Mit der Positionssteuerung können Sie genau festlegen, wo sich das Element auf dem Bildschirm befindet. Dies umfasst auch die Möglichkeit, Elemente übereinander zu schichten. Die Positions-Optionen sind:
- Statisch (Der Standardwert): Das Element bleibt dort, wo Sie es platzieren. Wenn Sie Statisch auswählen, gibt es keine Option, die Position des Elements zu ändern.
- Relativ: Die Position des Elements relativ zu seiner ursprünglichen Position.
- Absolut: Die Position des Elements relativ zum nächstgelegenen übergeordneten Container, dessen Position als Relativ festgelegt ist. Wenn das Element keine übergeordneten Container hat, die Relativ sind, ist die absolute Position relativ zur Webseite.
Beispiel: In diesem Beispiel beginnen wir mit einem Div-Block innerhalb eines Div-Blocks. 
Jeder dieser Div-Blöcke hat seine Position auf Relativ eingestellt.
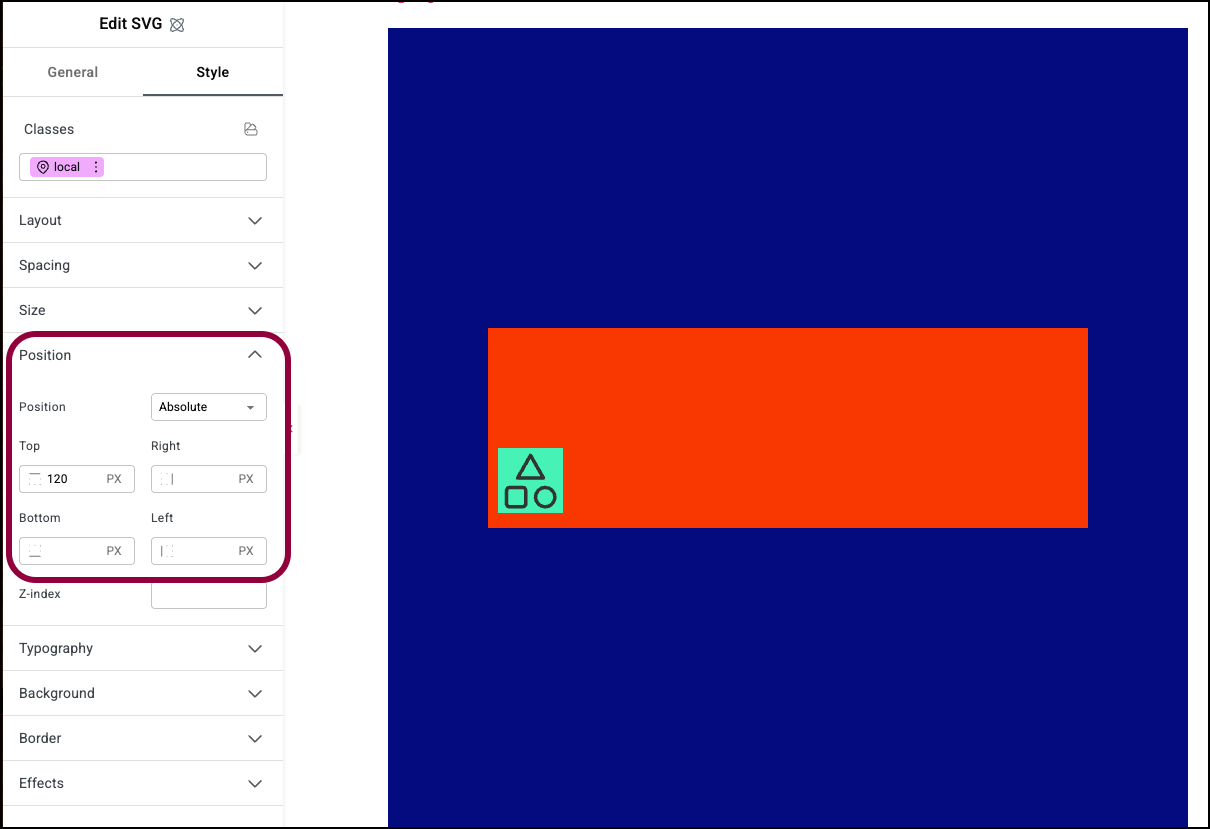
Nun platzieren wir ein SVG-Element in Div-Block 2 mit einer Absoluten oberen Position von 120 PX, wodurch es in der unteren linken Ecke von Div 2 platziert wird. 
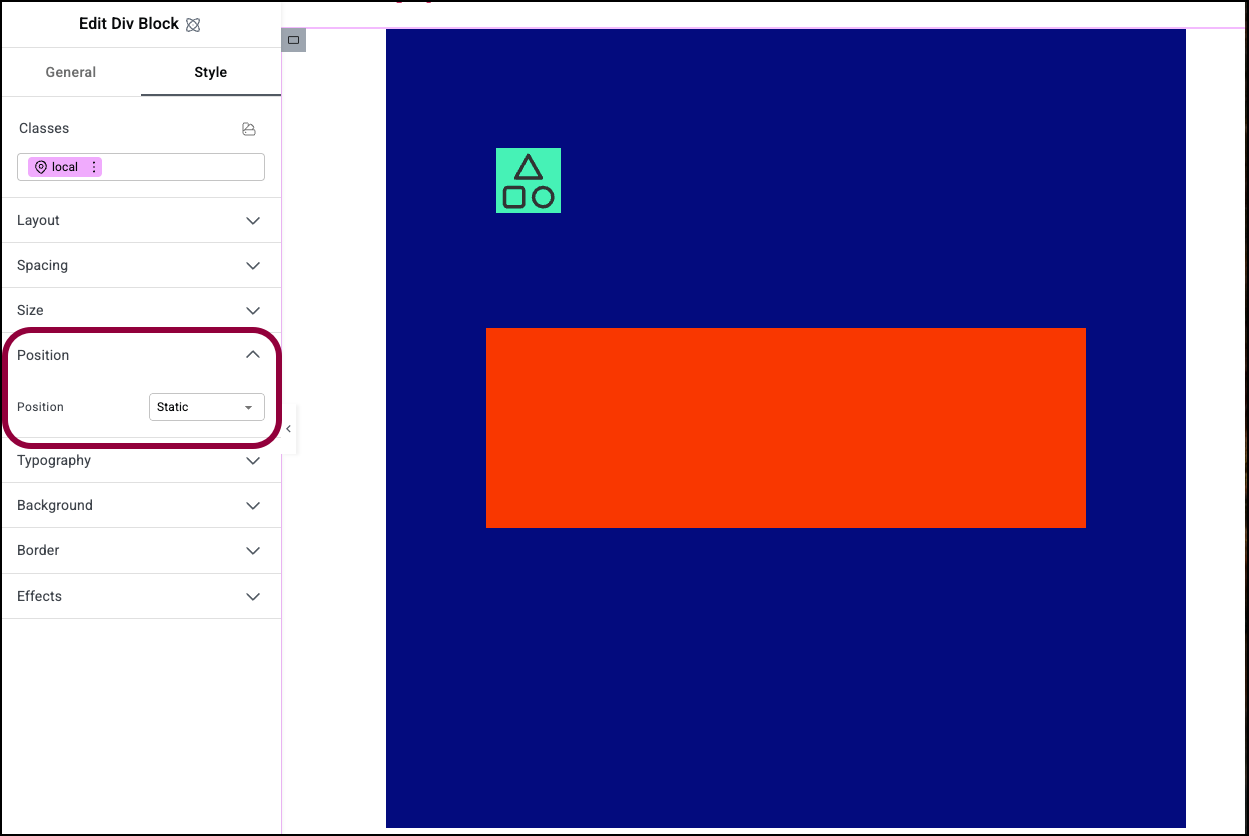
Jetzt ändern wir die Positions-Einstellung von Div-Block 2 auf Statisch. Das SVG positioniert sich 120 Pixel von der Oberseite von Div-Block 1, da dies der nächstgelegene übergeordnete Block mit einer Relativen Positionseinstellung ist.
