El editor de Elementor está diseñado para ayudar a los creadores web a trabajar de forma rápida y eficiente. Como parte de esa misión, el editor adopta los principios del diseño atómico. Este sistema se basa en la idea de crear elementos pequeños y reutilizables. En Elementor, estos elementos se denominan clases. Esto está en consonancia con el vocabulario utilizado por CSS.
Como beneficio adicional, el uso adecuado de las clases también puede mejorar el rendimiento de su sitio web.
Crear una clase
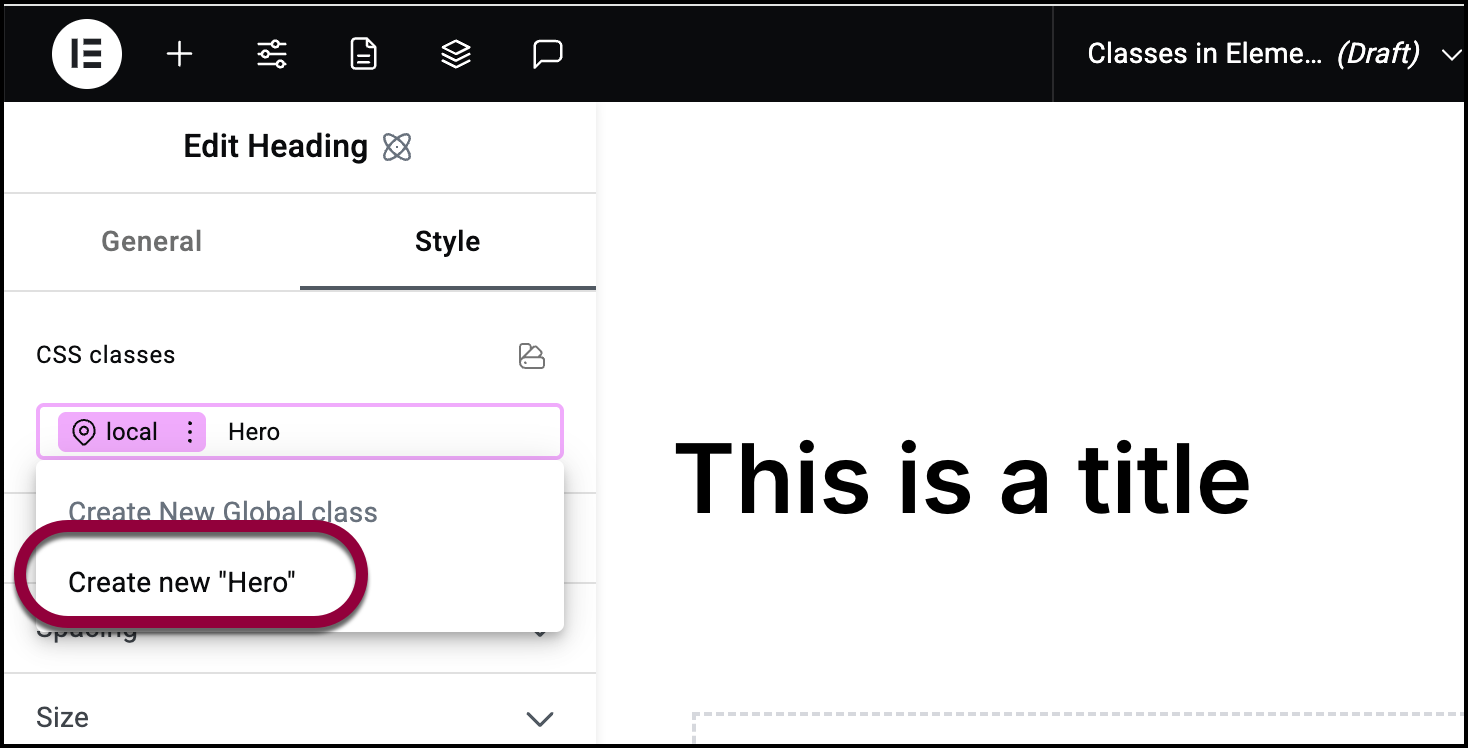
La creación de clases se realiza automáticamente. Lo hace cada vez que añade un elemento al lienzo. Cuando añade un elemento al lienzo, las opciones del elemento aparecen en el panel izquierdo. En la parte superior de la pestaña Estilo, verá el campo Clase con la clase local ya rellenada. Ahora puede añadir nuevas clases al elemento siguiendo este proceso:
- Introduzca un nombre de clase en el cuadro de texto.
Aparecerá un menú desplegable.
- Seleccione el nombre de la clase en Añadir nueva clase global.
Editar una clase
Después de crear una clase, necesita editarla para establecer sus propiedades.
Para editar una clase:
- Cree la clase.

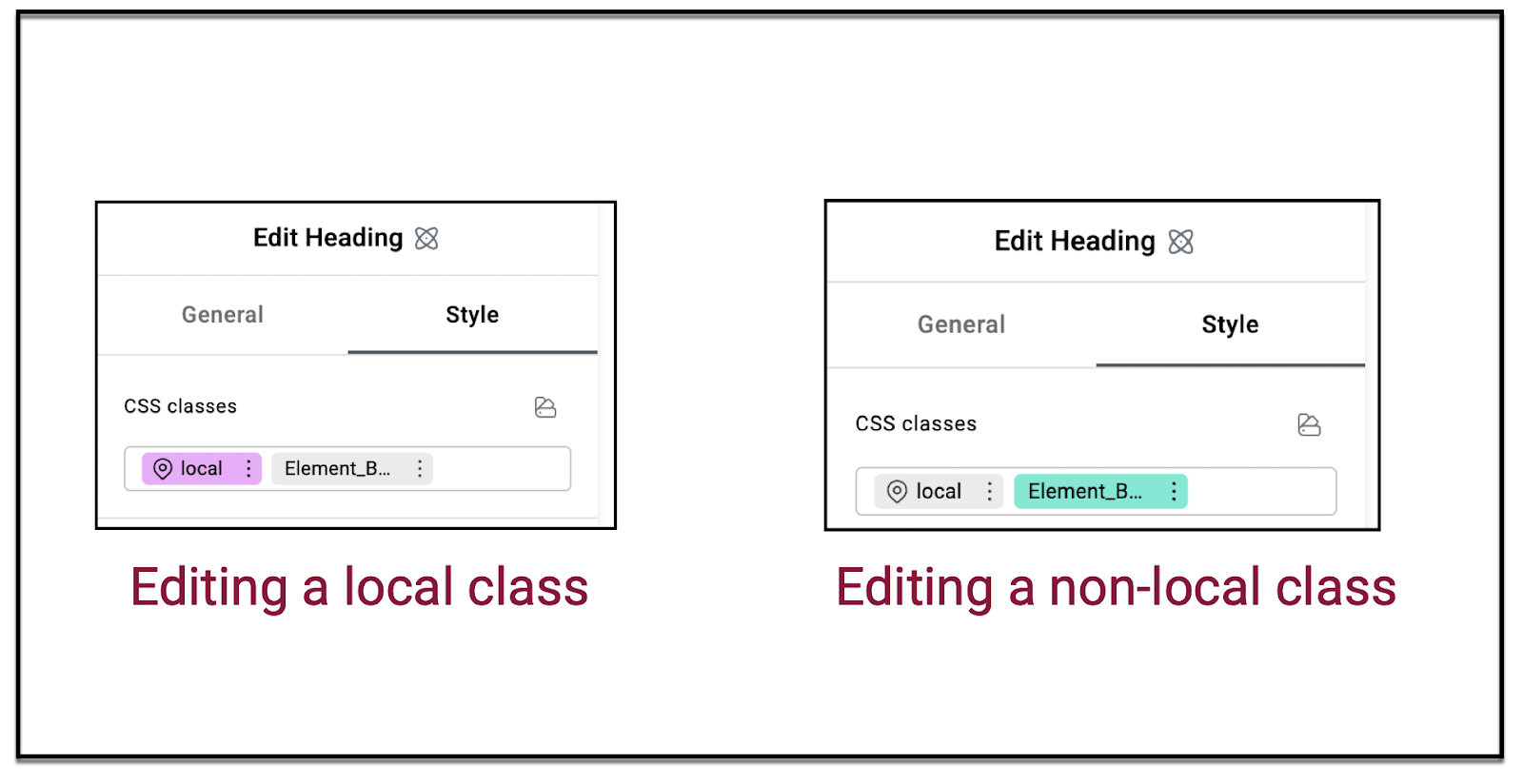
- Compruebe el campo de clases de CSS. La clase que está editando será rosa si es una clase local. De lo contrario, será verde. Cuando la clase es rosa o verde, está editando esa clase.
¿Qué es una clase?
Una clase es básicamente una colección de características de estilo compartidas. Por ejemplo, si está creando un sitio web y quiere que el texto estándar de todo el sitio utilice la fuente Arial de 12 puntos, puede crear una clase llamada Texto principal con estas características. De este modo, cada elemento que tuviera la clase Texto principal, utilizaría Arial de 12 puntos como fuente.
La clase local
En Elementor, cada elemento tiene al menos una clase: la clase local. Esta clase define el elemento particular con el que está trabajando. Es importante tener en cuenta que, aunque todos los elementos tienen una clase local, la clase local puede ser diferente para cada elemento. Por ejemplo, puede tener un widget de texto que utilice la fuente Arial en su clase local y otro widget de texto que utilice Calibri en su clase local. 
Jerarquía de clases
La otra cosa importante a tener en cuenta sobre las clases, es que funcionan por jerarquías. Si las clases se contradicen entre sí, el Editor sabe qué características tienen prioridad. Por ejemplo, si un elemento contiene dos clases, una que establece la fuente en Arial y otra que establece la clase en Calibri, el editor necesita determinar cuál tiene prioridad. Esta prioridad se establece en el administrador de clases. Sin embargo, la clase local siempre tiene la máxima prioridad. Por lo tanto, en el caso anterior, si la clase local establece la fuente en New Time Roman, el elemento usaría la fuente New Times Roman.
Ejemplo de construcción de clases
En este ejemplo, veremos cómo crear un sitio web que incluirá varios botones. Para ahorrar tiempo y mejorar el rendimiento, crearemos dos clases: una para definir los botones importantes y otra para definir los botones secundarios.
- Crea una página en el Editor de Elementor.
- Arrastre un widget de botón al lienzo.

Las opciones aparecen en el panel.
- En el panel, haga clic en la pestaña Estilo.

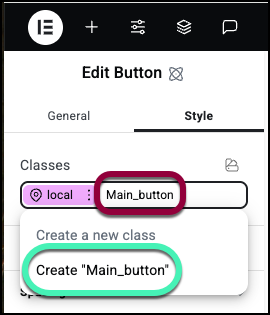
- En el cuadro de texto Clases, junto a local, introduzca Main_button.
- En el menú desplegable, seleccione Crear nuevo “Main_button”.
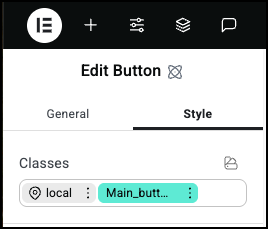
Botón principal aparece en el cuadro de texto Clases.
Tenga en cuenta que el texto Main_button está en verde. Eso significa que está editando esa clase.
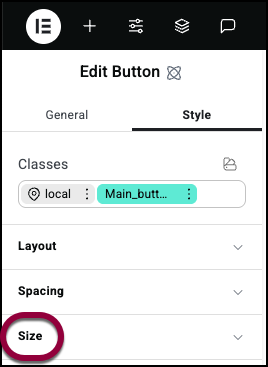
- Abre el campo Tamaño.

- Dé al botón una anchura de 200 PX y una altura de 50 PX.

- Abra el campo Fondo.

- Seleccione un color para el botón. Para obtener más información, consulte Pestaña Estilo – Fondo.
Ahora vamos a crear una clase para los botones secundarios.
- En el cuadro de texto Clases, borre Main_button.
Tenga en cuenta que el botón vuelve a su configuración predeterminada.
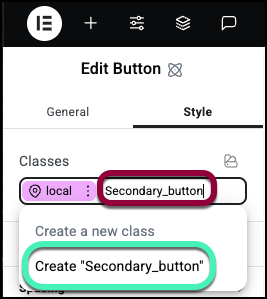
- En el cuadro de texto Clases, introduzca Secondary_button.
- En el menú desplegable, seleccione Crear nuevo “Secondary_button”.
Tenga en cuenta que el texto está en verde, lo que significa que está editando la clase.
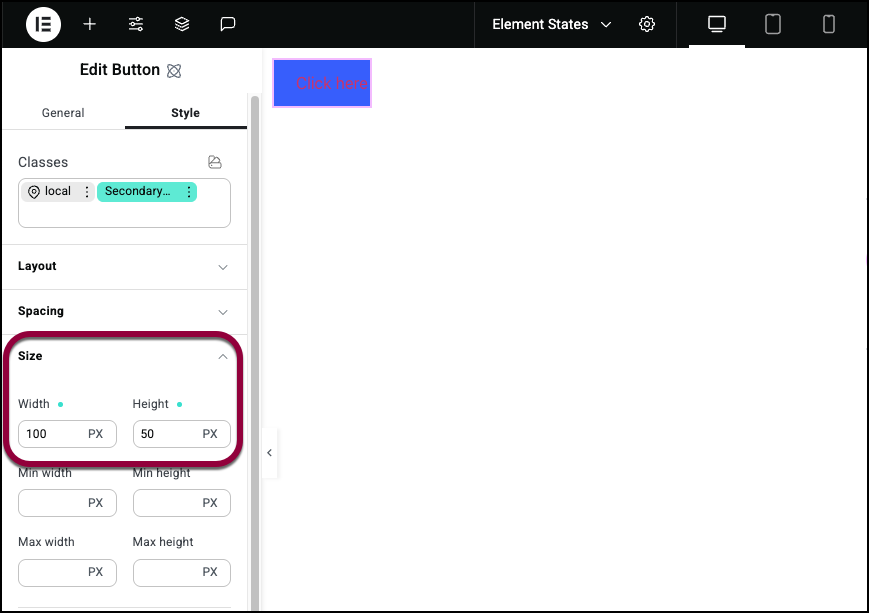
- Abre el campo Tamaño.

- Dé al botón una anchura de 100 PX y una altura de 50 PX.

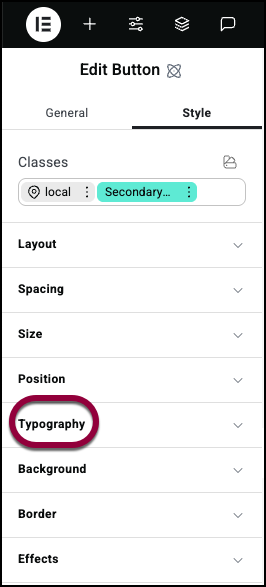
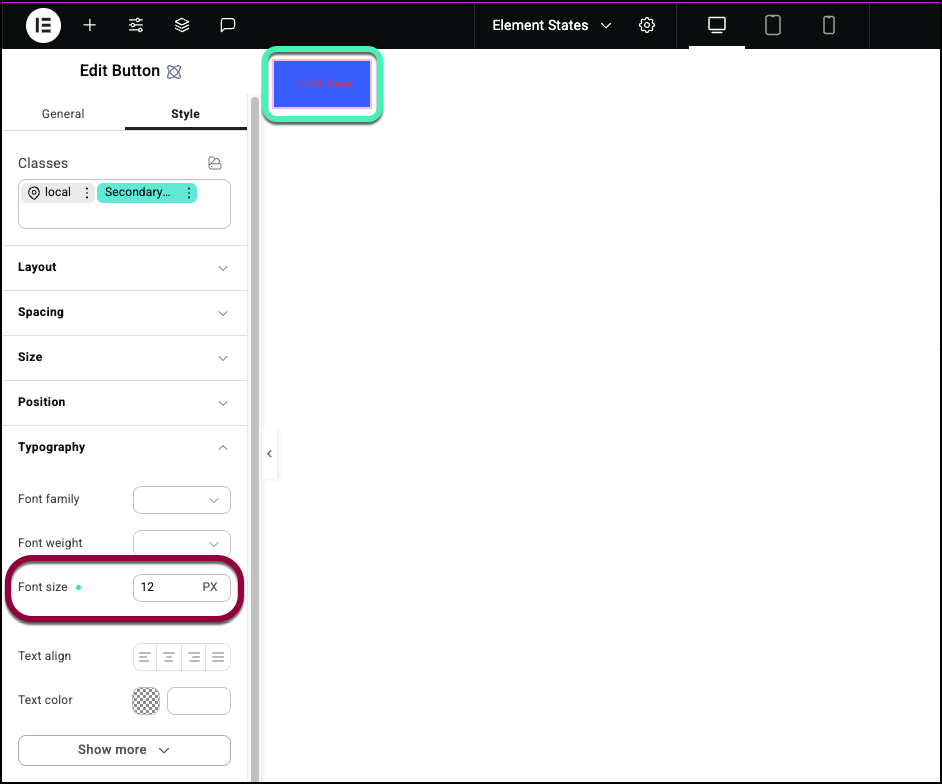
- Abra el campo Tipografía.

- Establezca el tamaño de la fuente en 12.
- Abra el campo Fondo.

- Seleccione un color para el fondo. Asegúrese de que sea diferente al fondo de Main_button.
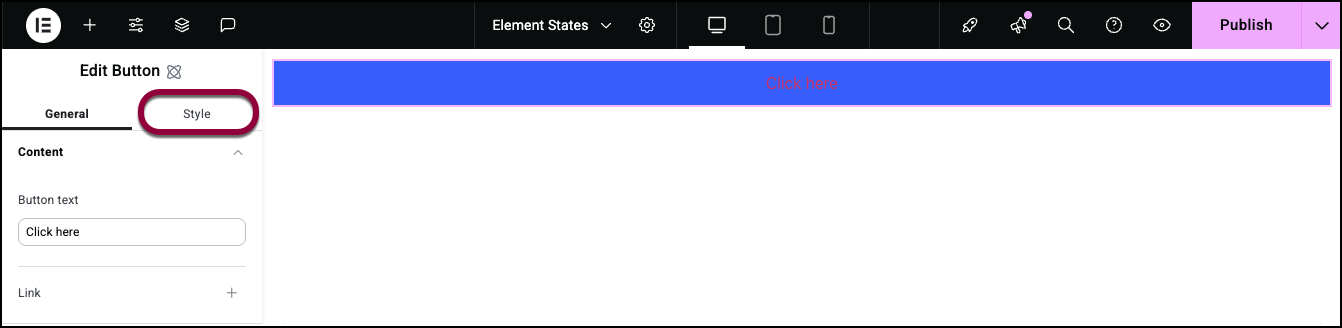
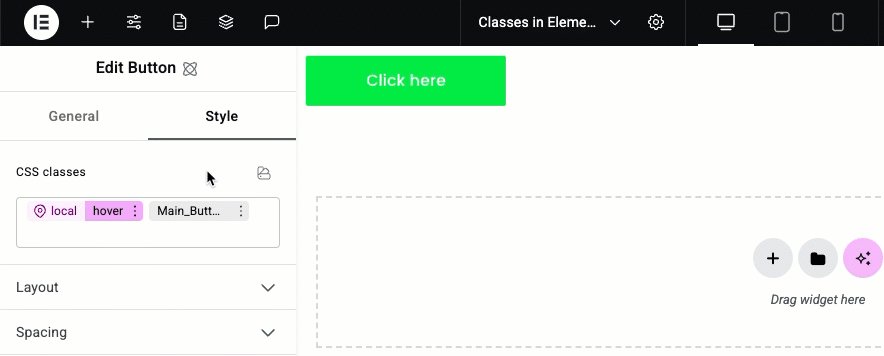
Ahora pruebe los resultados. - Añada un nuevo elemento de botón al lienzo.
- Abra la pestaña Estilo.

- Haga clic en el cuadro de texto Clases y seleccione Main_button en el menú desplegable.

El botón debería adoptar las características de la clase Main_button.
- Haga clic en el cuadro Clases y seleccione Botón secundario en el menú desplegable.
El botón tendrá la mayoría de las características de la clase Botón principal. Esto se debe a que la clase Botón principal está más arriba en la jerarquía de clases. Sin embargo, la fuente del botón adopta el estilo de la clase Botón secundario. Esto se debe a que nunca definimos la tipografía del Botón principal, por lo que la clase Botón secundario determina el estilo de la fuente.
- En el cuadro Clases, haga clic en los tres puntos junto a Secondary_button.
- Seleccione Eliminar en el menú desplegable.
El cuadro Clases de CSS ahora debería contener solo las clases local y Main_button. Observe que el tamaño de la fuente vuelve al tamaño predeterminado porque la clase Secondary_button ya no está.
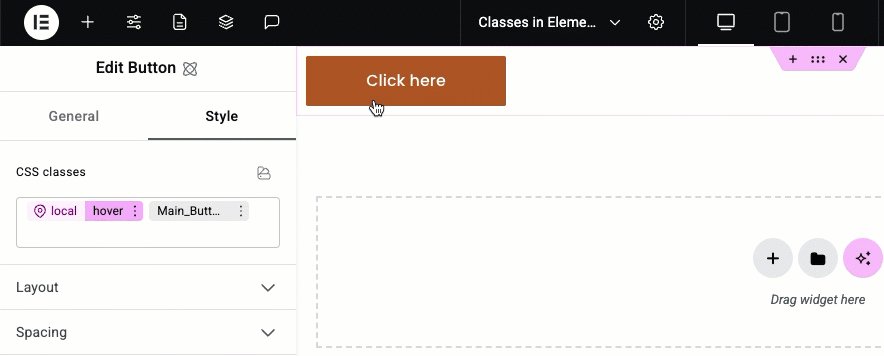
Ahora digamos que queremos personalizar este botón para que parezca un botón principal, pero que tenga una característica adicional: cambia de color cuando los visitantes lo sobrevuelan.
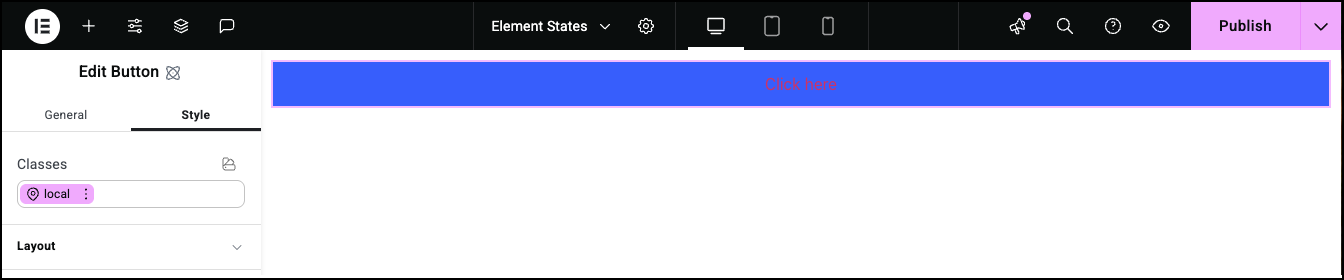
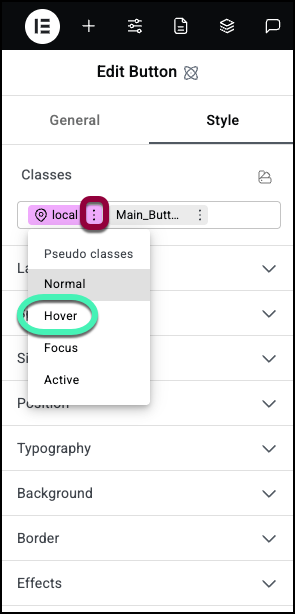
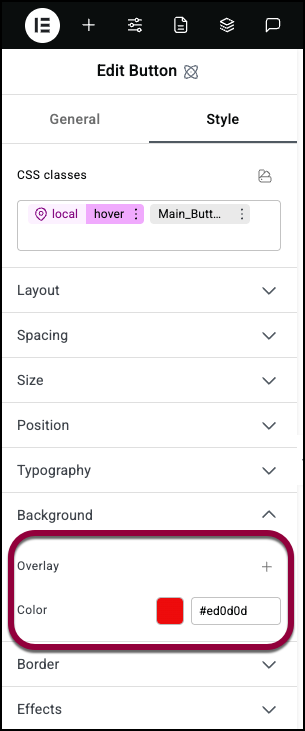
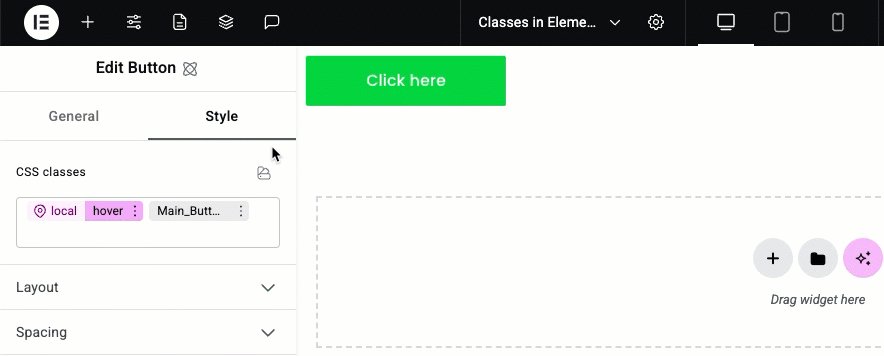
- Haga clic en los tres puntos junto a la clase local y seleccione Hover en el menú desplegable.
Al editar la clase local, podemos cambiar el estilo de este botón sin cambiar otros botones con la clase Botón principal.
Hover es lo que se llama un estado. Cuando lo selecciona, determina el aspecto que tendrá el botón cuando los visitantes pasen el ratón por encima. Para obtener más información, consulte Estados de los elementos.
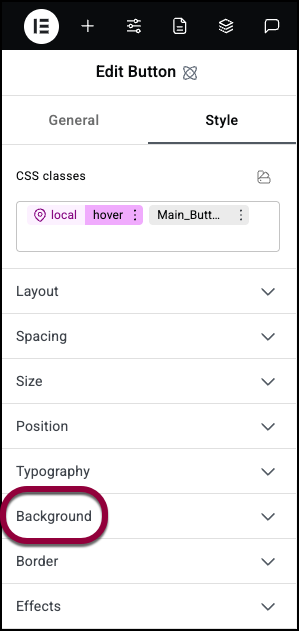
- Abra el campo Fondo.

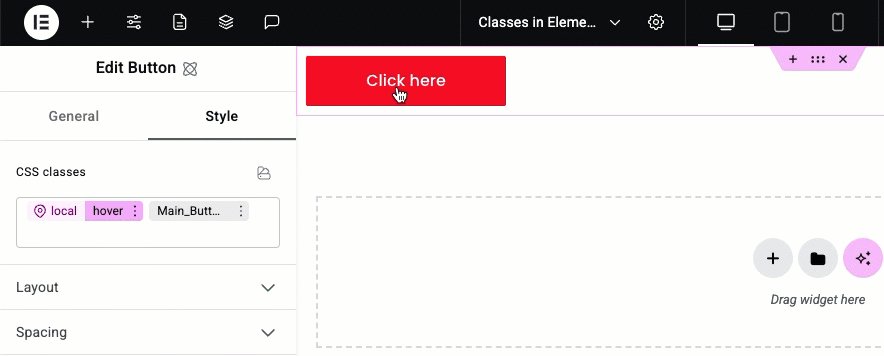
- Seleccione un color de fondo diferente.

Observe que cuando mueve el cursor sobre el botón, cambia de color.

