Añadir un fondo a los elementos es una parte importante de cualquier diseño web. Puede ayudar a que el elemento destaque, ser una forma de superponer texto sobre imágenes o simplemente hacer que la página se vea mejor.
Los fondos de los elementos pueden incorporar colores, degradados e imágenes. Estos fondos pueden contener múltiples capas, lo que te permite crear diferentes efectos, como superponer texto e imágenes. Para obtener más información, consulta Añadir un fondo en capas.
Añadir un fondo a un elemento
Para añadir un fondo:
- Abre el editor de Elementor.

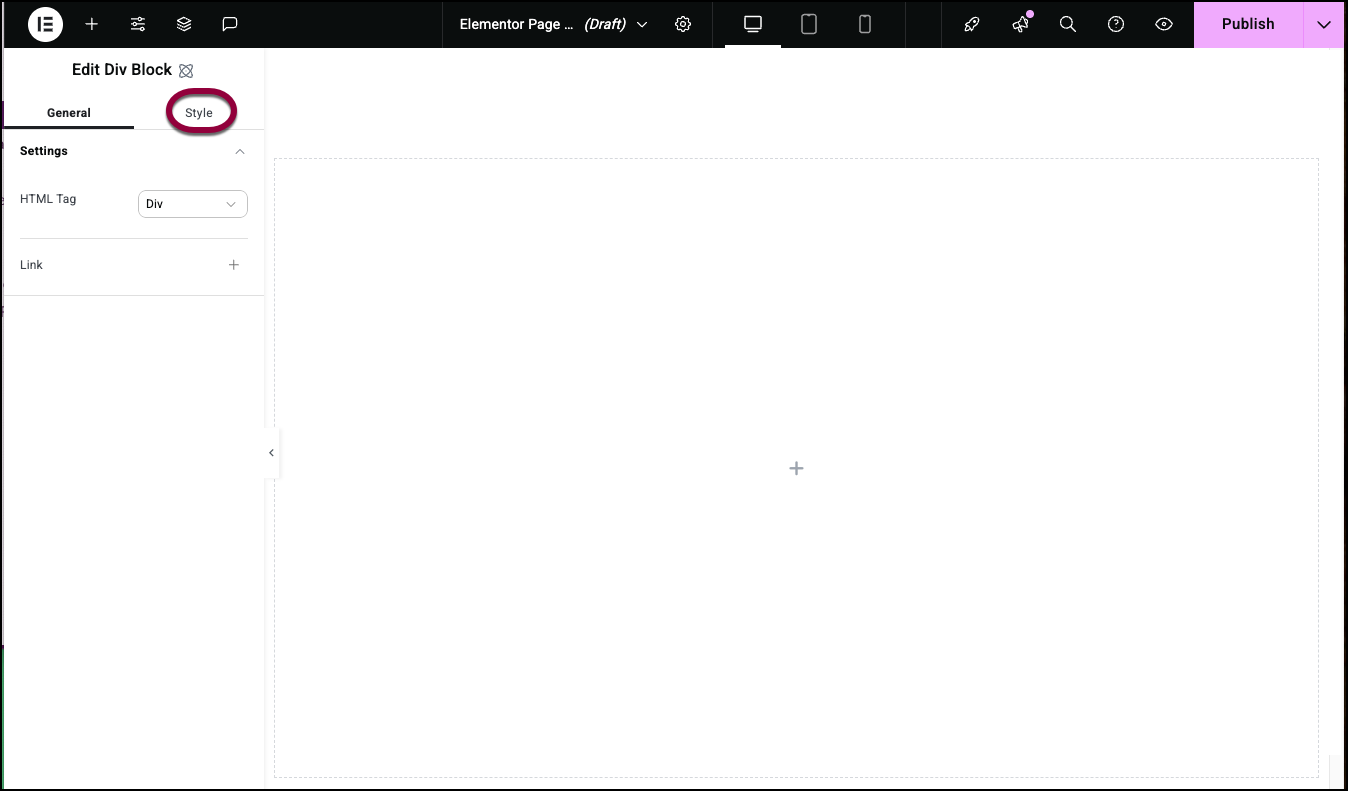
- Haz clic en la pestaña Estilo.

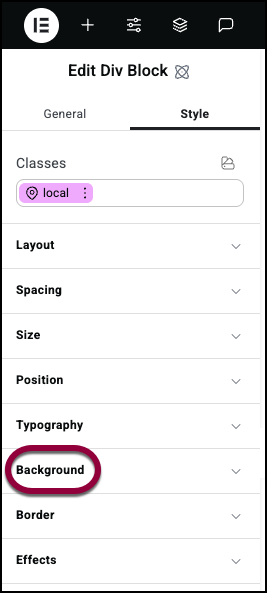
- Abre el campo Fondo.

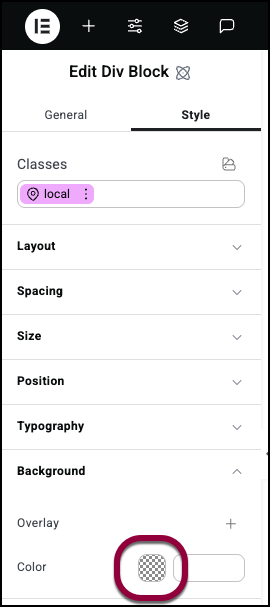
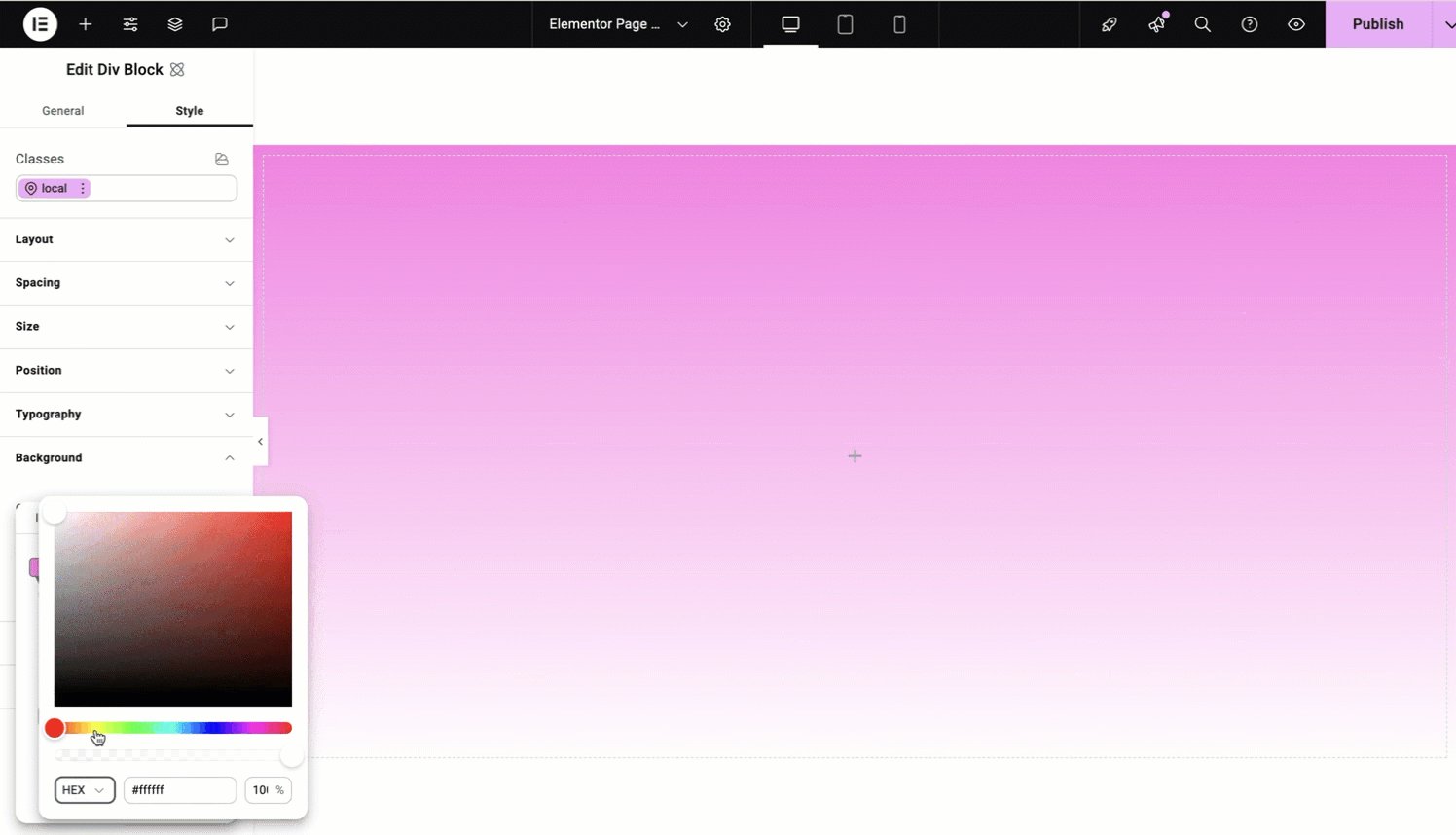
- Para añadir un color, haz clic en la muestra de color o añade un código en el cuadro de texto. Para obtener más información, consulta Usar el selector de color.
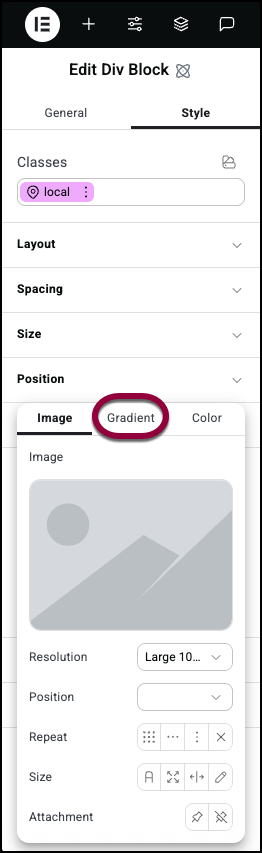
- Para añadir una imagen:

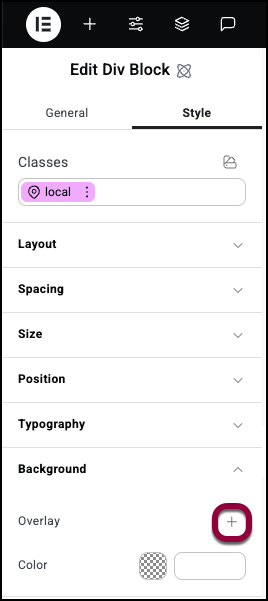
- Haz clic en el signo más junto a Superposición.

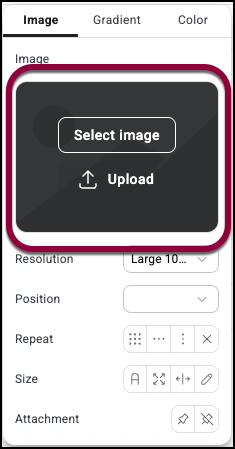
- Pasa el cursor sobre el campo de la imagen y elige cargar o seleccionar una imagen. Para obtener más información, consulta Añadir imágenes e iconos.

- Añade opciones para la imagen. Consulta las Opciones de imagen a continuación.

- Haz clic en el signo más junto a Superposición.
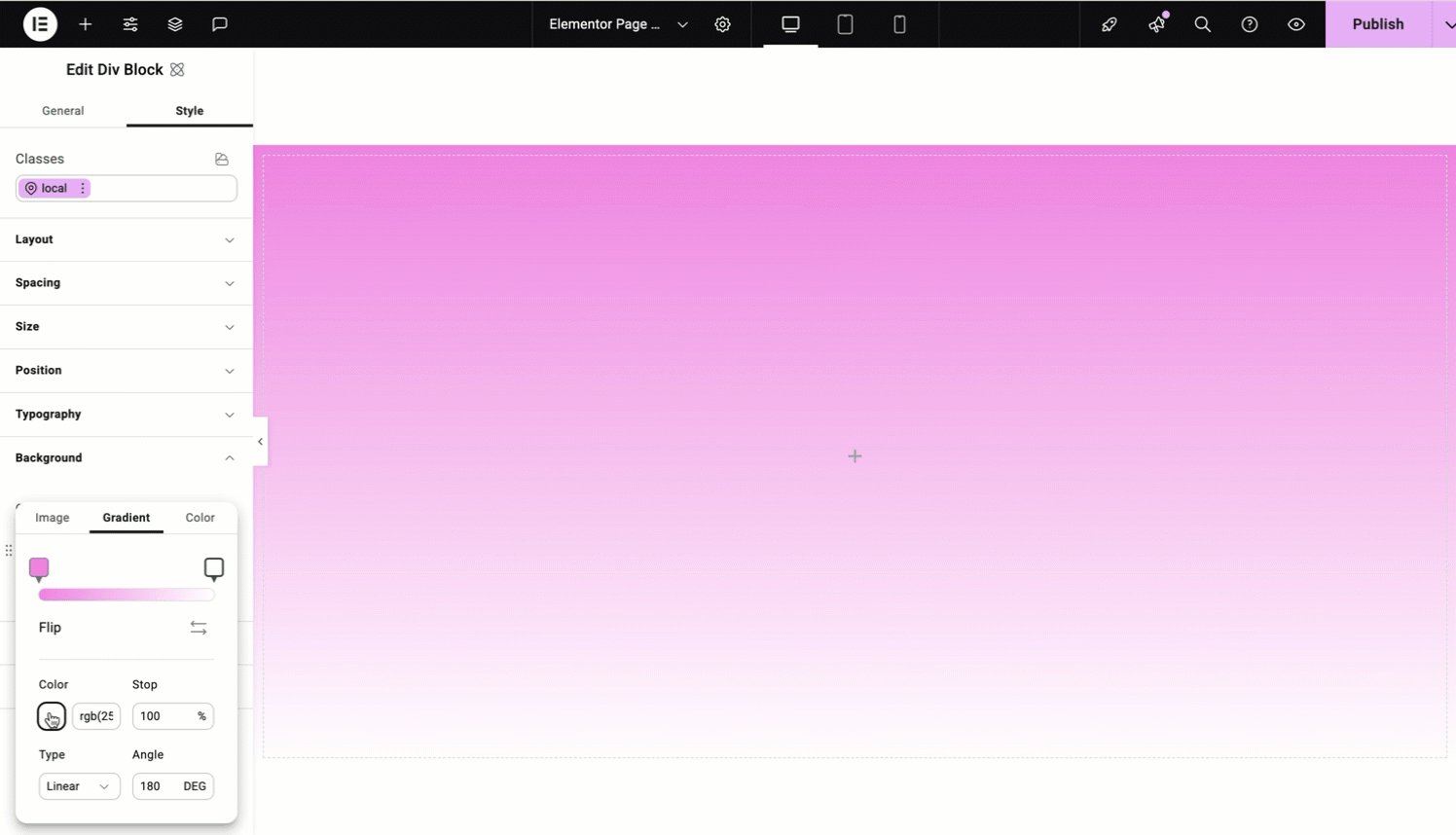
- Para añadir un degradado, selecciona Degradado en el panel superior. Consulta las Opciones de degradado a continuación.
- (Opcional) Puedes añadir más capas al fondo. Estas capas pueden ser colores, imágenes y/o degradados. Para obtener más información, consulta Añadir un fondo en capas.
Opciones de imagen
Después de seleccionar una imagen, tienes varias opciones sobre cómo se muestra esa imagen.
- Resolución de la imagen: Se refiere a la calidad y claridad de una imagen, normalmente medida en píxeles (por ejemplo, 1920×1080). Algunos tamaños de imagen tienen nombre, como Miniatura, Mediana, Mediana Grande, Grande o Completa. La resolución afecta a la nitidez con la que aparece en las pantallas y, a veces, a su tamaño en pantalla.
- Posición: Controla la ubicación de la imagen dentro del elemento. Para obtener más información, consulta Posicionar imágenes de fondo.

- Repetir: Si la imagen de fondo es más pequeña que el elemento, puede repetirse para que cubra todo el elemento. Las opciones de repetición incluyen:
- Repetir: La imagen se repite para llenar el elemento.

- Repetir -x: La imagen se repite a lo largo de una fila.

- Repetir-y: La imagen se repite a lo largo de una columna.

- No repetir: La imagen solo aparece una vez.
- Repetir: La imagen se repite para llenar el elemento.
- Tamaño

- Automático: La imagen de fondo se muestra en su tamaño original.

- Cubrir: La imagen llenará todo el espacio del elemento. Si la imagen es demasiado grande, se recortará automáticamente. Si la imagen es demasiado pequeña, se utilizará una versión más grande de la imagen o se estirará la imagen para que encaje.

- Contener: Toda la imagen se ajustará dentro del elemento, manteniendo las mismas proporciones. Esto a menudo conduce al “letterboxing”, donde hay espacios en blanco alrededor de la imagen.
- Personalizado: Utiliza los campos numéricos para establecer la altura y la anchura de la imagen.
- Automático: La imagen de fondo se muestra en su tamaño original.
- Adjunto
 Fijo: la imagen de fondo permanece en su lugar mientras el visitante se desplaza hacia arriba y hacia abajo en la página.
Fijo: la imagen de fondo permanece en su lugar mientras el visitante se desplaza hacia arriba y hacia abajo en la página. Desplazamiento: la imagen de fondo se desplaza hacia arriba y hacia abajo con la página.
Desplazamiento: la imagen de fondo se desplaza hacia arriba y hacia abajo con la página.
Opciones de degradado
Un fondo degradado contiene colores que hacen una transición suave de uno a otro, creando un efecto degradado. En lugar de utilizar un solo color sólido, puedes combinar varios colores y crear un efecto de mezcla visualmente atractivo en el fondo. 
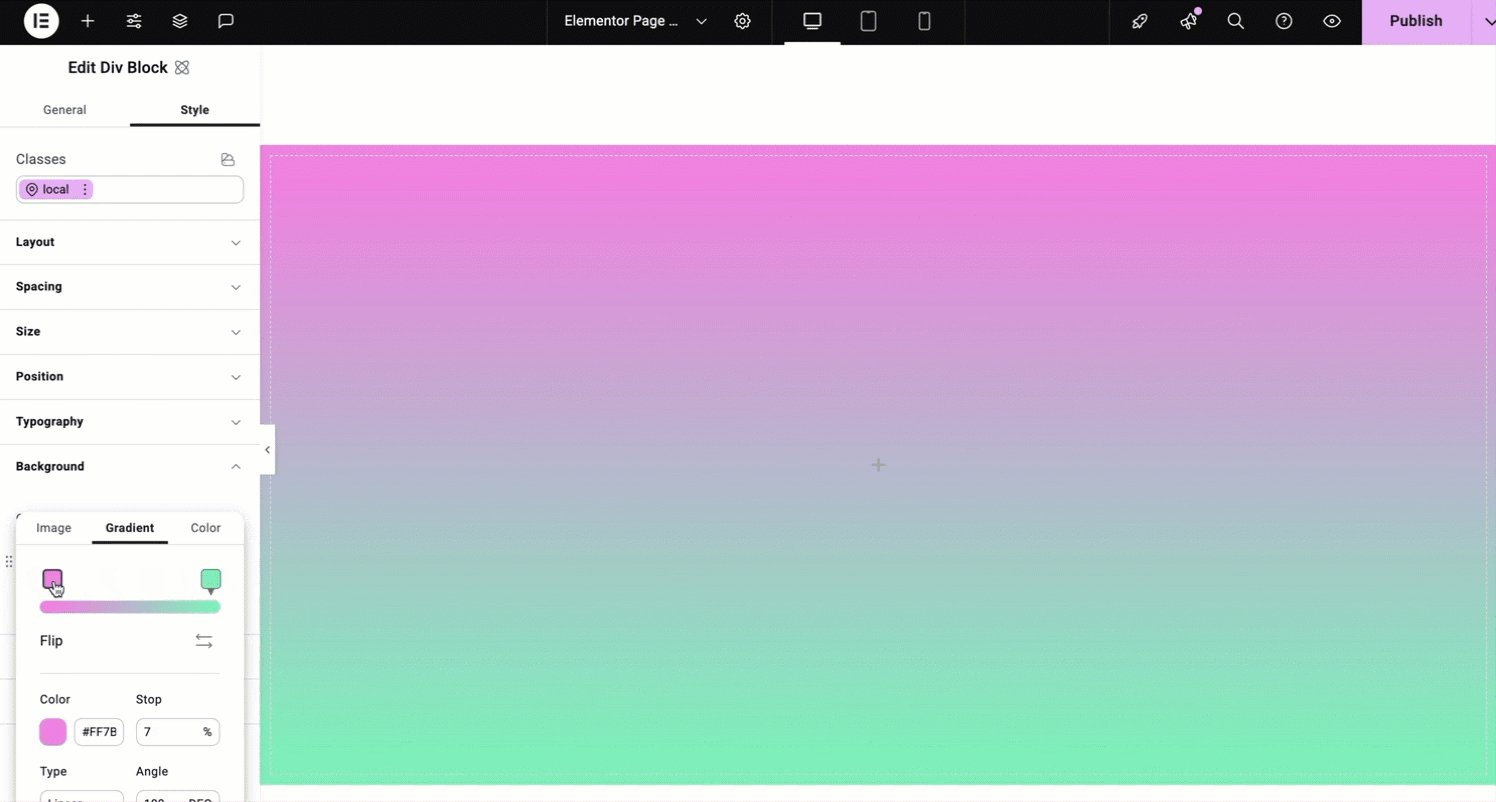
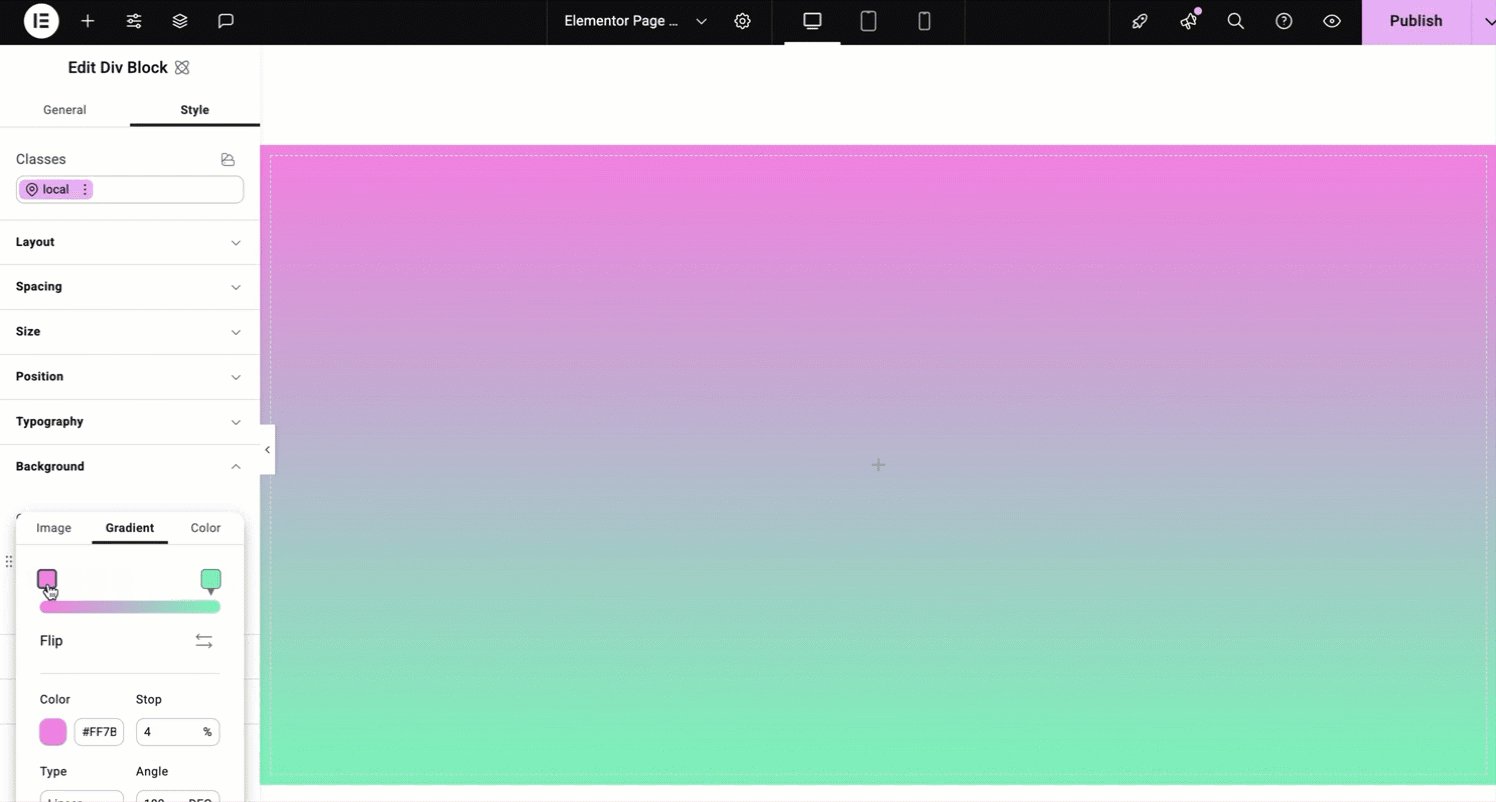
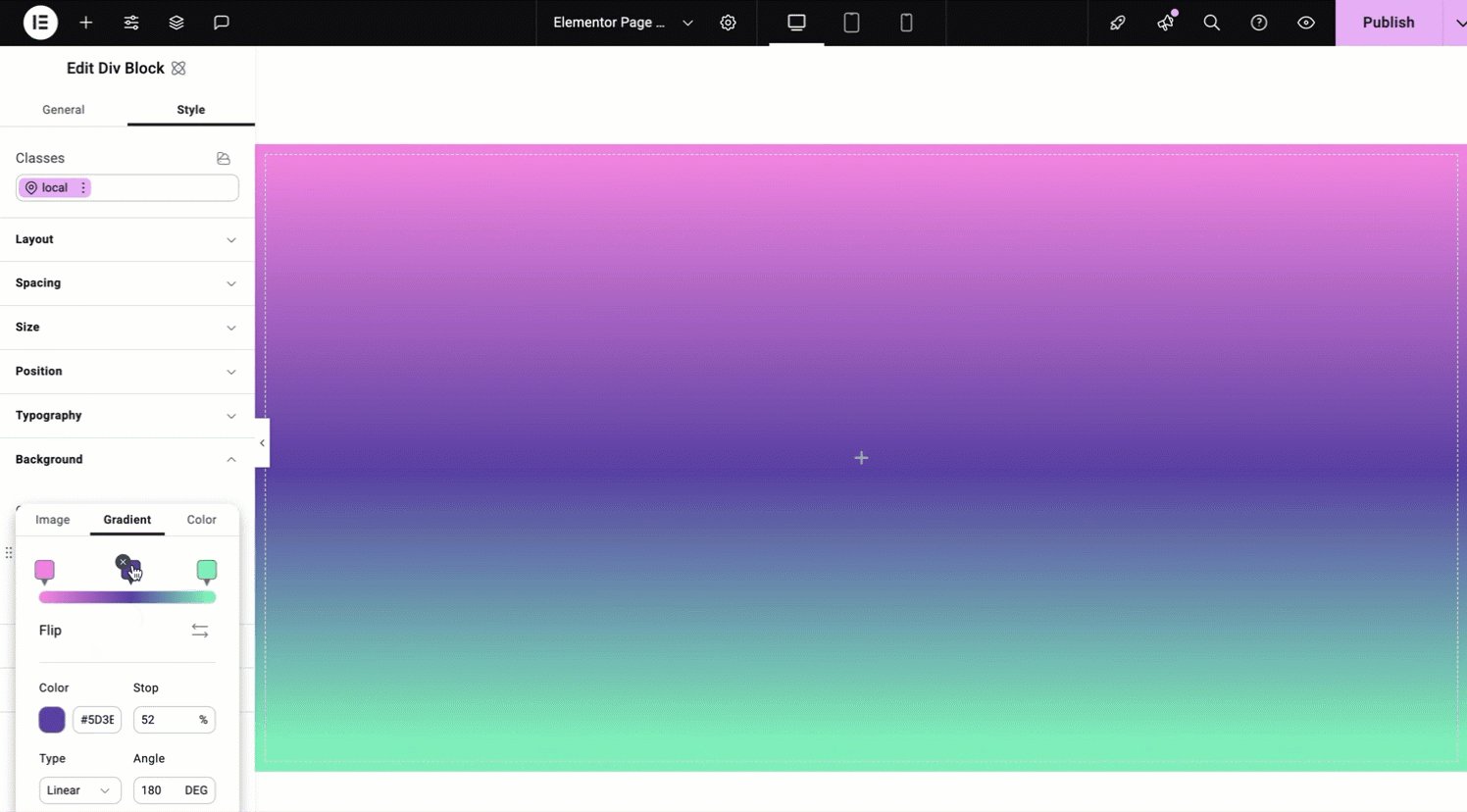
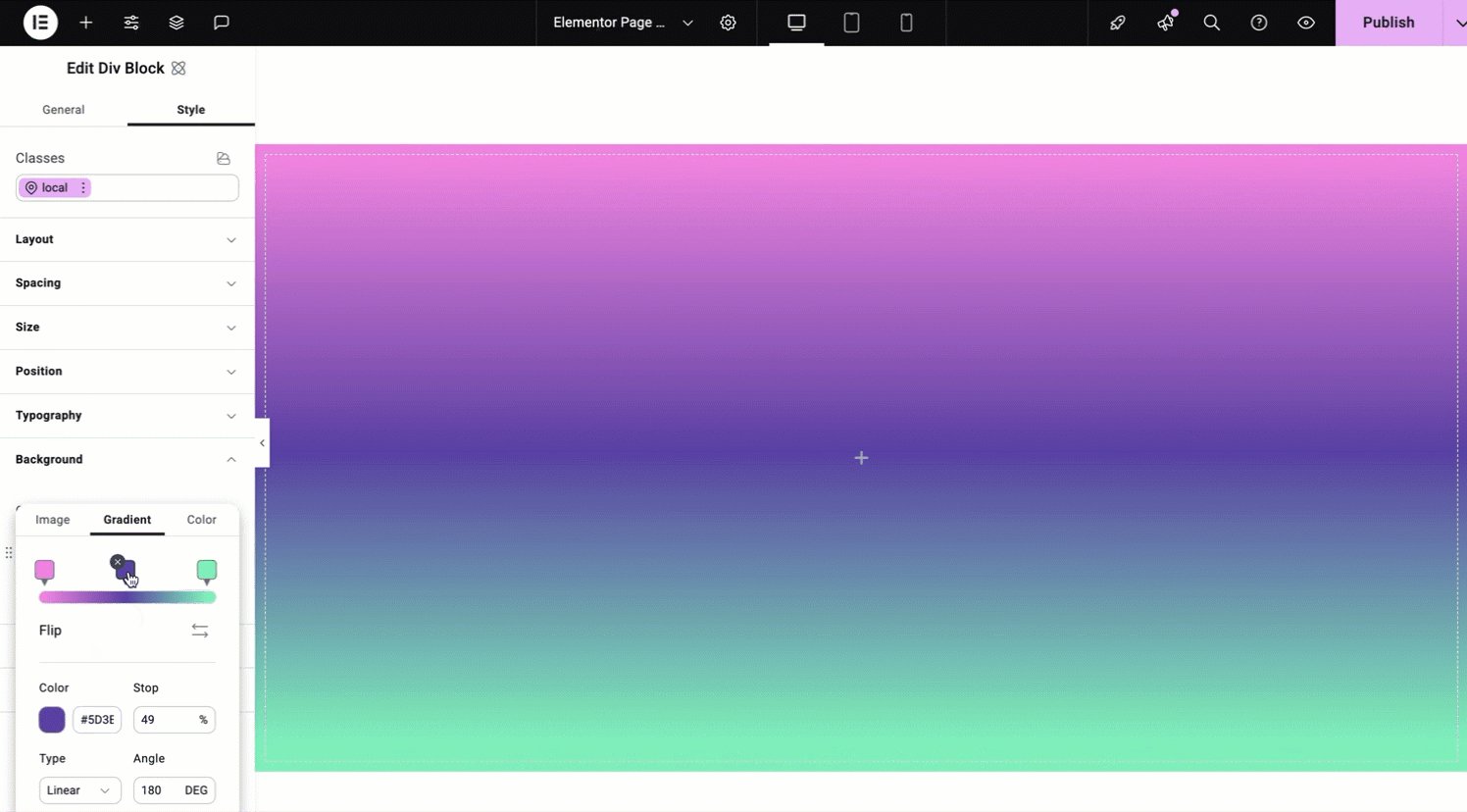
- Control deslizante: El control deslizante se utiliza de varias maneras diferentes:
- Para establecer los colores del degradado:

- Haz clic en uno de los controladores.

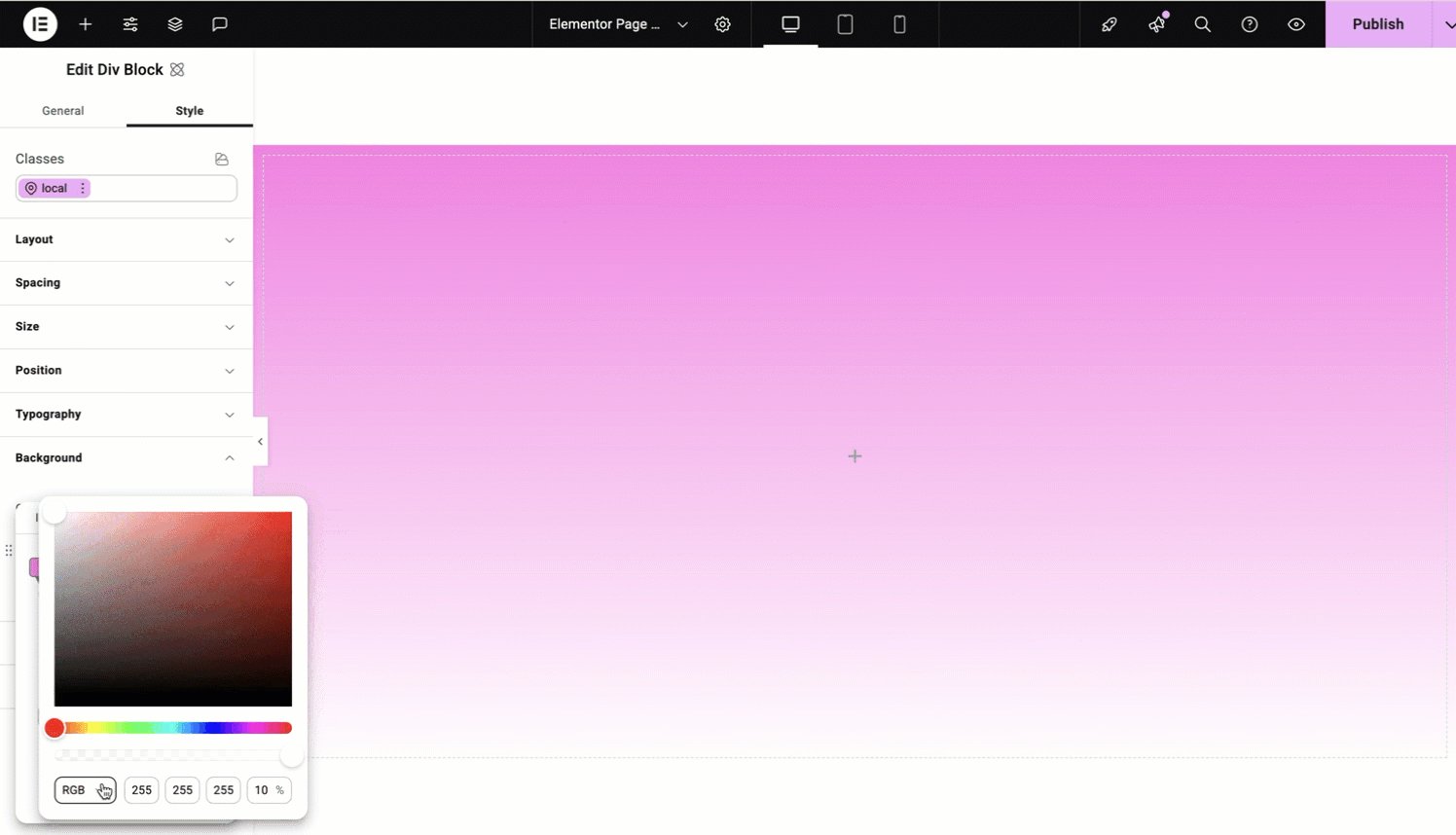
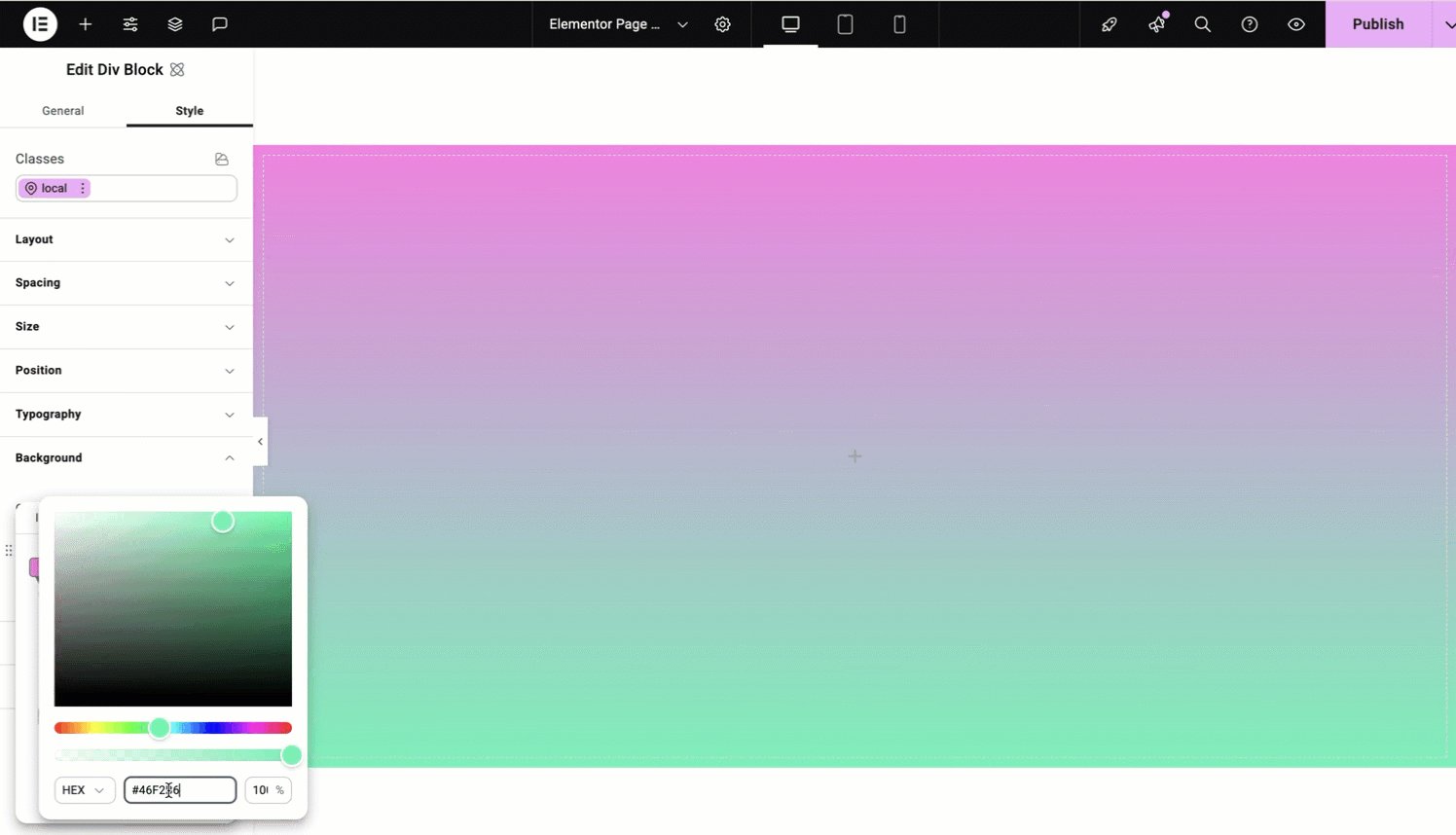
- Haz clic en la muestra de color y selecciona un color. Para obtener más información, consulta Usar el selector de color.

- Repite el proceso para el segundo controlador.
- Haz clic en uno de los controladores.
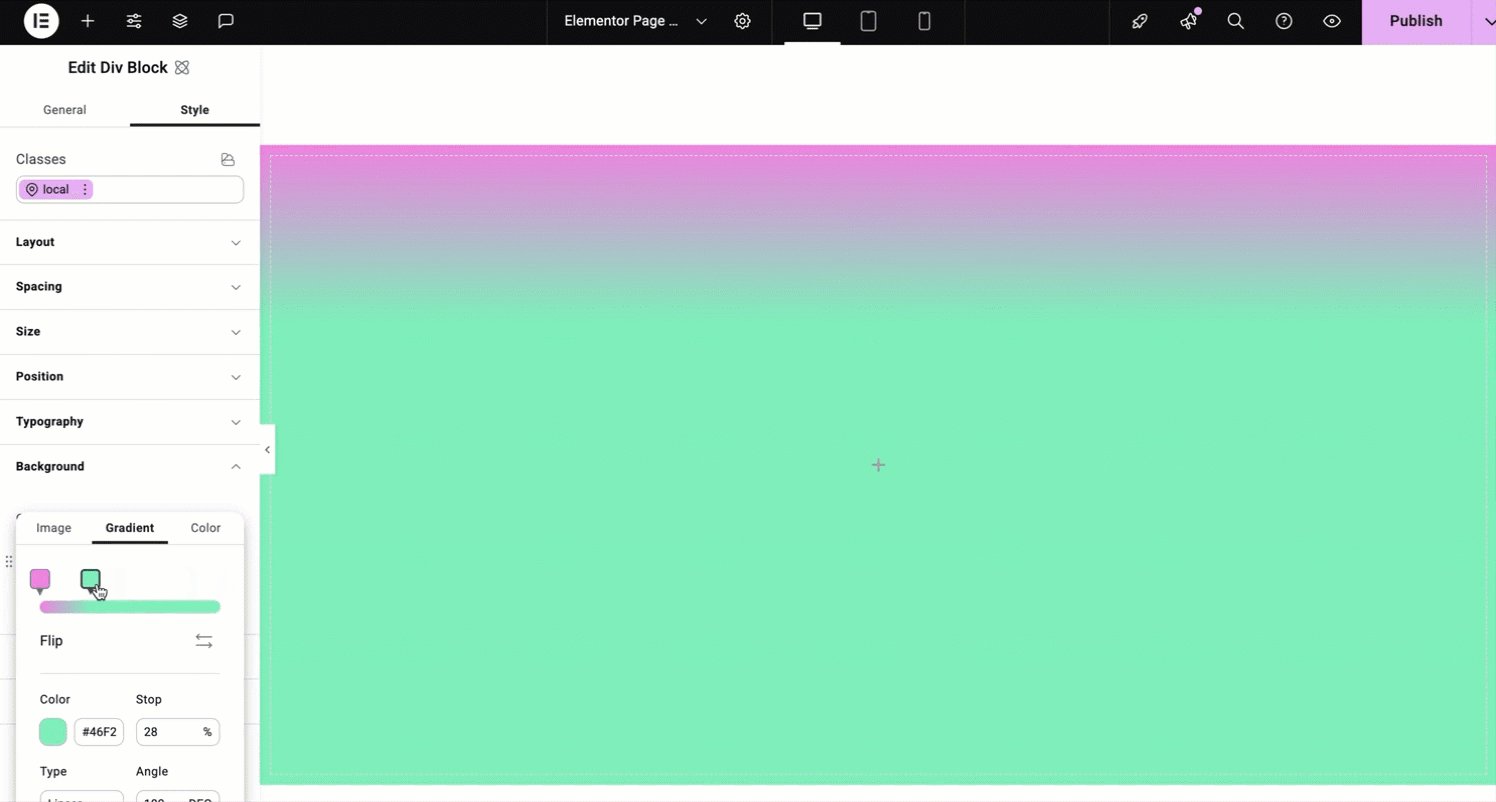
- Para controlar dónde se unen los dos colores:

- Mueve los controladores del control deslizante para determinar dónde se unen los dos colores del degradado.
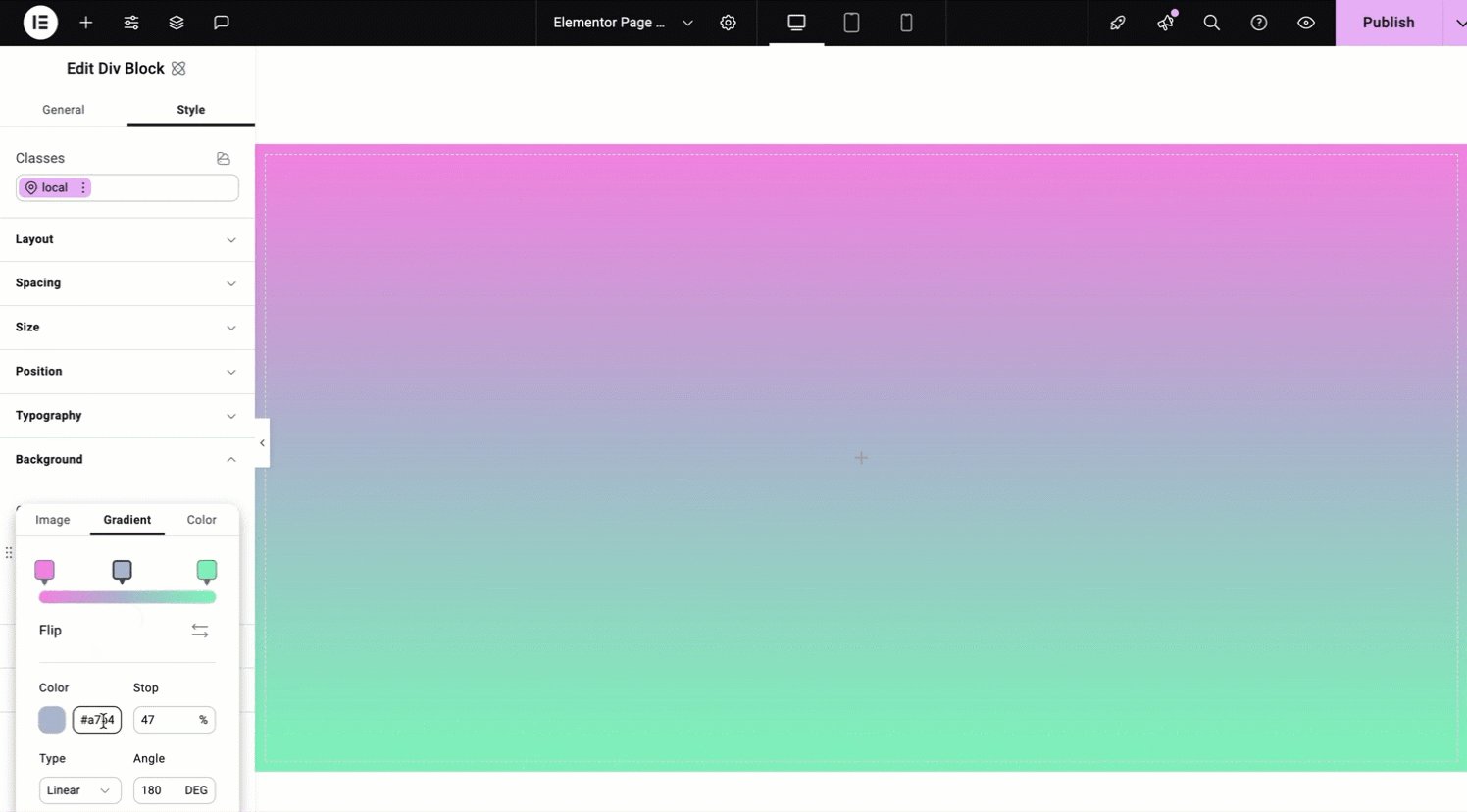
- Para añadir más colores a tu degradado, añade más controladores.

- Pasa el cursor sobre el control deslizante hasta que veas un icono de más.
- Haz clic en el icono de más.

- Para establecer los colores del degradado:
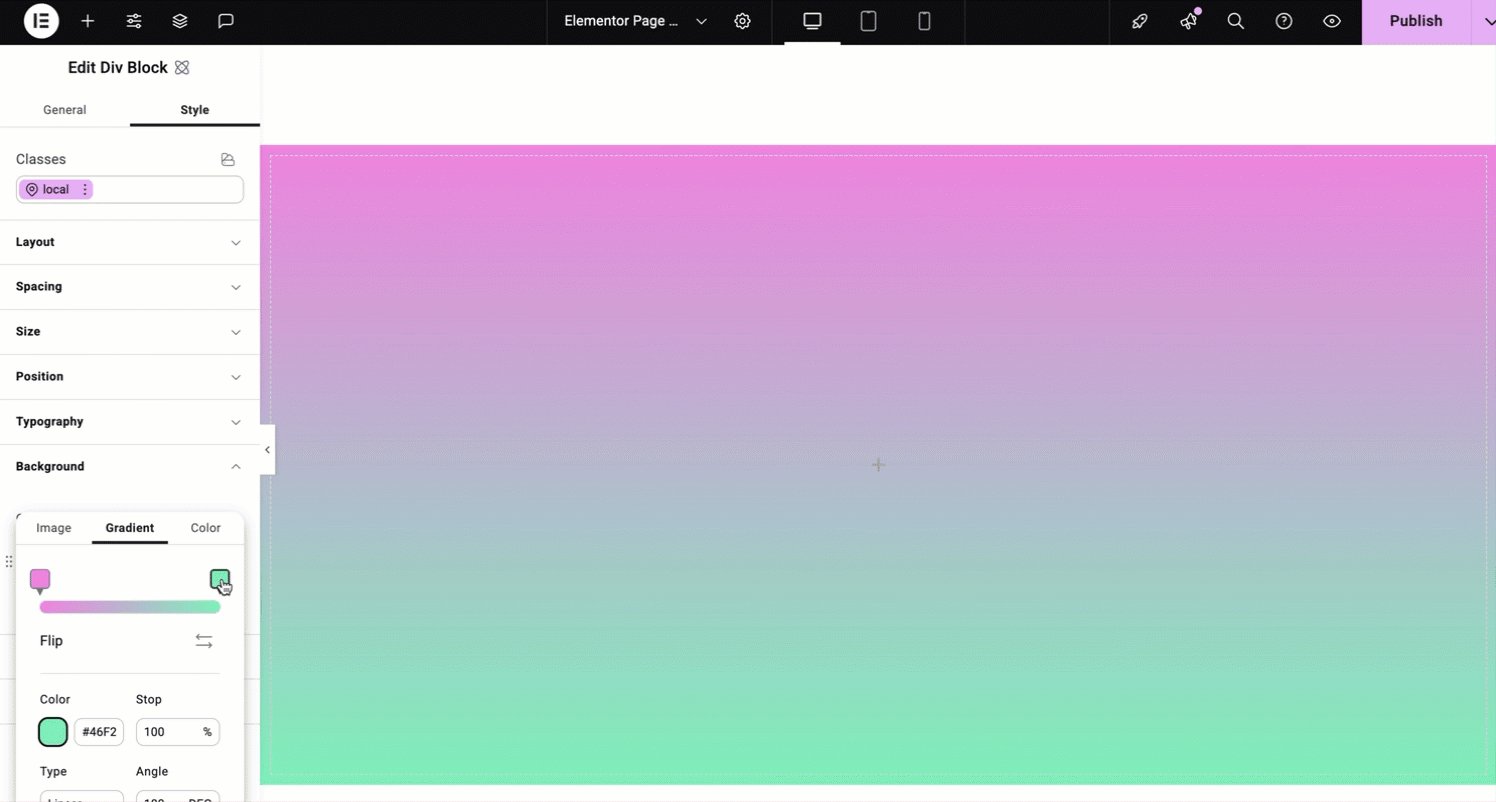
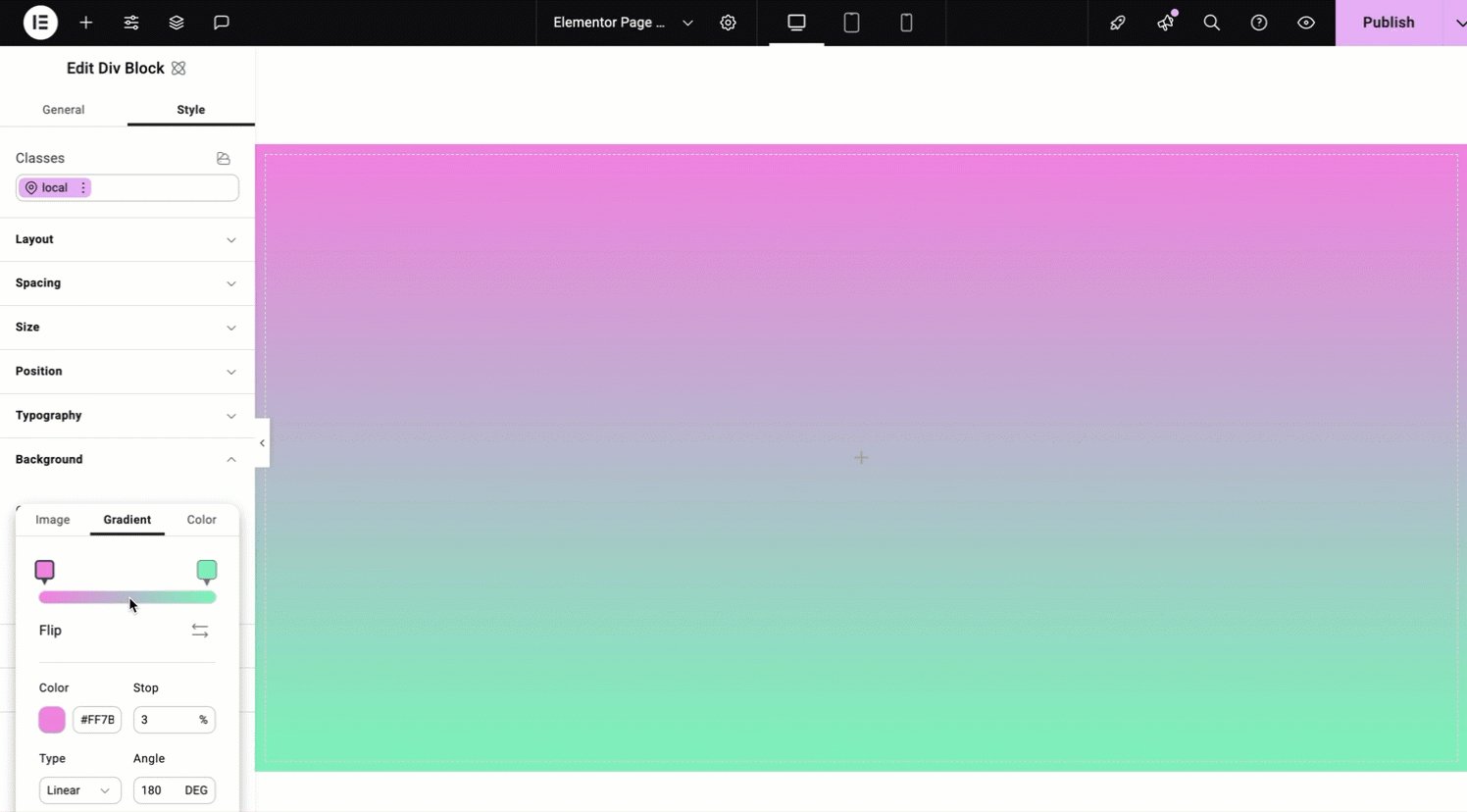
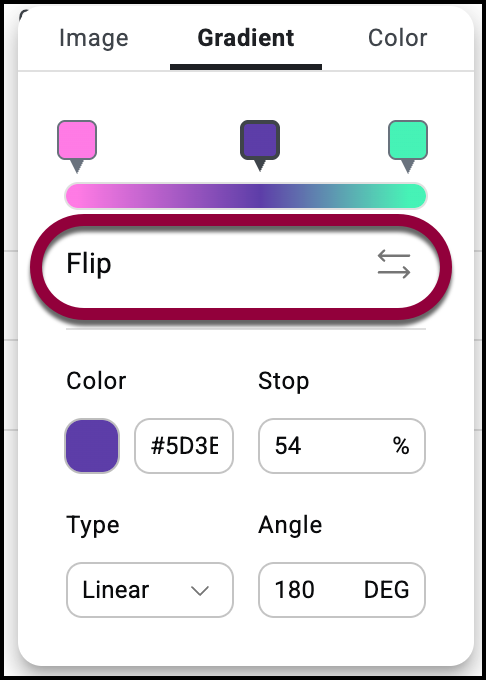
- Invertir: Haz clic en el botón para cambiar los dos colores del degradado.

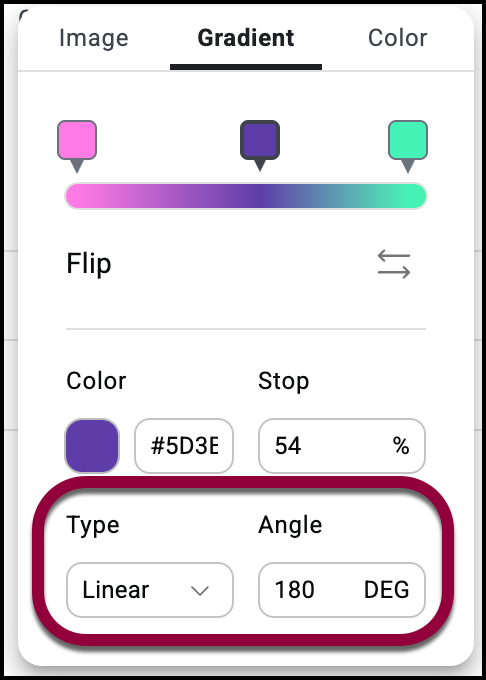
- Tipo: Elige un estilo de degradado:
- Lineal: Divide los colores horizontal o verticalmente. El Ángulo determina si los colores se dividen horizontal o verticalmente. El ajuste predeterminado es 180, lo que significa que los colores se dividen por una línea recta que atraviesa horizontalmente el elemento.
- Radial: Un color se irradia hacia fuera y se encuentra con el segundo color. Posición establece el punto desde el que se irradia el color.

