Los fondos en capas te permiten añadir profundidad a los elementos añadiendo colores, imágenes y texto uno encima de otro. Usando fondos en capas puedes crear una variedad de efectos interesantes. En el ejemplo siguiente, usaremos efectos en capas para crear un elemento de encabezado texturizado que incorpora una imagen y texto creado en un programa de gráficos.
Crear un fondo en capas: paso a paso
- Abre el editor de Elementor.
- Arrastra un elemento de encabezado al lienzo.
Las opciones del elemento de encabezado se abren en el panel izquierdo.
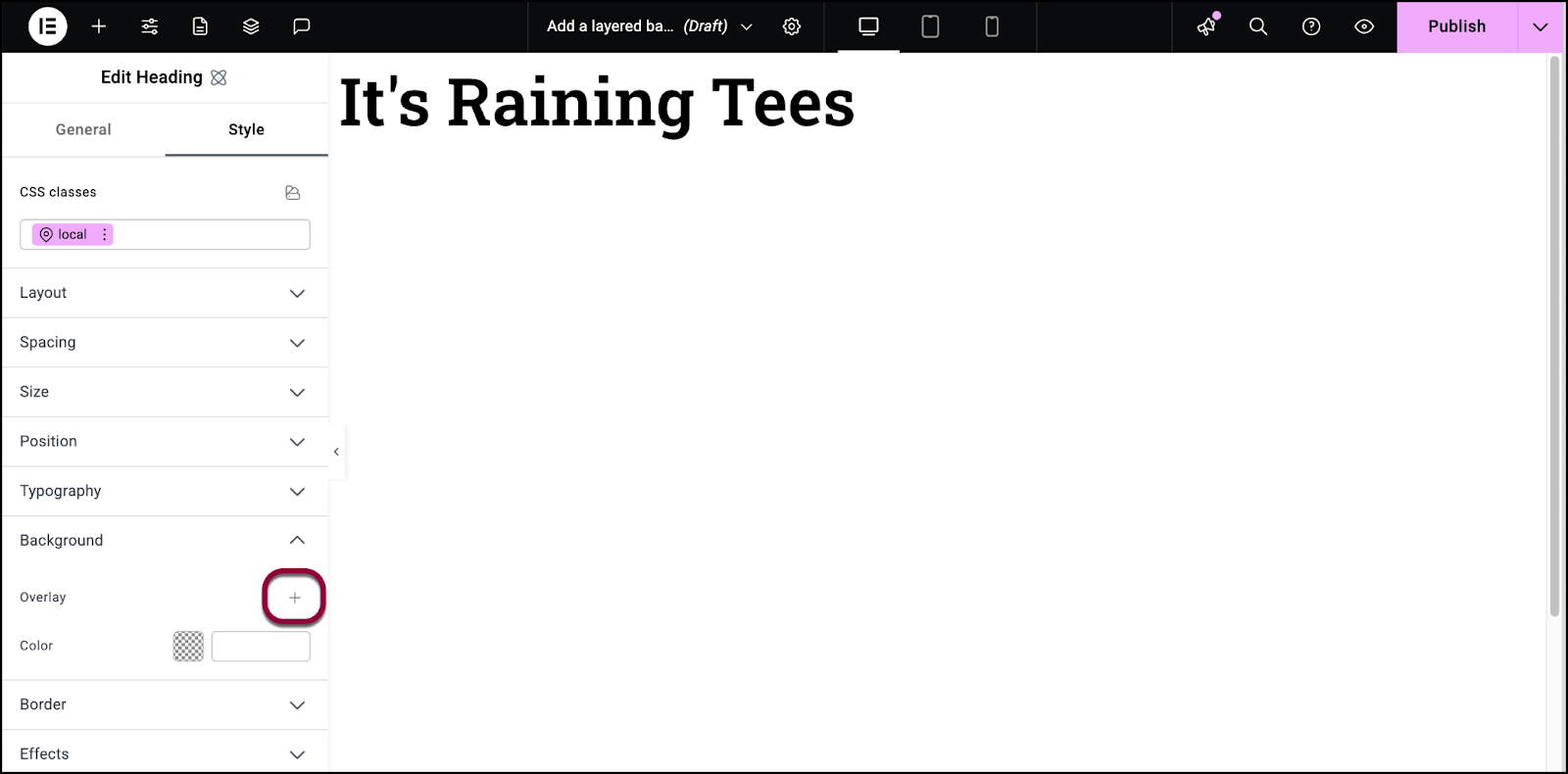
- En el cuadro Título, introduce It’s Raining Tees.

