El estilo de los elementos en el editor de Elementor se basa en el uso de clases. Para obtener información general sobre la creación de clases, consulte Clases en Elementor.
Después de crear una clase, aparece en el Administrador de clases.
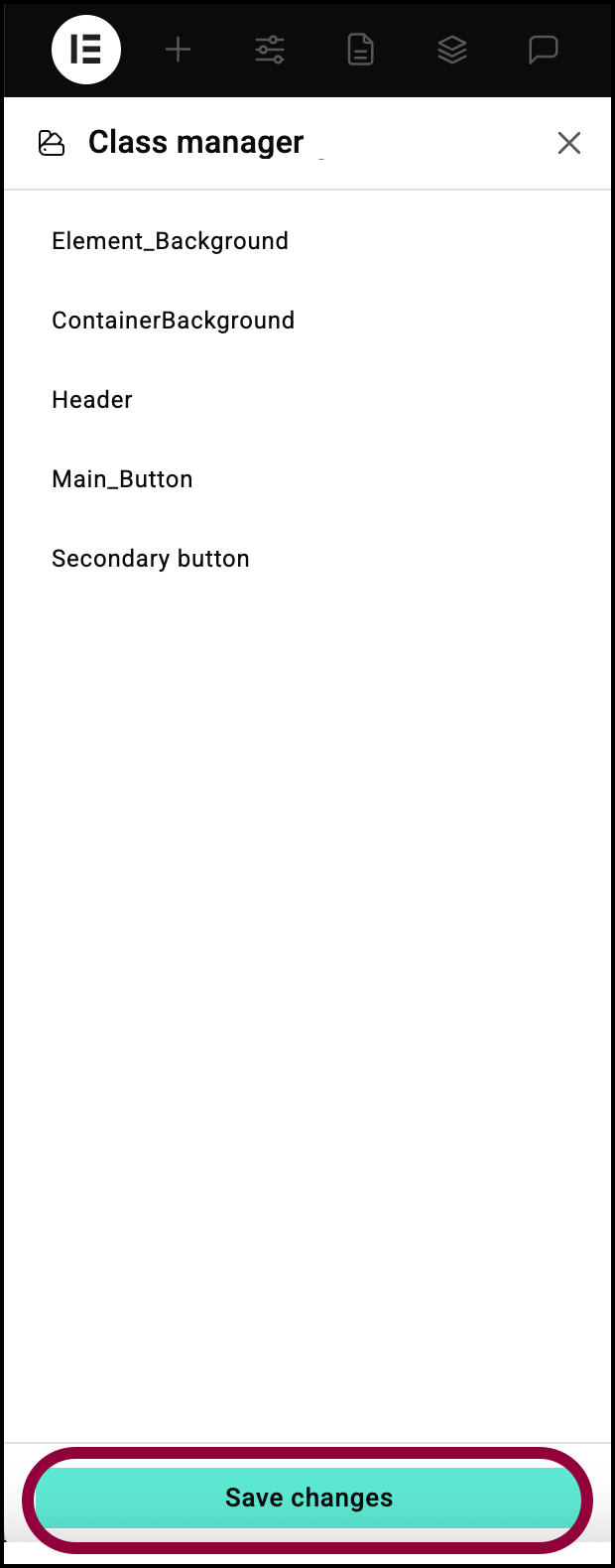
El administrador de clases
El Administrador de clases le permite controlar las clases de varias maneras:
- Cambiar el nombre de las clases
- Eliminar clases
- Reordenar clases
Acceder al Administrador de clases
Para editar las clases, debe acceder al Administrador de clases.
Para acceder al Administrador de clases:
- Abre el editor de elementor.
- Seleccione un elemento.

Las opciones del elemento aparecen en el panel.
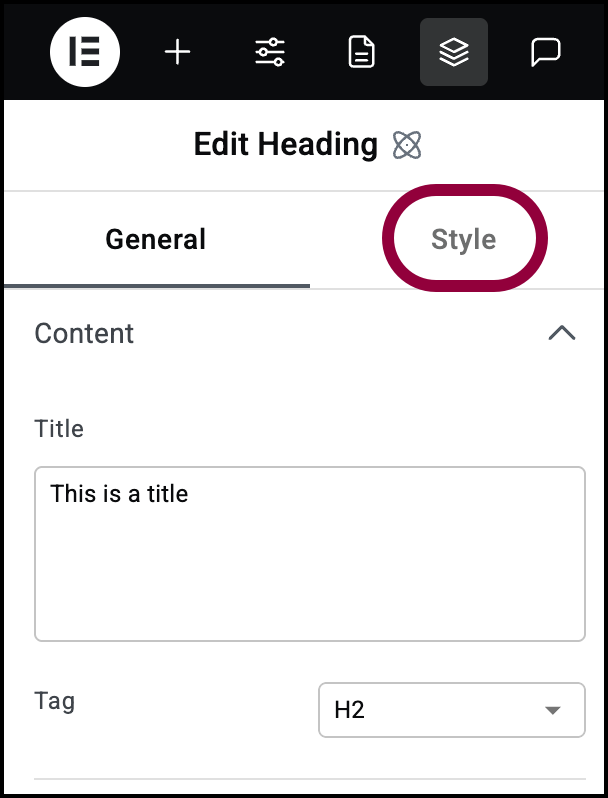
- Haz clic en la pestaña Estilo.

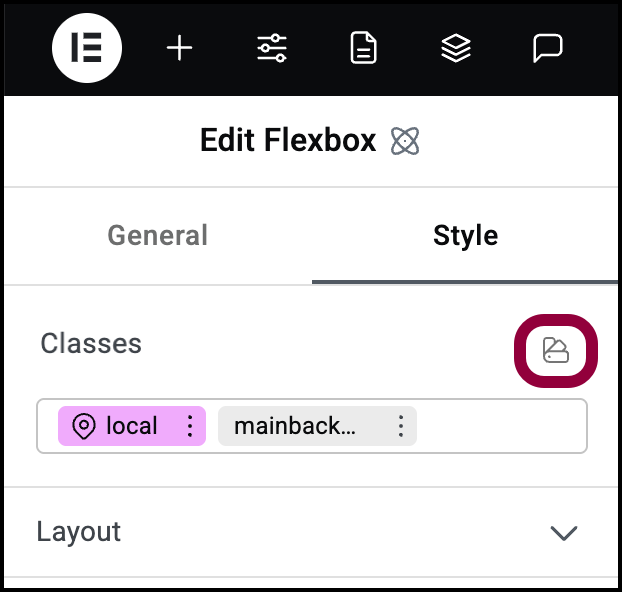
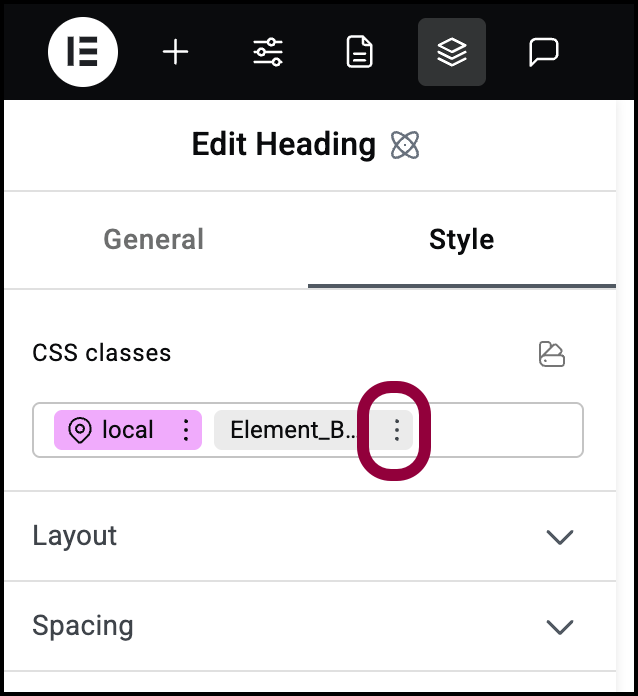
- Haga clic en el icono del Administrador de clases.NoteDebe guardar la página antes de abrir la biblioteca de clases.
Se abre el Administrador de clases.
Cambiar el nombre de una clase
- Abra el Administrador de clases.
- Pase el cursor sobre el nombre de la clase que desea cambiar.

