Google Fonts oder benutzerdefinierte Schriftarten (für Pro-Benutzer) werden möglicherweise nicht korrekt im Frontend Ihrer Website angezeigt, obwohl sie im Elementor Editor wie erwartet erscheinen.
Mögliche Ursachen
Dieses Problem resultiert im Allgemeinen aus zwei häufigen Problemen, die unabhängig voneinander oder zusammen auftreten können:
- CORS-Richtlinienverletzungen – Wenn der Browser eine Anfrage zum Laden von Schriftarten von einem anderen Ursprung blockiert (siehe MDN – CORS).
- Gemischter Inhalt – Wenn eine sichere HTTPS-Seite versucht, Ressourcen (wie Schriftarten) über eine unsichere HTTP-Verbindung zu laden (siehe MDN – Mixed Content).
Im Folgenden sind die häufigsten Szenarien aufgeführt, die zu diesen Problemen führen:
Nach der Migration Ihrer Website (CORS)
Bei der Migration von einer lokalen oder Staging-Site ändern sich Ihre WordPress- und Site-URLs normalerweise. Elementor kann jedoch in seinen generierten CSS-Dateien über die @font-face-Regel immer noch auf alte URLs für Ihre Schriftarten verweisen. Wenn diese Schriftarten-URLs auf Ihre vorherige Domain verweisen, blockiert der Browser sie aufgrund von CORS-Richtlinienbeschränkungen.
Nach der Installation eines SSL-Zertifikats (gemischter Inhalt)
Wenn Ihre Website ursprünglich ohne HTTPS eingerichtet wurde, hat Elementor möglicherweise Schriftarten-URLs mit dem unsicheren http://-Protokoll gespeichert. Nach der Installation eines SSL-Zertifikats lädt Ihre Website über https://, aber diese älteren http://-Links bleiben bestehen. Dies führt zu Problemen mit gemischtem Inhalt, und moderne Browser blockieren diese unsicheren Schriftartendateien.
Nach Änderung Ihrer Website URL (CORS)
Das Ändern Ihrer Domain, das Hinzufügen einer Subdomain oder eines Unterverzeichnisses oder der Wechsel von HTTP zu HTTPS kann dazu führen, dass veraltete Schriftarten-URLs in den CSS-Dateien von Elementor gespeichert werden. Diese veralteten Referenzen können aufgrund von CORS-Verletzungen blockiert werden.
WordPress-Einstellungen verwenden immer noch HTTP (gemischter Inhalt)
Wenn Ihre Website-Adresse (URL) und WordPress-Adresse (URL) auf der WordPress-Einstellungsseite immer noch http:// verwenden, wird Elementor dieses Protokoll auch beim Generieren von Schriftarten-URLs verwenden. Dies führt zu Fehlern bei gemischtem Inhalt, sobald die Website über HTTPS aufgerufen wird.
Angemeldet über HTTP (gemischter Inhalt)
Wenn Sie auf das WordPress-Admin-Dashboard über http:// zugreifen, gibt WordPress während Ihrer Sitzung das unsichere Protokoll für alle internen URLs zurück. Elementor speichert diese unsicheren URLs in seinen CSS-Dateien, selbst wenn Ihre Website tatsächlich über https:// bereitgestellt wird.
Lösungen
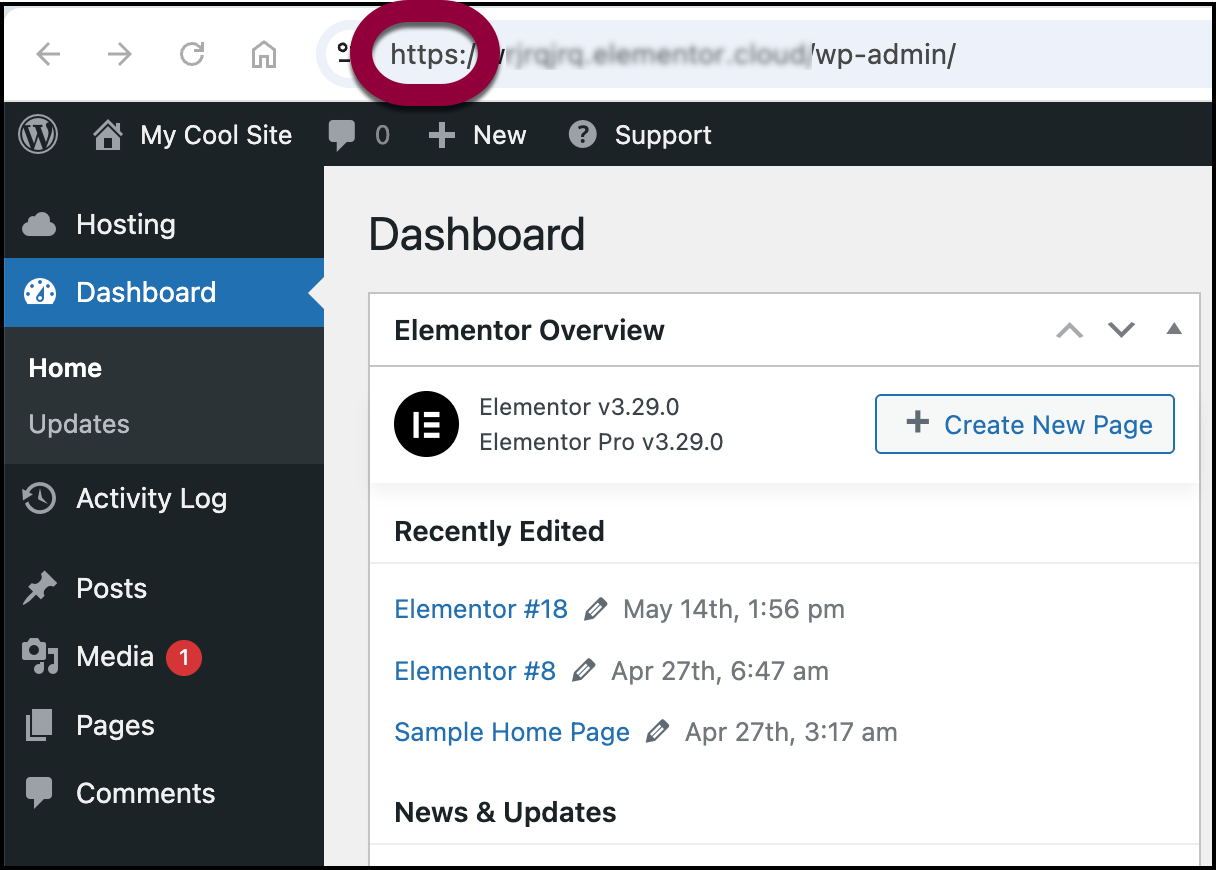
- Melden Sie sich immer über eine sichere Verbindung an.NoteWenn Ihre Website das HTTP-Protokoll verwendet, gehen Sie zu Schritt 3.

Stellen Sie sicher, dass Sie auf WP Admin überhttps://und nicht überhttp://zugreifen. Bitten Sie, wenn möglich, Ihren Hosting-Anbieter, allehttp://-Anfragen aufhttps://umzuleiten. - Aktualisieren Sie Ihre Website URL zur Verwendung von HTTPS.
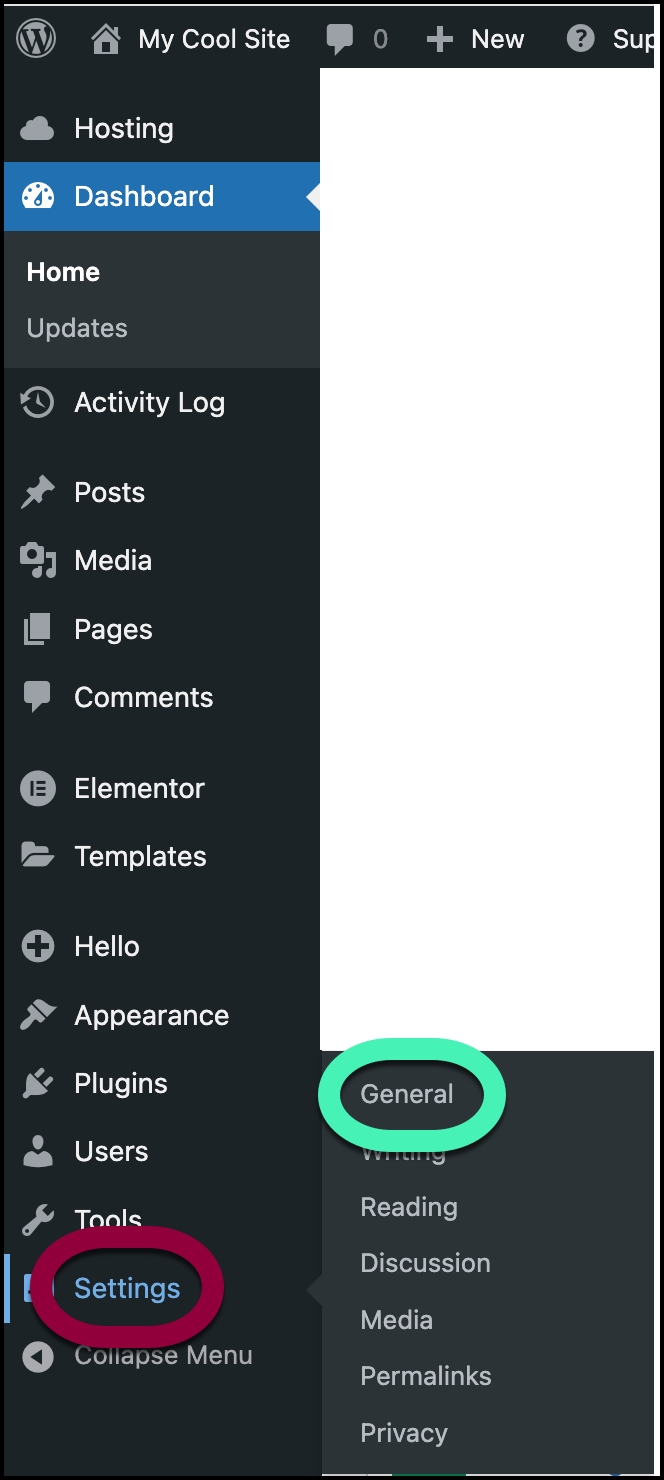
- Gehen Sie im WP Admin zu Einstellungen>Allgemein.

Die allgemeinen Einstellungen erscheinen im rechten Bereich.
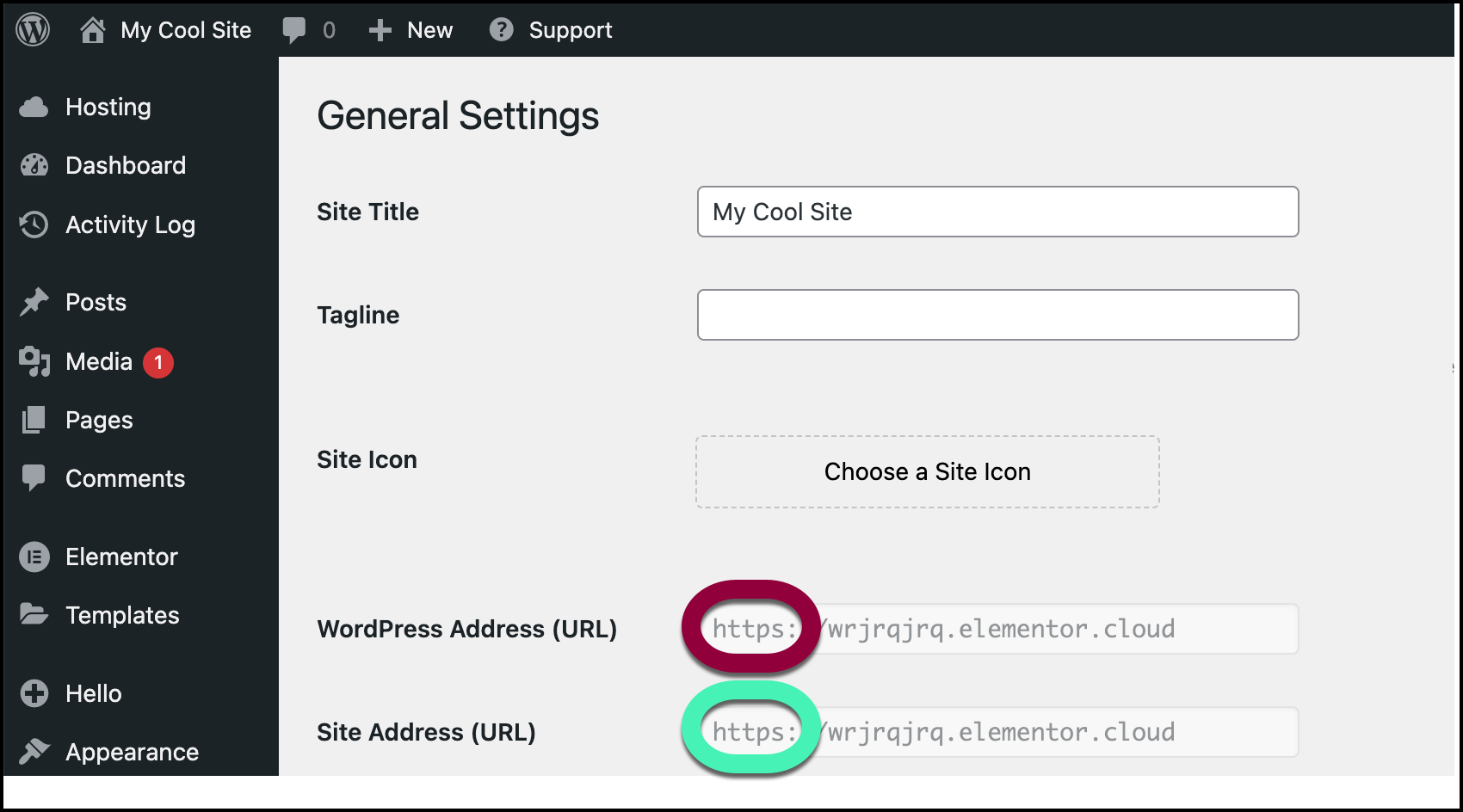
- Vergewissern Sie sich, dass sowohl die WordPress-Adresse (URL) als auch die Website-Adresse (URL) mit
https://beginnen.
- Wenn sie nicht mit
https://beginnen, bearbeiten Sie sie und klicken Sie unten auf dem Bildschirm auf Änderungen speichern.
- Gehen Sie im WP Admin zu Einstellungen>Allgemein.
- Verwenden Sie das Ersetzen-Tool URL und generieren Sie dann die CSS und Daten neu. Einzelheiten finden Sie unter Verwenden des Ersetzen-Tools.
- (Optional) Google Fonts-Ladevorgang zurücksetzen. NoteDieser Schritt ist optional, kann aber dazu beitragen, Cache-Ebenen zur Neuerstellung aktualisierter Schriftartenreferenzen zu signalisieren.
Elementor enthält eine Einstellung, mit der Sie diefont-display-Eigenschaft für Google Fonts definieren können. Das Ändern und Zurücksetzen dieser Option kann manchmal dazu beitragen, eine automatische Cache-Leerung auszulösen, insbesondere bei der Verwendung von Optimierungs- oder CDN-Tools.
So setzen Sie den Google Fonts-Ladevorgang zurück:- Gehen Sie zum WP Admin.

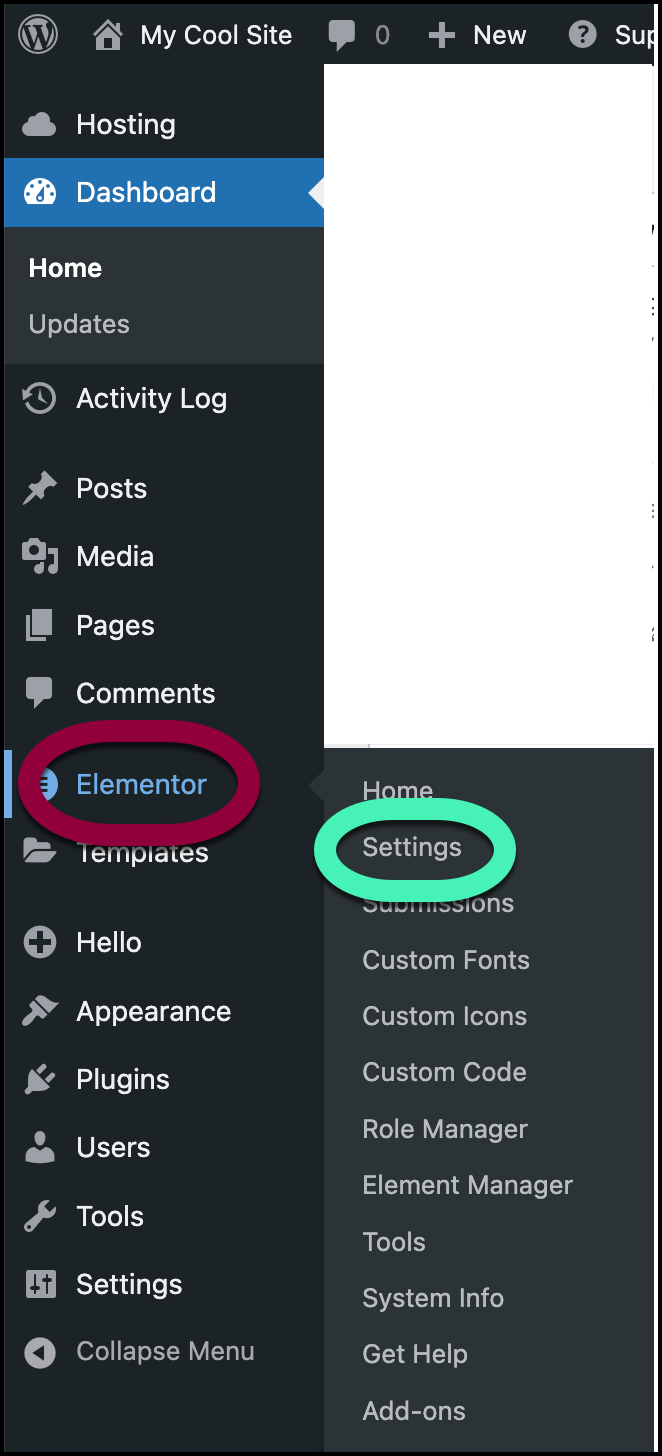
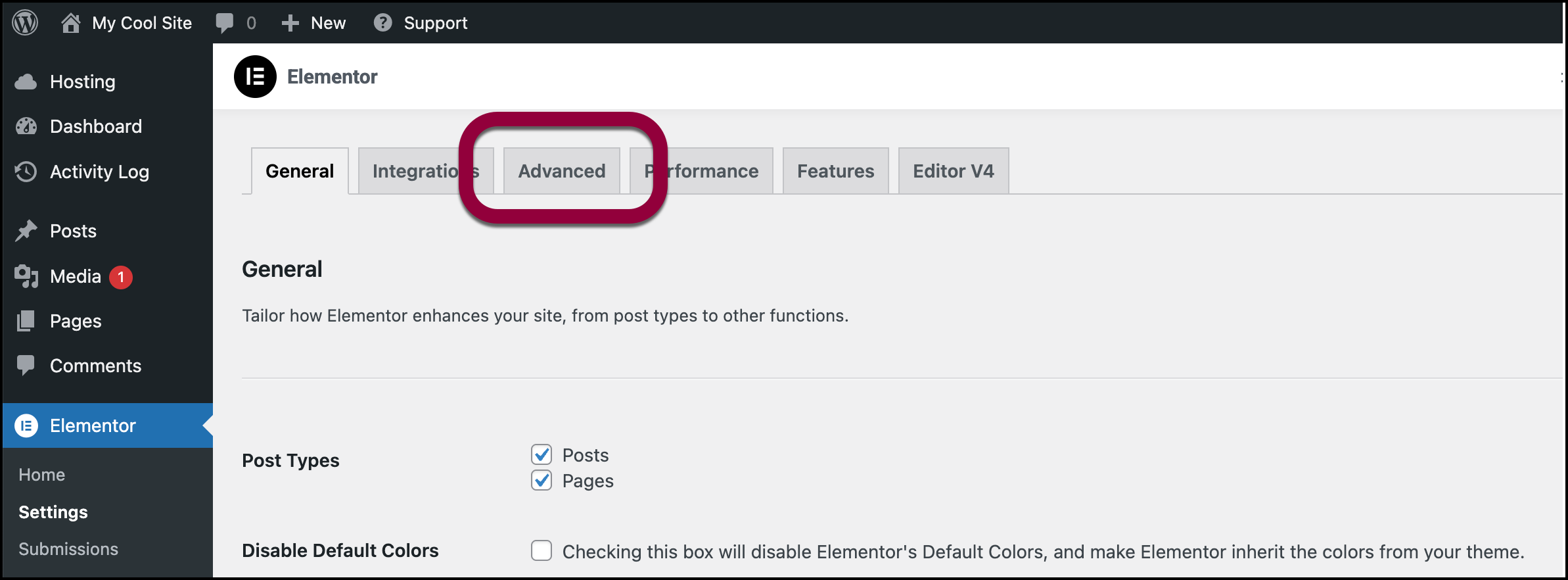
- Navigieren Sie zu Elementor>Einstellungen.

- Klicken Sie auf den Tab Erweitert.

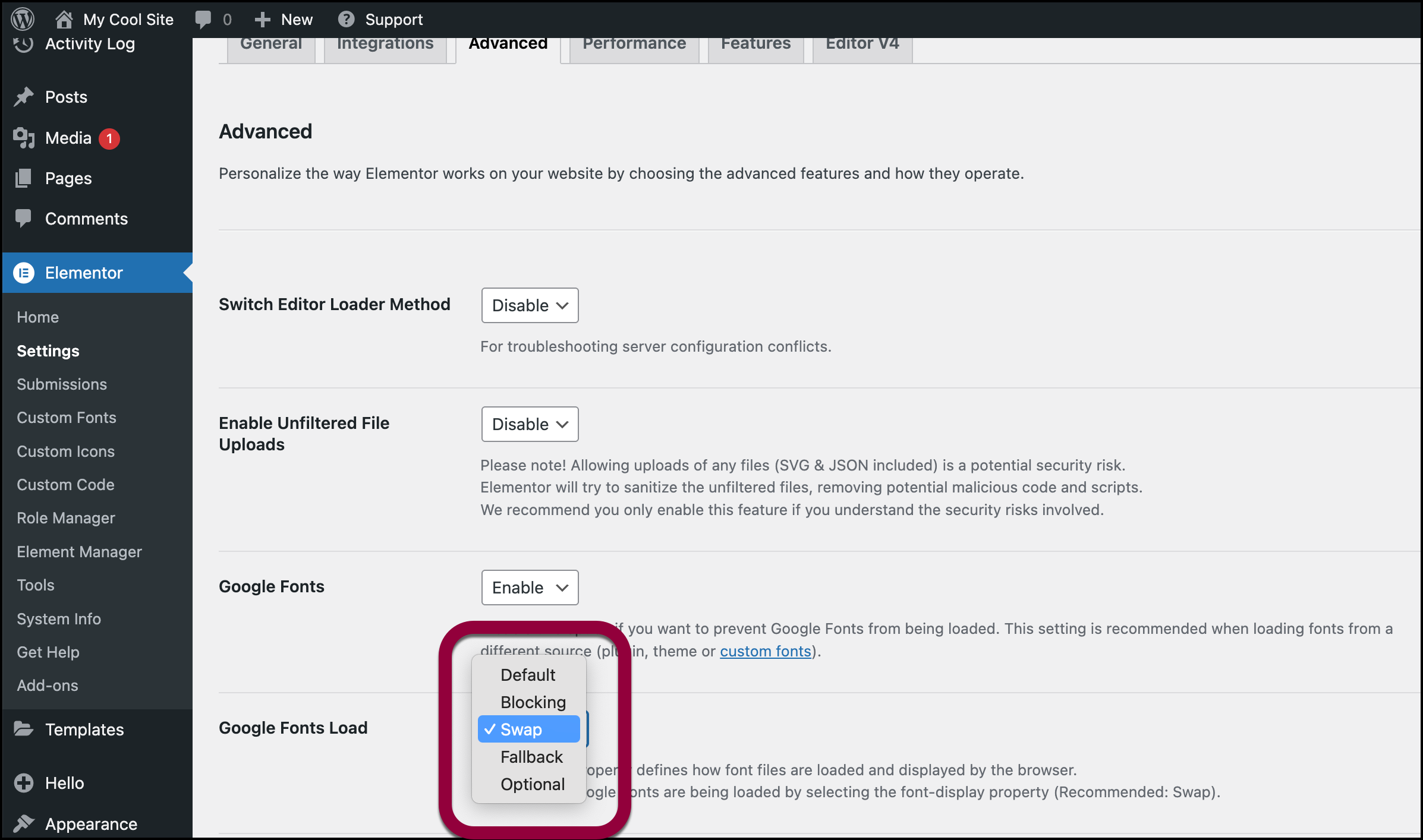
- Suchen Sie die Option Google Fonts laden und verwenden Sie das Dropdown-Menü, um ihren Wert zu ändern.

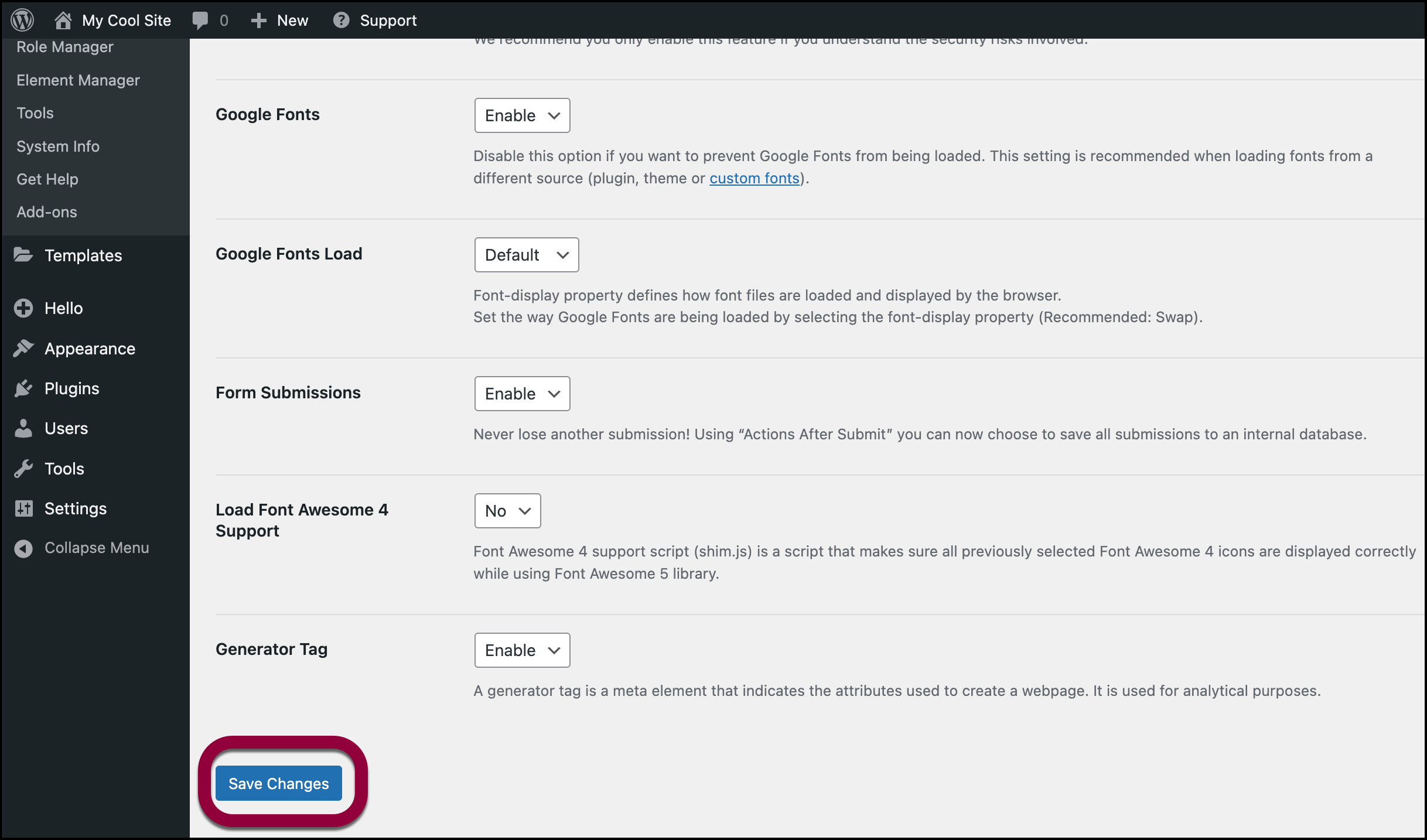
- Klicken Sie auf Änderungen speichern.
- Nach dem Neuladen der Seite setzen Sie die Einstellung auf ihren ursprünglichen Wert zurück.
- Klicken Sie auf Änderungen speichern.
- Gehen Sie zum WP Admin.
- Leeren Sie die relevanten Caches.
Um die aktualisierten Schriftarten zu sehen, sollten Sie verschiedene Arten von Caches leeren.
So leeren Sie diese Caches:- Server-Cache: Dieser wird normalerweise über Ihr Hosting-Kontrollpanel verwaltet. Kontaktieren Sie Ihren Hosting-Anbieter für Details zum Leeren des Server-Caches.
- Website-Cache – Dieser wird oft von Caching-Plugins verwaltet.
- CDN-Cache – Leeren Sie ihn über Ihre Website, direkt auf CDN oder über das Hosting-Panel.
- Browser-Cache – Leeren Sie ihn, nachdem alle anderen Caches geleert wurden. Einzelheiten finden Sie in der Dokumentation Ihres Browsers.

