Blogs sind ein wichtiger Bestandteil vieler Websites, auch solcher, die nicht primär auf Blogs ausgerichtet sind. Zum Beispiel könnte ein Online-Bekleidungsgeschäft einen Modeblog integrieren wollen. Dieser Blog kann dazu genutzt werden, die Produkte des Geschäfts zu vermarkten, und wenn Ihre Informationen interessant genug sind, um Aufmerksamkeit zu erregen, kann er dazu beitragen, Ihre SEO zu steigern.
Die Blog-Seite Ihrer Website ist im Allgemeinen eine Seite mit einer Sammlung von Blog-Beiträgen. Weitere Informationen zum Erstellen der einzelnen Beiträge finden Sie unter Was sind Seiten und Beiträge? und Eine einzelne Beitrags-Vorlage erstellen. Dieser Artikel geht davon aus, dass Sie bereits mehrere Blog-Beiträge haben.
- Erstellen Sie eine neue Seite.NoteSie können Ihre Blog-Seite mit allen Design-Tools im Elementor Editor gestalten, aber um es einfach zu halten, wird im folgenden Beispiel nur beschrieben, wie Sie ein Archiv von Blog-Beiträgen zu Ihrer Seite hinzufügen.
- Fügen Sie ein Loop Grid-Widget zur Arbeitsfläche hinzu. Weitere Informationen finden Sie unter Ein Loop Grid erstellen. NoteSie können das Widget Archiv-Beiträge oder das Widget Beiträge verwenden, um eine Blog-Seite zu erstellen, aber wir verwenden das Loop Grid-Widget, da es mehr Flexibilität bietet.

- Klicken Sie auf Vorlage erstellen.

- Klicken Sie im Pop-up-Fenster auf Speichern.

- Klicken Sie auf der Arbeitsfläche auf das +-Zeichen.

- Wählen Sie Flexbox.

- Wählen Sie einen Container aus.

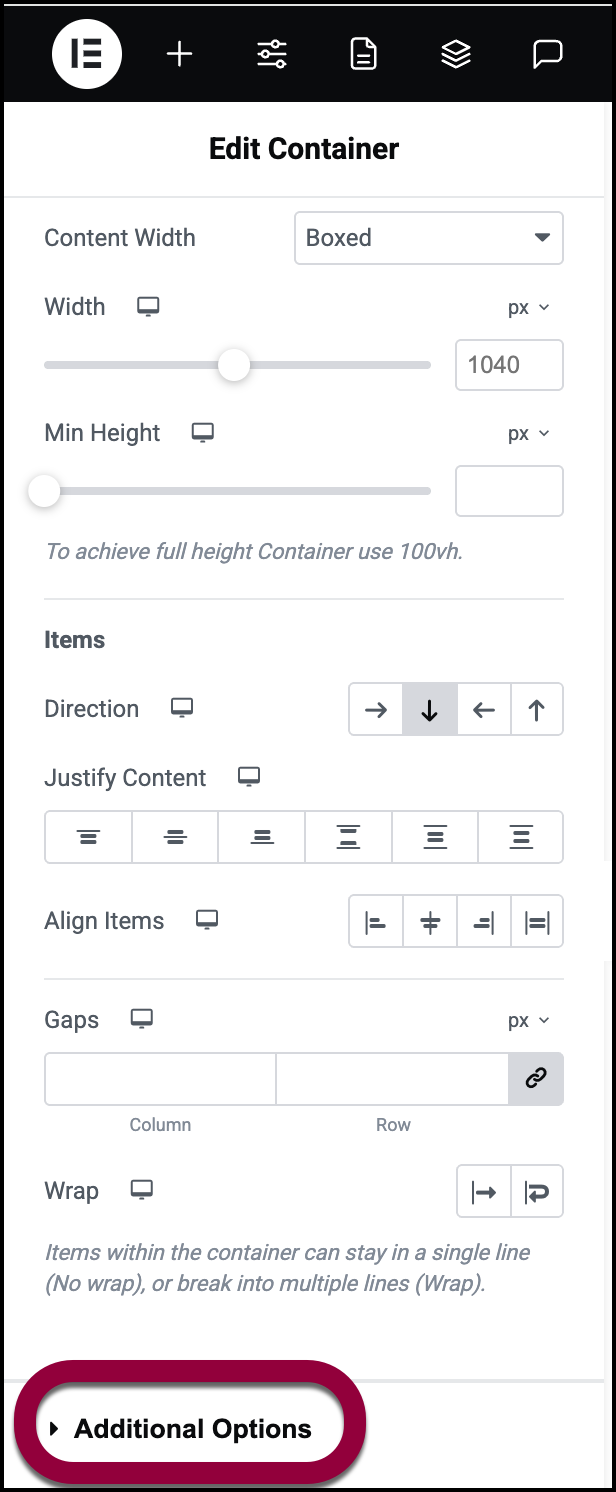
- Öffnen Sie im Panel das Feld Zusätzliche Optionen.

