El editor de Elementor está diseñado para ayudar a los creadores web a trabajar de forma rápida y eficiente. Como parte de esa misión, el editor adopta los principios del diseño atómico. Este sistema se basa en la idea de crear elementos pequeños y reutilizables. En Elementor, estos elementos se denominan clases. Esto está en consonancia con el vocabulario utilizado por CSS.
Como beneficio adicional, el uso adecuado de las clases también puede mejorar el rendimiento de su sitio web.
Crear una clase
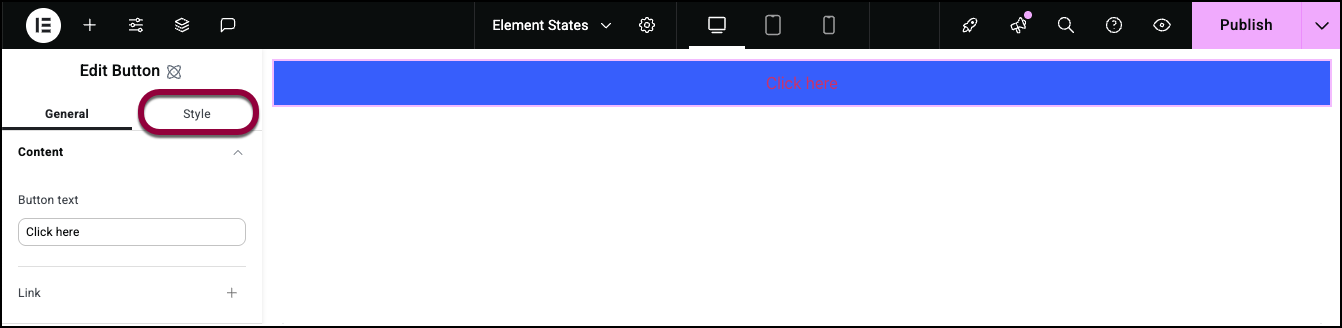
La creación de clases se realiza automáticamente. Lo hace cada vez que añade un elemento al lienzo. Cuando añade un elemento al lienzo, las opciones del elemento aparecen en el panel izquierdo. 
En la parte superior de la pestaña Estilo, verá el campo Clase con la clase local ya rellenada. Ahora puede añadir nuevas clases al elemento siguiendo este proceso:
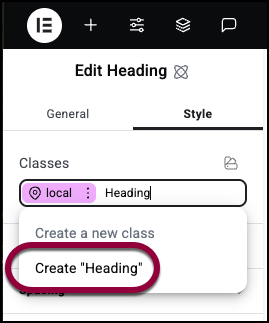
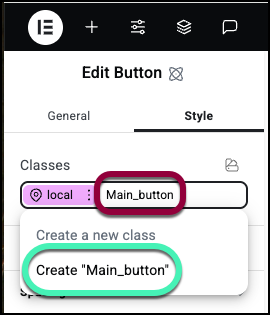
- Introduzca un nombre de clase en el cuadro de texto.
Aparecerá un menú desplegable.
- Seleccione el nombre de la clase en Crear una nueva clase.
Editar una clase
Después de crear una clase, necesita editarla para establecer sus propiedades.
Para editar una clase:
- Cree la clase.

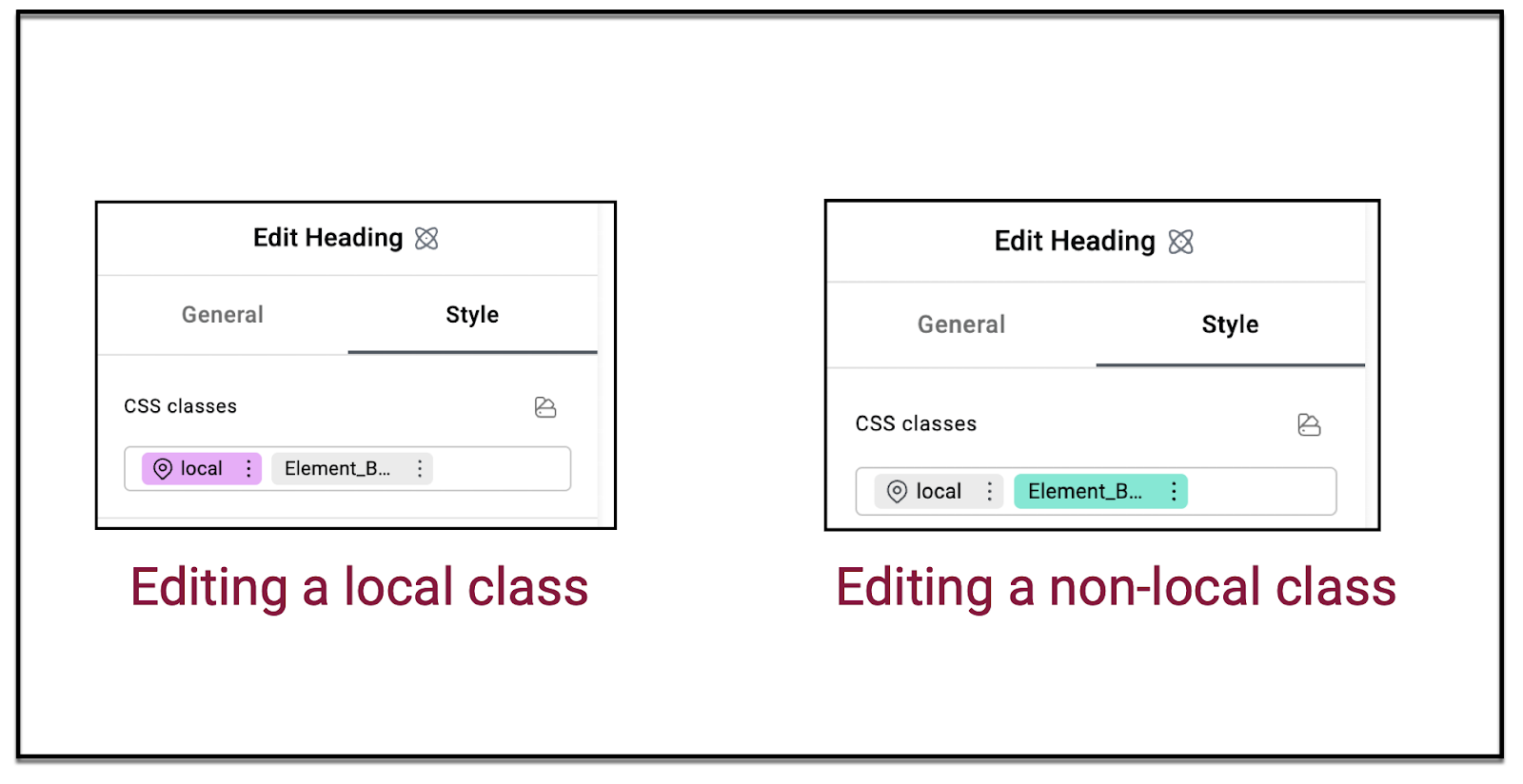
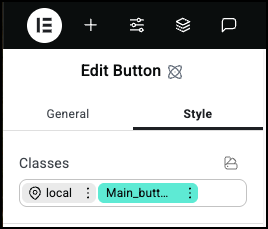
- Compruebe el campo de clases de CSS. La clase que está editando será rosa si es una clase local. De lo contrario, será verde. Cuando la clase es rosa o verde, está editando esa clase.
¿Qué es una clase?
Una clase es una colección de características de estilo compartidas. Por ejemplo, si está creando un sitio web y quiere que el texto estándar en todo el sitio utilice la fuente Arial de 12 puntos, puede crear una clase llamada Texto principal con estas características. De esta manera, cada elemento con la clase Texto principal, usaría Arial de 12 puntos como su fuente.
La clase local
En Elementor, cada elemento tiene al menos una clase: la clase local. Esta clase define el elemento particular con el que está trabajando. Es importante tener en cuenta que, aunque todos los elementos tienen una clase local, la clase local puede ser diferente para cada elemento. Por ejemplo, puede tener un widget de texto que utilice la fuente Arial en su clase local y otro widget de texto que utilice Calibri en su clase local.
Jerarquía de clases
La otra cosa importante a tener en cuenta sobre las clases, es que funcionan por jerarquías. Si las clases se contradicen entre sí, el Editor sabe qué características tienen prioridad. Por ejemplo, si un elemento contiene dos clases, una que establece la fuente en Arial y otra que establece la clase en Calibri, el editor necesita determinar cuál tiene prioridad. Esta prioridad se establece en el administrador de clases. Sin embargo, la clase local siempre tiene la máxima prioridad. Por lo tanto, en el caso anterior, si la clase local establece la fuente en New Time Roman, el elemento usaría la fuente New Times Roman.
Consejo: Lo mejor es construir sus clases para que haya el menor número posible de conflictos. Estos conflictos no solo pueden hacerle perder el tiempo, sino que también pueden ralentizar su sitio.
Ejemplo de construcción de clases
En este ejemplo, veremos la construcción de un sitio web que incluye varios botones. Con el fin de ahorrar tiempo y aumentar el rendimiento, crearemos dos clases: una para definir los botones importantes y otra para definir los botones secundarios.
- Cree una página en el editor de Elementor.
- Arrastre un widget de botón al lienzo.