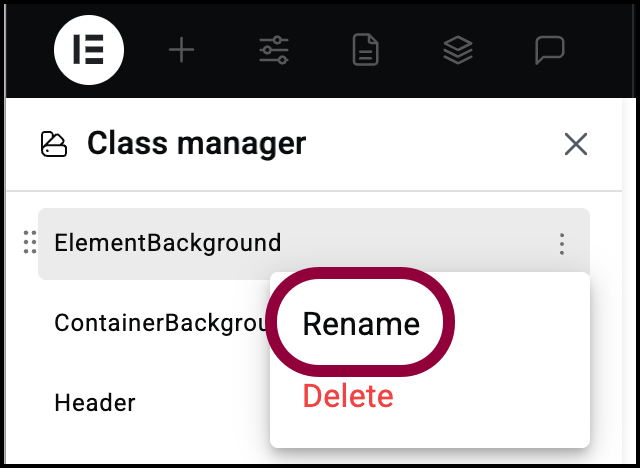
- Haga clic en los puntos suspensivos junto al nombre de la clase.

- Seleccione Cambiar nombre en el menú desplegable.
- En el cuadro de texto, escriba el nuevo nombre de la clase y pulse Intro. NoteEl nombre cambiará en todos los elementos que tengan esta clase.

- Haga clic en Guardar cambios.
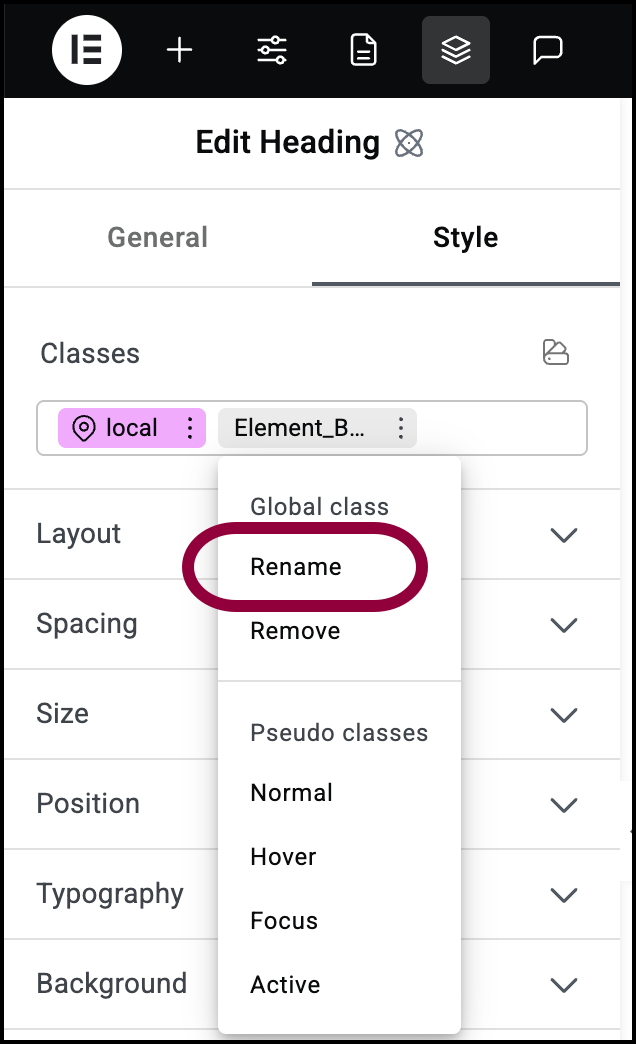
Cambiar el nombre de una clase desde las opciones del elemento
También puede cambiar el nombre de una clase desde la pestaña Estilo de un elemento.
Para cambiar el nombre de la clase:
- Seleccione un elemento que contenga la clase cuyo nombre desea cambiar.

