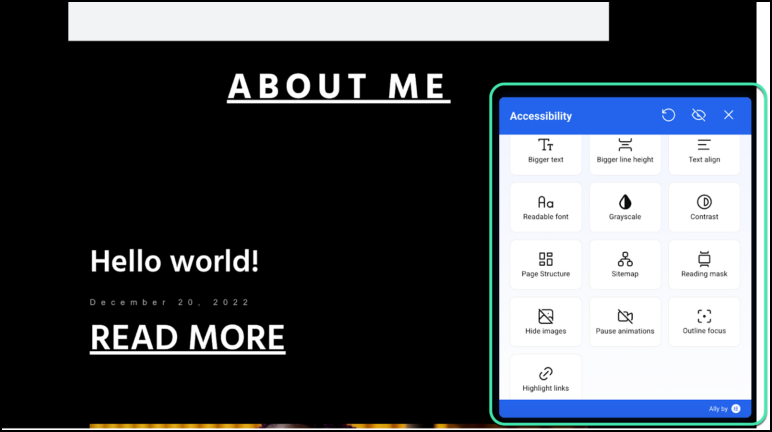
Ally instala un widget de accesibilidad y usabilidad en su sitio web. Cuando los visitantes hacen clic en este widget, se les presenta un menú de opciones que les permite personalizar su sitio según sus necesidades. 
Los visitantes tienen las siguientes opciones de personalización:
- Texto más grande: Aumenta el tamaño del texto de su sitio. Puede ayudar a los visitantes con discapacidad visual.
- Mayor altura de línea: Aumenta la cantidad de espacio entre las líneas de texto de su sitio. Puede ayudar a los visitantes con discapacidad visual.
- Alineación del texto: Permite a los visitantes alinear el texto de su sitio a la derecha, izquierda o centro de la página. Esto puede ayudar a los visitantes con problemas cognitivos o con dislexia.
- Fuente legible: Cambia la fuente de su sitio web a una que sea más legible. Esto ayuda a los visitantes con dislexia.
- Escala de grises: Convierte los colores de su sitio en tonos de blanco y negro. Esto hace que el sitio sea más legible para los visitantes daltónicos.
- Contraste: Utiliza un control deslizante para ajustar entre diferentes modos de contraste: Contraste negativo, alto, claro y oscuro. Ayuda a los visitantes daltónicos y con discapacidad visual.
- Estructura de la página: Muestra los encabezados y los enlaces en una lista estructurada. Esto ayuda a los lectores de pantalla a navegar por la página.
- Máscara de lectura: Aumenta el tamaño del cursor o lo convierte en una guía de lectura que se centra en los elementos seleccionados. Esto ayuda a los visitantes con discapacidad visual o con dificultades de lectura.
- Ocultar imágenes: Oculta las imágenes de una página para reducir las distracciones y hacer que la página sea más legible. Ayuda a los visitantes con trastornos por déficit de atención.
- Pausar animaciones: Evita que las animaciones se ejecuten en una página y ayuda a los usuarios a concentrarse en el contenido. Esto facilita la lectura de la página a los visitantes que sufren un trastorno por déficit de atención o que tienen problemas cognitivos.
- Resaltar enlaces: Subraya todos los enlaces de la página para hacerlos más visibles. Ayuda a los visitantes con discapacidad visual y a aquellos con discapacidades cognitivas.
- Contorno de enfoque: Contorno de enfoque mejorado para una mejor navegación con el teclado y claridad visual, lo que mejora la experiencia general de accesibilidad.
- Enlace para saltar al contenido: Los usuarios tienen la opción de cambiar el ID de contenido para el enlace “Saltar al contenido” para que se ajuste a la estructura de su sitio. Esto permite a los visitantes navegar rápidamente al contenido principal.
- Mapa del sitio URL: Edite el enlace del mapa del sitio para mejorar la visibilidad de la estructura del sitio para el visitante.
- (Solo en planes de pago) Lector de pantalla: Ofrece a los visitantes la oportunidad de que se les lea el contenido.
- (Solo en planes de pago) Alternar logotipo: Actívelo para ocultar el logotipo de Elementor en el menú de accesibilidad.
Opciones del propietario del sitio
Como propietario del sitio, tiene varias opciones con respecto a la apariencia, el color, el tamaño y la ubicación del icono.
Personalice la apariencia del icono de Ally
Puede cambiar la apariencia del icono de Ally para que se ajuste a su diseño.
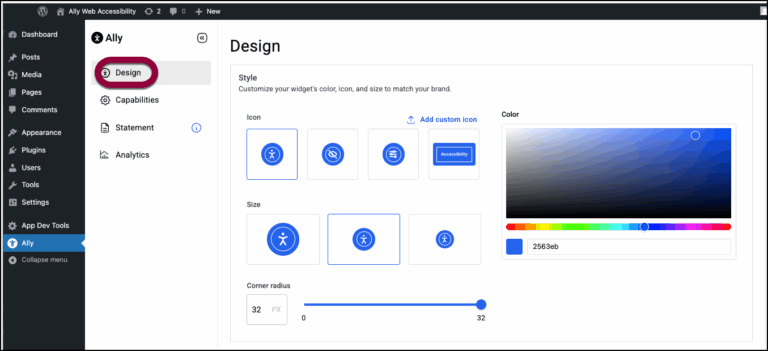
Para cambiar la ubicación del icono de Ally:
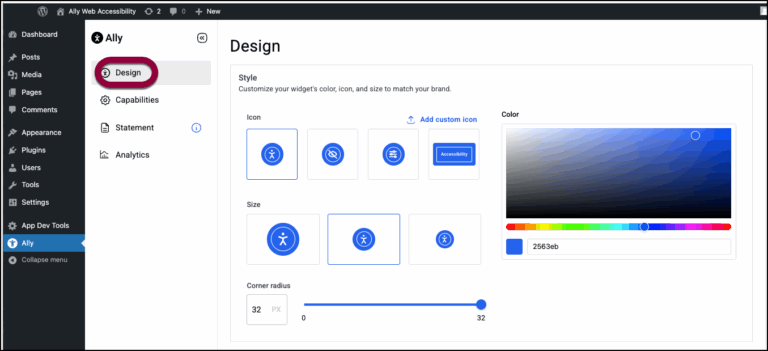
- Desde el administrador de WP, vaya a Ally. Esto abre las opciones de Ally.

- Asegúrese de que Diseño esté seleccionado en el panel de Ally.
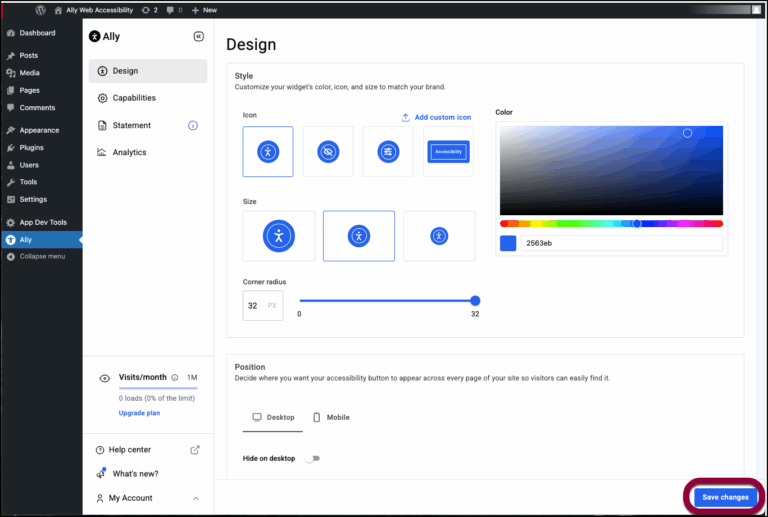
Puede formatear el botón de accesibilidad con las siguientes opciones:
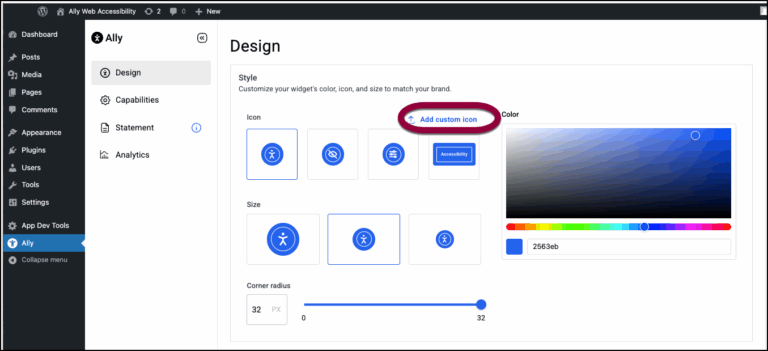
- Añada su propio icono de accesibilidad haciendo clic en Añadir icono personalizado y cargando un archivo SVG.

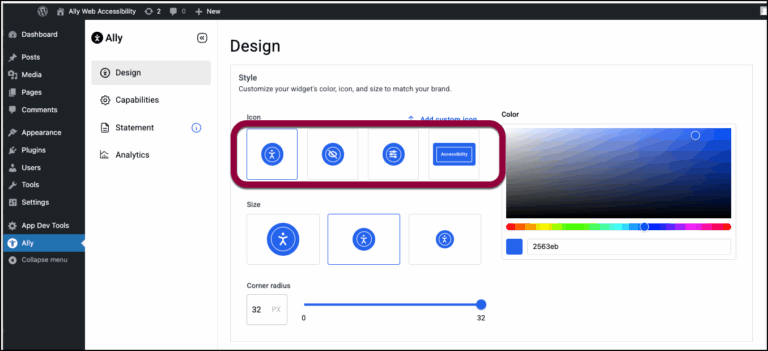
- Cambie la apariencia del icono de accesibilidad que aparece en sus páginas seleccionando una de las opciones de icono.