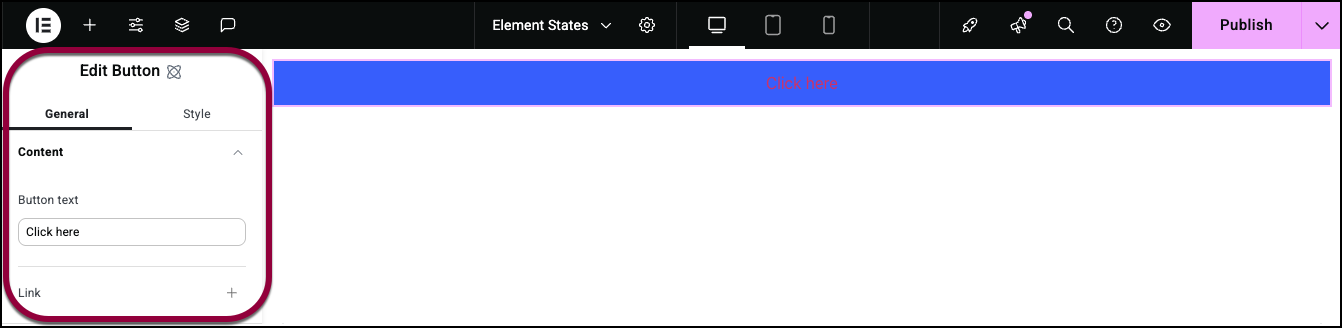
Las opciones aparecen en el panel.
- Haga clic en la pestaña Estilo.
- En el cuadro de texto Clases, junto a local, introduzca Main_button.

