Raster-Container eignen sich hervorragend für die Erstellung eines symmetrischen Designs, können aber etwas einschränkend sein. Die Funktion zum Spannen von Inhalten bietet Ihnen mehr Flexibilität beim Rasterlayout, da Inhalte über mehrere Zellen gespannt werden können und Sie so komplexe Layouts innerhalb eines Rasters erstellen können.
Inhalte über mehrere Zellen spannen
Das Spannen von Inhalten über mehrere Zellen bietet Ihnen eine größere Designflexibilität. Zum Beispiel können Sie eine Bildergalerie mit Bildern unterschiedlicher Größen erstellen.
Um Inhalte über mehrere Zellen zu spannen:
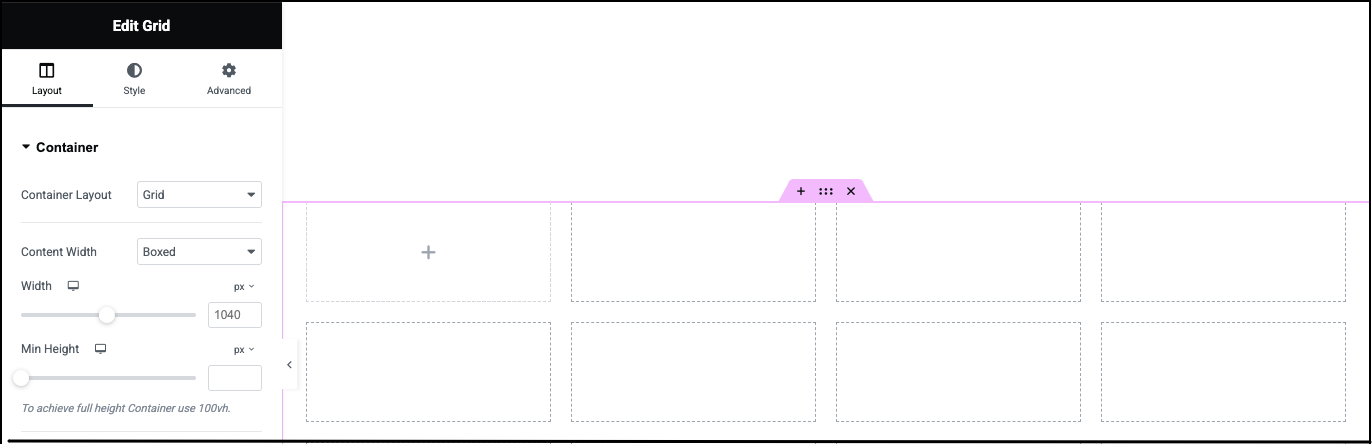
- Ein Raster erstellen. Für dieses Beispiel erstellen wir ein 4×2-Raster.

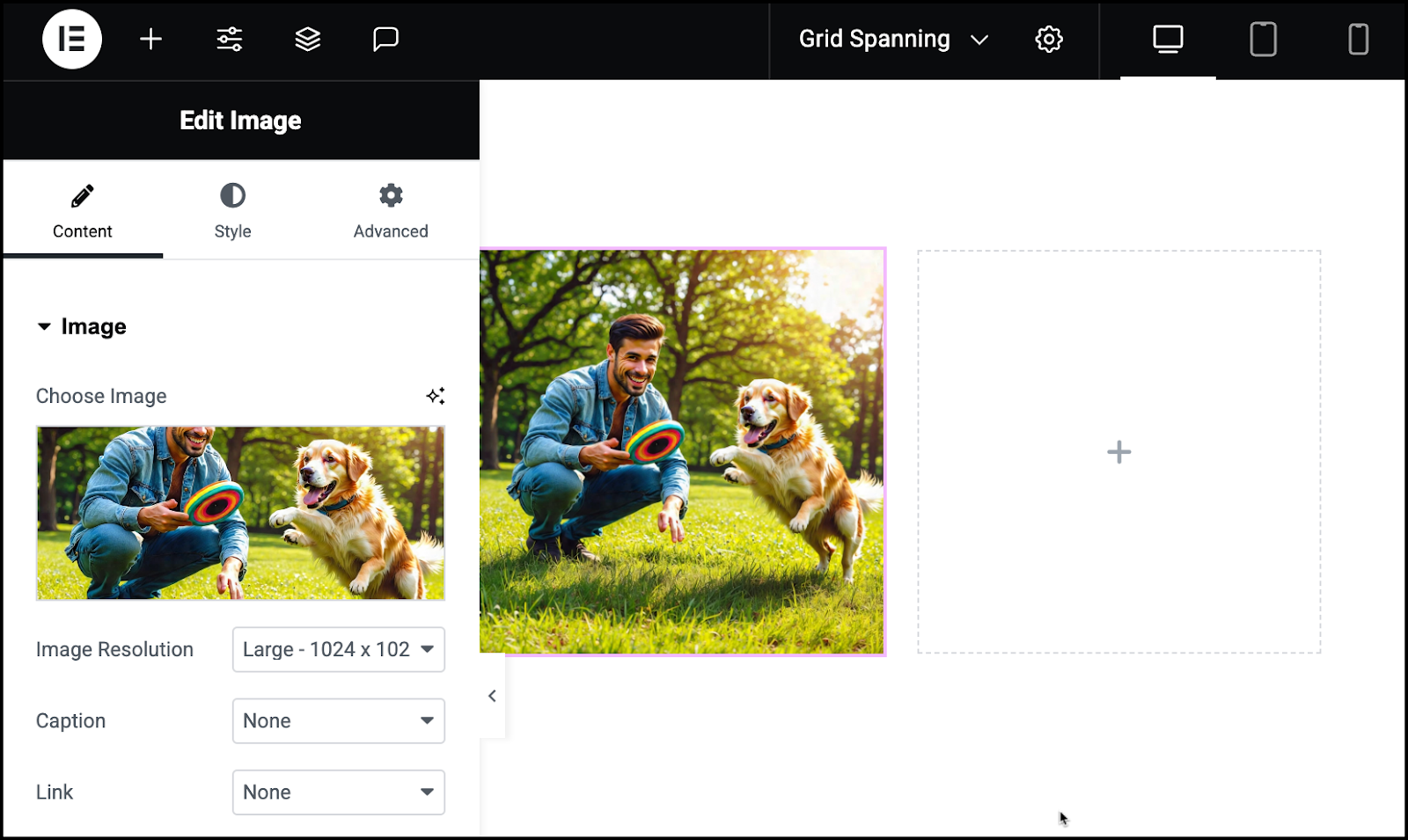
Weitere Informationen finden Sie unter Einen Raster-Container erstellen. - Ziehen Sie ein Bild-Widget in die erste Zelle, die obere linke.

