Wenn Sie die Elemente auf Ihrer Seite gestalten, können Sie drei Unterstile für das Element erstellen. Diese Unterstile werden als Zustände oder Pseudoklassen bezeichnet. Diese Zustände sind:
- Hover: Wie das Element aussieht, wenn Besucher mit der Maus darüberfahren.
- Fokus: Wie das Element aussieht, wenn Besucher es fokussieren, normalerweise durch Anklicken oder Tabben.
- Aktiv: Wie das Element aussieht, wenn es ausgewählt ist.
Einen Zustand zu einem Element hinzufügen
So fügen Sie einen Zustand hinzu:
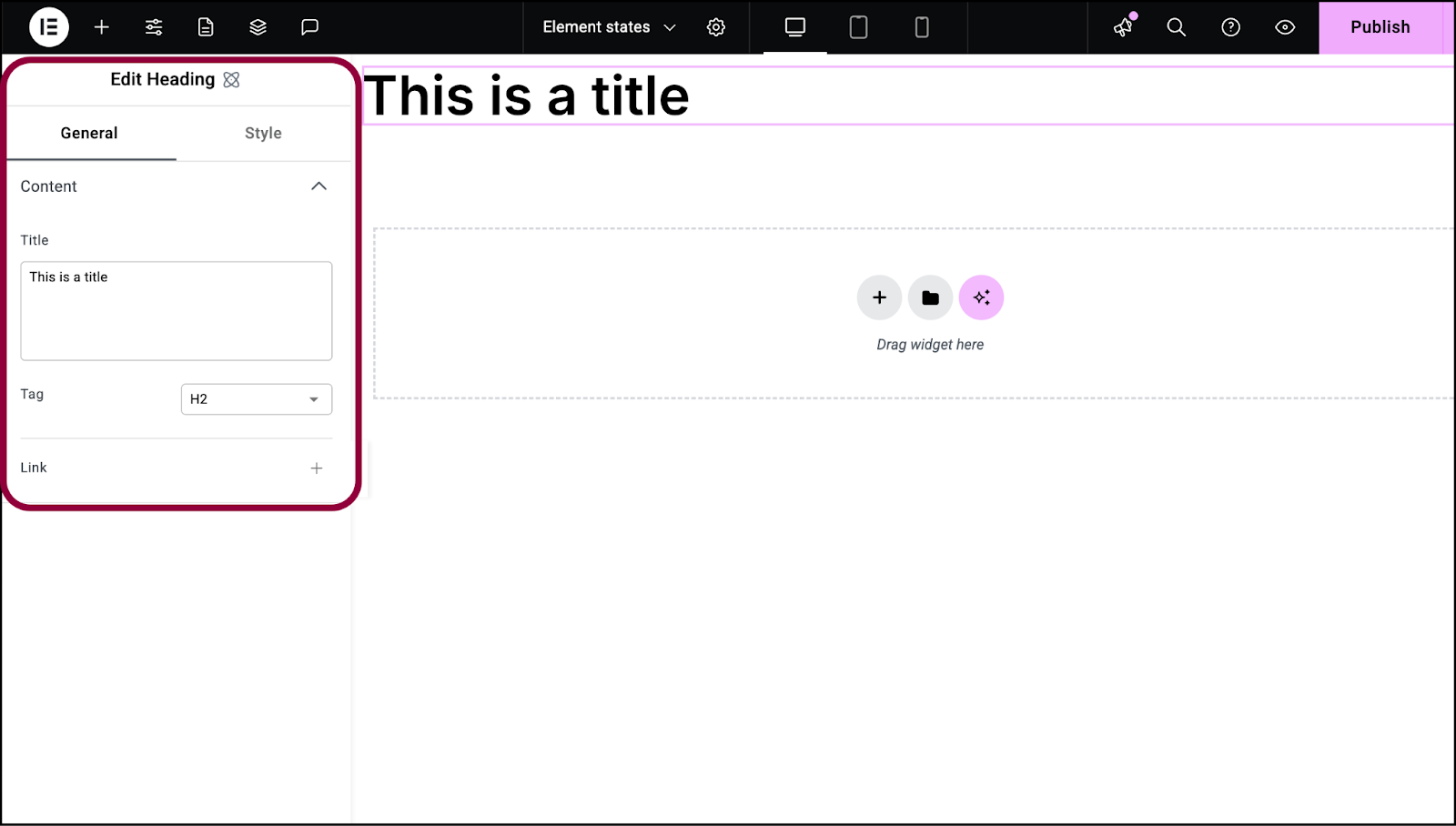
- Öffnen Sie den Elementor-Editor.

