👉 Responsives Design
Responsives Bearbeiten bedeutet, ein Element so zu bearbeiten, dass das Design für verschiedene Bildschirmgrößen geeignet ist. Im Elementor Editor V4 ist responsives Bearbeiten klar und unkompliziert, und alle Elementoptionen können für verschiedene Bildschirmgrößen angepasst werden.
So bearbeiten Sie ein Element für ein Gerät:
- Wählen Sie das Element aus, das Sie bearbeiten möchten.

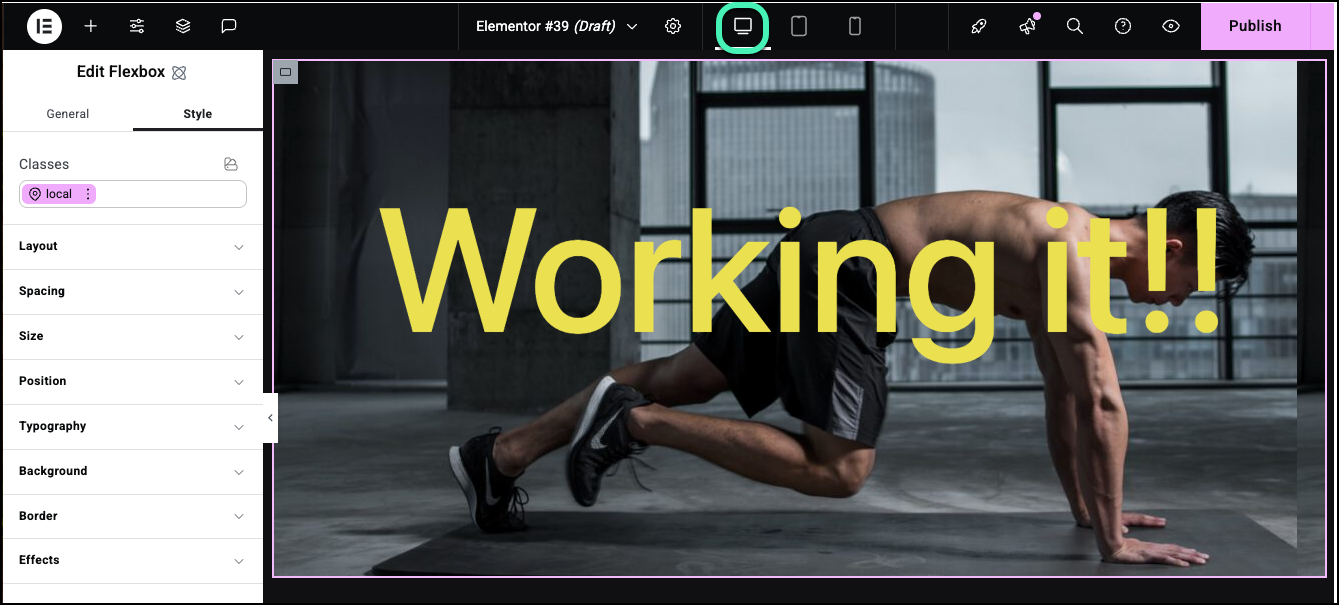
In diesem Beispiel sehen wir die Seite so, wie sie auf einem Desktop aussehen würde. - Klicken Sie in der oberen Leiste auf das Gerät, für das Sie bearbeiten möchten.NoteSie können jede der Optionen unter dem Tab Stil bearbeiten, während Sie sich im responsiven Modus befinden.
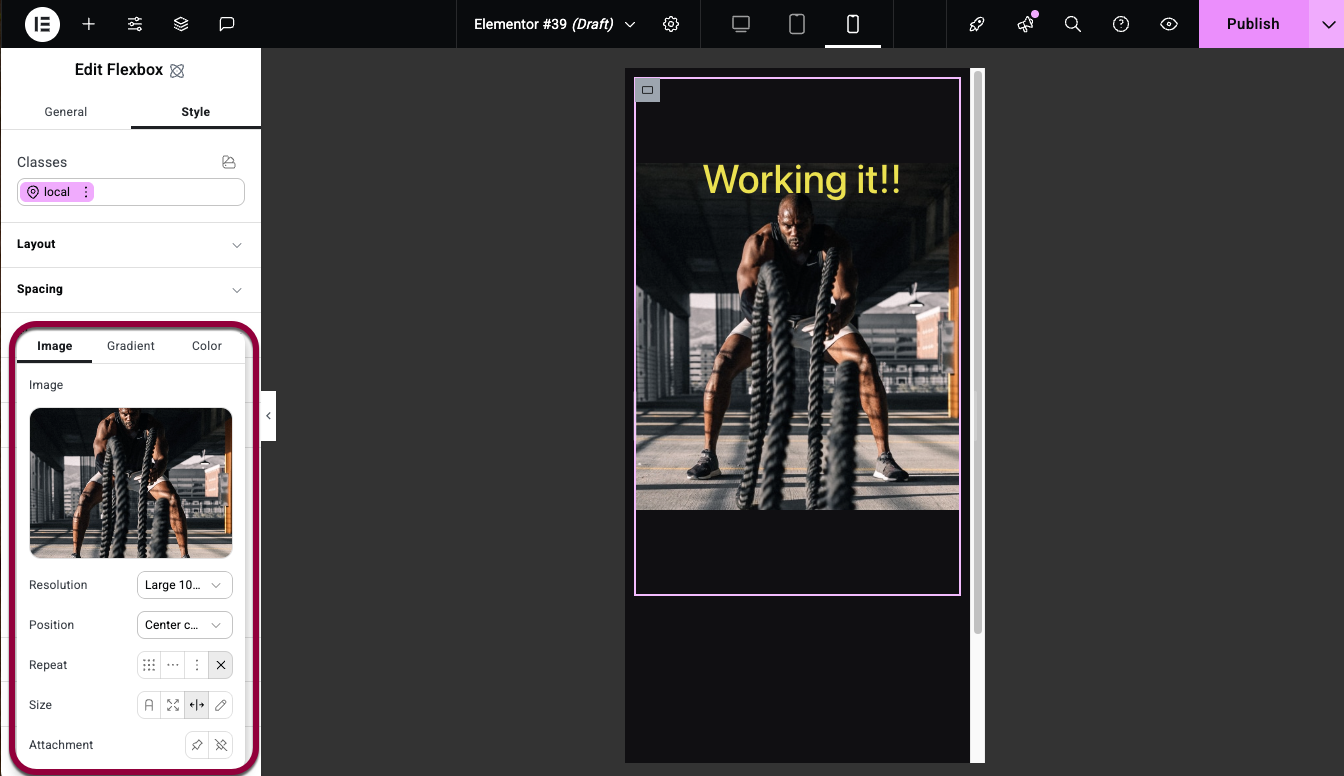
In diesem Fall wechseln wir zur Einstellung für Mobilgeräte. - Bearbeiten Sie die Optionen.
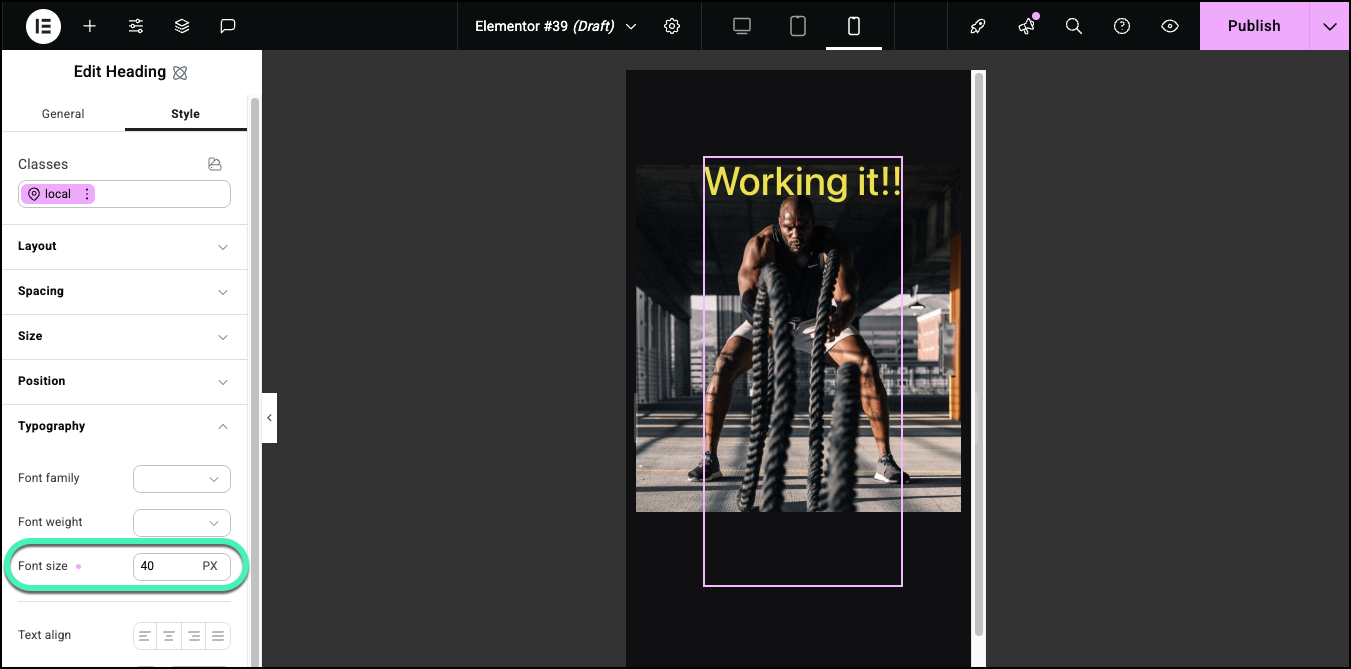
In diesem Fall ändern wir das Hintergrundbild und verringern die Textschriftgröße.