- Fügen Sie dem Widget Inhalte hinzu. Weitere Informationen finden Sie unter Bild-Widget.

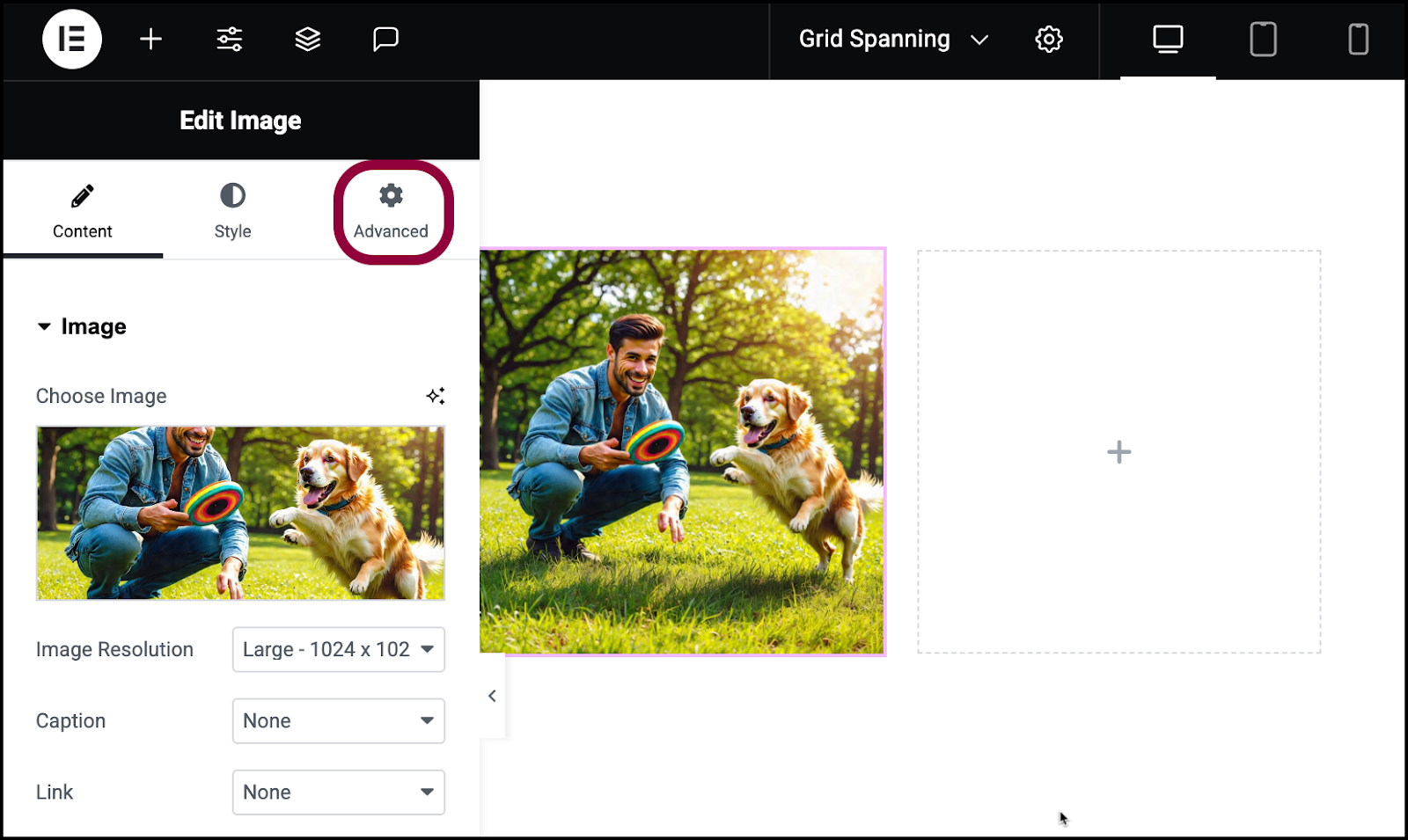