- Haz clic en la pestaña Estilo.

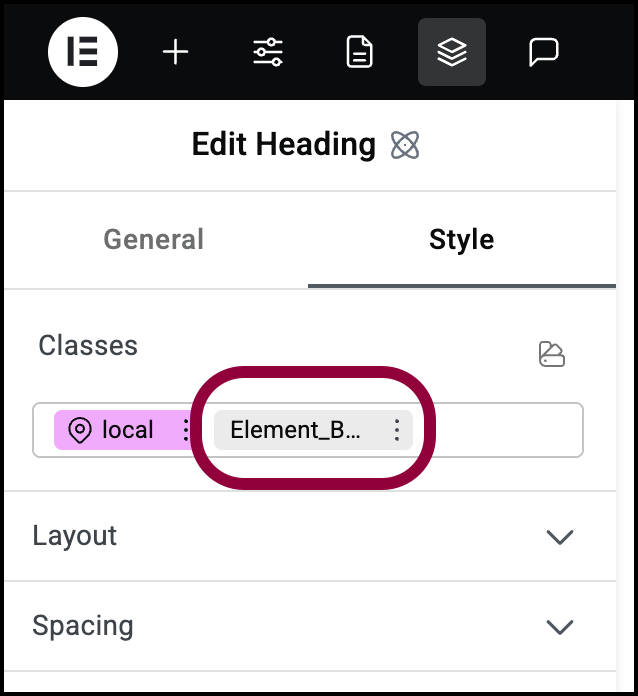
- Localice la clase en el cuadro de texto Clases.

- Haga clic en los puntos suspensivos junto al nombre de la clase.

- Seleccione Cambiar nombre en el menú desplegable.
- Introduzca el nuevo nombre en el cuadro de texto Clases y pulse Intro.
Eliminar una clase
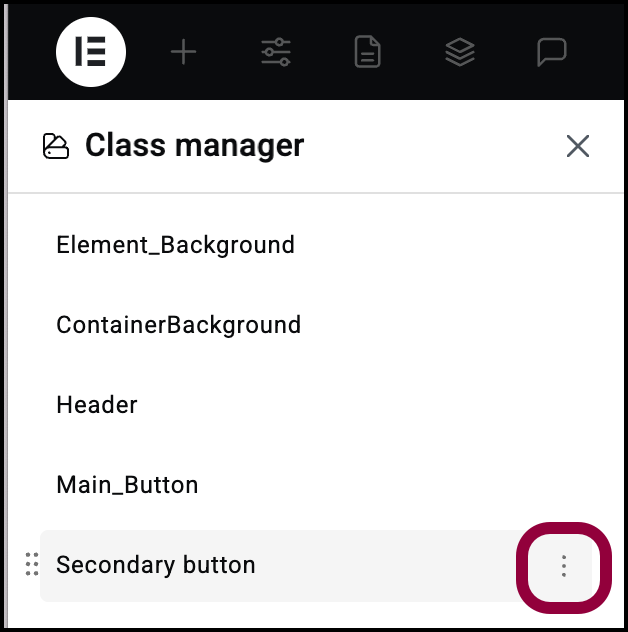
- Abra el Administrador de clases.
- Pase el cursor sobre el nombre de la clase que desea eliminar.

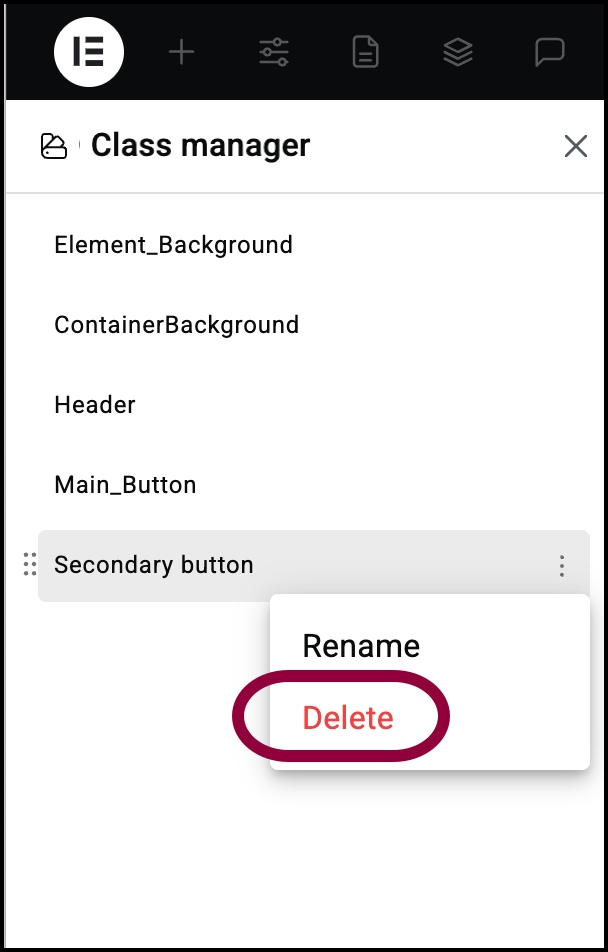
- Haga clic en los puntos suspensivos junto al nombre de la clase.

- Seleccione Eliminar en el menú desplegable.

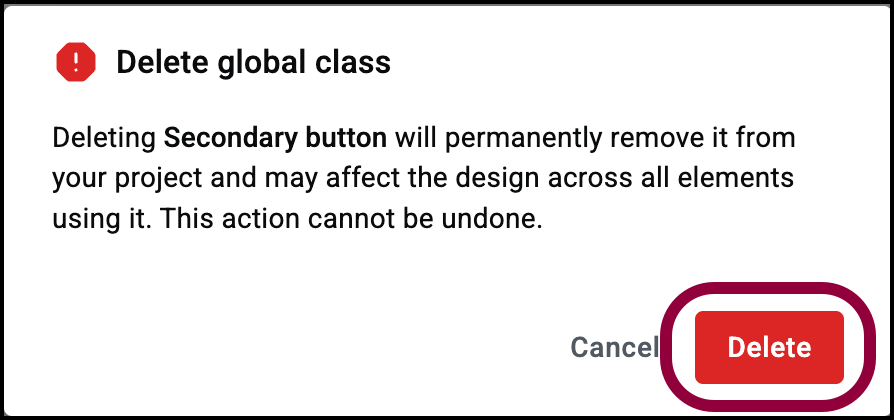
- Confirme su decisión haciendo clic en Eliminar en la ventana de eliminación. en el cuadro de texto, escriba el nuevo nombre de la clase y pulse Intro. WarningEsto cambiará el estilo de todos los elementos que utilicen esta clase.

