Das Hinzufügen eines Hintergrunds zu Elementen ist ein wichtiger Bestandteil jedes Webdesigns. Es kann dazu beitragen, dass das Element hervorsticht, eine Möglichkeit sein, Text über Bilder zu legen oder einfach die Seite besser aussehen lassen.
Elementhintergründe können Farben, Verläufe und Bilder enthalten. Diese Hintergründe können mehrere Ebenen enthalten, wodurch Sie verschiedene Effekte erstellen können, wie das Überlagern von Text und Bildern. Einzelheiten finden Sie unter Einen mehrschichtigen Hintergrund hinzufügen.
Hintergrund zu einem Element hinzufügen
So fügen Sie einen Hintergrund hinzu:
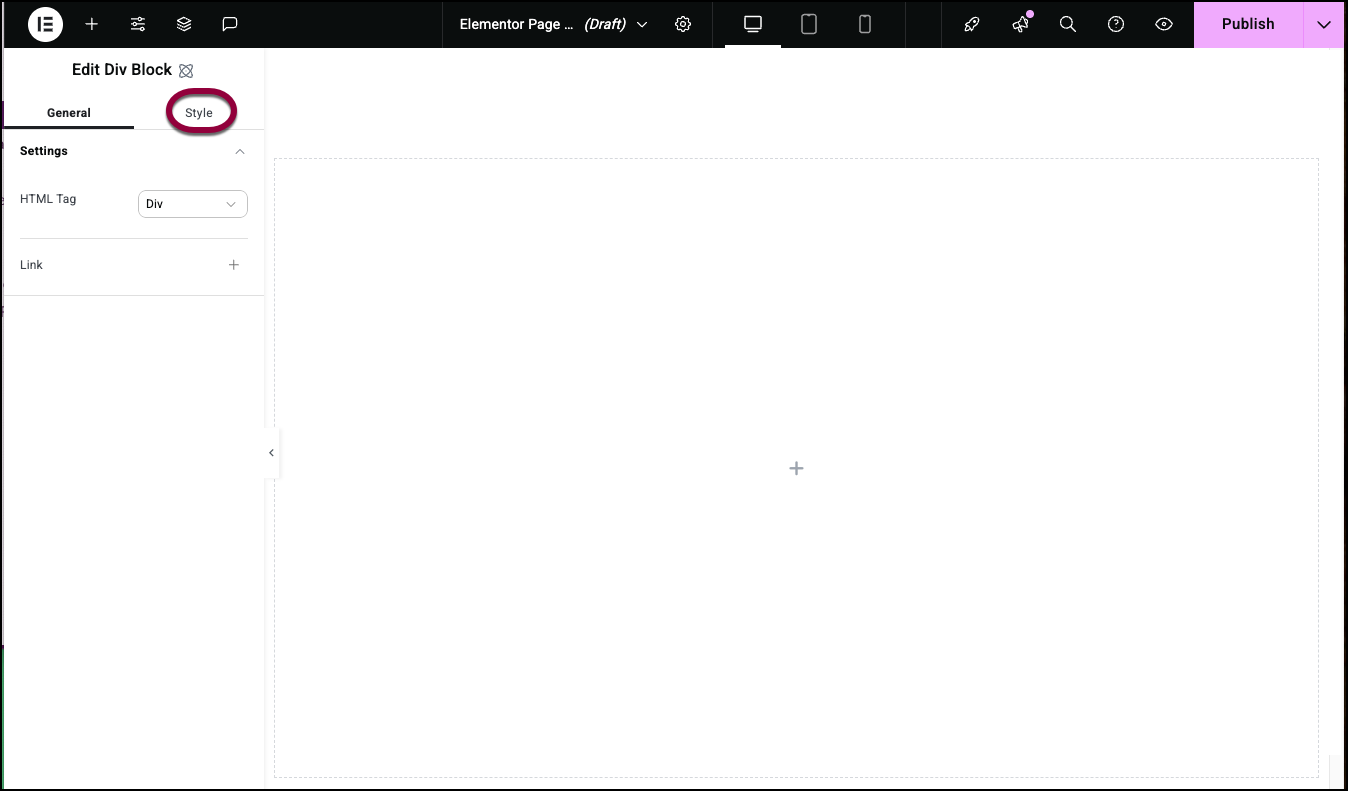
- Öffnen Sie den Elementor-Editor.

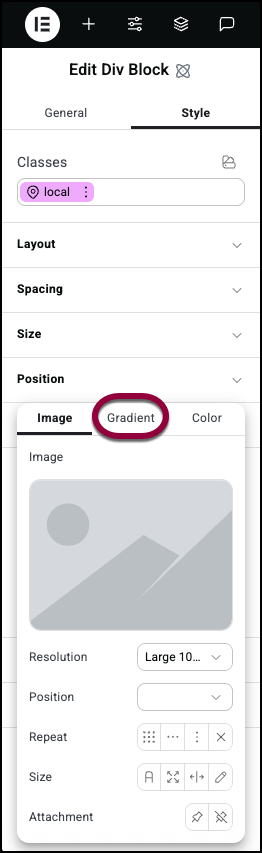
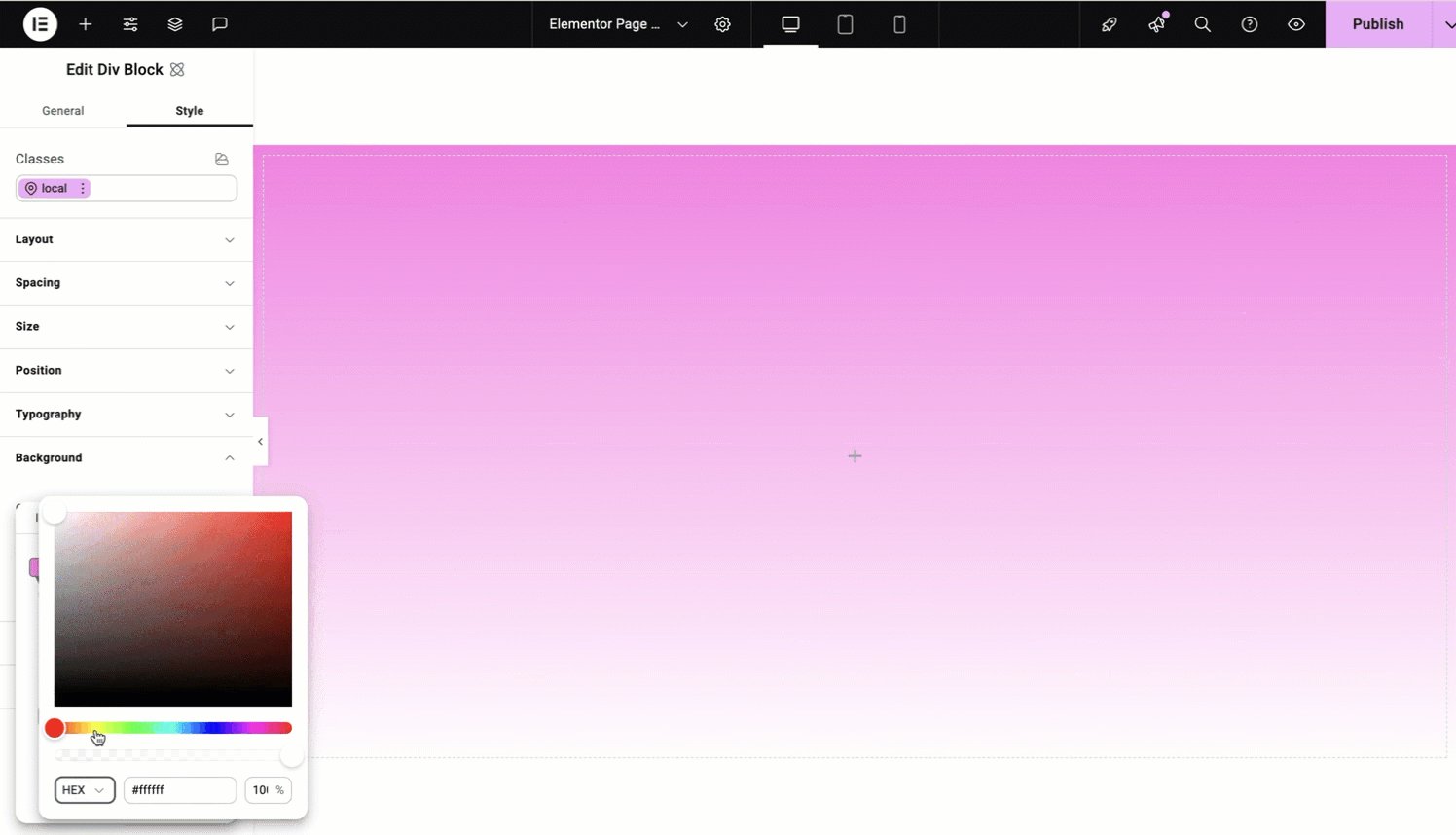
- Klicken Sie auf den Style-Tab.

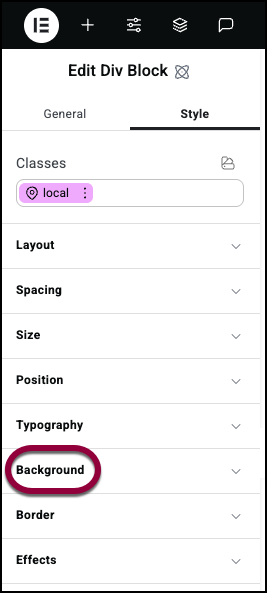
- Öffnen Sie das Feld Hintergrund.

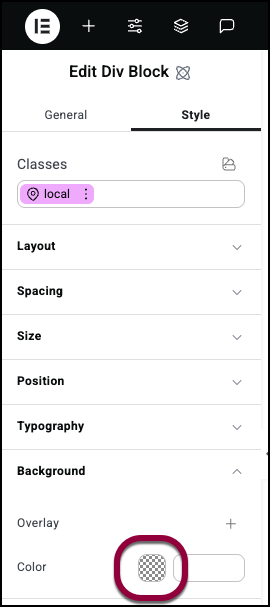
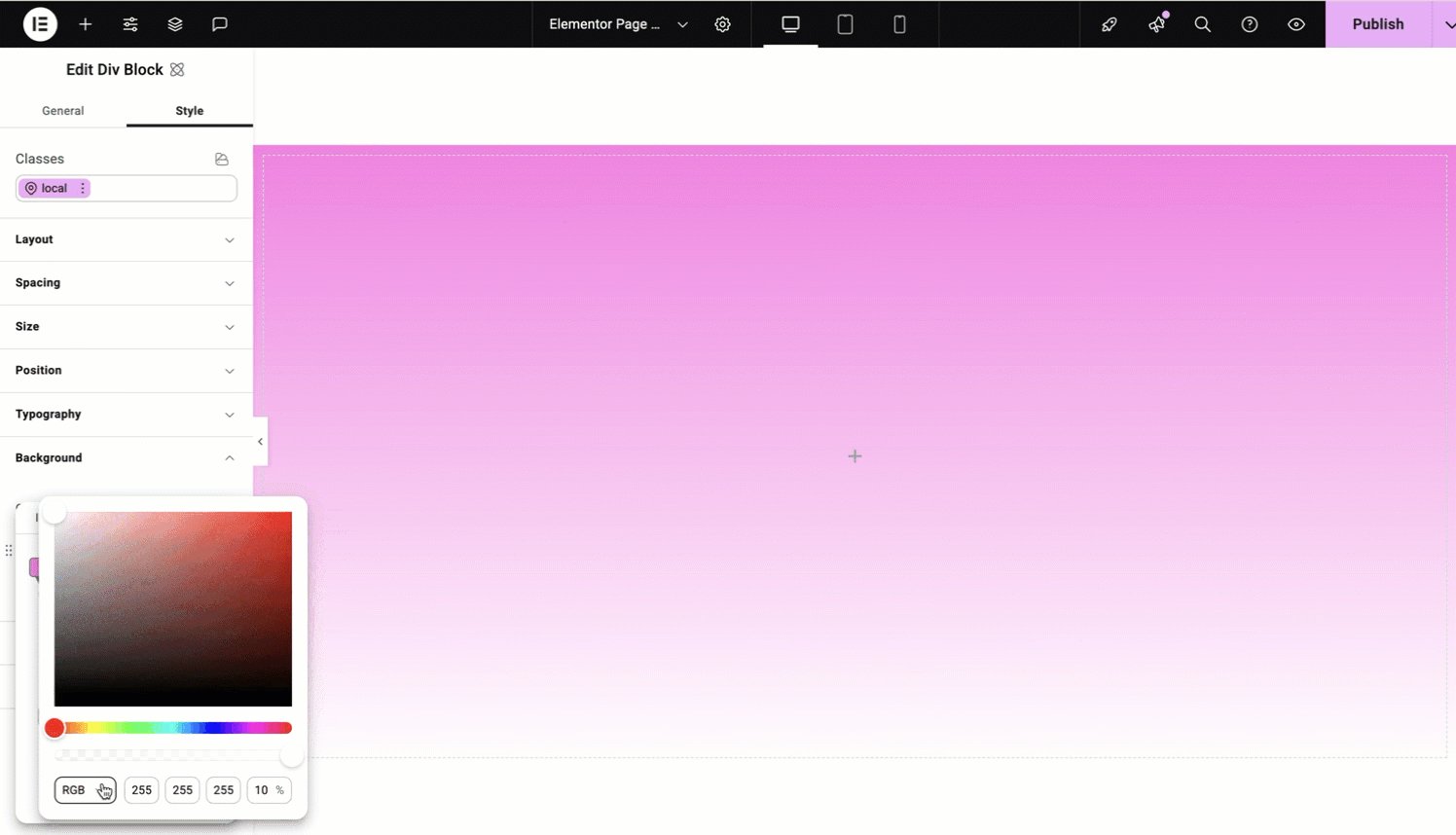
- Um eine Farbe hinzuzufügen, klicken Sie auf das Farbfeld oder fügen Sie einen Code in das Textfeld ein. Einzelheiten finden Sie unter Den Farbwähler verwenden.
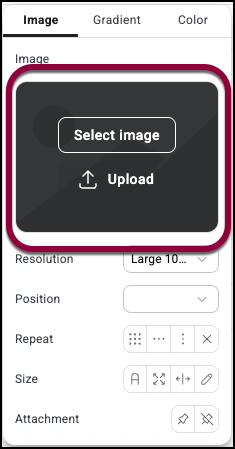
- Um ein Bild hinzuzufügen:

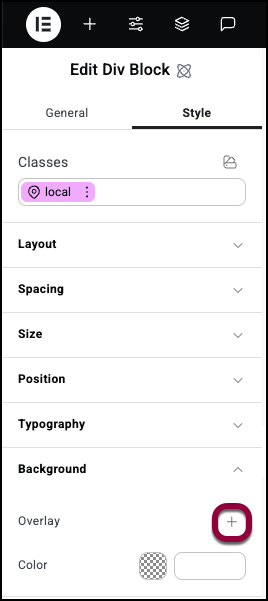
- Klicken Sie auf das Pluszeichen neben Overlay.

- Fahren Sie mit der Maus über das Bildfeld und wählen Sie, ob Sie ein Bild hochladen oder auswählen möchten. Einzelheiten finden Sie unter Bilder und Symbole hinzufügen.

- Optionen für das Bild hinzufügen. Siehe Bildoptionen unten.

- Klicken Sie auf das Pluszeichen neben Overlay.
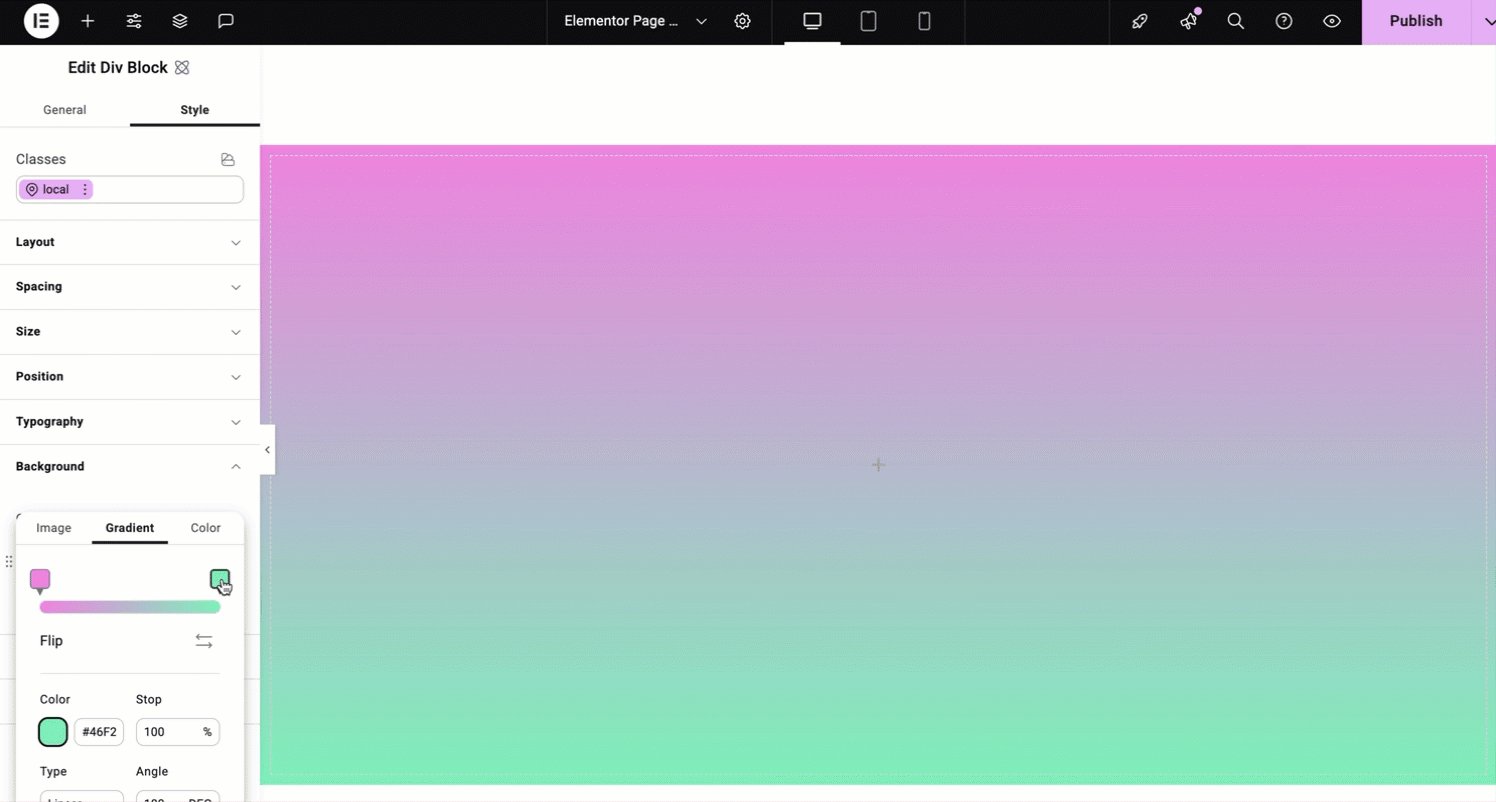
- Um einen Verlauf hinzuzufügen, wählen Sie Verlauf aus dem oberen Bereich. Siehe Verlaufsoptionen unten.
- (Optional) Sie können dem Hintergrund weitere Ebenen hinzufügen. Diese Ebenen können Farben, Bilder und/oder Verläufe sein. Einzelheiten finden Sie unter Einen mehrschichtigen Hintergrund hinzufügen.
Bildoptionen
Nachdem Sie ein Bild ausgewählt haben, haben Sie eine Reihe von Optionen, wie dieses Bild angezeigt wird.
- Bildauflösung: Bezieht sich auf die Qualität und Klarheit eines Bildes, typischerweise in Pixeln gemessen (z. B. 1920×1080). Einige Bildgrößen sind benannt, wie Miniaturansicht, Mittel, Mittelgroß, Groß oder Voll. Die Auflösung beeinflusst, wie scharf es auf Bildschirmen erscheint und manchmal auch seine Bildschirmgröße.
- Position: Steuert die Platzierung des Bildes innerhalb des Elements. Einzelheiten finden Sie unter Hintergrundbilder positionieren.

- Wiederholen: Wenn das Hintergrundbild kleiner als das Element ist, kann es sich wiederholen, sodass es das gesamte Element abdeckt. Wiederholungsoptionen umfassen:
- Wiederholen: Das Bild wiederholt sich, um das Element auszufüllen.

- Wiederholen -x: Das Bild wiederholt sich entlang einer Reihe.

- Wiederholen -y: Das Bild wiederholt sich entlang einer Spalte.

- Nicht wiederholen: Das Bild erscheint nur einmal.
- Wiederholen: Das Bild wiederholt sich, um das Element auszufüllen.
- Größe

- Auto: Das Hintergrundbild wird in seiner Originalgröße angezeigt.

- Cover: Das Bild füllt den gesamten Bereich des Elements aus. Ist das Bild zu groß, wird es automatisch zugeschnitten. Ist das Bild zu klein, wird eine größere Version des Bildes verwendet oder das Bild gestreckt, um es anzupassen.

- Contain: Das gesamte Bild wird innerhalb des Elements angepasst – unter Beibehaltung der Proportionen. Dies führt oft zu „Letterboxing“, wobei leere Bereiche um das Bild entstehen.
- Benutzerdefiniert: Verwenden Sie die Zahlenfelder, um die Höhe und Breite des Bildes festzulegen.
- Auto: Das Hintergrundbild wird in seiner Originalgröße angezeigt.
- Anhang
 Fixiert – Das Hintergrundbild bleibt an Ort und Stelle, während der Besucher die Seite nach oben und unten scrollt.
Fixiert – Das Hintergrundbild bleibt an Ort und Stelle, während der Besucher die Seite nach oben und unten scrollt. Scrollen: Das Hintergrundbild scrollt mit der Seite nach oben und unten.
Scrollen: Das Hintergrundbild scrollt mit der Seite nach oben und unten.
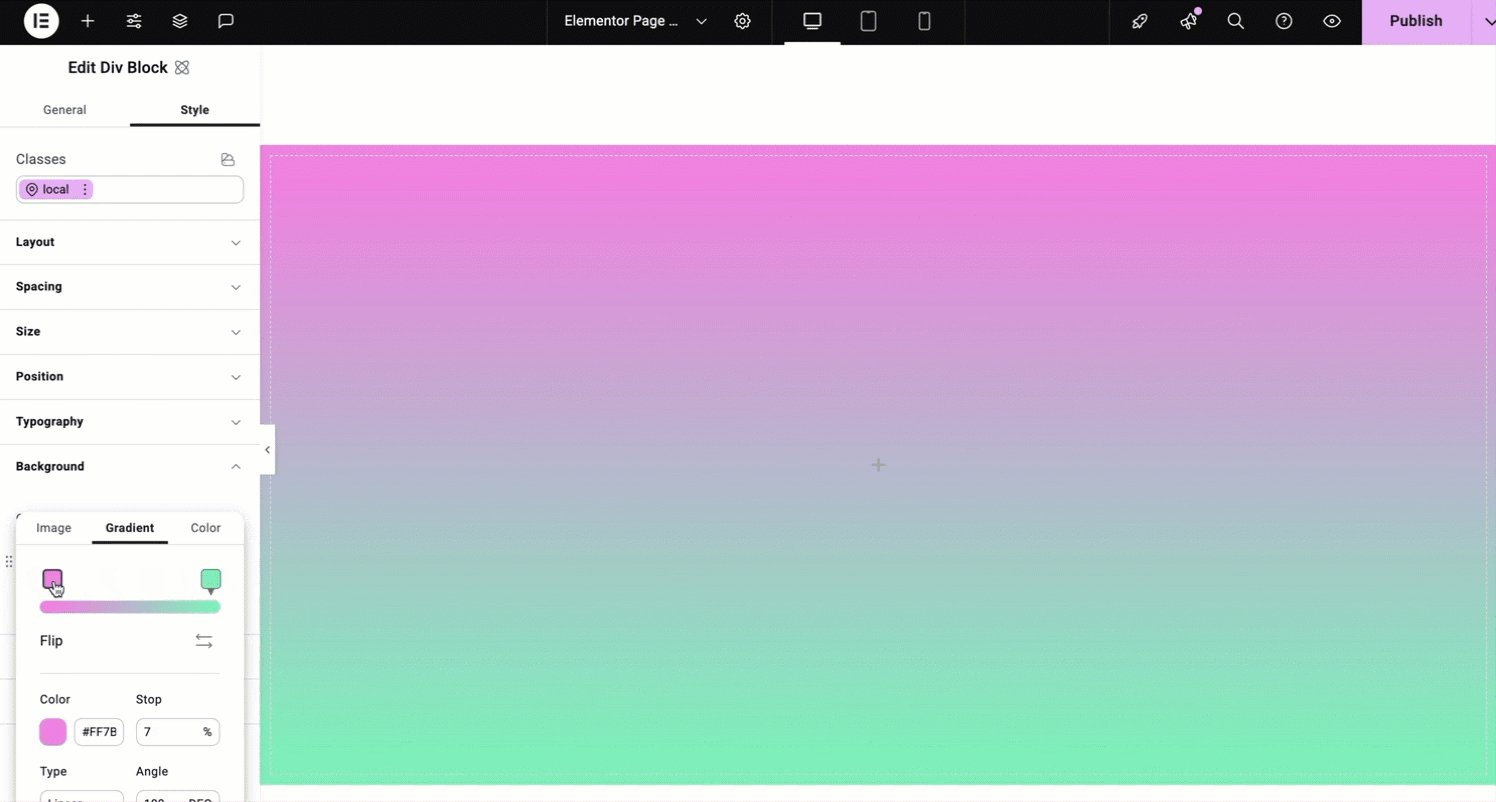
Verlaufsoptionen
Ein Verlaufshintergrund enthält Farben, die sanft von einer zur anderen übergehen, wodurch ein Verlaufseffekt entsteht. Anstatt eine einzelne, durchgehende Farbe zu verwenden, können Sie mehrere Farben kombinieren und einen visuell ansprechenden Überblendeffekt im Hintergrund erzeugen. 
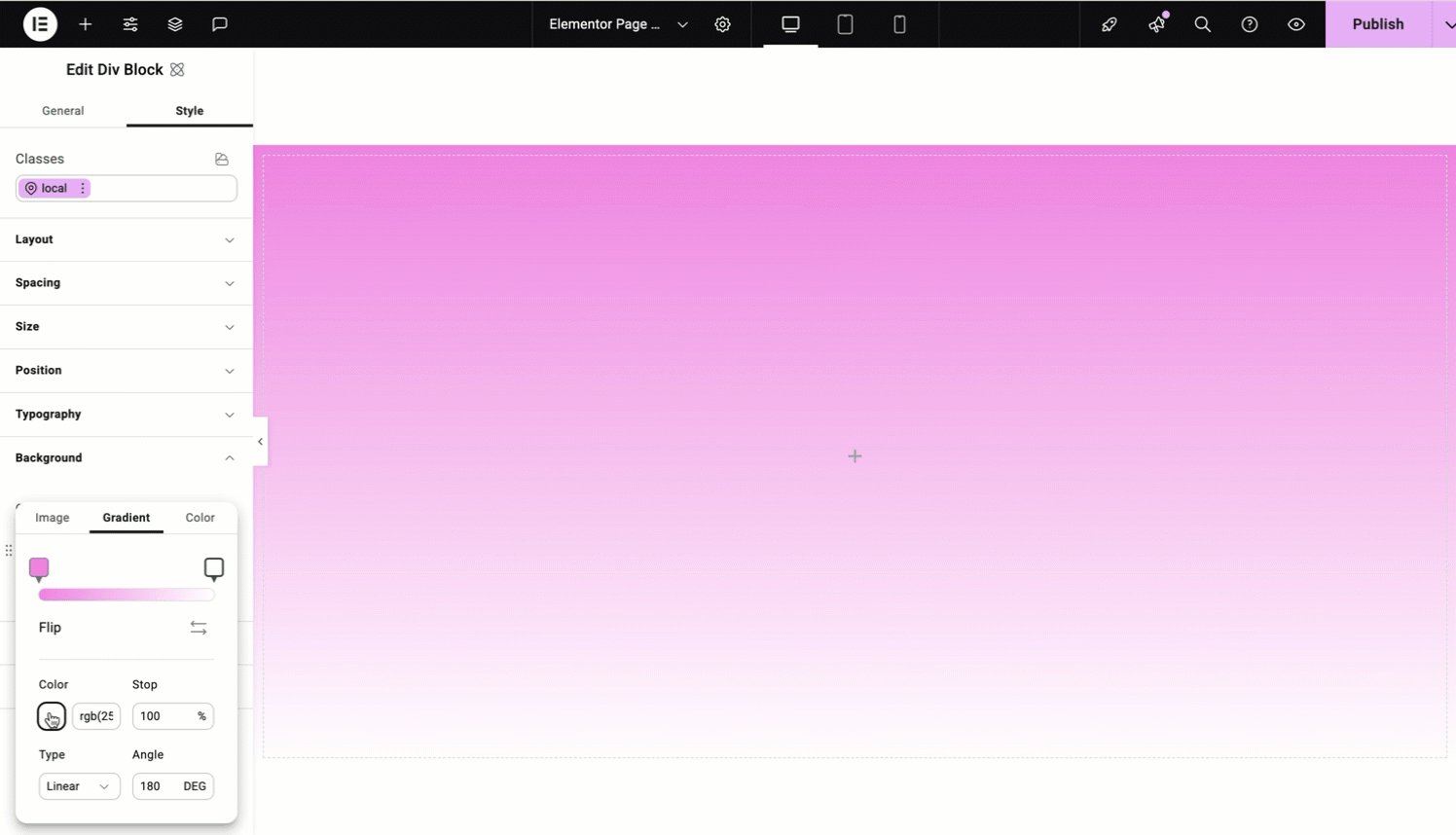
- Schieberegler: Der Schieberegler wird auf verschiedene Weisen verwendet:
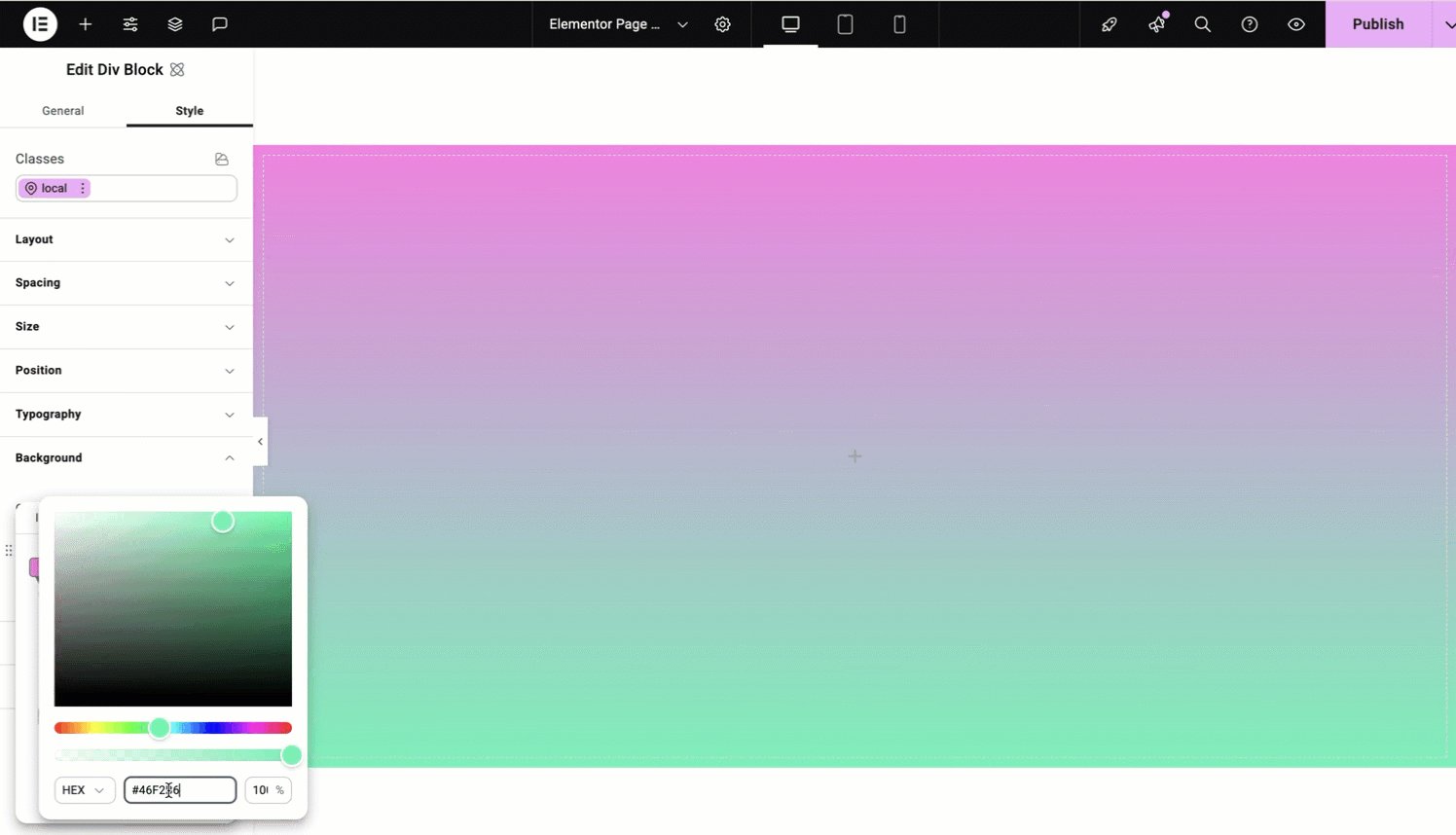
- Um die Farben des Verlaufs festzulegen:

- Klicken Sie auf einen der Anfasser.

- Klicken Sie auf das Farbfeld und wählen Sie eine Farbe aus. Einzelheiten finden Sie unter Den Farbwähler verwenden.

- Wiederholen Sie dies für den zweiten Anfasser.
- Klicken Sie auf einen der Anfasser.
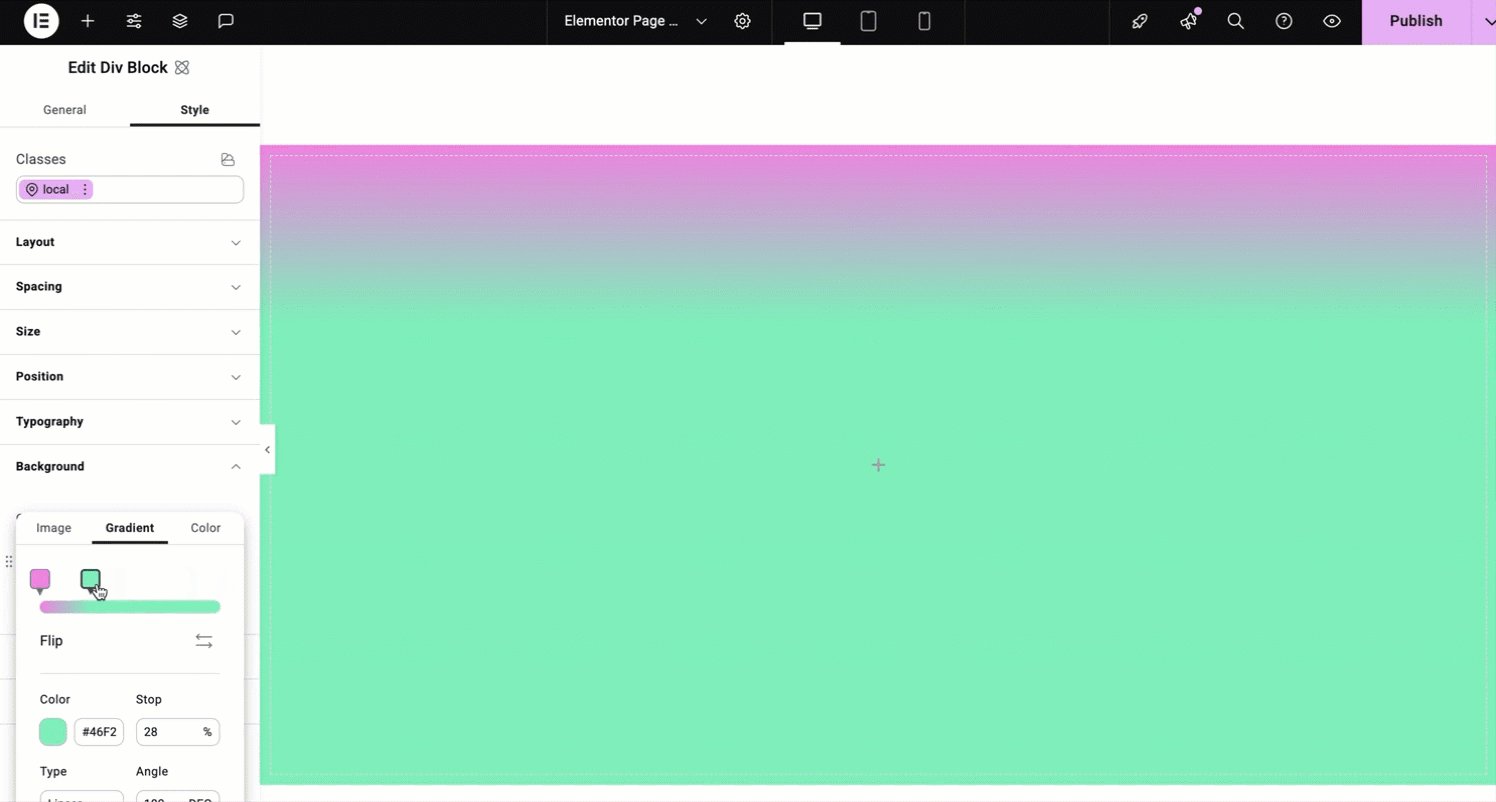
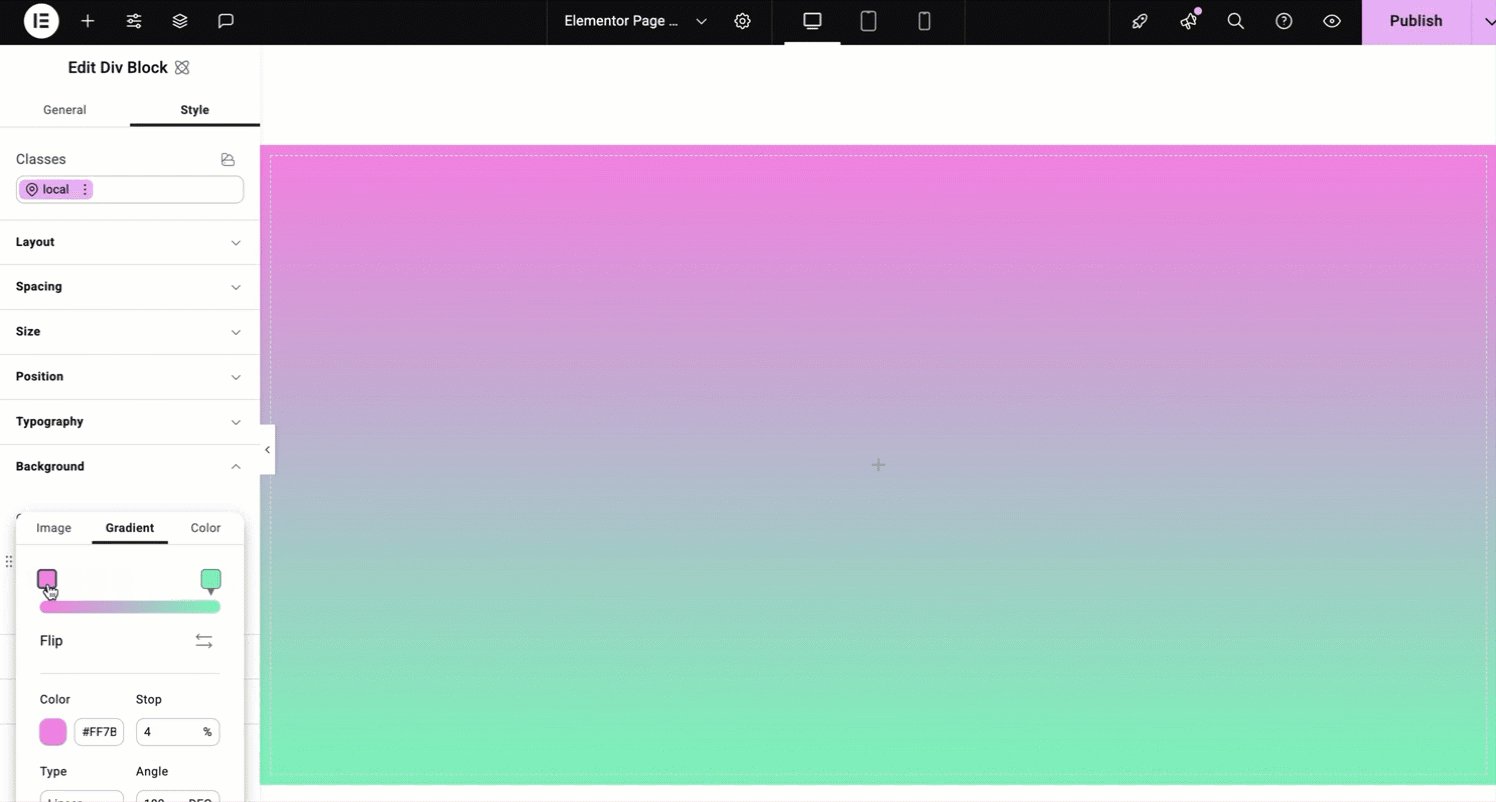
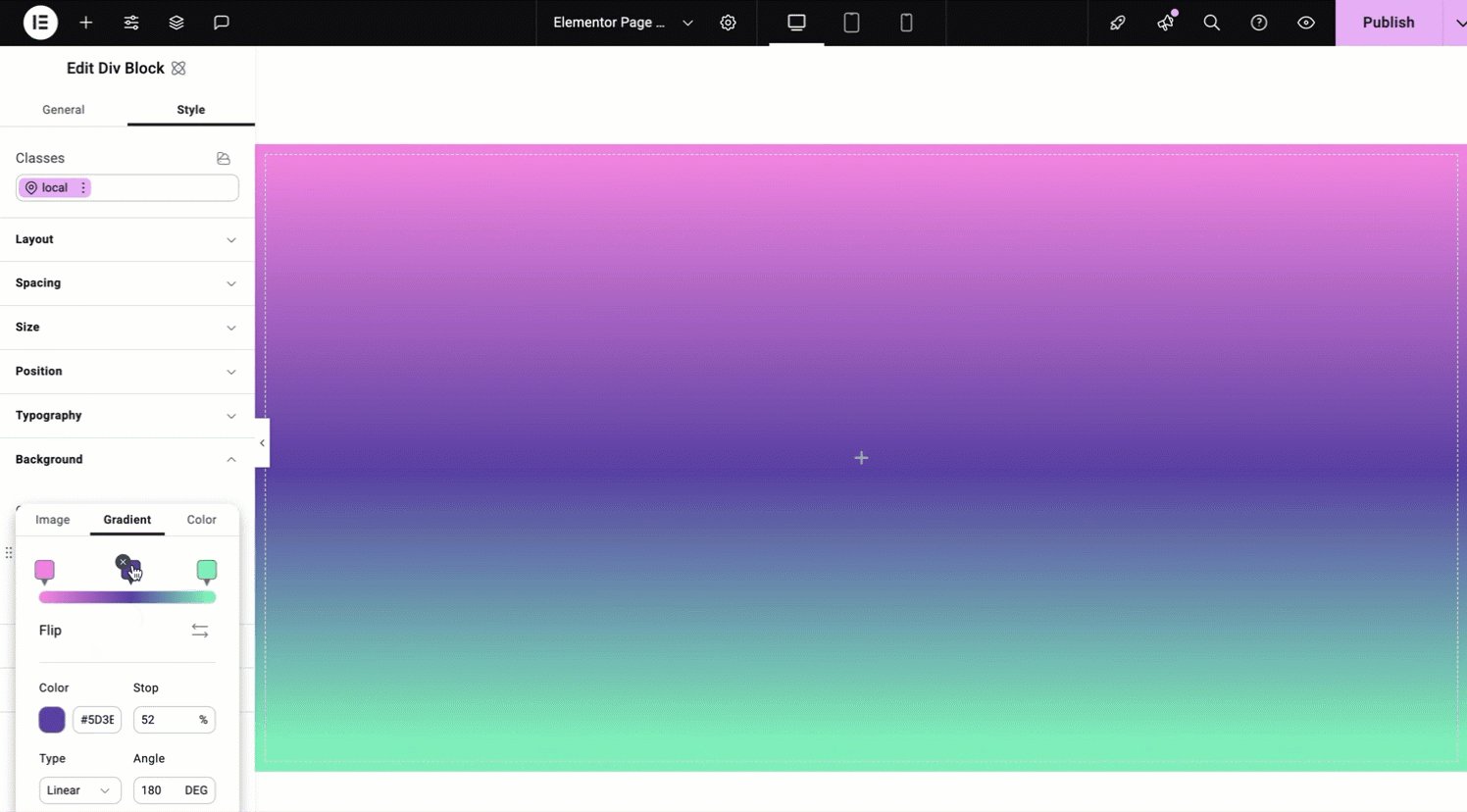
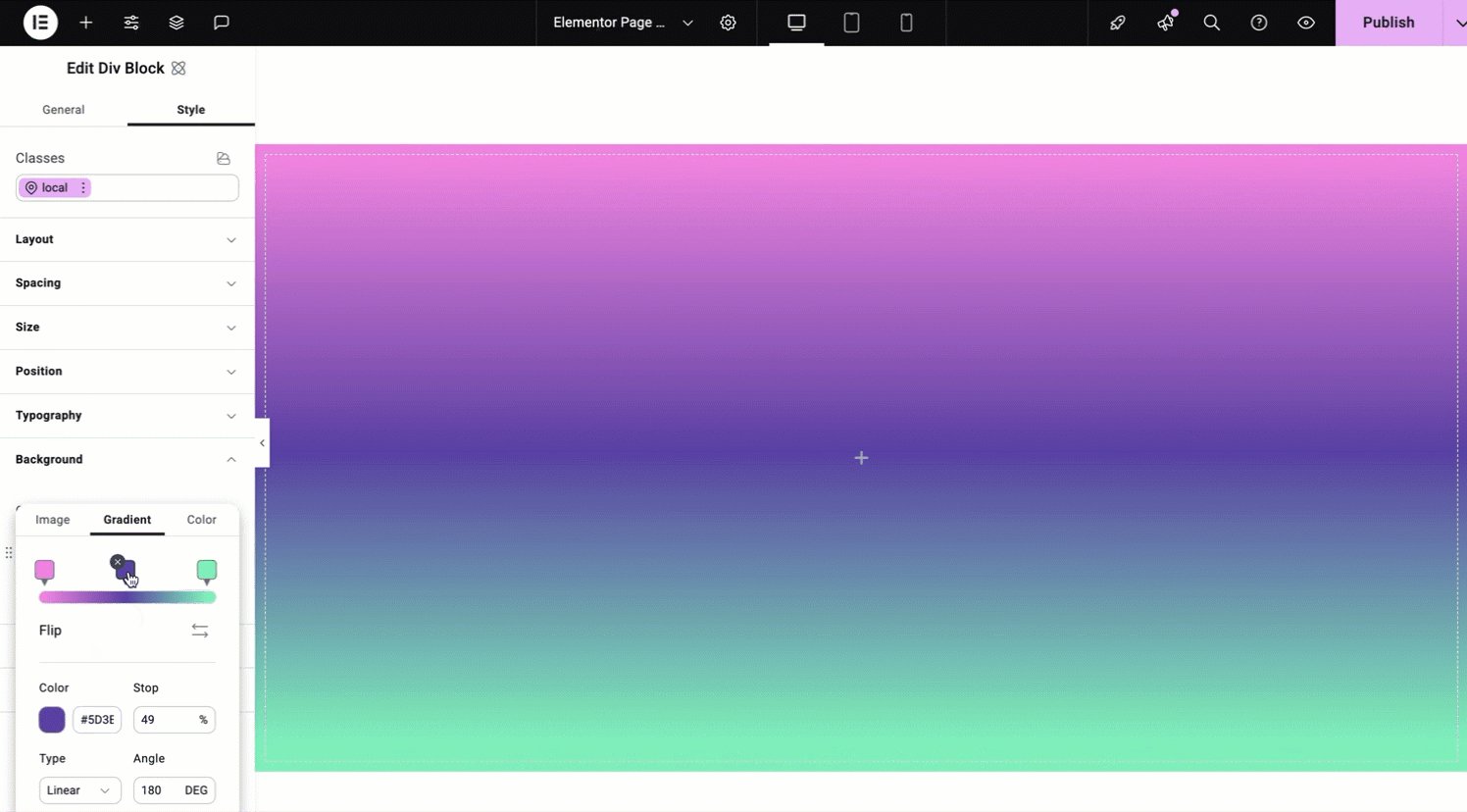
- Um zu steuern, wo die beiden Farben aufeinandertreffen:

- Bewegen Sie die Anfasser des Schiebereglers, um festzulegen, wo die beiden Farben des Verlaufs aufeinandertreffen.
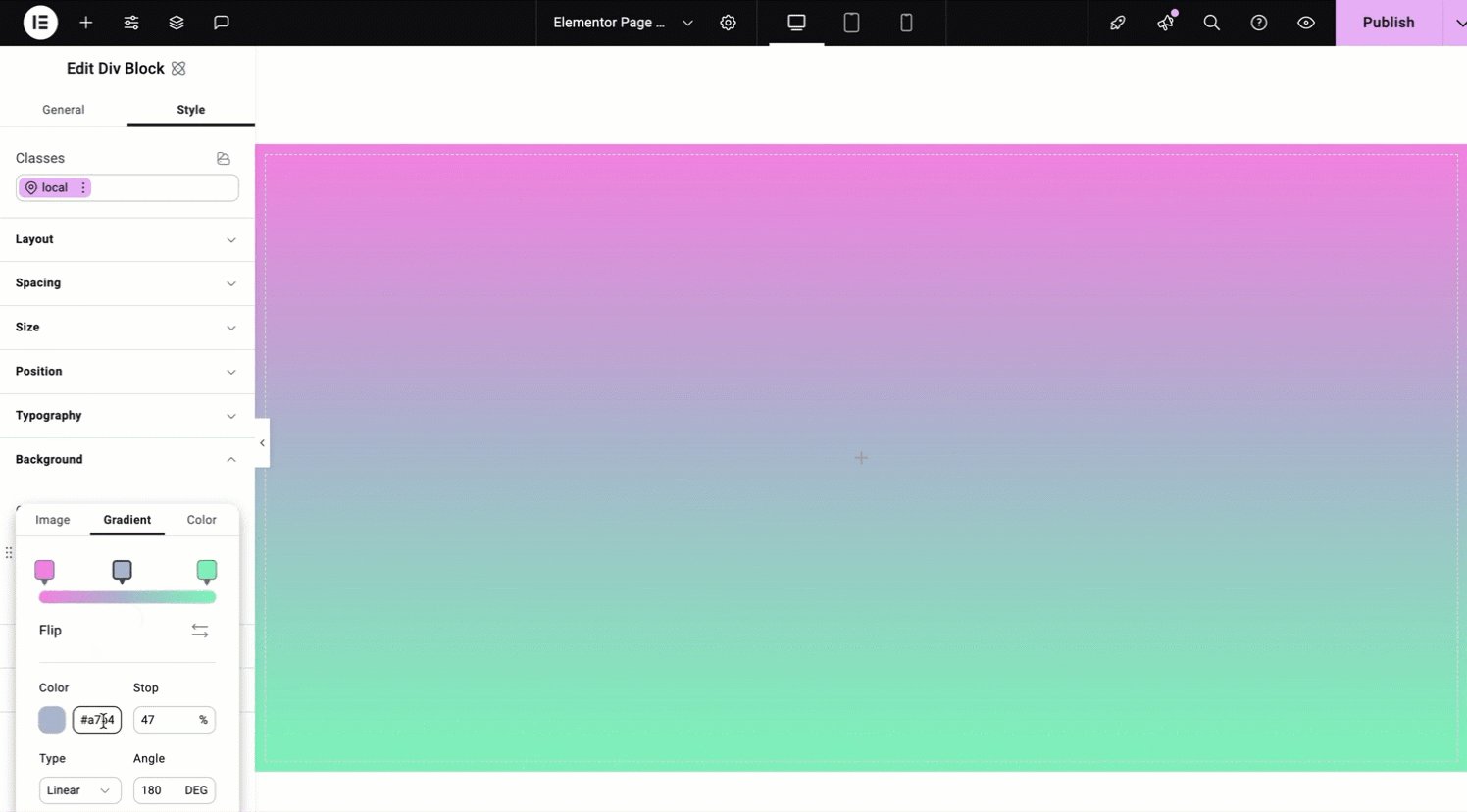
- Um Ihrem Verlauf weitere Farben hinzuzufügen, fügen Sie weitere Anfasser hinzu.

- Fahren Sie mit der Maus über den Schieberegler, bis Sie ein Plus-Symbol sehen.
- Klicken Sie auf das Plus-Symbol.

- Um die Farben des Verlaufs festzulegen:
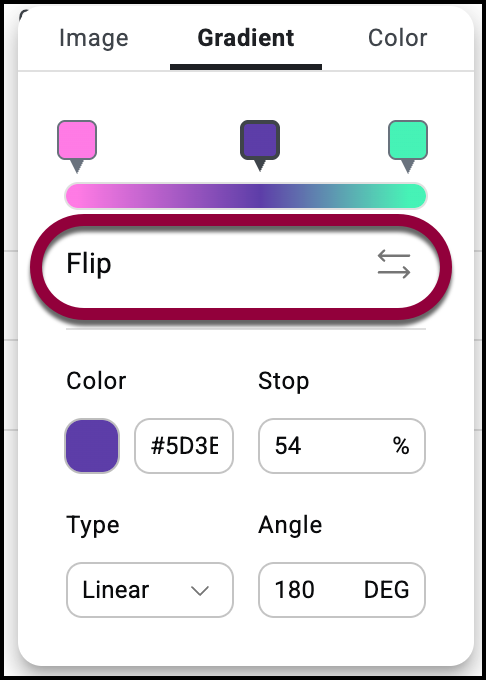
- Umkehren: Klicken Sie auf die Schaltfläche, um die beiden Farben des Verlaufs zu tauschen.

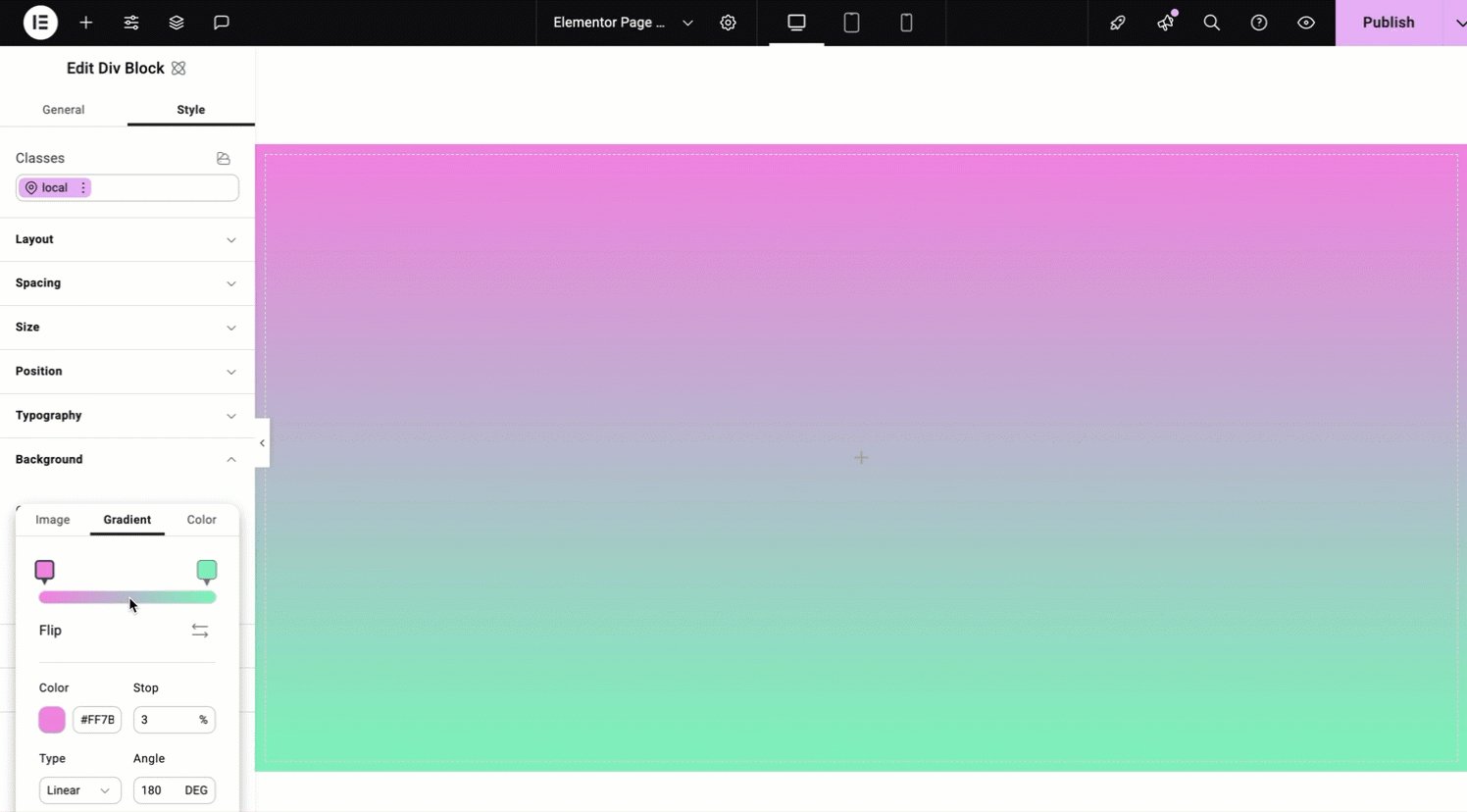
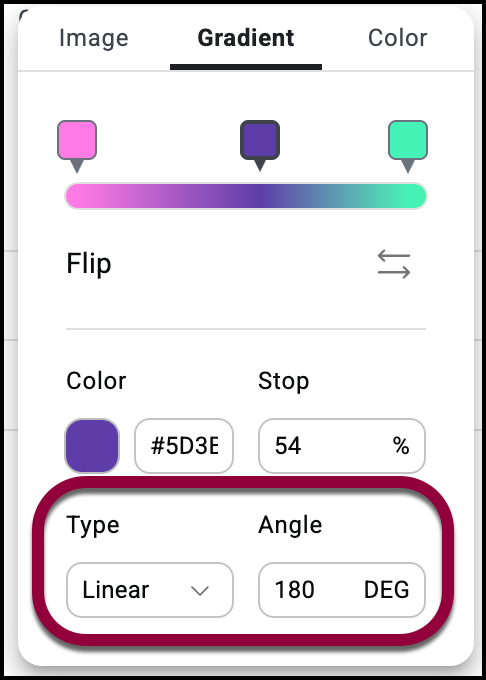
- Typ: Wählen Sie einen Verlaufstyp:
- Linear: Teilen Sie die Farben horizontal oder vertikal. Der Winkel bestimmt, ob die Farben horizontal oder vertikal geteilt werden. Die Standardeinstellung ist 180, was bedeutet, dass die Farben durch eine gerade Linie geteilt werden, die horizontal über das Element verläuft.
- Radial: Eine Farbe strahlt nach außen und trifft auf die zweite Farbe. Position legt den Punkt fest, von dem aus die Farbe ausstrahlt.

