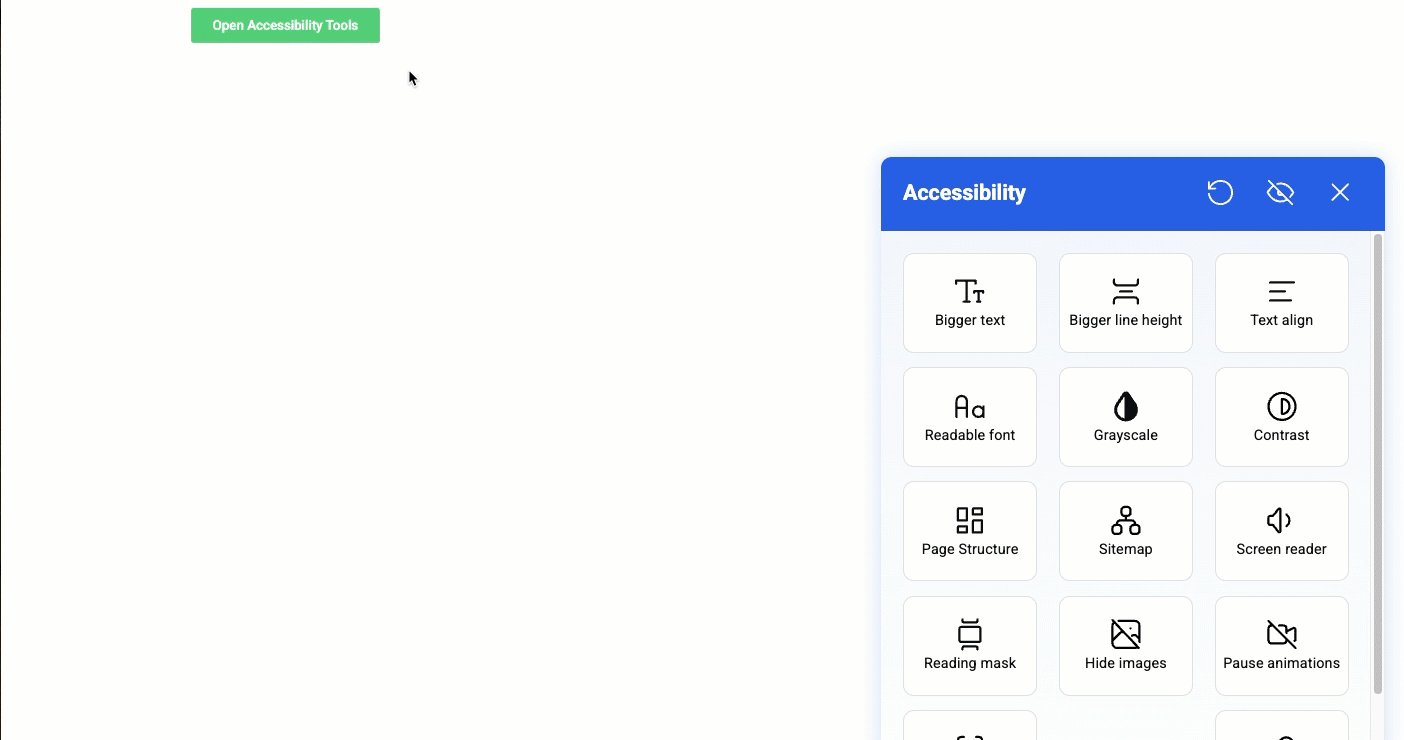
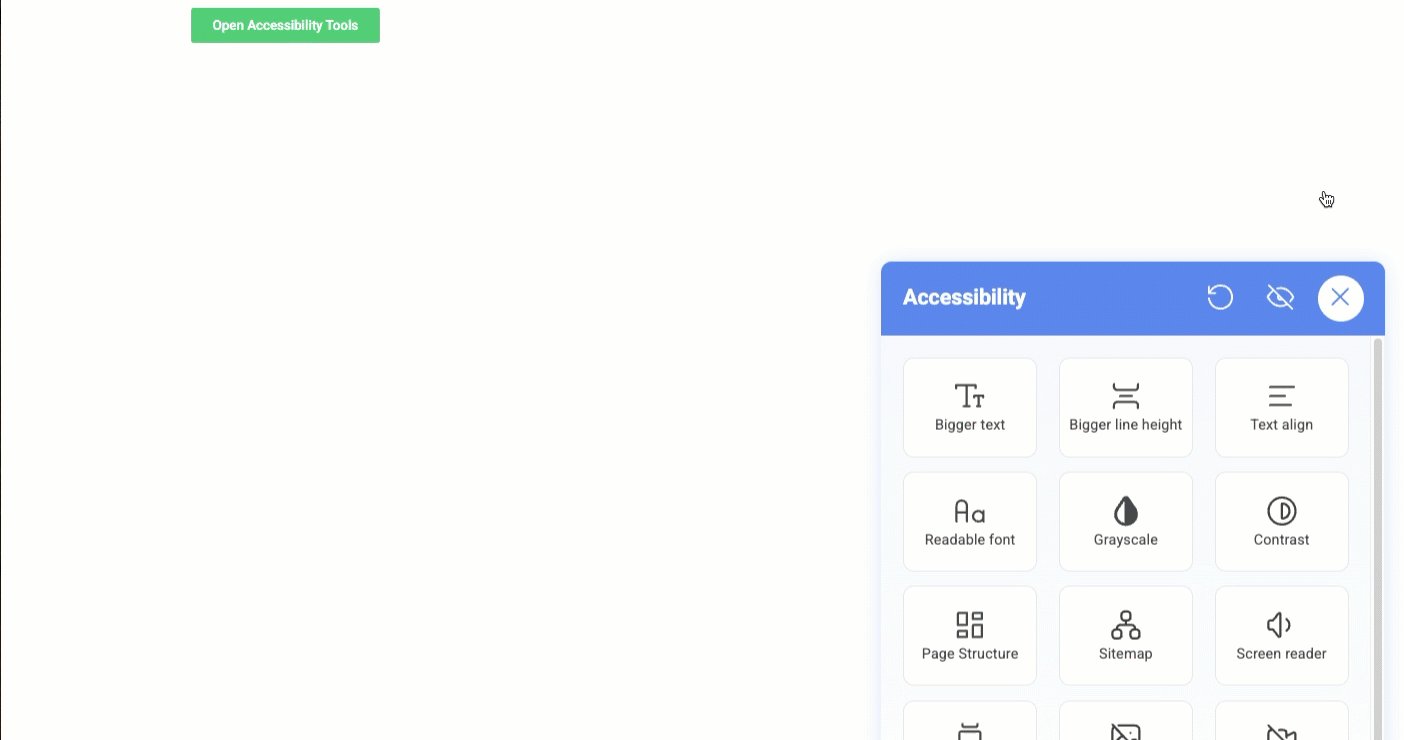
Normalmente, la accesibilidad web de Ally se activa mediante un icono en pantalla, pero también puedes activar la aplicación con una etiqueta dinámica. Esto suele hacerse mediante un botón o un enlace. Puedes crear estas etiquetas utilizando el editor Elementor o el editor de bloques de Guteberg.
Añadir una etiqueta en el editor Elementor
Usar una etiqueta dinámica del editor Elementor:
- Abrir el editor Elementor.
- Añadir o seleccionar un elemento en el lienzo. Para más detalles, consulta Añadir elementos a una página.
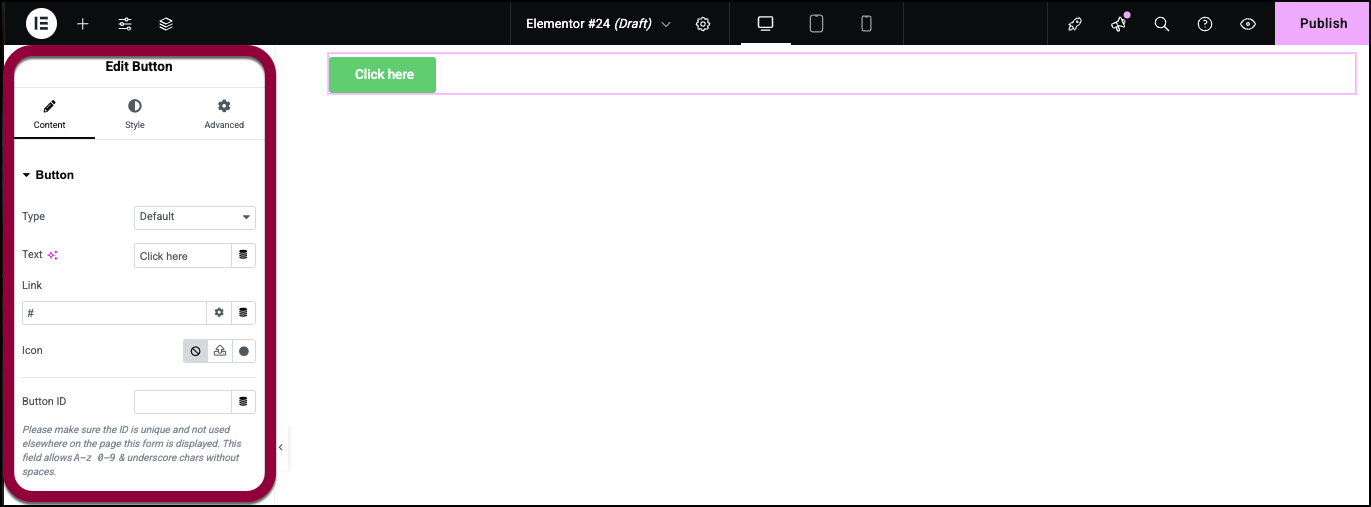
En este ejemplo, crearemos un botón que active Ally.
Las opciones del elemento se abren en el panel.
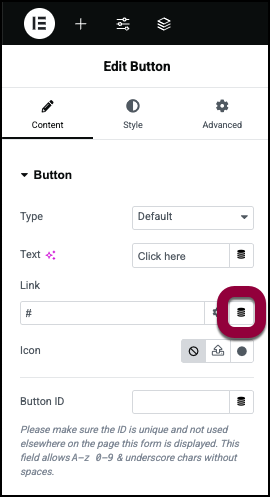
- En el panel, en el campo Enlace, haz clic en el icono de etiqueta dinámica.

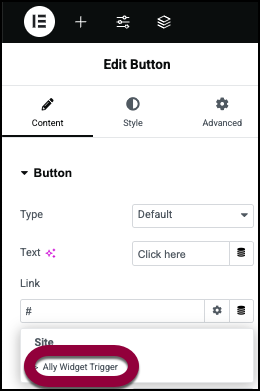
- Selecciona Activar widget de Ally en el menú desplegable.

Al hacer clic en el botón, se activará Ally.
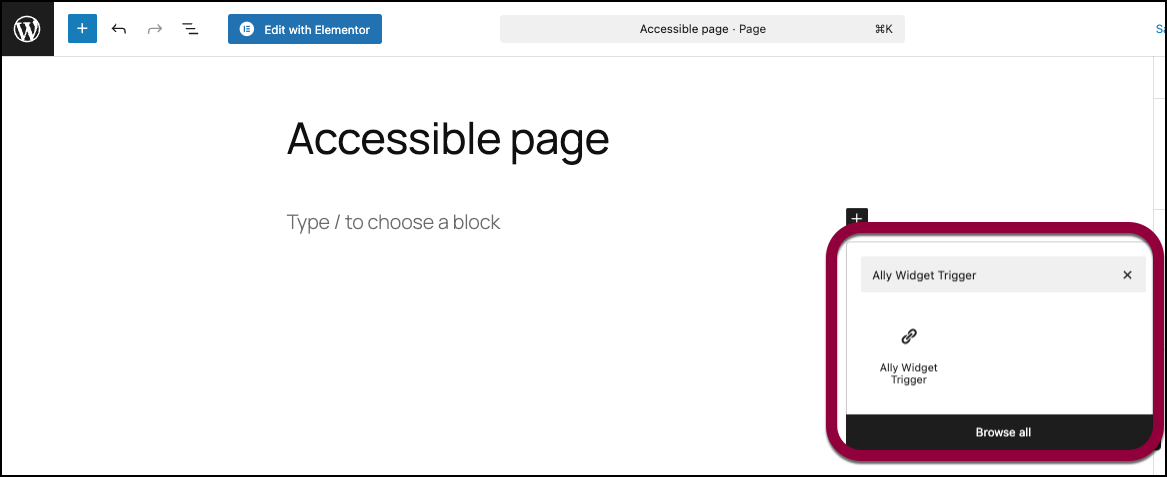
Añadir un enlace en el editor de bloques de Gutenberg
- Abrir un documento en el editor de bloques de Gutenberg.

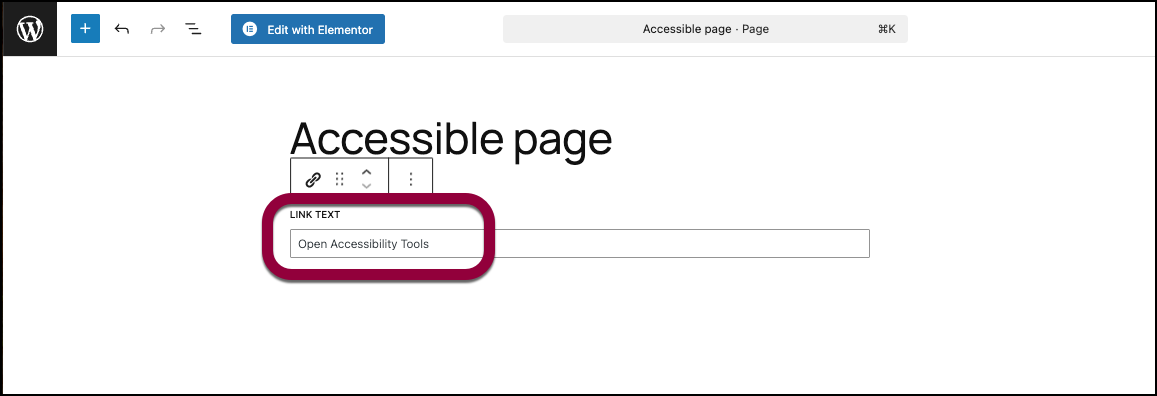
- Añadir un nuevo bloque. Para el tipo de bloque, selecciona Activar widget de Ally.

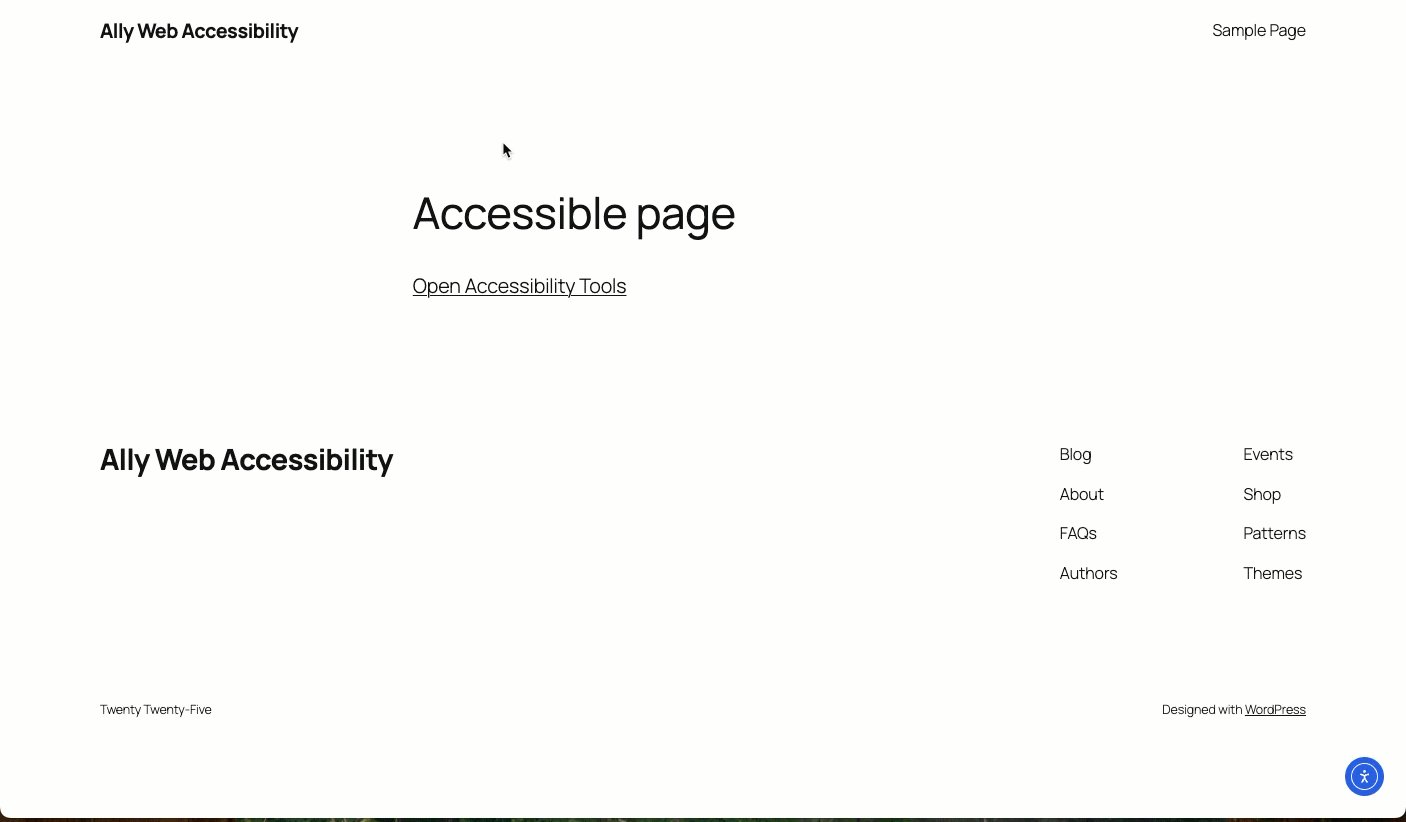
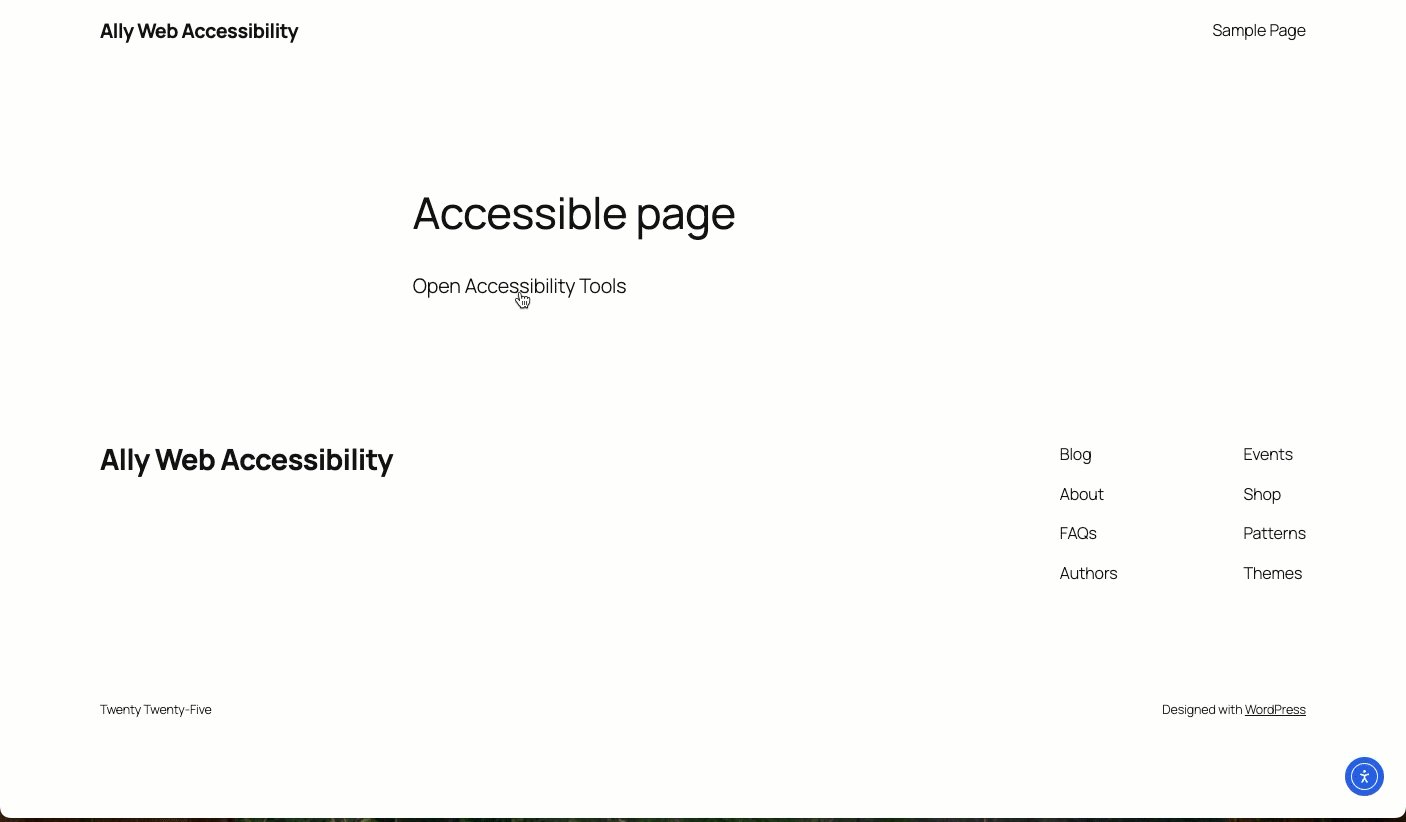
- Añade tu propio texto de enlace.

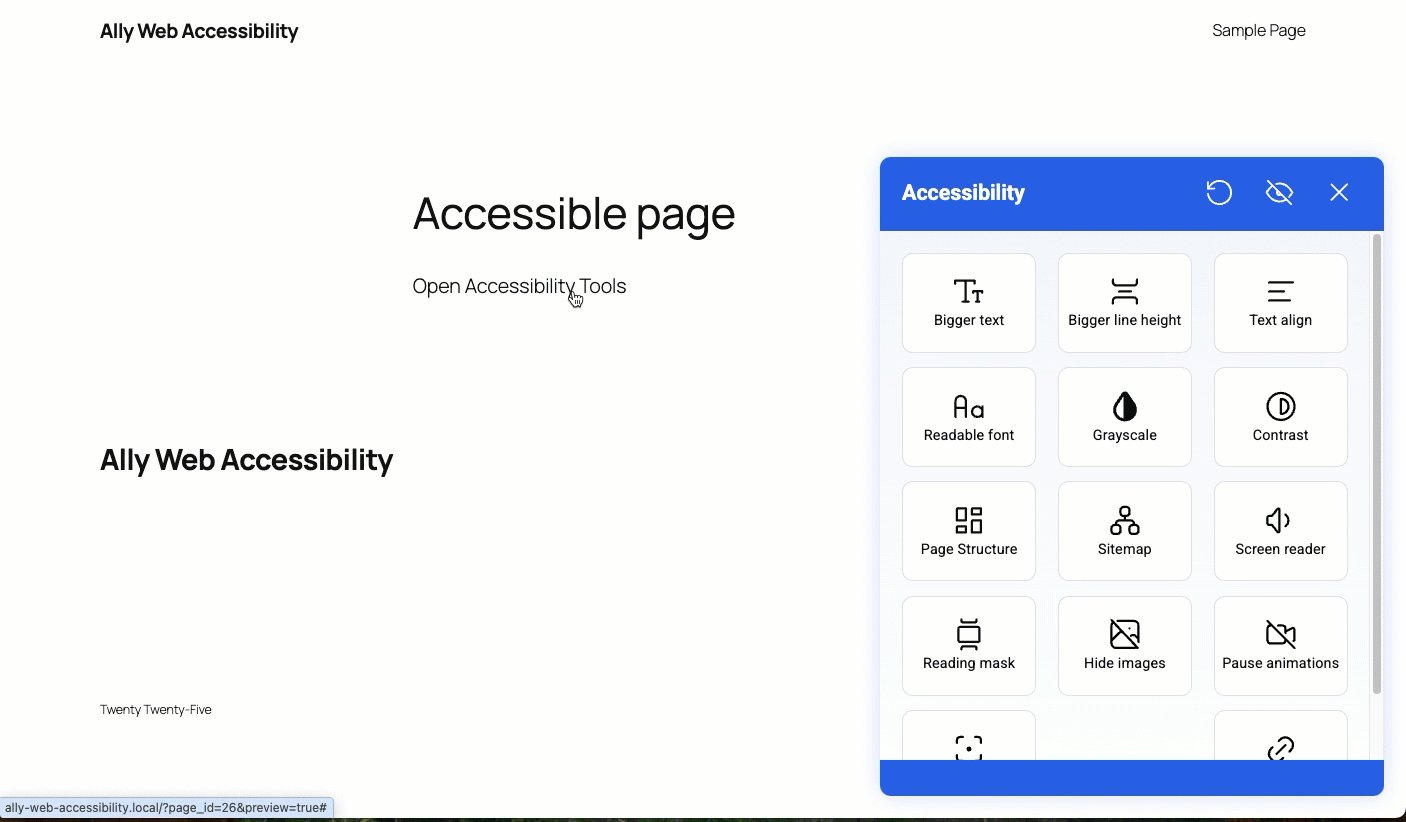
Al hacer clic en el texto, se activará Ally.

