El control Posición le permite ajustar con precisión dónde se encuentra el elemento en la pantalla. Esto incluye la capacidad de colocar elementos uno encima del otro. Las opciones de Posición son:
- Estático (el valor predeterminado): El elemento permanece donde lo coloque. Si selecciona Estático, no hay opción de cambiar la posición del elemento.
- Relativo: La posición del elemento en relación con su posición original.
- Absoluto: La posición del elemento en relación con el contenedor principal más cercano cuya posición se establece como Relativo. Si el elemento no tiene ningún contenedor principal que sea Relativo, la posición Absoluta es relativa a la página web.
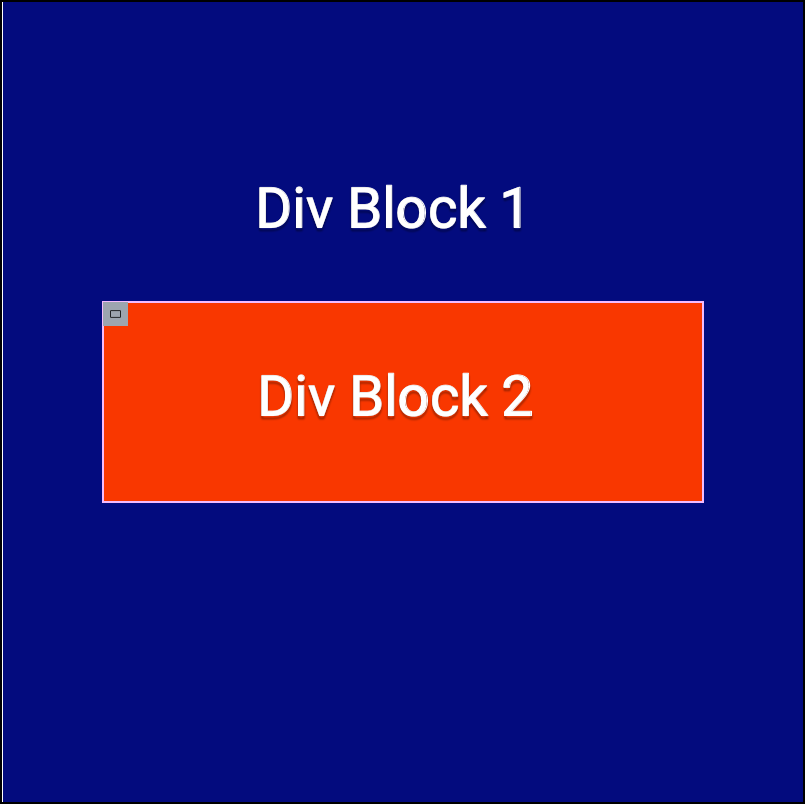
Ejemplo: En este ejemplo, comenzamos con un bloque Div dentro de un bloque Div. 
Cada uno de estos bloques Div tiene su posición establecida como Relativa.
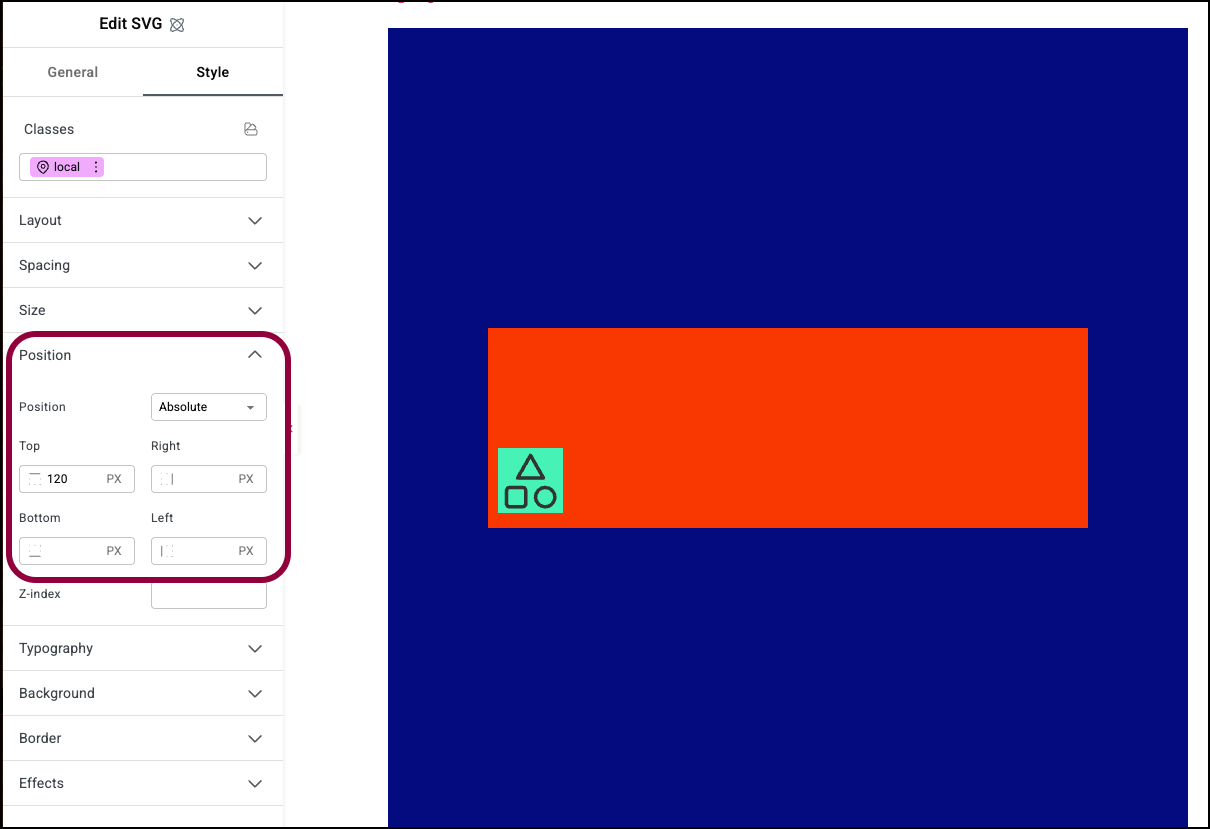
Ahora coloquemos un elemento SVG en el bloque Div 2 con una posición superior Absoluta de 120 PX, colocándolo en la parte inferior izquierda de Div 2. 
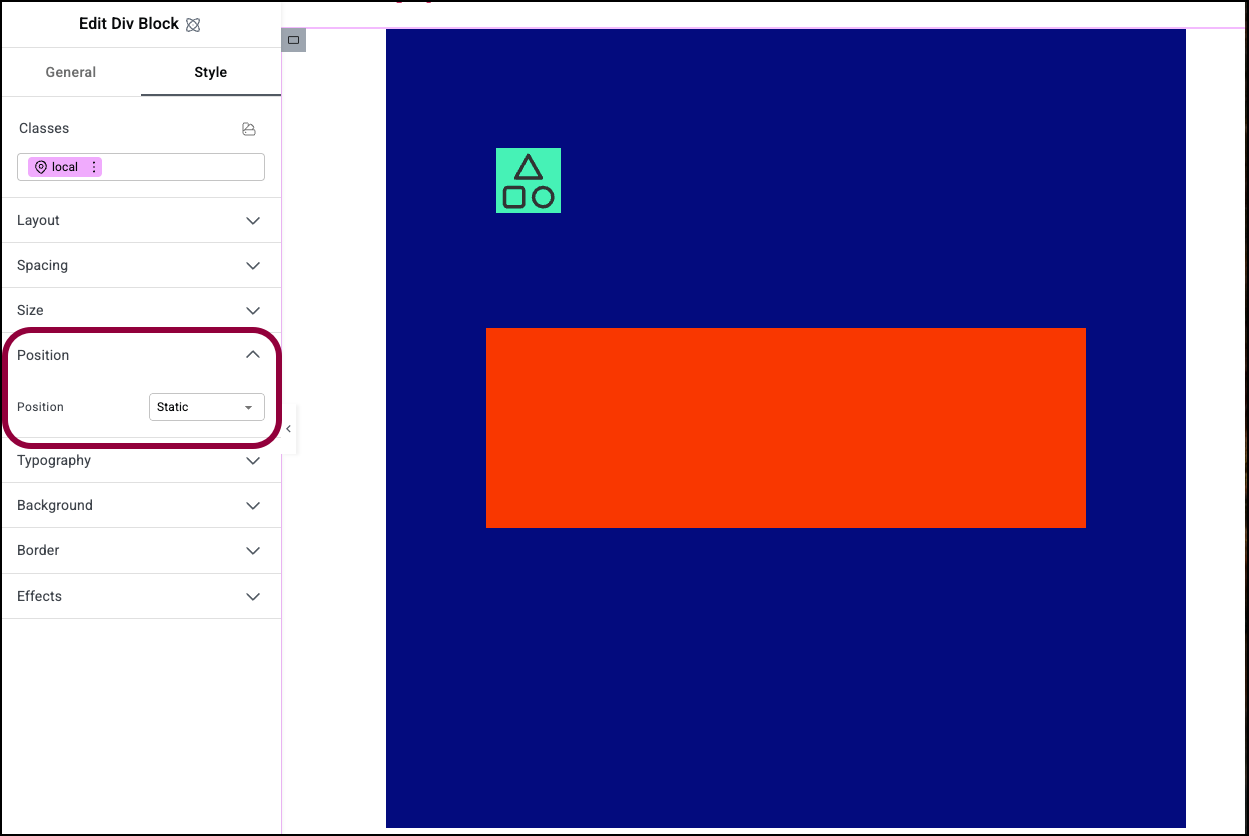
Ahora cambiaremos la configuración de Posición del bloque Div 2 a Estático. El SVG se posiciona a 120 píxeles desde la parte superior del bloque Div 1, porque ese es el padre más cercano con una configuración de posición Relativa.
- Establezca la Posición del encabezado en Absoluta.
- Establezca el Índice Z en 1 o más.
- Aumente la configuración del Margen superior hasta que el encabezado esté sobre la imagen.
En el ejemplo siguiente, el widget de imagen está en una posición fija, a 20 píxeles de la parte superior de la página.
- Pegajoso: El elemento permanecerá en la pantalla a medida que los visitantes se desplacen hacia abajo en la página, pero a diferencia de la configuración Fija que se comentó anteriormente, la configuración Pegajosa es relativa a su elemento principal, de modo que a medida que los visitantes se desplazan hacia abajo en la pantalla, permanece fijo dentro del elemento principal, pero sale de la pantalla cuando el elemento principal se desplaza fuera de la vista. Para que un elemento sea pegajoso: Establezca la Posición del encabezado en Pegajosa.
- Aumente la configuración Superior a 20 PX; esto servirá como un desplazamiento, lo que significa que, a medida que los visitantes se desplacen hacia abajo en la página, el encabezado permanecerá en la pantalla, 20 píxeles por debajo de la parte superior de la página
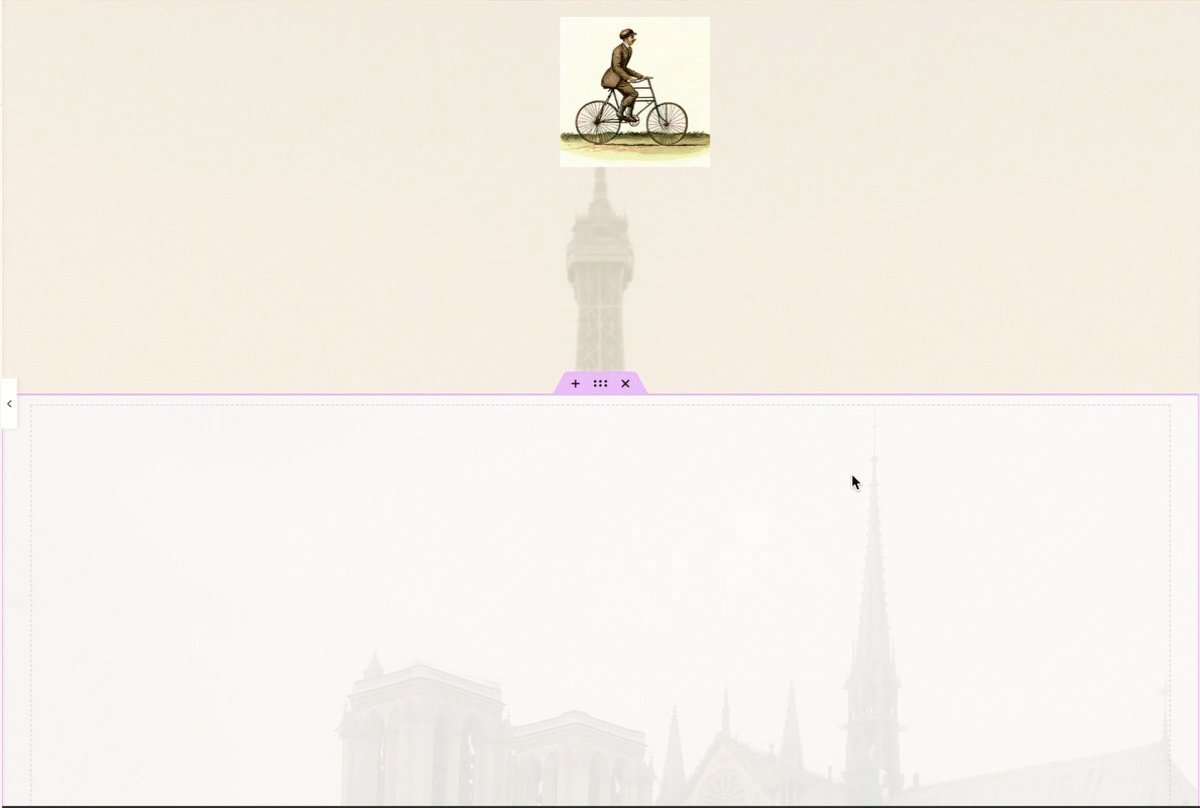
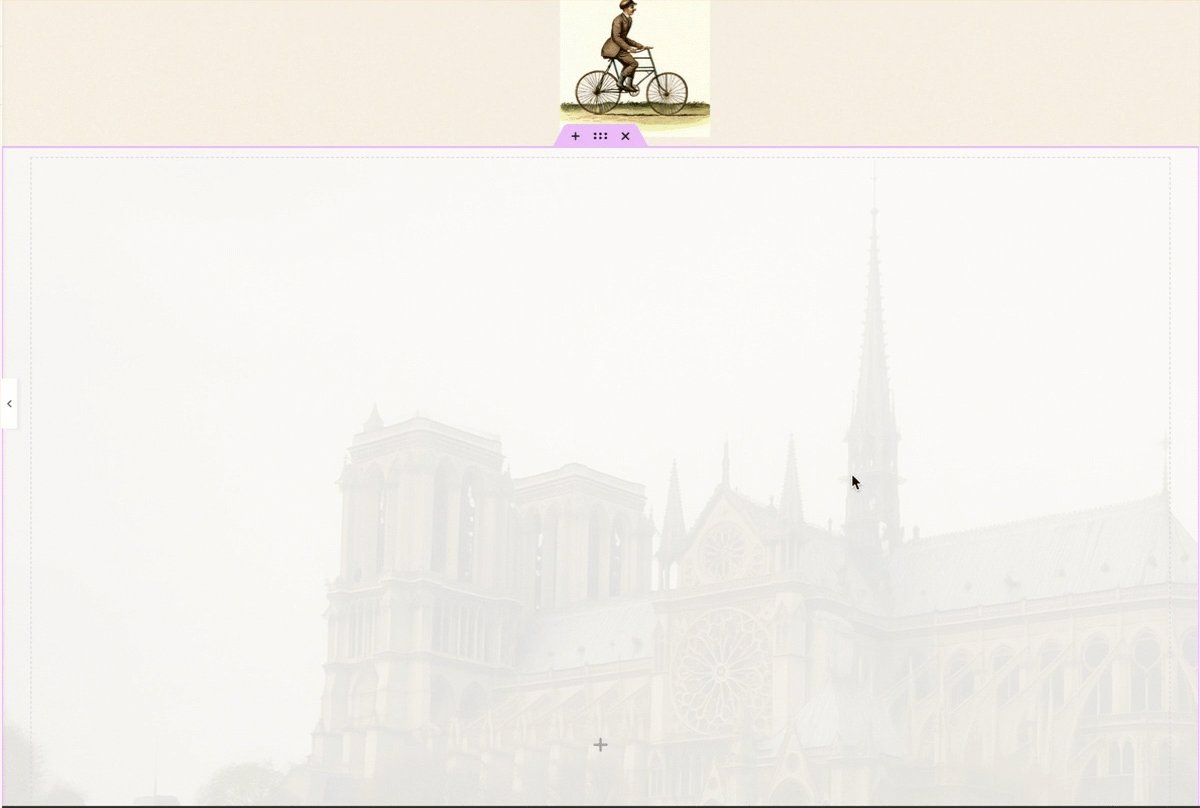
Ejemplo: En este ejemplo, la imagen es pegajosa al contenedor superior, pero cuando ese contenedor se desplaza fuera del sitio, desaparece.