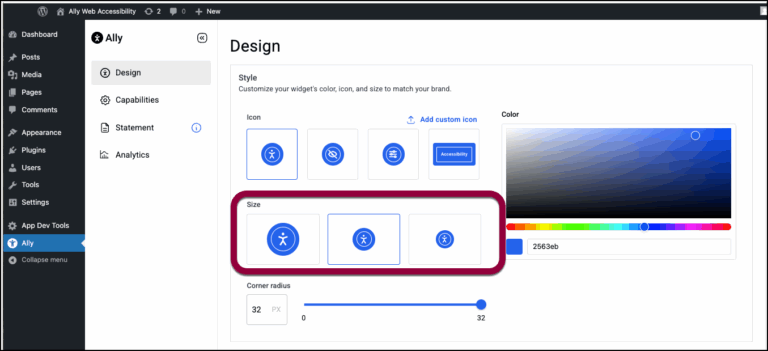
- Cambie el tamaño del icono seleccionando una de las opciones de tamaño.

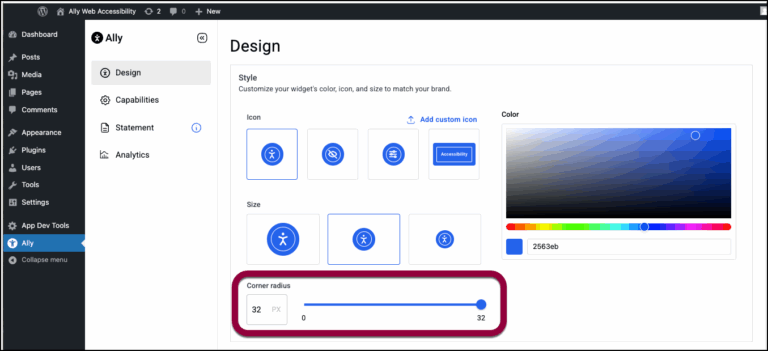
- Utilice el control deslizante Radio de la esquina para redondear las esquinas del icono.

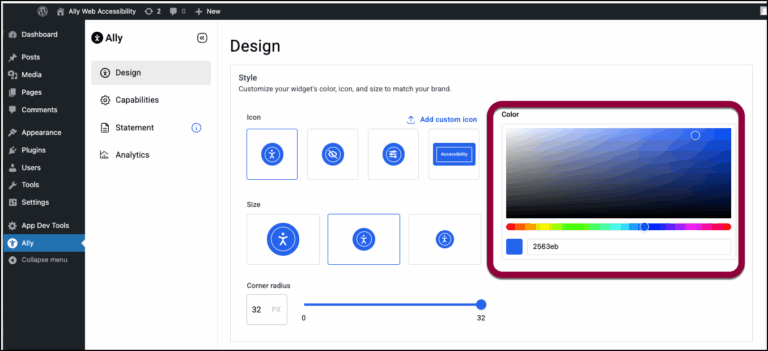
- Cambie el color del icono con el selector de color. Para obtener más información, consulte Elegir un color.

- Añada su propio icono de accesibilidad haciendo clic en Añadir icono personalizado y cargando un archivo SVG.
- Cuando termine, desplácese hasta la parte inferior de la página y haga clic en Guardar cambios.
Personalice la posición del icono
Puede cambiar la posición del icono de Ally para que se ajuste a su diseño.
Para cambiar la ubicación del icono de Ally:
- Desde el administrador de WP, vaya a Ally. Esto abre las opciones de Ally.

- Asegúrese de que Diseño esté seleccionado en el panel de Ally.
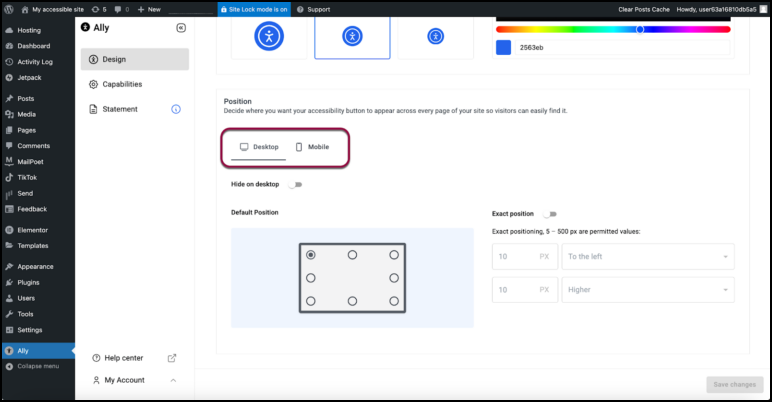
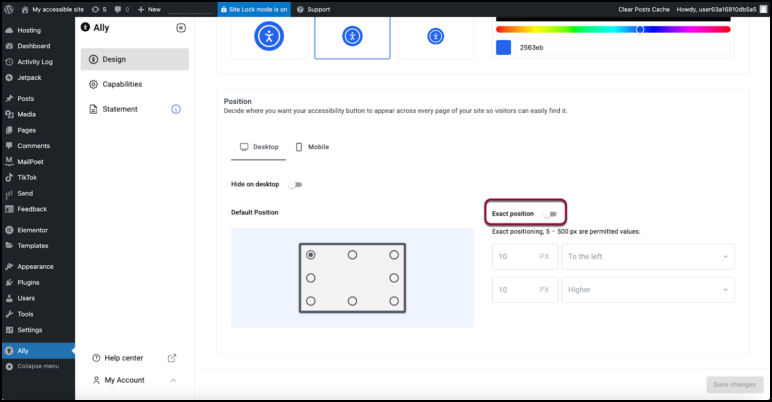
- Desplácese hacia abajo hasta la sección Posición.

