Los blogs son una parte importante de muchos sitios web, incluso de aquellos que no se centran en blogs. Por ejemplo, una tienda de ropa online puede querer incorporar un blog de moda. Este blog se puede utilizar para ayudar a comercializar los productos de la tienda y, si tu información es lo suficientemente interesante como para atraer interés, puede ayudar a impulsar tu SEO.
La página de blog de tu sitio es generalmente una página con una colección de entradas de blog. Para obtener más información sobre cómo crear las entradas individuales, consulta ¿Qué son las páginas y las entradas? y Crear una plantilla de entrada individual. En este artículo se asume que ya tienes varias entradas de blog.
- Crea una página nueva.NotePuedes diseñar tu página de blog utilizando todas las herramientas de diseño del Editor de Elementor, pero para simplificar las cosas, el siguiente ejemplo solo detalla cómo añadir un archivo de entradas de blog a tu página.
- Añade un widget de Loop Grid al lienzo. Para obtener más información, consulta Construir una loop grid. NotePuedes utilizar el widget Archive Posts o el widget Posts para crear una página de blog, pero utilizaremos el widget Loop Grid, ya que ofrece más flexibilidad.

- Haz clic en Crear una plantilla.

- En la ventana emergente, haz clic en Guardar.

- En el lienzo, haz clic en el signo +.

- Elige flexbox.

- Selecciona un contenedor.

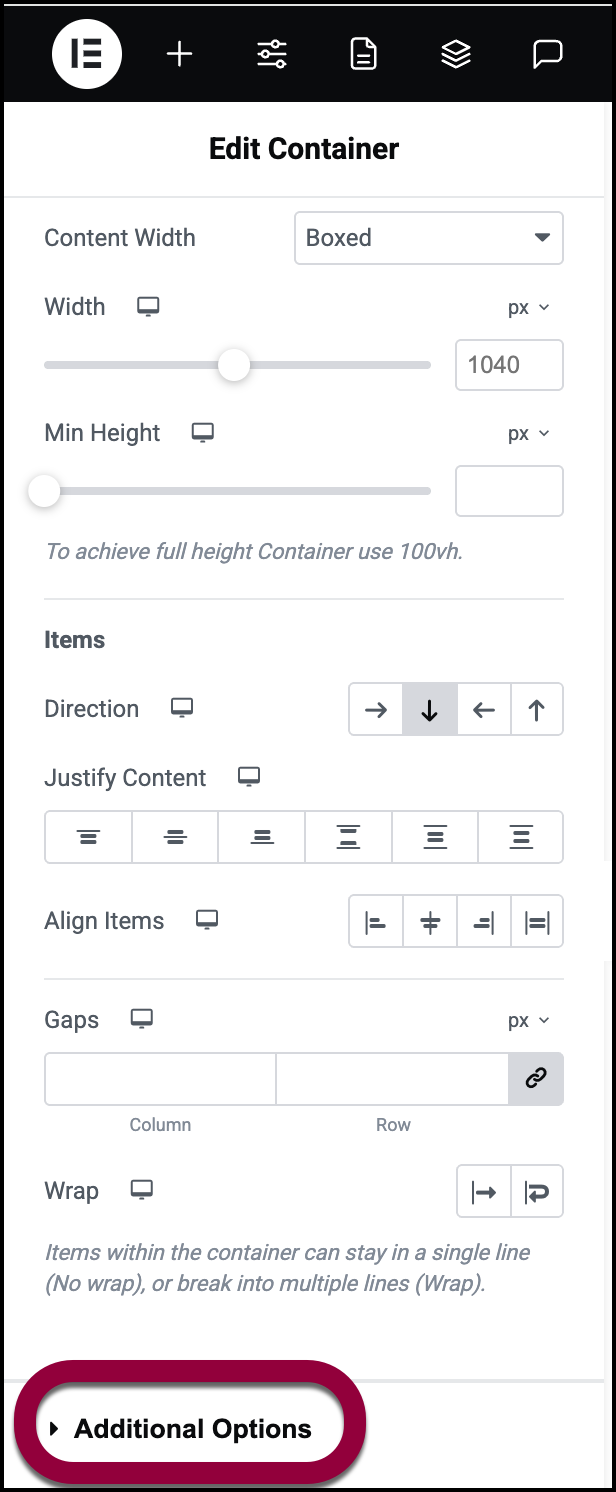
- En el panel, abre el campo Opciones adicionales.

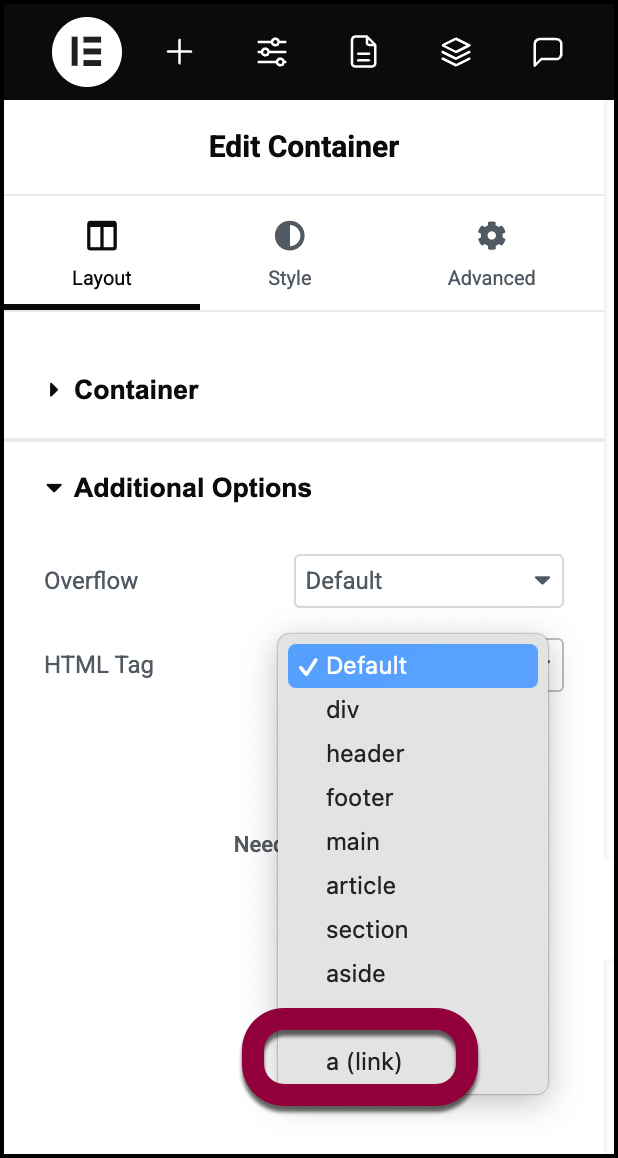
- Utiliza el desplegable Etiqueta HTML para seleccionar a (enlace).

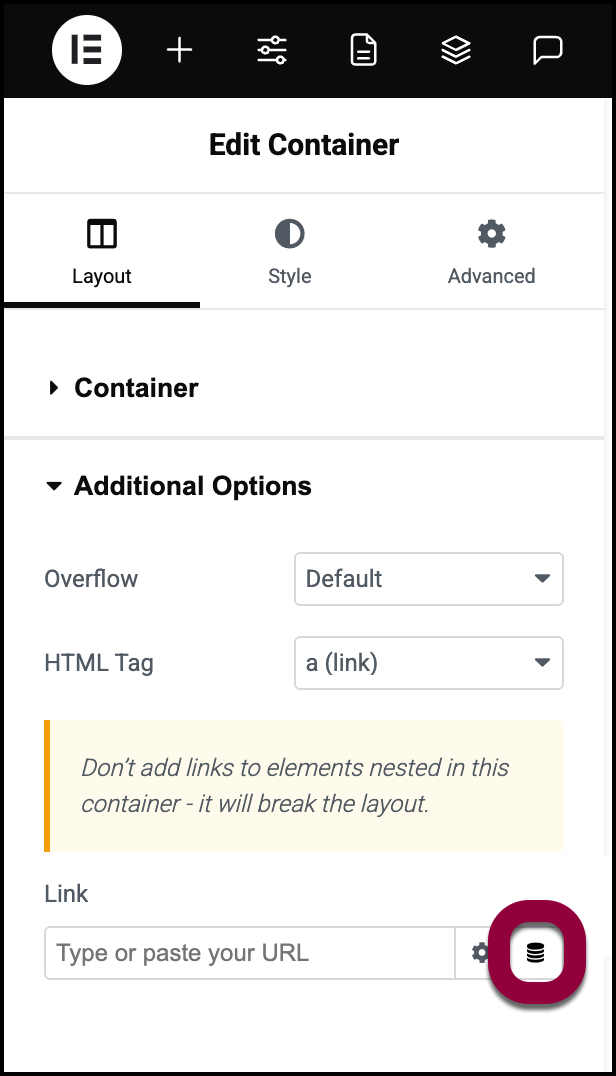
- Haz clic en el icono de etiqueta dinámica.

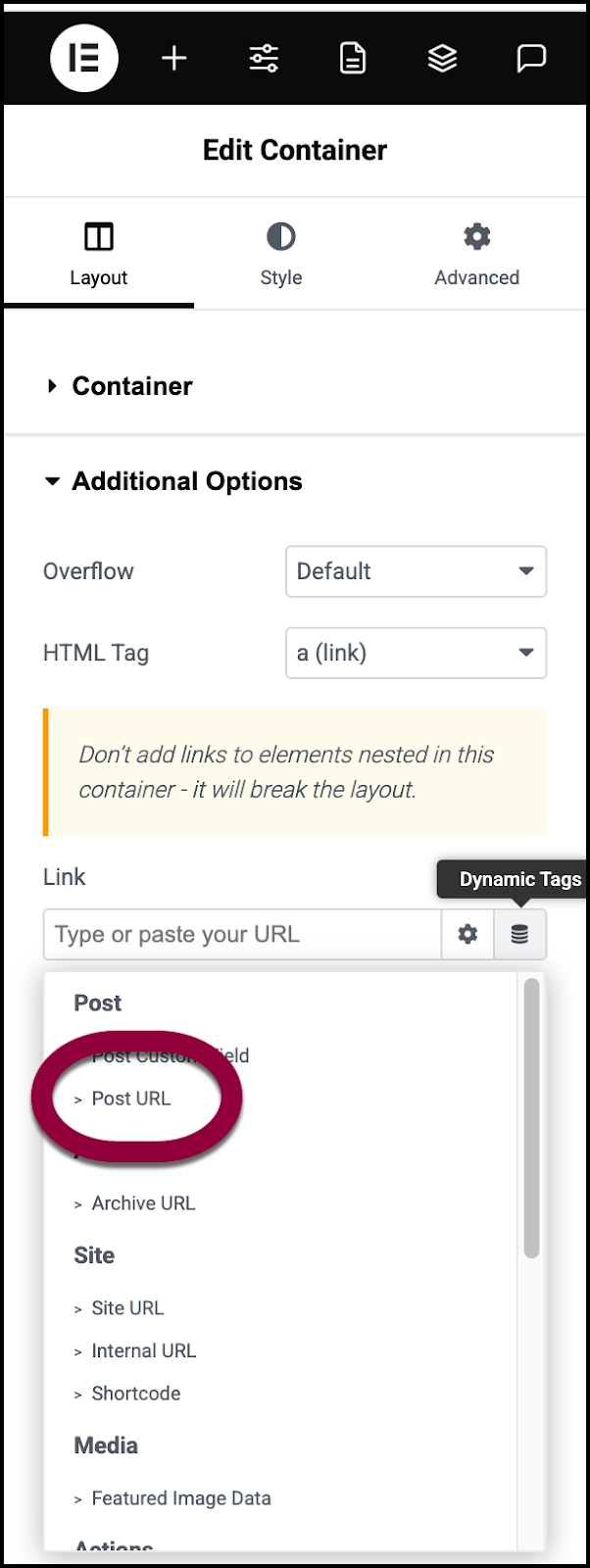
- Elige URL de entrada de la lista de etiquetas dinámicas.
Añadir este URL hace que se pueda hacer clic en el contenedor; al hacer clic en el contenedor, los visitantes accederán a la entrada de blog completa. Otra opción que permite a los visitantes acceder a la entrada de blog completa sería añadir un botón. Por ejemplo, un botón que diga Leer más y que enlace la entrada. Sin embargo, no puedes hacer que tanto el contenedor como un botón dentro sean ক্লিকযোগ্য. Para más detalles, consulta Enlaces anidados.
Para este ejemplo, nuestra página de blog mostrará el título de las entradas de blog, la imagen destacada y el extracto.
- Arrastra un widget de Título de entrada, Imagen destacada y Extracto de entrada al contenedor de Loop Grid. Ajusta cualquier configuración de estilo para que se adapte a tu diseño.
 Dado que la altura de los widgets de la loop grid puede variar, es posible que desees establecer la altura mínima de los widgets para que se ajuste a la altura de los elementos más altos. Esto dará a todas las entradas un aspecto más uniforme.
Dado que la altura de los widgets de la loop grid puede variar, es posible que desees establecer la altura mínima de los widgets para que se ajuste a la altura de los elementos más altos. Esto dará a todas las entradas un aspecto más uniforme.
- Haz clic en el icono de configuración de la página.

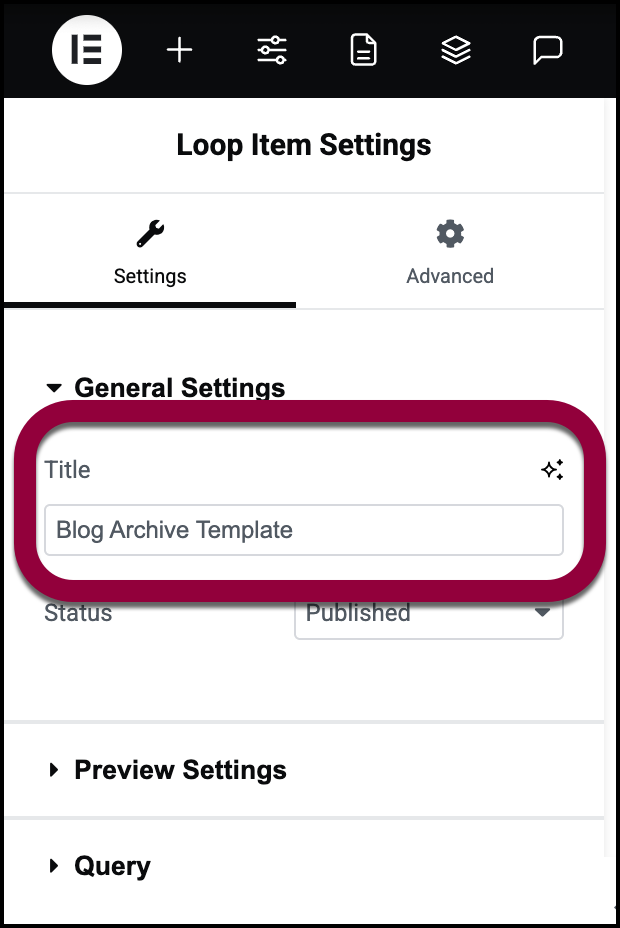
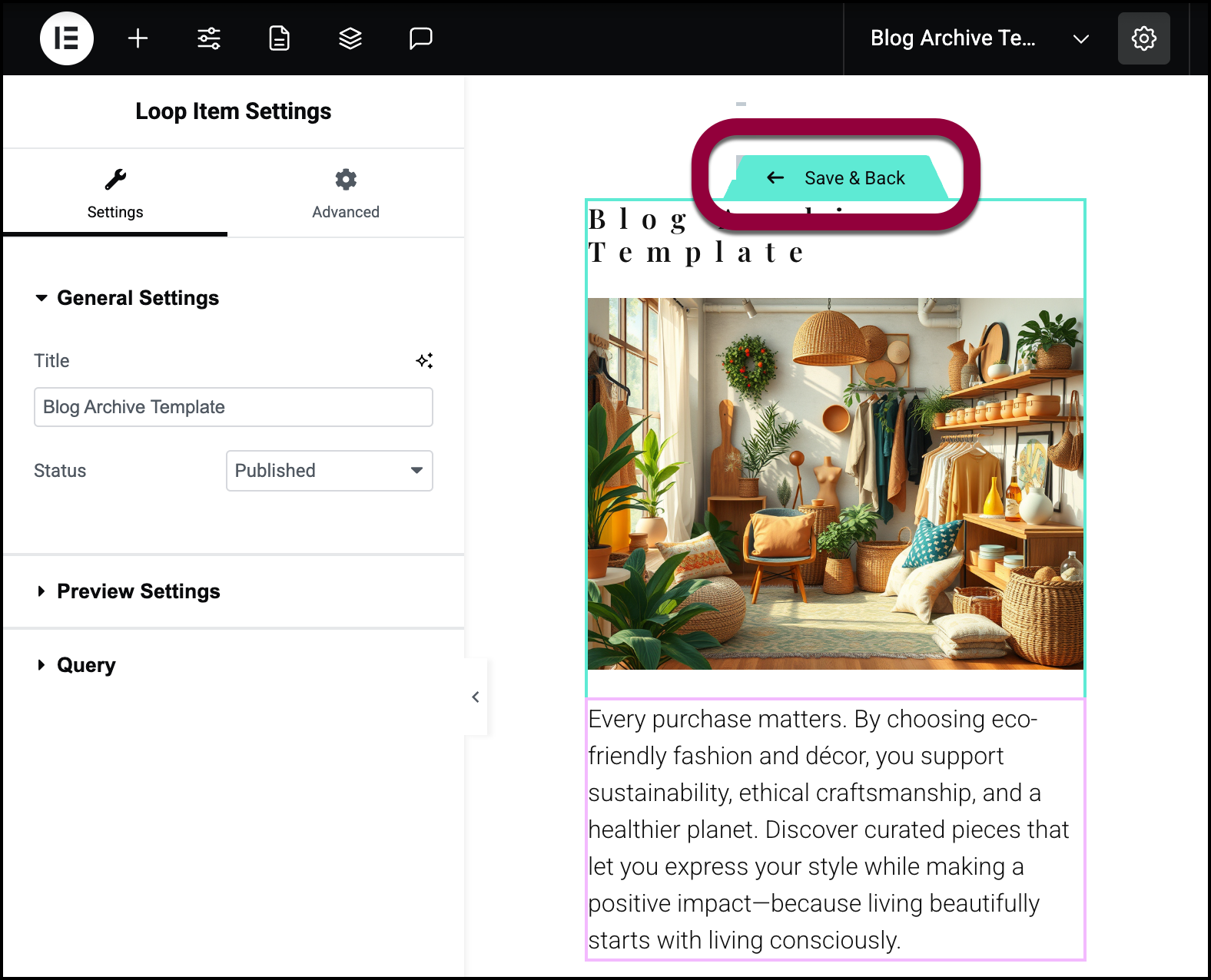
- En el panel, nombra tu loop grid.

- Haz clic en guardar y volver.

- Haz clic en Publicar.
Tu página de blog ahora muestra todas tus entradas de blog.
Para obtener más información sobre todas las opciones de diseño y estilo que tienes para la loop grid, consulta Widget Loop Grid.
Divide tu blog por categorías
En el ejemplo anterior, creamos una página para mostrar todos los elementos de tu blog, pero digamos que quieres que los visitantes puedan acceder a tus blogs por categoría. En el siguiente ejemplo, crearemos una página de blog que contenga pestañas que muestren diferentes conjuntos de entradas.
- Crea una página en el Editor de Elementor.

- Arrastra un widget de pestañas al lienzo. Para más detalles, consulta Widget de pestañas.

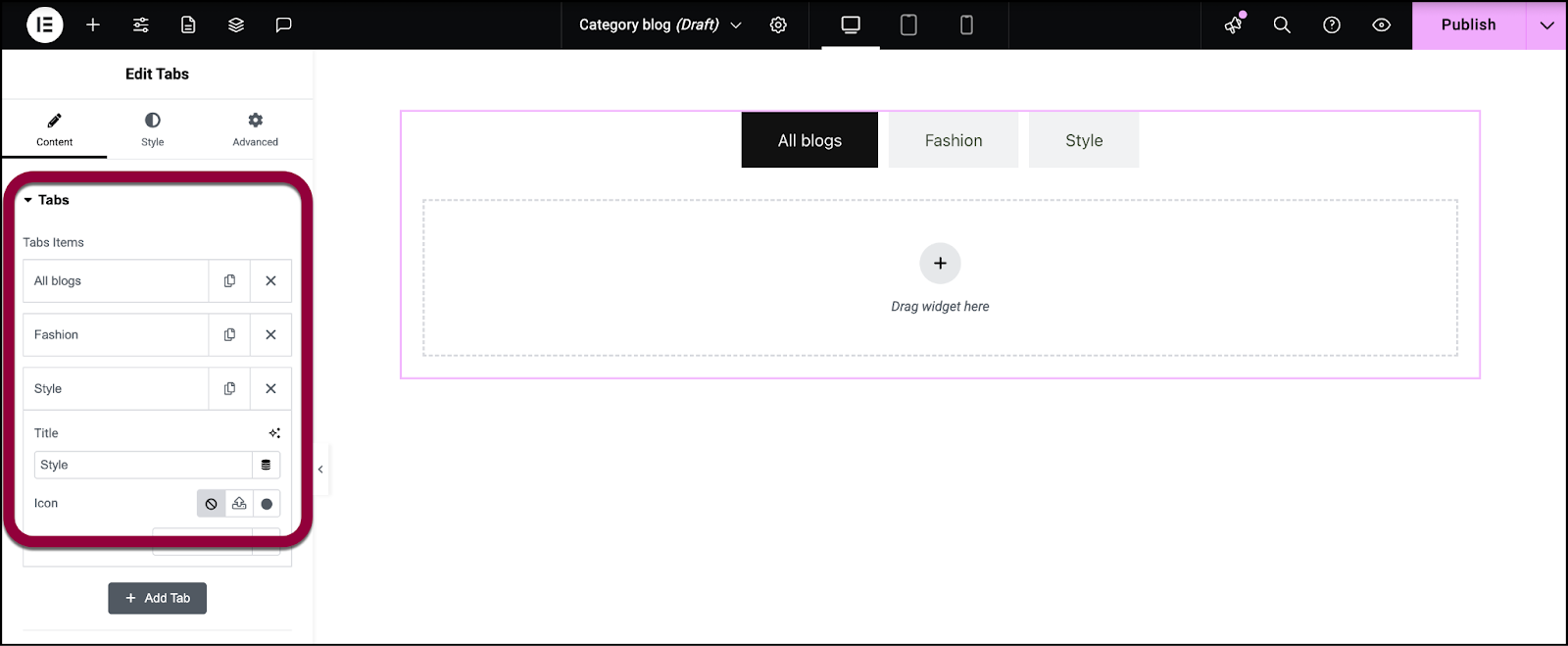
- En el panel, nombra las pestañas. La primera debe llamarse Todos los blogs y el resto después de los nombres de las categorías.
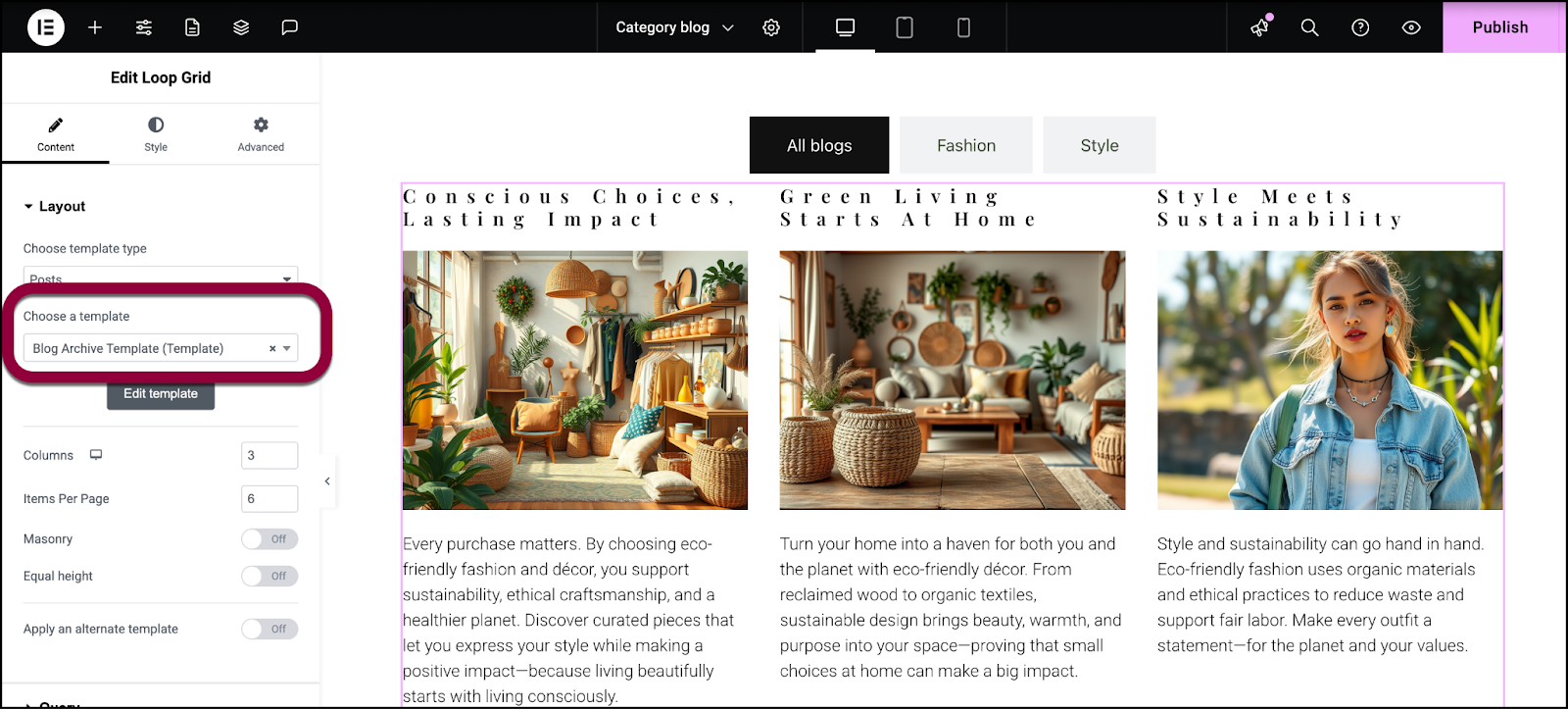
- Arrastra un widget de Loop Grid a la primera pestaña.

- En el panel, introduce el nombre de la plantilla que creaste anteriormente.
- Añade la misma loop grid a la segunda pestaña.

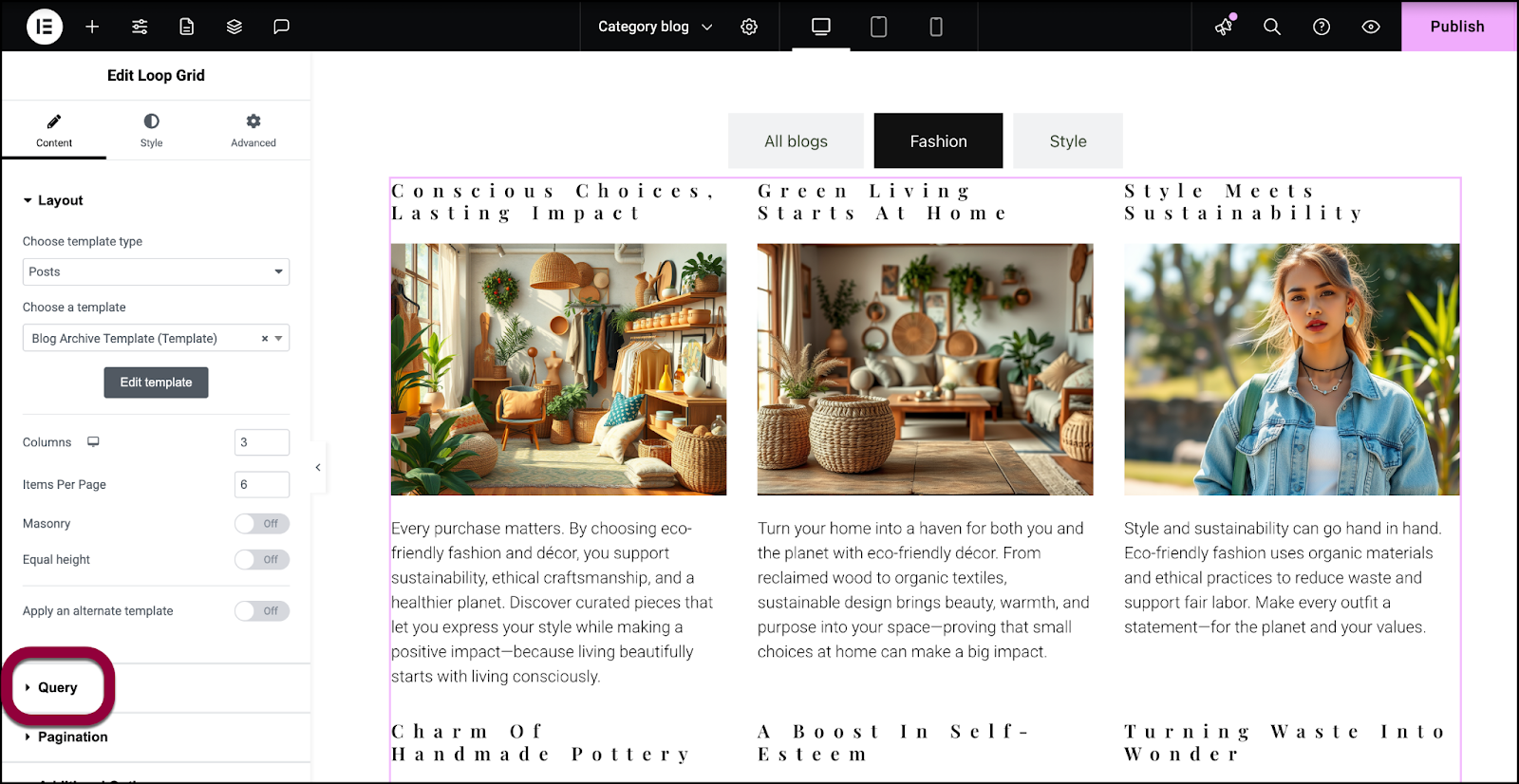
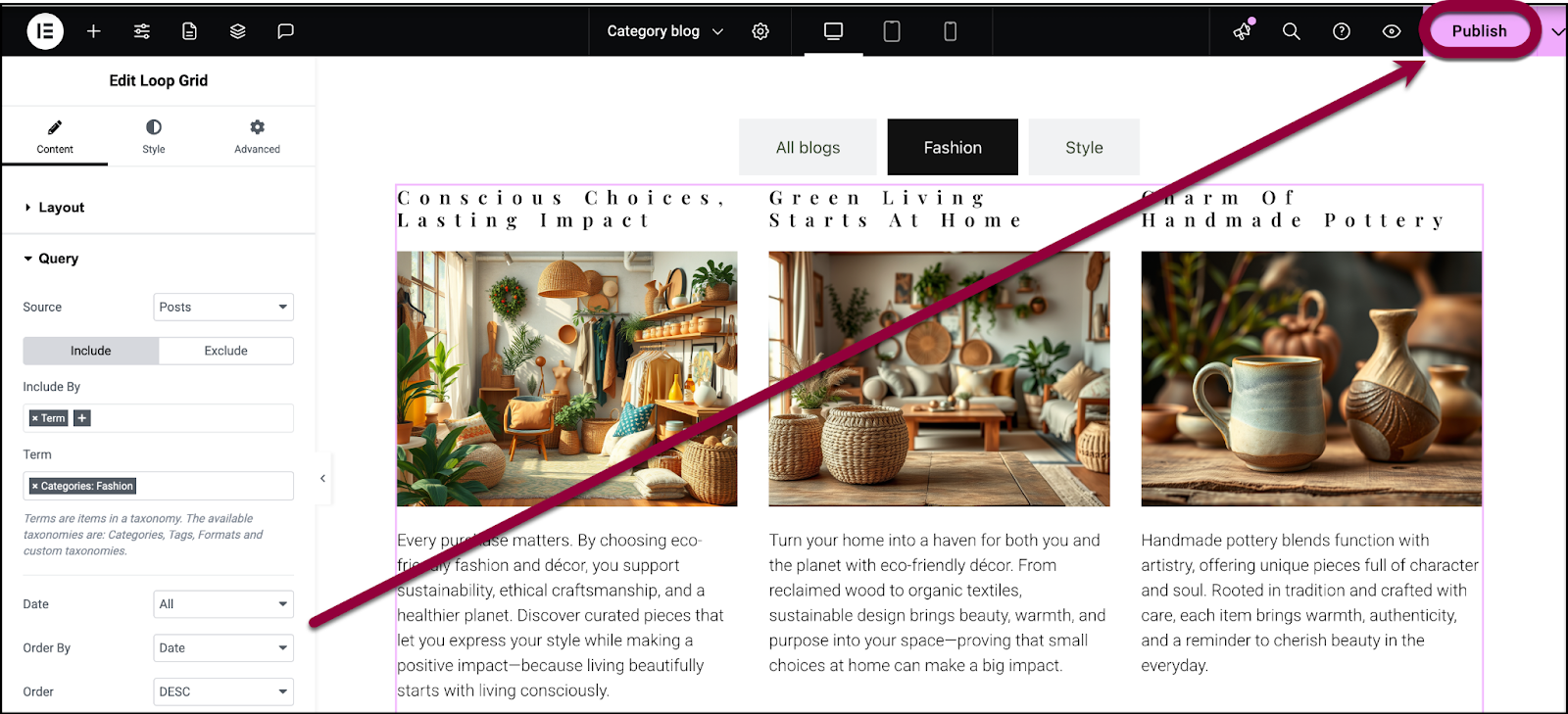
- En el panel, abre el campo Consulta.
Las consultas te permiten filtrar los datos que se muestran en una loop grid.
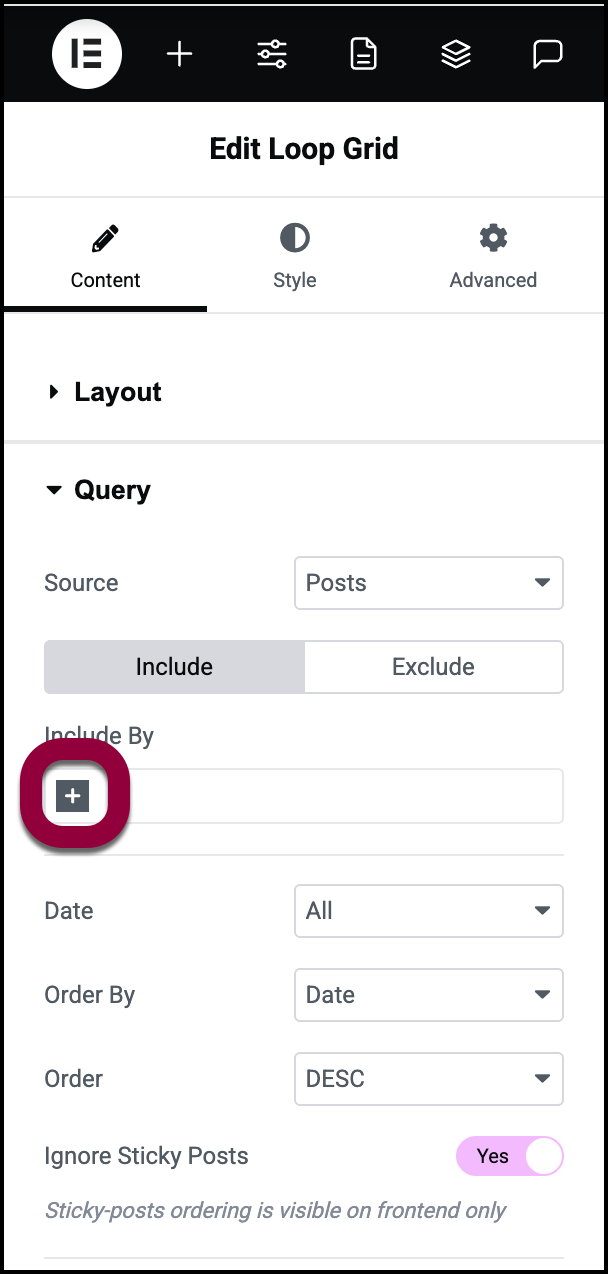
- En el campo Incluir por, haz clic en el signo +.

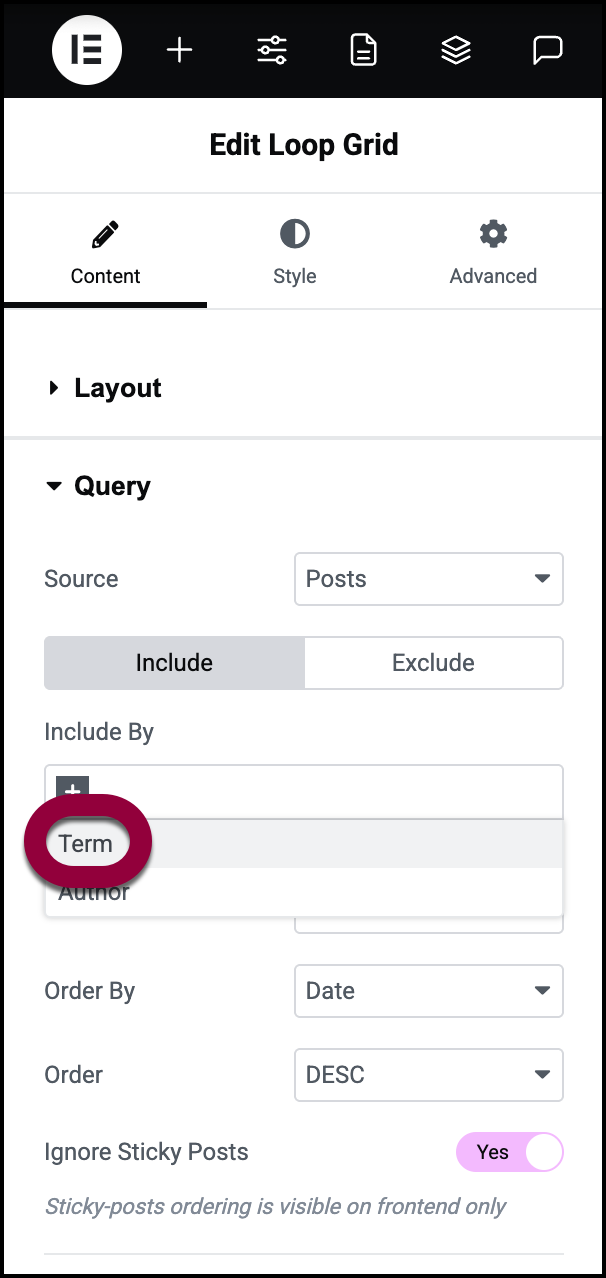
- Selecciona término.

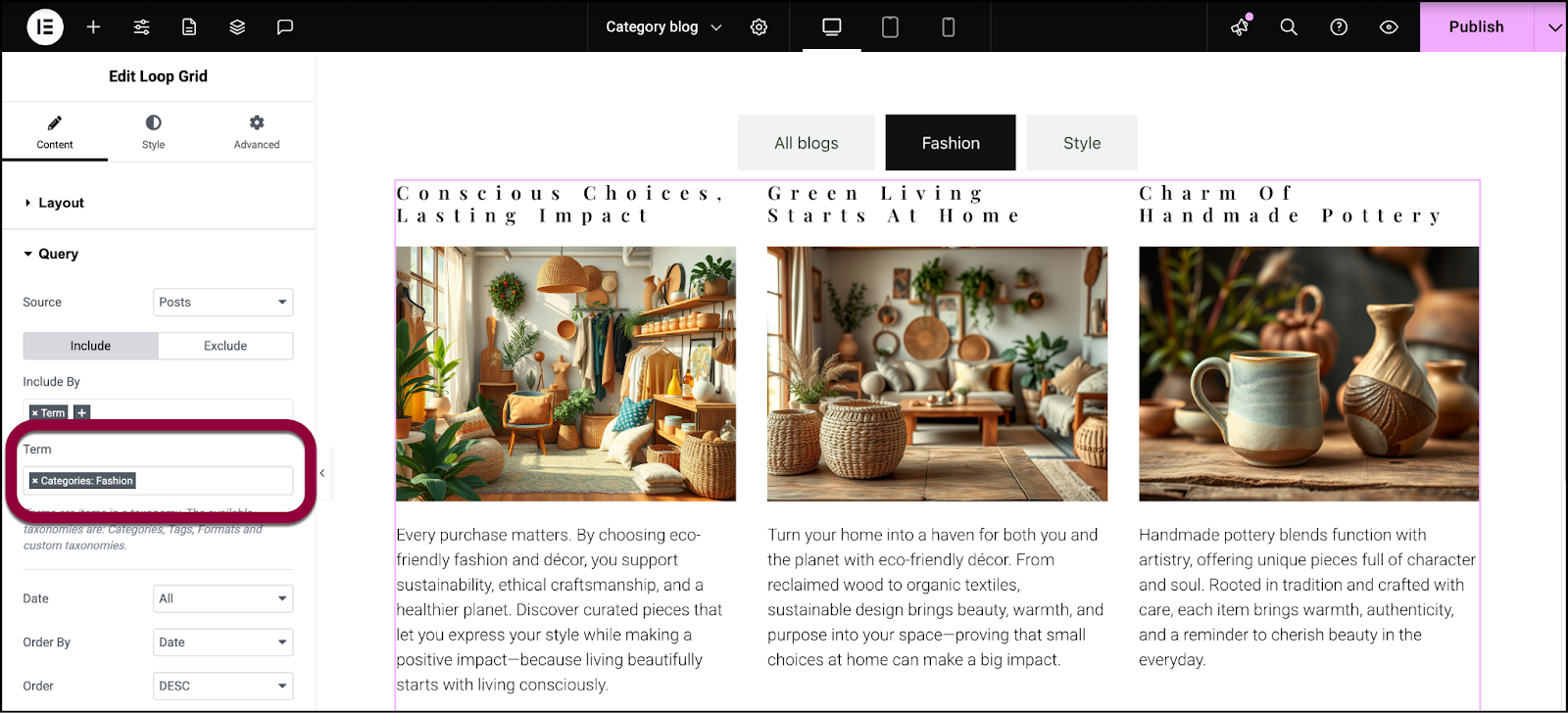
- En el campo Término, introduce un nombre de categoría.
- Haz esto para todas las categorías.

- Haz clic en Publicar.
Cada pestaña mostrará solo las entradas de blog de la categoría seleccionada.

