El control Tamaño establece la altura y la anchura de un elemento. 
Hay tres tipos de ajustes de tamaño:
- Sin modificar: La altura y la anchura del elemento en circunstancias normales. Este ajuste permite que el contenido decida el tamaño del elemento.
- Mínimo: La anchura más pequeña a la que un elemento puede reducirse, incluso si el contenido que hay dentro o el diseño circundante sugieren que debería ser más pequeño. Ayuda a equilibrar el diseño con la capacidad de respuesta.
- Máximo: La anchura más grande a la que un elemento puede crecer, incluso si la pantalla o el contenido permiten que sea más grande. Ayuda a equilibrar el diseño con la capacidad de respuesta.
- Desbordamiento: Si el contenido del elemento es demasiado grande para el elemento, puedes configurar el desbordamiento en:
- Visible: El contenido es visible aunque esté fuera de los límites del elemento.
- Oculto: El contenido que está fuera de los límites del elemento está oculto.
- Automático: El contenido que está fuera de los límites del elemento se puede ver desplazándose.
Cambiar el tamaño de un elemento
En el siguiente ejemplo, crearemos una imagen que será adaptable y se mantendrá dentro de las restricciones de diseño.
Para establecer la altura y la anchura del elemento:
- Abre el editor de elementor.

- Añade un Bloque Div al lienzo.

- Arrastra un elemento Imagen al Bloque Div.

Las opciones para el elemento Imagen deberían aparecer en el panel.
- Añade una imagen al widget. Para más detalles, consulta Añadir imágenes e iconos.

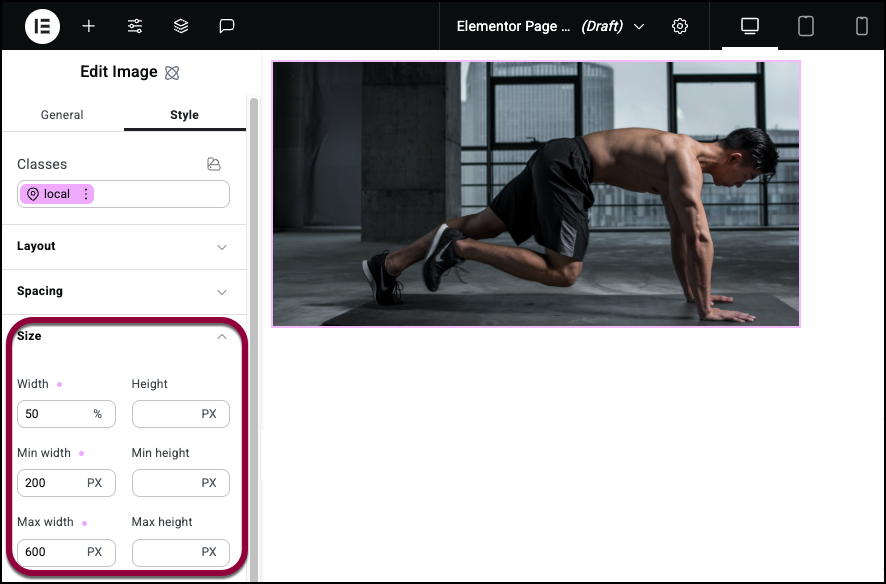
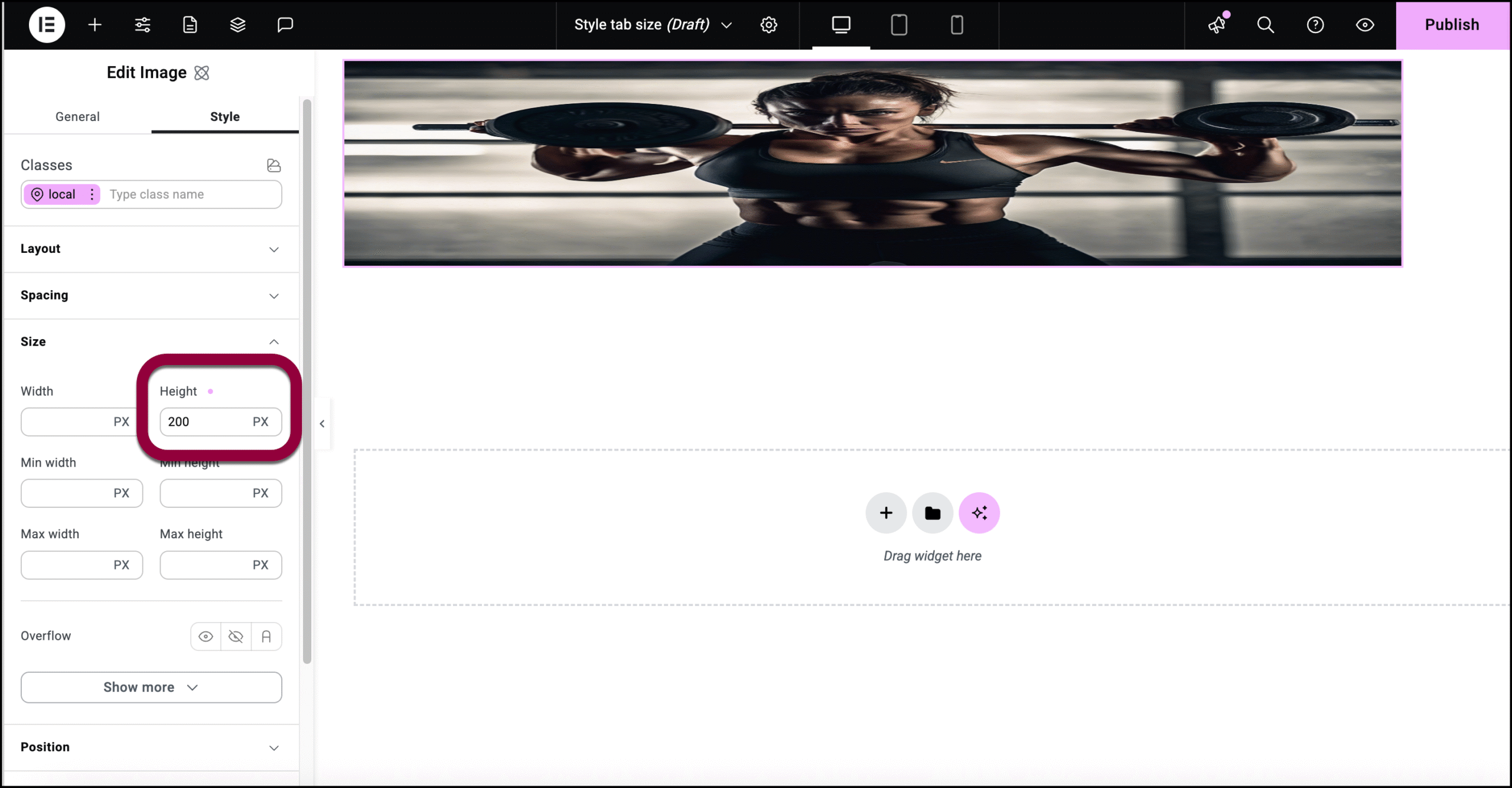
- Haz clic en la pestaña Estilo.