- Setzen Sie die Position der Überschrift auf Absolut.
- Setzen Sie den Z-Index auf 1 oder höher.
- Erhöhen Sie die Einstellung Oberer Rand, bis die Überschrift über dem Bild liegt.
Im folgenden Beispiel befindet sich das Bild-Widget in einer fixierten Position, 20 Pixel vom oberen Rand der Seite entfernt.
- Sticky: Das Element bleibt auf dem Bildschirm, während Besucher die Seite nach unten scrollen. Im Gegensatz zur Fixierten Einstellung, die oben besprochen wurde, ist die Sticky-Einstellung relativ zum übergeordneten Element. Das bedeutet, dass es beim Scrollen innerhalb des übergeordneten Elements fixiert bleibt, aber den Bildschirm verlässt, wenn das übergeordnete Element aus dem Sichtfeld scrollt. Um ein Element sticky zu machen: Setzen Sie die Position der Überschrift auf Sticky.
- Erhöhen Sie die Oben-Einstellung auf 20 PX – dies dient als Versatz, was bedeutet: Wenn Besucher die Seite nach unten scrollen, bleibt die Überschrift auf dem Bildschirm, 20 Pixel unter dem oberen Rand der Seite
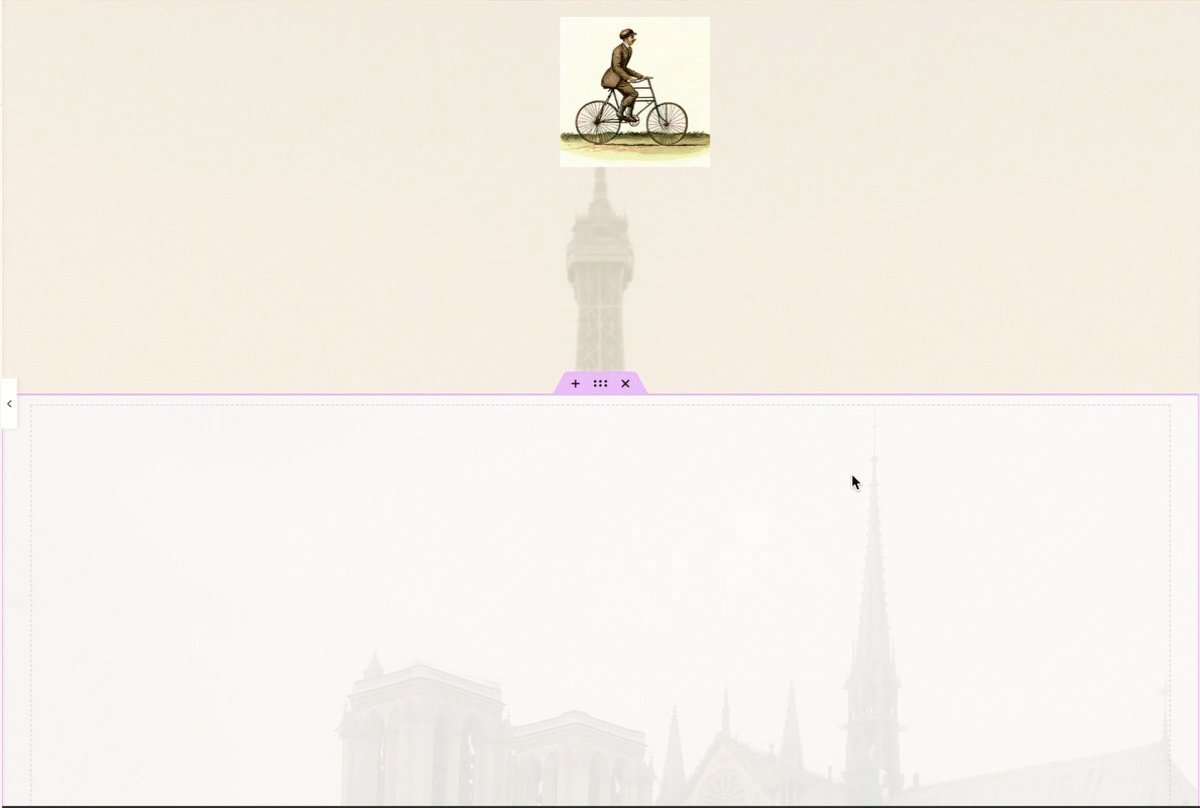
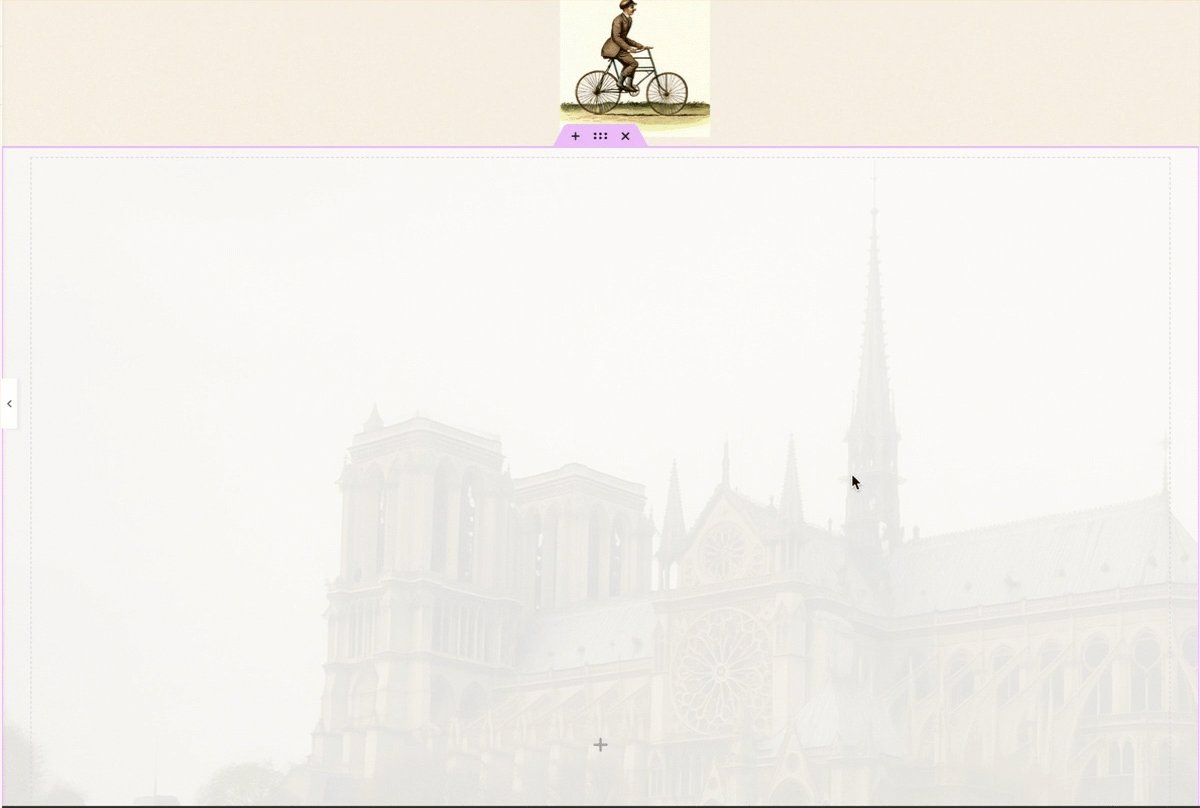
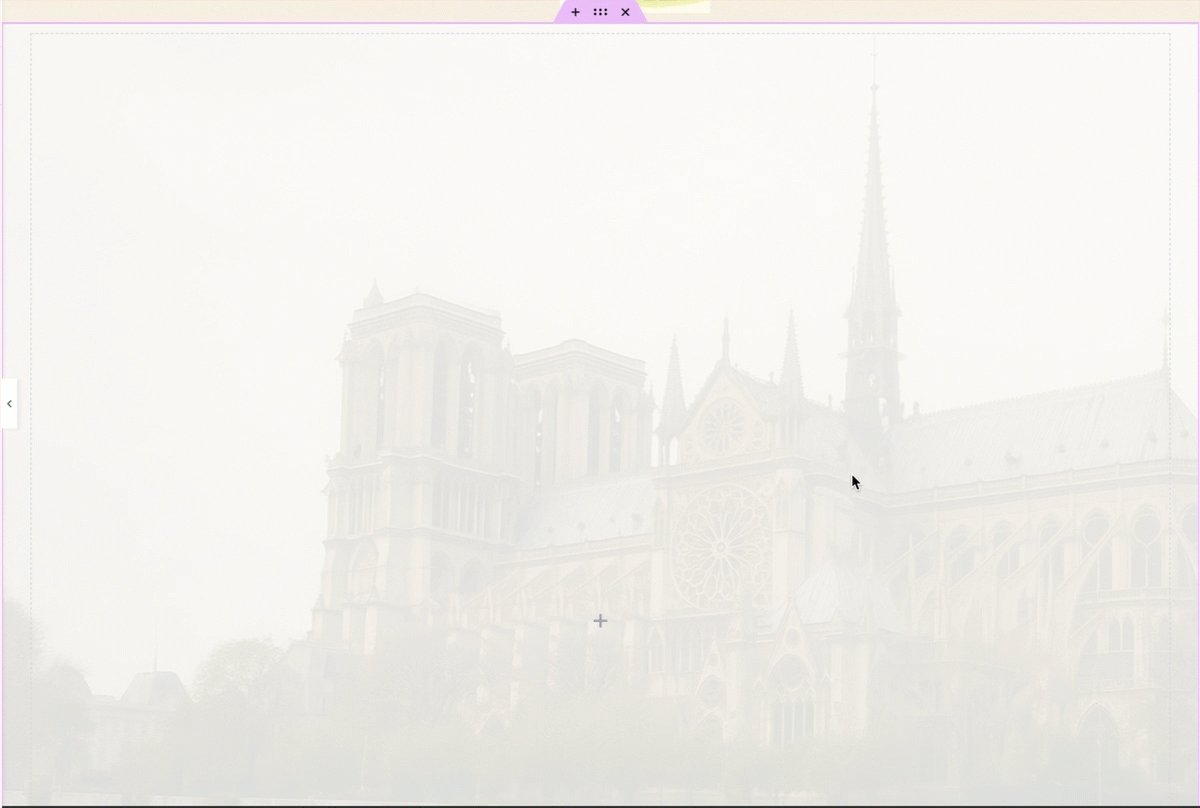
Beispiel: In diesem Beispiel ist das Bild sticky zum oberen Container, verschwindet aber, wenn dieser Container aus dem Sichtfeld scrollt.
Anker-Offset
Der Anker-Offset wird in Verbindung mit den Anker-Links einer Seite verwendet. Er wird am häufigsten verwendet, wenn Sie ein sticky Seitenelement, wie ein Menü, am oberen Rand Ihrer Seite haben, das auf ein anderes Element weiter unten auf der Seite verlinkt. Unter bestimmten Umständen kann das Element, auf das Sie verlinken, zu weit nach oben scrollen, sodass es unter dem sticky Seitenelement verborgen ist.
Der Anker-Offset verhindert diese Situation, indem das Element in einem festgelegten Abstand vom oberen Rand der Seite erscheint.
Beispiel für die Verwendung des Anker-Offsets
In diesem Beispiel lassen wir einen Container 120 Pixel vom oberen Rand der Seite erscheinen.
