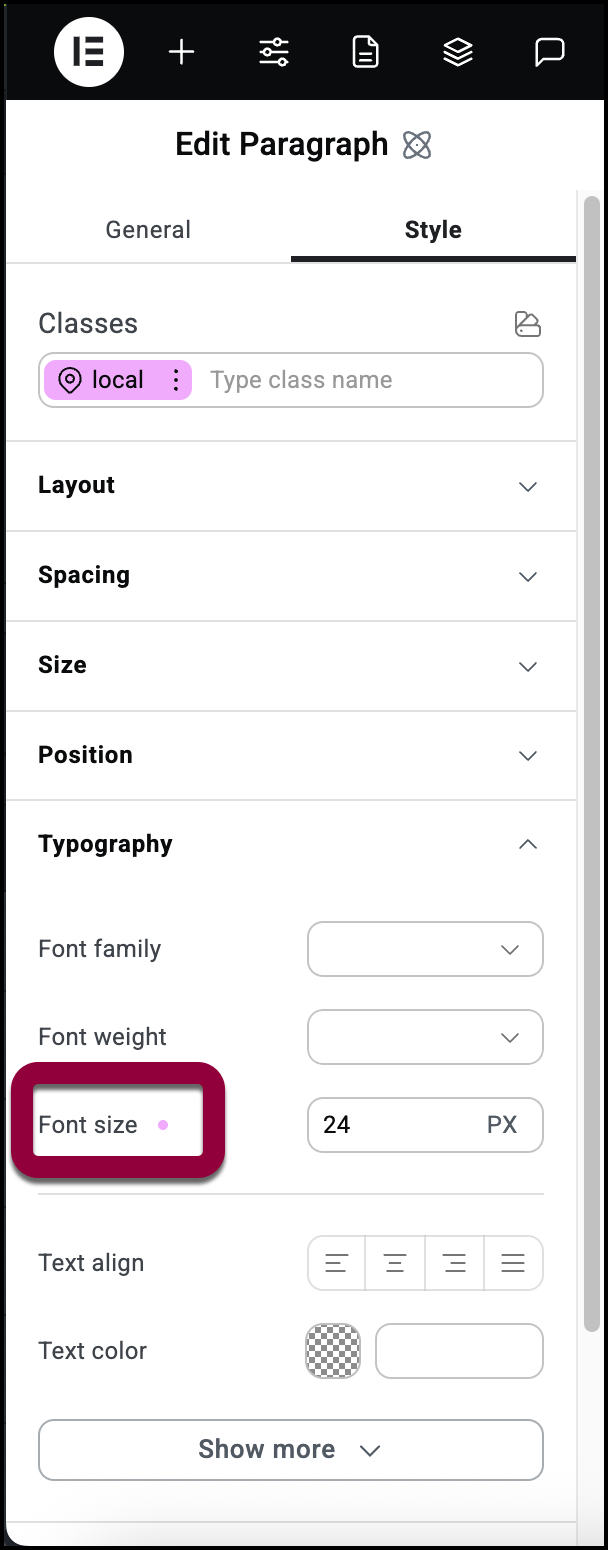
- Abra el campo Tipografía.

- En el contador Tamaño de fuente, introduzca 14.

- Haga clic en el icono del móvil.