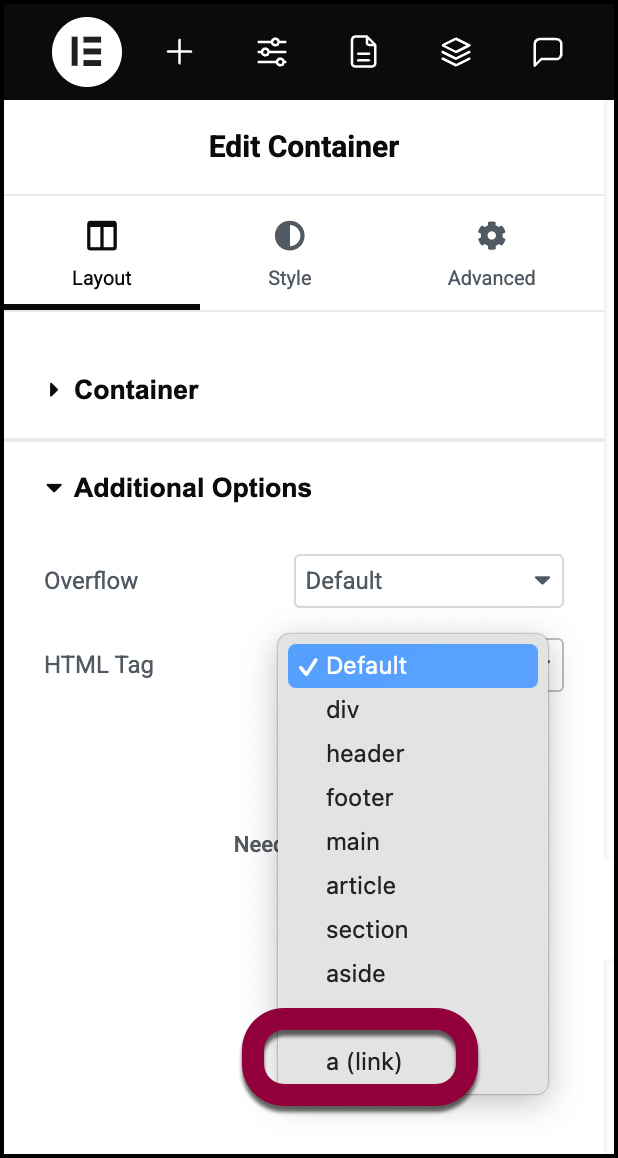
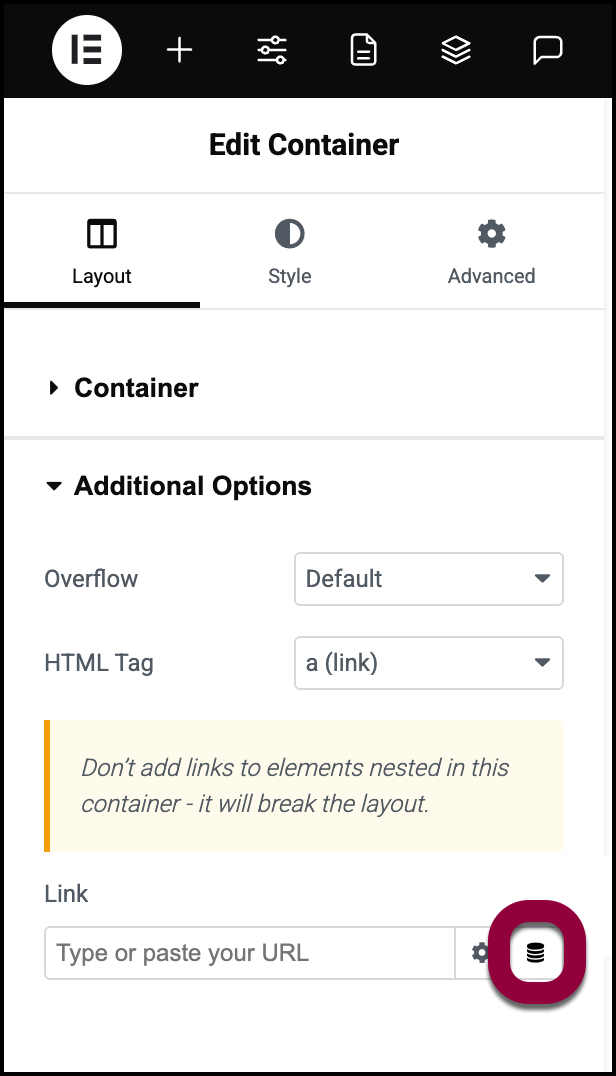
- Verwenden Sie das Dropdown-Menü HTML Tag, um a (Link) auszuwählen.

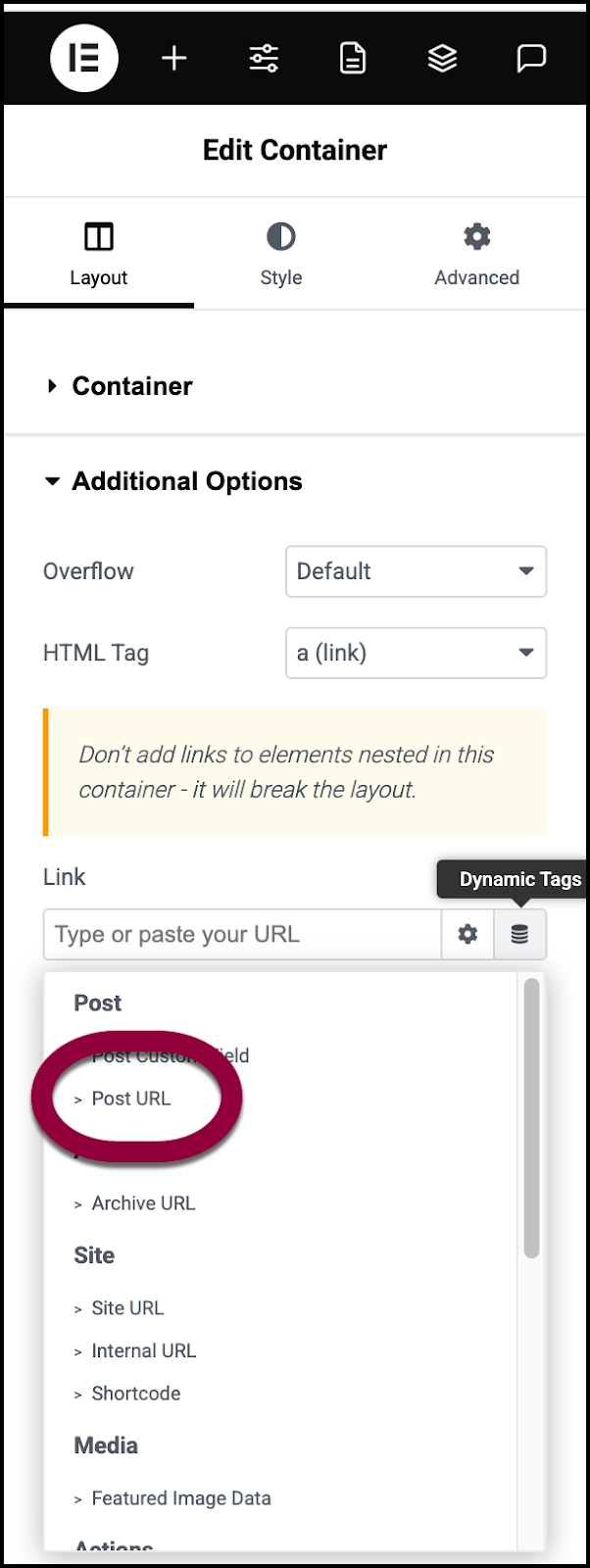
- Klicken Sie auf das dynamische Tag-Symbol.