- Seleccione Escritorio o Móvil para diseñar para un dispositivo en particular.

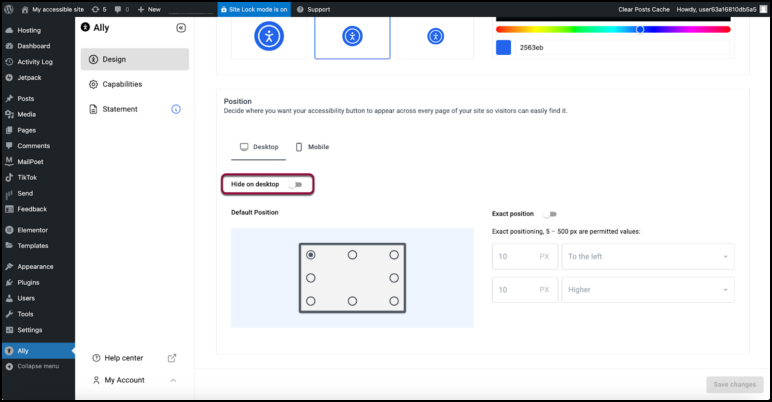
- Active Ocultar en escritorio si no quiere que el icono aparezca cuando los visitantes estén usando un PC en lugar de un móvil.

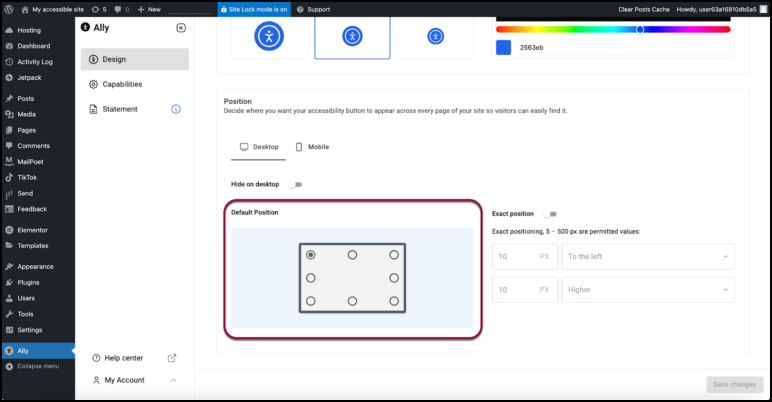
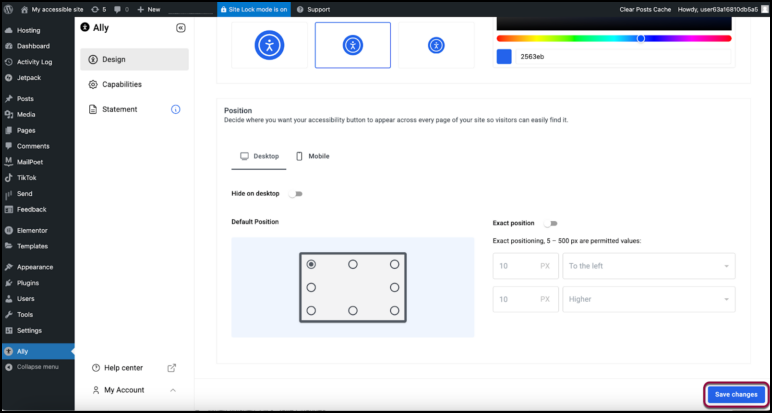
- En la sección Posición predeterminada, haga clic en una de las ocho posiciones para determinar dónde aparecerá el icono.

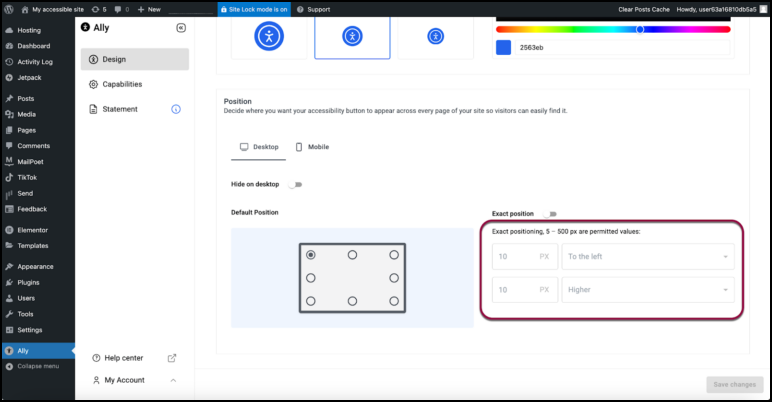
- Active Posición exacta activada si quiere ajustar la posición del icono.

- Utilice los cuadros de texto y los menús desplegables para posicionar exactamente el icono.

- Cuando termine, haga clic en Guardar cambios.
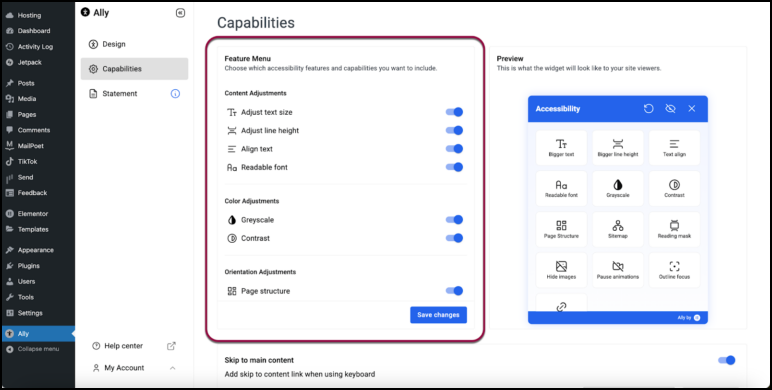
Personalice las opciones disponibles para los visitantes
Tiene la opción de limitar las optimizaciones que los visitantes pueden implementar en su sitio. Por ejemplo, puede evitar que los visitantes ajusten el tamaño del texto.
Para personalizar las opciones disponibles:
- Desde el administrador de WP, vaya a Ally. Esto abre las opciones de Ally.

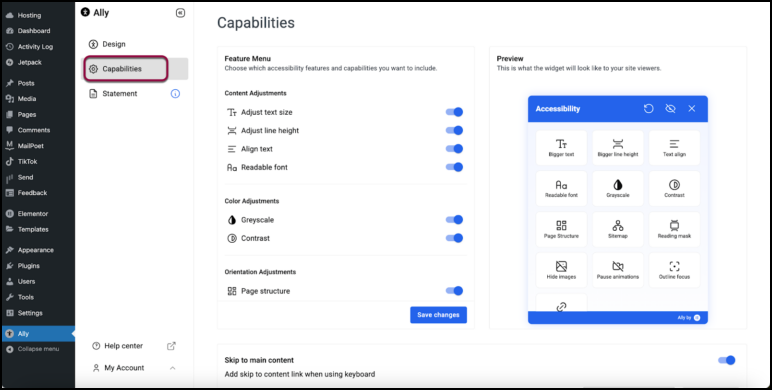
- En el panel de Ally, haga clic en Capacidades.

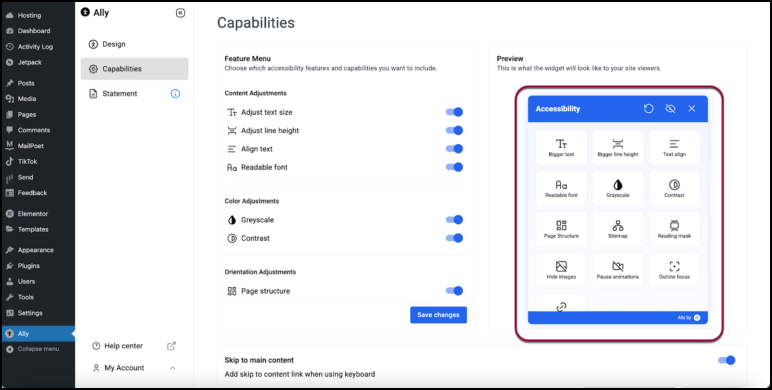
- Utilice los interruptores del Menú de funciones para activar y desactivar las opciones. Las opciones que están desactivadas no aparecerán en el menú de accesibilidad que se presenta a los visitantes. NoteDebe tener al menos dos opciones activadas.

Esta sección incluye una vista previa que le mostrará cómo aparecerá el menú de accesibilidad en su sitio.
Cree su declaración de accesibilidad
Ally también le ayuda a crear e incluir una declaración de accesibilidad para su sitio. Para obtener más información sobre estas declaraciones, consulte ¿Qué son las declaraciones de accesibilidad web?
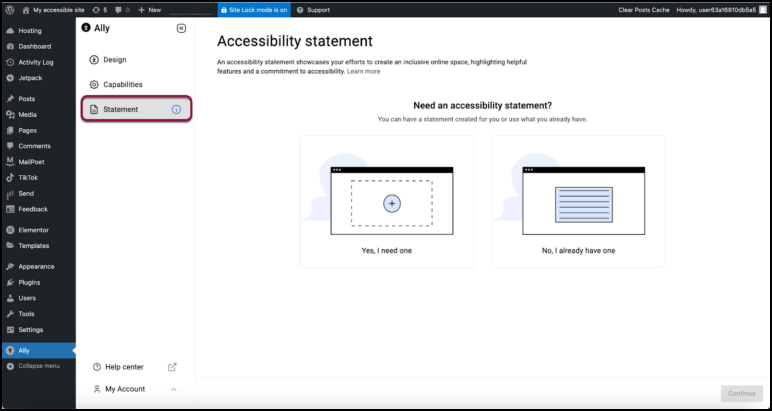
Para crear una declaración de accesibilidad web:
- Desde el administrador de WP, vaya a Ally.

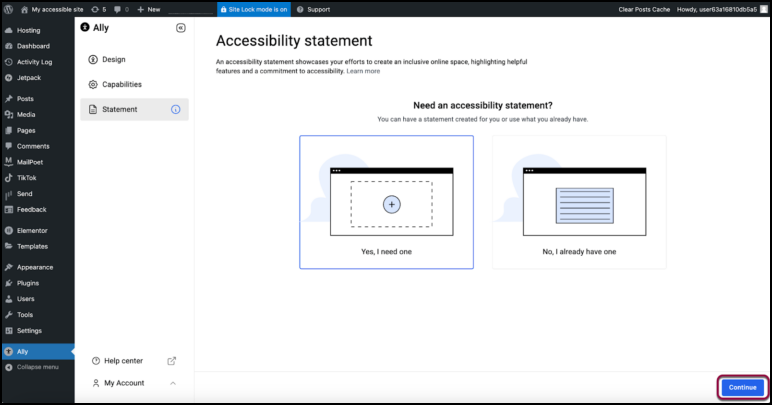
- En el panel de Ally, haga clic en Declaración.
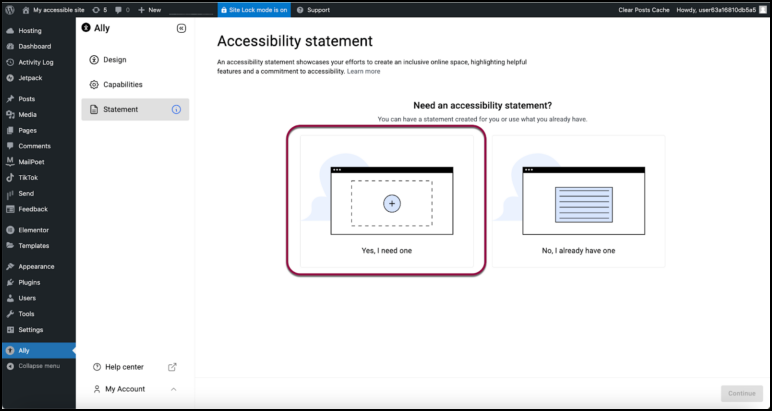
Si quiere que Ally genere su declaración.
- Haga clic en Sí, necesito una.

Esto iniciará el proceso de creación de una declaración.
- Haga clic en continuar.

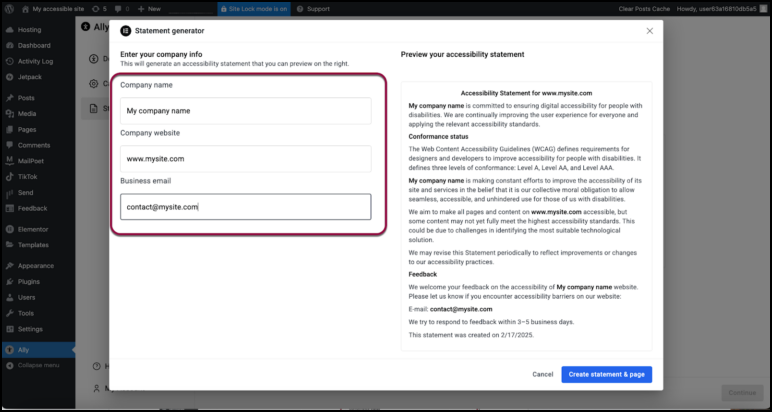
- Utilice los cuadros de texto para rellenar los datos del propietario del sitio web:
- Nombre de la empresa
- Dirección del sitio web de la empresa/URL
- Información de contacto de la empresa

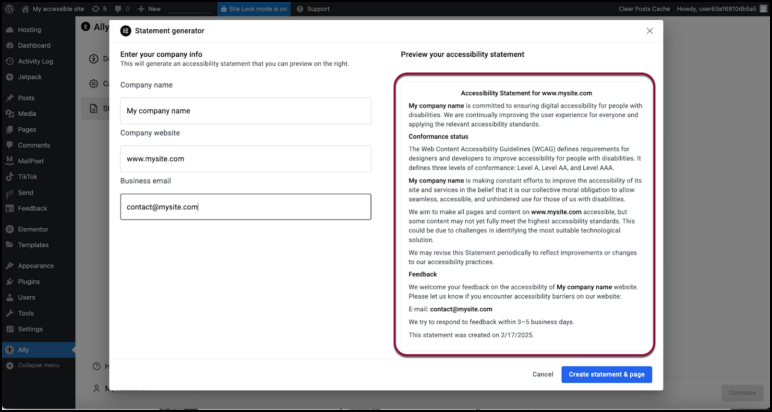
- Vista previa de la declaración generada por Accesibilidad web.

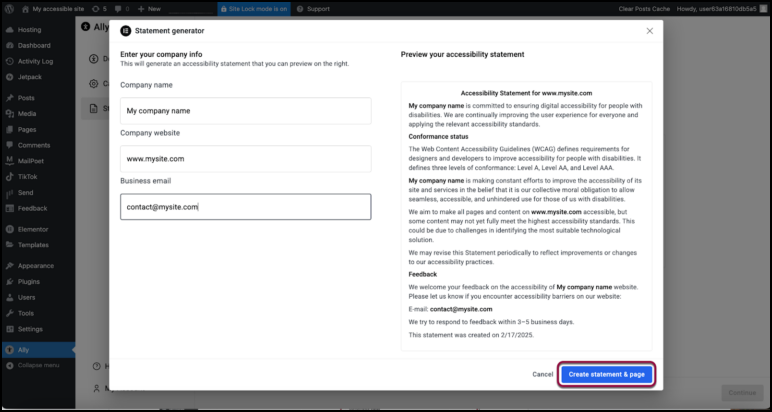
- Haga clic en Crear declaración y página.
Ally generará una declaración de accesibilidad web estándar, a la que los visitantes podrán acceder desde el menú de accesibilidad.
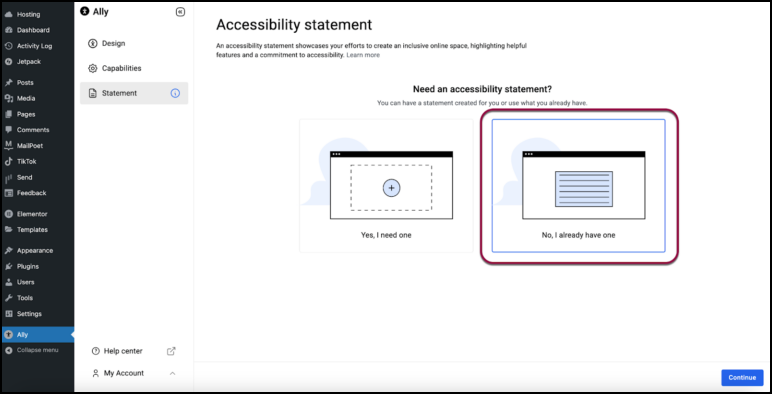
Si tiene su propia declaración de accesibilidad.
- Haga clic en No, ya tengo una.

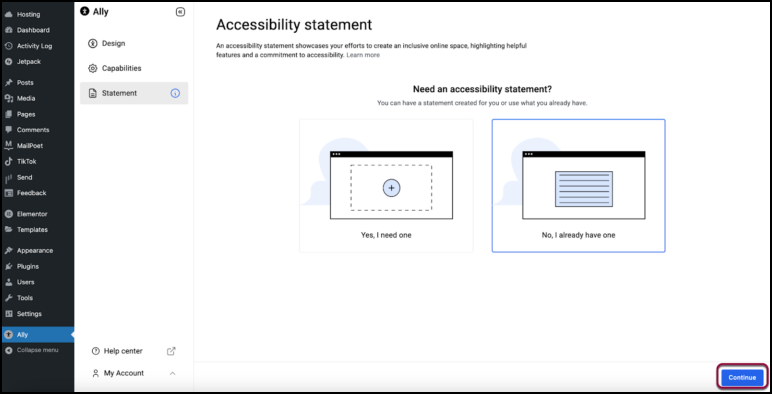
Esto inicia el proceso de añadir su declaración al sitio.
- Haga clic en continuar.

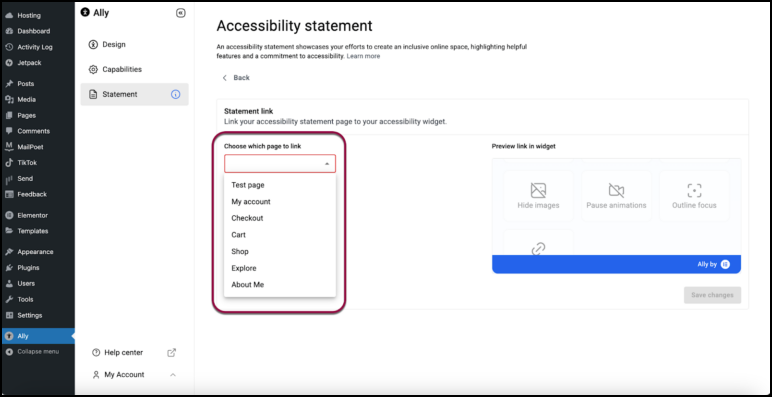
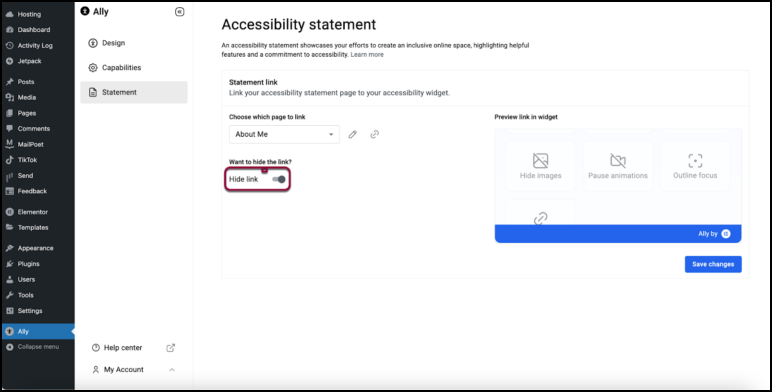
- Utilice el menú desplegable para seleccionar el nombre de la página de su declaración de accesibilidad del sitio web.NoteSu declaración de accesibilidad del sitio web debe ser una página web.

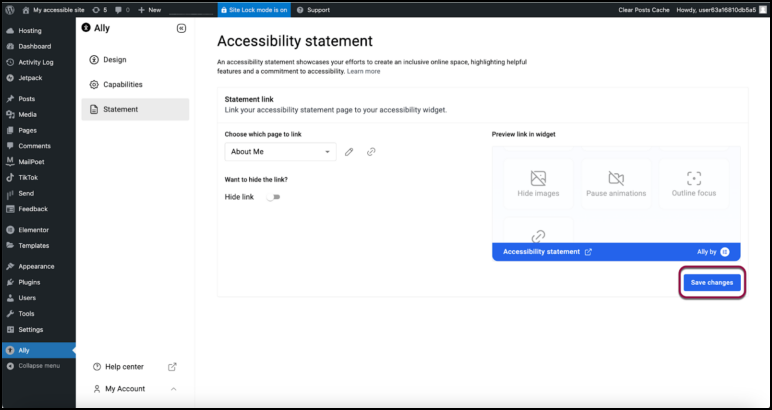
- Haga clic en guardar cambios.

- (Opcional) Si no quiere que los visitantes accedan a la declaración desde el menú de accesibilidad, active Ocultar enlace a sí.
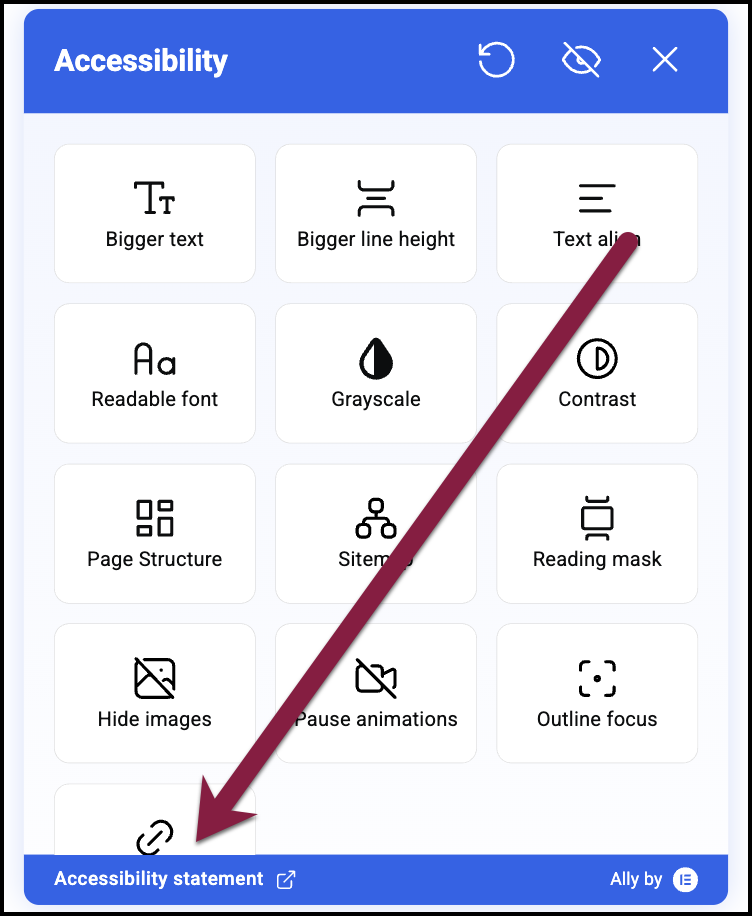
Los visitantes podrán acceder a la declaración haciendo clic en Declaración de accesibilidad en el menú de accesibilidad.
El widget de accesibilidad está personalizado para su sitio.

