Quién puede usar esta función:
Este artículo es para los usuarios del Editor v4. Si estás usando el Editor v3, consulta el artículo correspondiente aquí: Pestaña Avanzado
Añadir una sombra paralela a tu elemento puede darle profundidad y permite que el elemento destaque en la página. Para un análisis más profundo de las sombras, consulta ¿Qué es Shadow, Text Shadow y Boxed Shadow?
Añade una sombra paralela a un elemento
Para añadir un borde:
- Abre el editor de elementor.
- Añade un elemento al lienzo.

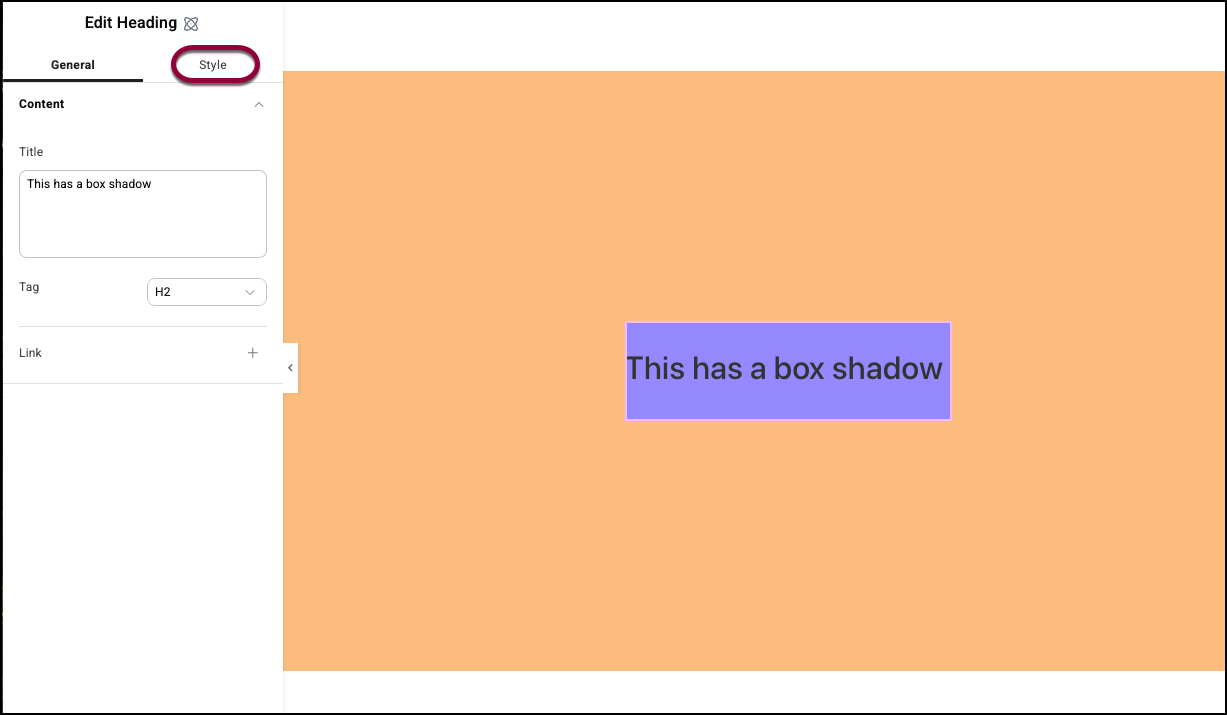
- Haz clic en la pestaña Estilo.