- Wählen Sie Beitrag URL aus der Liste der dynamischen Tags.
Das Hinzufügen dieses URL macht den Container anklickbar – ein Klick auf den Container führt die Besucher zum vollständigen Blog-Beitrag. Eine weitere Option, die Besuchern den Zugriff auf den vollständigen Blog-Beitrag ermöglicht, wäre das Hinzufügen einer Schaltfläche. Zum Beispiel eine Schaltfläche mit der Aufschrift Mehr lesen, die auf den Beitrag verlinkt. Sie können jedoch nicht sowohl den Container als auch eine Schaltfläche darin anklickbar machen. Details finden Sie unter Verschachtelte Links.
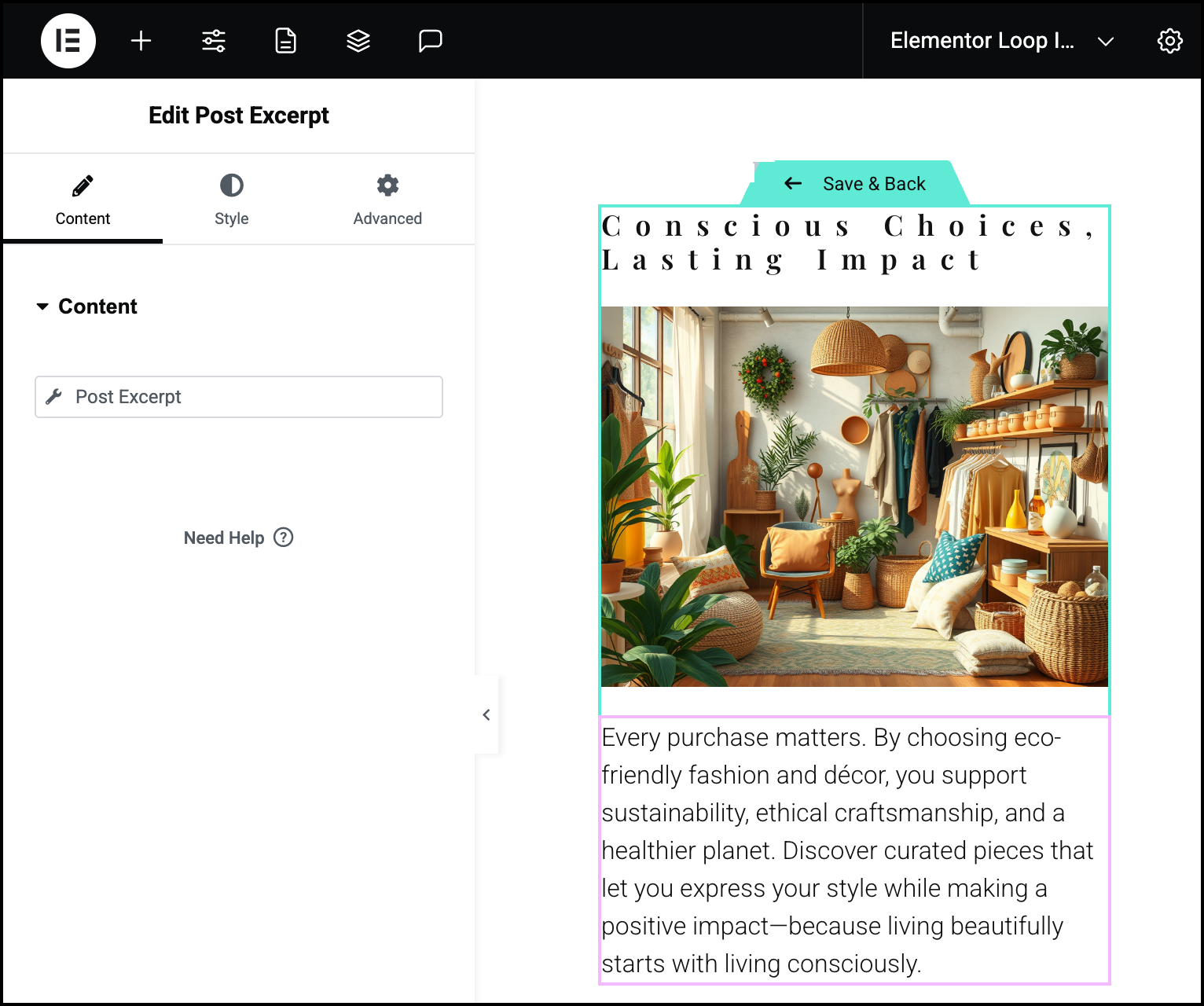
Für dieses Beispiel zeigt unsere Blog-Seite den Titel, das Beitragsbild und den Auszug der Blog-Beiträge an.
- Ziehen Sie ein Widget für den Beitragstitel, das Beitragsbild und den Beitragsauszug in den Container des Loop Grids. Passen Sie die Stileinstellungen an Ihr Design an.
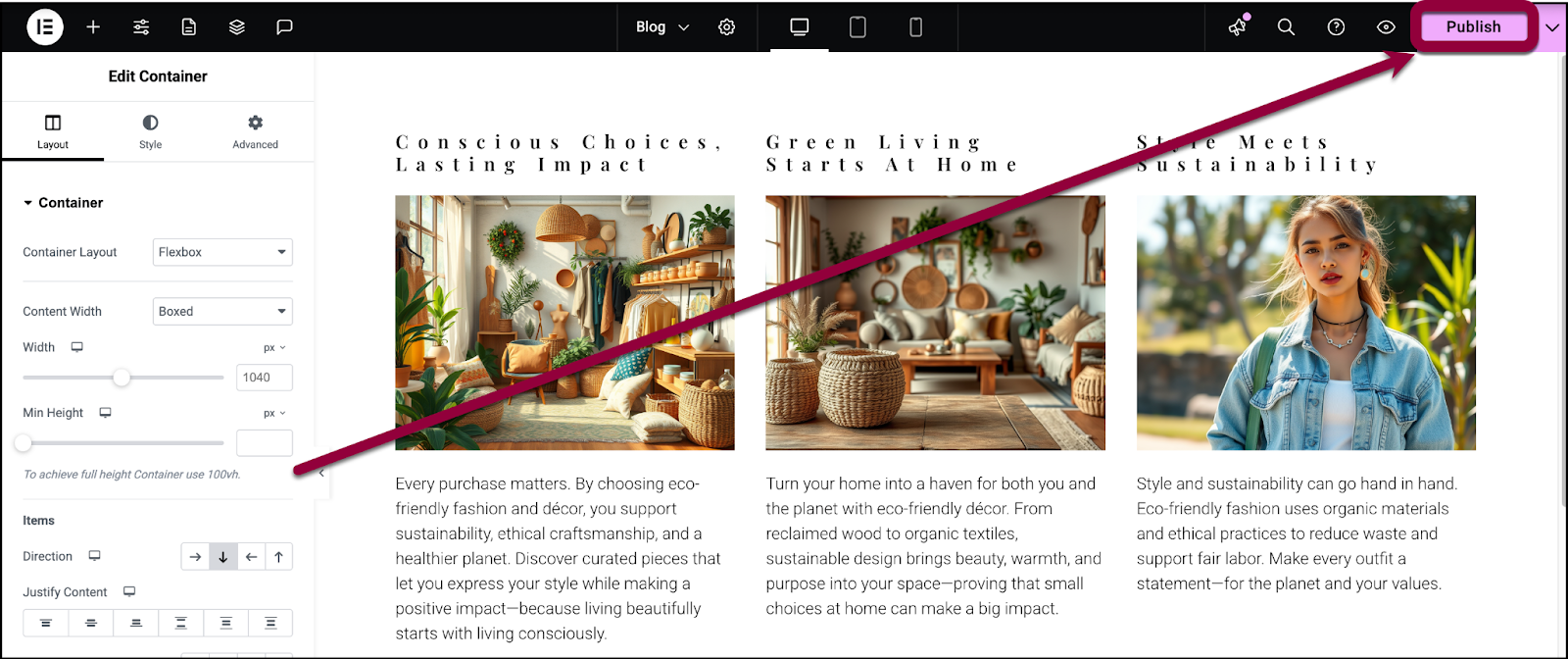
 Da die Widgets im Loop Grid in der Höhe variieren können, sollten Sie die Mindesthöhe der Widgets so einstellen, dass sie die Höhe der höchsten Elemente aufnehmen können. Dies verleiht allen Einträgen ein einheitlicheres Aussehen.
Da die Widgets im Loop Grid in der Höhe variieren können, sollten Sie die Mindesthöhe der Widgets so einstellen, dass sie die Höhe der höchsten Elemente aufnehmen können. Dies verleiht allen Einträgen ein einheitlicheres Aussehen.
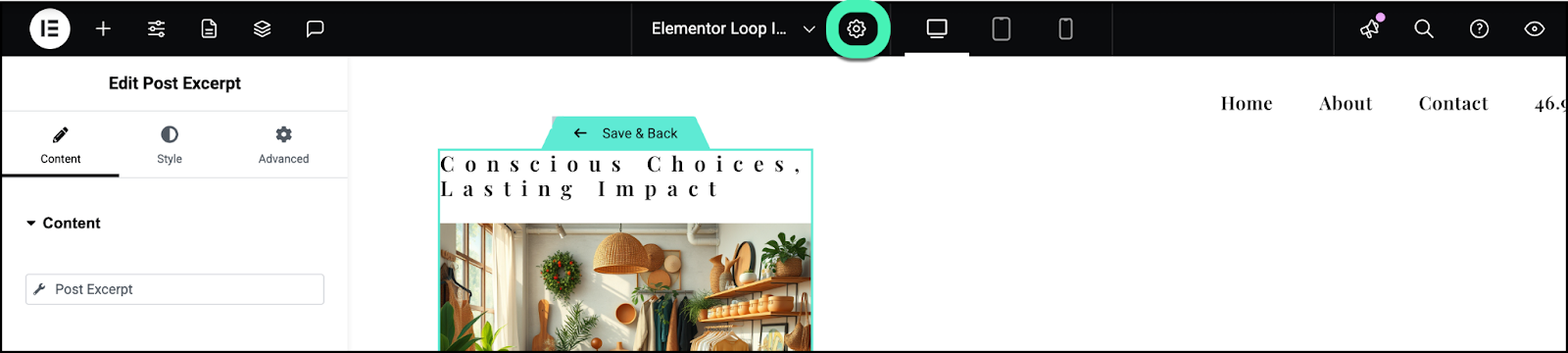
- Klicken Sie auf das Symbol für die Seiteneinstellungen.

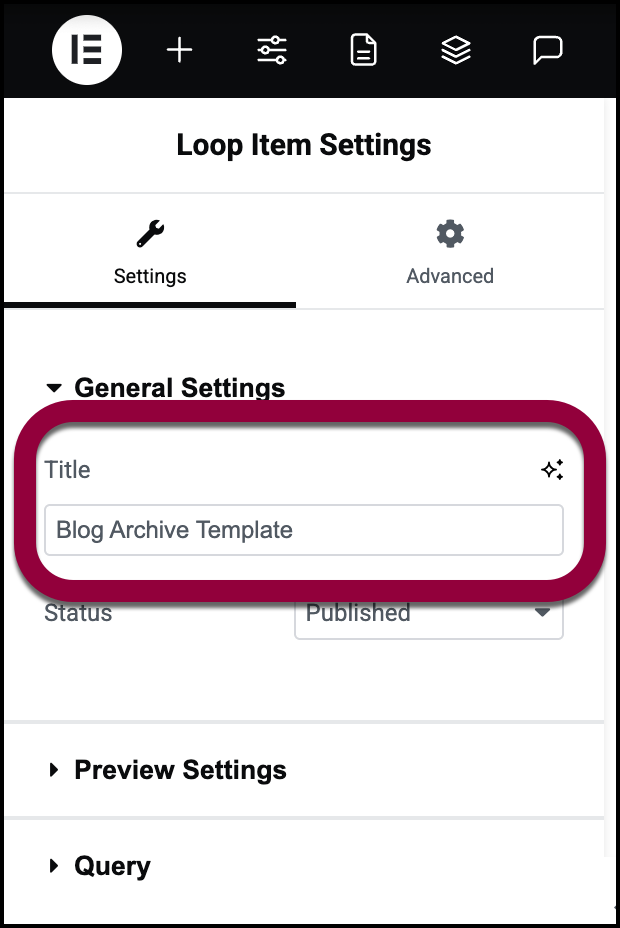
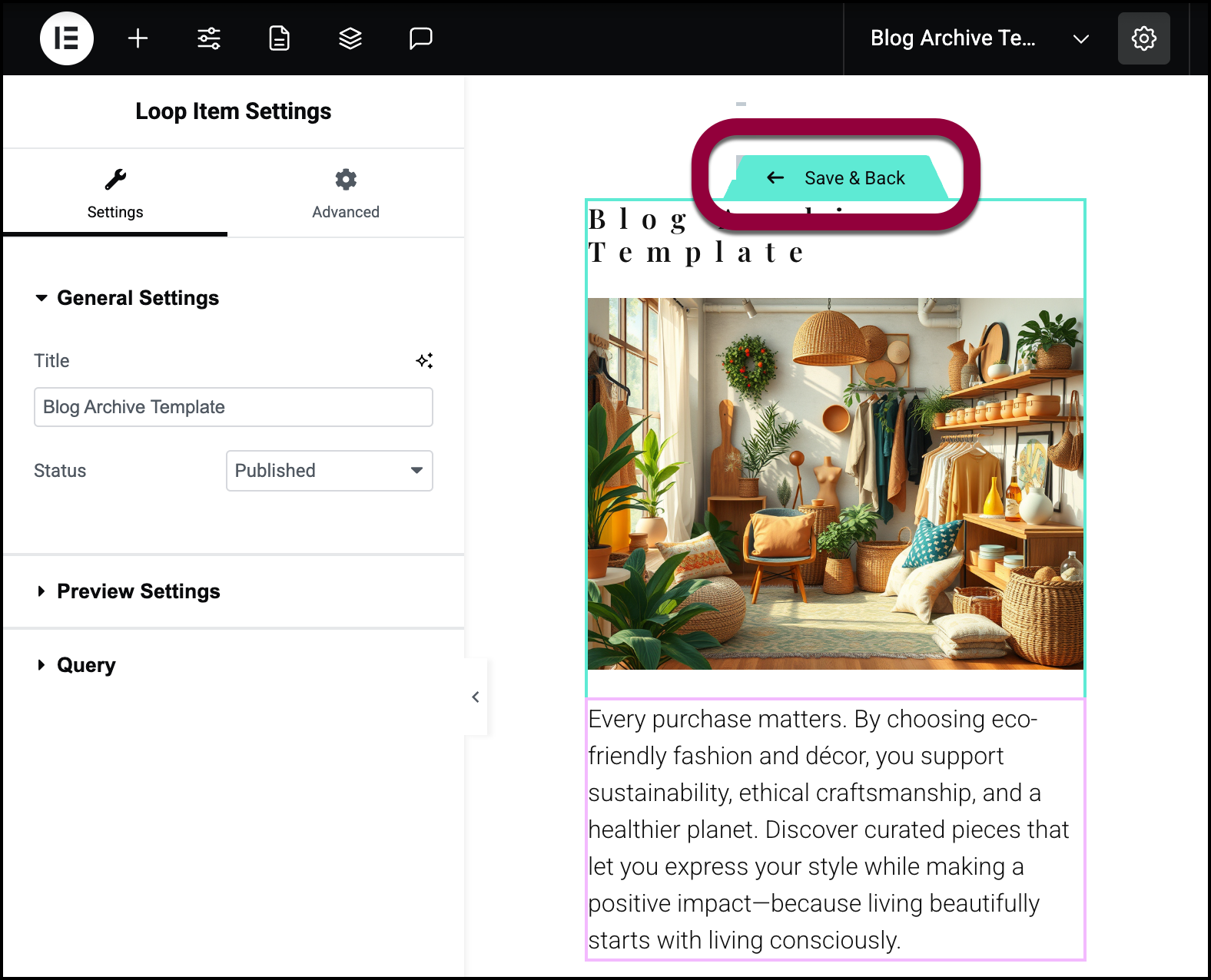
- Benennen Sie im Panel Ihr Loop Grid.

