Geschichtete Hintergründe ermöglichen es Ihnen, Elementen Tiefe zu verleihen, indem Sie Farben, Bilder und Text übereinanderlegen. Mit geschichteten Hintergründen können Sie eine Vielzahl interessanter Effekte erzeugen. Im folgenden Beispiel werden wir geschichtete Effekte verwenden, um ein strukturiertes Überschrift-Element zu erstellen, das ein Bild und Text aus einem Grafikprogramm enthält.
Geschichteten Hintergrund erstellen: Schritt für Schritt
- Öffnen Sie den Elementor-Editor.
- Ziehen Sie ein Überschrift-Element auf die Arbeitsfläche.
Die Optionen des Überschrift-Elements öffnen sich im linken Bereich.
- Geben Sie im Feld Titel It’s Raining Tees ein.

- Klicken Sie auf den Style-Tab.

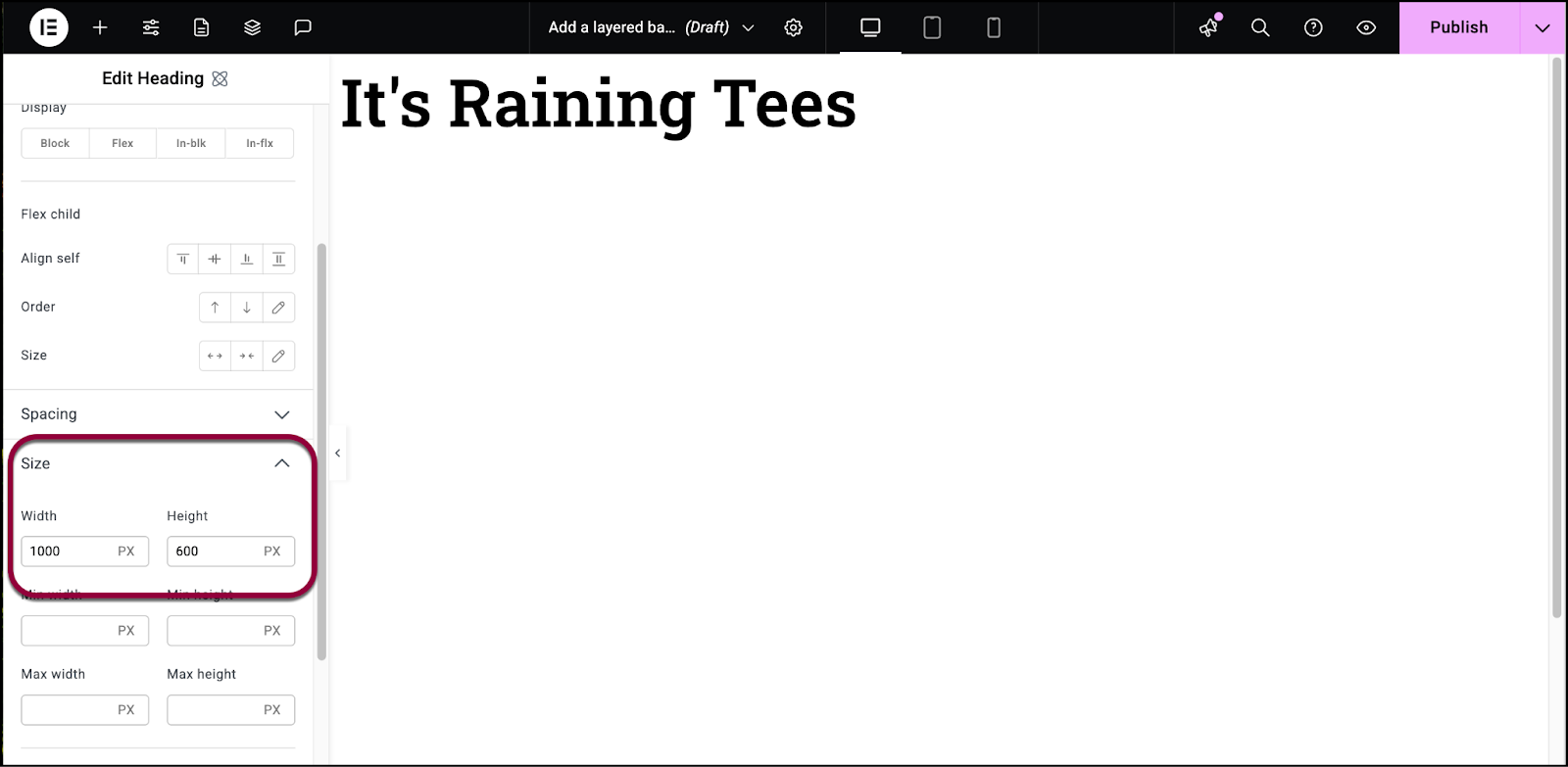
- Öffnen Sie den Bereich Größe.

