To customize your website, you’ll need to edit the pages that came with the website kit. Editing is done using the Elementor Editor.
To edit your home page:
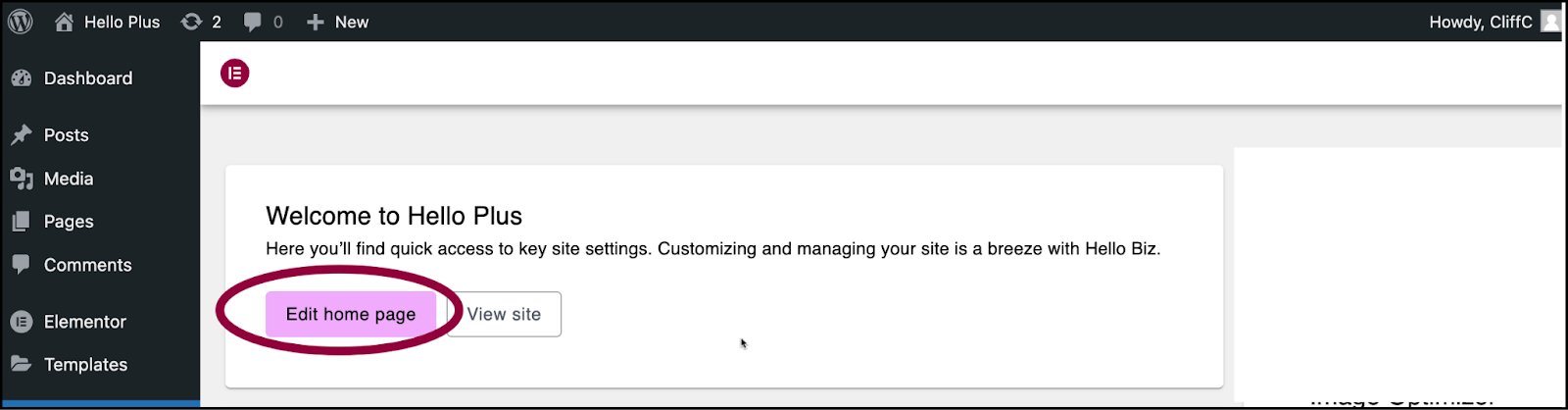
- Go to WP Admin>Hello Biz.

- Click Edit home page.
Your Home page opens in the Elementor Editor.
In this example, we’ll change the business’ name and the image at the top of the page. Both of these are part of the Hero section of the page. A hero section of a web page features an eye-catching image and showcases key content, branding, and a call-to-action.
To change the business name:
The pages of your site consist of containers, and inside the containers are widgets. In our case we’re going to edit the Hero section widget which contains the business name and image.
For details about the Hero section widget, see Hero section widget.
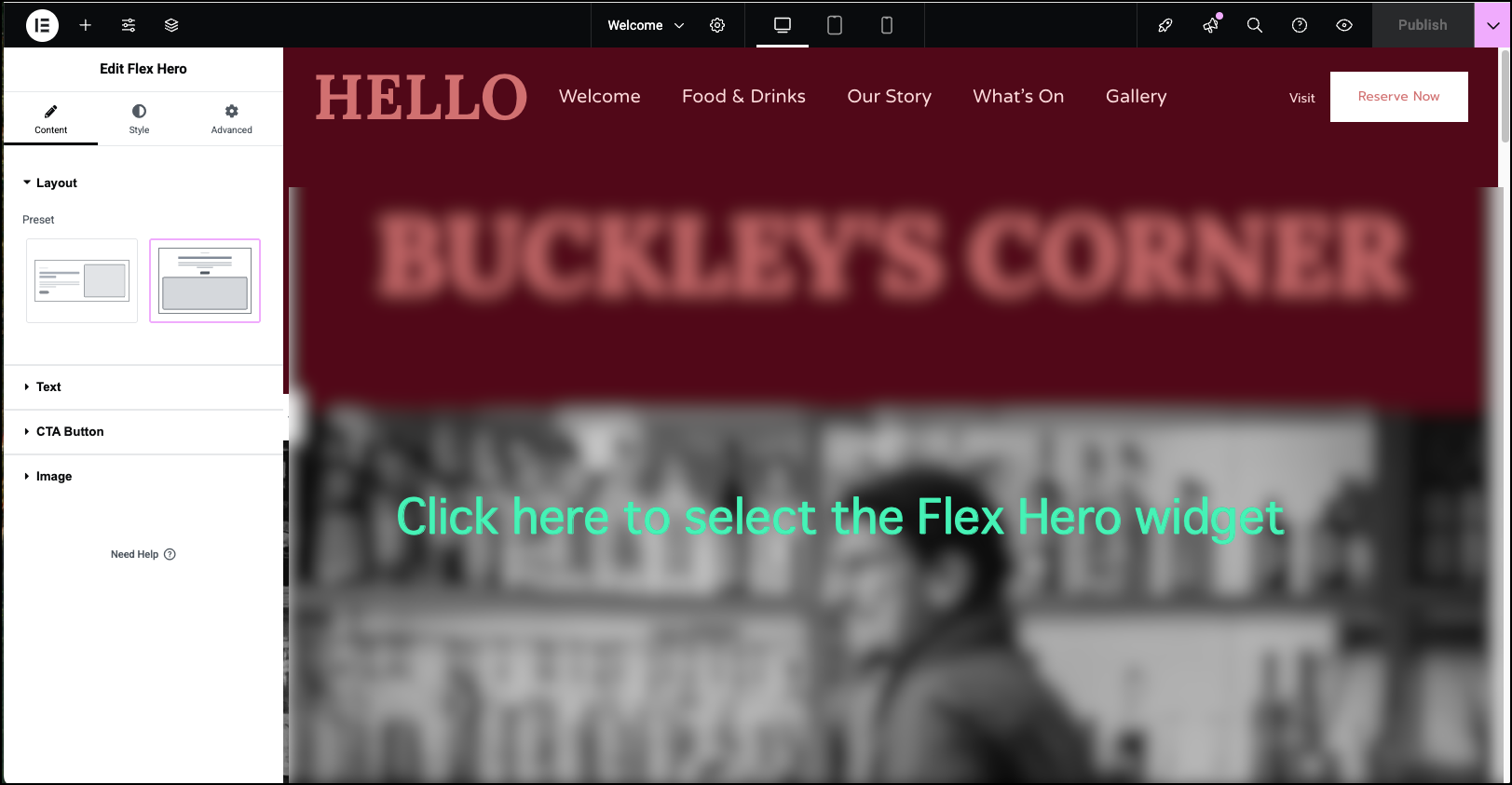
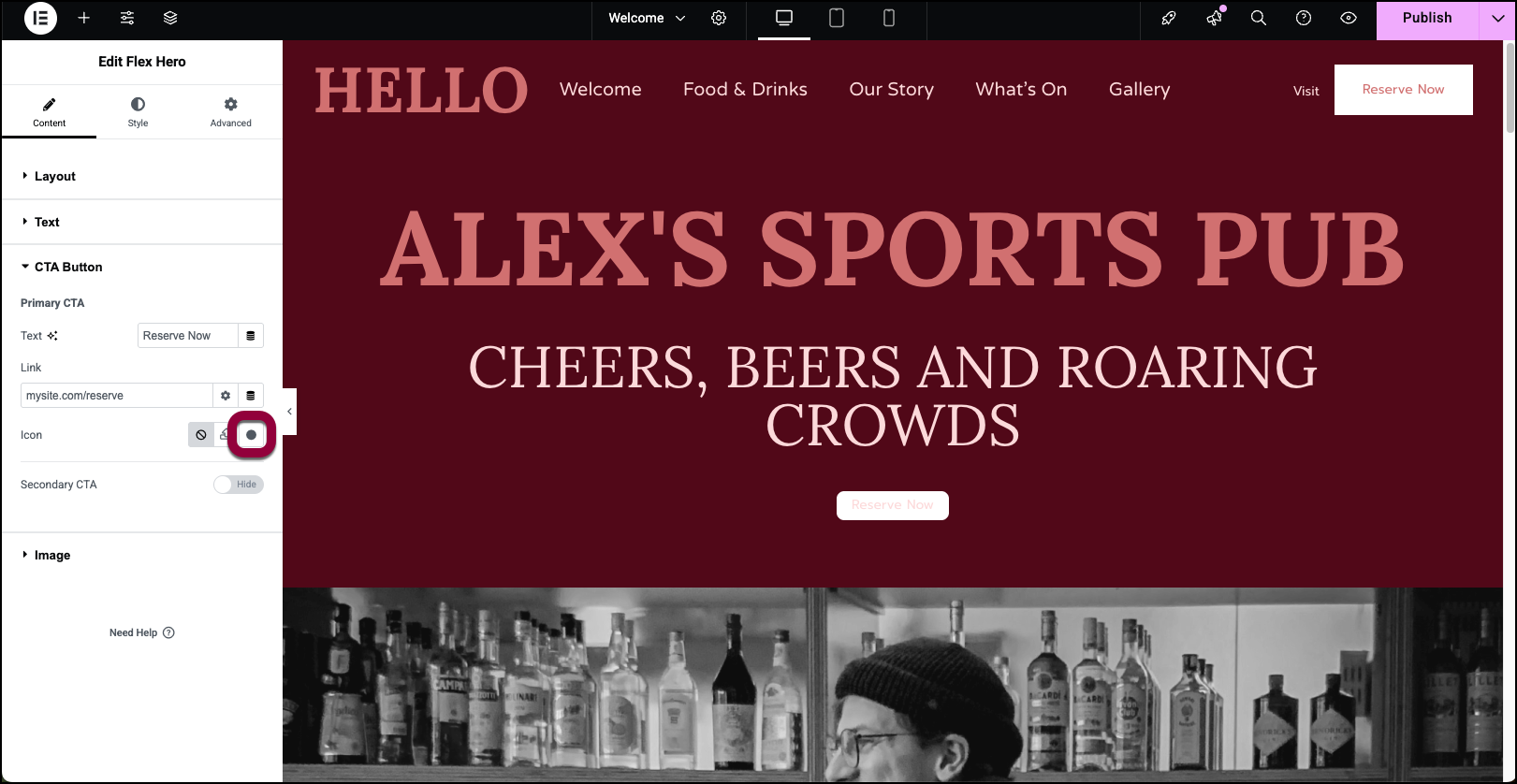
- On the canvas, click the top of the page. This selects the Flex Hero widget.