- Klicken Sie auf Speichern & zurück.

- Klicken Sie auf Veröffentlichen.
Ihre Blog-Seite zeigt nun alle Ihre Blog-Beiträge an.
Details zu allen Layout- und Styling-Optionen, die Sie für das Loop Grid haben, finden Sie unter Loop Grid-Widget.
Teilen Sie Ihren Blog nach Kategorien auf
Im obigen Beispiel haben wir eine Seite erstellt, um alle Ihre Blog-Einträge anzuzeigen, aber nehmen wir an, Sie möchten, dass Besucher Ihre Blogs nach Kategorien durchsuchen können. Im folgenden Beispiel erstellen wir eine Blog-Seite, die Registerkarten mit verschiedenen Beitragssammlungen enthält.
- Erstellen Sie eine Seite im Elementor Editor.

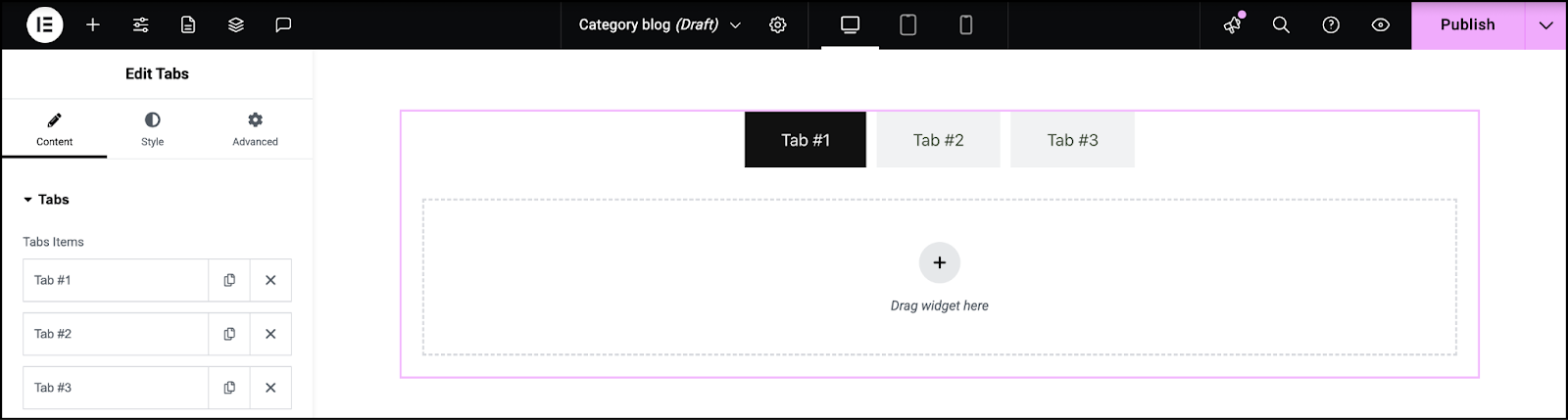
- Ziehen Sie ein Tabs-Widget auf die Arbeitsfläche. Details finden Sie unter Tabs-Widget.

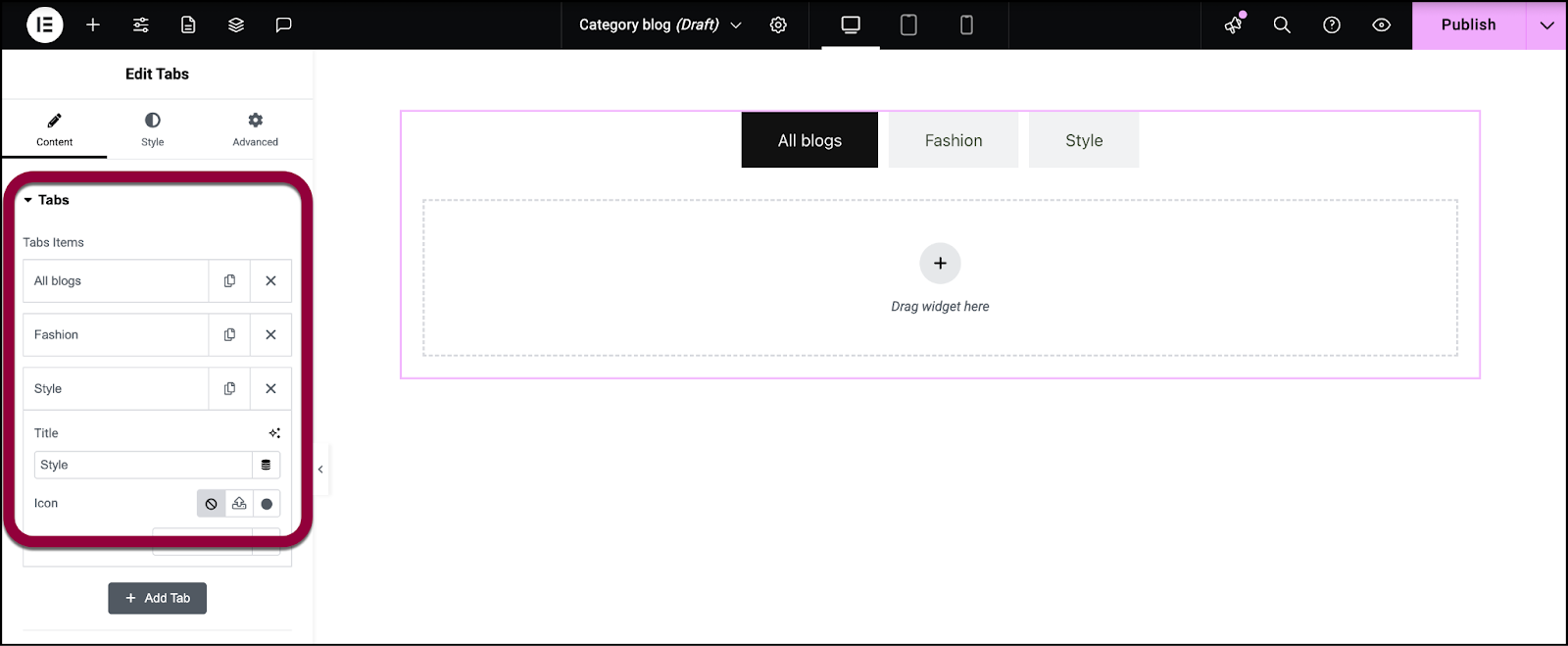
- Benennen Sie im Panel die Registerkarten. Die erste sollte Alle Blogs heißen und die restlichen nach Kategorienamen.
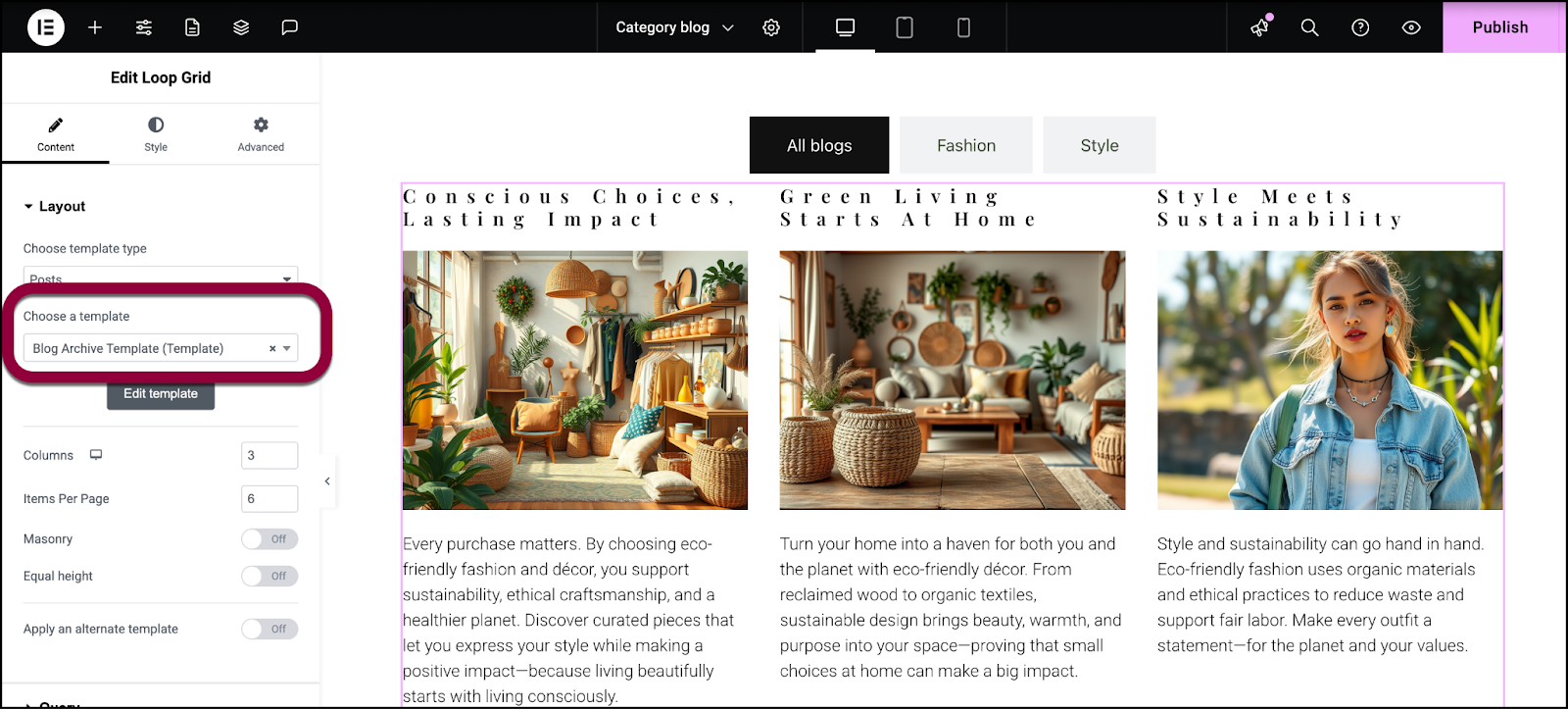
- Ziehen Sie ein Loop Grid-Widget in die erste Registerkarte.

- Geben Sie im Panel den Vorlagennamen der oben erstellten Vorlage ein.
- Fügen Sie dasselbe Loop Grid zur zweiten Registerkarte hinzu.

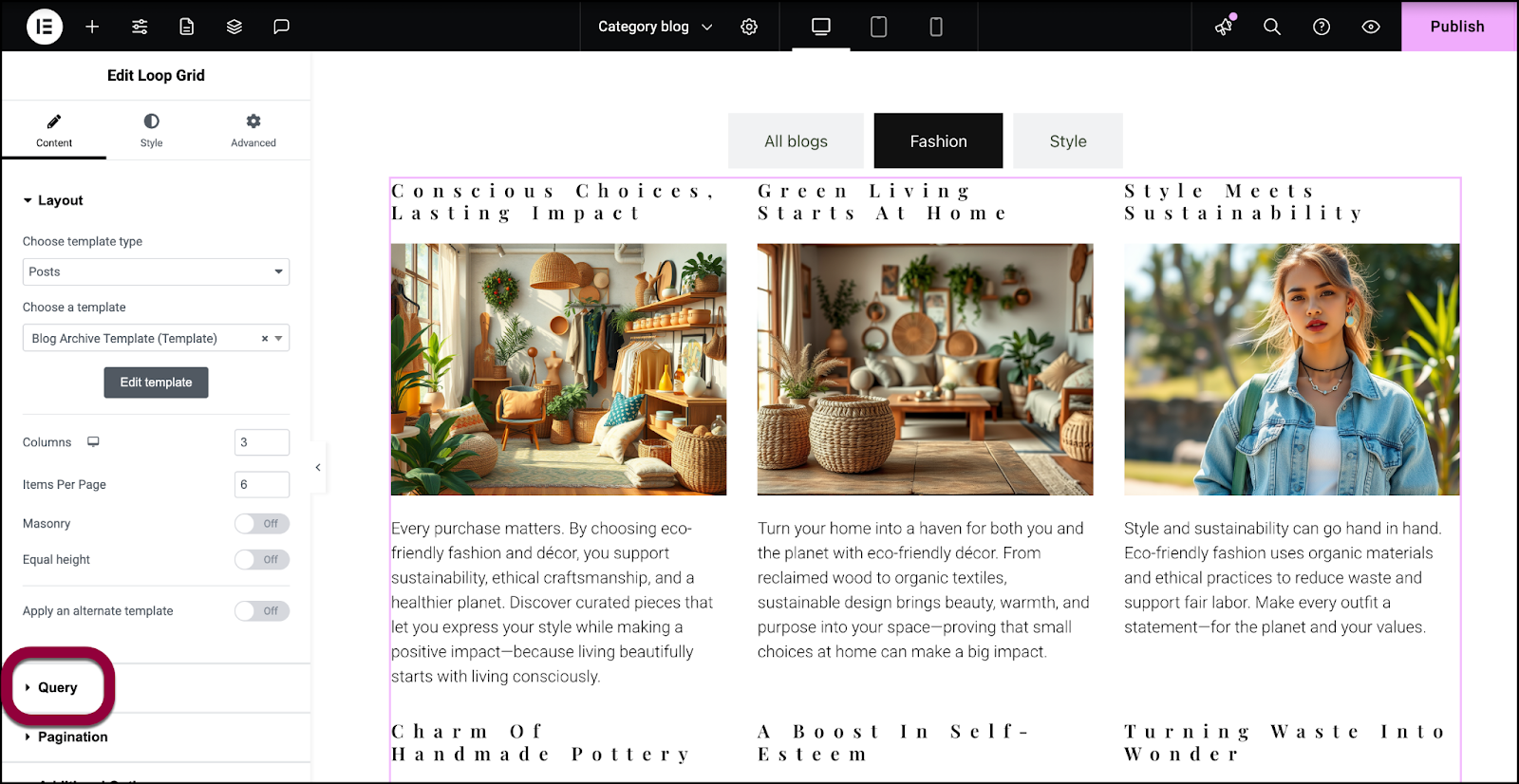
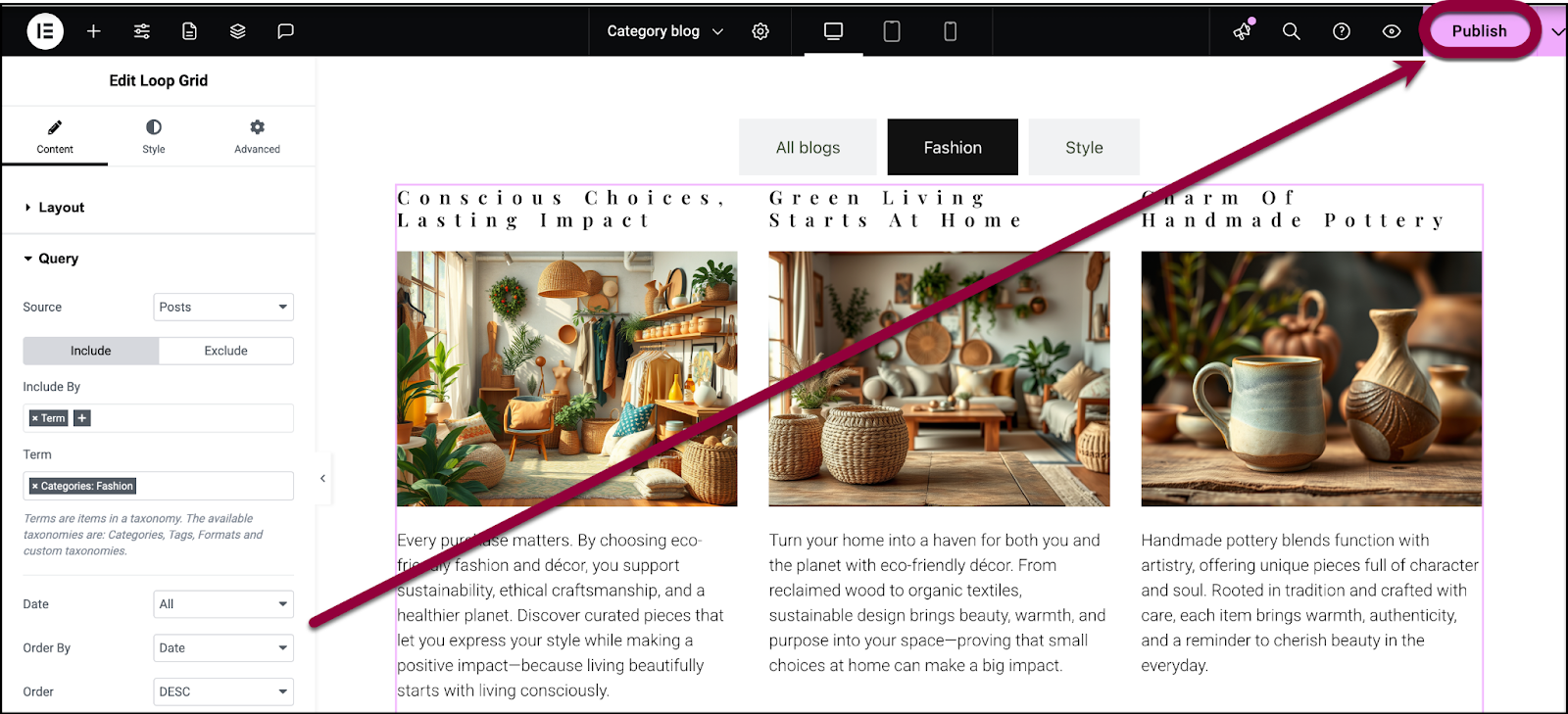
- Öffnen Sie im Panel das Feld Abfrage.
Abfragen ermöglichen es Ihnen, die in einem Loop Grid angezeigten Daten zu filtern.
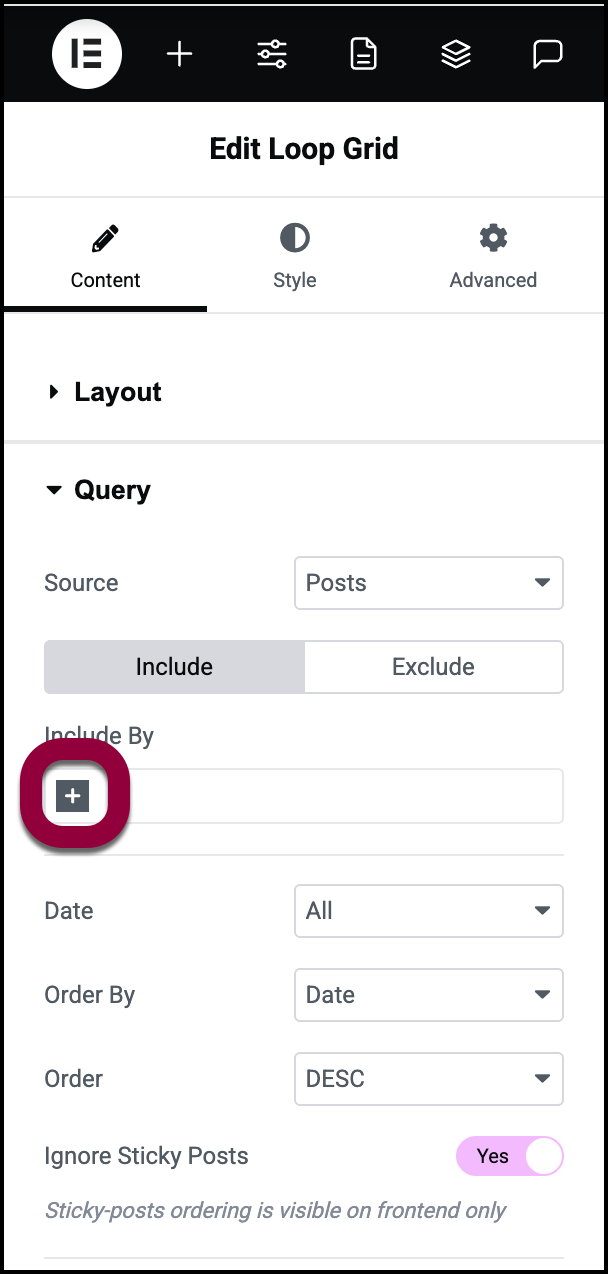
- Klicken Sie im Feld Einschließen nach auf das +-Zeichen.

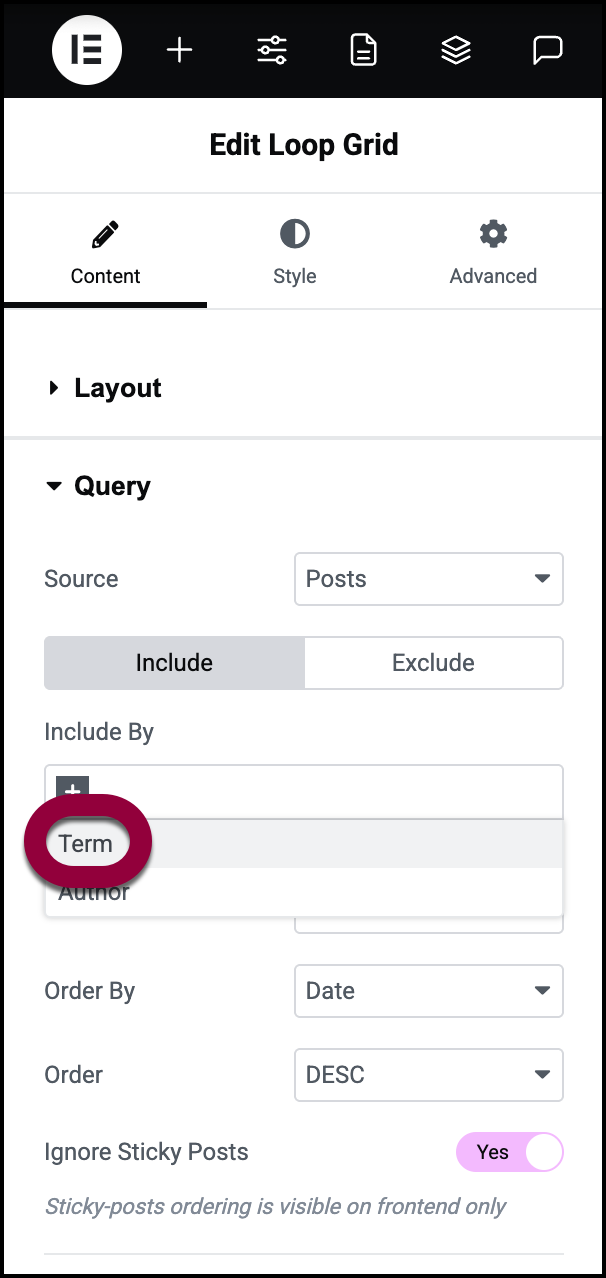
- Wählen Sie Begriff.

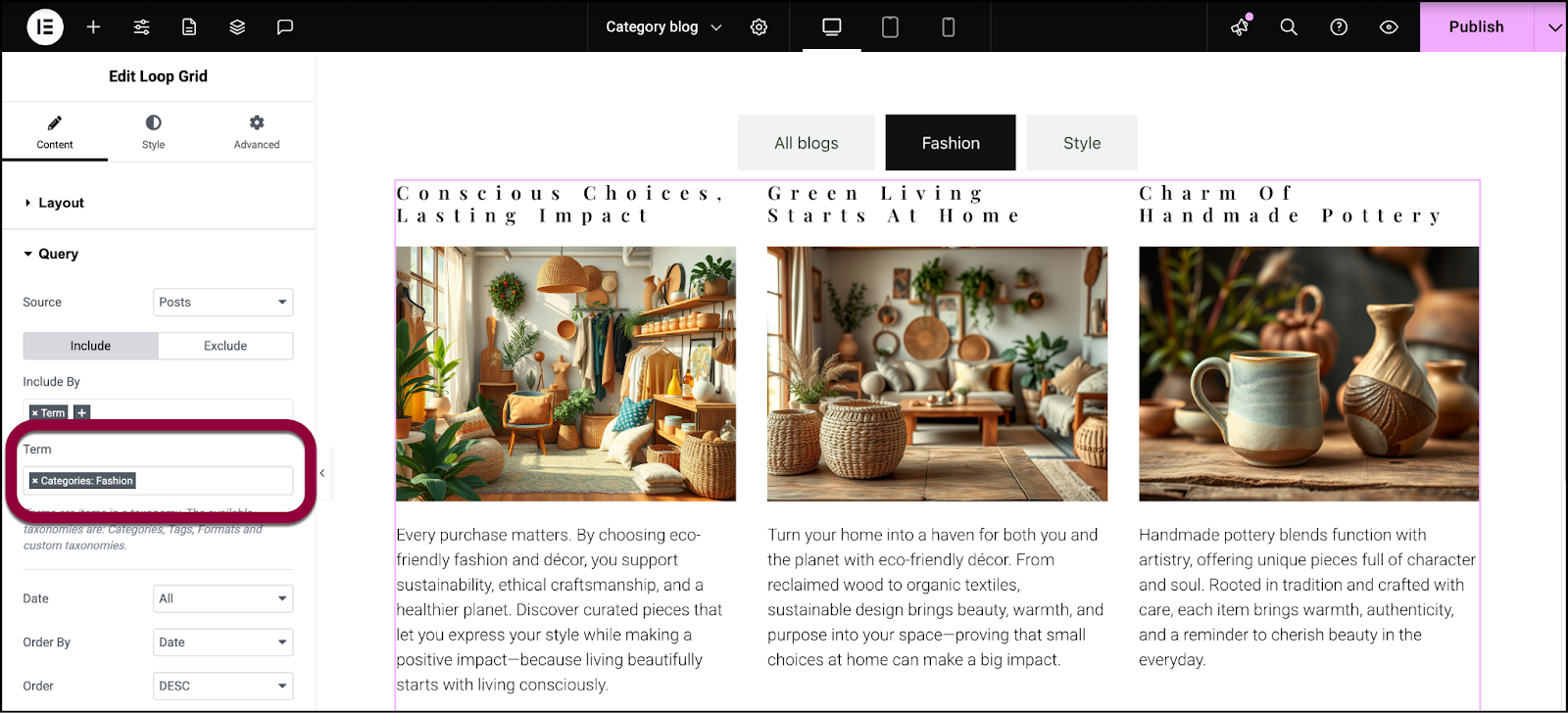
- Geben Sie im Feld Begriff einen Kategorienamen ein.
- Tun Sie dies für alle Kategorien.

- Klicken Sie auf Veröffentlichen.
Jede Registerkarte zeigt nur die Blog-Beiträge der ausgewählten Kategorie an.

