Der Abschnitt Layout bestimmt, wie die Elemente angezeigt werden. Es gibt drei grundlegende Layout-Typen:
- Block
- Flex
- Inline-Block
- Keine
Block-Layout
Im Block-Layout nimmt das Element die volle Breite des Bildschirms ein, Sie können die Größe des Elements jedoch weiterhin im Feld Abstand steuern.
Flex-Layout
Das Flex-Layout ist die komplexeste der drei Layout-Optionen und wird hauptsächlich für Layout-Elemente wie das Div-Block-Element verwendet. Wenn Sie das Flexbox-Layout auswählen, stehen Ihnen mehrere weitere Optionen zur Verfügung:
- Richtung: Flex-Layout-Elemente enthalten im Allgemeinen andere Elemente. Legen Sie eine Richtung fest, um zu bestimmen, ob diese inneren oder untergeordneten Elemente ausgerichtet werden:
Horizontal von oben nach unten.
Horizontal von unten nach oben.
Vertikal von links nach rechts.
Vertikal von rechts nach links.
- Inhalt ausrichten: Richten Sie den Inhalt innerhalb des Elements aus:
- oder Start: Elemente werden am Anfang des Containers ausgerichtet.
oder
Mitte: Elemente werden in der Mitte des Containers ausgerichtet.
oder
Ende: Elemente werden am Ende des Containers ausgerichtet.
oder
Abstand dazwischen: Elemente werden gleichmäßig über das Element verteilt. Das erste Element wird am Anfang und das letzte Element am Ende ausgerichtet.
oder
Abstand um: Elemente haben einen gleichen Abstand zueinander. Es gibt einen gleichen Abstand zwischen den Elementen und es gibt einen gleichen Abstand zwischen dem ersten und letzten Element und den Rändern des Containers.
oder
Gleichmäßiger Abstand: Elemente haben den gleichen Abstand zueinander und zu den Rändern des Containers.
- Elemente ausrichten: Steuern Sie, wie die enthaltenen Elemente auf ihrer Mittelachse ausgerichtet werden, abhängig von der im Feld Richtung gewählten Richtung:
- Start: Elemente werden am Anfang des Elements ausgerichtet.
- Mitte: Elemente werden in der Mitte des Elements ausgerichtet.
- Ende: Elemente werden am Ende des Elements ausgerichtet.
- Strecken: Elemente werden über die Höhe oder Breite des Elements gestreckt.
- Lücken: Geben Sie eine Zahl in das Zahlenfeld ein, um Abstand zwischen untergeordneten Elementen in diesem Element zu schaffen.
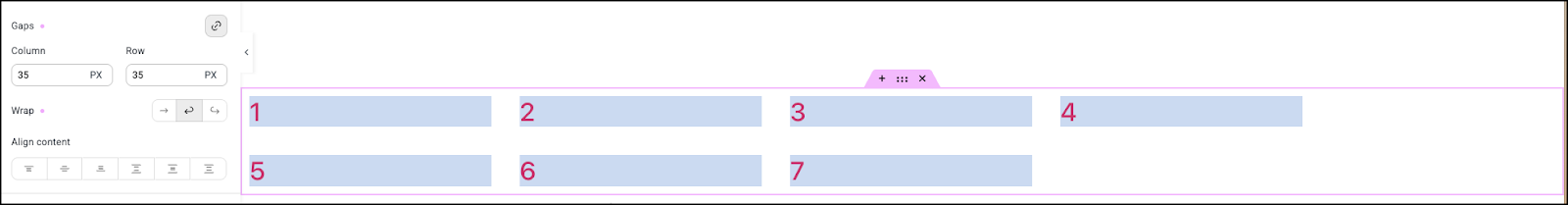
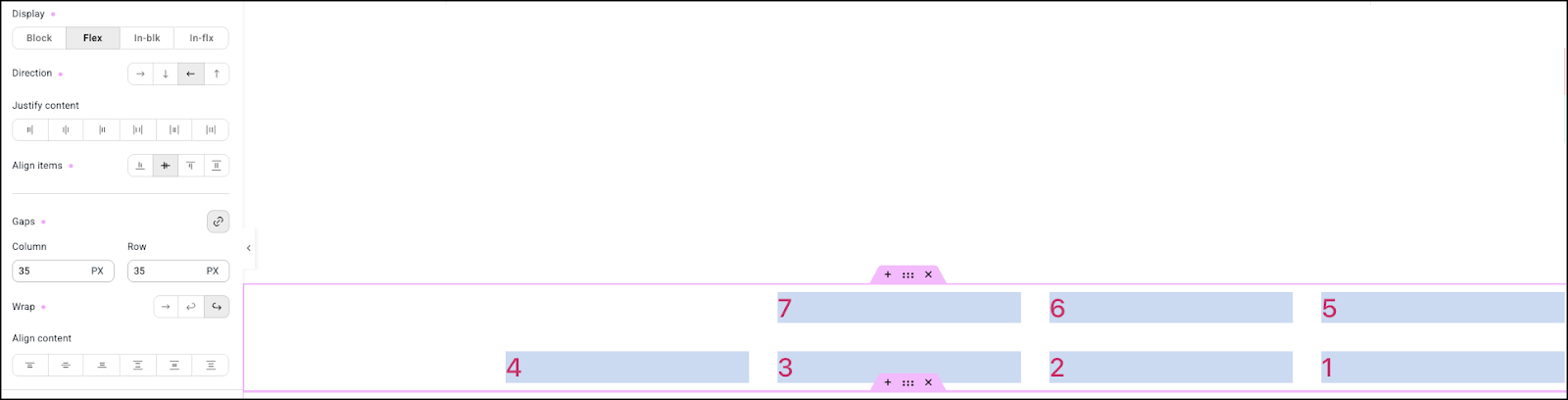
- Umbruch: Wenn die untergeordneten Elemente nicht in das übergeordnete Element passen, können Besucher entweder scrollen, um alle Elemente zu sehen, oder die Elemente können je nach der im Feld Richtung gewählten Richtung in die nächste Zeile oder Spalte umbrechen:
- Kein Umbruch: Die zusätzlichen Elemente werden abgeschnitten.
- Umbruch: Die Elemente werden je nach gewählter Richtung in die nächste Zeile oder Spalte umbrechen. Unten ist ein Beispiel für einen Elementumbruch:

- Umgekehrter Umbruch: Funktioniert wie Umbruch, aber das erste Element wird zum letzten. Unten ist ein Beispiel für einen umgekehrten Umbruch:

Inline-Block-Layout
Das Inline-Block-Layout ermöglicht es Ihnen, Inhalte hinzuzufügen, ohne einen neuen Block zu erstellen, während das Element seine eigene Höhe und Breite haben kann. Dies kann dazu beitragen, die Anzahl der auf Ihrer Seite verwendeten Divs zu reduzieren und die Leistung zu verbessern.
Keine
Diese Einstellung wird hauptsächlich für die responsive Bearbeitung verwendet. Wenn Sie Keine auswählen, wird das Element ausgeblendet, wenn die ausgewählte Bildschirmgröße verwendet wird. Wenn Sie beispielsweise eine Überschrift haben, die auf Desktops und Tablets, aber nicht auf Mobilgeräten angezeigt werden soll, erstellen Sie die Überschrift, wechseln Sie zur mobilen Bearbeitung und wählen Sie „Keine“. Die Überschrift wird auf Mobilgeräten nicht angezeigt. Weitere Informationen zur responsiven Bearbeitung finden Sie unter Responsive Bearbeitung.