You can now edit the Hero widget using the panel on the left.
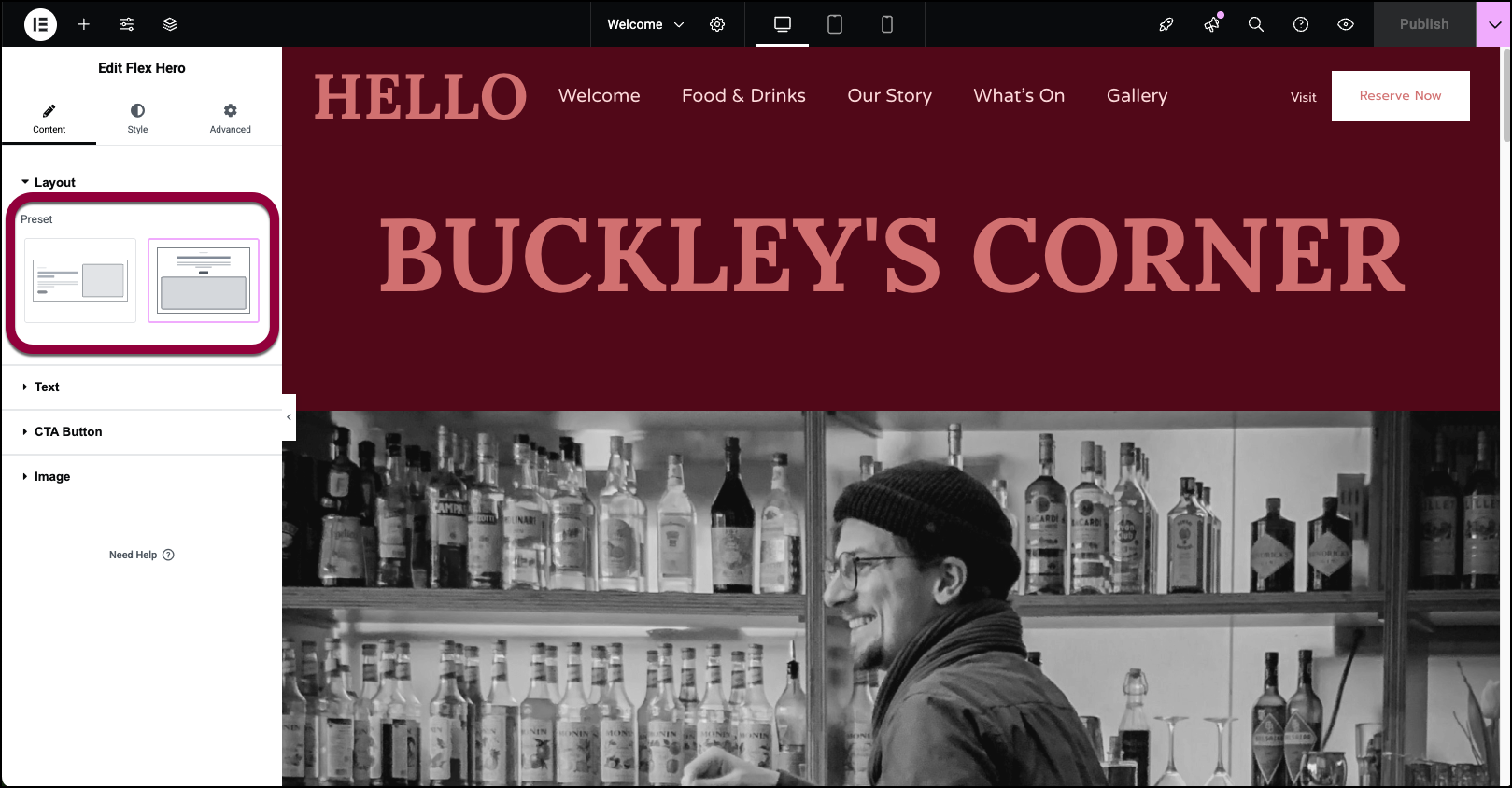
- (Optional) You can change the basic layout of your home page. We’ll leave our page as is.

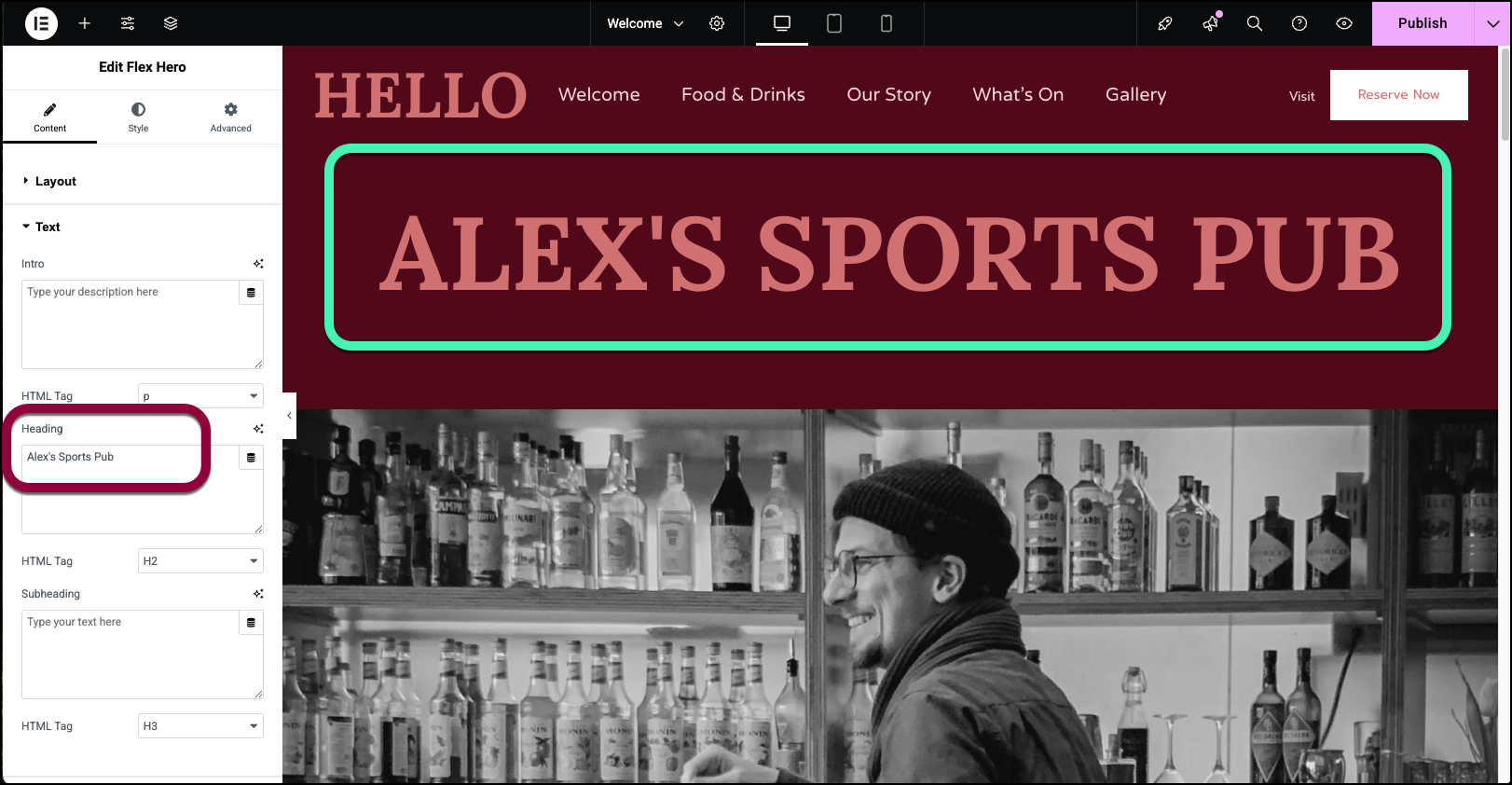
- In the Heading section, enter a name for your business. For this example, we’ll enter Alex’s Sports Pub.
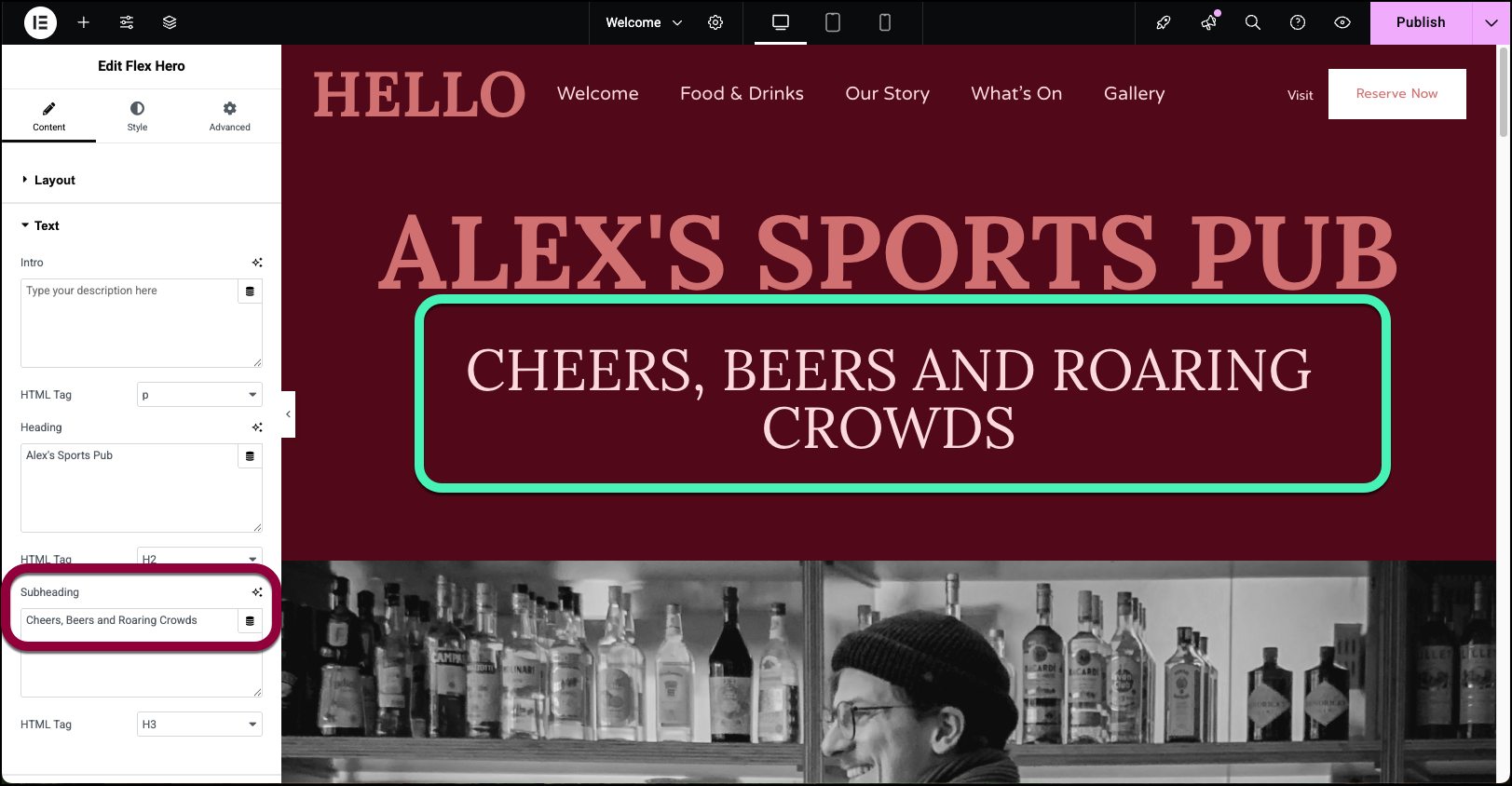
Now let’s add a short tagline.
- In the Subheading text box, enter Cheers, Beers and Roaring Crowds.
To encourage reservations, we’ll add a button to take visitors to the reservation page.
- Open the CTA section of the Hero widget.

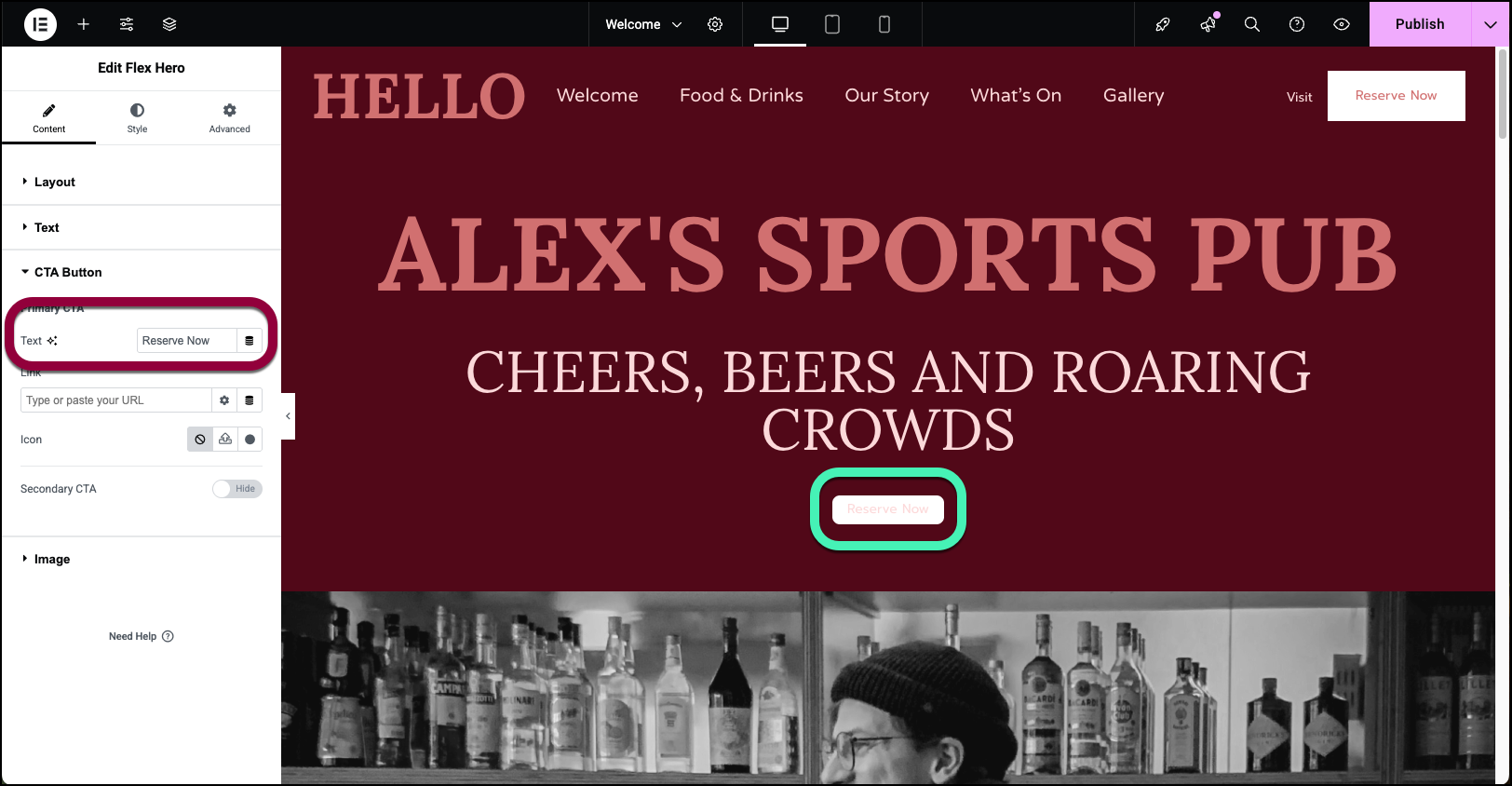
- In the Text box, enter Reserve Now.

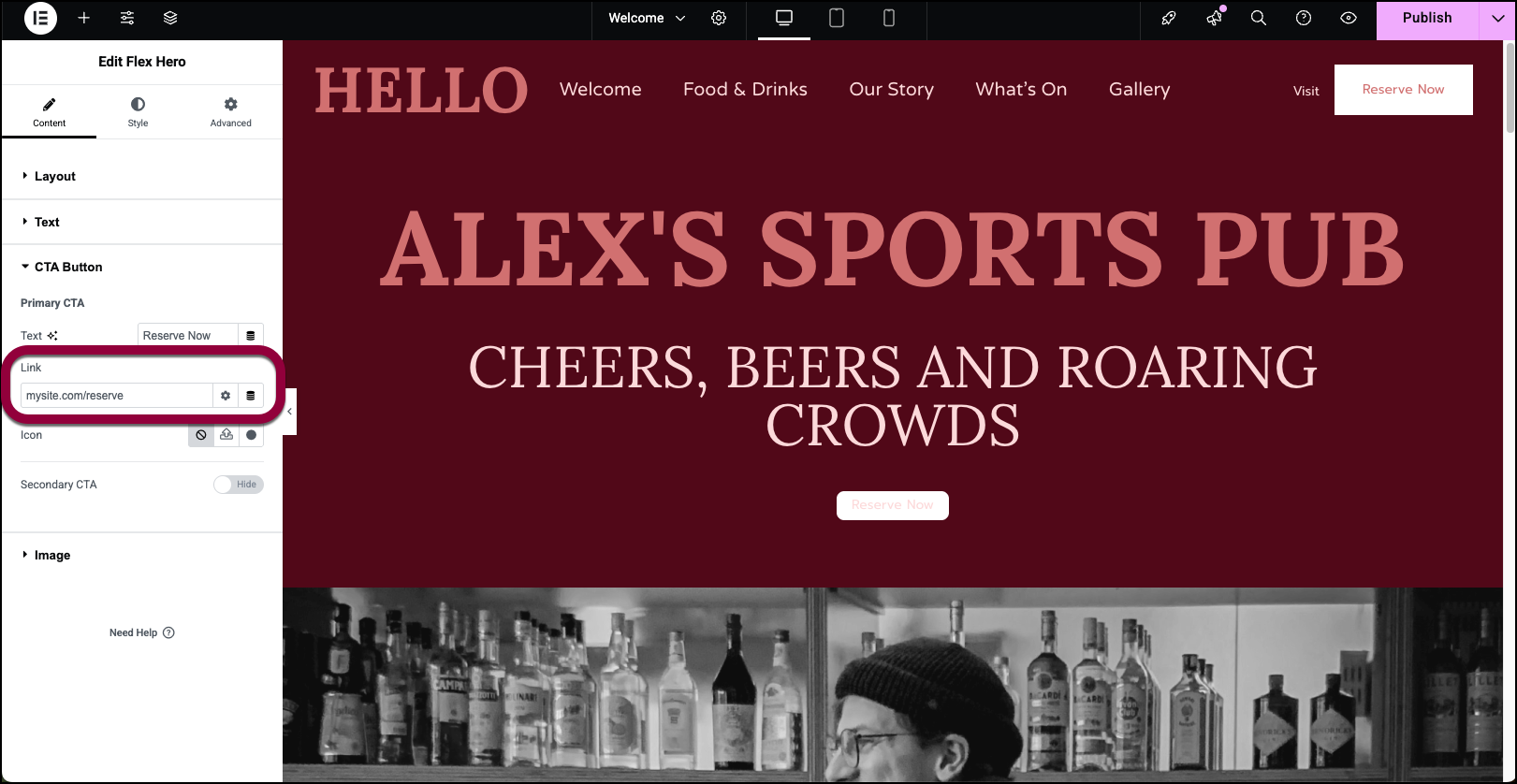
- In the Link text box, enter the URL of the reservations page.

- Click the icon symbol.

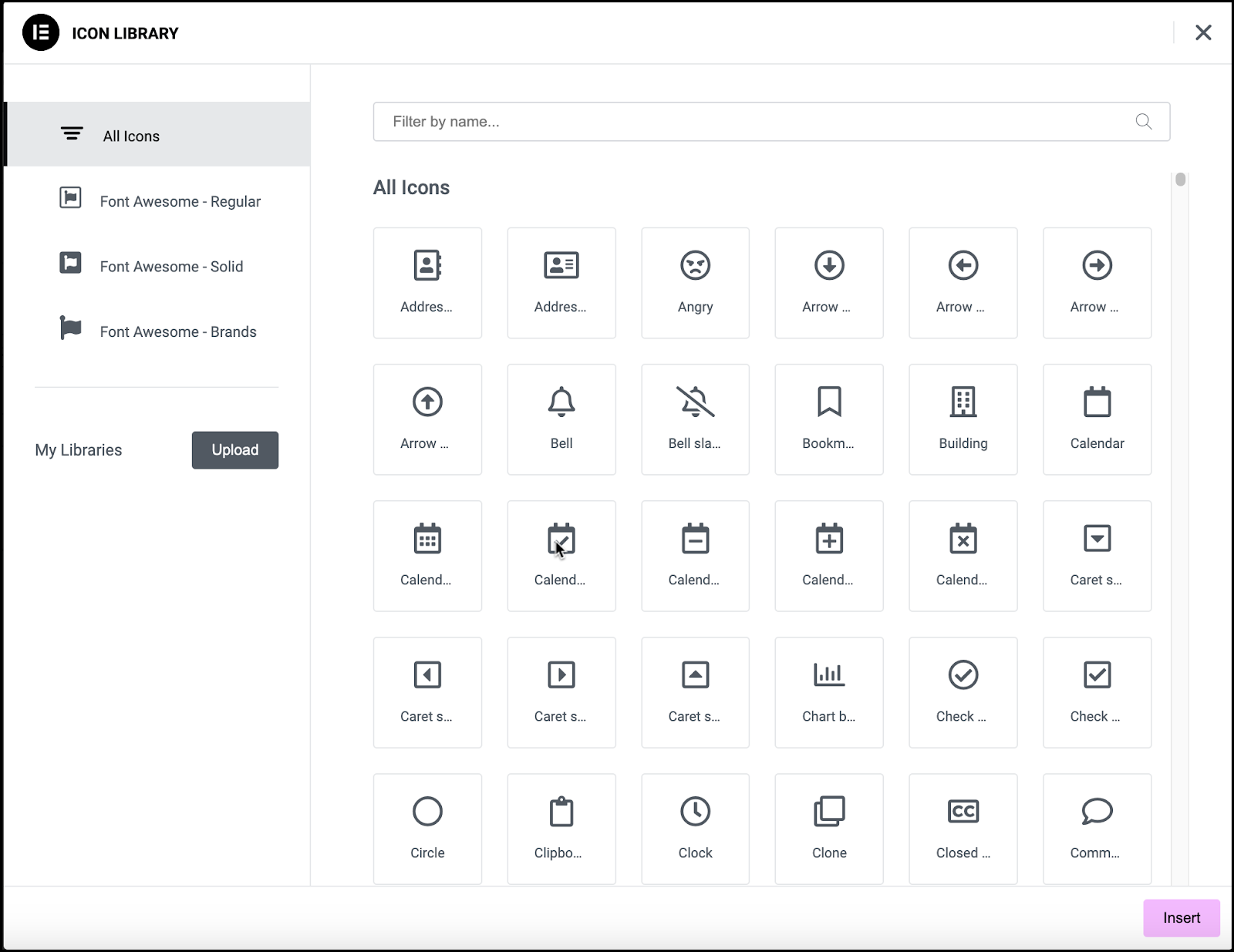
This opens the icon library.
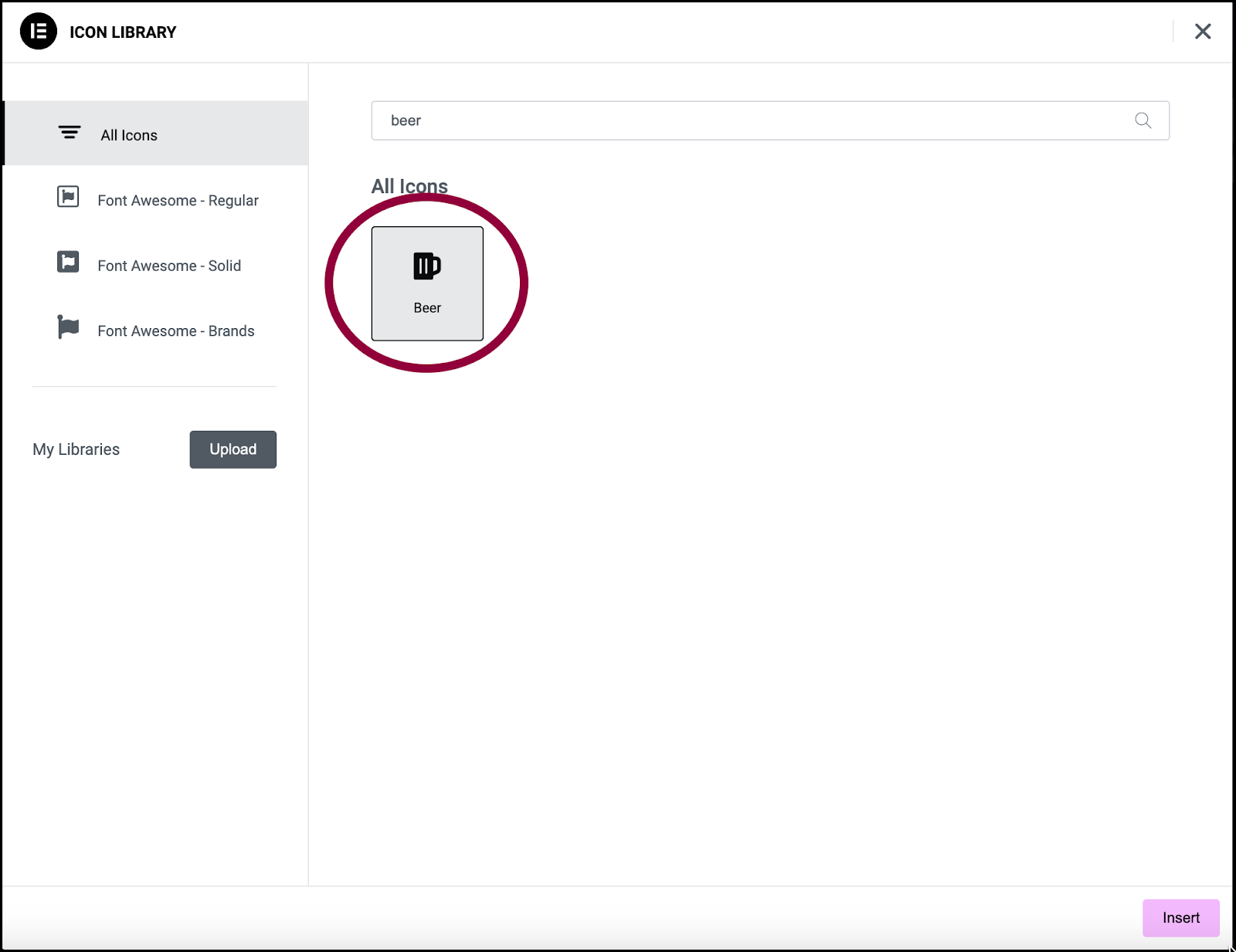
- Select a beer icon for the button.

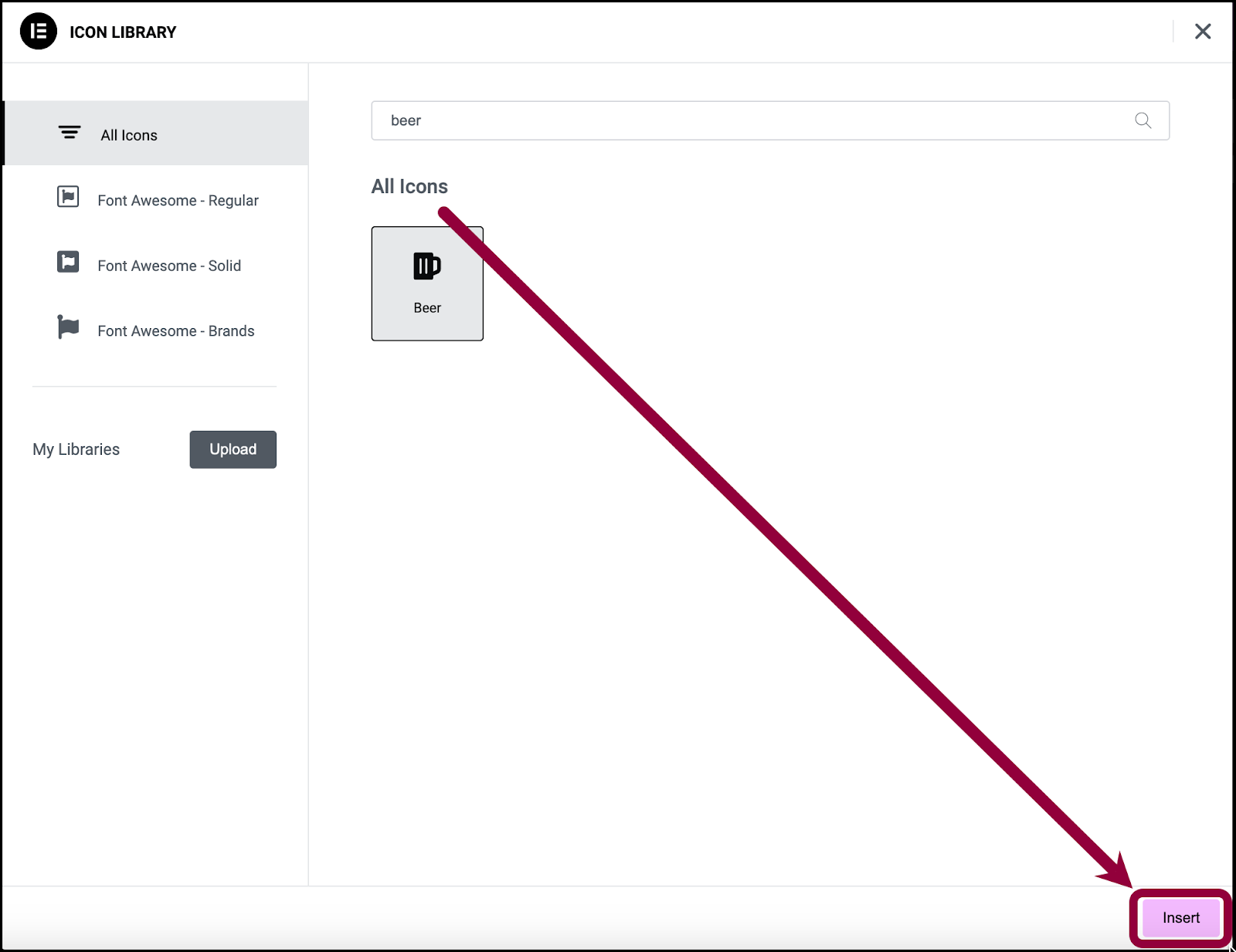
- Click Insert.