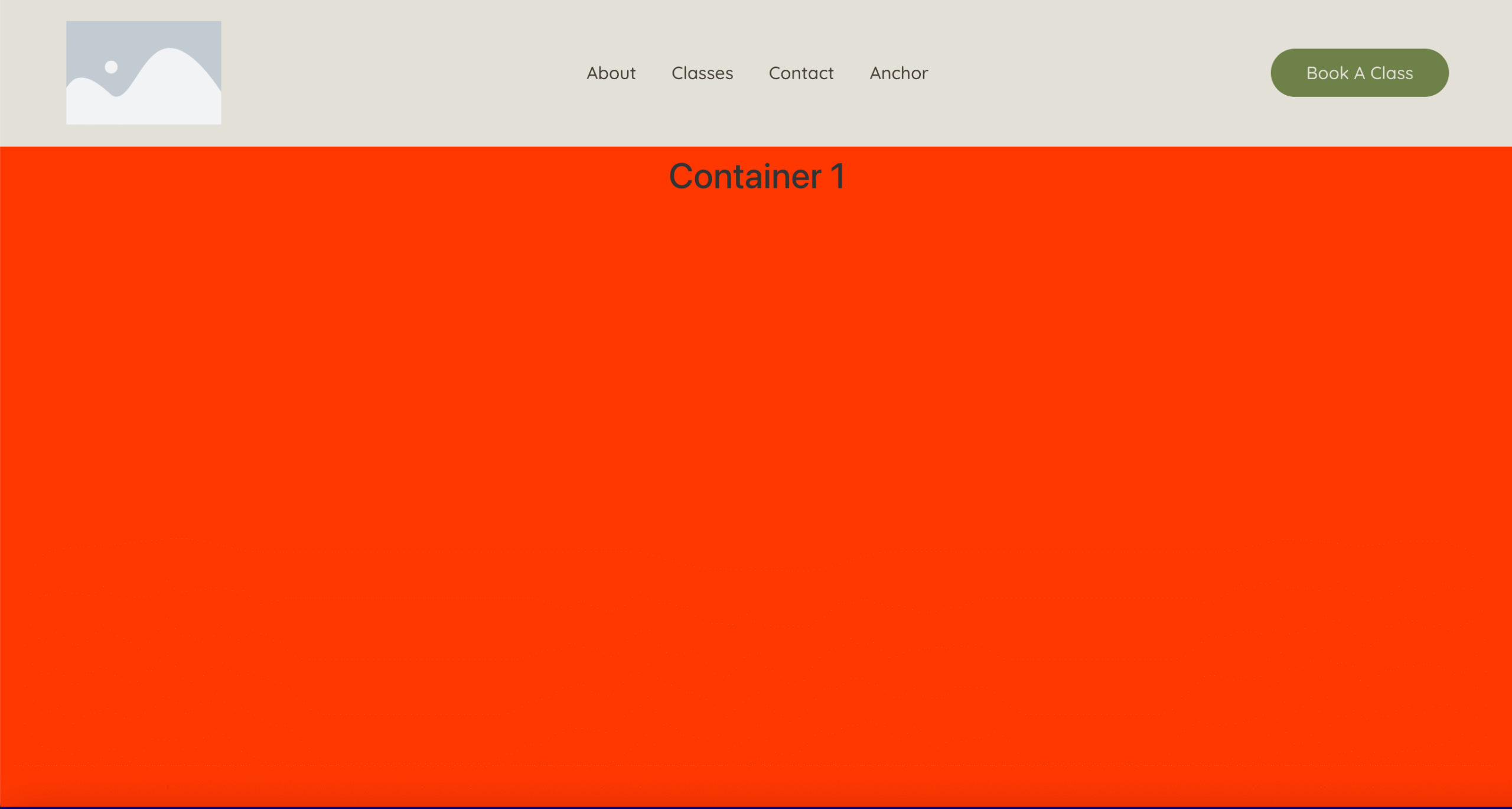
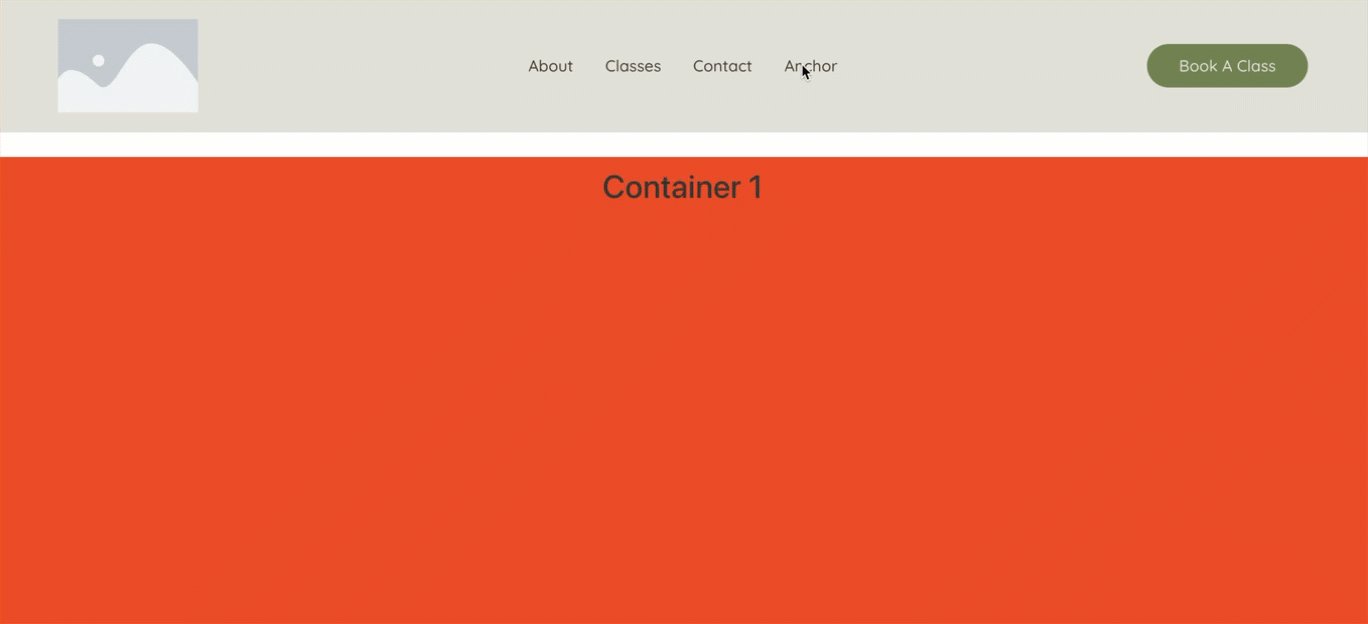
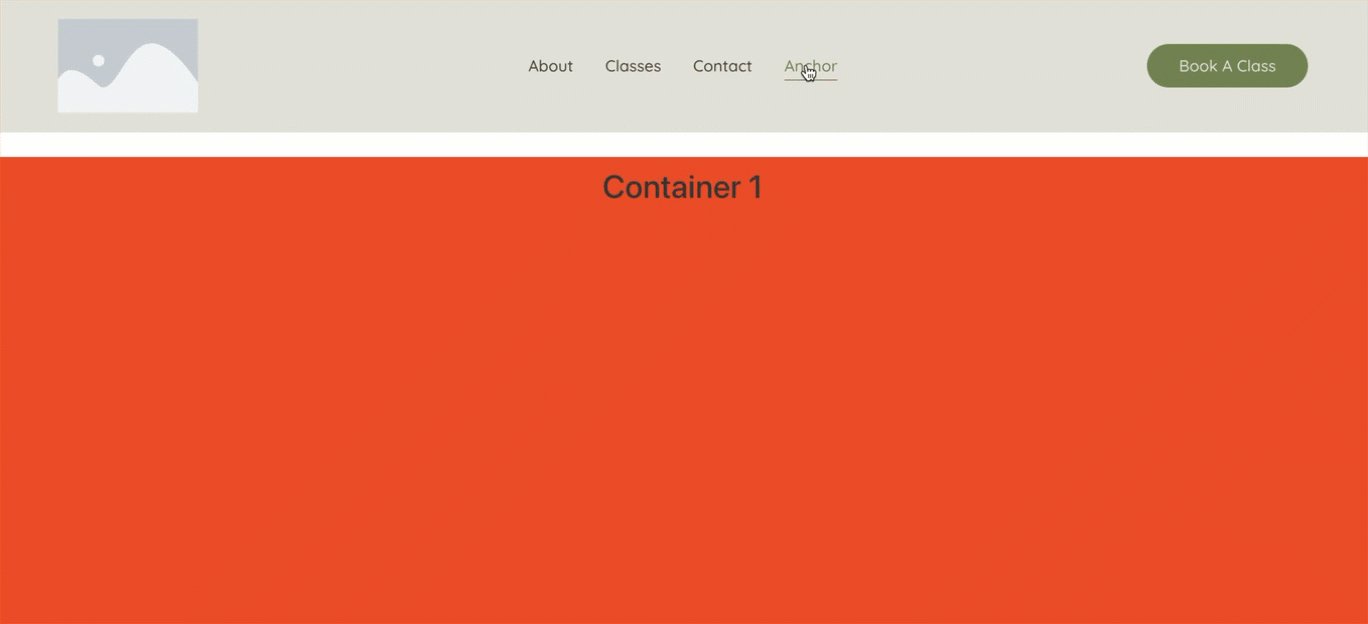
- Erstellen Sie eine Seite mit einer sticky Kopfzeile und zwei Containern darunter. Das Menü enthält einen Punkt mit der Bezeichnung Anker, der mit dem zweiten Container verknüpft ist.