Sie sehen die Seite so, wie sie auf Mobilgeräten erscheint.NoteResponsive Einstellungen werden standardmäßig von größeren Bildschirmen auf kleinere Bildschirme vererbt. Wenn Sie beispielsweise eine 24-Punkt-Schrift für eine Überschrift auf Desktop-Computern verwenden, verwenden Tablets ebenfalls eine 24-Punkt-Schrift, es sei denn, Sie ändern die Größe für Tablets durch responsives Bearbeiten. Und wenn Sie sie für Tablets auf eine 12-Punkt-Schrift ändern, verwenden Mobilgeräte diese 12-Punkt-Schrift, es sei denn, Sie ändern sie. Die Ausnahme bilden Breitbildschirme, die keine anderen Einstellungen beeinflussen.
Ein Element auf Mobilgeräten ausblenden
In vielen Designs passt ein Element, das für eine Bildschirmgröße gut funktioniert, möglicherweise nicht gut zu einer anderen. Zum Beispiel kann ein großes Bild auf Desktops und Tablets großartig aussehen, aber das Design auf Mobilgeräten zerstören. In diesen Fällen können Sie den Tab Stil verwenden, um ein Element auf ausgewählten Bildschirmgrößen auszublenden.
So blenden Sie ein Element auf einer ausgewählten Bildschirmgröße aus:
- Fügen Sie ein Element zu einer Seite hinzu.

Für dieses Beispiel verwenden wir ein Bild.
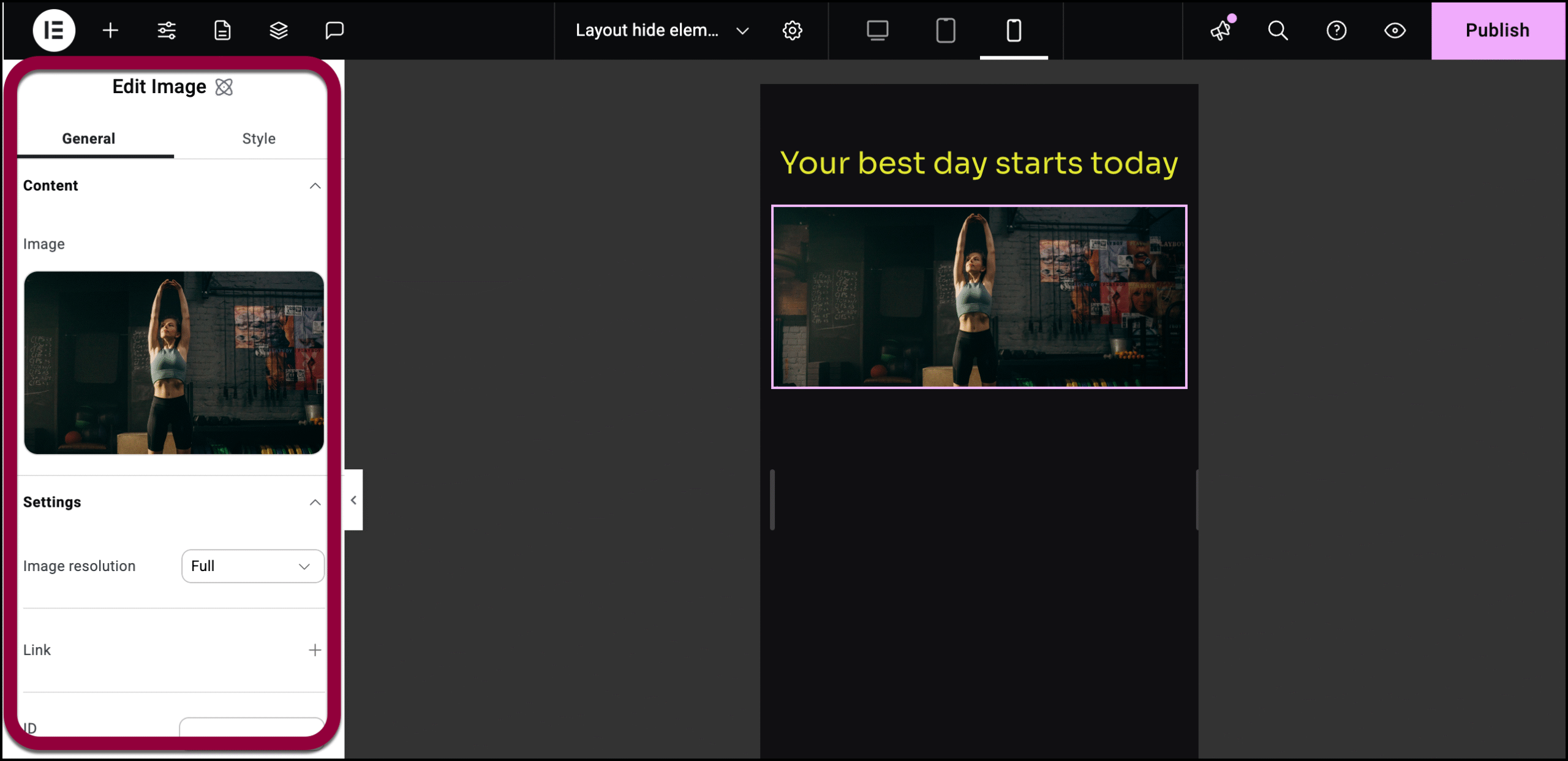
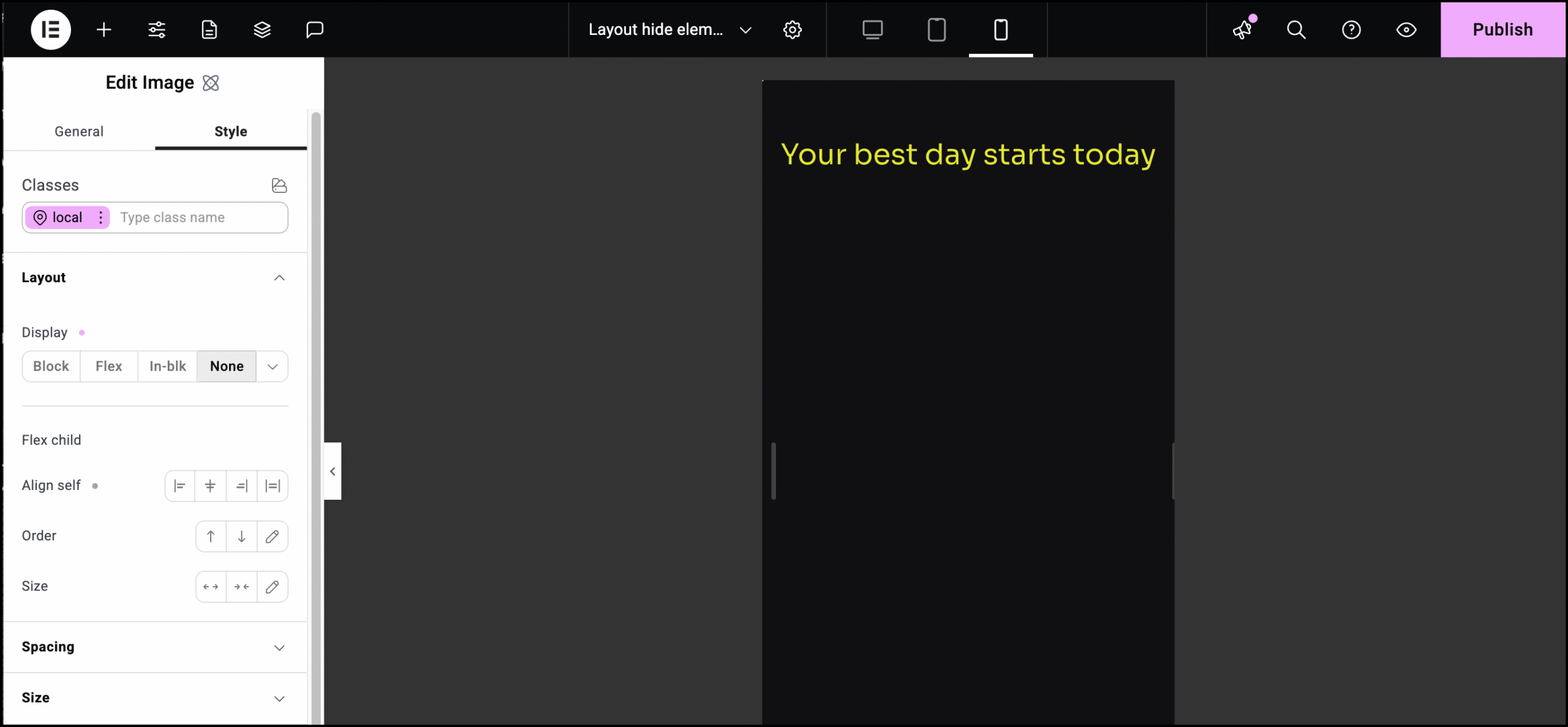
- Klicken Sie auf das Mobilgeräte-Symbol in der oberen Leiste.

- Wählen Sie das Bildelement aus. Die Optionen erscheinen im linken Bereich.

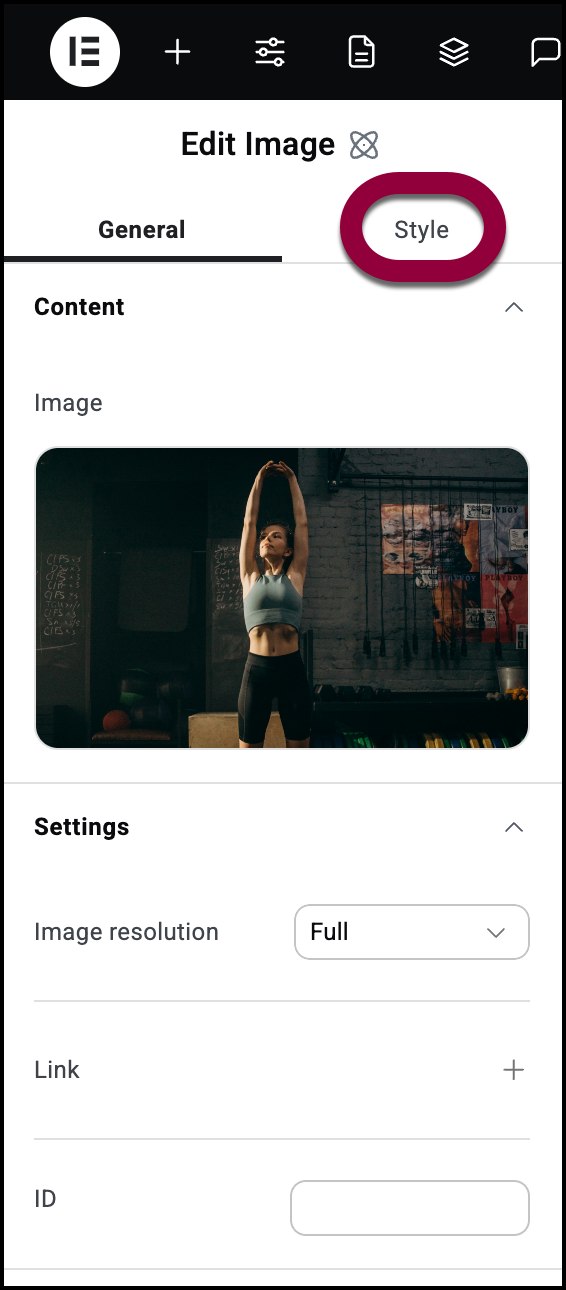
- Klicken Sie auf den Style-Tab.

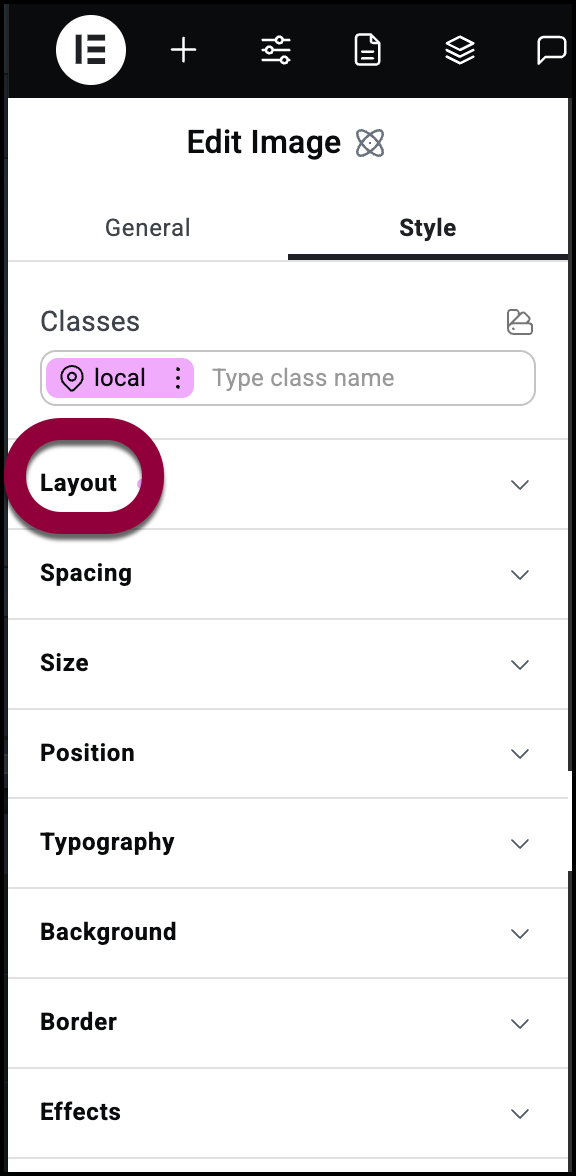
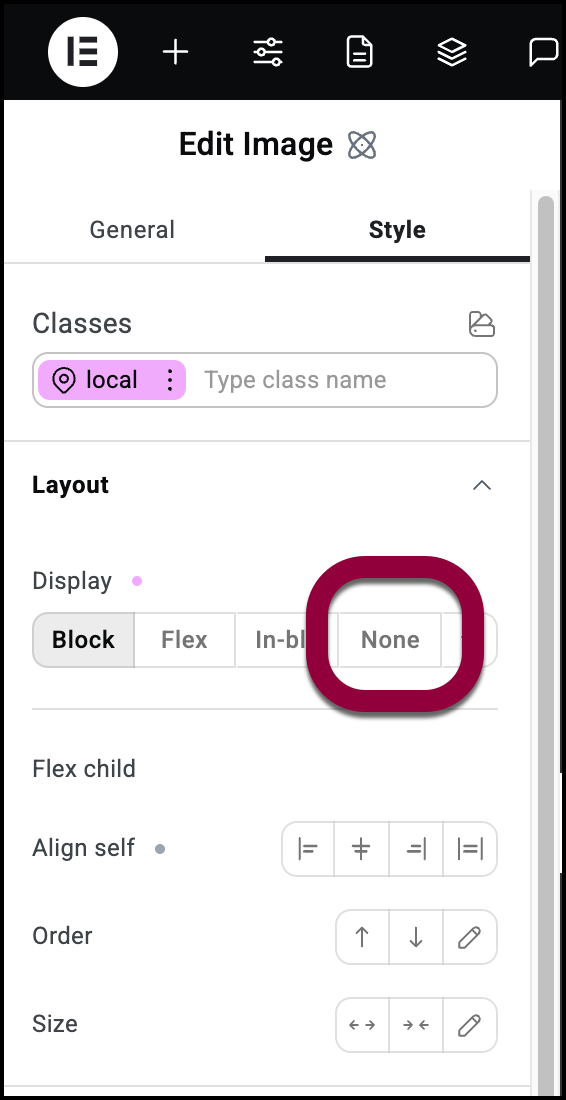
- Öffnen Sie den Bereich Layout.

- Wählen Sie Keine aus.

Das Bild wird auf mobilen Bildschirmgrößen nicht mehr angezeigt.TipSie können das Bildelement weiterhin über den Navigator aufrufen. Weitere Details finden Sie unter Seitenstruktur zur Navigation Ihrer Seite verwenden.