- En el menú desplegable, seleccione Crear nuevo “botón principal”.
Main_button aparece en el cuadro de texto Clases.
Tenga en cuenta que el nombre de la clase Main_button está en verde. Eso significa que está editando esa clase.
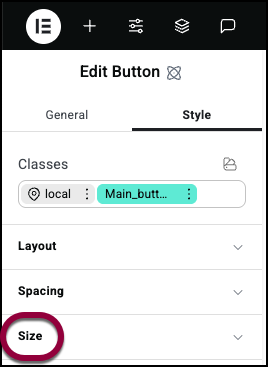
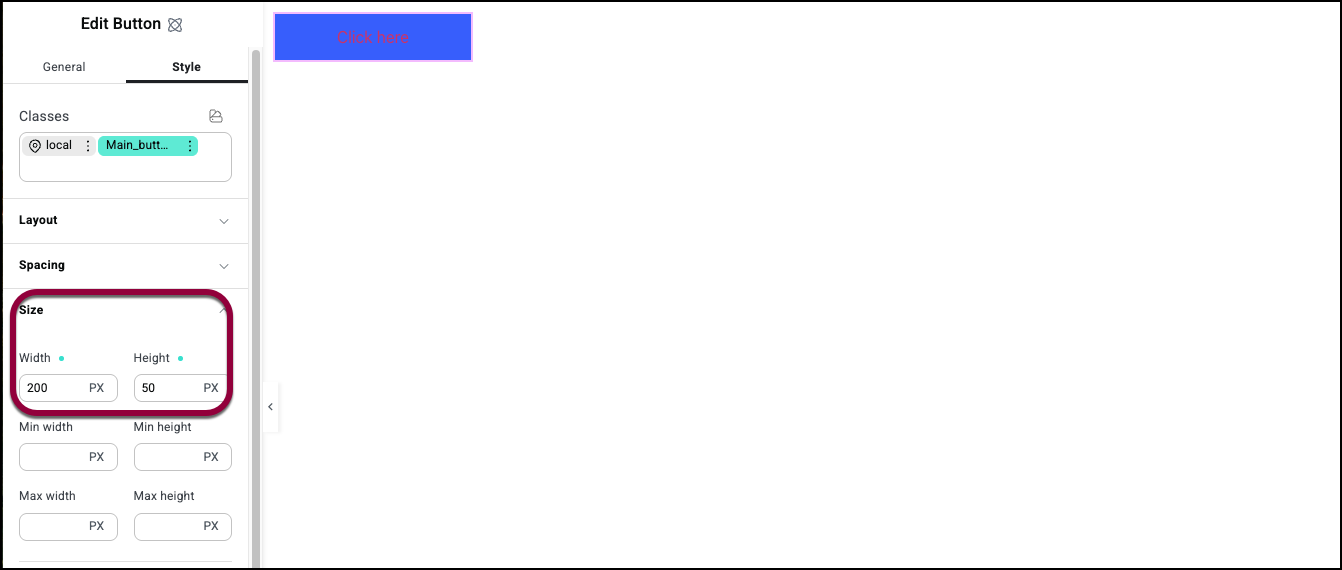
- Abra el campo Tamaño.

- Dé al botón una anchura de 200 PX y una altura de 50 PX.

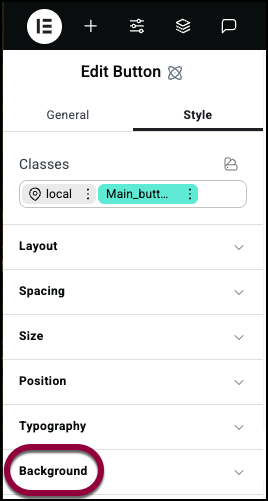
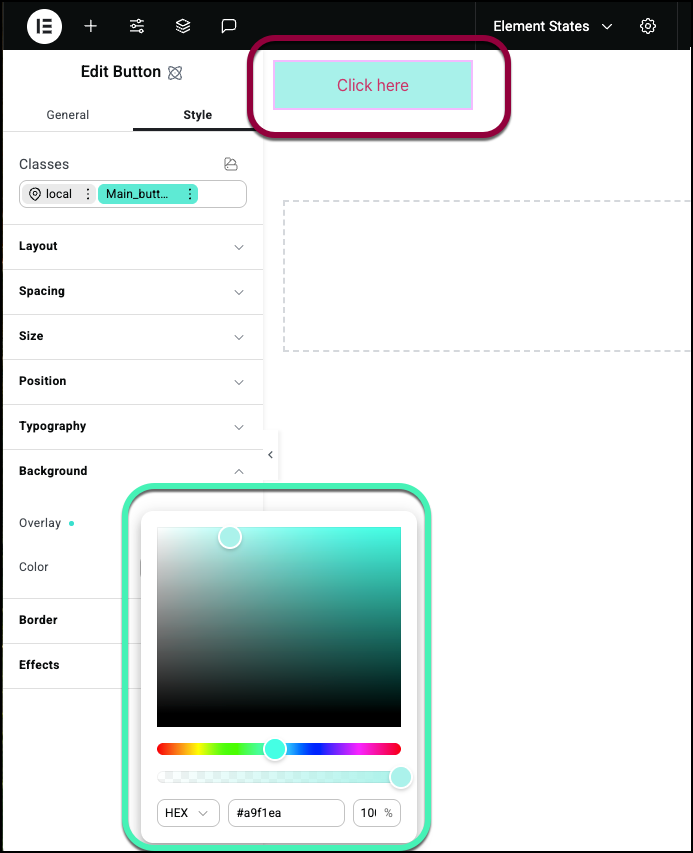
- Abra el campo Fondo.

- Seleccione un color para el botón. Para más detalles, consulte Pestaña Estilo – Fondo.
Ahora vamos a crear una clase para los botones secundarios. - En el cuadro de texto Clases de CSS, borre Botón principal.

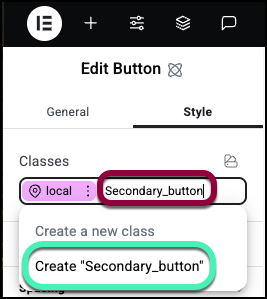
Tenga en cuenta que el botón vuelve a su configuración predeterminada. - En el cuadro de texto Clases, introduzca Secondary_button.

- En el menú desplegable, seleccione Crear “Botón secundario”.
Tenga en cuenta que el nombre de la clase está en verde, lo que significa que está editando la clase.
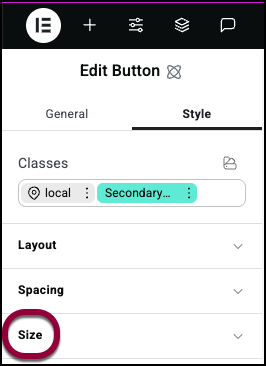
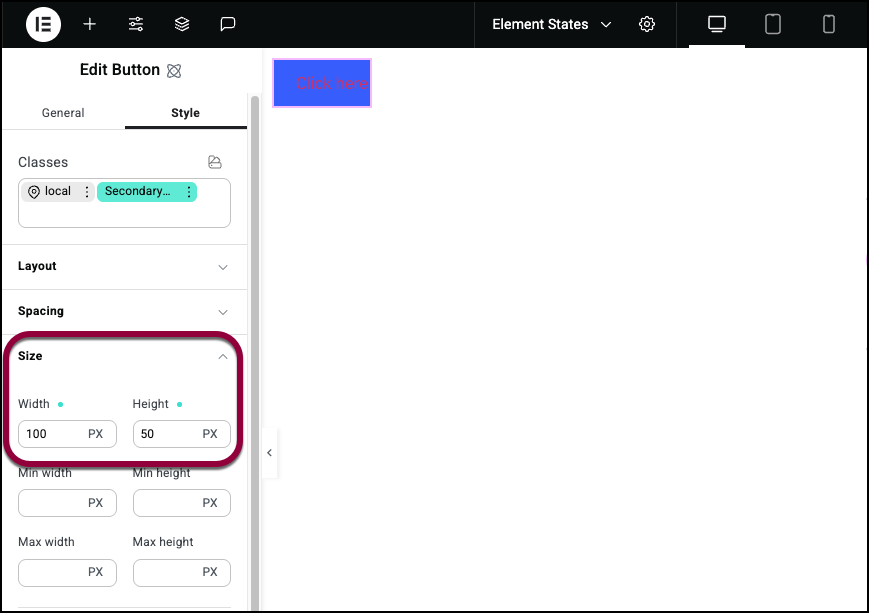
- Abra el campo Tamaño.

- Dé al botón una anchura de 100 PX y una altura de 50 PX.