Der zweite Container befindet sich unter dem ersten Container. Er ist derzeit nicht sichtbar.
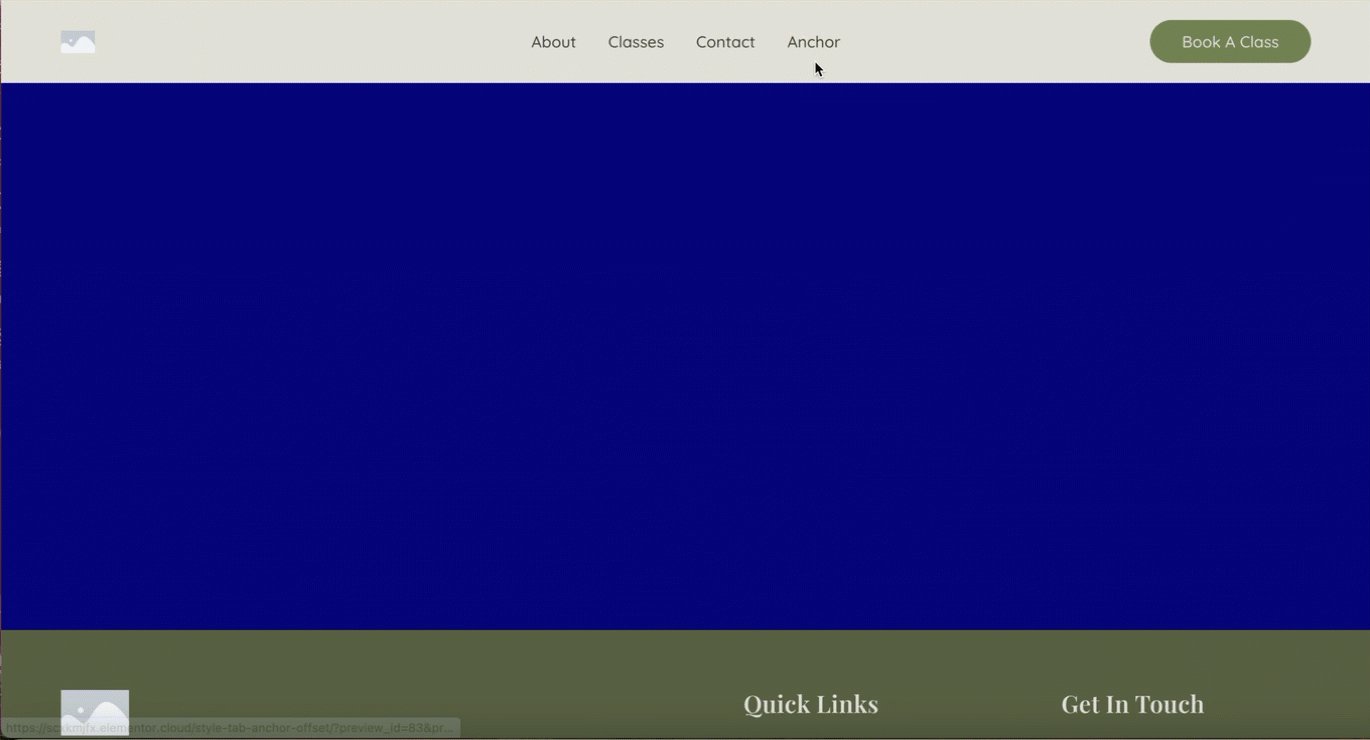
- Wenn Sie im Menü auf Anker klicken, wird der zweite Container angezeigt, aber der obere Teil des Containers befindet sich unter der sticky Kopfzeile.
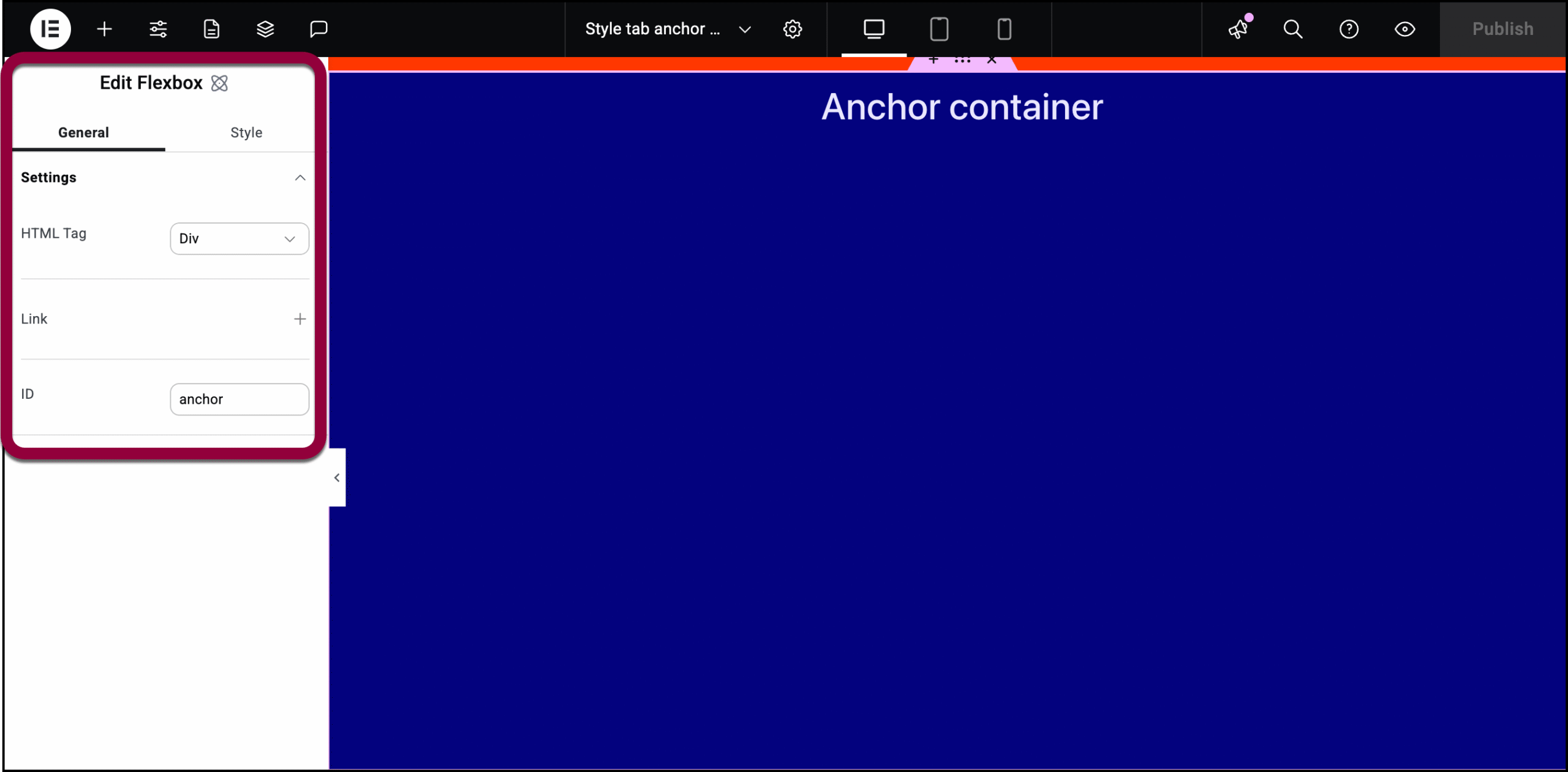
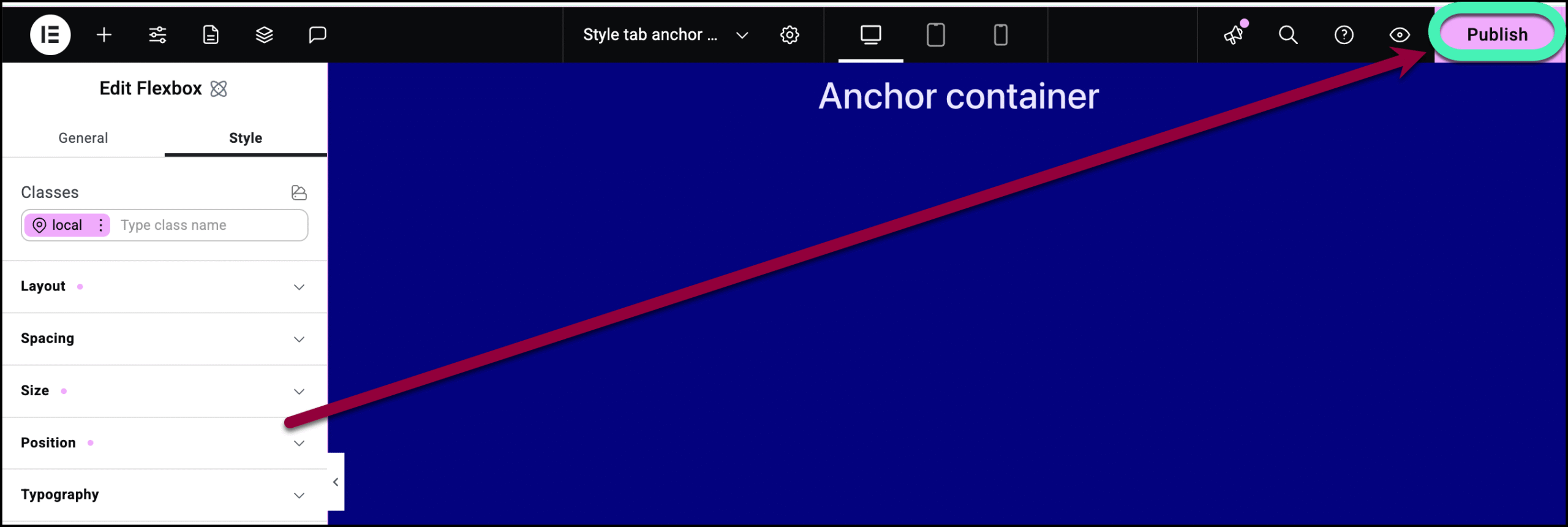
- Klicken Sie im Editor auf den zweiten Container, um ihn auszuwählen.

Die Container-Optionen erscheinen im linken Bereich.
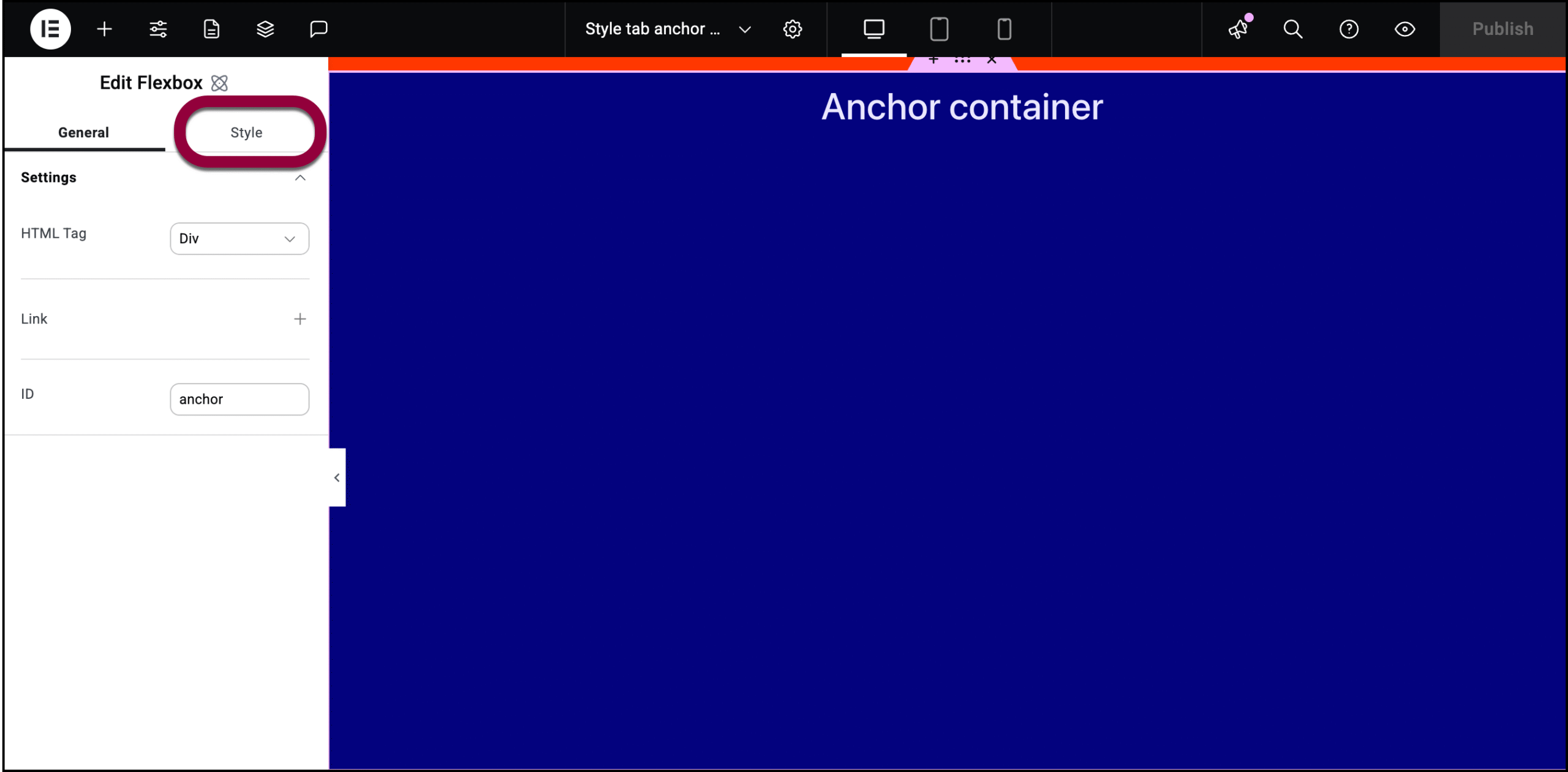
- Klicken Sie auf den Style-Tab.

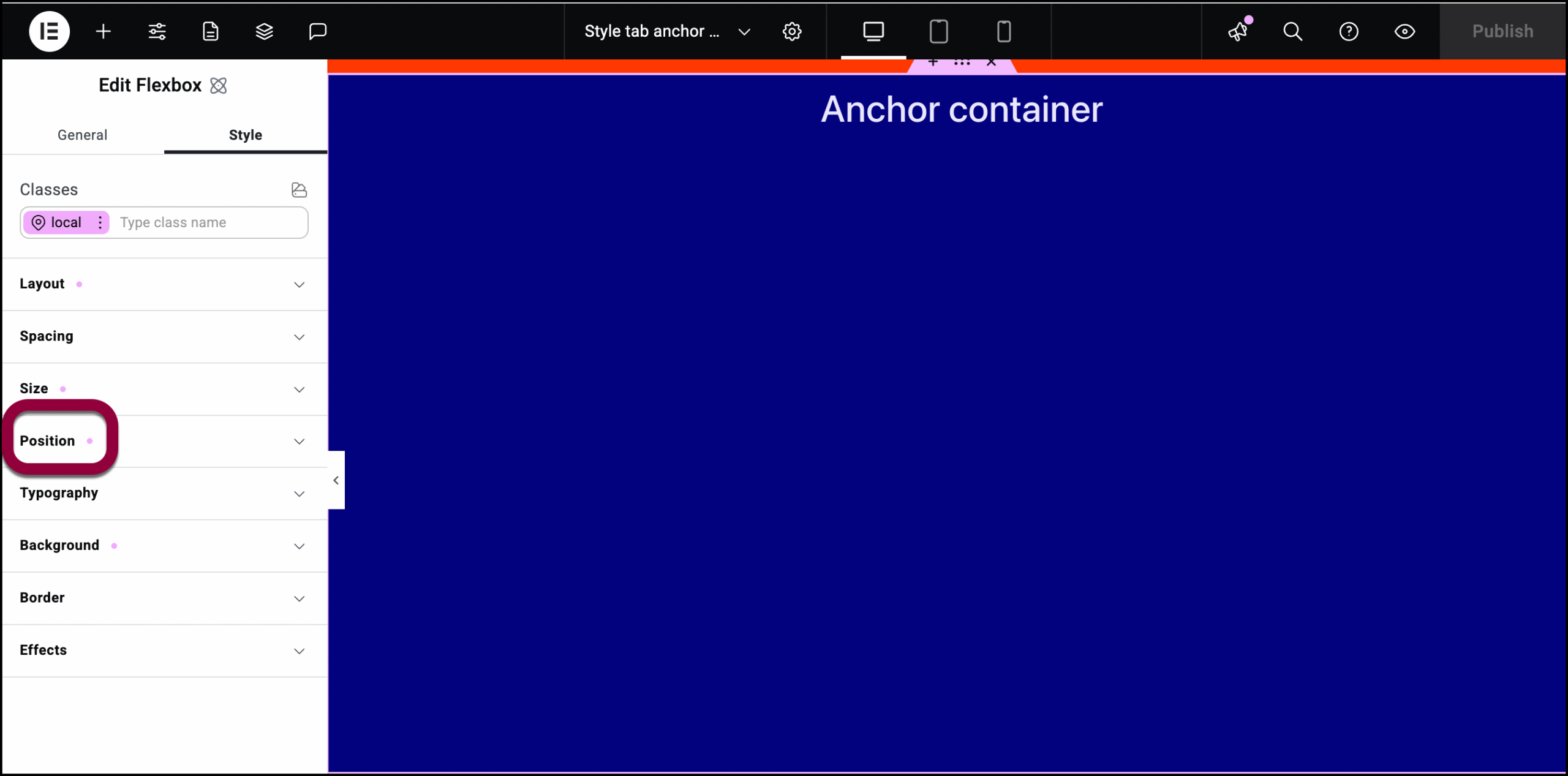
- Öffnen Sie das Feld Position.

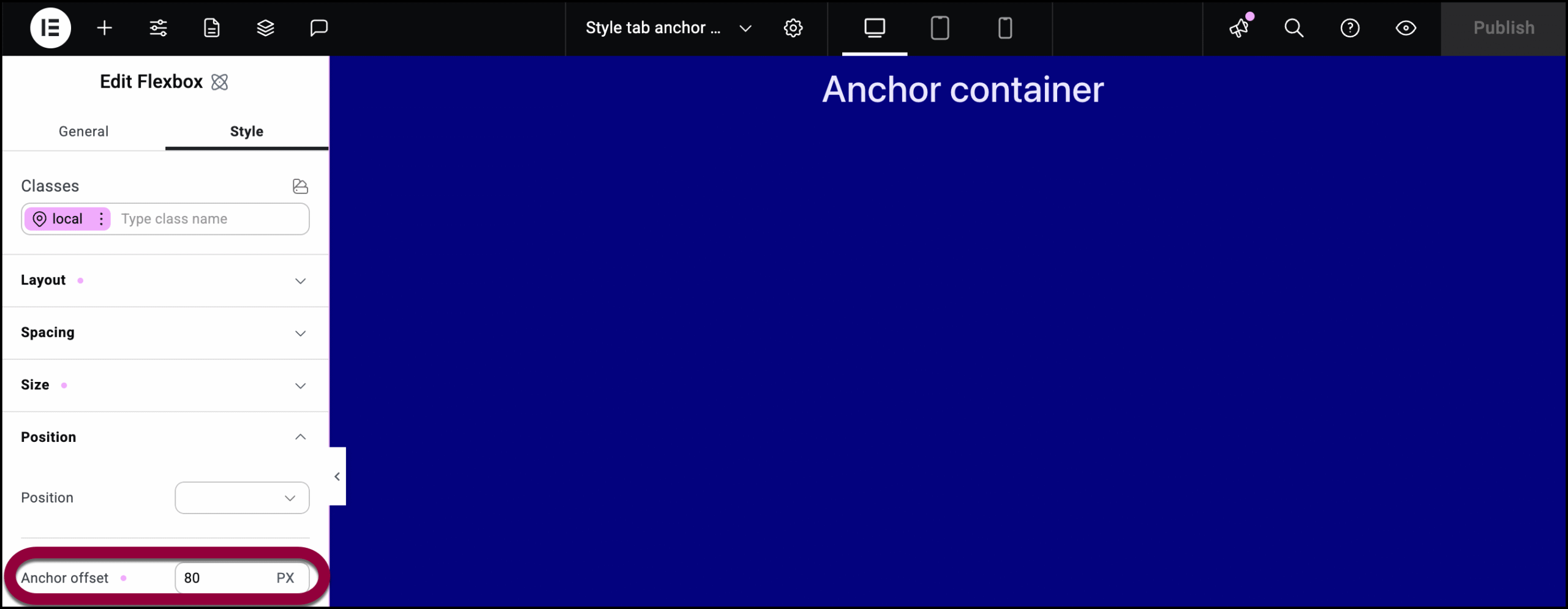
- Geben Sie bei Anker-Offset 80 ein.

- Klicken Sie auf Veröffentlichen.

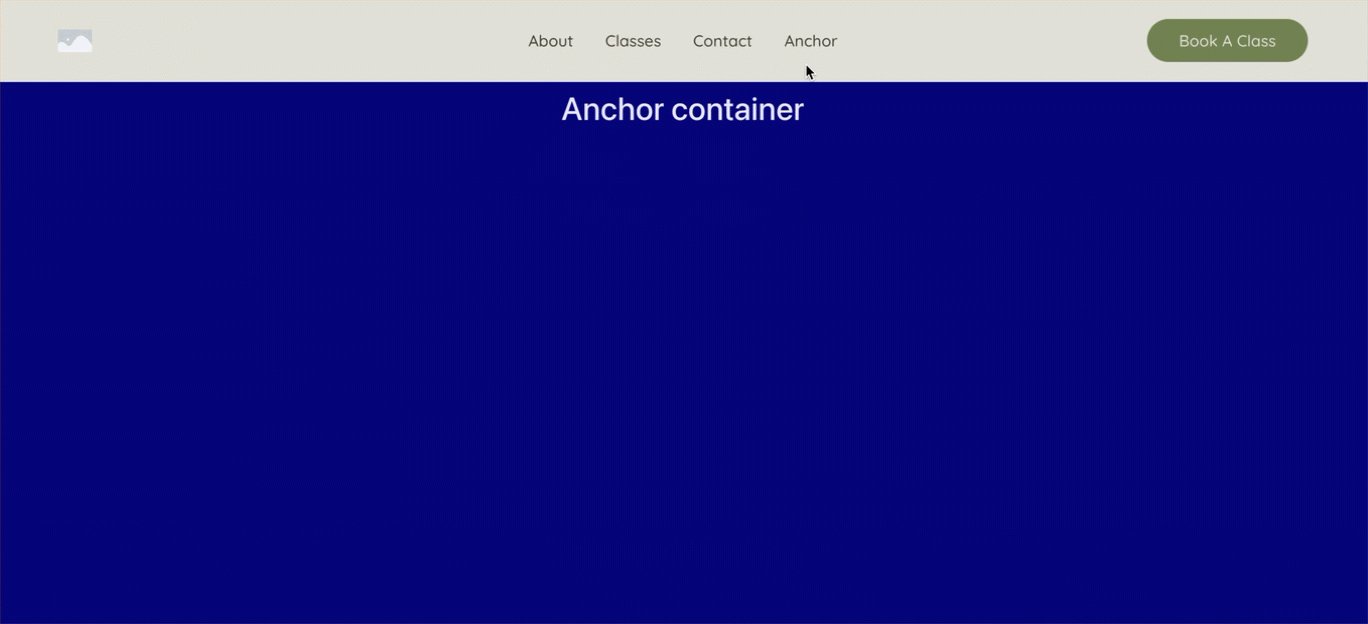
Wenn Sie jetzt im Menü auf Anker klicken, erscheint der Container 120 Pixel vom oberen Rand der Seite entfernt.