- Haga clic en Guardar cambios.
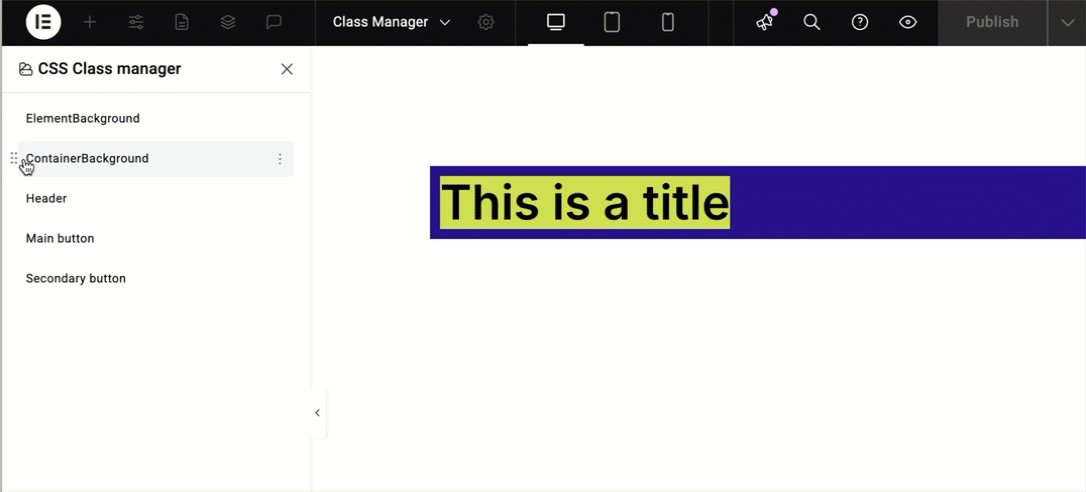
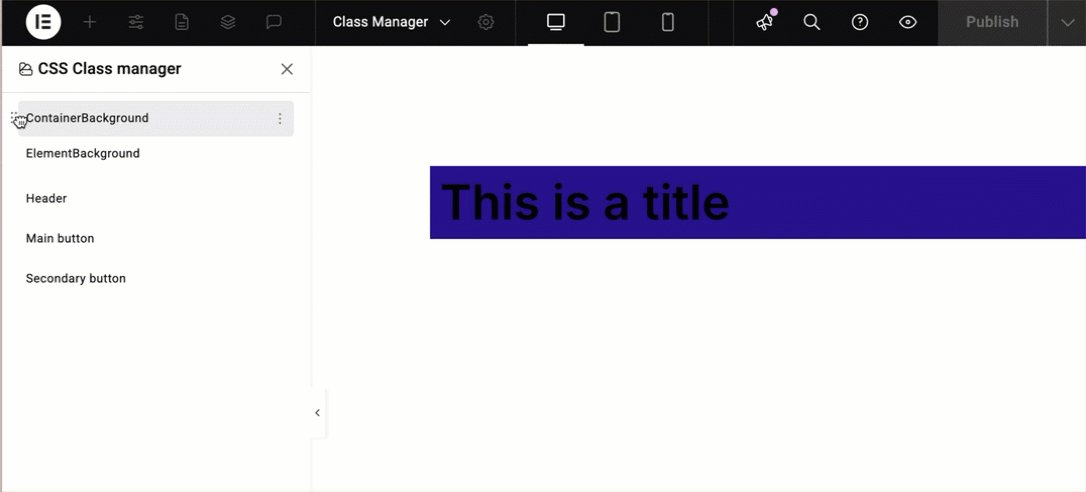
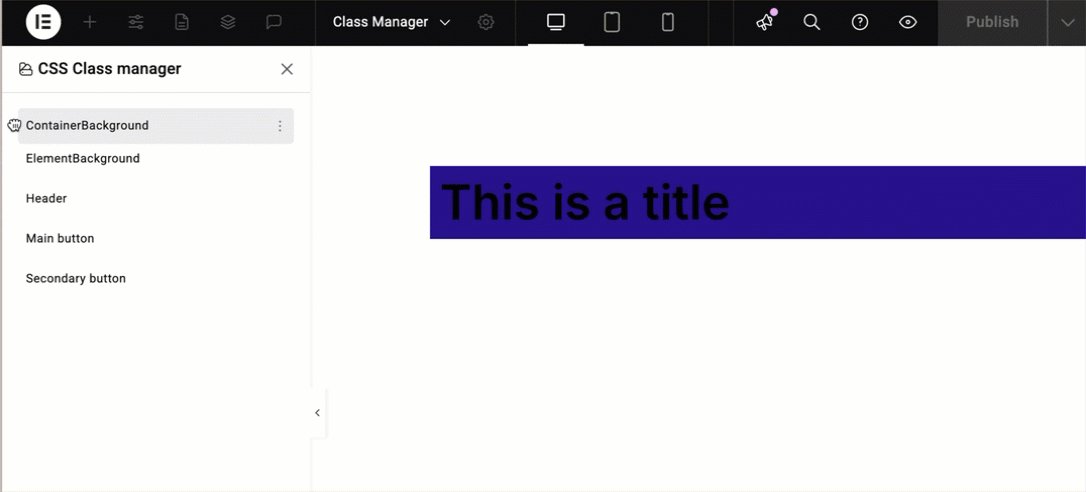
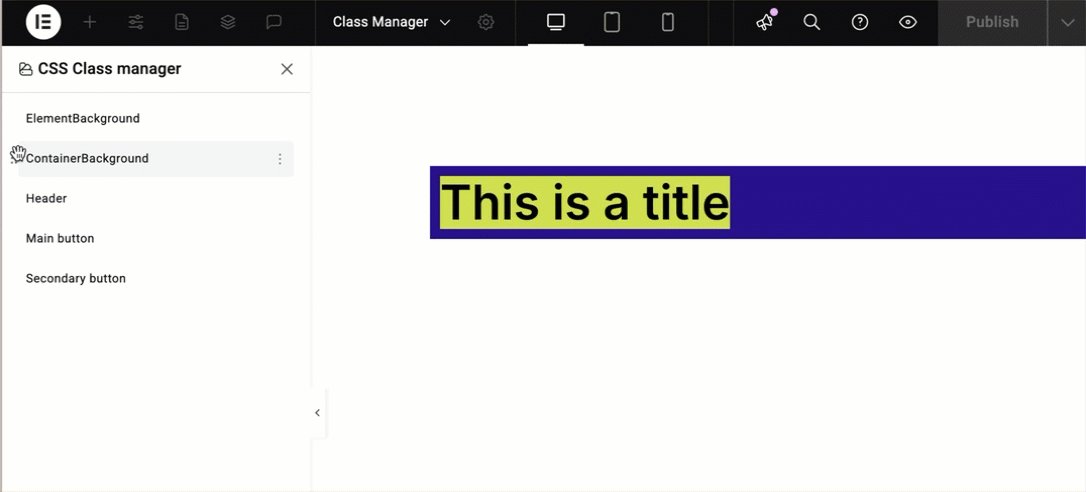
Reorganizar la prioridad de las clases
El orden en que aparecen las clases en el Administrador de clases determina su prioridad. Las clases que están más arriba en la lista de prioridad tienen prioridad sobre las que están más abajo. Por ejemplo, si tiene un elemento que contiene dos clases: Main_txt, que establece el tamaño de fuente en 16PX, y Other_txt, que establece el tamaño de fuente en 12PX, si Main_txt está por encima de Other_txt, el tamaño de fuente es 16 PX y viceversa.