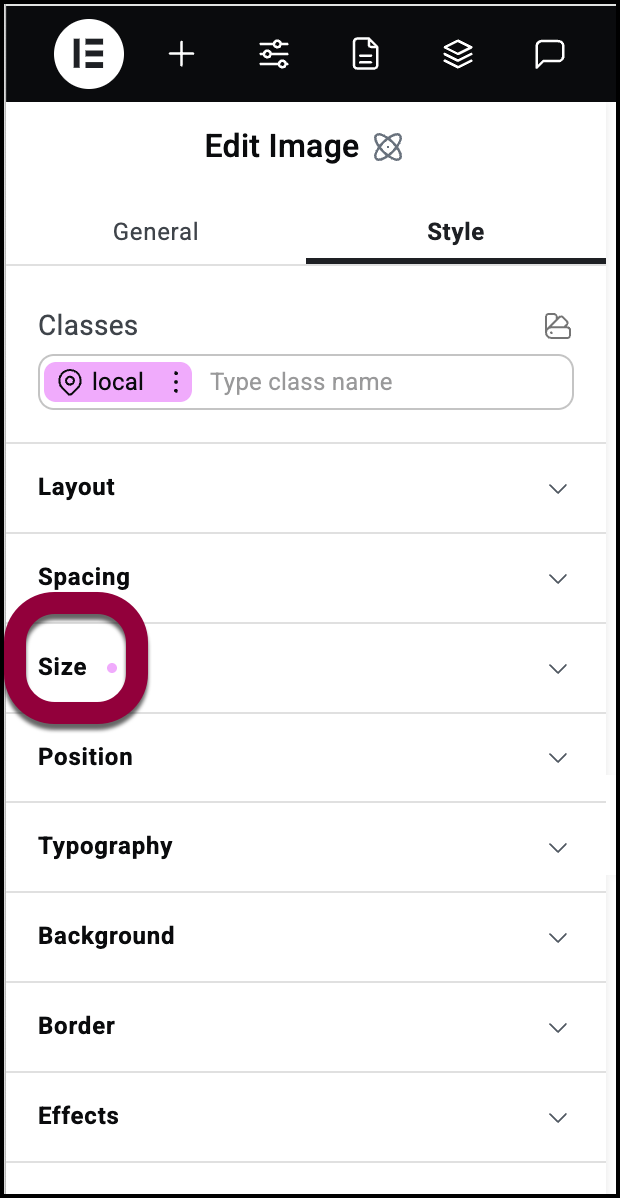
- Abre el campo Tamaño.

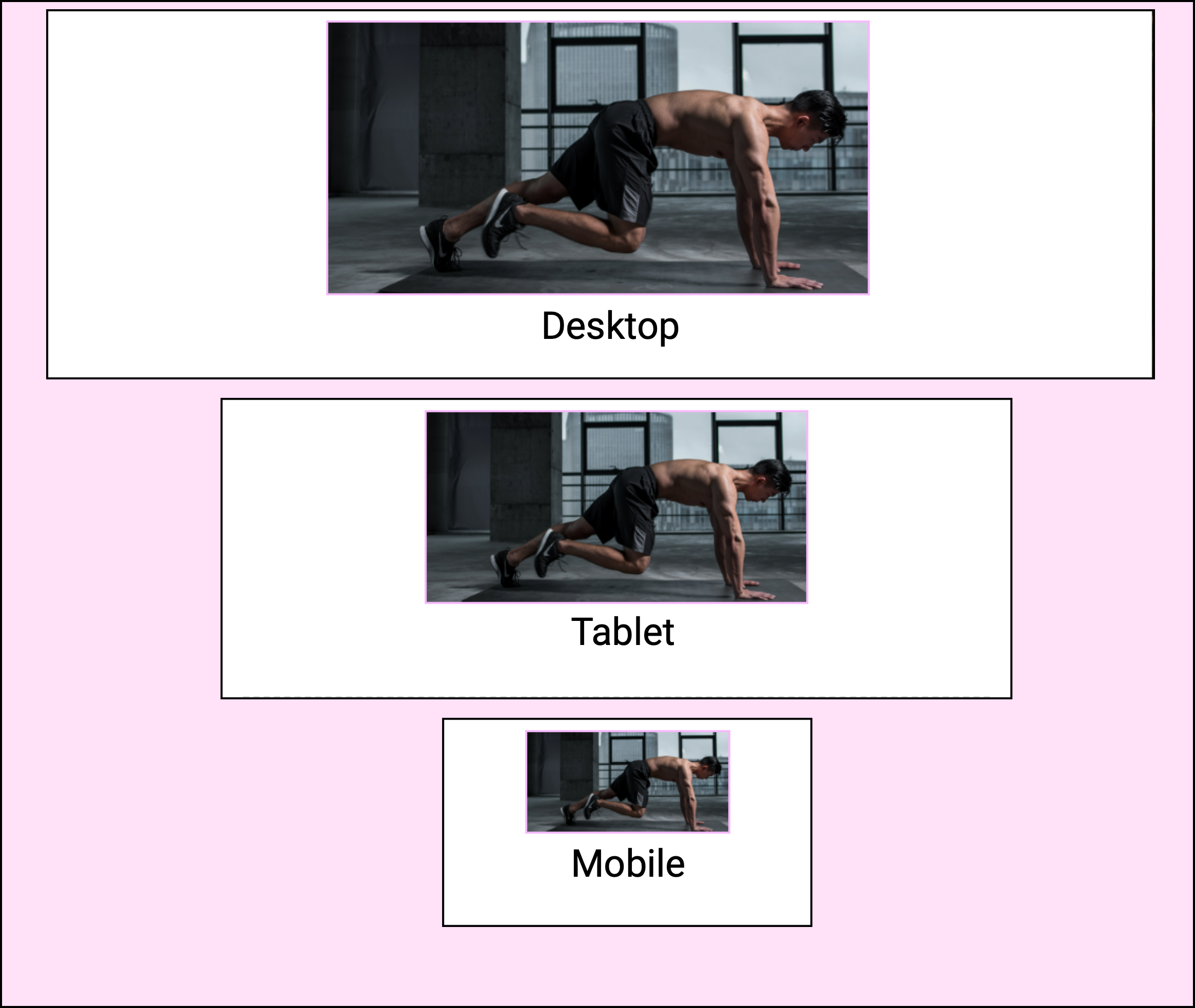
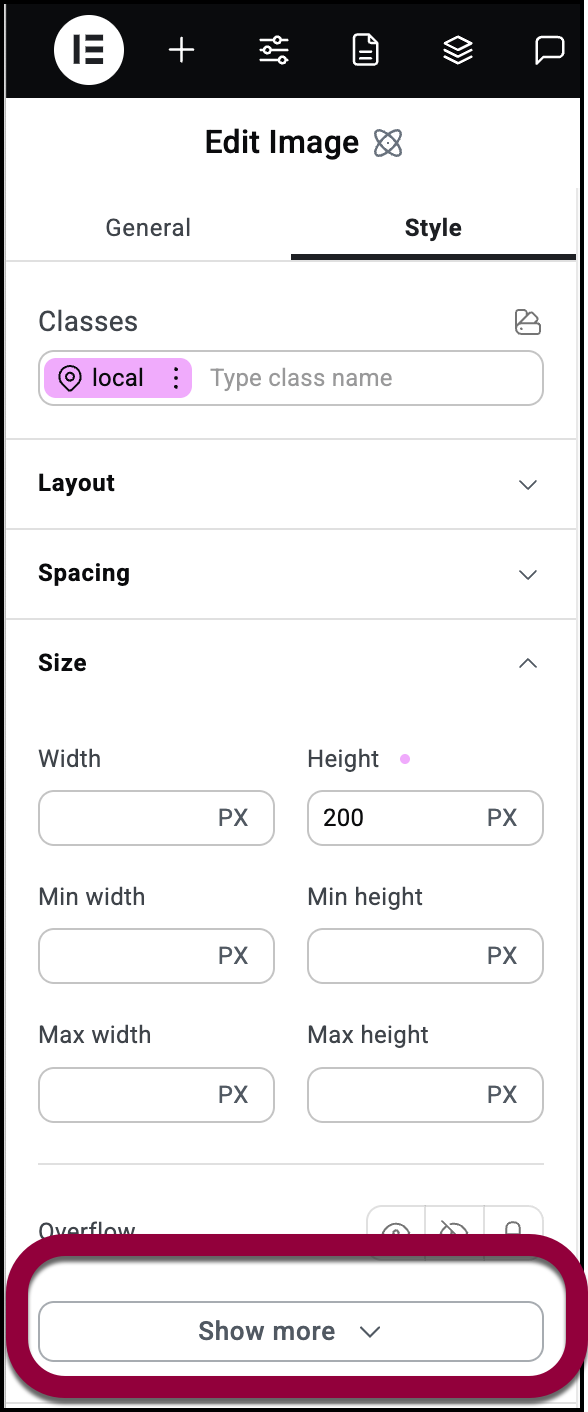
- Establece el ancho predeterminado al 50% para que el tamaño del elemento se ajuste en función de su contenedor principal.
- Establece el ancho mínimo a 200px para evitar que la imagen se haga demasiado pequeña.
- Establece el ancho máximo a 600px para asegurar que no se estire fuera de proporción.
- Deja las alturas predeterminadas.

