¿Quién puede usar esta función?
Este artículo es para los usuarios de Editor v4. Si está utilizando Editor v3, consulte el artículo correspondiente aquí:
👉 Diseño adaptable
👉 Diseño adaptable
La edición adaptable implica editar un elemento para que el diseño sea adecuado para diferentes tamaños de pantalla. En Elementor Editor V4, la edición adaptable es clara y sencilla, y todas las opciones de los elementos se pueden personalizar para diferentes tamaños de pantalla.
Para editar un elemento para un dispositivo:
- Seleccione el elemento que desea editar.

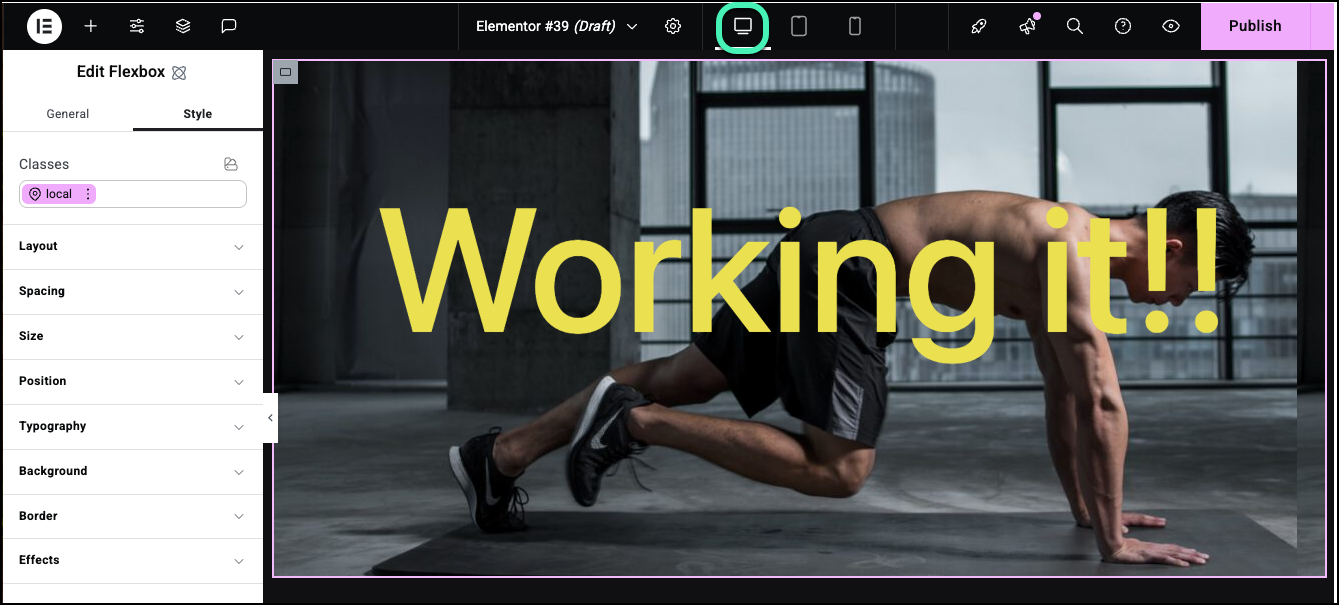
En este ejemplo, estamos viendo la página tal como se vería en un ordenador de escritorio. - En la barra superior, haga clic en el dispositivo para el que desea editar.NotePuede editar cualquiera de las opciones de la pestaña Estilo en el modo adaptable.
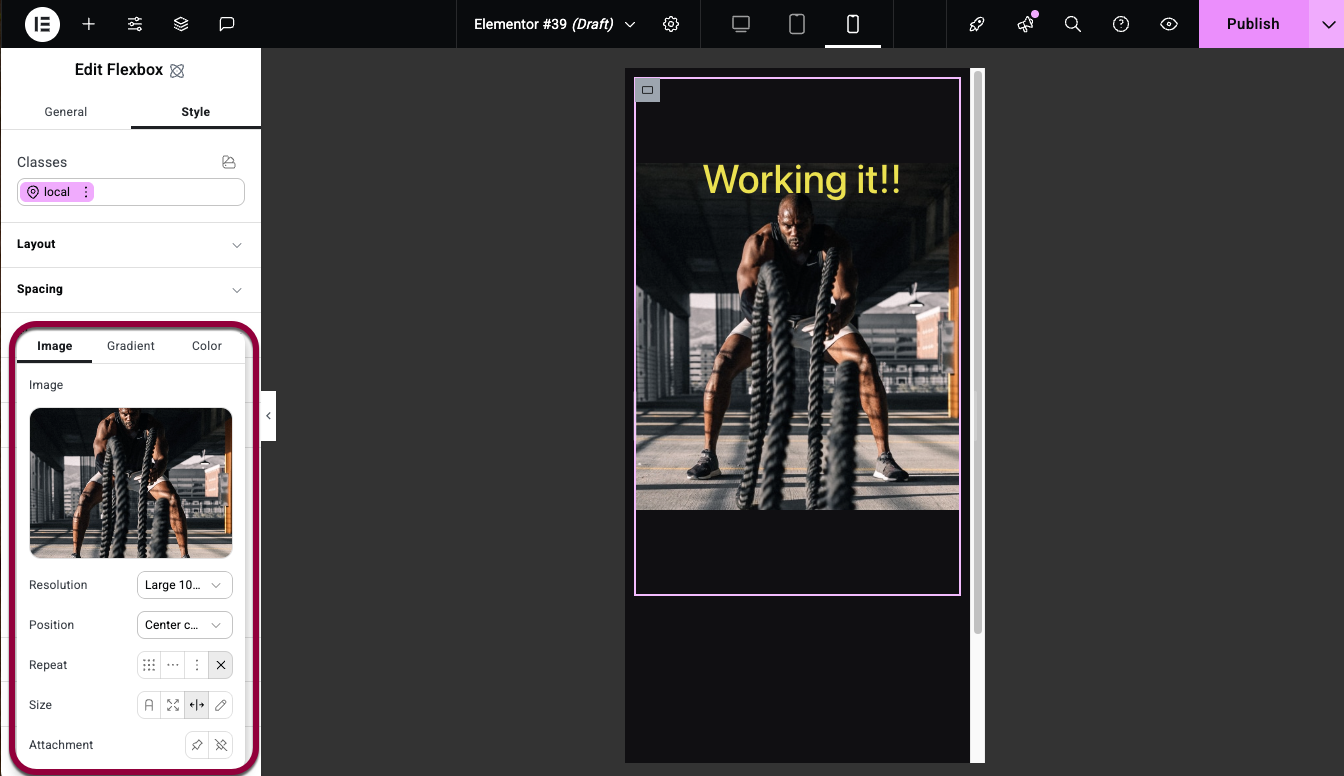
En este caso, cambiaremos a la configuración para móviles. - Edite las opciones.
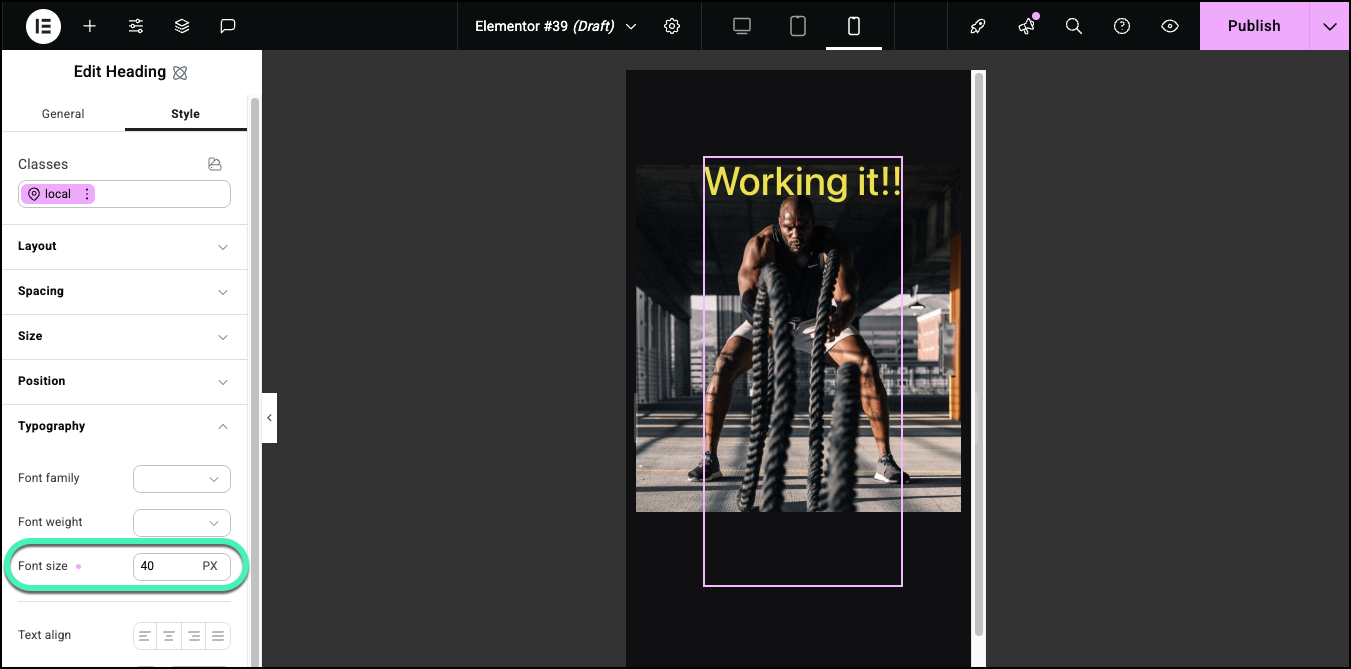
En este caso, cambiaremos la imagen de fondo y disminuiremos el tamaño de la fuente del texto.

Verá la página tal como aparece en los dispositivos móviles.NoteLos ajustes de adaptación se heredan de forma predeterminada de las pantallas más grandes a las más pequeñas. Por ejemplo, si utiliza una fuente de 24 puntos para un encabezado en ordenadores de escritorio, las tabletas también utilizarán una fuente de 24 puntos a menos que utilice la edición adaptable para cambiar el tamaño para las tabletas. Y si lo cambia a una fuente de 12 puntos para las tabletas, los móviles utilizarán esta fuente de 12 puntos a menos que la cambie. La excepción son las pantallas panorámicas, que no afectan a ninguna otra configuración.
Ocultar un elemento en dispositivos móviles
En muchos diseños, un elemento que funciona bien para un tamaño de pantalla puede no ser adecuado para otro. Por ejemplo, una imagen grande puede verse muy bien en ordenadores de escritorio y tabletas, pero romper el diseño en móviles. En estos casos, puede utilizar la pestaña Estilo para ocultar un elemento en los tamaños de pantalla seleccionados.
Para ocultar un elemento en el tamaño de pantalla seleccionado:
- Añada un elemento a una página.

Para este ejemplo, utilizaremos una imagen.
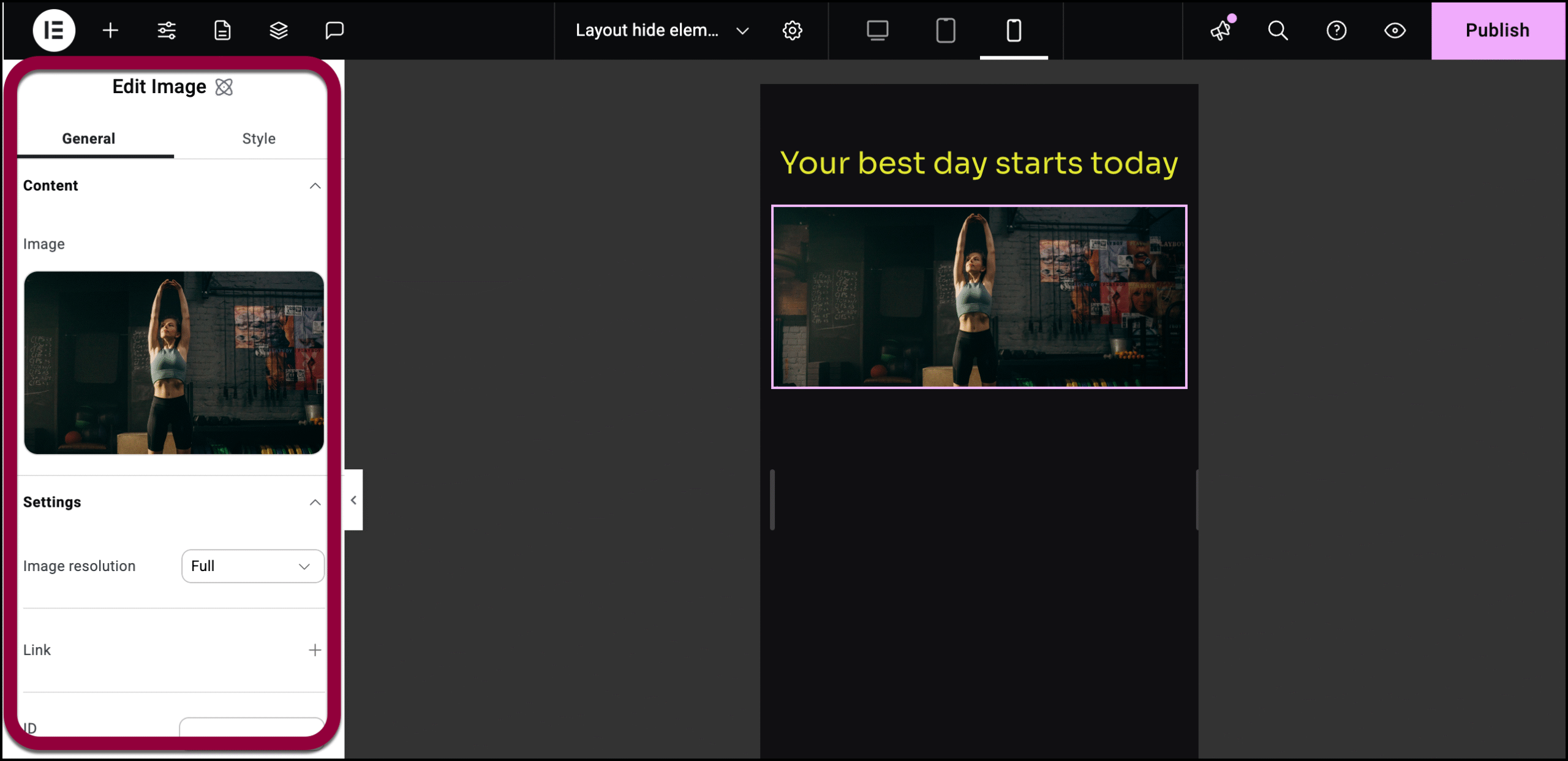
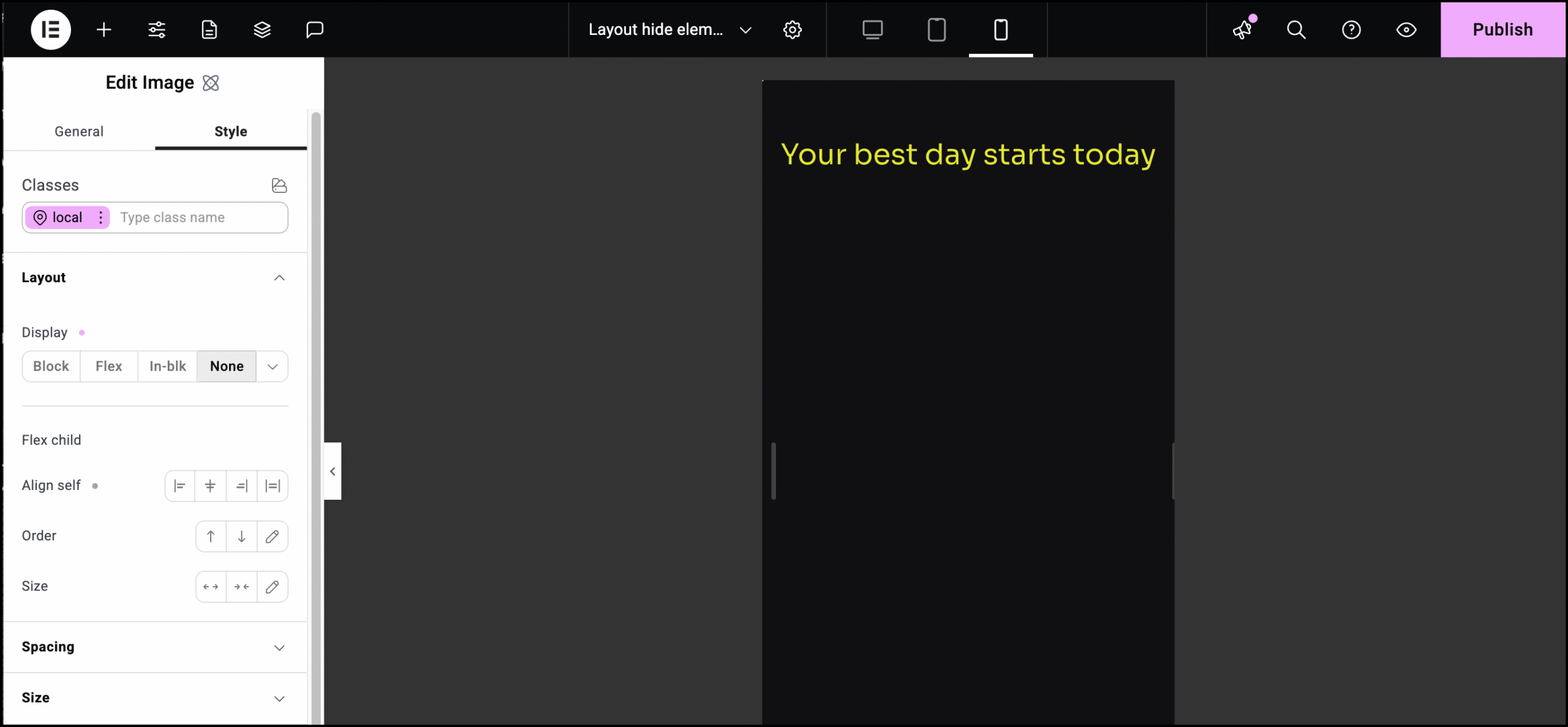
- Haga clic en el icono de móvil en la barra superior.

- Seleccione el elemento Imagen. Las opciones aparecen en el panel de la izquierda.