Desplazamiento del ancla
El desplazamiento del ancla se utiliza junto con los enlaces de anclaje de una página. Se utiliza más comúnmente cuando tiene una parte del sitio pegajosa, como un menú, en la parte superior de la página que enlaza con otro elemento más abajo en la página. En algunas circunstancias, el elemento al que se enlaza puede desplazarse demasiado hacia arriba, por lo que se oculta debajo de la parte del sitio pegajosa.
El desplazamiento del ancla evita esta situación haciendo que el elemento aparezca a una distancia establecida de la parte superior de la página.
Ejemplo de uso del desplazamiento del ancla
En este ejemplo, haremos que un contenedor aparezca a 120 píxeles de la parte superior de la página.
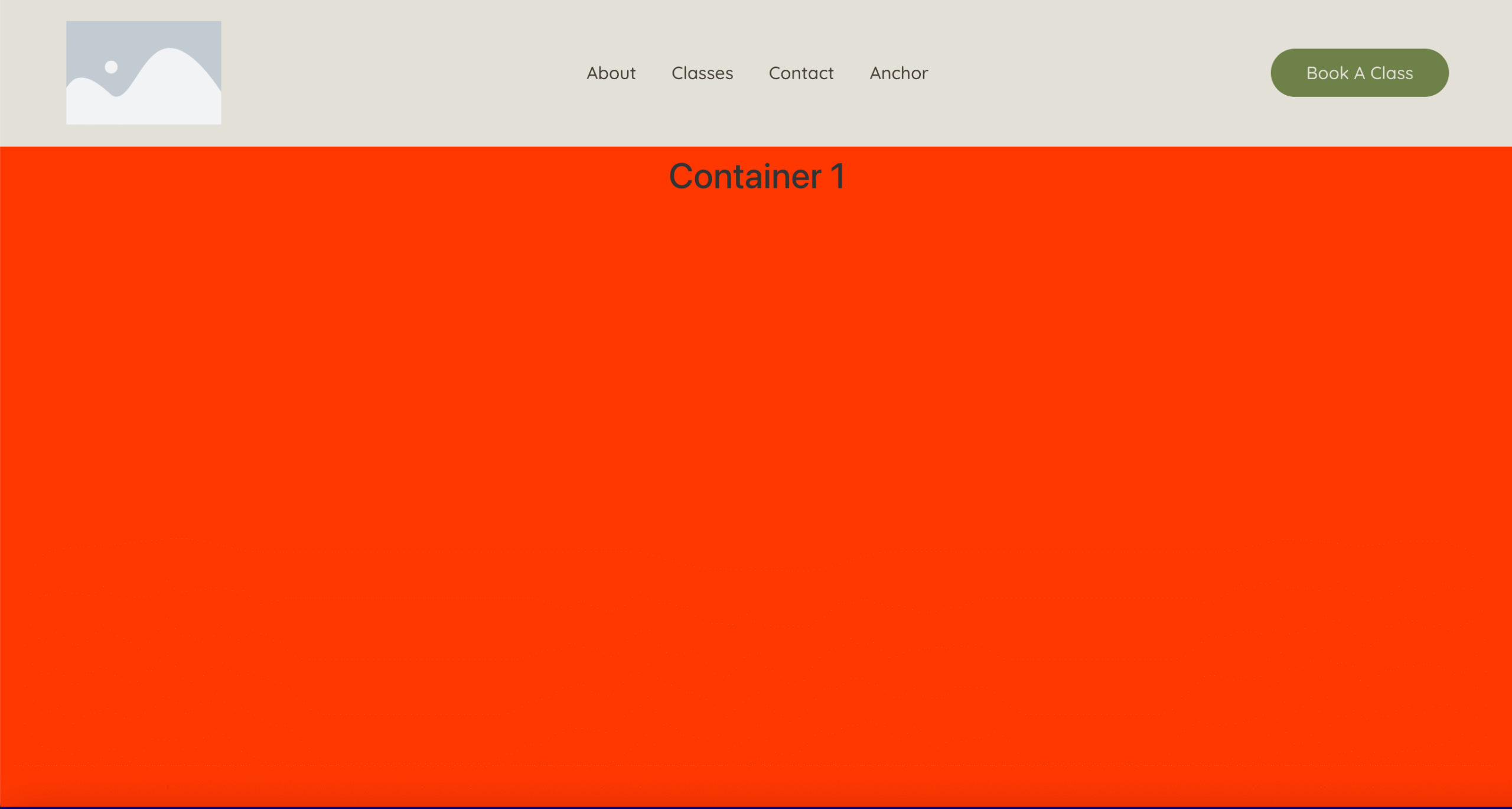
- Cree una página con un encabezado pegajoso y dos contenedores debajo. El menú contiene un elemento etiquetado como Ancla que está enlazado al segundo contenedor.

El segundo contenedor está debajo del primer contenedor. Actualmente no es visible.
- Al hacer clic en Ancla en el menú, aparece el segundo contenedor, pero la parte superior del contenedor está debajo del encabezado pegajoso.