- Stellen Sie die Größe auf 1000 Breite und 600 Höhe ein.

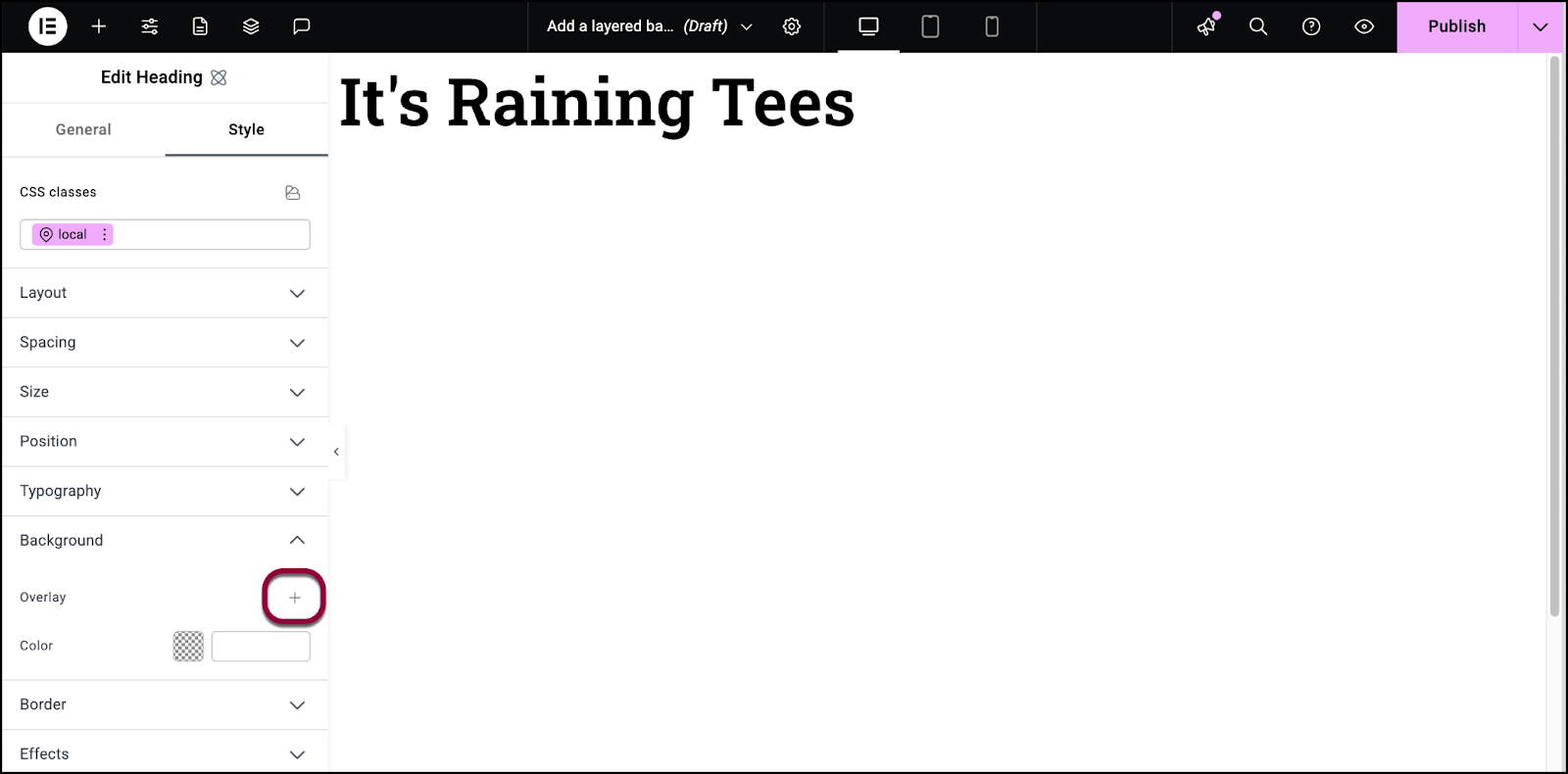
- Öffnen Sie den Bereich Hintergrund.

- Klicken Sie auf das Pluszeichen, um ein Hintergrundbild hinzuzufügen. Details finden Sie unter Registerkarte „Stil“ – Hintergrund.

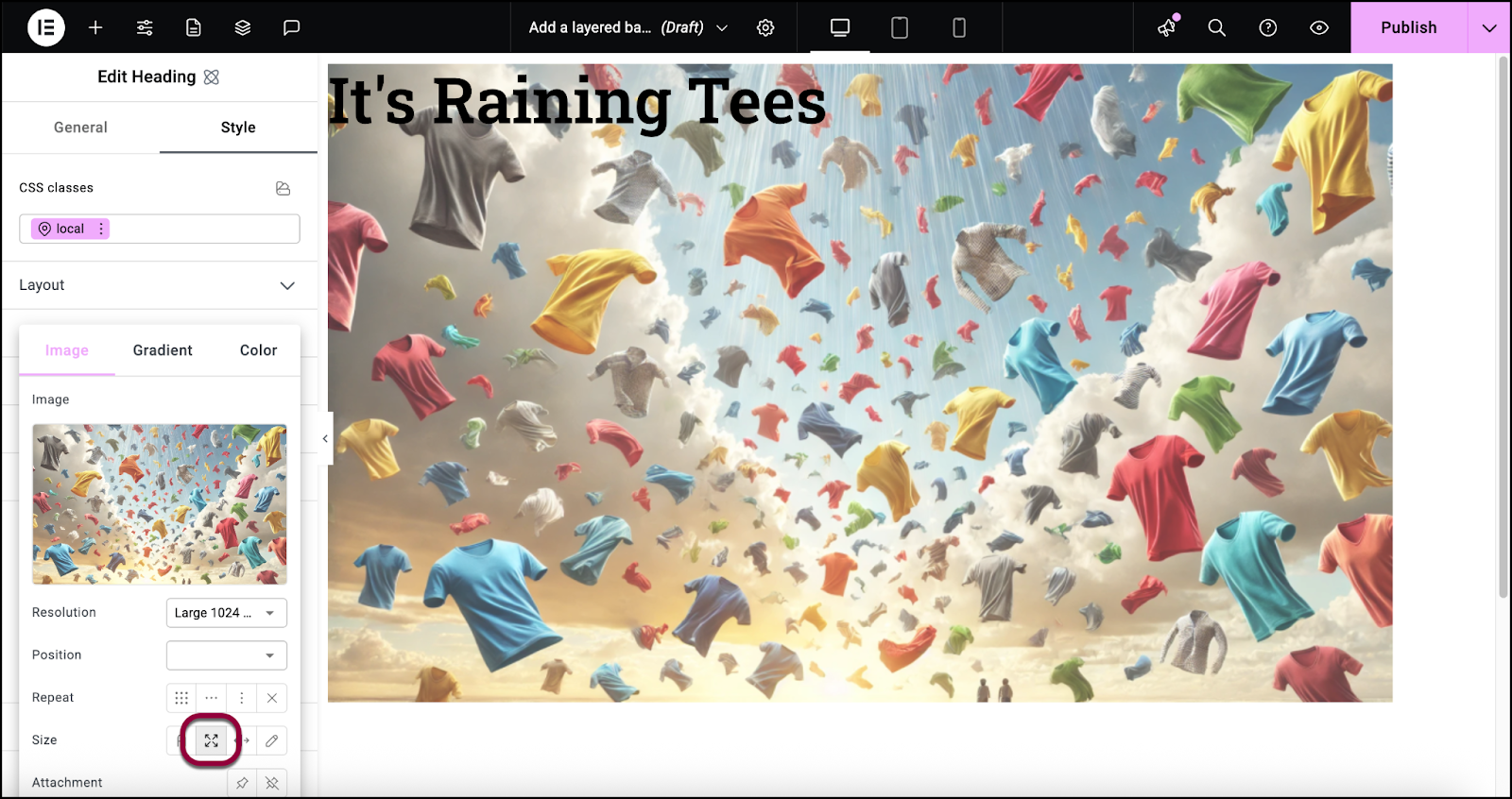
- Fügen Sie ein Bild zum Hintergrund hinzu. Das Bild sollte auf Cover eingestellt sein.
- Klicken Sie außerhalb des Hintergrundbildfensters, um es zu schließen.

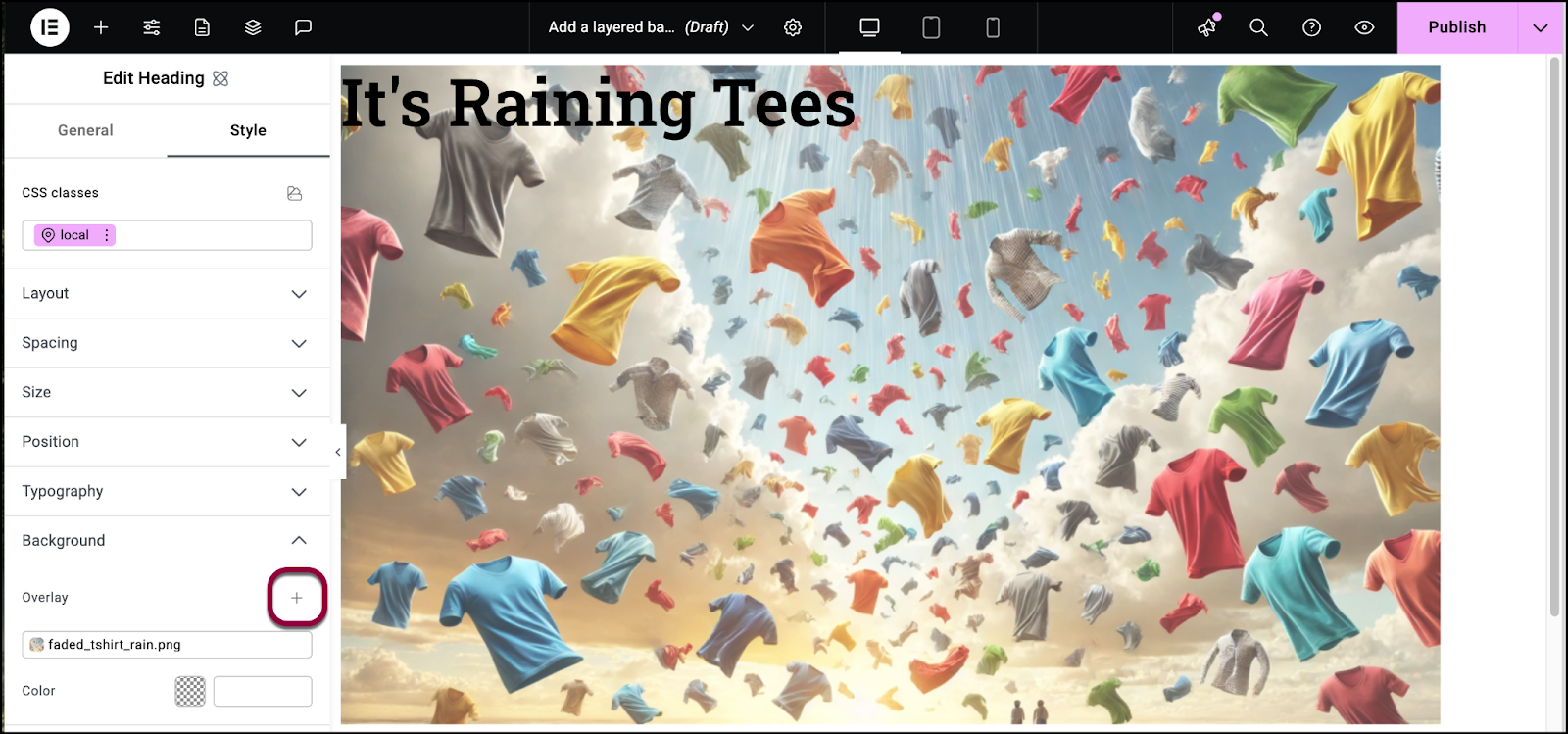
- Klicken Sie auf das Pluszeichen, um eine weitere Ebene hinzuzufügen.

- Fügen Sie ein zweites Bild zum Hintergrund hinzu.
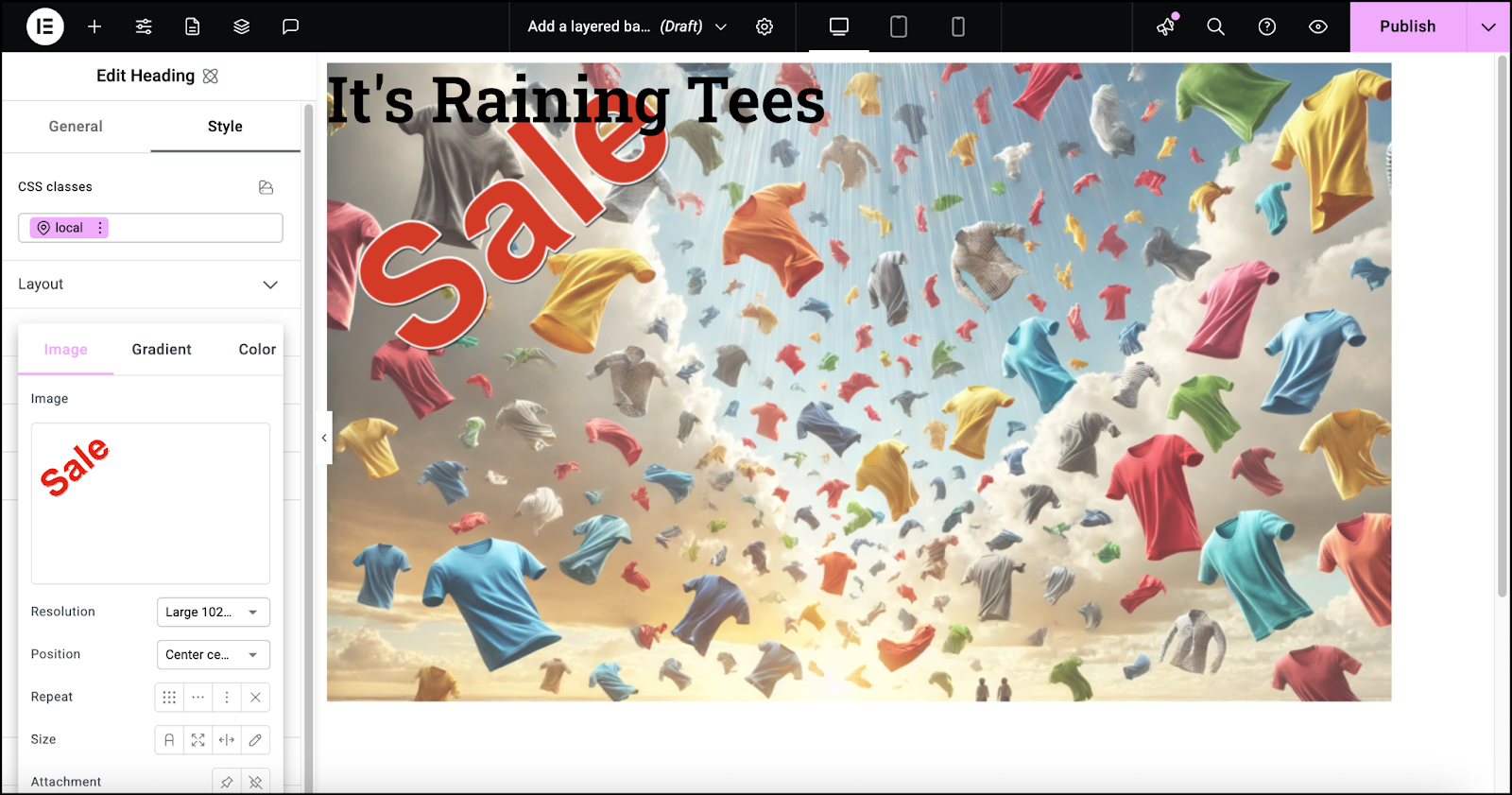
Positionieren wir das Bild in der oberen linken Ecke.
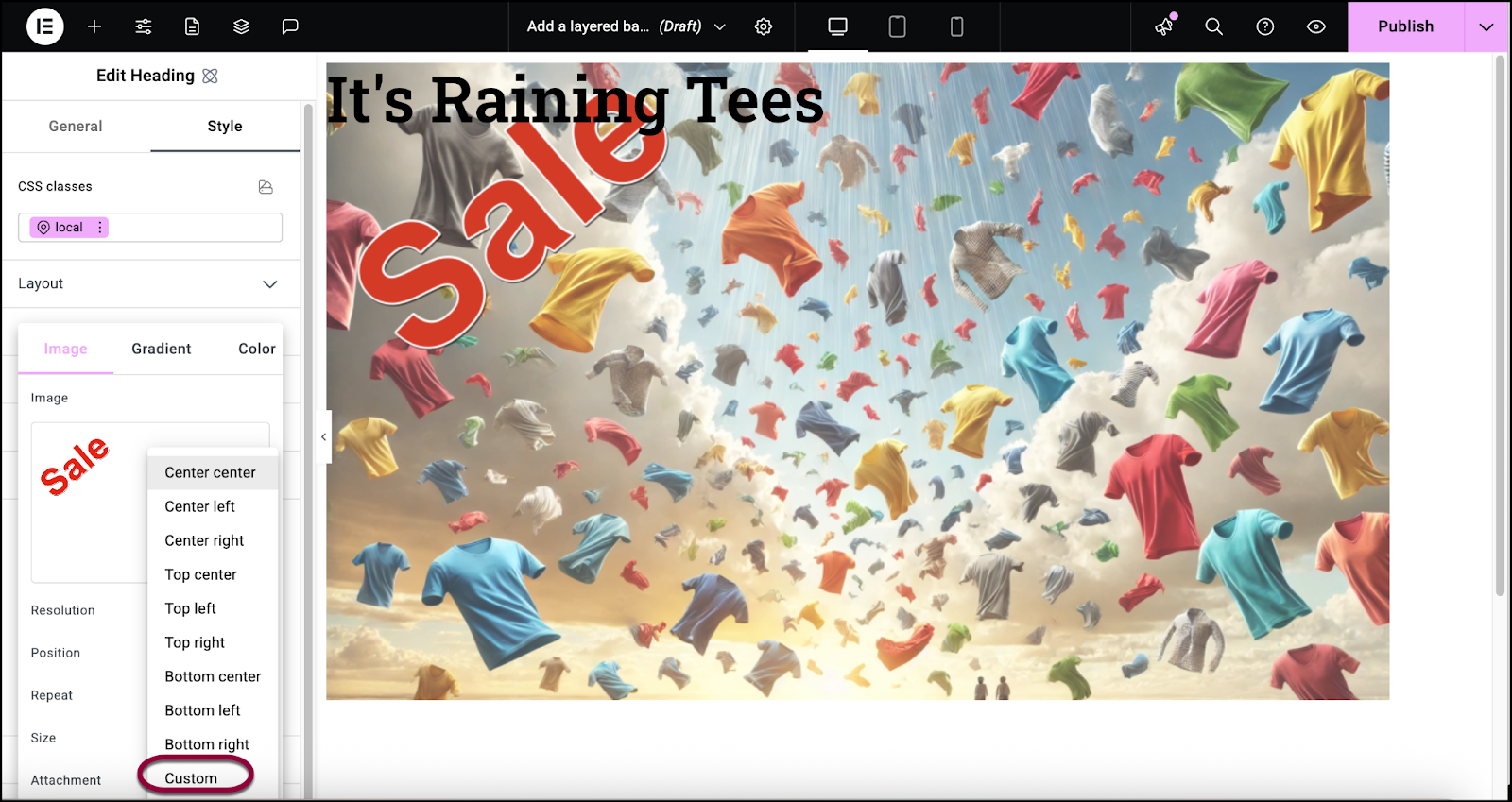
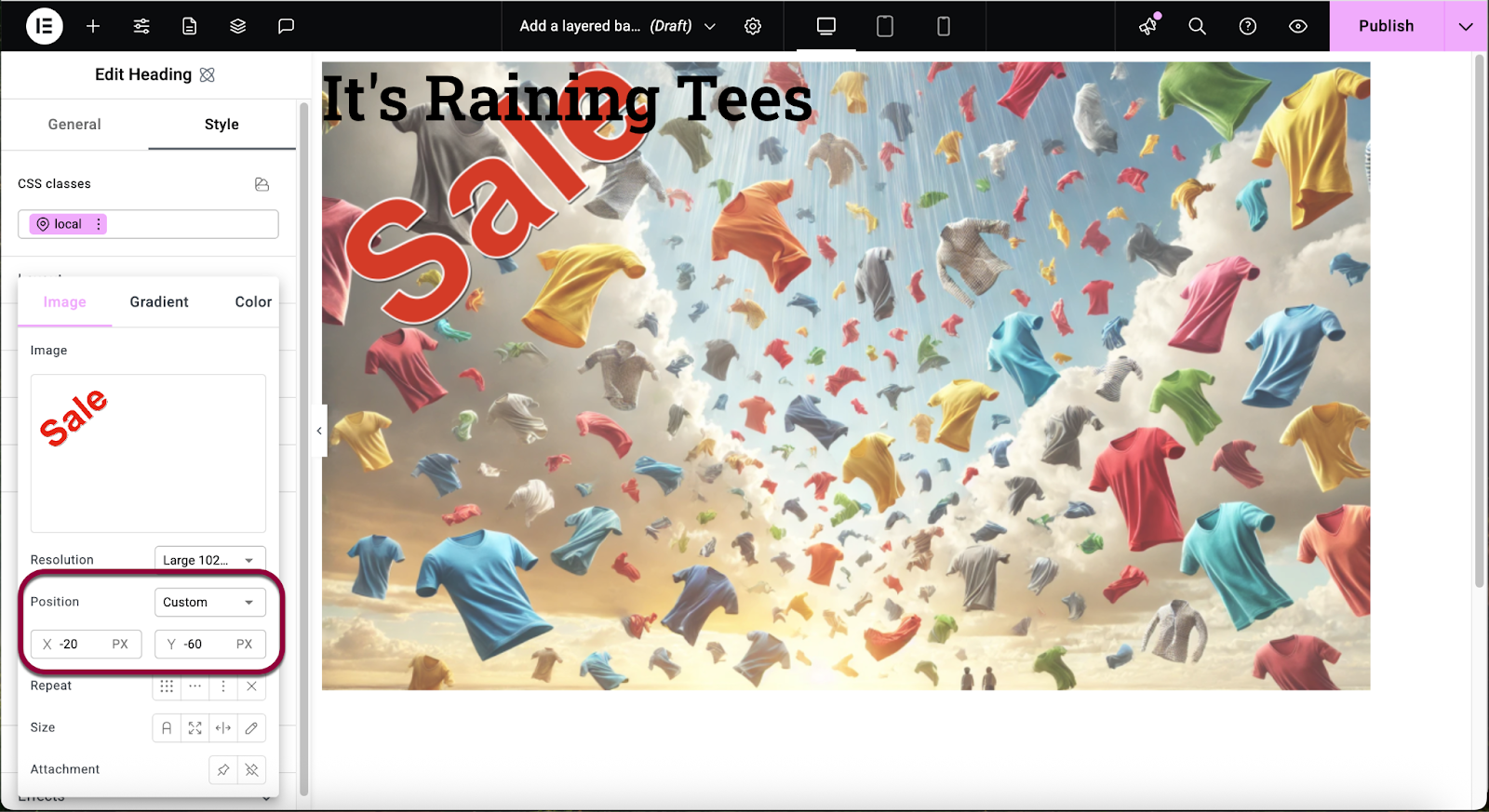
- Verwenden Sie das Dropdown-Menü Position, um Benutzerdefiniert auszuwählen.

- Setzen Sie den X-Wert auf -20 und den Y-Wert auf -60.

- Öffnen Sie den Bereich Abstand.
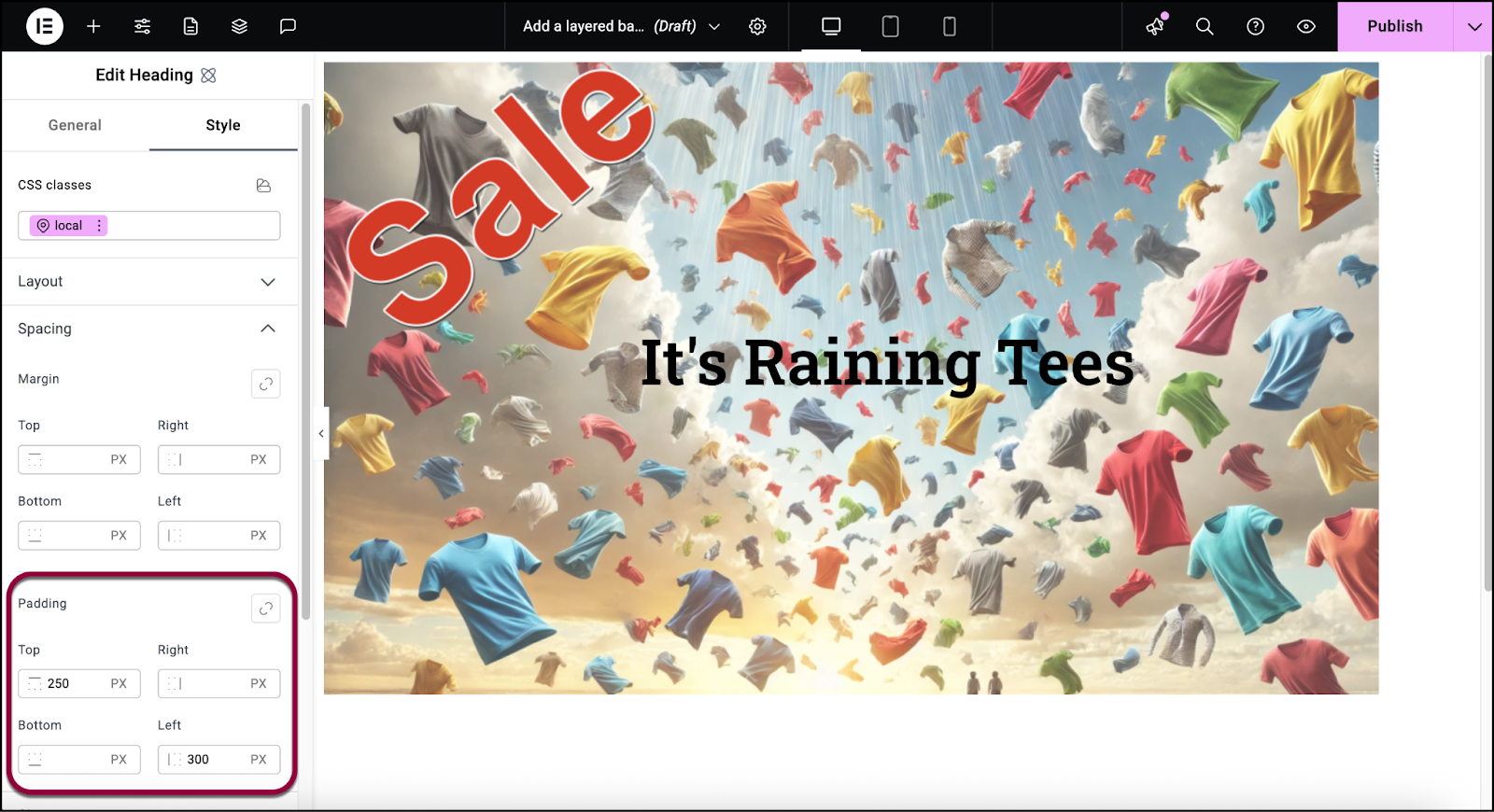
Nun zentrieren wir den Text mithilfe der Polsterungseinstellungen.
- Stellen Sie die Polsterung oben auf 250 und links auf 300 ein.
Der Hintergrund ist fertig.