Para reorganizar la prioridad de las clases:
- Abra el Administrador de clases.
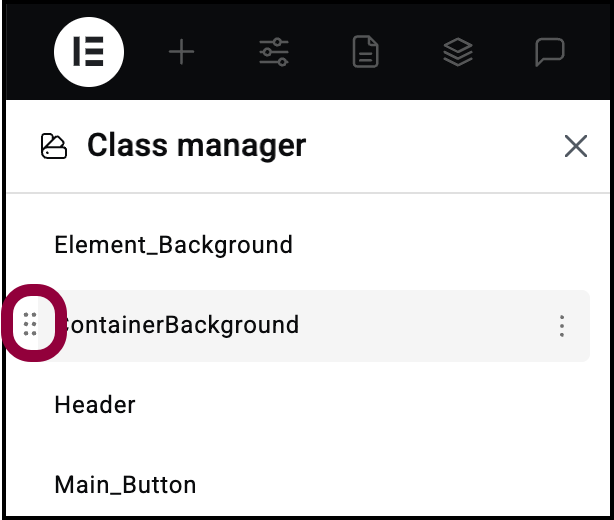
- Pase el cursor sobre la clase que desea mover en la lista.

- Haga clic y mantenga pulsado el controlador a la izquierda del nombre de la clase.
- Arrastre la clase para reordenarla.
En el ejemplo siguiente, el elemento Encabezado tiene dos clases: ElementBackground y ContainerBackground, cada una con su propio color de fondo. Cambiar su orden en el Administrador de clases cambia el color que tiene prioridad.