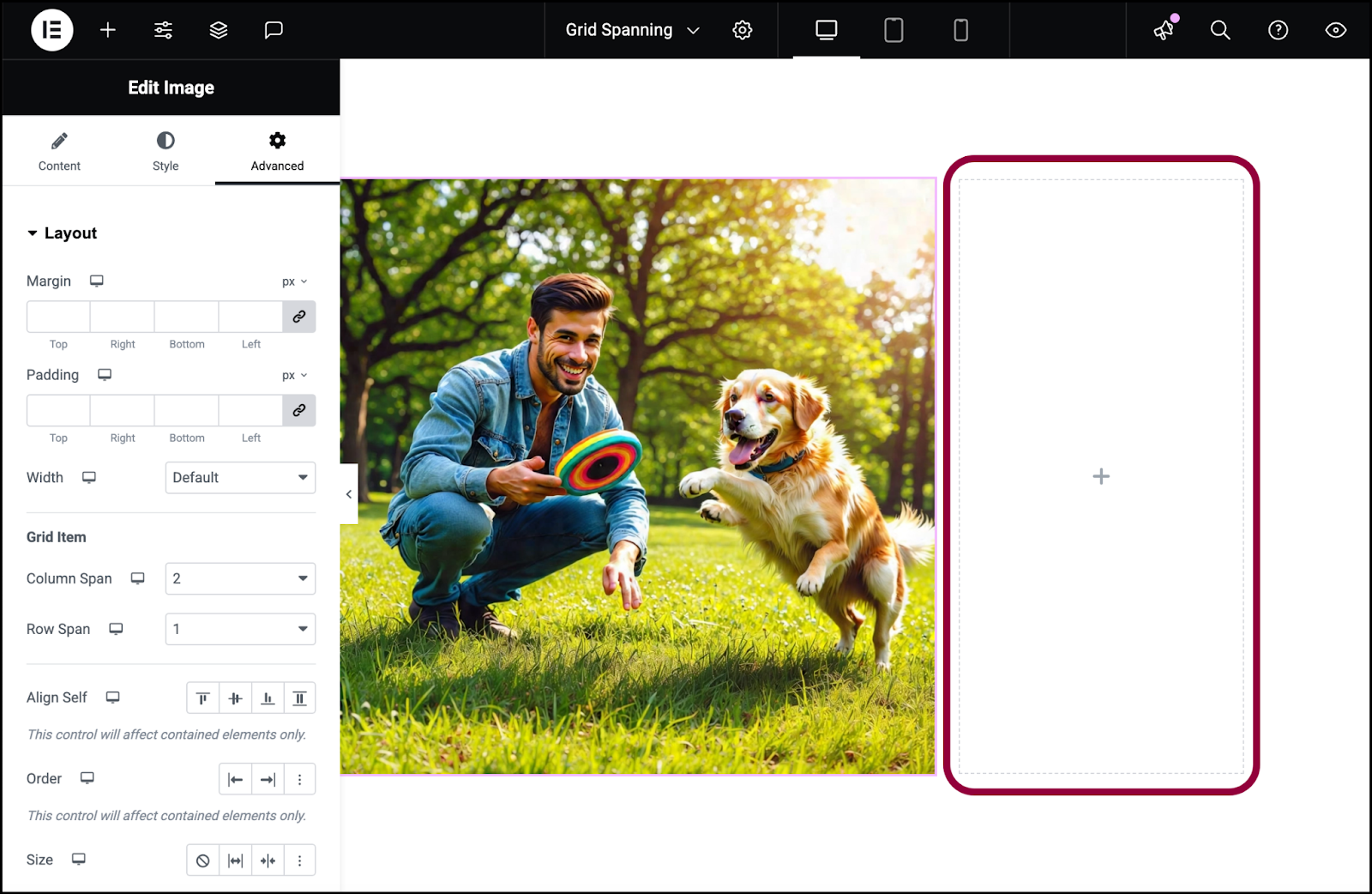
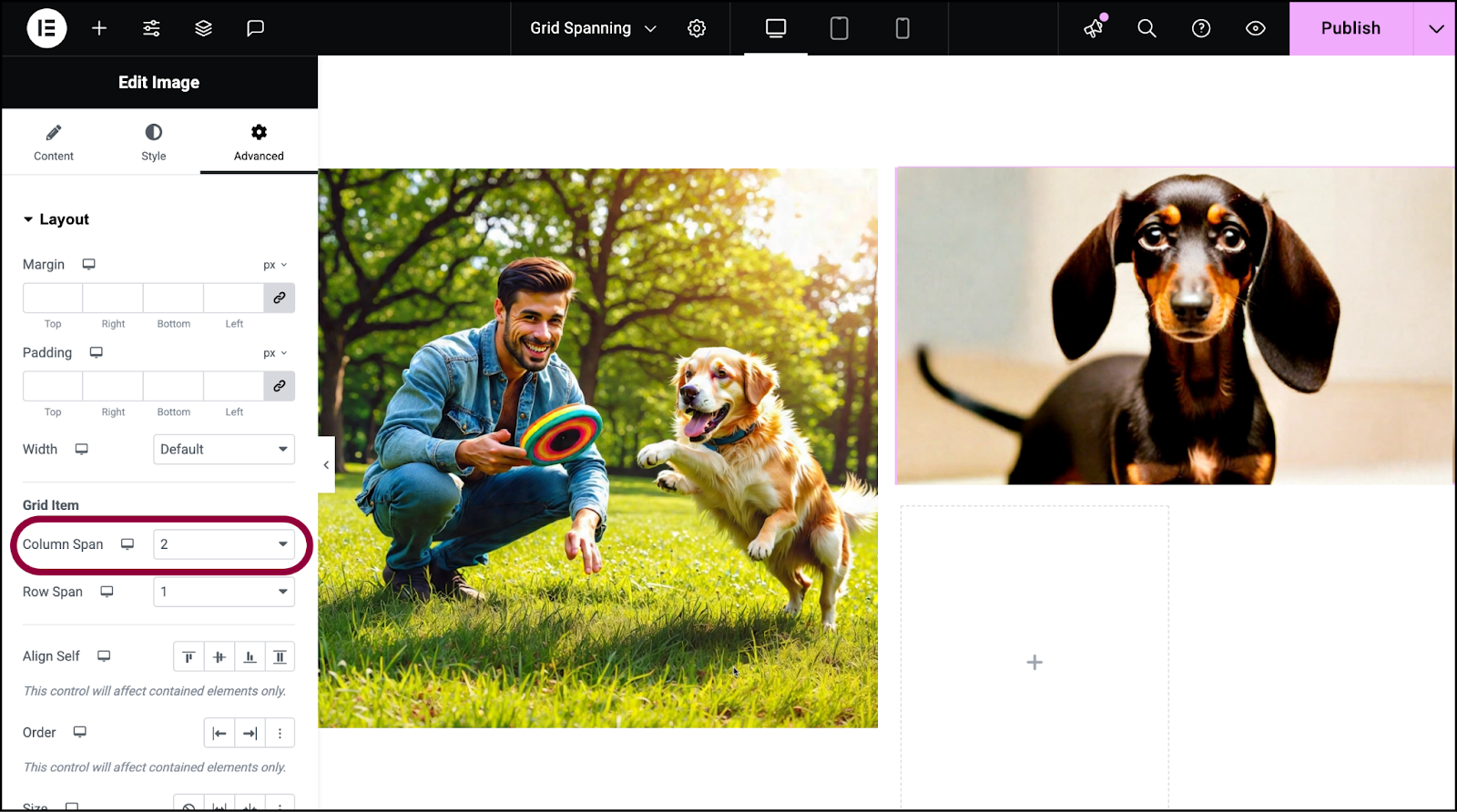
- Klicken Sie auf die Registerkarte Erweitert.

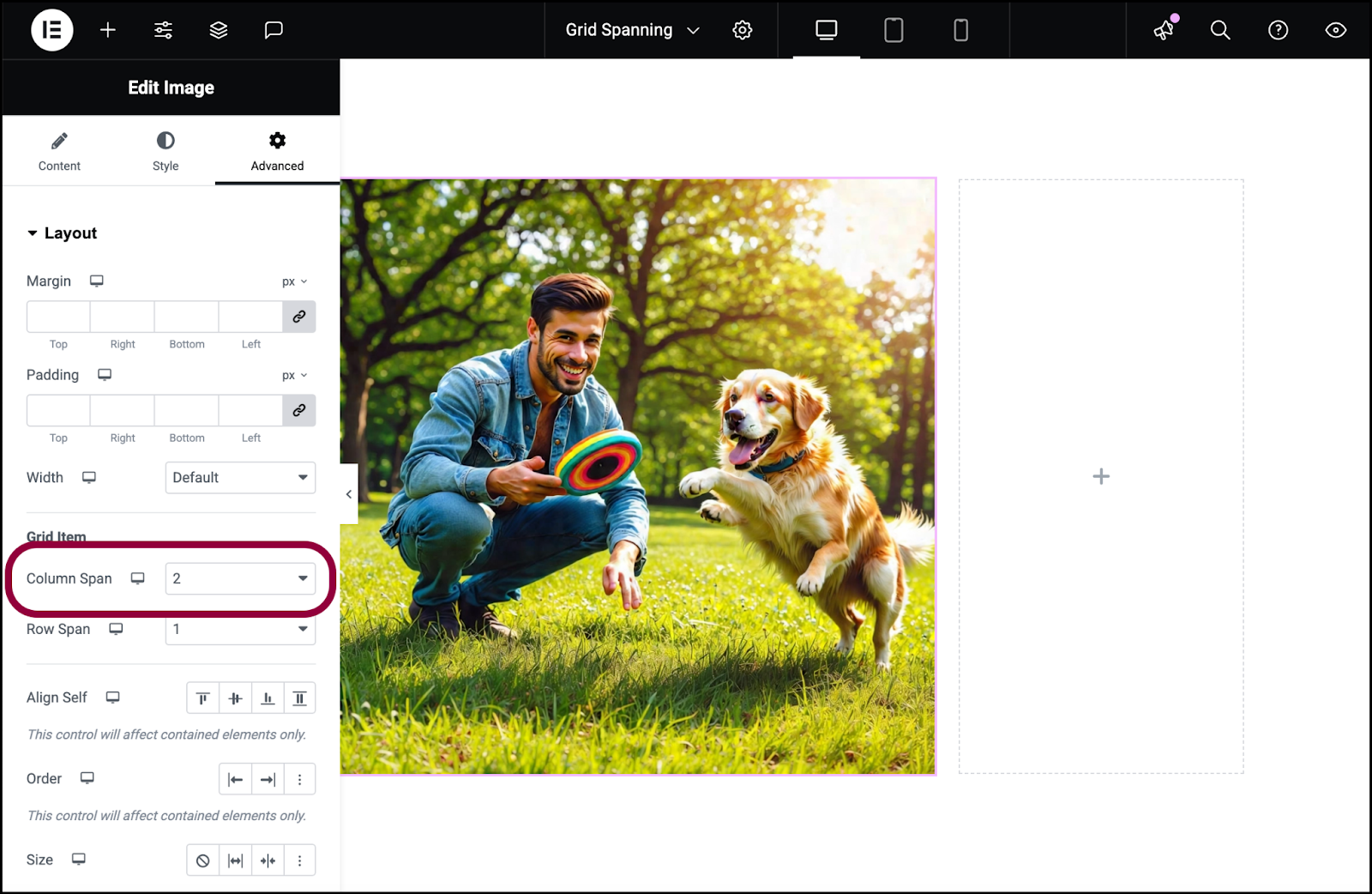
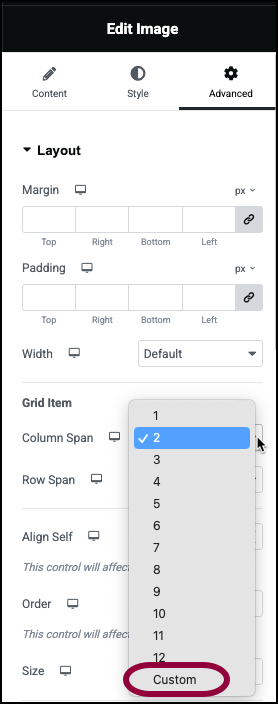
- Wählen Sie im Bedienfeld im Abschnitt Rasterelement im Dropdown-Menü Spaltenbereich die Option 2 aus.NoteAls wir den Spaltenbereich änderten, beeinflusste dies die Höhe der Zelle. Wie Sie sehen können, wenn Sie die leere Zelle betrachten, betrifft diese Änderung alle Zellen im Raster, da alle Zellen in einem Raster die gleiche Größe haben.


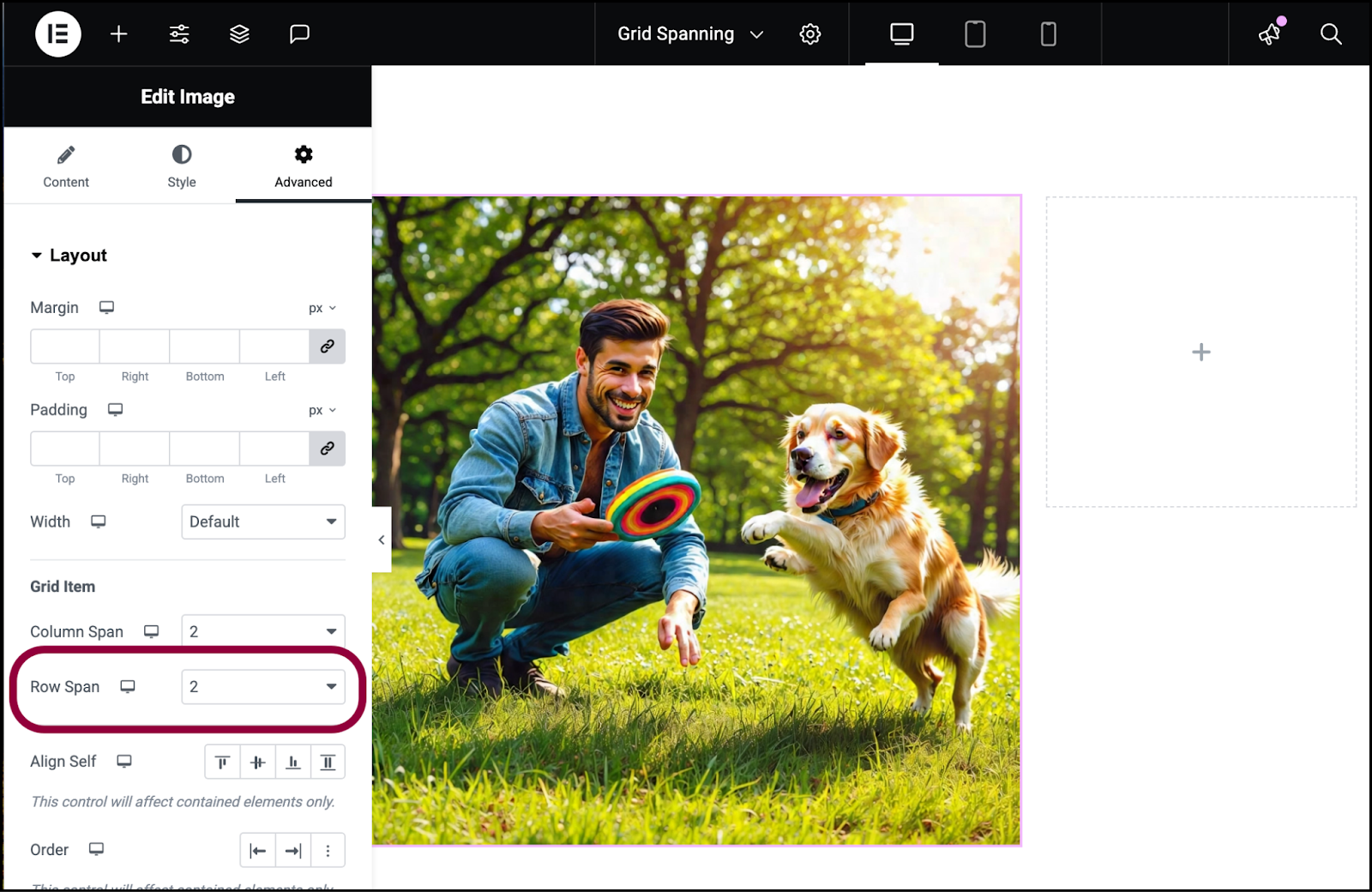
- Wählen Sie im Dropdown-Menü Zeilenbereich die Option 2 aus.