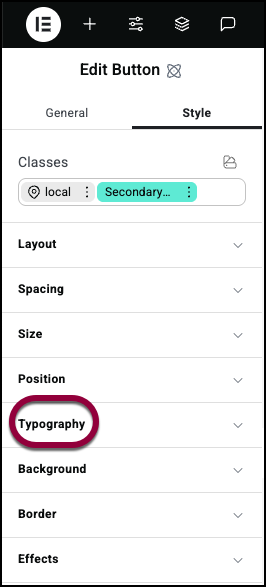
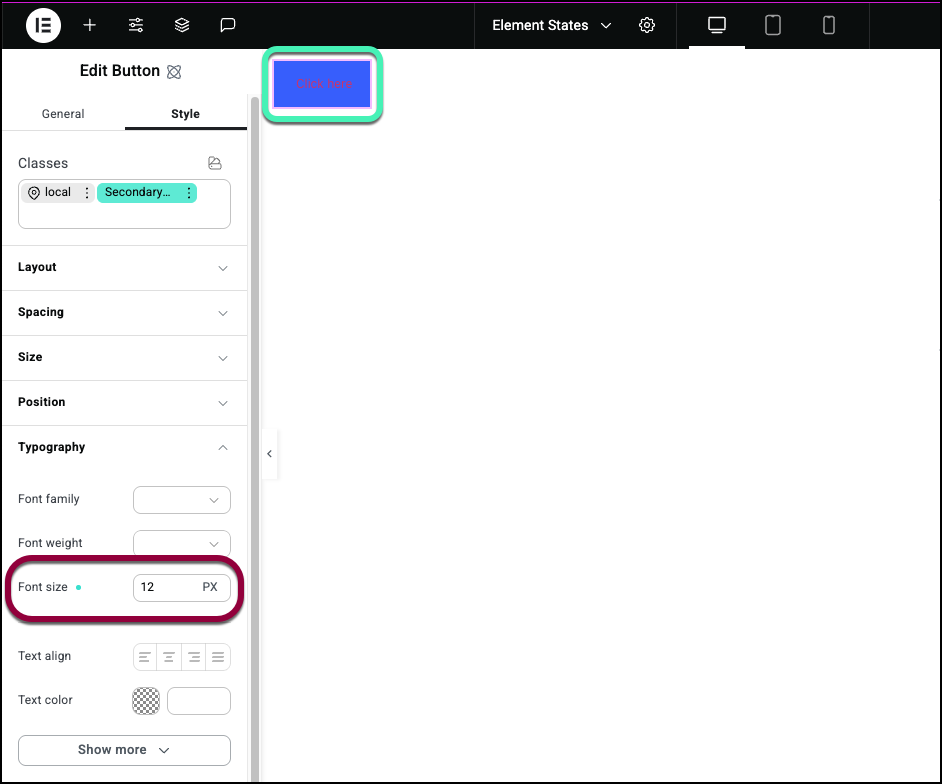
- Abra el campo Tipografía.

- Establezca el tamaño de la fuente en 12.

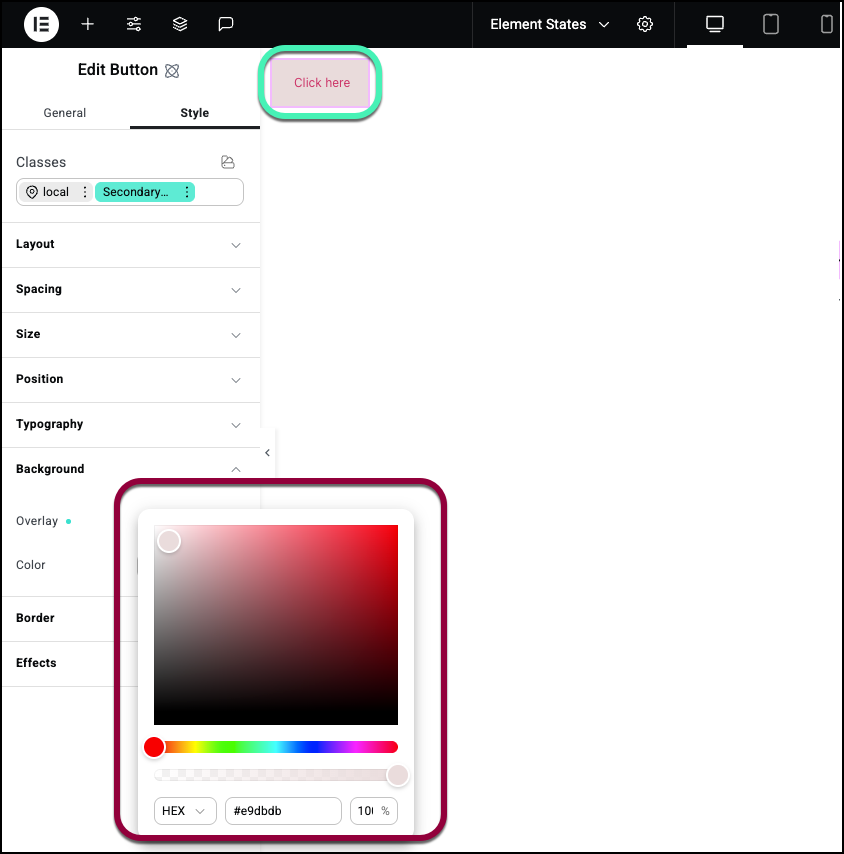
- Abra el campo Fondo.

- Seleccione un color para el fondo. Asegúrese de que es diferente al fondo del botón principal.
Ahora vamos a probar los resultados.
- Añada un nuevo elemento de botón al lienzo.
- Abra la pestaña Estilo.
- Haga clic en el cuadro de clases de CSS y seleccione Botón principal en el menú desplegable.
El botón debería adoptar las características de la clase Botón principal.
- Haga clic en el cuadro de clases de CSS y seleccione Botón secundario en el menú desplegable.
El botón tendrá la mayoría de las características de la clase Botón principal. Esto se debe a que la clase Botón principal está más arriba en la jerarquía de clases. Sin embargo, la fuente del botón adopta el estilo de la clase Botón secundario. Esto se debe a que nunca definimos la tipografía del Botón principal, por lo que la clase Botón secundario determina el estilo de la fuente.
- En el cuadro de clases de CSS, haga clic en los tres puntos situados junto a Botón secundario.
- Seleccione Eliminar en el menú desplegable.
El cuadro de clases de CSS ahora debería contener solo las clases local y Botón principal.
Ahora digamos que queremos personalizar este botón para que parezca un botón principal, pero que tenga una característica adicional: cambia de color cuando los visitantes lo sobrevuelan.
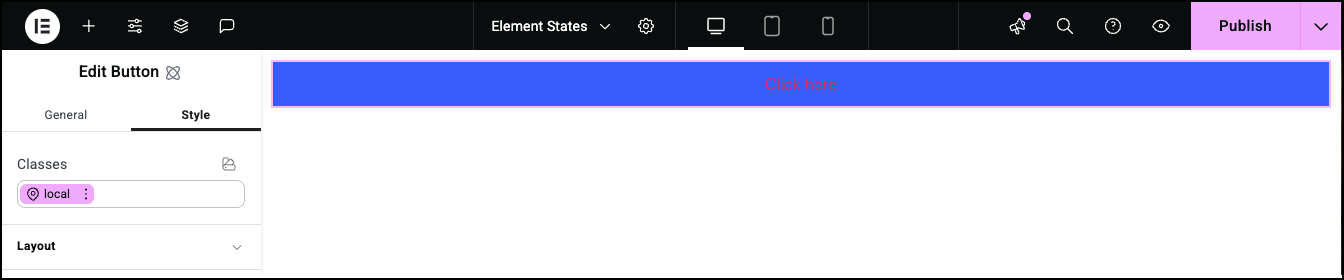
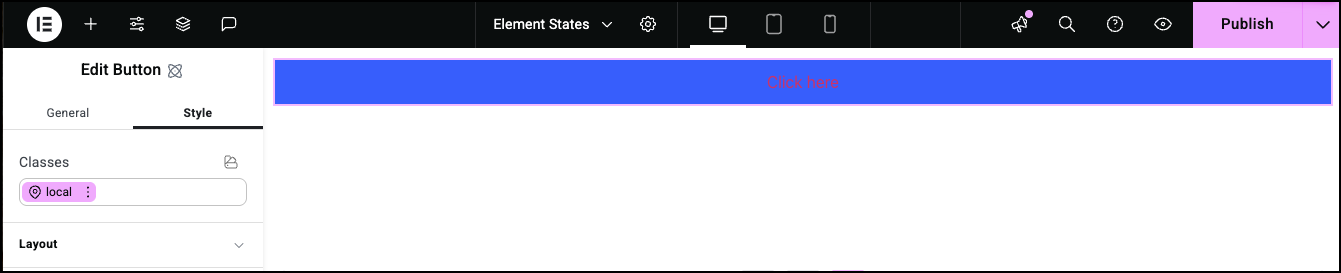
- Haga clic en los tres puntos situados junto a la clase local.
Al editar la clase local, podemos cambiar el estilo de este botón sin cambiar otros botones con la clase Botón principal.
- Seleccione Hover en el menú desplegable.
Hover es lo que se llama un estado. Cuando lo selecciona, determina el aspecto que tendrá el botón cuando los visitantes pasen el ratón por encima.
- Abra el campo Fondo.
- Seleccione un color de fondo diferente.
Observe que cuando mueve el cursor sobre el botón, cambia de color.