Now let’s add an appropriate image.
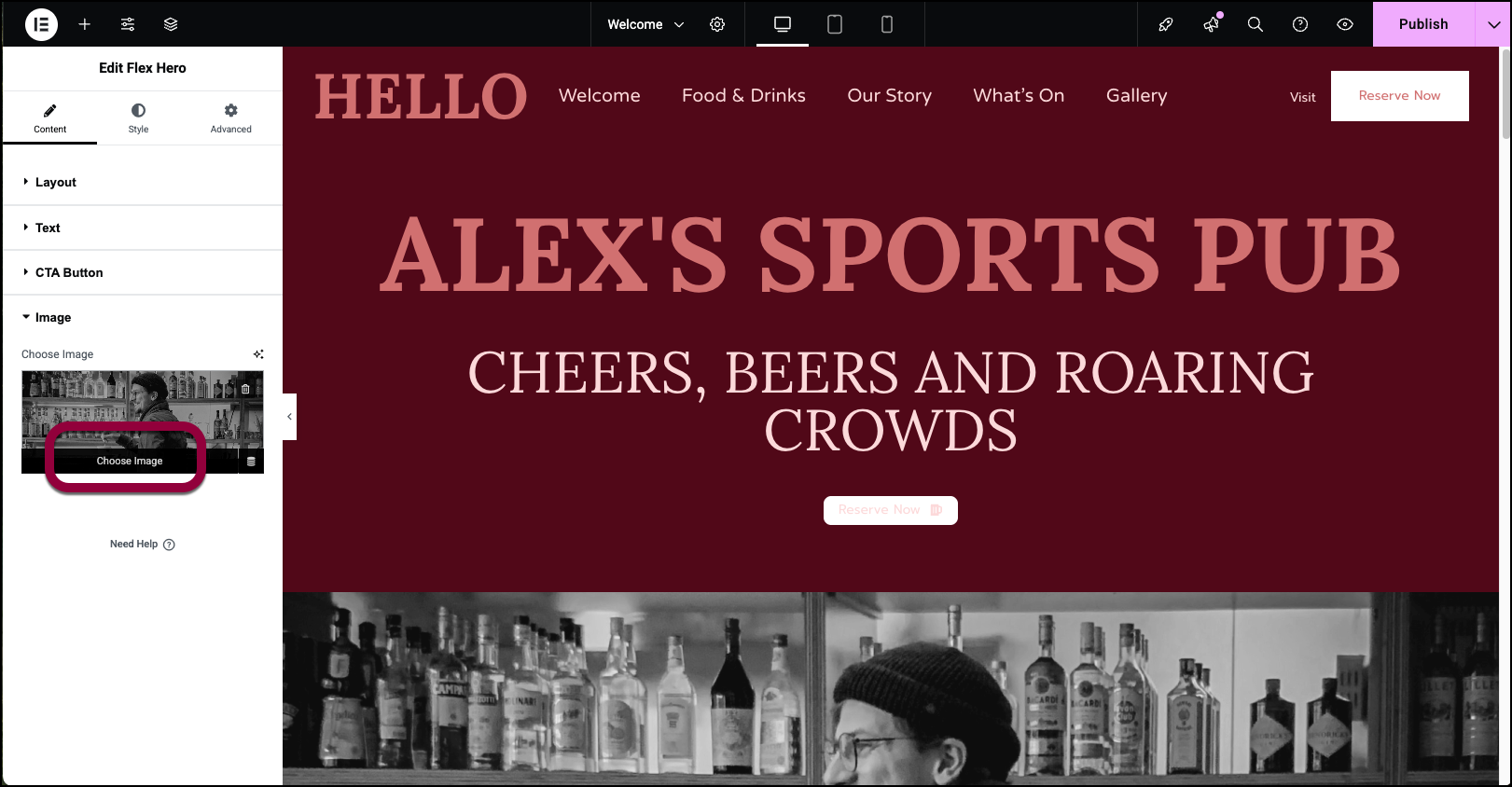
- Open the Image section of the Hero widget.

- Hover over image and click Choose image.

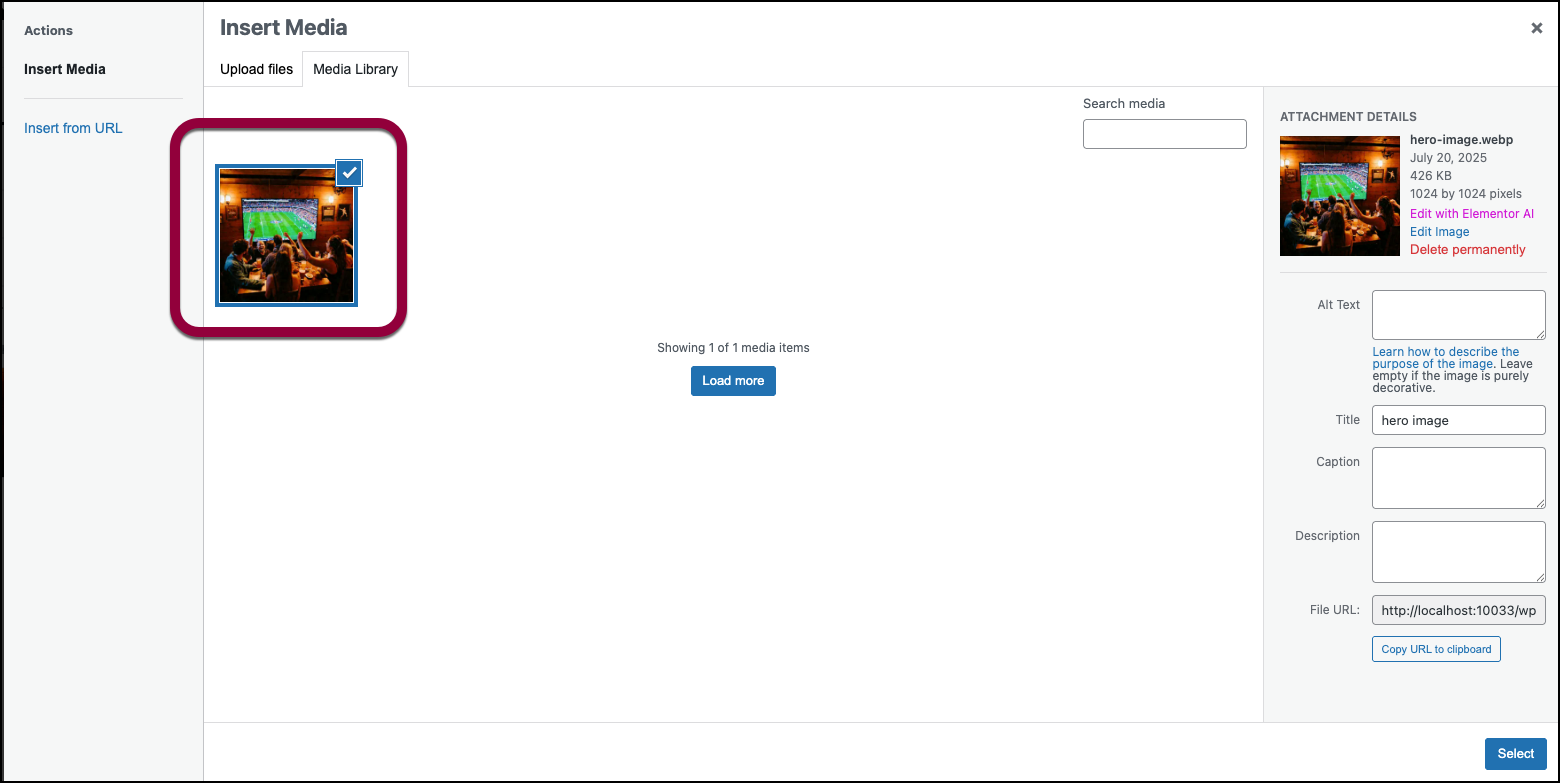
- Navigate to the image you want to use.
Now let’s change the styling of the section.
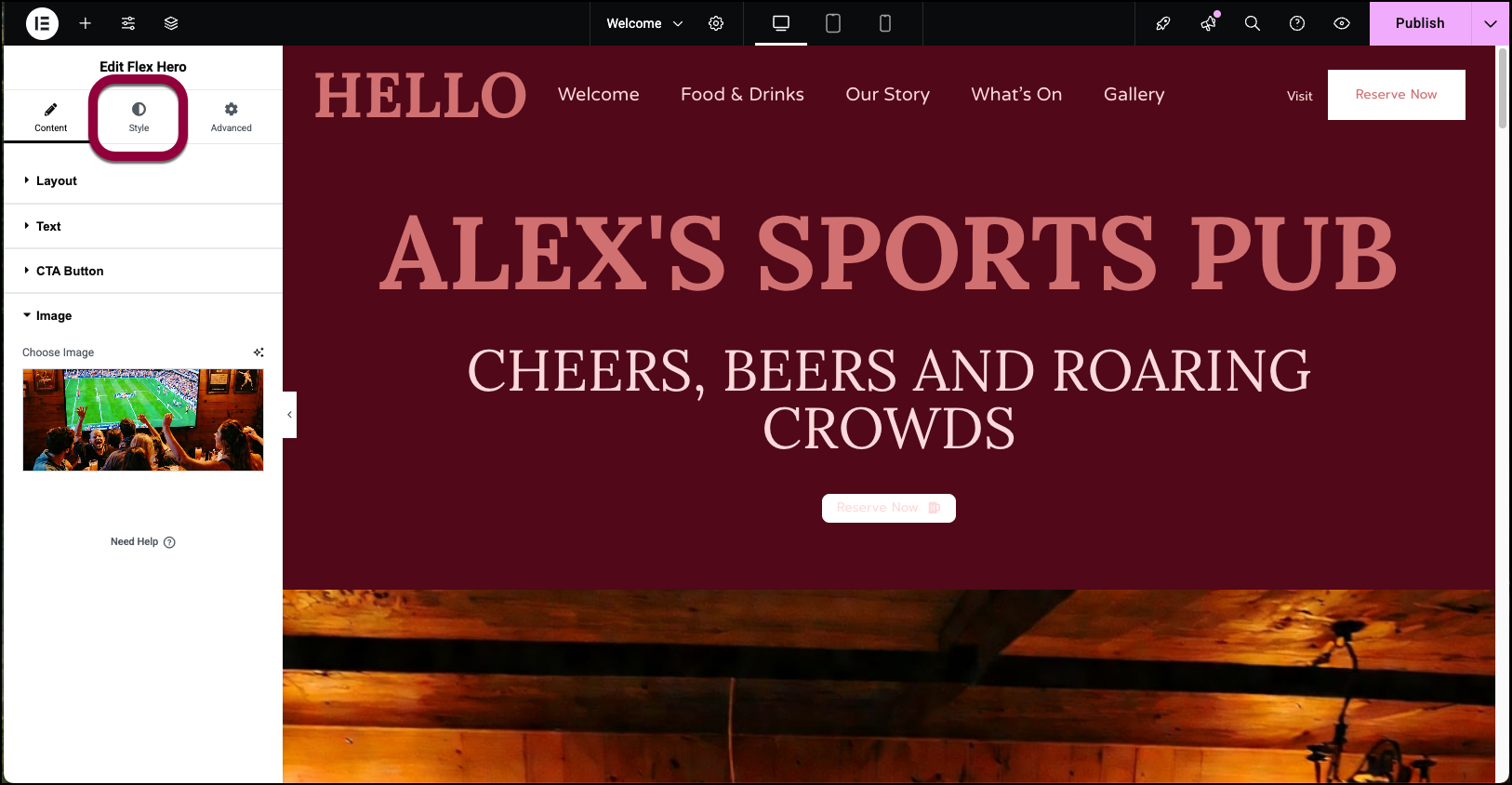
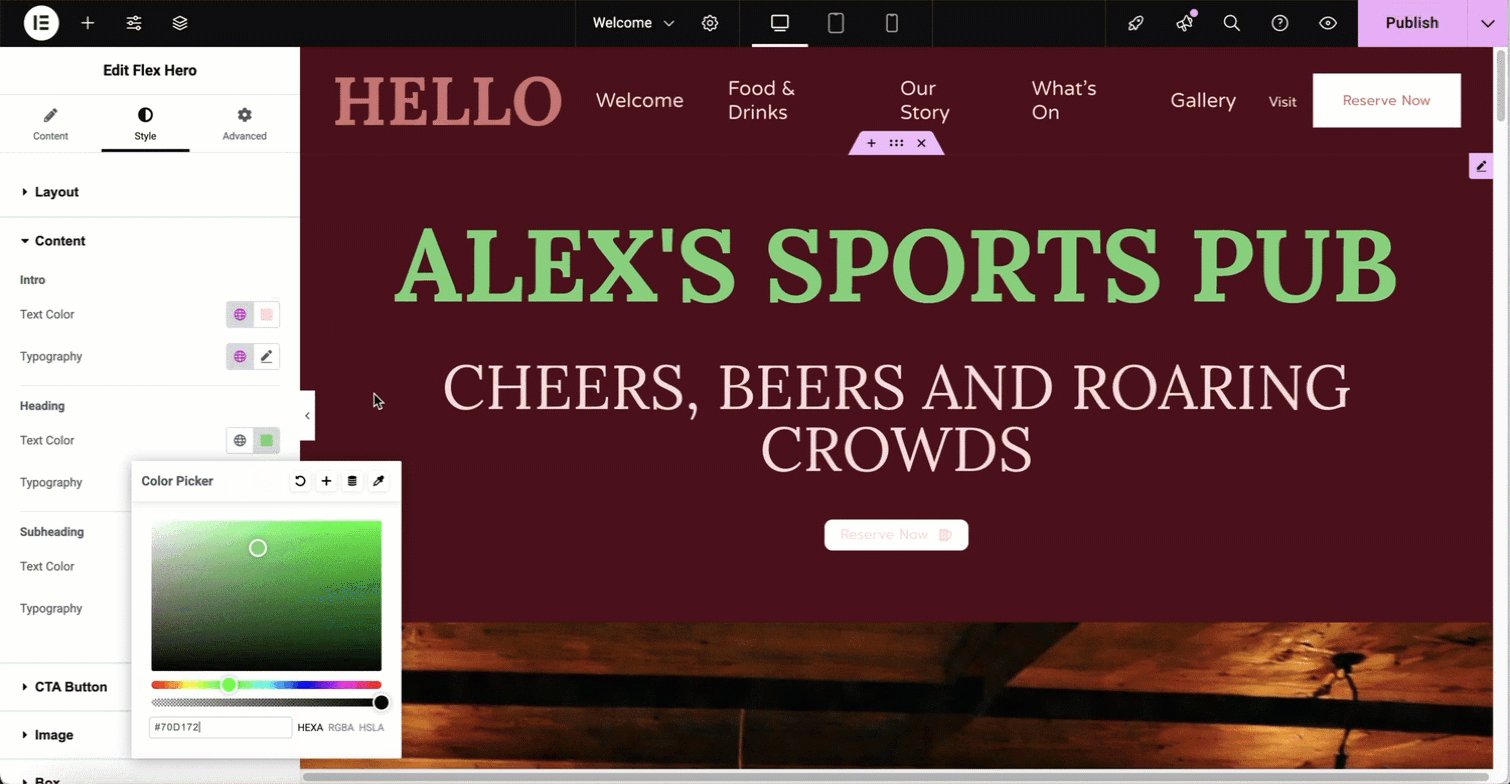
- Click the Style tab.
The style tab is where you control the look and feel the widget’s contents.
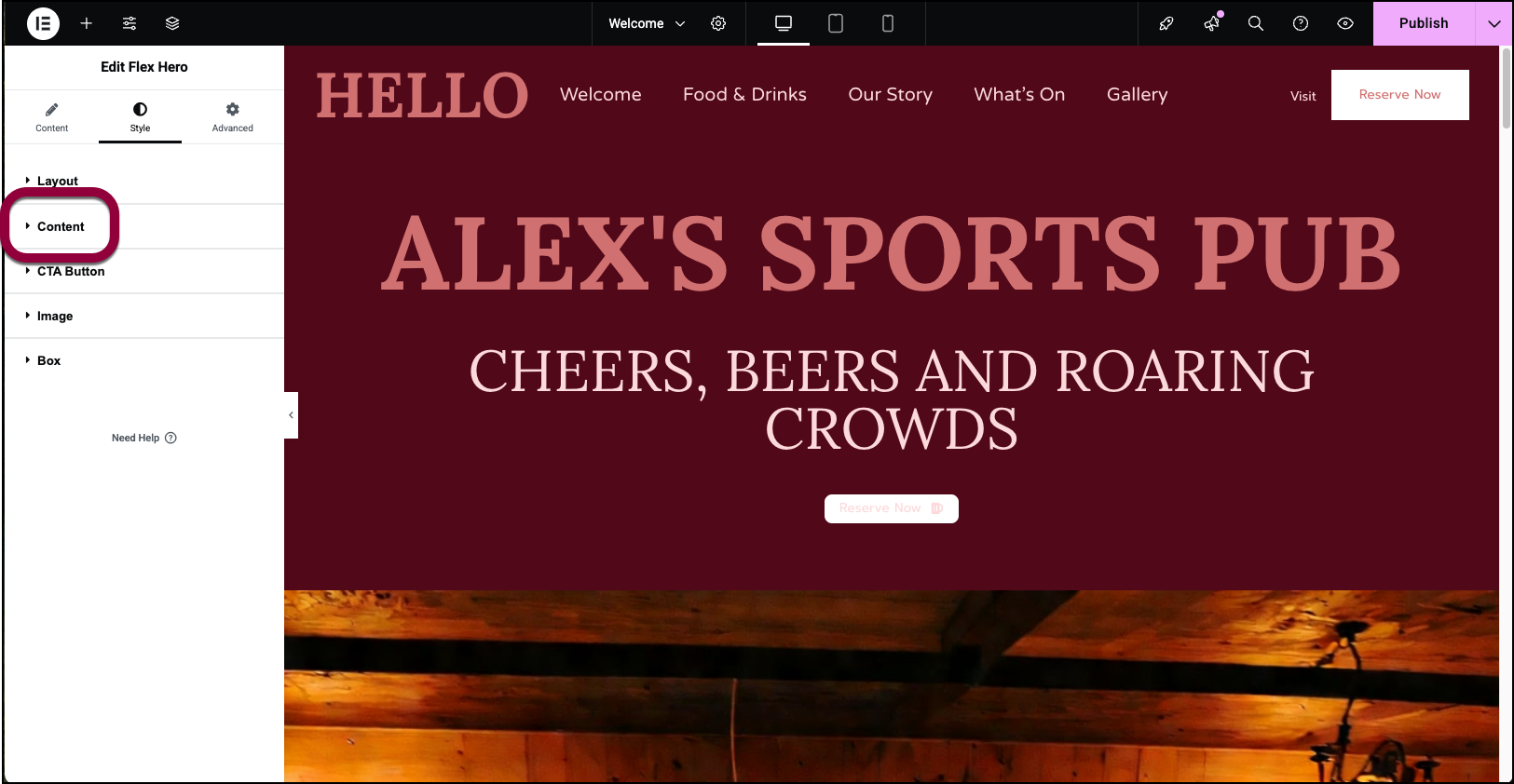
- Open the Content section.

- In the Heading section, click the color swatch.

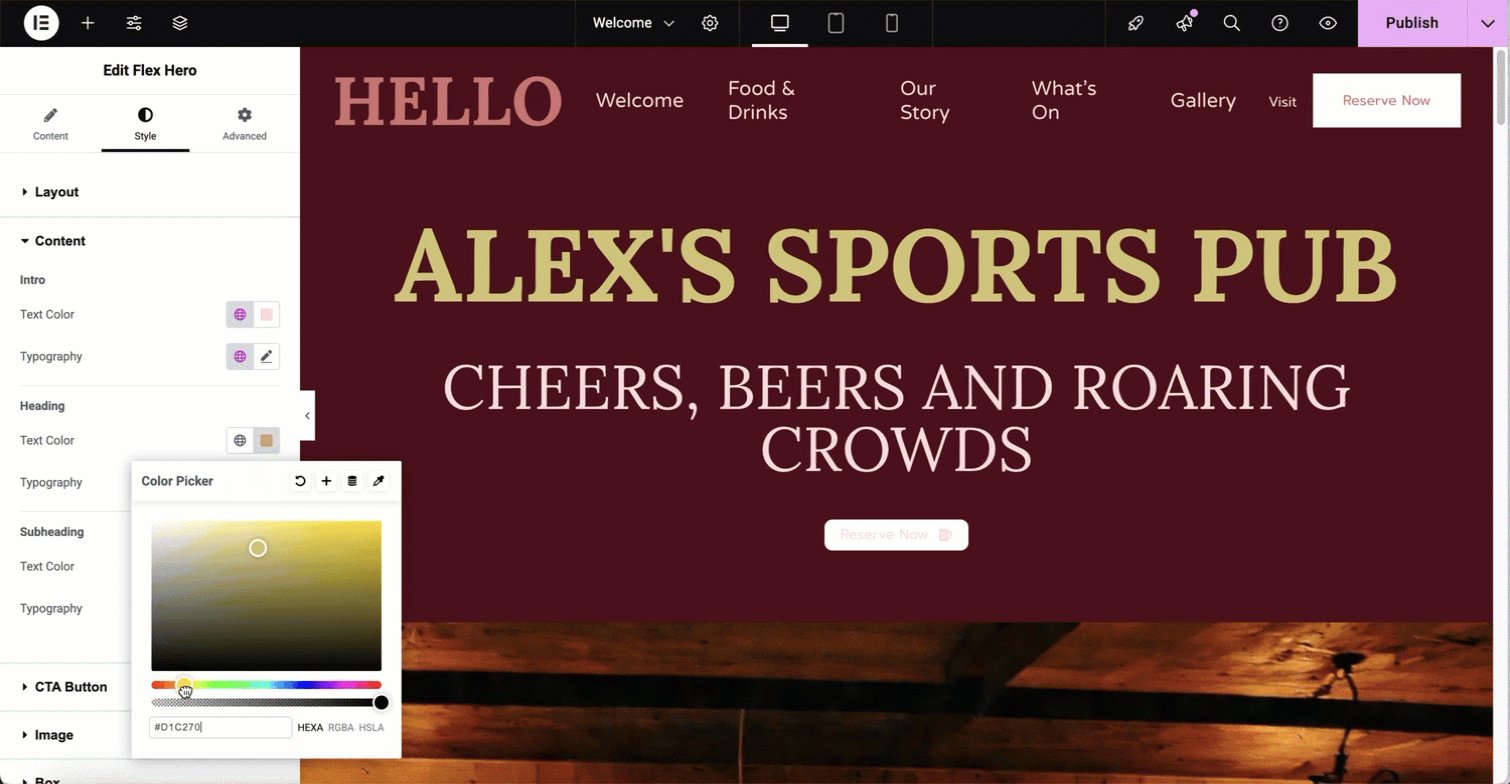
- Select a color from the color picker. For details, see Pick a color.
Notice the color of the Heading changes to your selected color. You can also change the font size and type using the Typography menu. For details, see, Typography.
The Hero section is now customized for your website.NoteIn order for Headers and Footers to appear on Hello Biz pages, the Page Layout in Page Settings must be set to Elementor Full Width. To configure the page settings, see Configure page settings.
For a detailed explanation of the Hello+ widgets, see:
For a full explanation of the Elementor Editor, check out the following:

