La sección Diseño determina cómo se mostrarán los elementos. Hay tres tipos básicos de diseños:
- Bloque
- Flex
- Bloque en línea
- Ninguna
Diseño de bloque
En el diseño de bloque, el elemento ocupará todo el ancho de la pantalla; sin embargo, aún podrá controlar el tamaño del elemento en el campo Espacio.
Diseño flexible
El diseño flexible es el más complejo de las tres opciones de diseño y se utiliza principalmente para elementos de diseño como el elemento Bloque Div. Cuando selecciona el diseño Flexbox, hay varias opciones más disponibles:
- Dirección: los elementos de diseño flexible generalmente contienen otros elementos. Establezca una dirección para determinar si estos elementos internos o secundarios se alinean:
Horizontalmente de arriba a abajo.
Horizontalmente de abajo a arriba.
Verticalmente de izquierda a derecha.
Verticalmente de derecha a izquierda.
- Justificar contenido: alinee el contenido dentro del elemento:
- o Inicio: los elementos se alinean al inicio del contenedor.
o
Centro: los elementos se alinean al centro del contenedor.
o
Fin: los elementos se alinean al final del contenedor.
o
Espacio entre: los elementos se espacian uniformemente a través del elemento. El primer elemento se alinea con el inicio y el elemento final con el final.
o
Espacio alrededor: los elementos tienen un espacio igual entre ellos. Hay una cantidad igual de espacio entre los elementos y hay un espacio igual entre el primer y el último elemento y los bordes del contenedor.
o
Espacio uniforme: los elementos tienen el mismo espacio entre ellos y los bordes del contenedor.
- Alinear elementos: controle cómo se alinearán los elementos contenidos en su eje central, según la dirección elegida en el campo Dirección:
- Inicio: los elementos se alinean al inicio del elemento.
- Centro: los elementos se alinean al centro del elemento.
- Fin: los elementos se alinean al final del elemento.
- Estirar: los elementos se estiran a lo largo de la altura o el ancho del elemento.
- Espacios: introduzca un número en el campo numérico para crear espacio entre los elementos secundarios de este elemento.
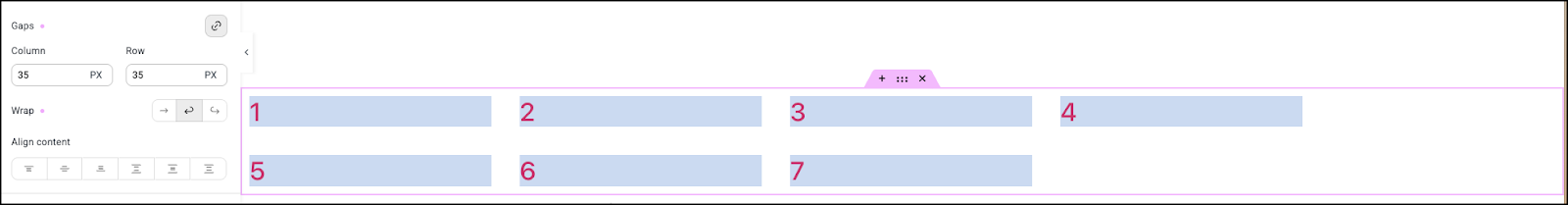
- Ajustar: si los elementos secundarios no caben dentro del elemento principal, los visitantes pueden desplazarse para ver todos los elementos o los elementos pueden ajustarse a la siguiente fila o columna, según la dirección elegida en el campo Dirección:
- Sin ajuste: los elementos adicionales se cortan.
- Ajustar: los elementos se ajustarán a la siguiente fila o columna, según la dirección elegida. A continuación, se muestra un ejemplo de ajuste de elementos:

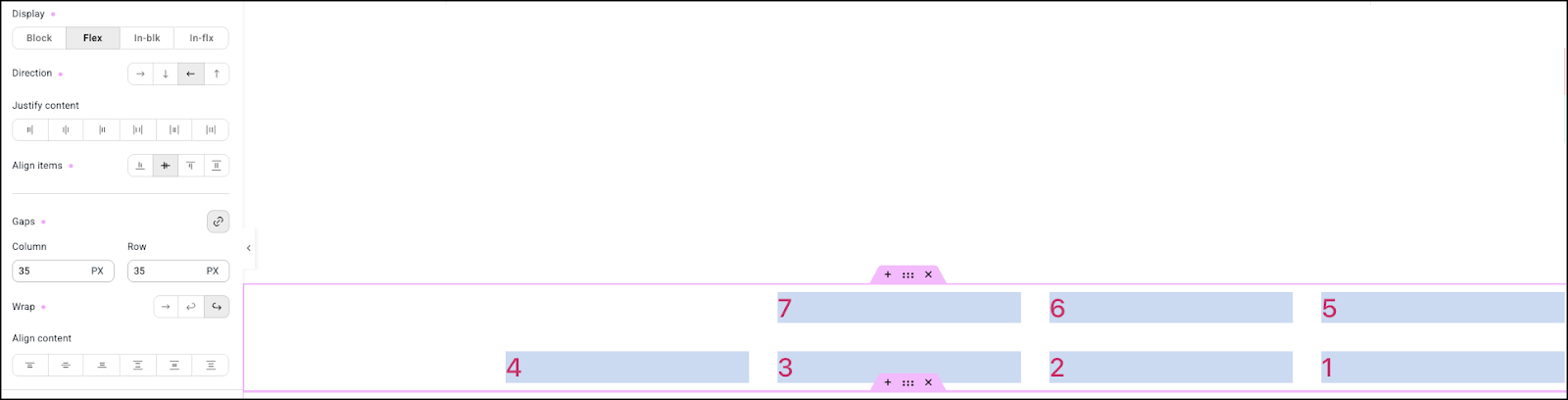
- Ajuste inverso: funciona como ajustar, pero el primer elemento se convierte en el último. A continuación, se muestra un ejemplo de ajuste inverso:

Diseño de bloque en línea
El diseño de bloque en línea le permite agregar contenido sin crear un nuevo bloque, al tiempo que permite que el elemento tenga su propia altura y ancho. Esto puede ayudar a reducir la cantidad de div que se utilizan en su página, lo que ayuda a mejorar el rendimiento.
Ninguna
Esta configuración se utiliza principalmente para la edición adaptable. Cuando selecciona Ninguno, el elemento se oculta cuando se está utilizando el tamaño de pantalla seleccionado. Por ejemplo, si hay un encabezado que desea mostrar en ordenadores de escritorio y tabletas, pero no en móviles, cree el encabezado, cambie a la edición móvil y seleccione Ninguno. El encabezado no se mostrará en dispositivos móviles. Para obtener más información sobre la edición adaptable, consulte Edición adaptable.