Esto crea una imagen que se ve bien en una variedad de tamaños de pantalla.
Mantener las proporciones de la imagen con el ajuste de objeto
La pestaña Tamaño tiene un control especial, utilizado principalmente para imágenes, diseñado para mantener las proporciones del contenido del elemento llamado Ajuste de objeto.
Para usar el ajuste de objeto:
- Añade una imagen al lienzo usando el elemento Imagen.

Los controles aparecen en el panel izquierdo.
- Haz clic en la pestaña Estilo.
- Abre el campo Tamaño y cambia el tamaño de la imagen.

En este ejemplo, cambiamos la altura de la imagen, lo que distorsionó la imagen.
- En el panel, haz clic en Mostrar más.

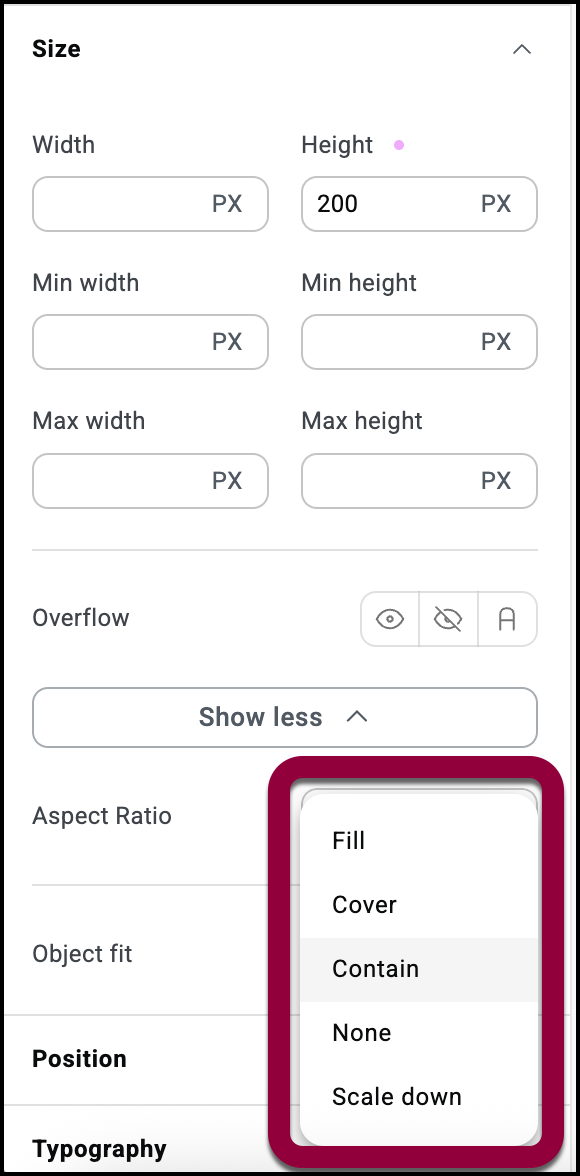
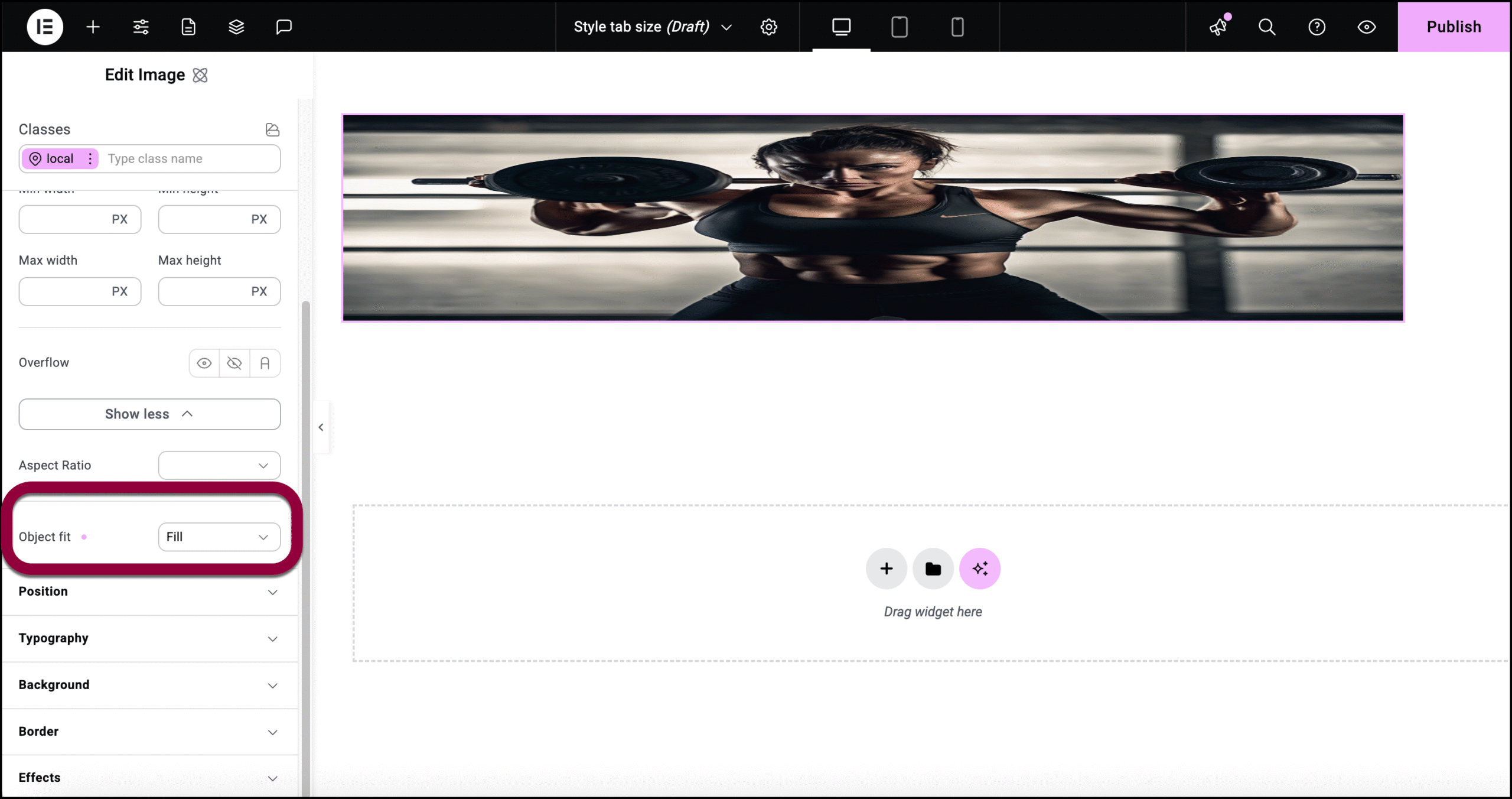
- Usa el menú desplegable Ajuste de objeto para elegir una de las opciones:
- Rellenar:

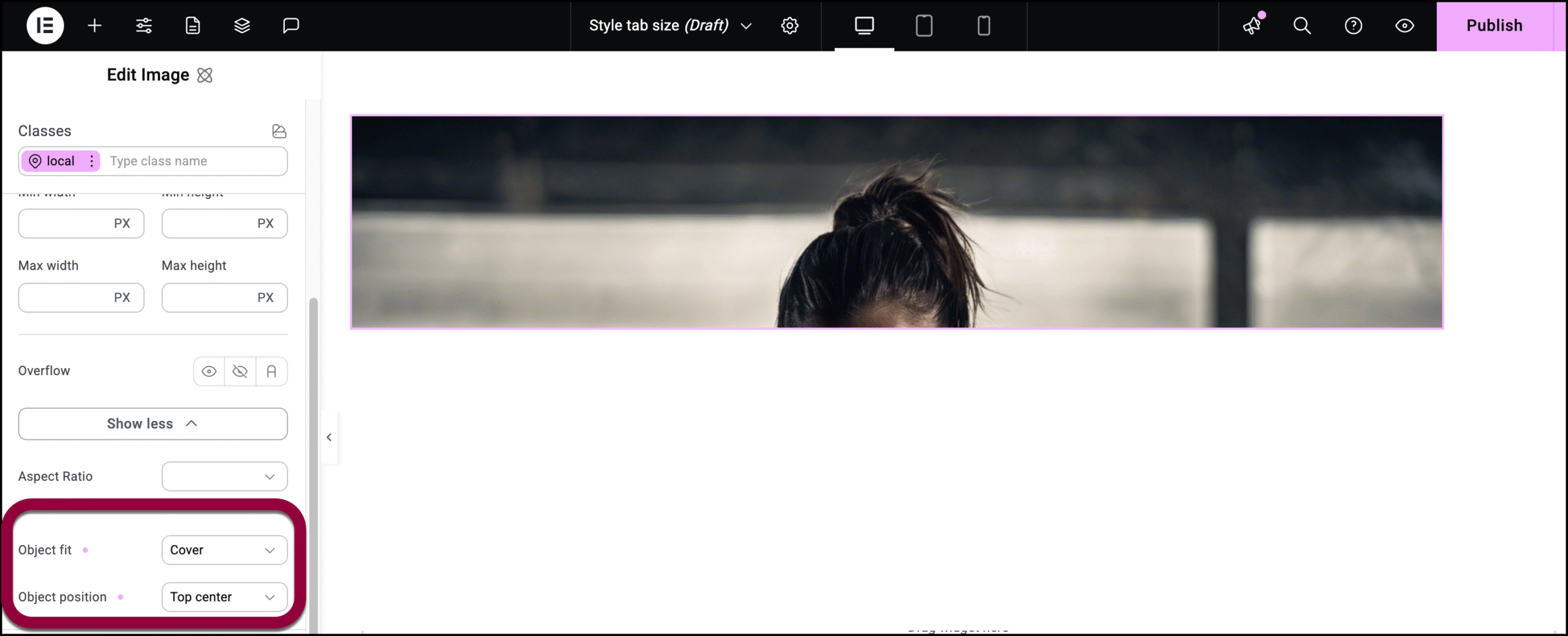
La imagen rellena el área tal como la estableces. - Cubrir:

La imagen mantiene su parte original, pero solo una parte es visible. Si selecciona Cover, aparecerá el menú Object position y podrá usarlo para determinar qué parte de la imagen es visible. - Contener:

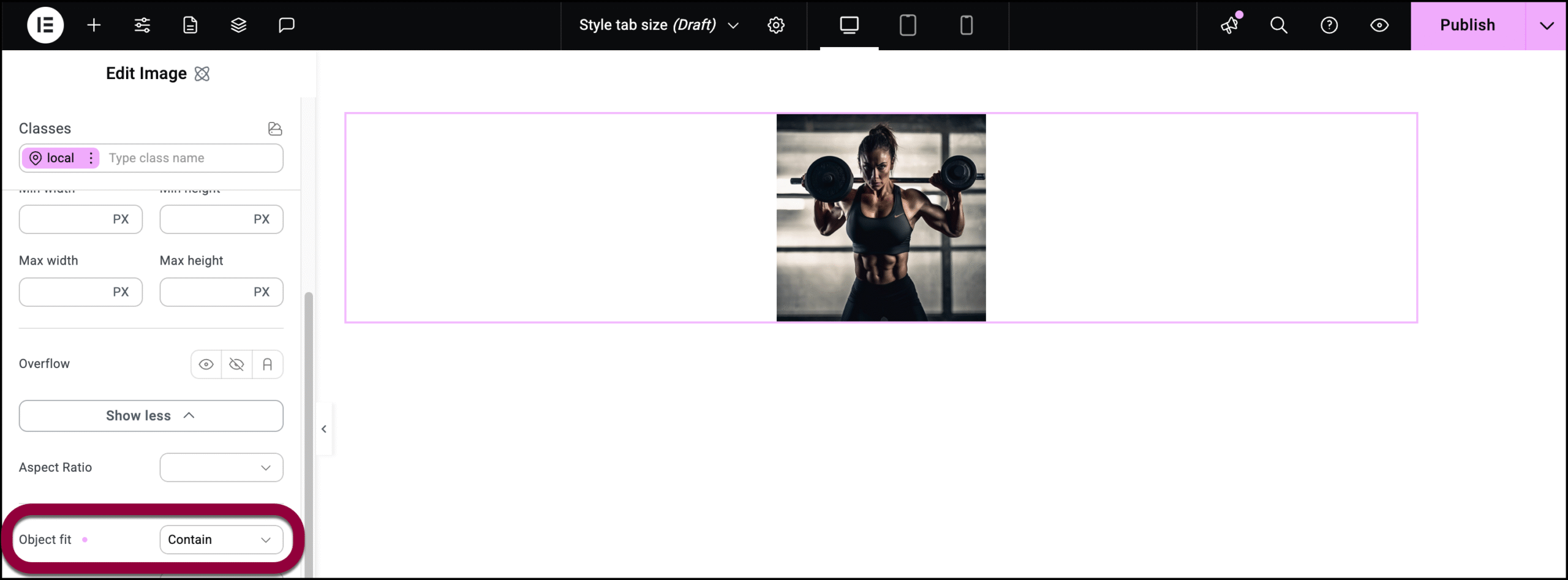
Ajusta tu imagen para que quepa en el elemento manteniendo sus proporciones. Si seleccionas Contener, aparece el menú Posición del objeto y puedes usarlo para determinar la posición de la imagen dentro del elemento. - Ninguno:

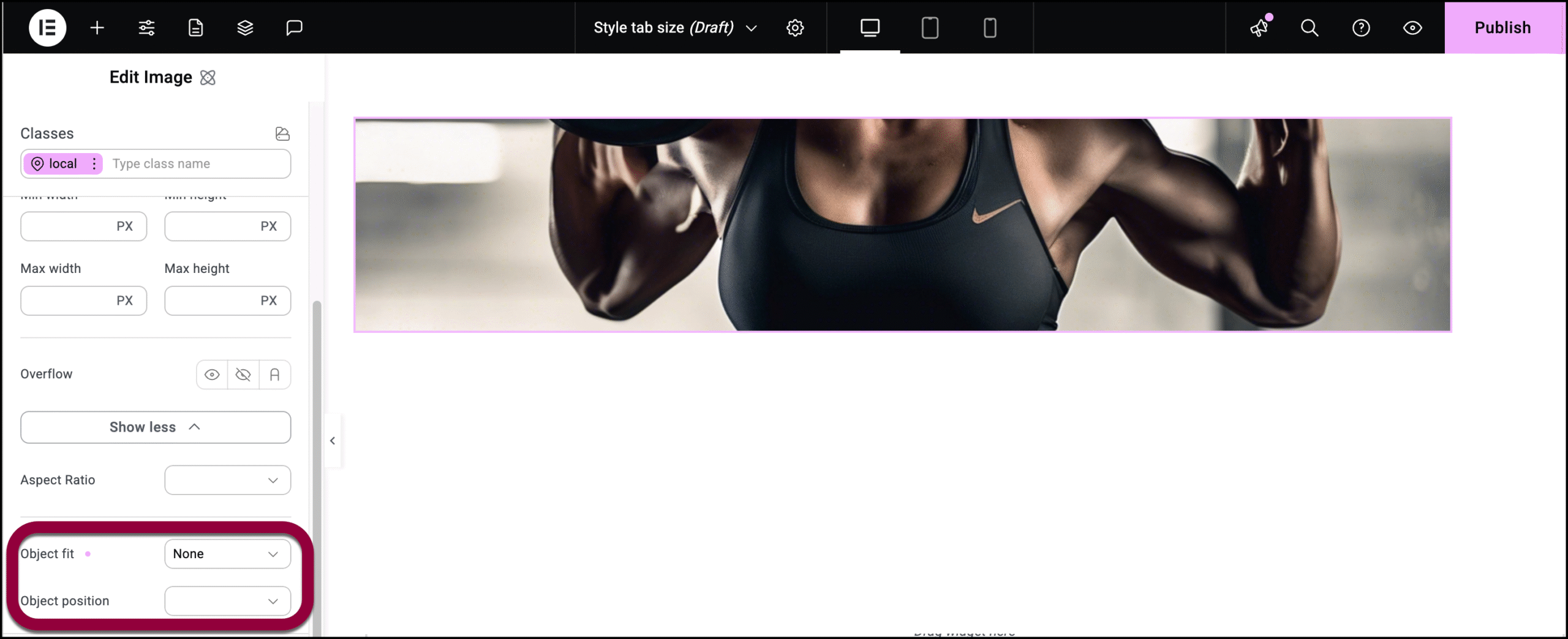
Utiliza la configuración predeterminada de las imágenes. Si partes de la imagen no son visibles, utiliza los ajustes de Posición del objeto para determinar qué parte de la imagen será visible. - Reducir escala:

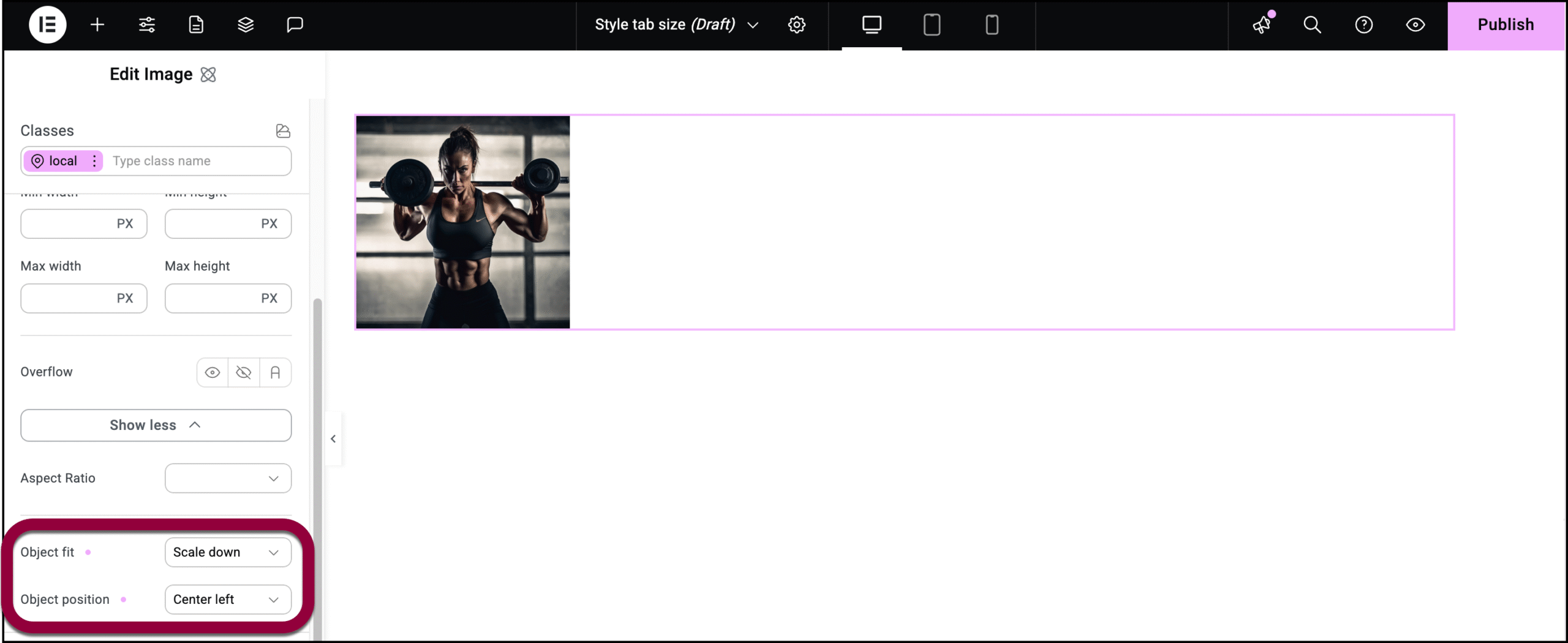
Reduce la escala de la imagen para que conserve sus proporciones, pero quepa dentro de tu elemento. Si seleccionas Reducir escala, aparece el menú Posición del objeto y puedes usarlo para determinar la posición de la imagen dentro del elemento.
- Rellenar:
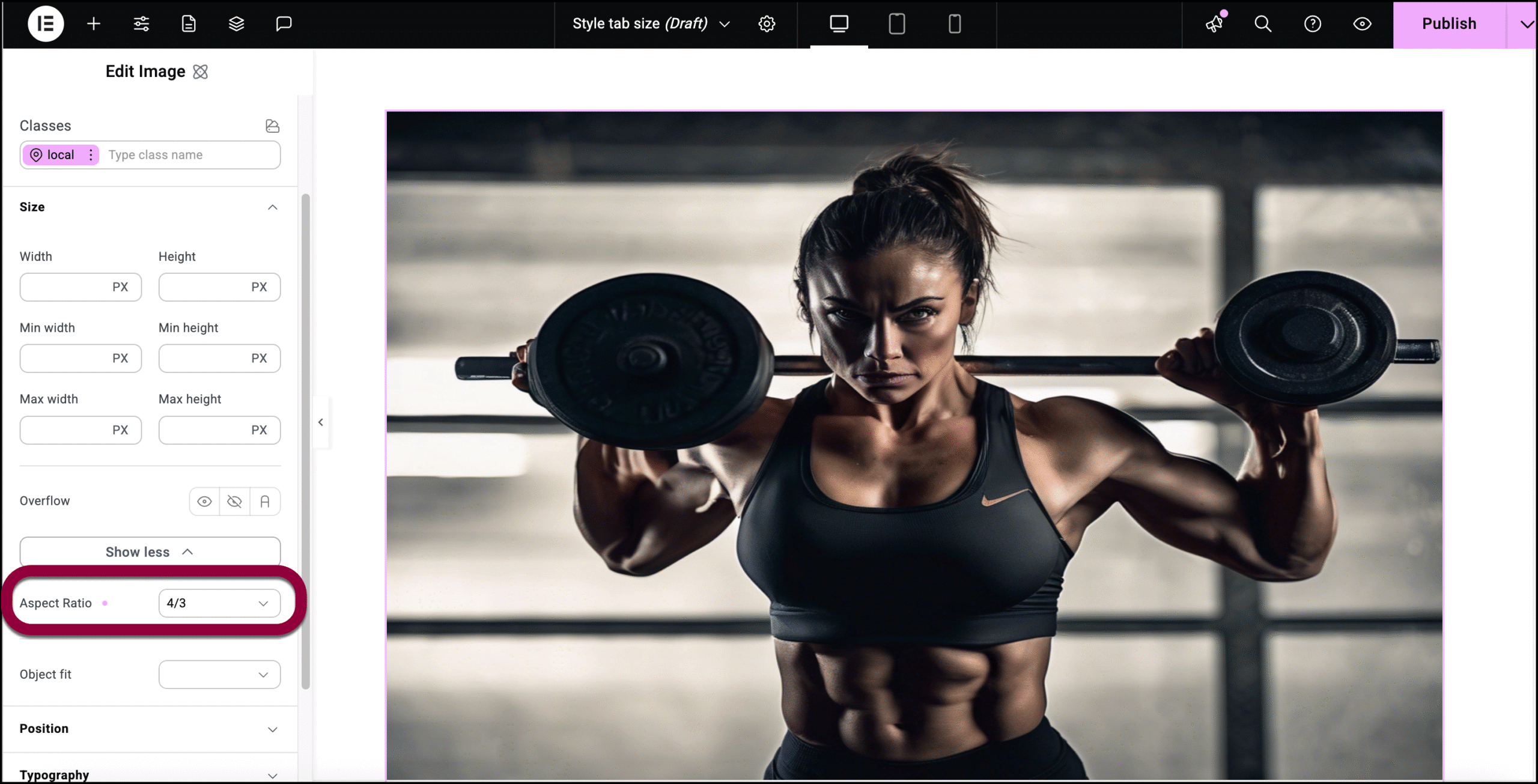
Cambiar la relación de aspecto de una imagen o vídeo
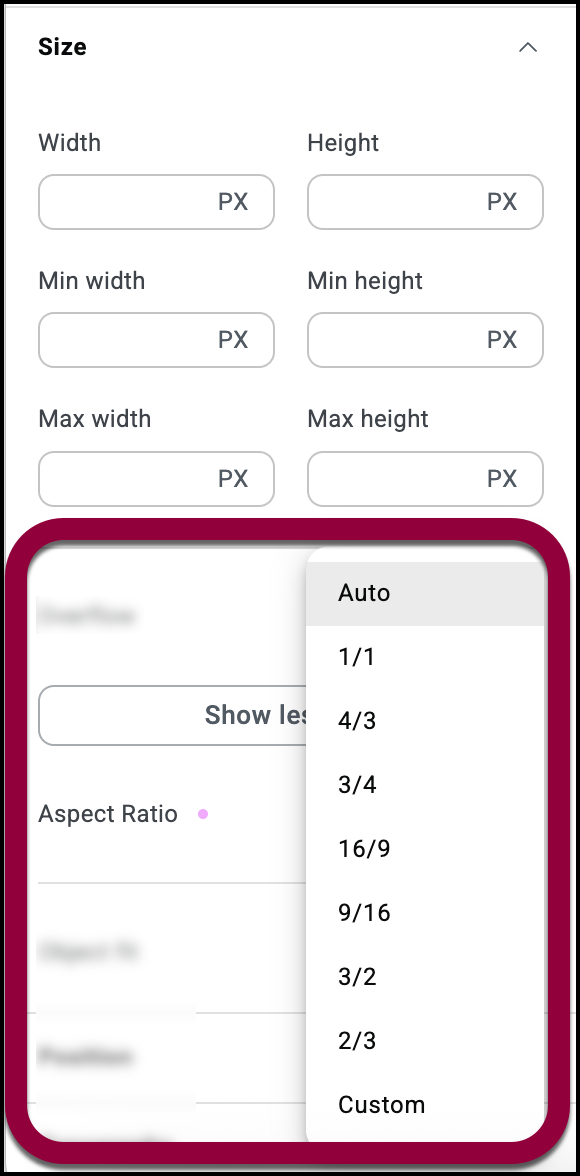
La relación de aspecto es la relación proporcional entre su anchura y su altura, normalmente expresada como dos números separados por dos puntos (por ejemplo, 16:9). Esto se aplica principalmente a imágenes y vídeos. Puedes controlar la relación de aspecto usando la pestaña Tamaño.
Para cambiar la relación de aspecto de un vídeo o imagen:
- Añade una imagen al lienzo usando el elemento Imagen.

Los controles aparecen en el panel izquierdo.
- Haz clic en la pestaña Estilo.

- Abre el campo Tamaño.

- Haz clic en mostrar más.

- Usa el menú desplegable Relación de aspecto para seleccionar una relación de aspecto o usa el ajuste Personalizado para establecer tu propia relación de aspecto.