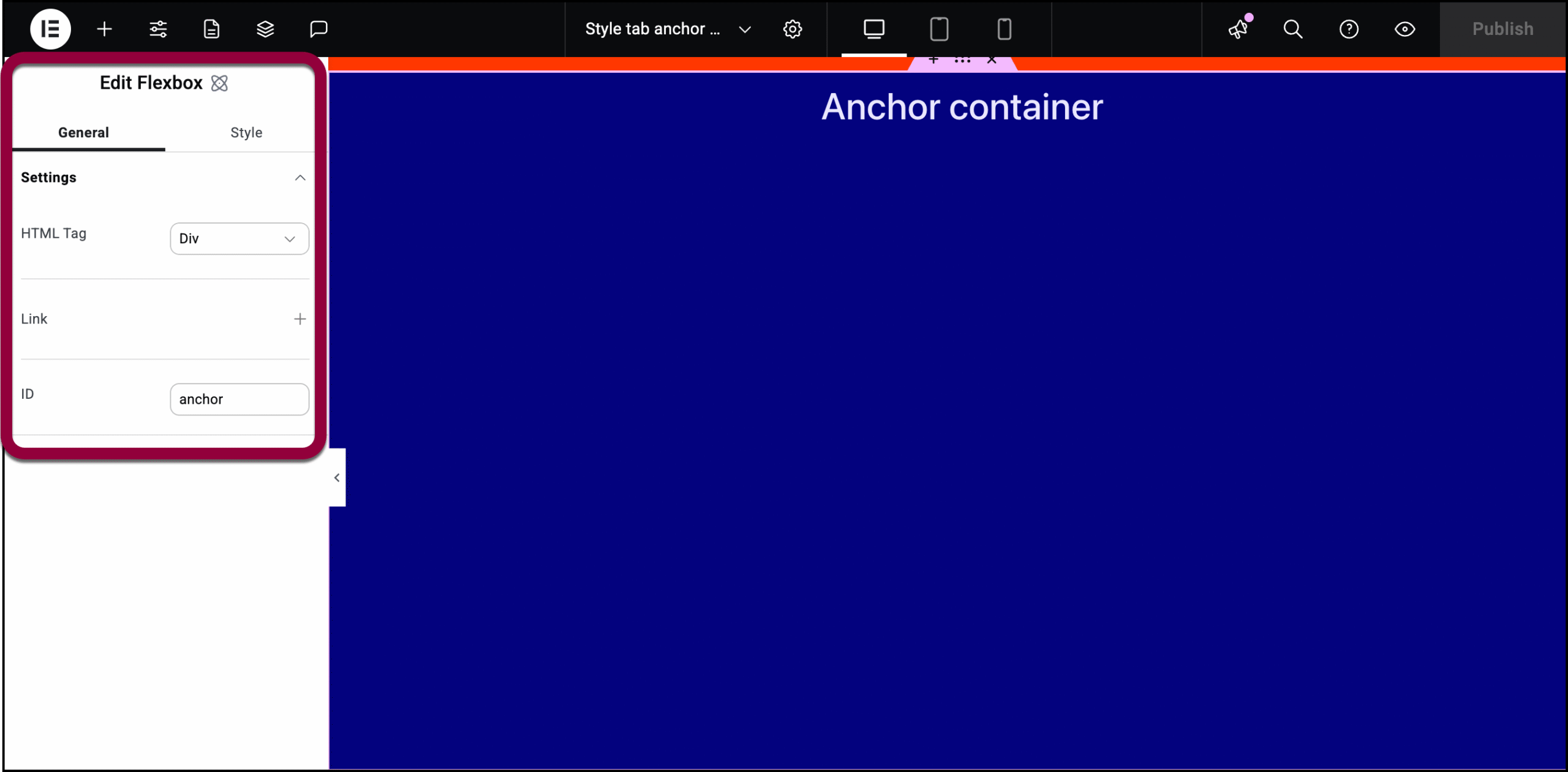
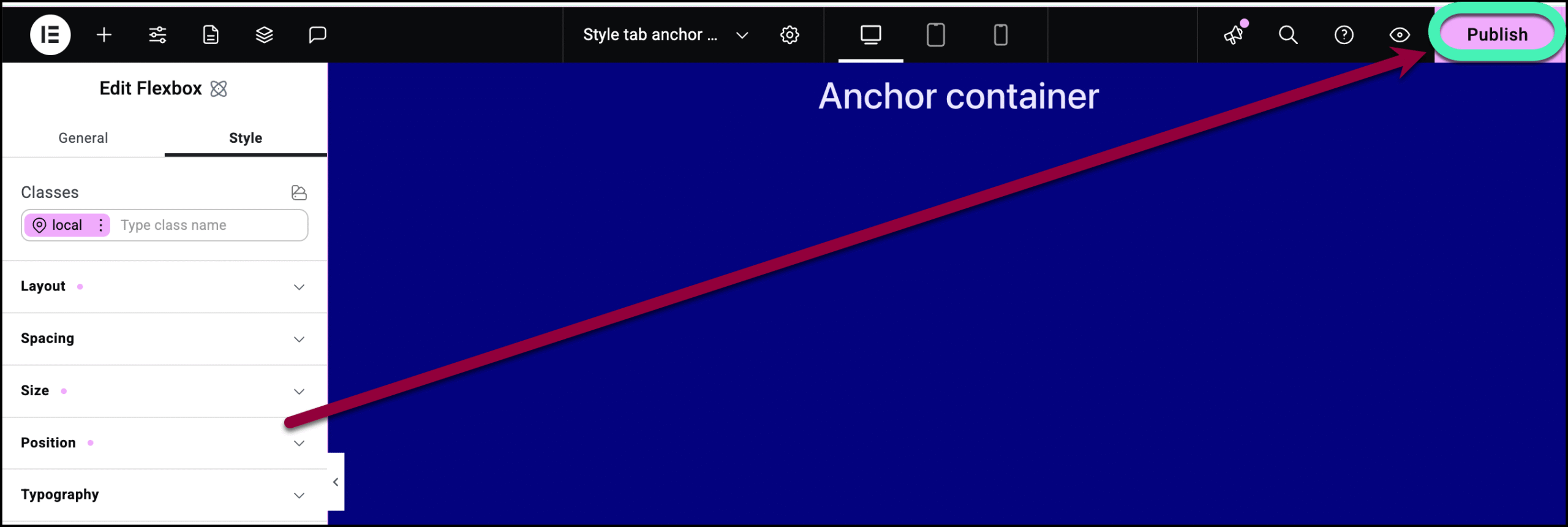
- En el editor, haga clic en el segundo contenedor para seleccionarlo.

Las opciones del contenedor aparecen en el panel izquierdo.
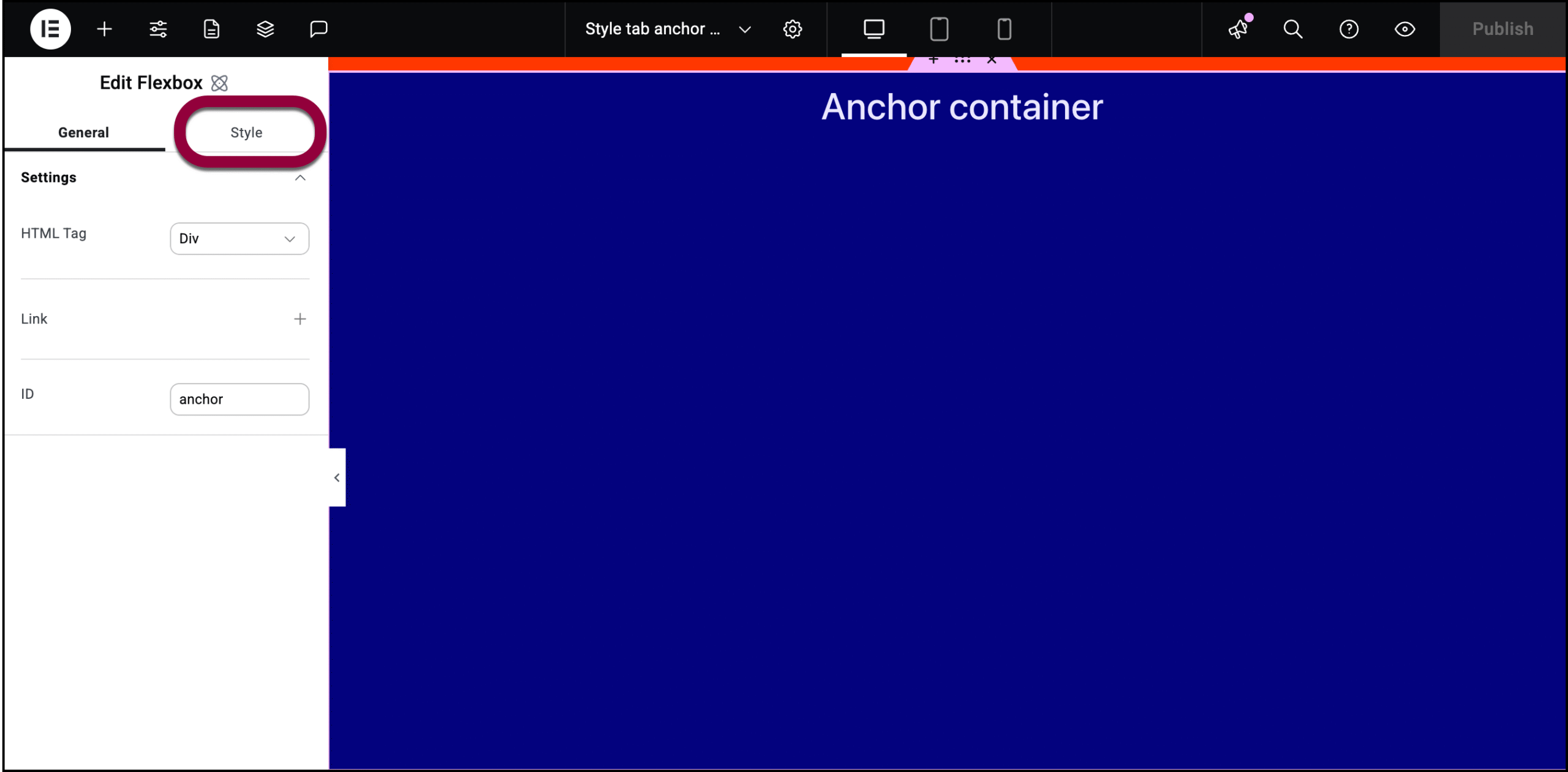
- Haz clic en la pestaña Estilo.

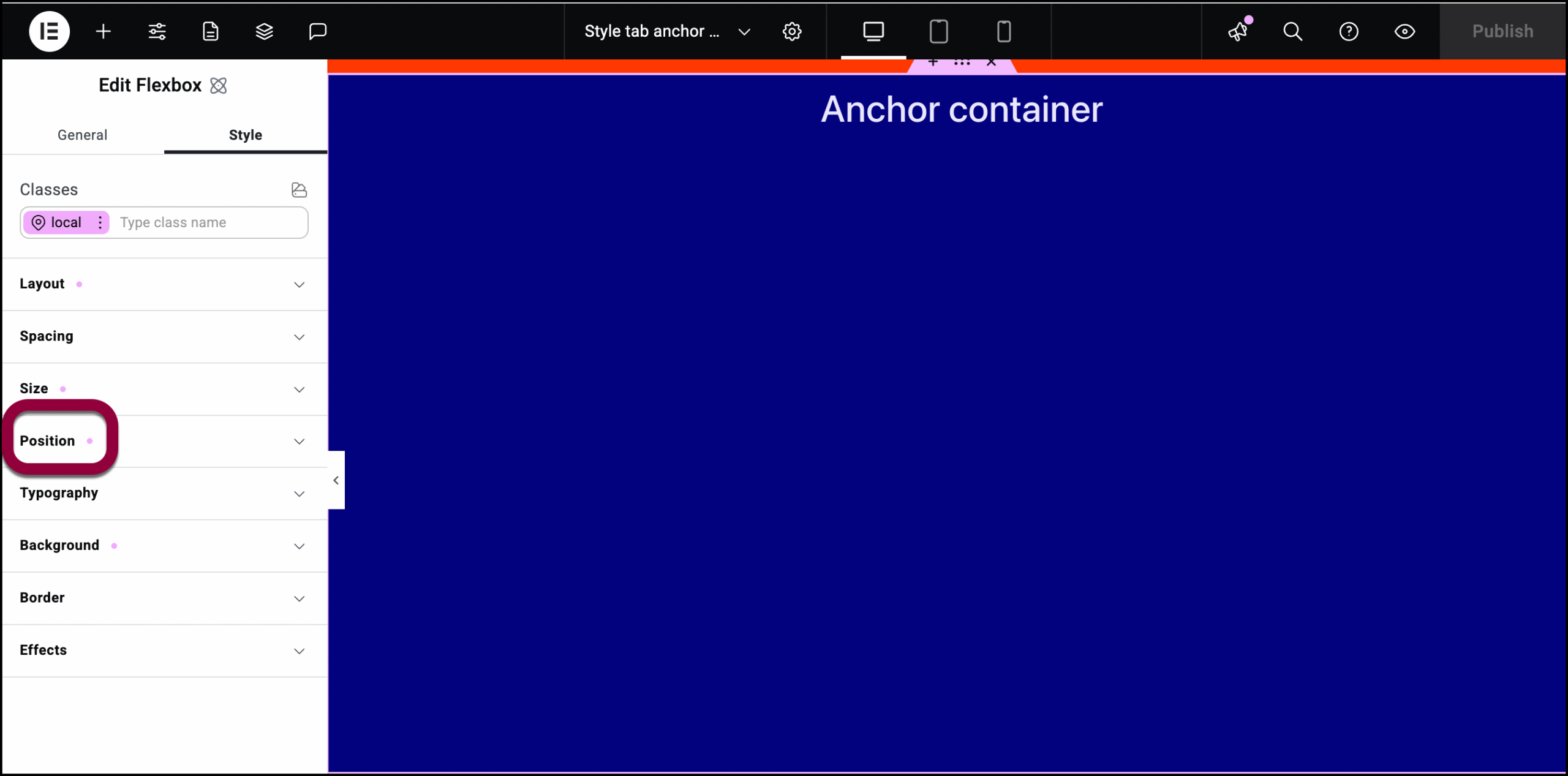
- Abra el campo Posición.

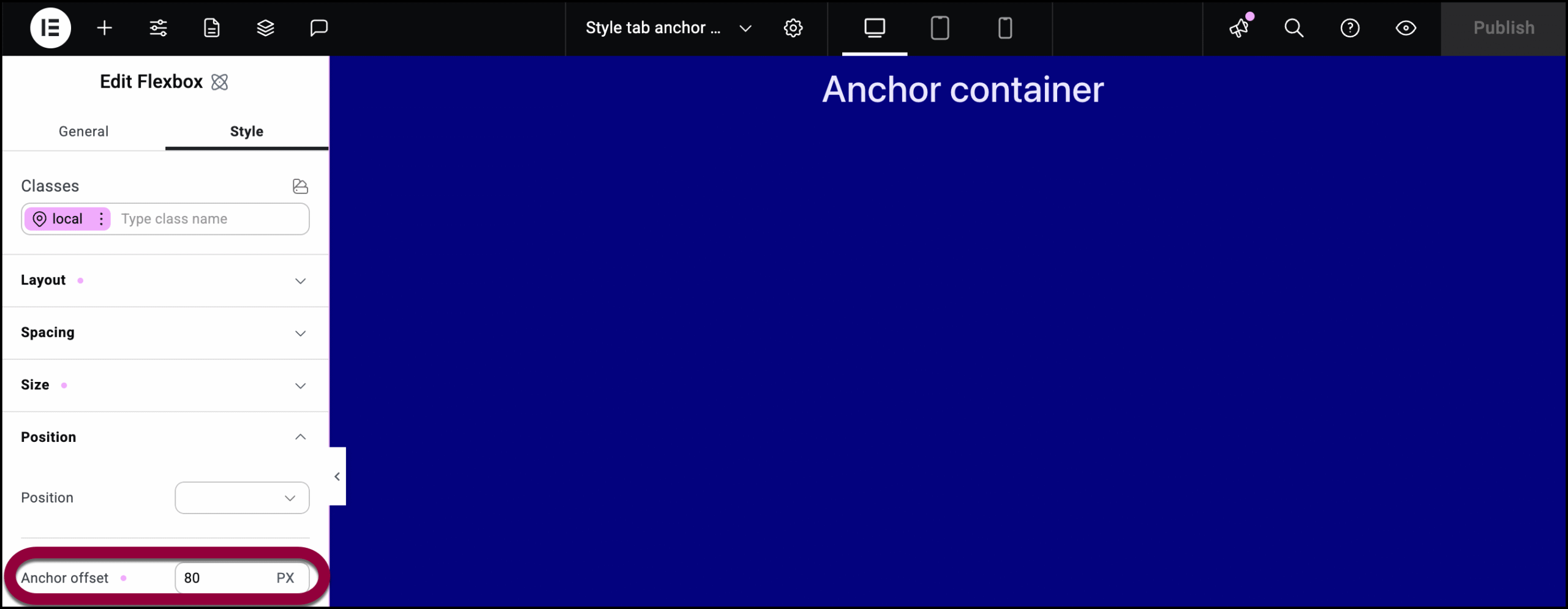
- En Desplazamiento del ancla, introduzca 80.

- Haga clic en Publicar.