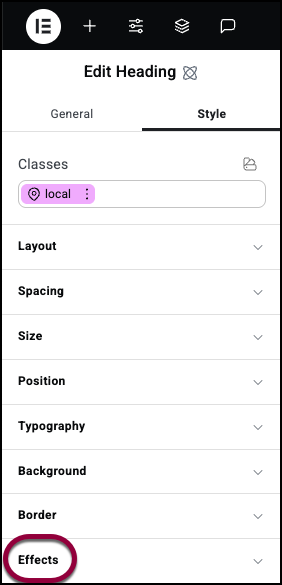
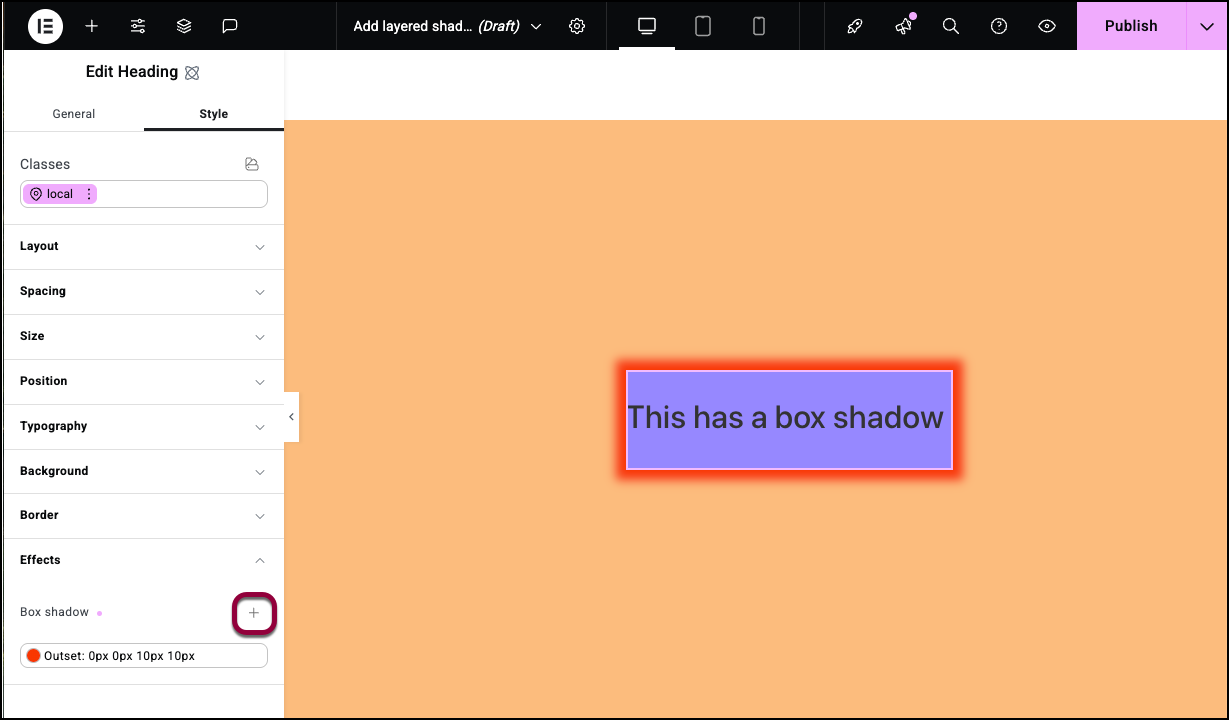
- Abre el campo Efectos.

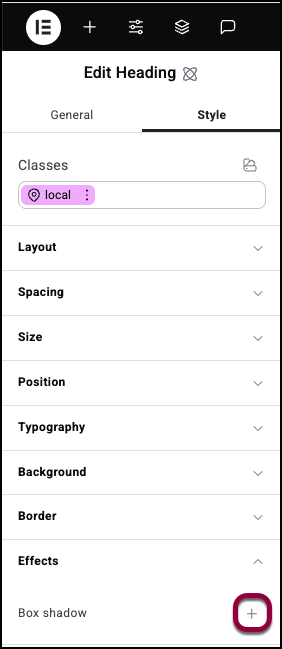
- Para añadir una sombra, haz clic en el signo más junto a Sombra paralela.