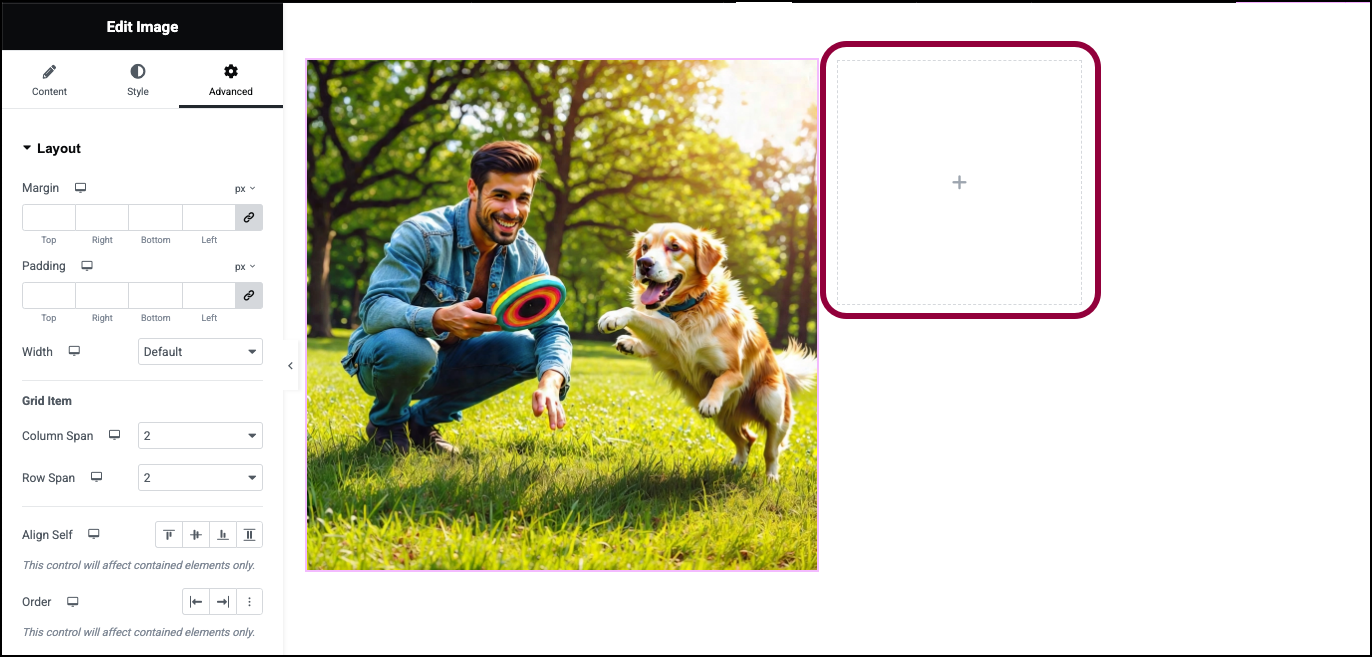
Das Bild-Widget nimmt vier Zellen ein.NoteDas Bild scheint die gleiche Größe zu behalten, es nimmt jedoch jetzt vier statt zwei Zellen ein. Dies beeinflusst die Größe der Zellen, wie Sie an der leeren Zelle sehen können.

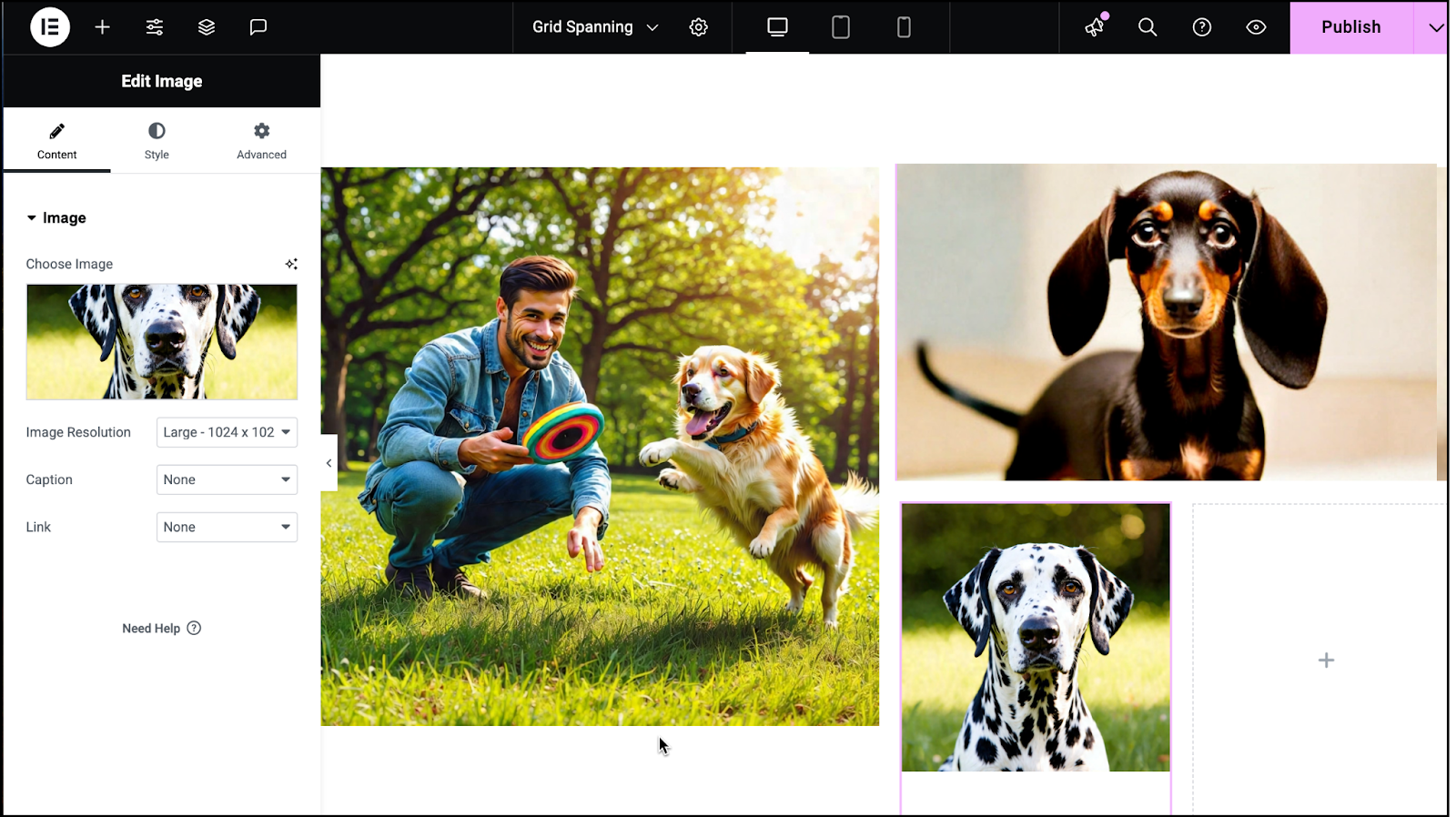
- Ziehen Sie ein Bild-Widget in die leere Zelle und fügen Sie ein Bild hinzu.

- Ändern Sie in der Registerkarte Erweitert dieses Bildes den Spaltenbereich auf 2.
Fügen wir nun ein weiteres Bild hinzu und erstellen einen leeren Bereich in der Galerie. Normalerweise können Sie bei einem Raster keine leeren Zellen haben, aber benutzerdefiniertes Spanning ermöglicht dies.
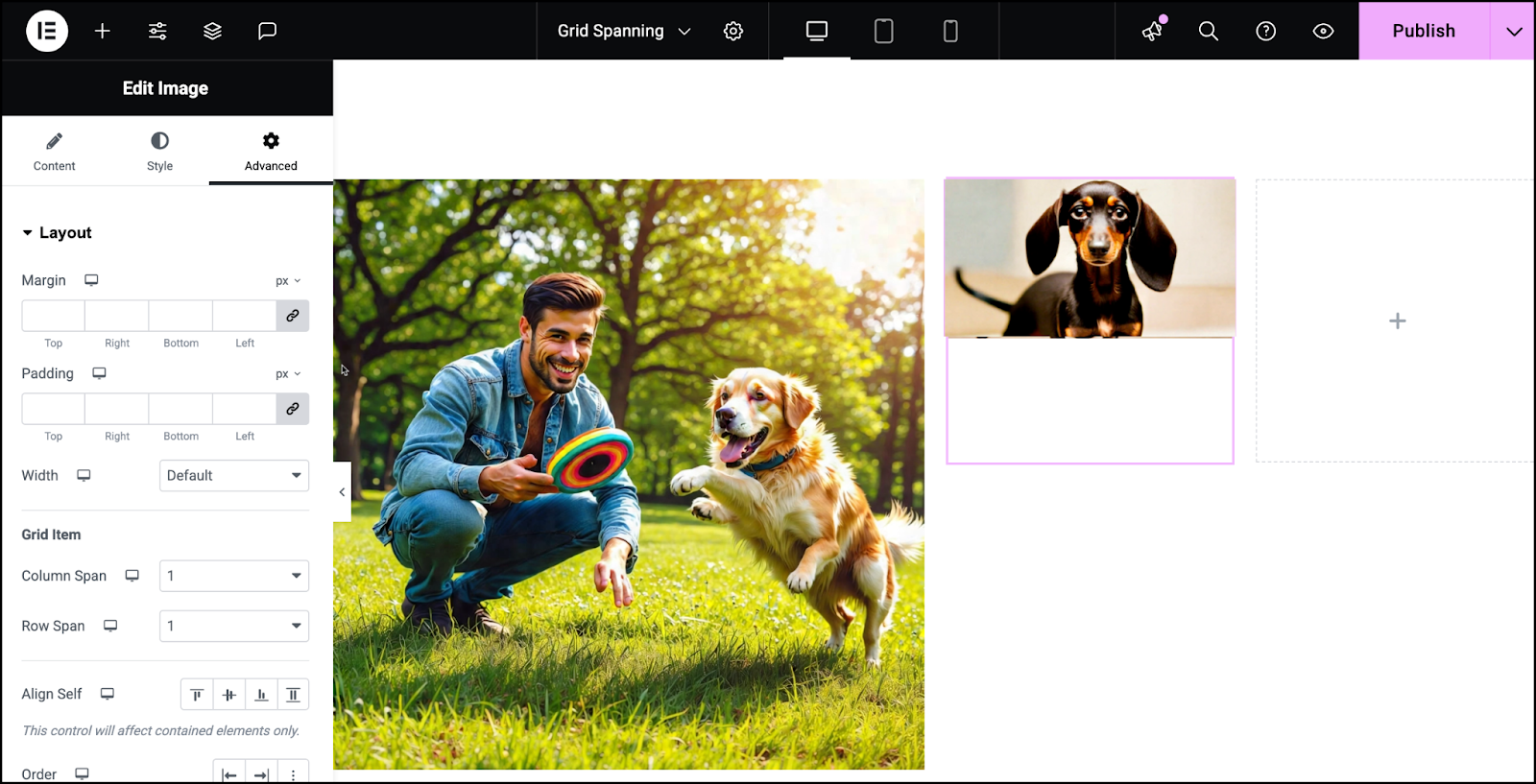
- Fügen Sie dem Raster ein weiteres Bild hinzu.
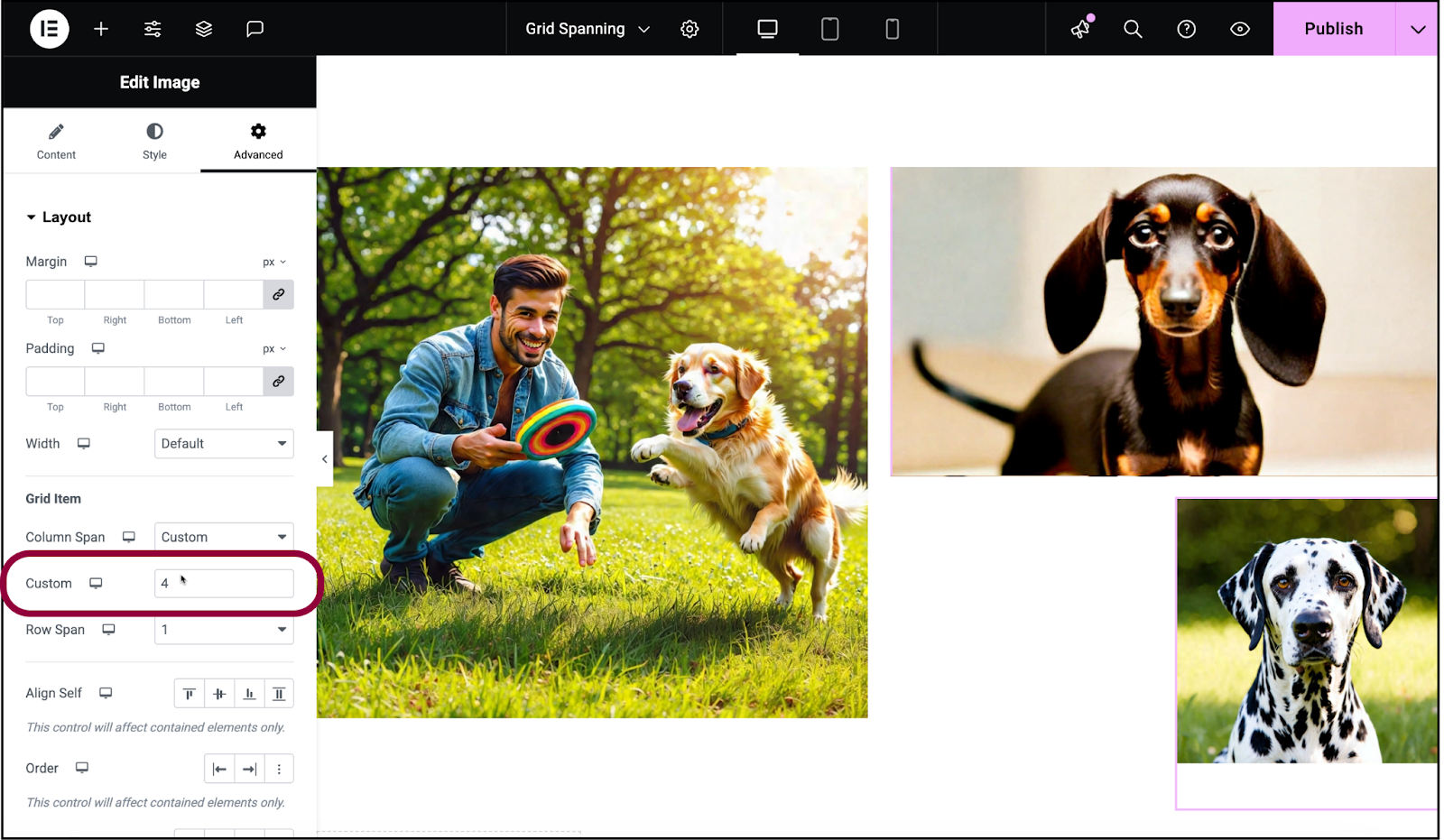
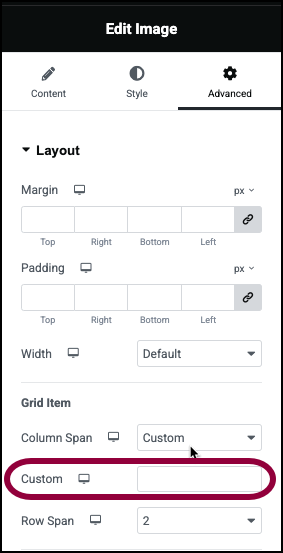
- Wählen Sie in der Registerkarte Erweitert im Dropdown-Menü Spaltenbereich die Option Benutzerdefiniert aus.

- Geben Sie in das Textfeld 4 ein.
Diese benutzerdefinierte Einstellung bedeutet, dass das Bild an der vierten vertikalen Linie oder am Ende der zweiten Spalte beginnt. Weitere Informationen zur benutzerdefinierten Einstellung finden Sie unten.
Verwendung des benutzerdefinierten Feldes
Die Dropdown-Menüs Spaltenbereich und Zeilenbereich enthalten numerische Werte sowie ein Benutzerdefiniert-Feld. Die Auswahl von Benutzerdefiniert ermöglicht es Ihnen, das Spanning durch Eingabe von Code zu steuern, anstatt eine Zahl aus dem Dropdown-Menü auszuwählen.
Wenn Sie das Feld Benutzerdefiniert verwenden möchten:
- Erstellen Sie einen Raster-Container und fügen Sie ein Widget hinzu.

- Gehen Sie zur Registerkarte Erweitert des ausgewählten Widgets.

- Wählen Sie im Dropdown-Menü Spaltenbereich oder im Dropdown-Menü Zeilenbereich die Option Benutzerdefiniert aus.

- Verwenden Sie das Textfeld, um Code zum Spannen des Widgets einzugeben.
Beispiele für benutzerdefinierten Code zum Spannen von Widgets:
- Spanne 2: Spanne über 2 Zeilen oder Spalten.NoteIn den folgenden Codes beziehen sich die Zahlen auf die Linien, die Container begrenzen (siehe die Tabelle unten als Referenz).
- 1 / 3: Spanne von der ersten bis zur dritten Linie.
- 2 / 5: Spanne von der zweiten bis zur fünften Linie.
Benutzerdefinierte Codes bieten Ihnen erhöhte Flexibilität, wodurch Sie Layouts erstellen können, die mit den Standardzahlen im Dropdown-Menü nicht möglich wären.