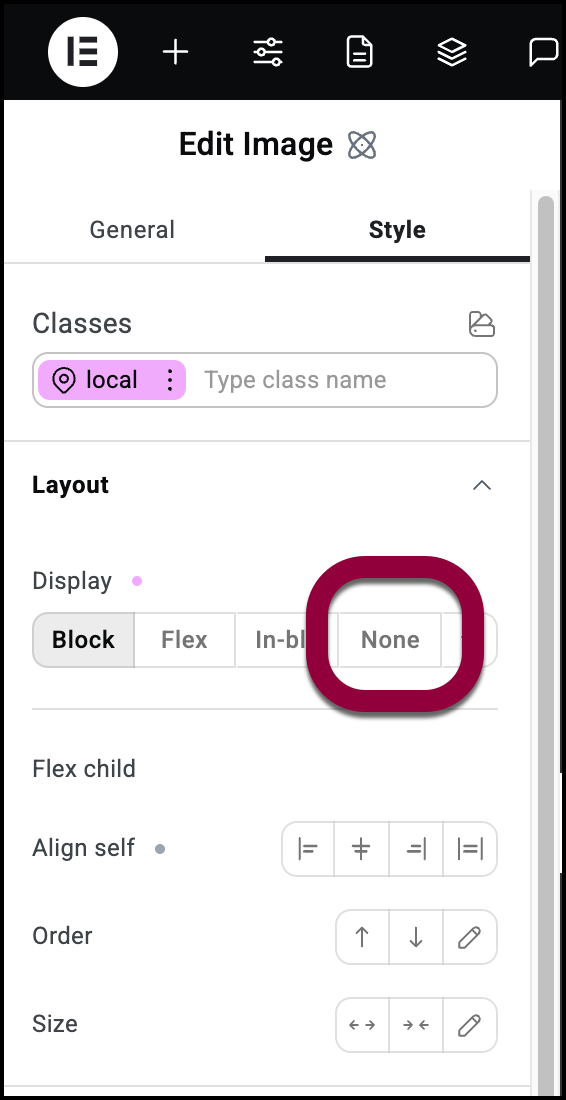
- Haga clic en la pestaña Estilo.

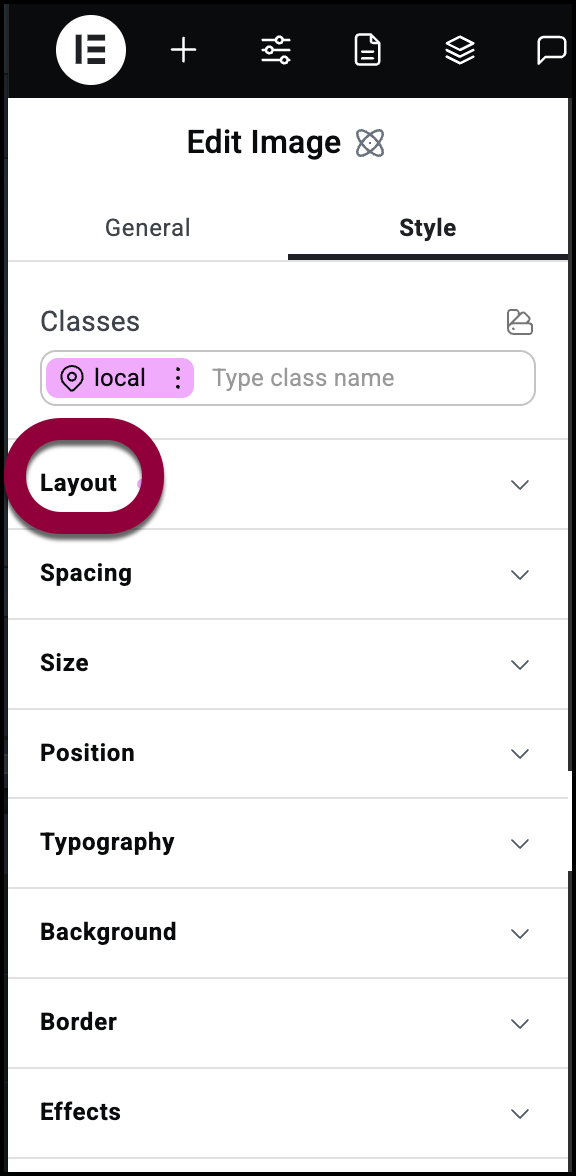
- Abra la sección Diseño.

- Seleccione ninguno.

La imagen ya no aparece en los tamaños de pantalla de los móviles.TipAún puede acceder al elemento Imagen mediante el Navegador. Para obtener más información, consulte Utilizar la estructura de la página para navegar por la página.