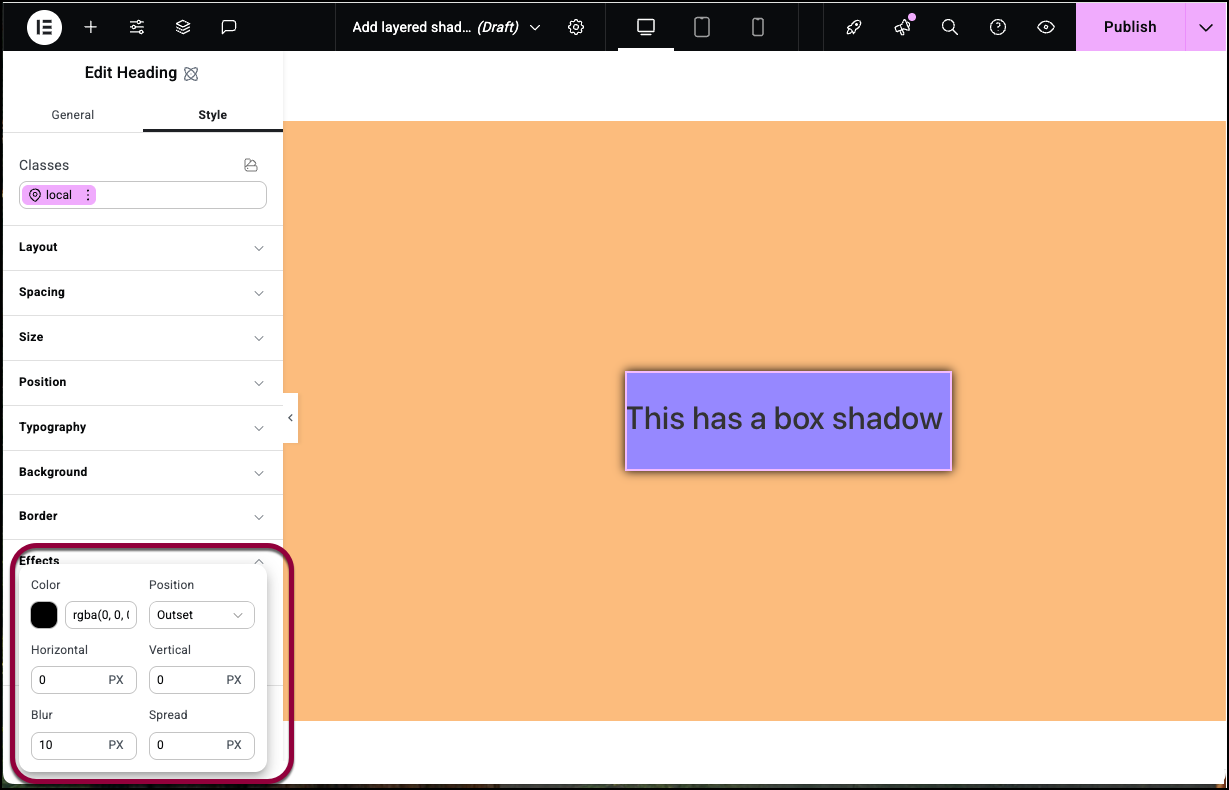
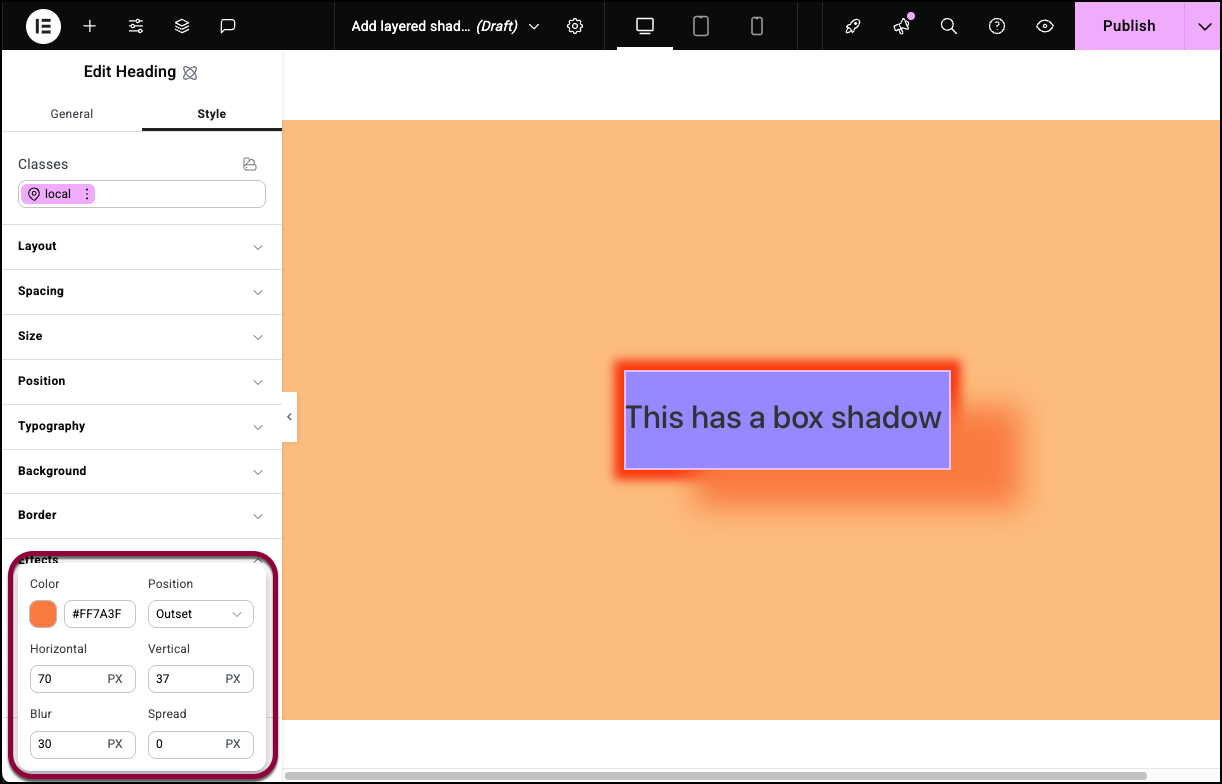
- A continuación, tiene las siguientes opciones:
- Color: Establece un color para la sombra. Para obtener más información, consulta Usar el selector de color.
- Posición: Hay dos tipos de sombra paralela:
- Exterior: la sombra comienza en el borde del elemento y se extiende hacia fuera.
- Interior: La sombra comienza en el borde del elemento y se extiende hacia dentro.
- Horizontal e Vertical: Puedes conseguir efectos interesantes cambiando la posición de la sombra. Utiliza los campos numéricos para mover la sombra a la derecha y a la izquierda (Horizontal) o hacia arriba y hacia abajo (Vertical).
- Desenfoque y Extensión: El efecto de sombra se produce al empezar con un color sólido y luego desenfocar cada vez más el color.
- Desenfoque: Amplía el área cubierta por el color desenfocado.
- Extensión: Amplía el área cubierta por el color sólido.
Añade capas a tu sombra paralela
Después de crear una sombra paralela, puedes añadir más profundidad o crear efectos únicos añadiendo más capas a la sombra.
Para añadir una capa a una sombra paralela:
- Selecciona un elemento con una sombra paralela y abre el campo Efectos.

- Haz clic en el signo más junto a Sombra paralela.
Aparece la ventana de opciones de sombra paralela.
- Establece las opciones de sombra paralela y haz clic fuera del cuadro para cerrar la ventana.
Has creado una segunda capa de sombra paralela.

