Die Größensteuerung legt die Höhe und Breite eines Elements fest. 
Es gibt drei Arten von Größeneinstellungen:
- Unverändert: Die Höhe und Breite des Elements unter normalen Umständen. Diese Einstellung lässt den Inhalt die Elementgröße bestimmen.
- Min: Die kleinste Breite, auf die ein Element schrumpfen kann, selbst wenn der Inhalt oder das umgebende Layout nahelegt, dass es kleiner sein sollte. Hilft, Design und Responsivität auszubalancieren.
- Max: Die größte Breite, auf die ein Element wachsen kann, selbst wenn der Bildschirm oder Inhalt es erlauben würde, größer zu sein. Hilft, Design und Responsivität auszubalancieren.
- Überlauf: Wenn der Inhalt des Elements zu groß für das Element ist, können Sie den Überlauf einstellen auf:
- Sichtbar: Die Inhalte sind sichtbar, auch wenn sie außerhalb der Elementgrenzen liegen.
- Versteckt: Inhalte außerhalb der Elementgrenzen sind verborgen.
- Auto: Inhalte außerhalb der Elementgrenzen können durch Scrollen gesehen werden.
Ändern der Größe eines Elements
Im folgenden Beispiel erstellen wir ein Bild, das responsiv ist und innerhalb der Designvorgaben bleibt.
So legen Sie die Höhe und Breite des Elements fest:
- Öffnen Sie den Elementor-Editor.

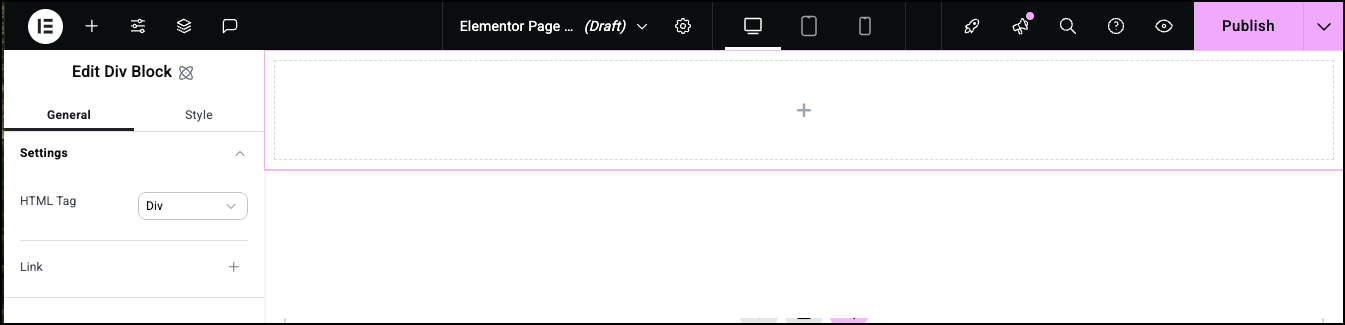
- Fügen Sie einen Div-Block zur Leinwand hinzu.

- Ziehen Sie ein Bild-Element in den Div-Block.

Die Optionen für das Bild-Element sollten im Panel erscheinen.
- Fügen Sie dem Widget ein Bild hinzu. Weitere Details finden Sie unter Hinzufügen von Bildern und Icons.

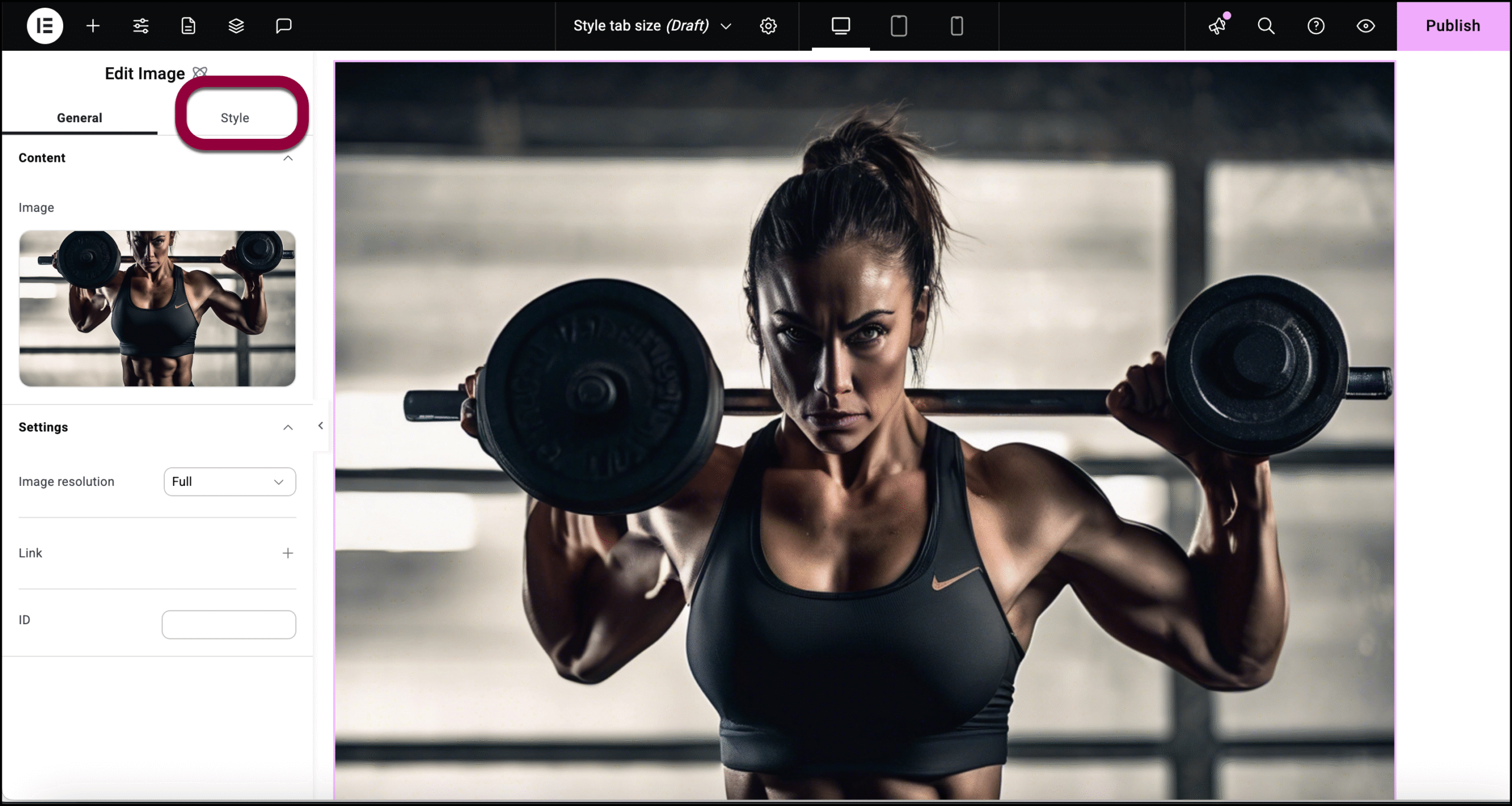
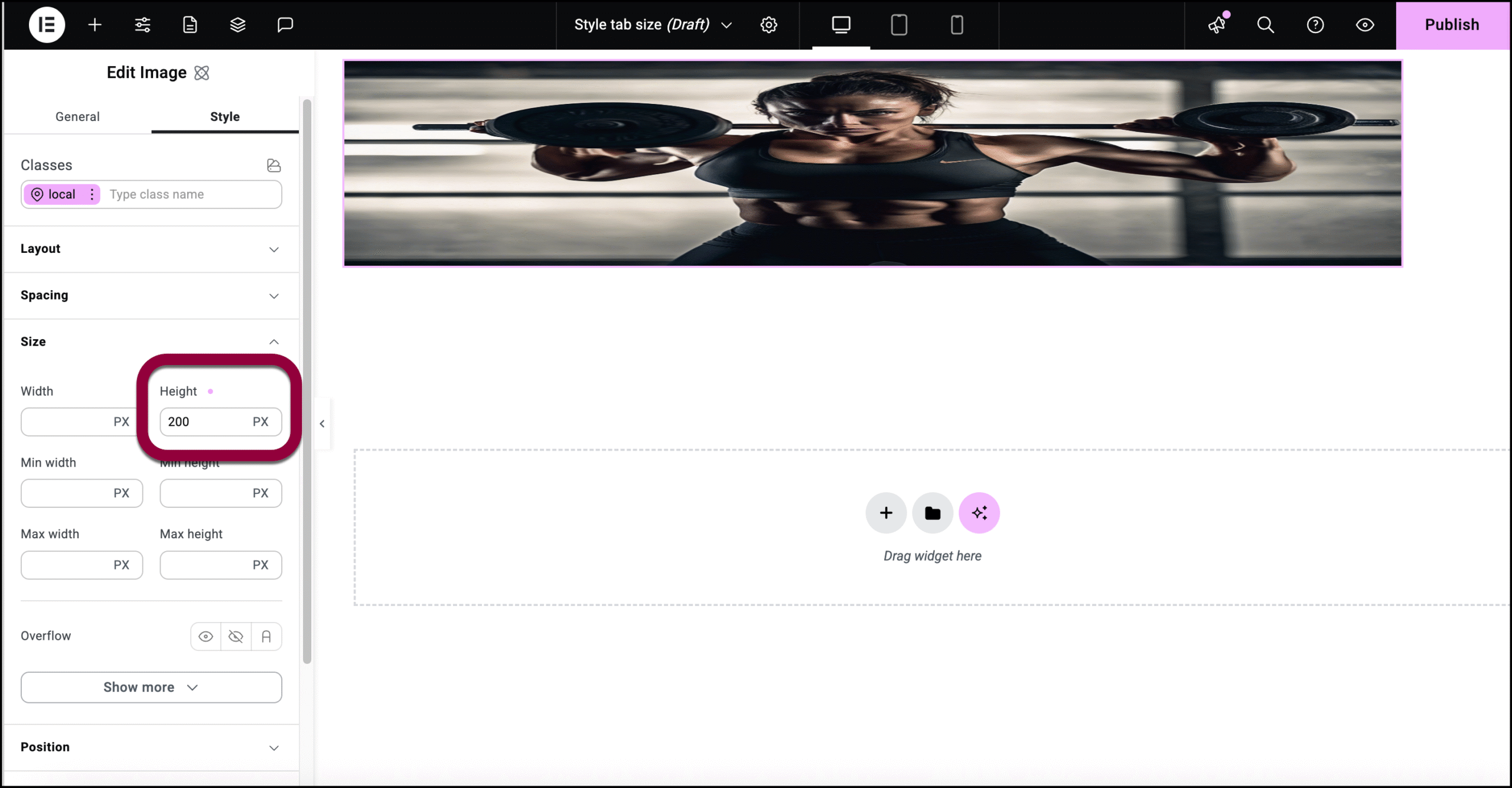
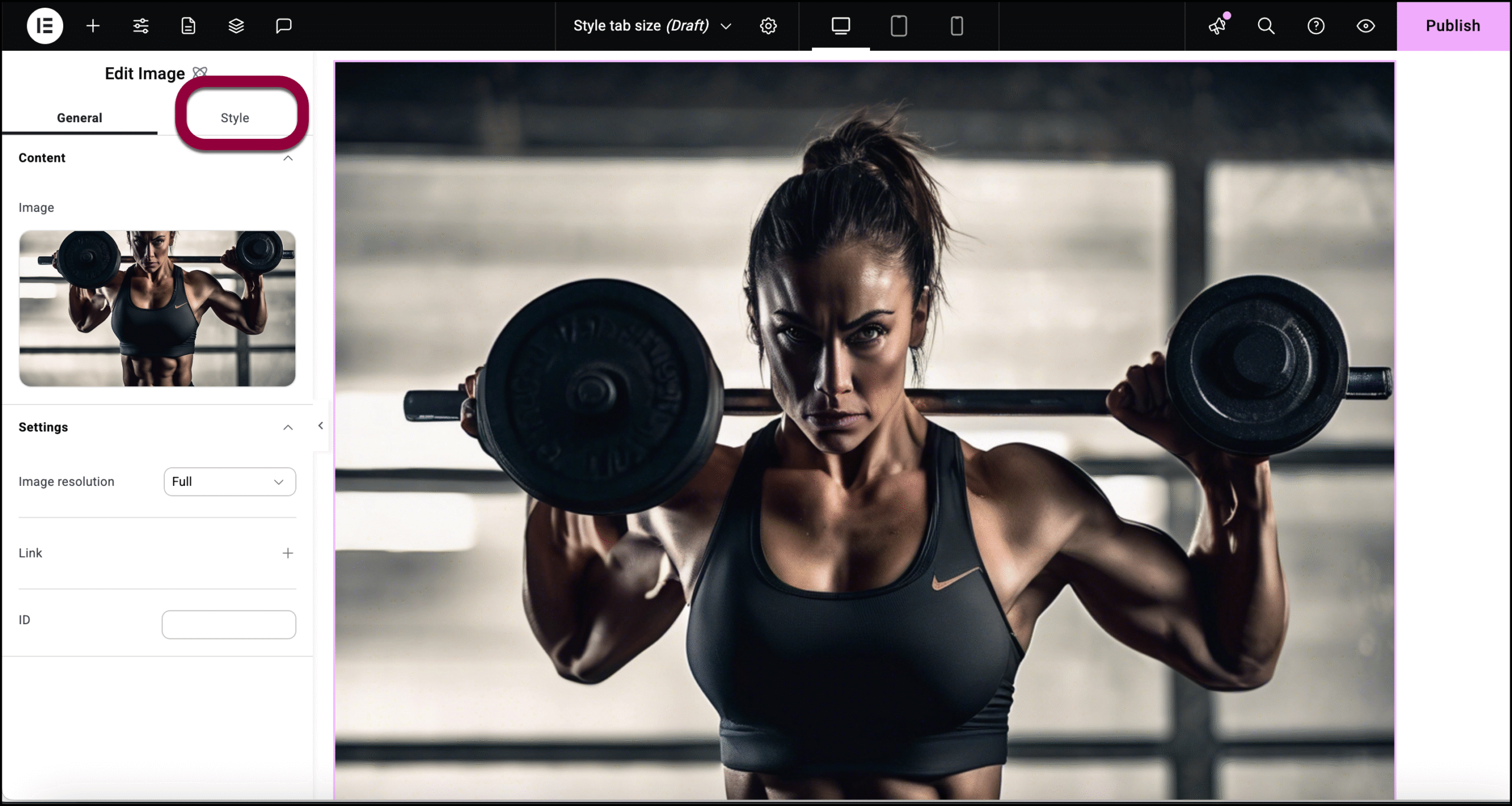
- Klicken Sie auf den Style-Tab.

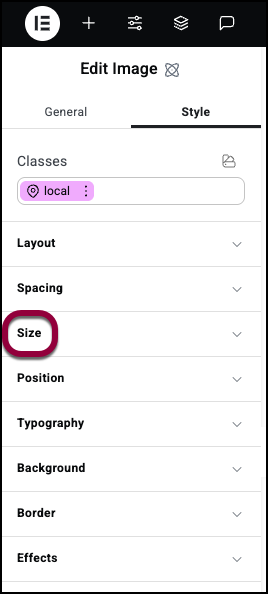
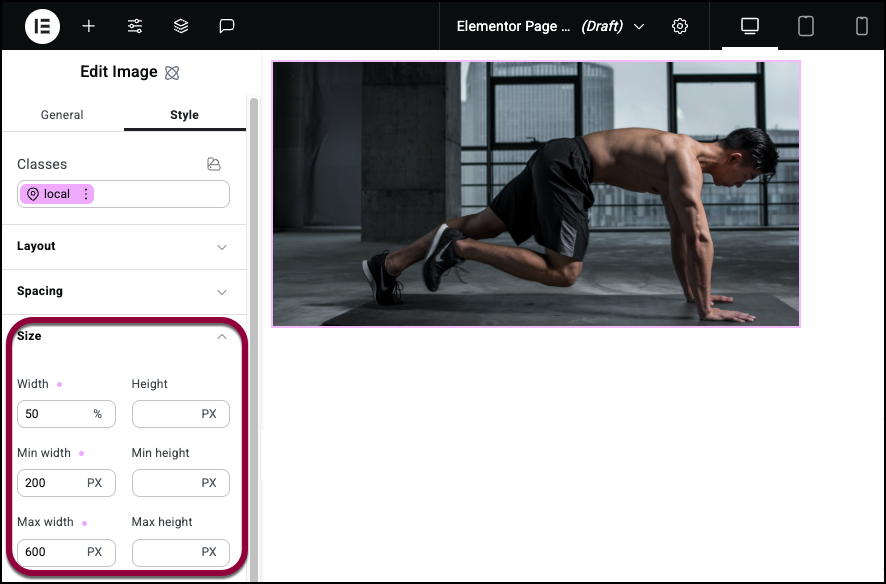
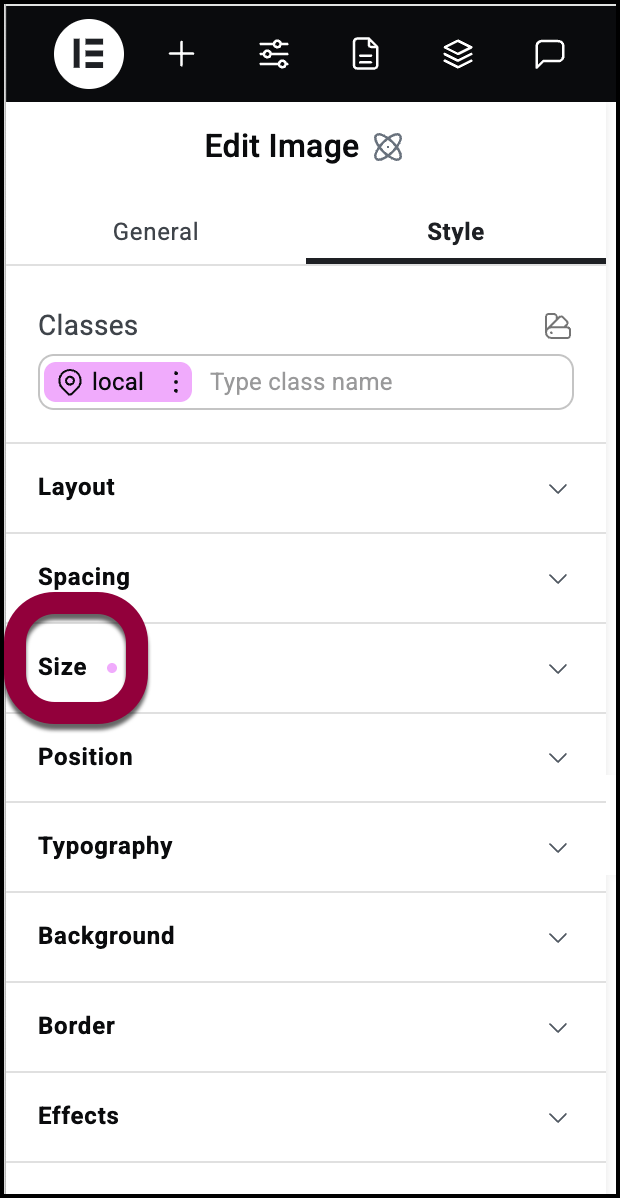
- Öffnen Sie das Größe-Feld.

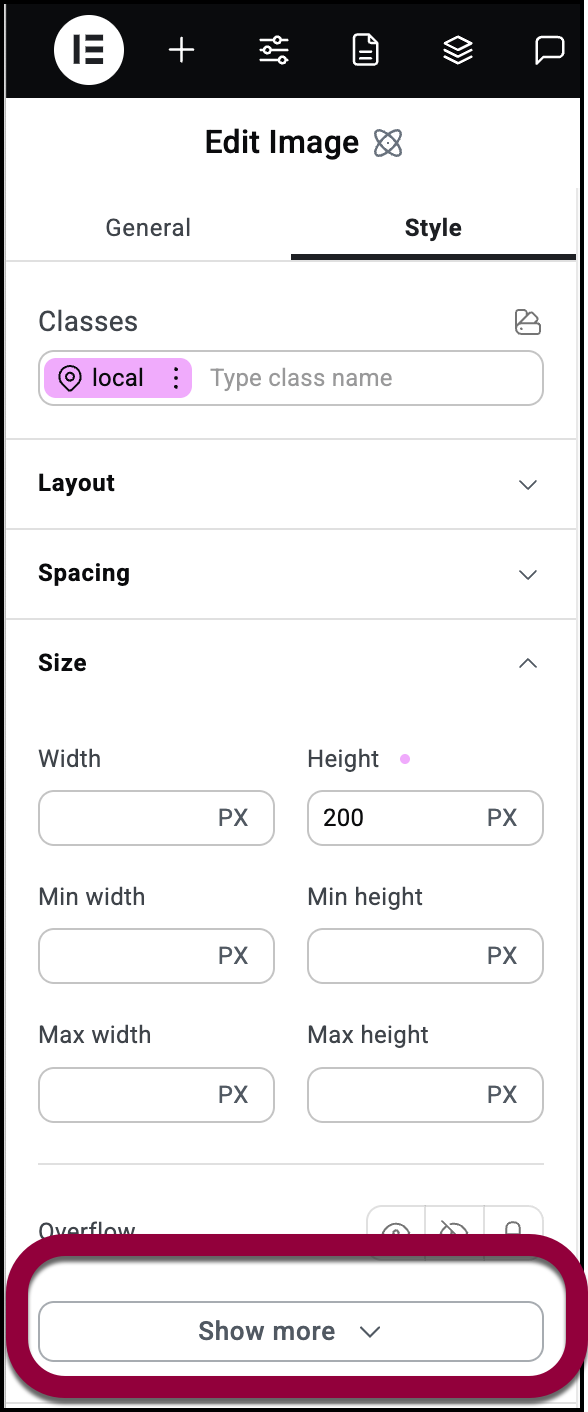
- Stellen Sie die Standardbreite auf 50% ein, damit sich die Elementgröße basierend auf dem übergeordneten Container anpasst.
- Setzen Sie die Mindestbreite auf 200px, um zu verhindern, dass das Bild zu klein wird.
- Setzen Sie die maximale Breite auf 600px, um sicherzustellen, dass es nicht unverhältnismäßig gedehnt wird.
- Lassen Sie die Standardhöhen unverändert.

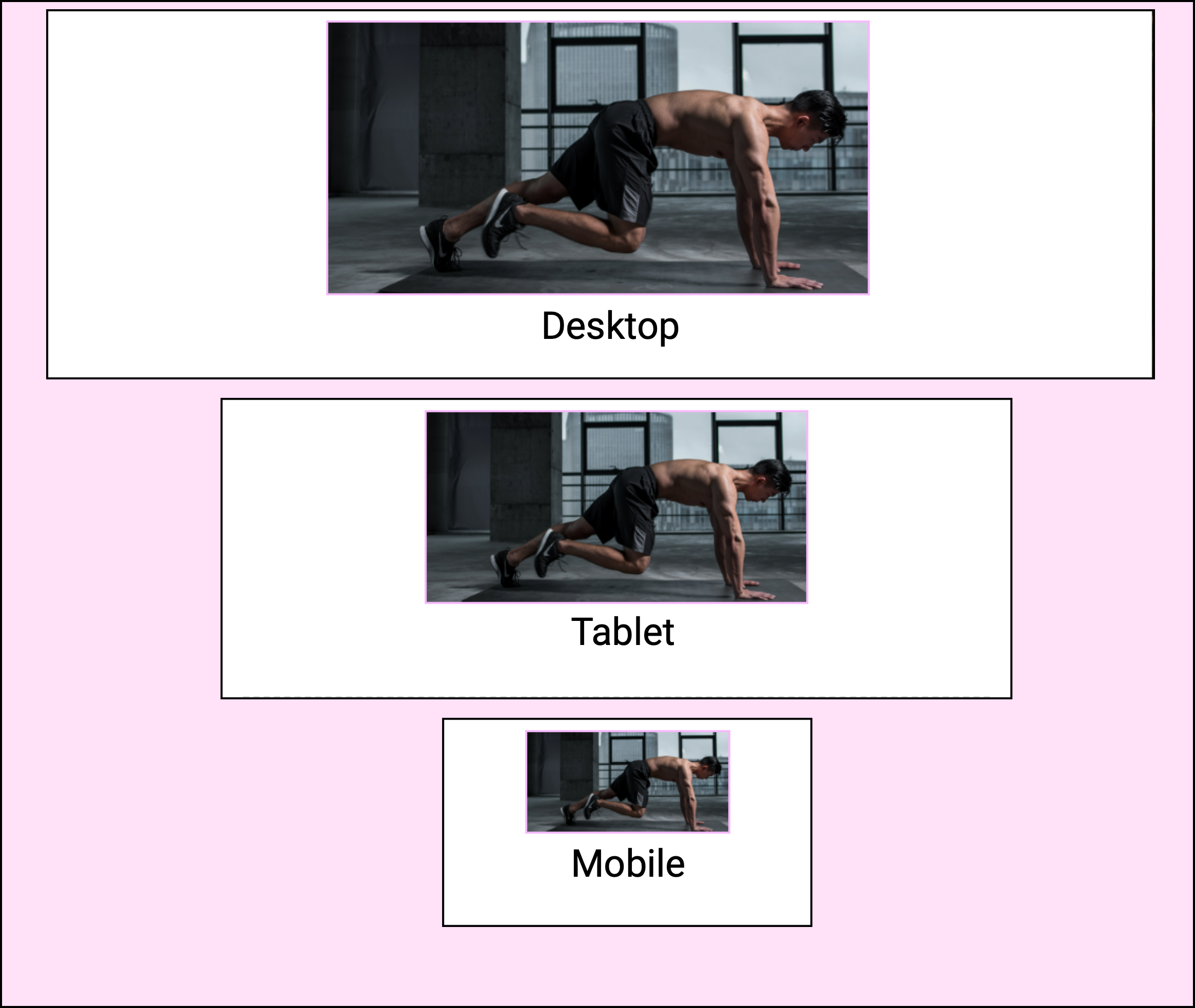
Dies erzeugt ein Bild, das auf verschiedenen Bildschirmgrößen gut aussieht.
Bildproportionen mit Objektanpassung beibehalten
Der Größe-Tab verfügt über eine spezielle Steuerung, die hauptsächlich für Bilder verwendet wird und dazu dient, die Proportionen des Elementinhalts beizubehalten, genannt Objektanpassung.
So verwenden Sie die Objektanpassung:
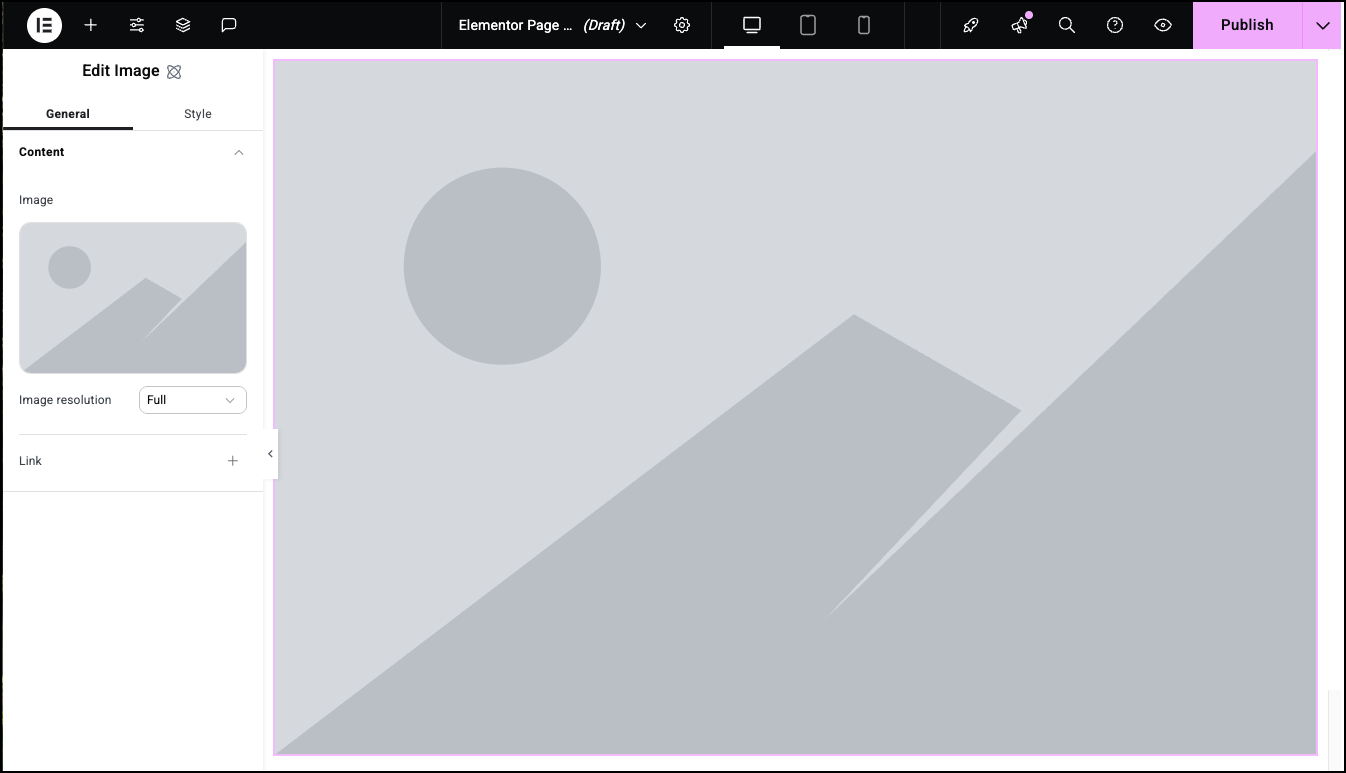
- Fügen Sie der Leinwand ein Bild mit dem Bild-Element hinzu.

Die Steuerelemente erscheinen im linken Panel.
- Klicken Sie auf den Style-Tab.
- Öffnen Sie das Größe-Feld und ändern Sie die Bildgröße.

In diesem Beispiel haben wir die Bildhöhe geändert, was das Bild verzerrt hat.
- Klicken Sie im Panel auf Mehr anzeigen.

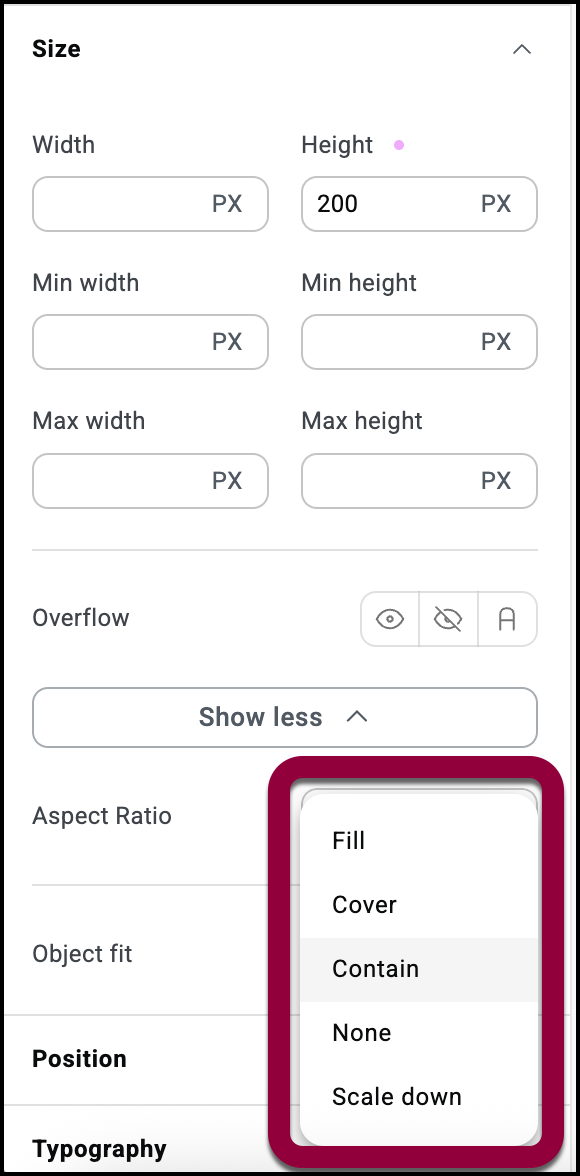
- Verwenden Sie das Dropdown-Menü Objektanpassung, um eine der folgenden Optionen auszuwählen:
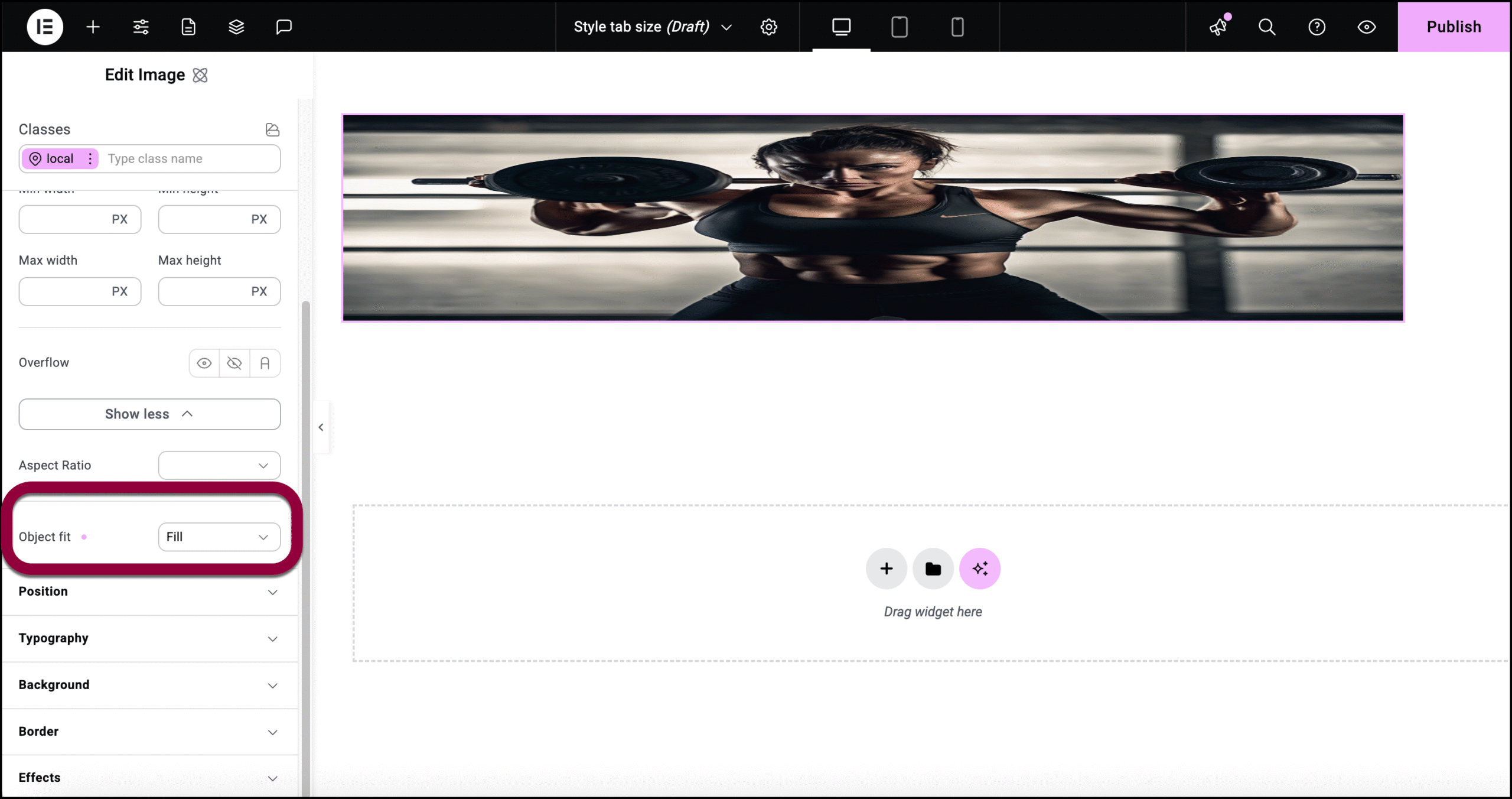
- Füllen:

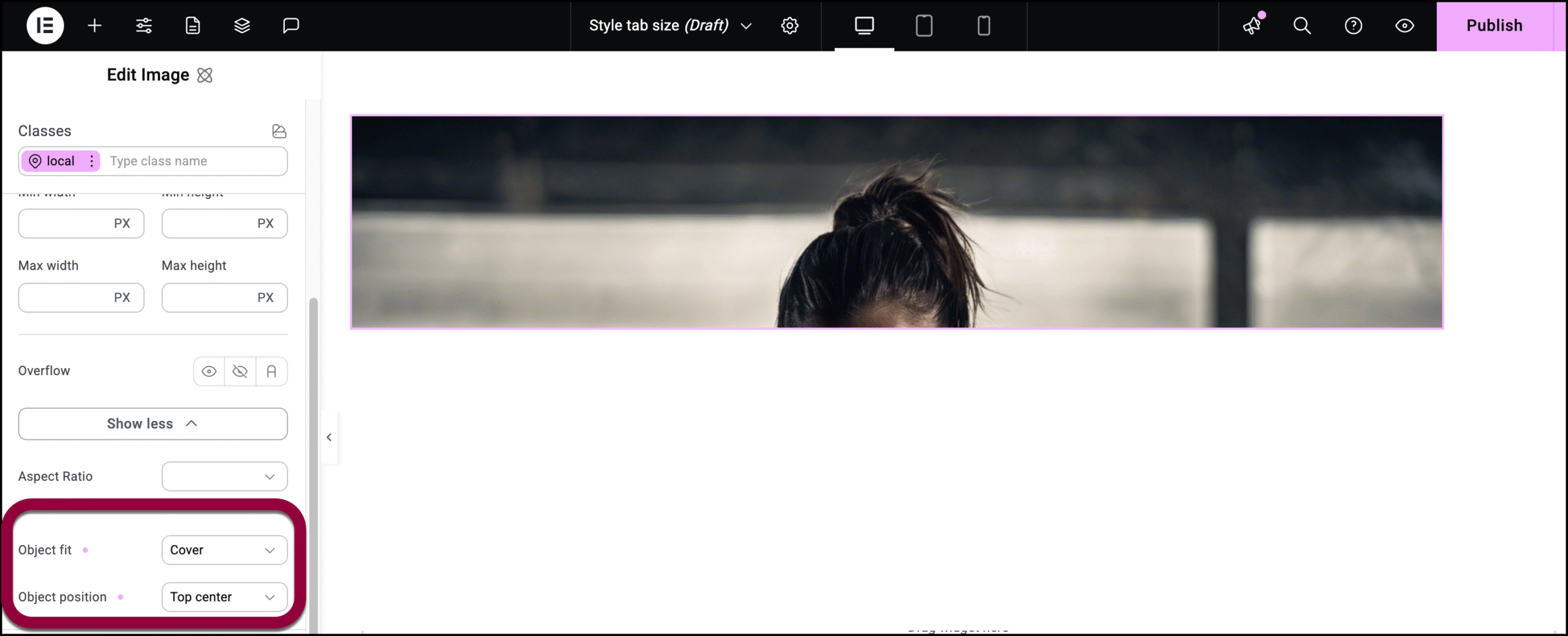
Das Bild füllt den Bereich, wie Sie ihn festgelegt haben. - Abdecken:

Das Bild behält seinen ursprünglichen Teil bei, aber nur ein Teil davon ist sichtbar. Wenn Sie Abdecken auswählen, erscheint das Menü Objektposition, mit dem Sie bestimmen können, welcher Teil des Bildes sichtbar ist. - Enthalten:

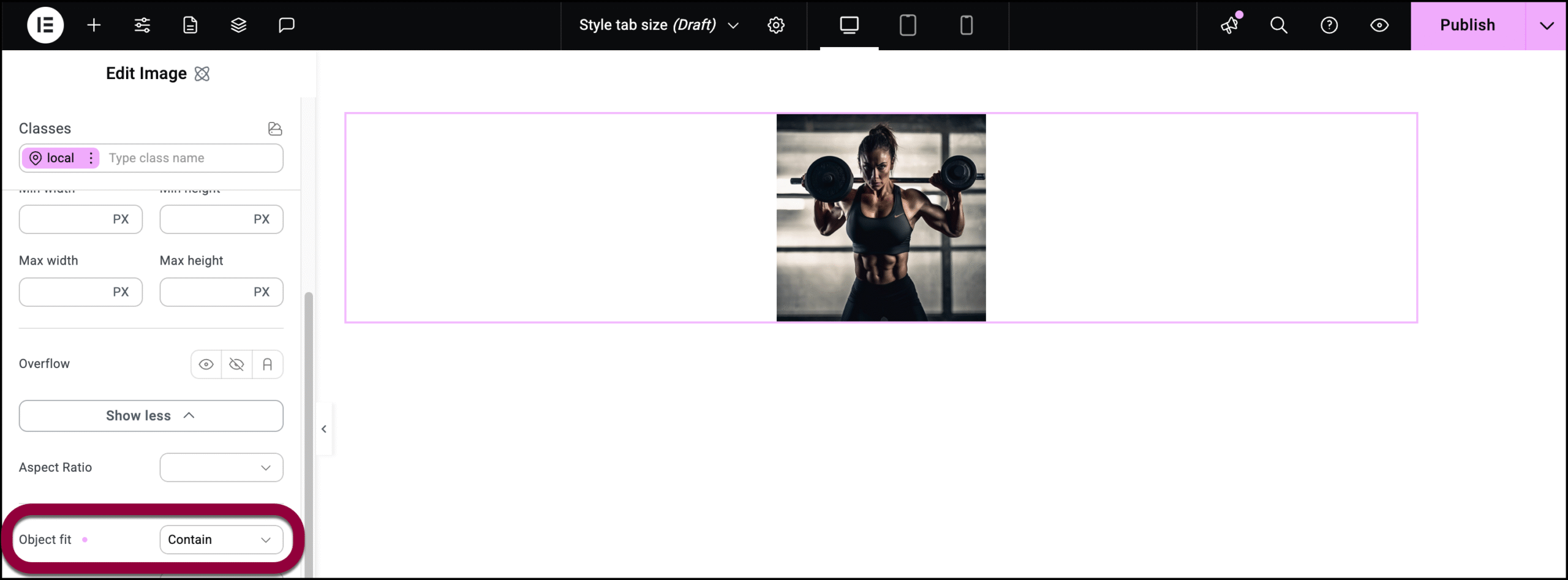
Passt Ihr Bild so an, dass es in das Element passt und dabei seine Proportionen beibehält. Wenn Sie Enthalten auswählen, erscheint das Menü Objektposition, mit dem Sie die Position des Bildes innerhalb des Elements bestimmen können. - Keine:

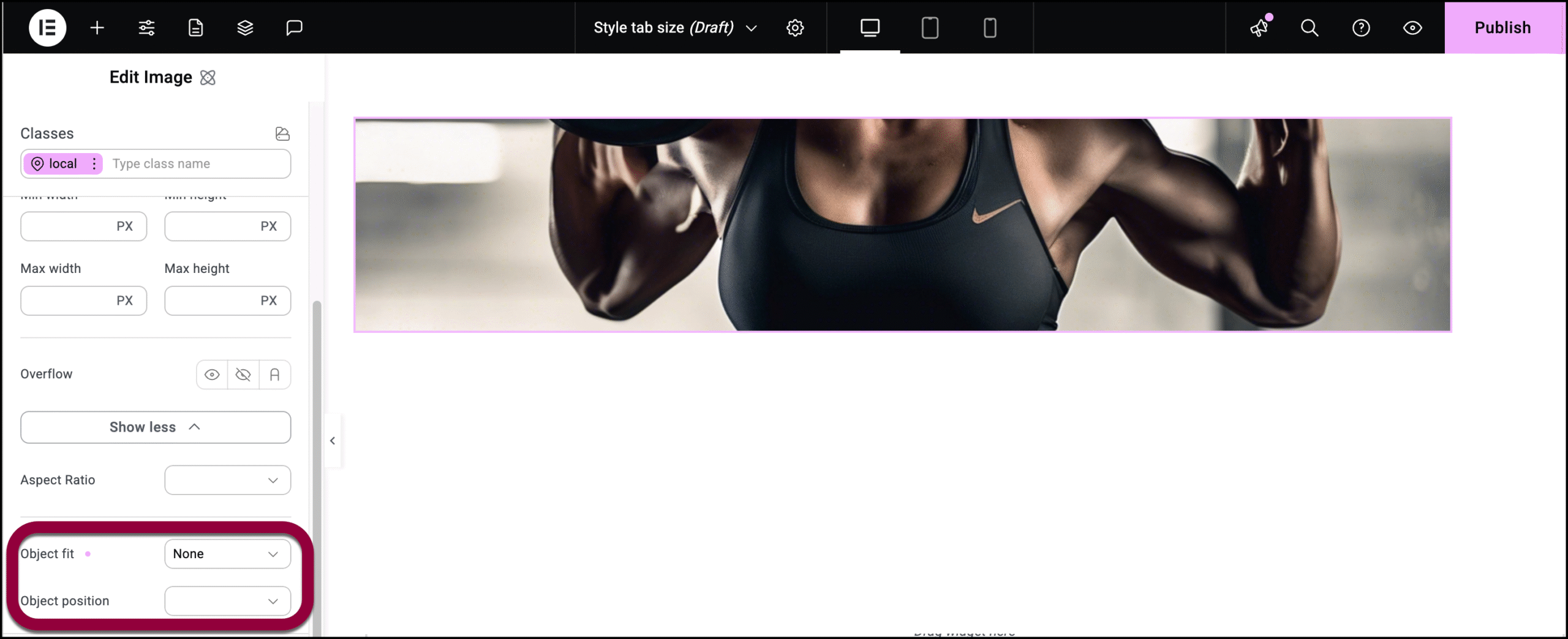
Verwendet die Standardeinstellungen des Bildes. Wenn Teile des Bildes nicht sichtbar sind, verwenden Sie die Einstellungen Objektposition, um zu bestimmen, welcher Teil des Bildes sichtbar sein soll. - Herunterskalieren:

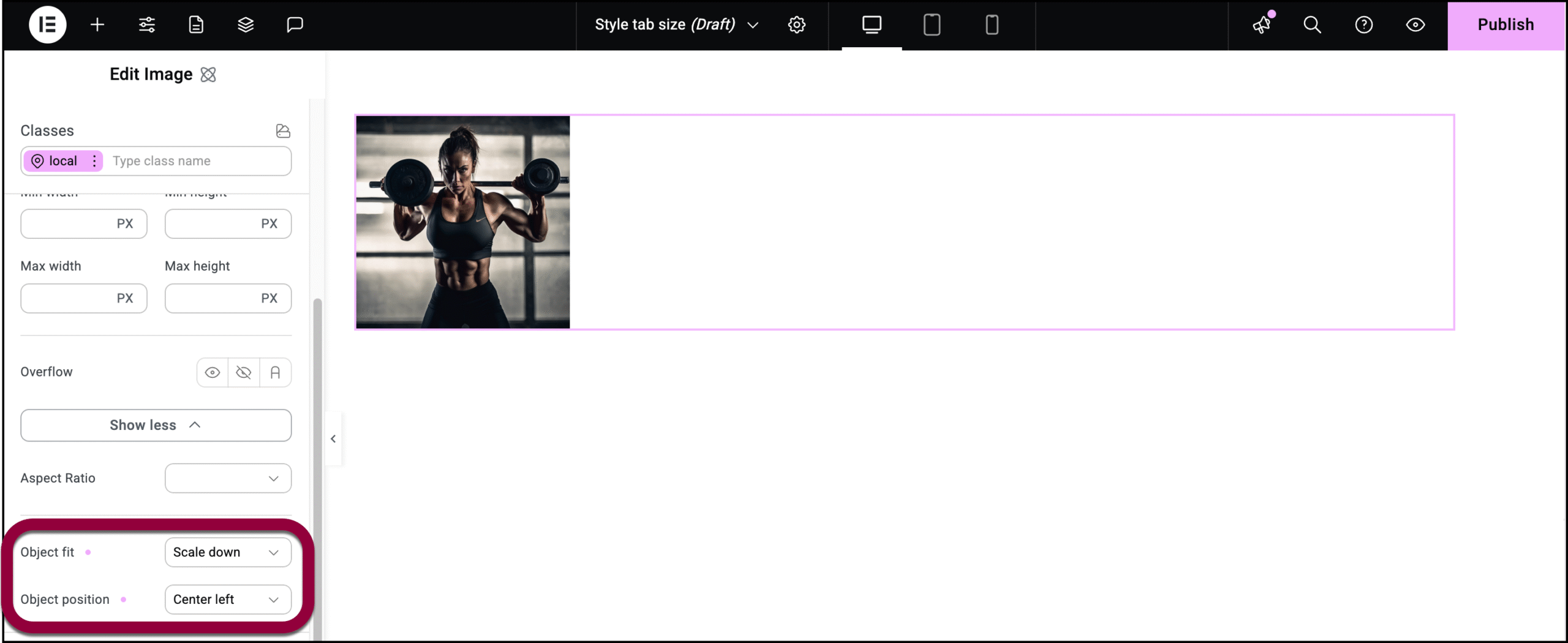
Skaliert das Bild so herunter, dass es seine Proportionen beibehält, aber in Ihr Element passt. Wenn Sie Herunterskalieren auswählen, erscheint das Menü Objektposition, mit dem Sie die Position des Bildes innerhalb des Elements bestimmen können.
- Füllen:
Ändern des Seitenverhältnisses eines Bildes oder Videos
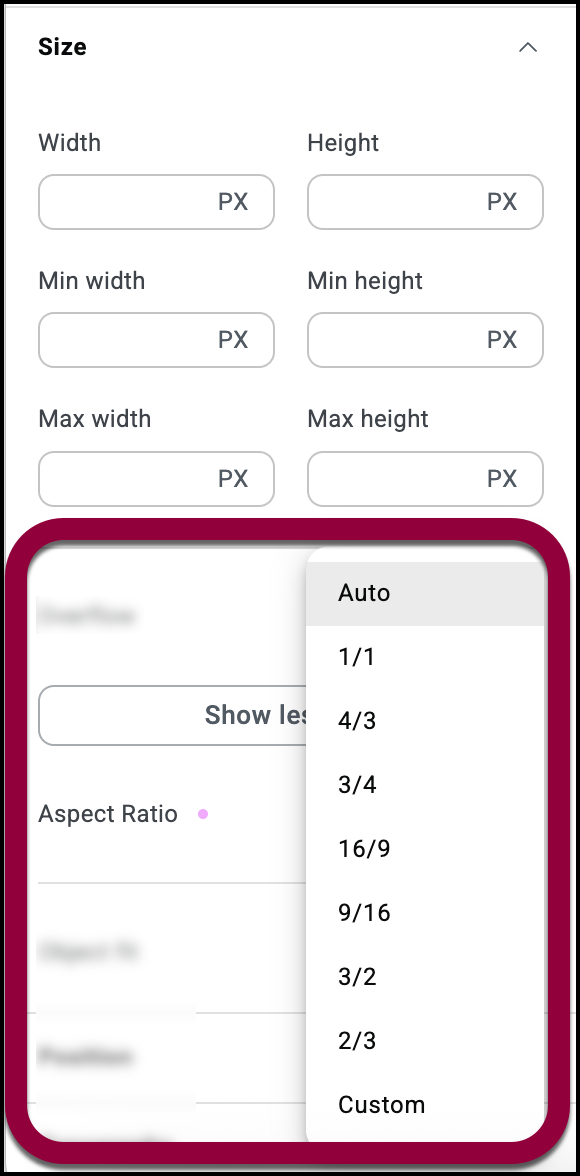
Das Seitenverhältnis ist die proportionale Beziehung zwischen Breite und Höhe, typischerweise ausgedrückt als zwei durch einen Doppelpunkt getrennte Zahlen (z.B. 16:9). Dies gilt hauptsächlich für Bilder und Videos. Sie können das Seitenverhältnis über den Größe-Tab steuern.
So ändern Sie das Seitenverhältnis eines Videos oder Bildes:
- Fügen Sie der Leinwand ein Bild mit dem Bild-Element hinzu.

Die Steuerelemente erscheinen im linken Panel.
- Klicken Sie auf den Style-Tab.

- Öffnen Sie das Größe-Feld.

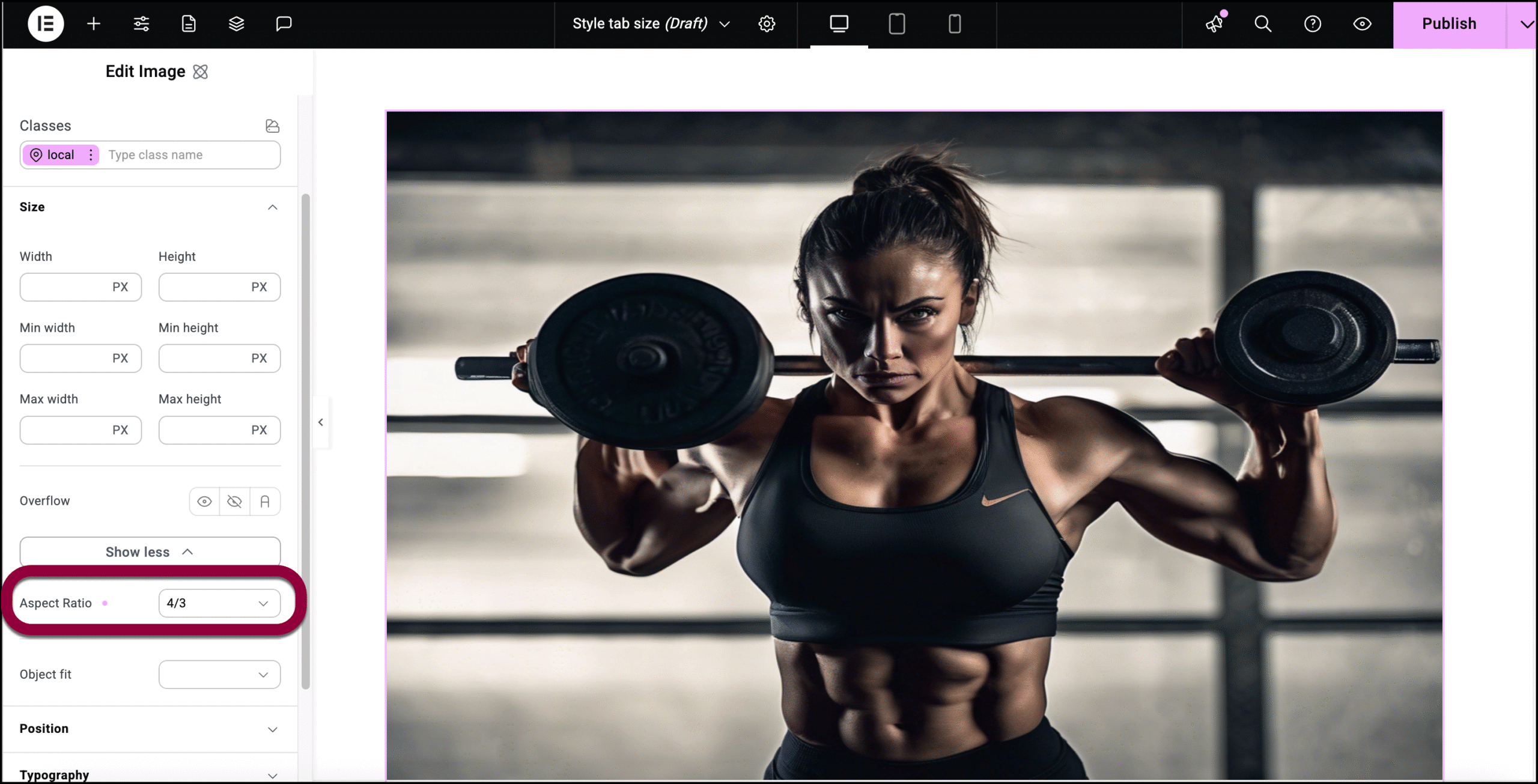
- Klicken Sie auf Mehr anzeigen.

- Verwenden Sie das Dropdown-Menü Seitenverhältnis, um ein Seitenverhältnis auszuwählen oder verwenden Sie die Benutzerdefinierte Einstellung, um Ihr eigenes Seitenverhältnis festzulegen.