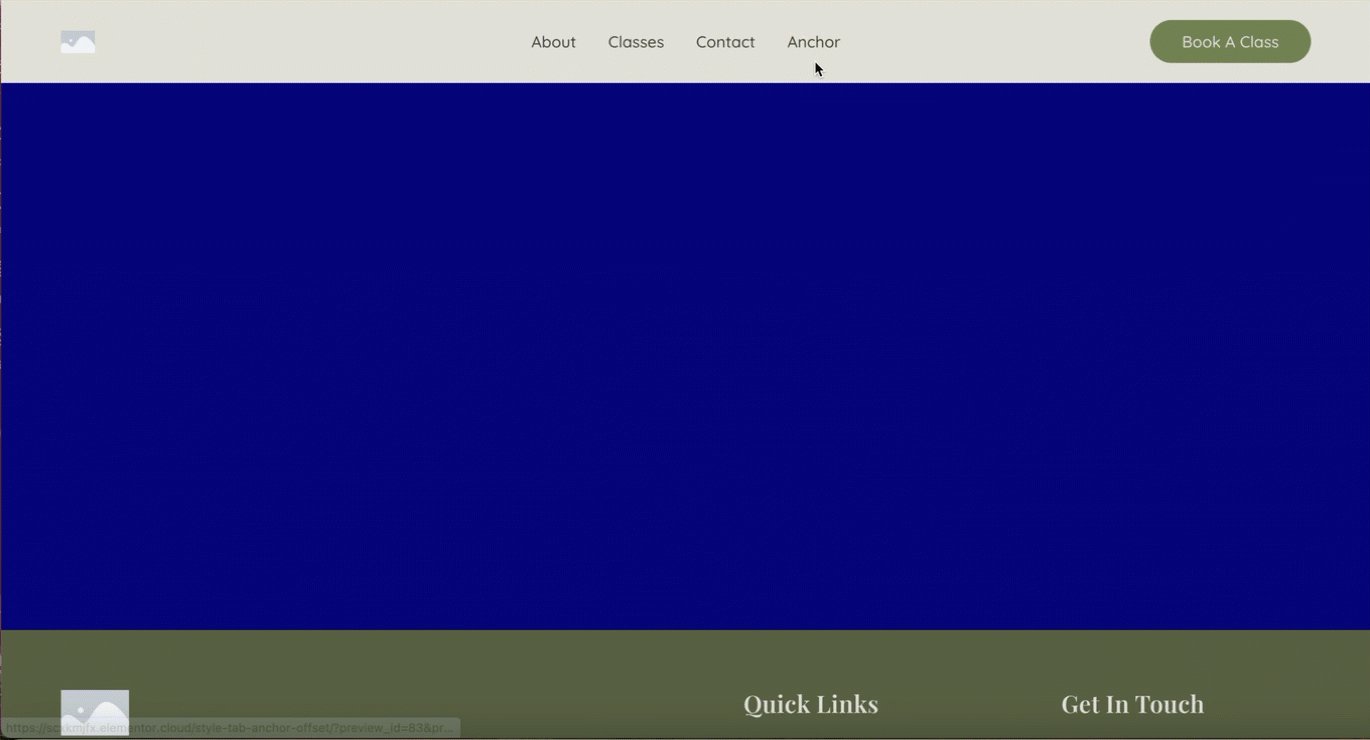
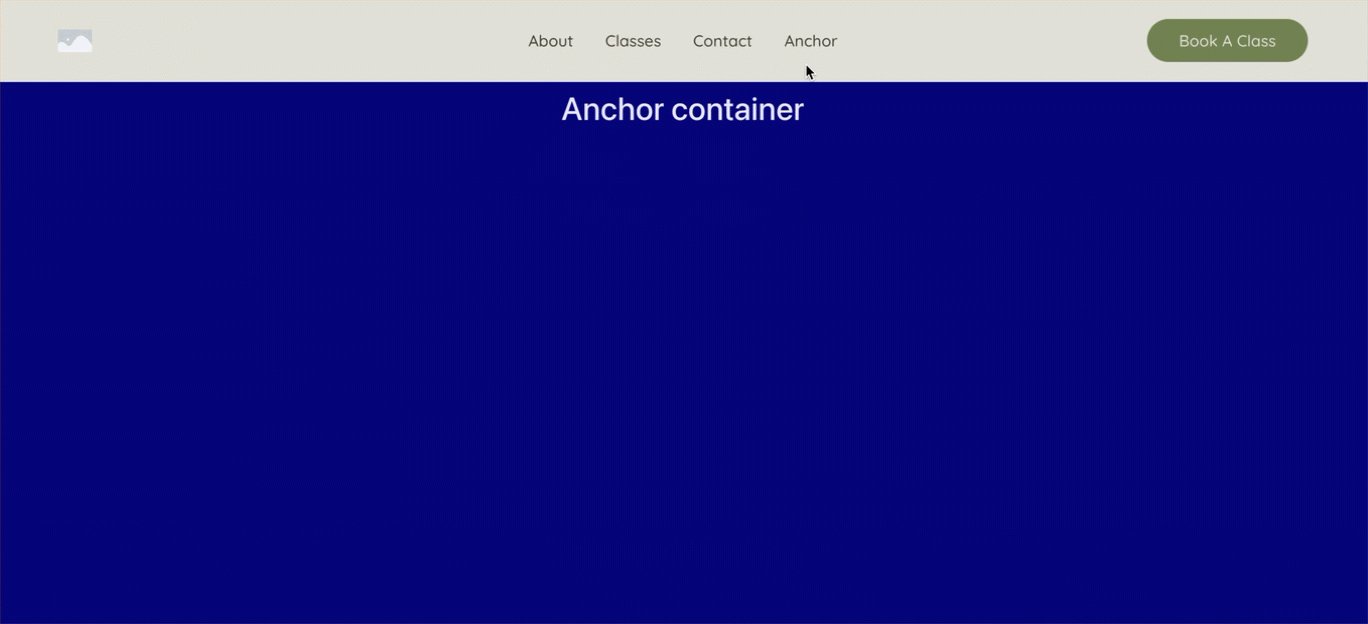
Ahora, cuando haga clic en Ancla en el menú, el contenedor aparecerá a 120 píxeles de la parte superior de la página.