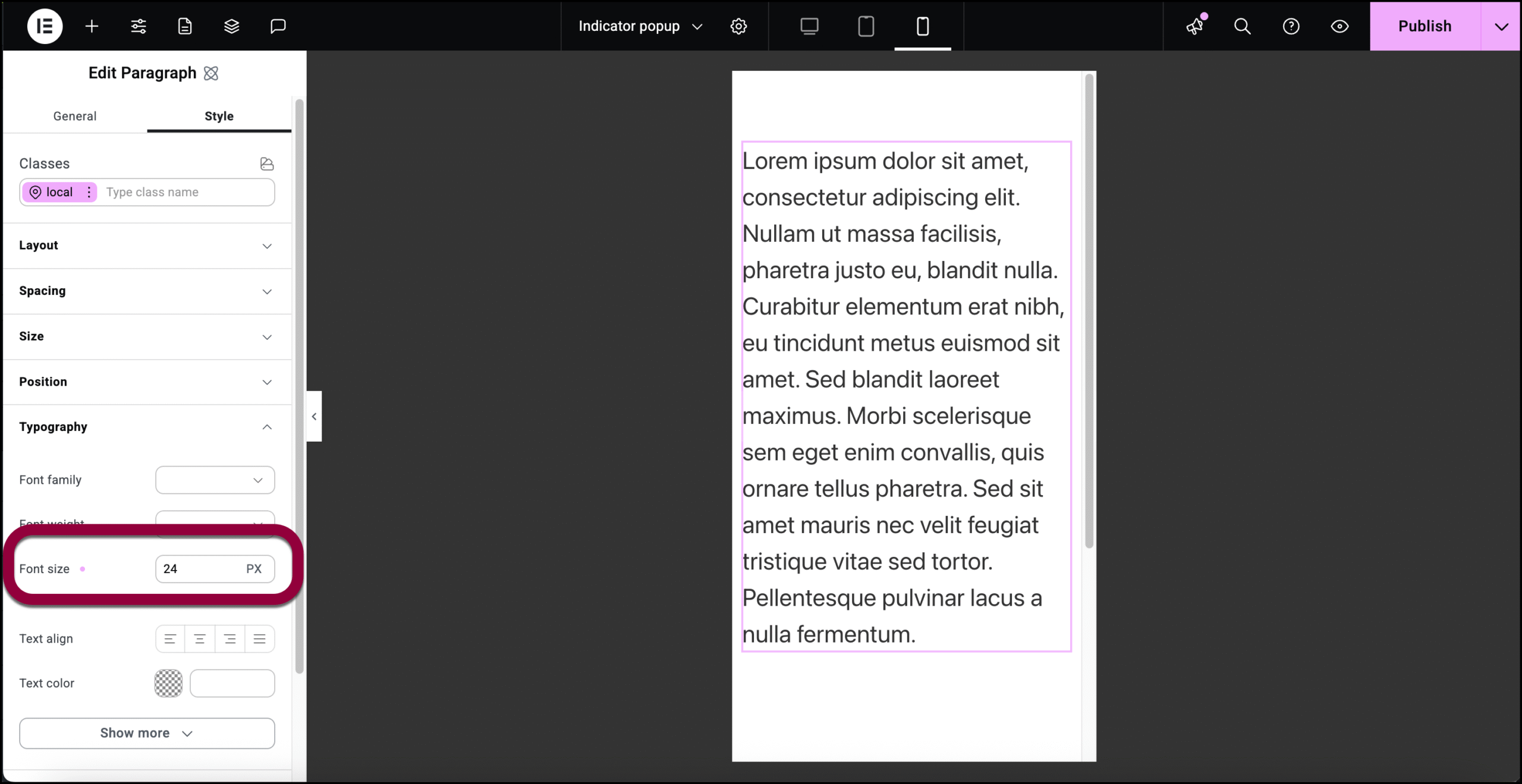
- Abra el campo Tipografía y establezca el tamaño del texto en 24.

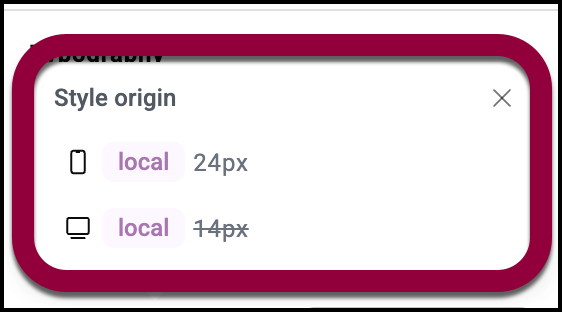
- Haga clic en el indicador junto a Tamaño de fuente.

- La ventana emergente muestra qué tamaño de fuente se utiliza para móviles y cuál para ordenadores de escritorio. Como estamos en modo móvil, la propiedad del escritorio está tachada.