- Haz clic en la pestaña Estilo.

- Abre la sección Tamaño.

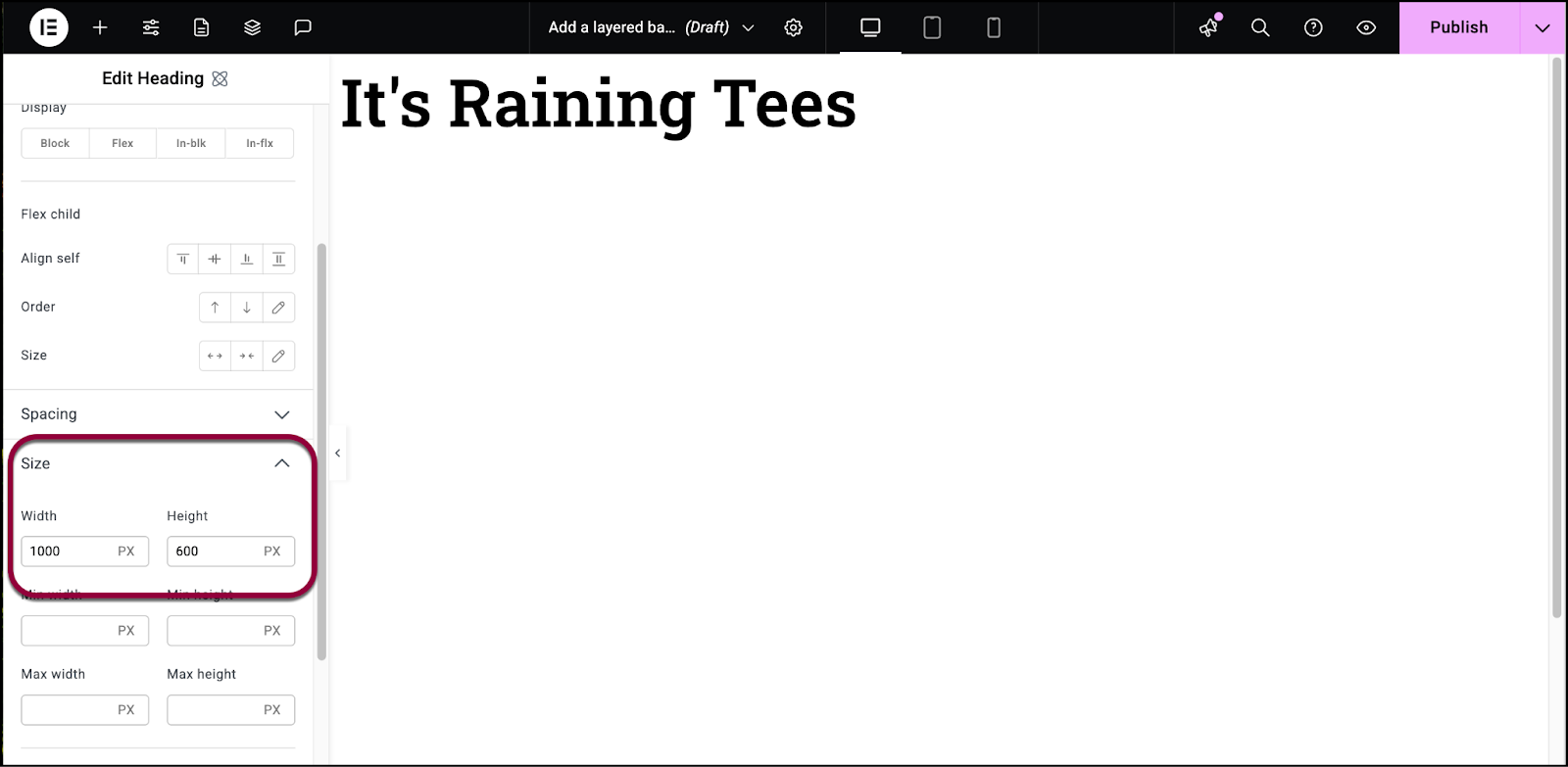
- Establece el tamaño a 1000 de ancho y 600 de alto.

- Abre la sección Fondo.

- Haz clic en el signo más para añadir una imagen de fondo. Para más detalles, consulta Pestaña Estilo – Fondo.

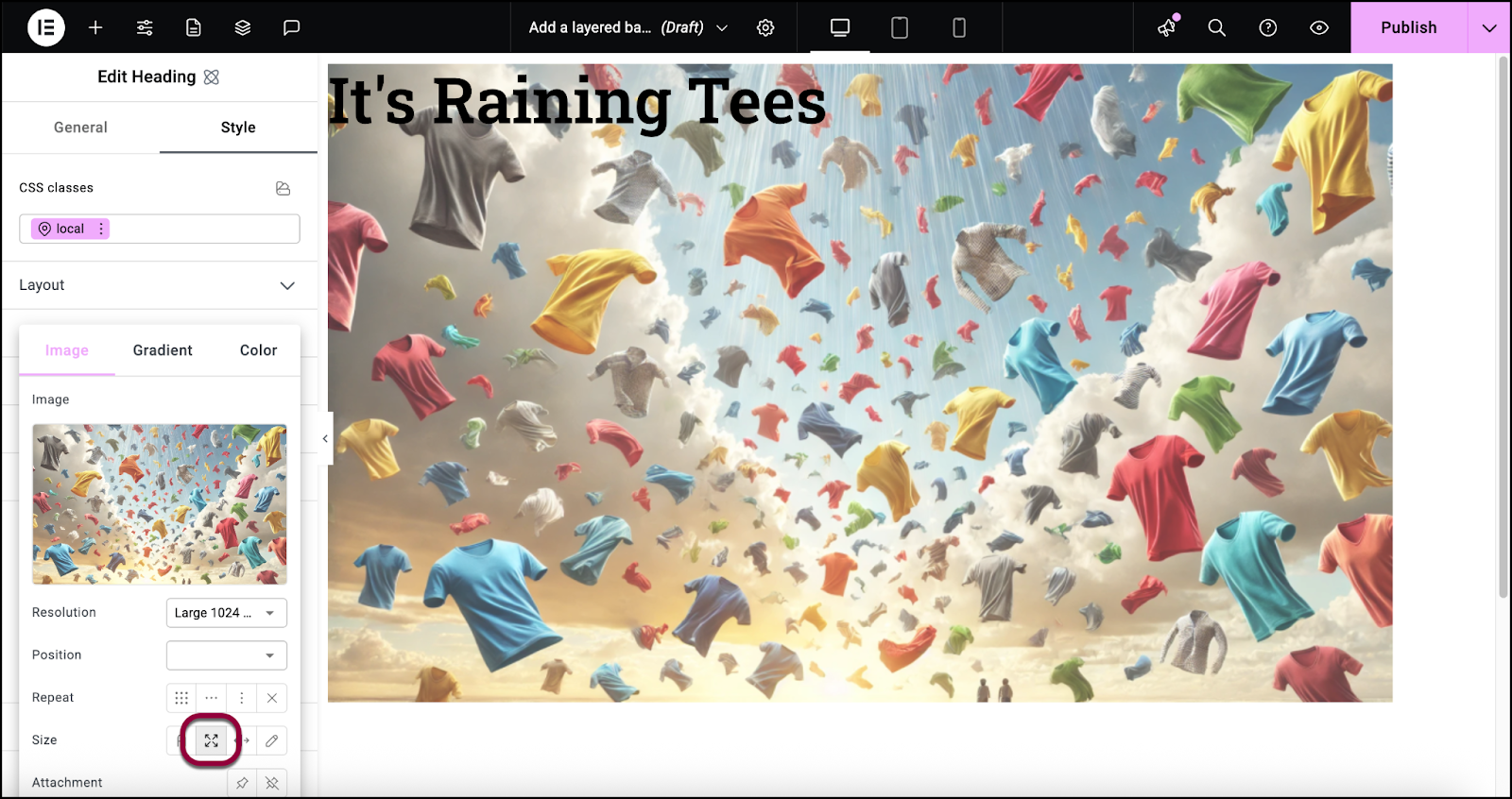
- Añade una imagen al fondo. La imagen debe estar establecida en Cover.
- Haz clic fuera de la ventana de la imagen de fondo para cerrarla.

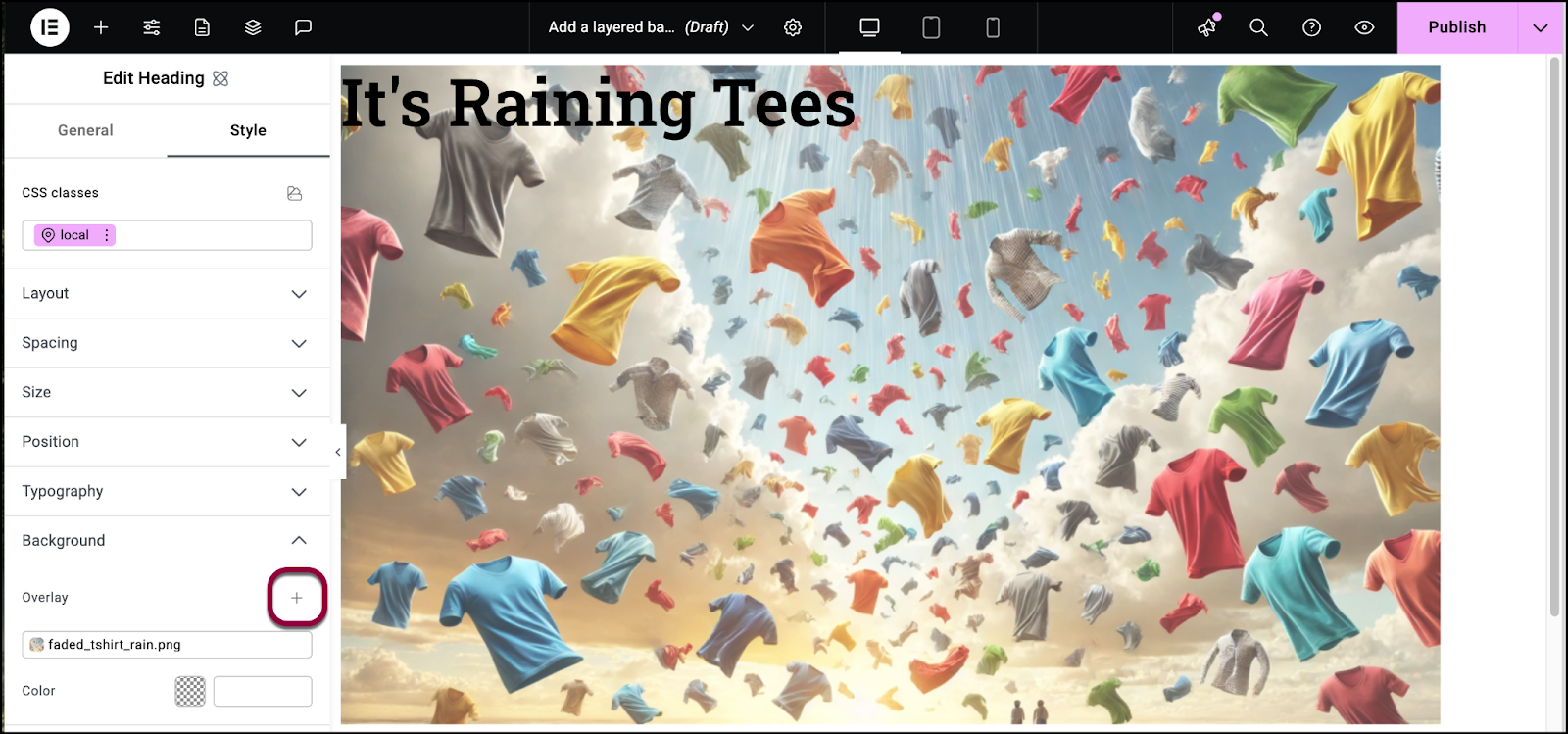
- Haz clic en el signo más para añadir otra capa.

- Añade una segunda imagen al fondo.
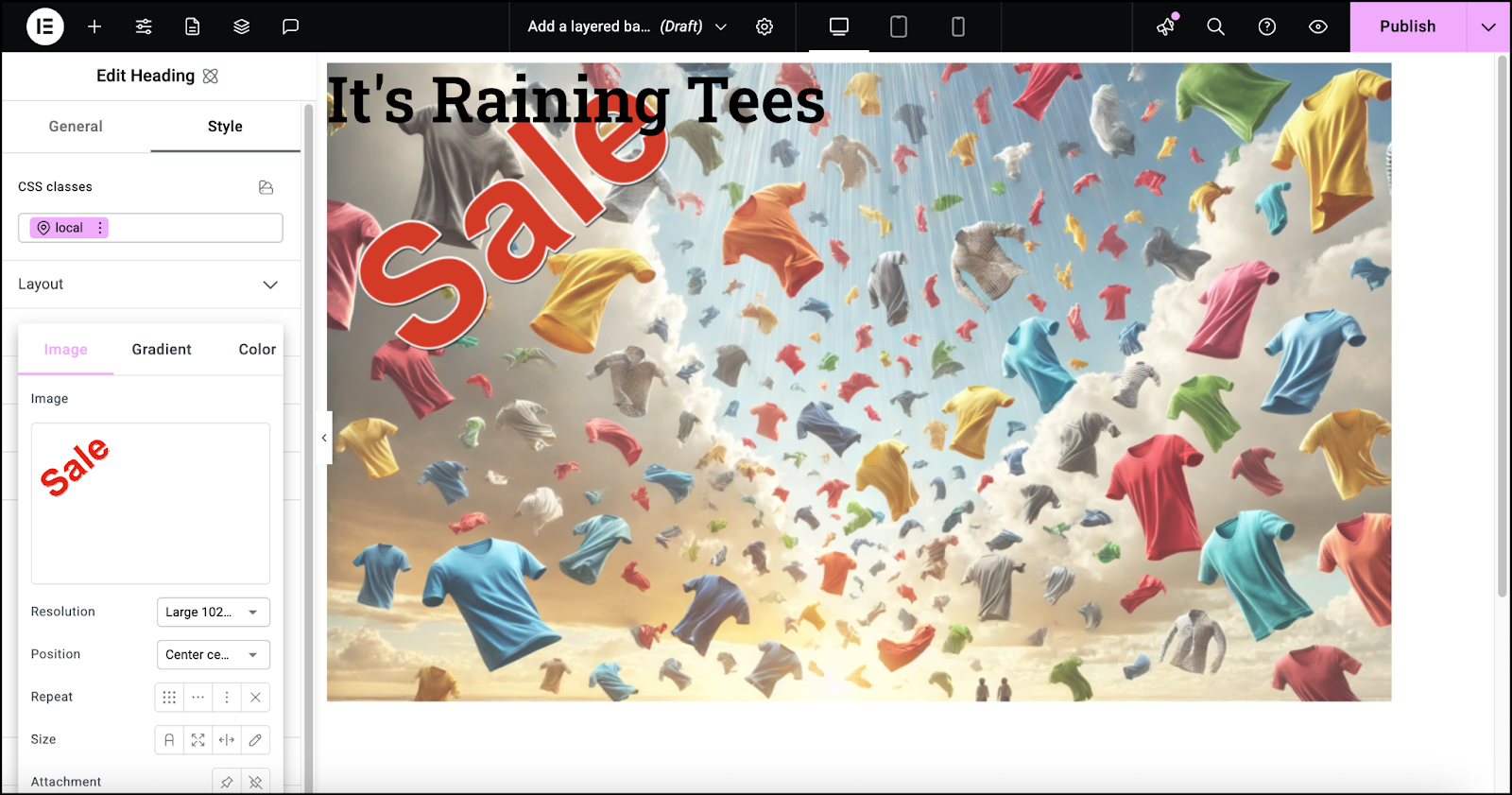
Vamos a colocar la imagen en la esquina superior izquierda.
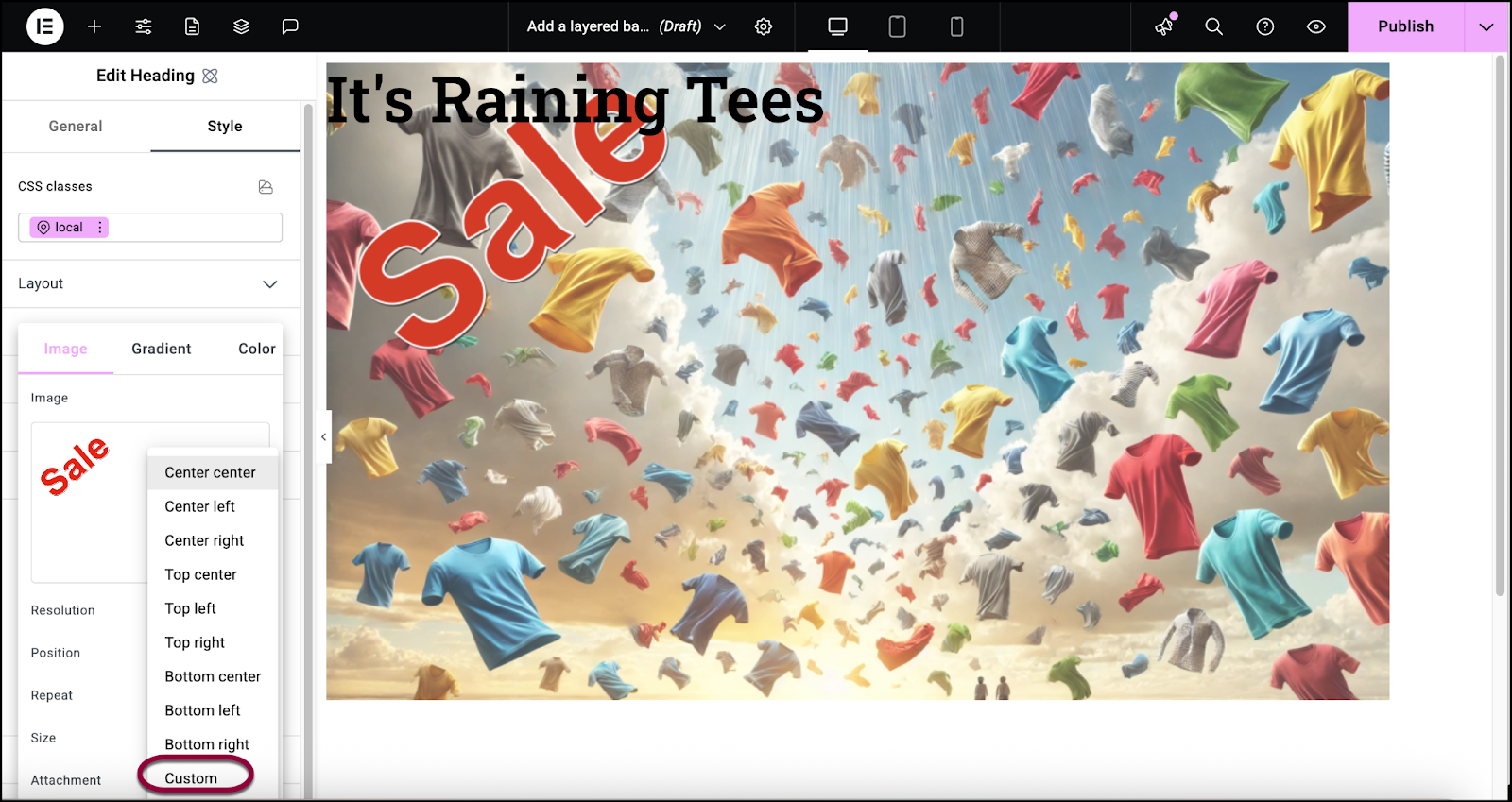
- Usa el menú desplegable Posición para seleccionar Personalizado.

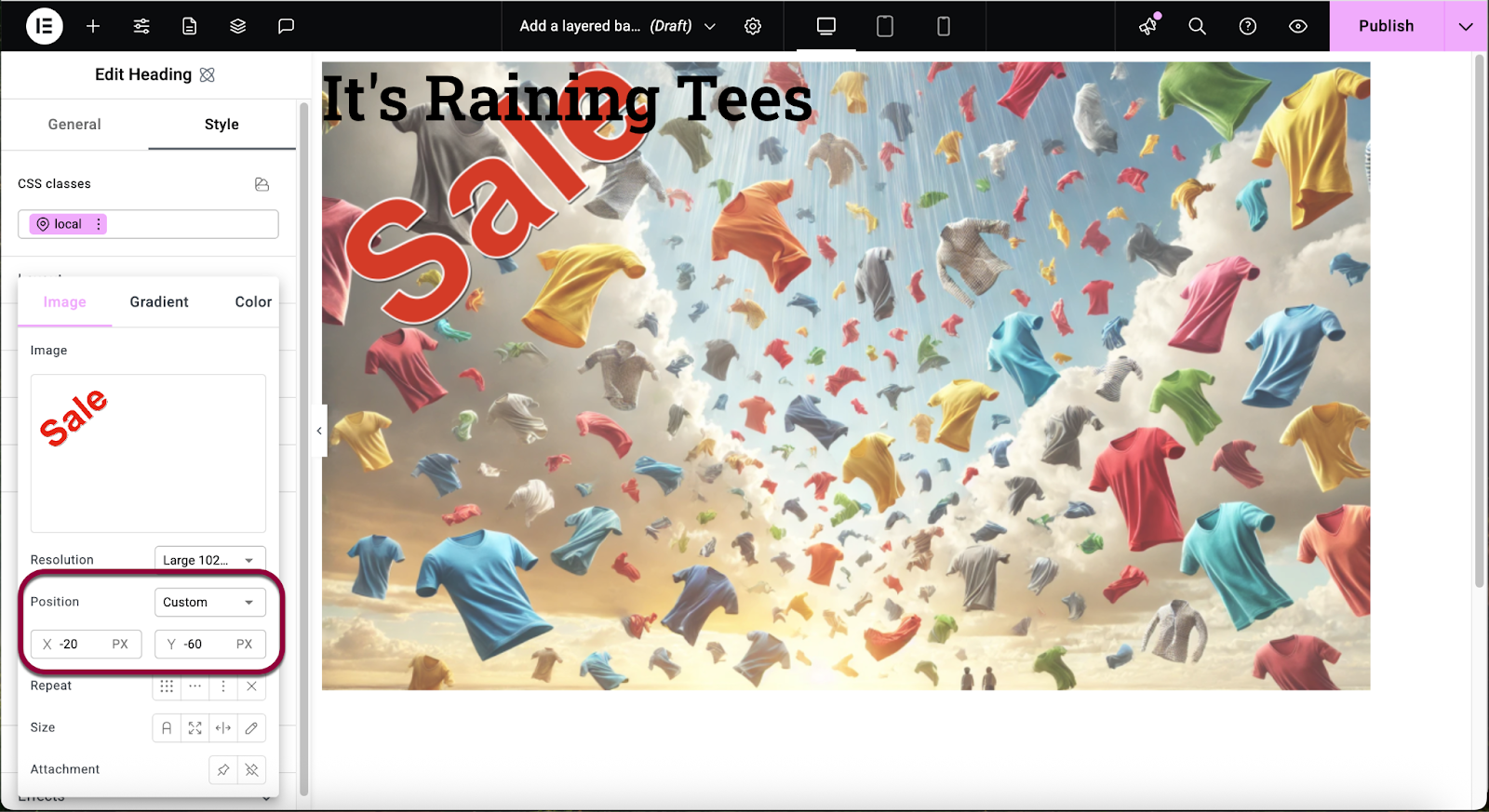
- Establece el valor X a -20 y el valor Y a -60.

- Abre la sección Espaciado.
Ahora centraremos el texto usando los ajustes de padding.
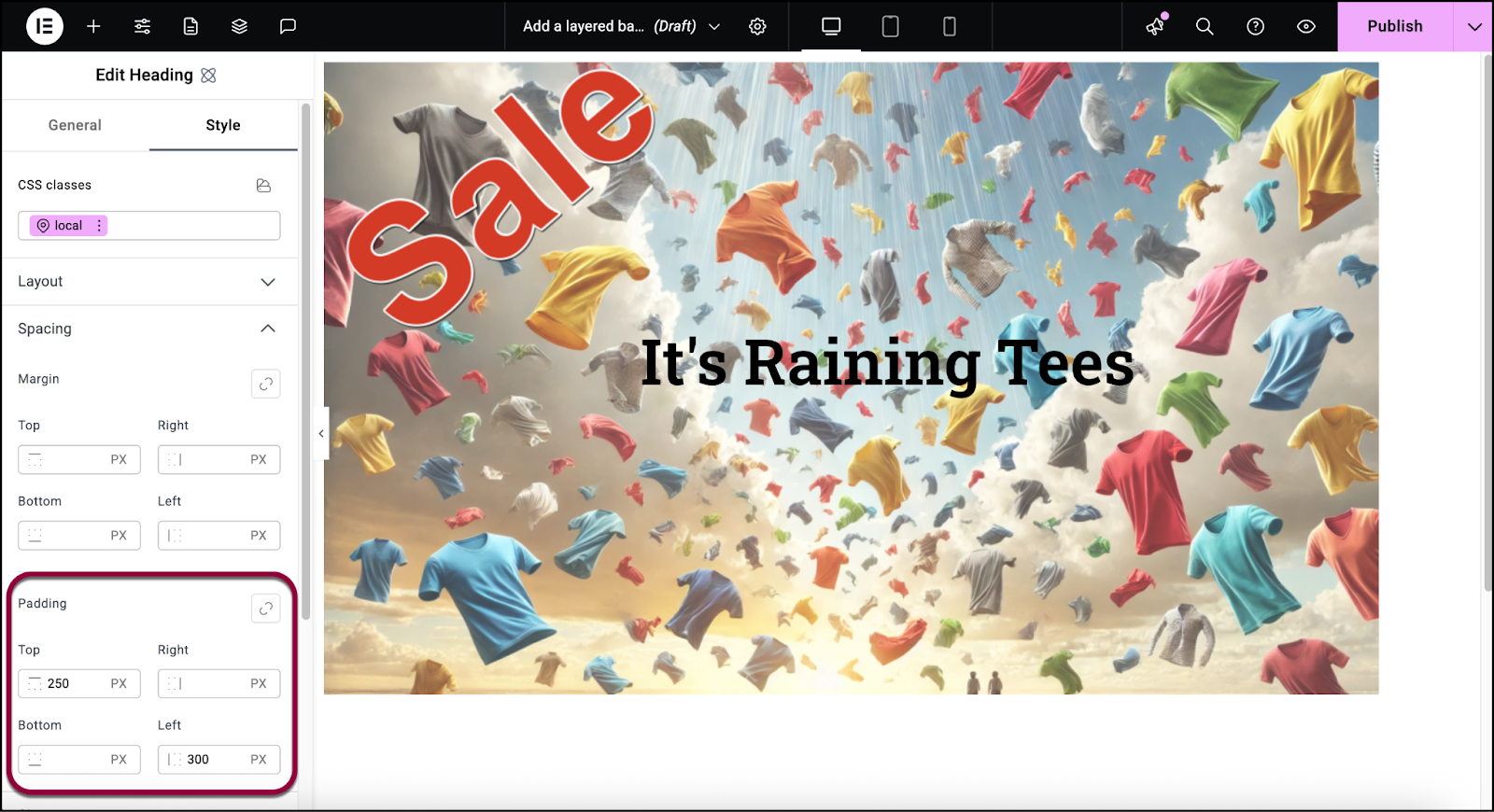
- Establece el padding a superior 250 e izquierda 300.
El fondo está completo.