- Wählen Sie ein Element aus.
Die Optionen werden im Panel angezeigt.
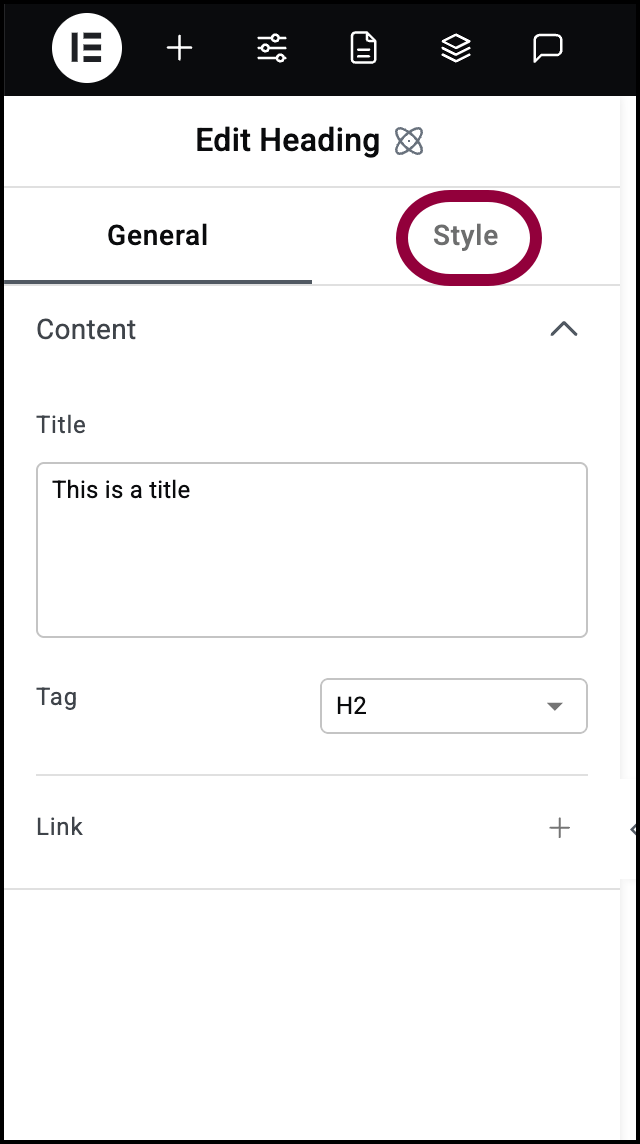
- Klicken Sie im Panel auf den Tab Stil.

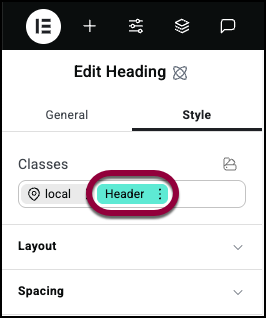
- Suchen Sie im Feld Klassen die Klasse, die Sie bearbeiten möchten.

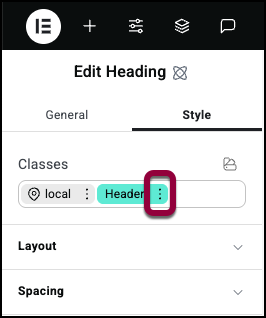
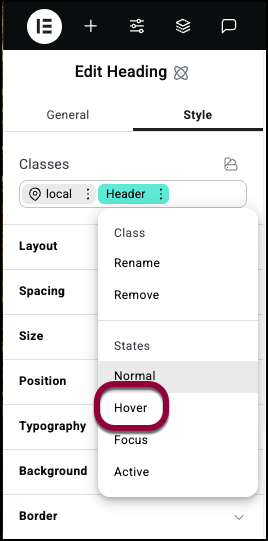
- Klicken Sie auf die Auslassungspunkte.

- Wählen Sie den Zustand aus, den Sie bearbeiten möchten.

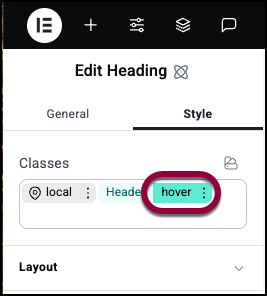
Beachten Sie, dass der Zustand im Feld CSS-Klassen erscheint und grün gefärbt ist. Dies zeigt an, dass Sie das Element in diesem Zustand bearbeiten. Wenn Sie eine lokale Klasse bearbeiten, ist die Klasse rosa statt grün. - Verwenden Sie die Stiloptionen, um festzulegen, wie das Element im ausgewählten Zustand angezeigt wird.
Einzelheiten zu den verschiedenen Stiloptionen finden Sie in den einzelnen Artikeln zu den Stiloptionen:

