Cuando aplica estilos a los elementos de su página, puede crear tres subestilos para el elemento. Estos subestilos se conocen como estados o pseudoclases. Estos son los estados:
- Hover: cómo aparece el elemento cuando los visitantes lo sobrevuelan con el ratón.
- Focus: cómo aparece el elemento cuando los visitantes se centran en él, normalmente haciendo clic en él o pulsando el tabulador.
- Active: cómo aparece el elemento cuando está seleccionado.
Añadir un estado a un elemento
Para añadir un estado:
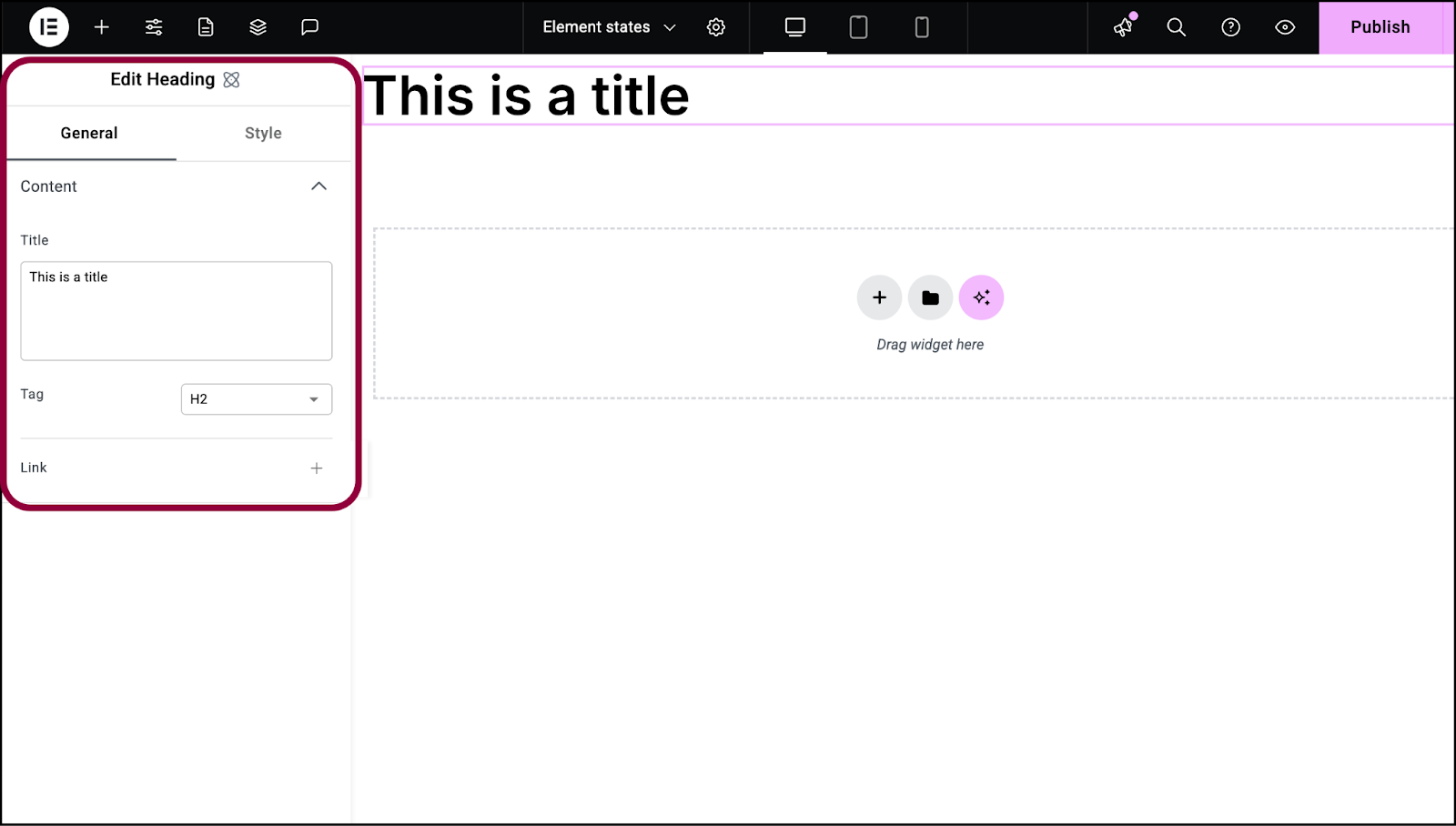
- Abre el editor de elementor.

- Seleccione un elemento.
Las opciones aparecen en el panel.
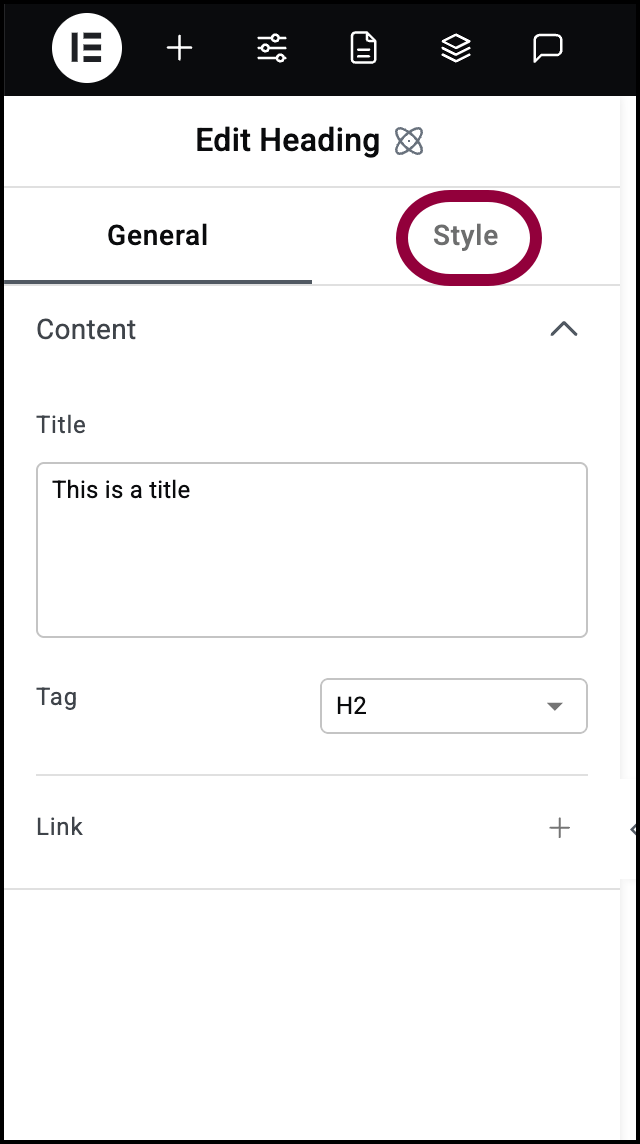
- En el panel, haga clic en la pestaña Estilo.

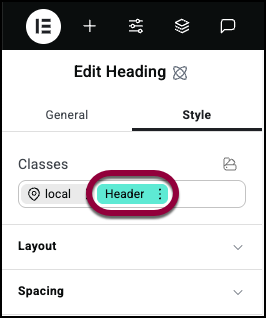
- En el campo Classes, localice la clase que desea editar.

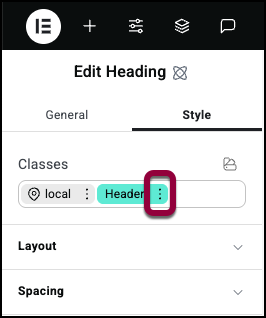
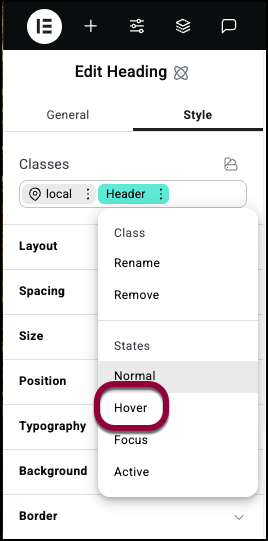
- Haga clic en los puntos suspensivos.

- Seleccione el estado que desea editar.

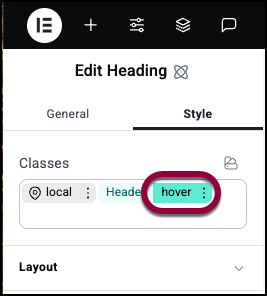
Observe que el estado aparece en el campo de clases CSS y está coloreado de verde. Esto indica que está editando el elemento en este estado. Si edita una clase local, la clase será rosa en lugar de verde. - Utilice las opciones de estilo para establecer cómo aparecerá el elemento en el estado seleccionado.
Para obtener más información sobre las diferentes opciones de estilo, consulte los artículos individuales sobre las opciones de estilo:

