Stil-Elemente im Elementor-Editor basieren auf der Verwendung von Klassen. Allgemeine Informationen zum Erstellen von Klassen finden Sie unter Klassen in Elementor.
Nachdem Sie eine Klasse erstellt haben, wird sie im Klassen-Manager aufgelistet.
Der Klassen-Manager
Der Klassen-Manager ermöglicht es Ihnen, Klassen auf verschiedene Weisen zu steuern:
- Klassen umbenennen
- Klassen löschen
- Klassen neu anordnen
Auf den Klassen-Manager zugreifen
Um Klassen zu bearbeiten, müssen Sie auf den Klassen-Manager zugreifen.
So greifen Sie auf den Klassen-Manager zu:
- Öffnen Sie den Elementor-Editor.
- Wählen Sie ein Element aus.

Die Elementoptionen erscheinen im Panel.
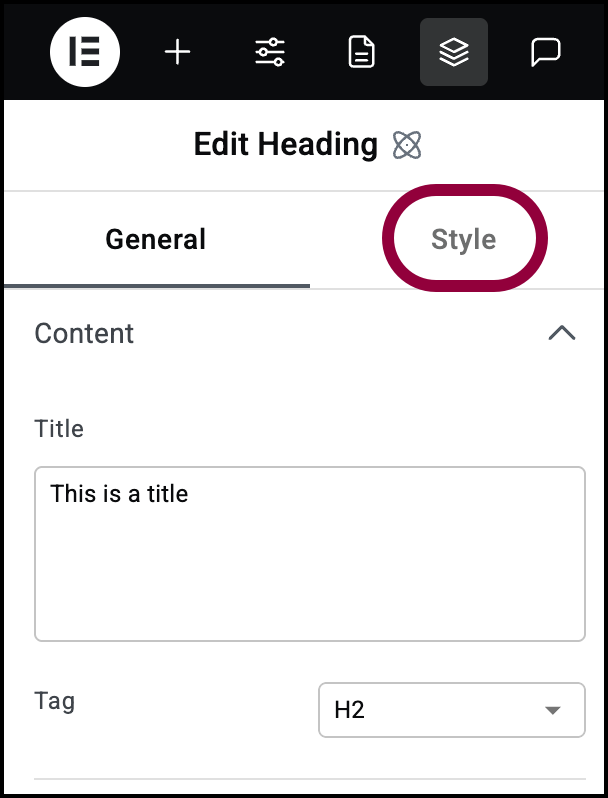
- Klicken Sie auf den Style-Tab.

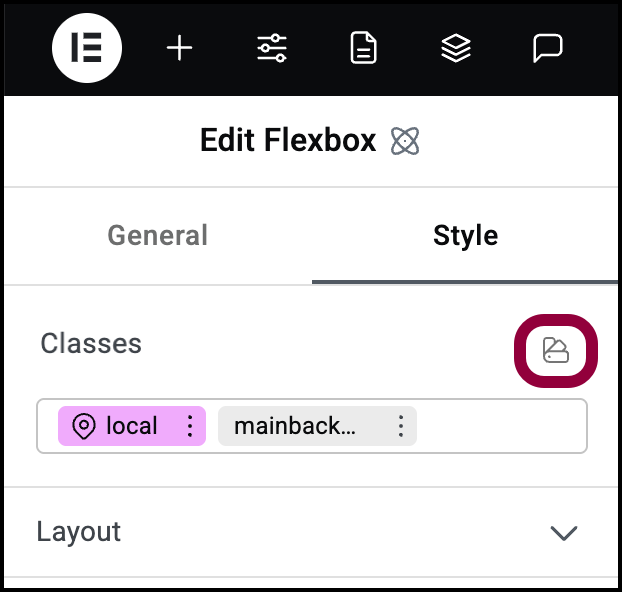
- Klicken Sie auf das Klassen-Manager-Symbol.NoteSie müssen Ihre Seite speichern, bevor Sie die Klassenbibliothek öffnen.
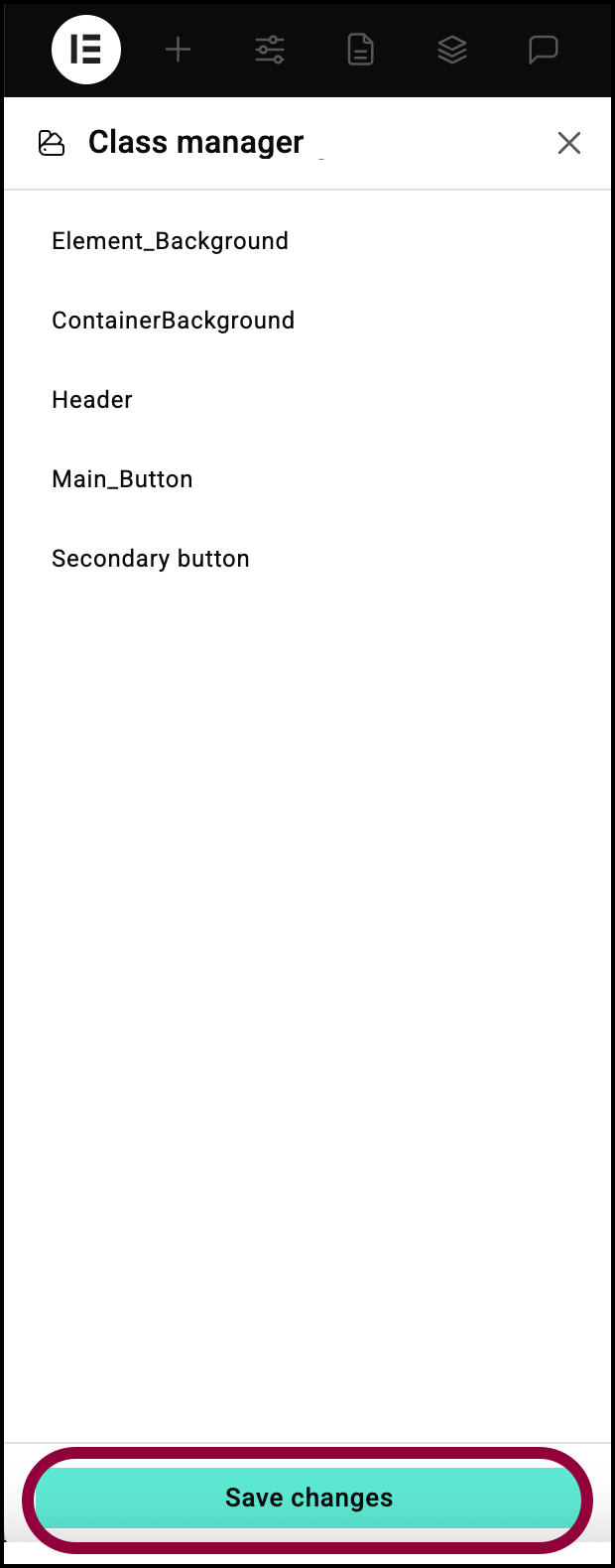
Der Klassen-Manager öffnet sich.
Eine Klasse umbenennen
- Öffnen Sie den Klassen-Manager.
- Fahren Sie mit der Maus über den Namen der Klasse, die Sie umbenennen möchten.

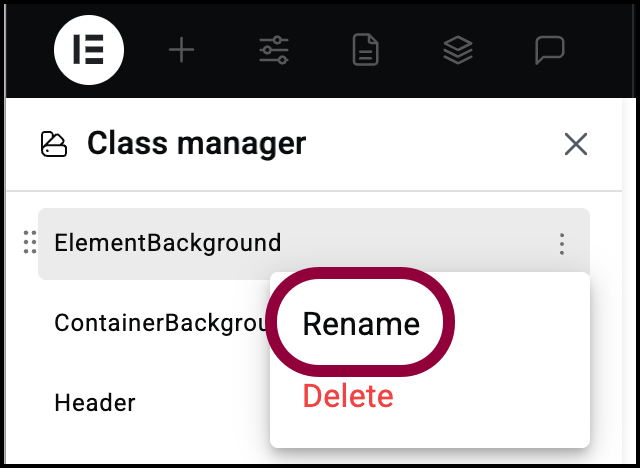
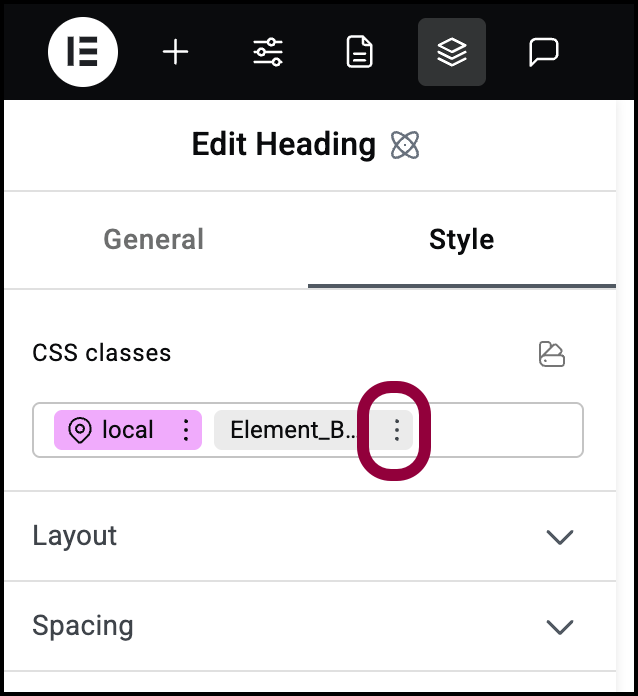
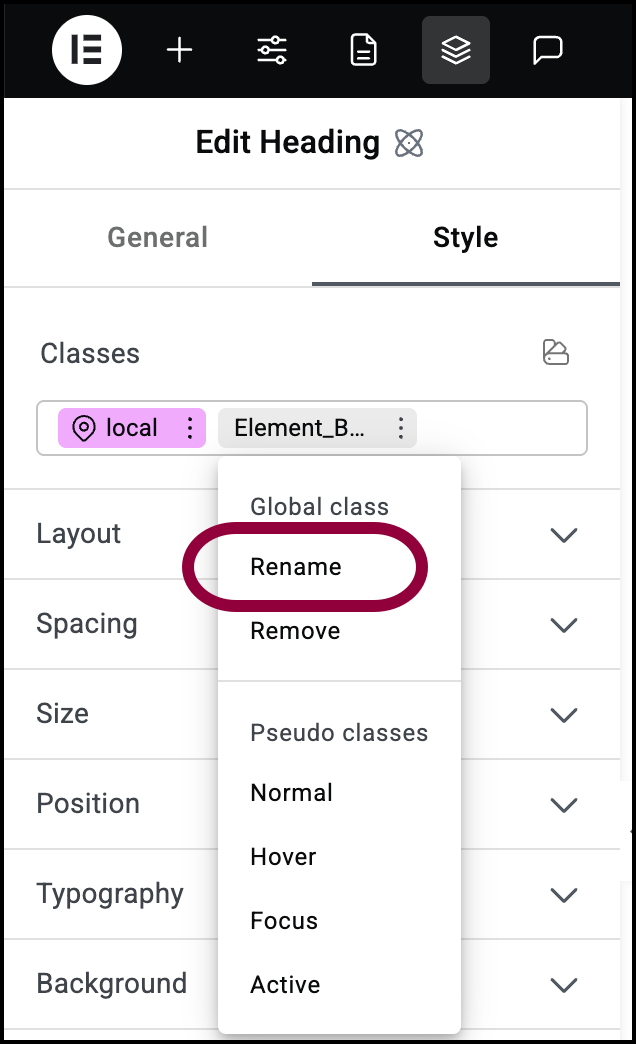
- Klicken Sie auf die Auslassungspunkte neben dem Klassennamen.

- Wählen Sie Umbenennen aus dem Dropdown-Menü.
- Geben Sie im Textfeld den neuen Namen für die Klasse ein und drücken Sie die Eingabetaste. NoteDer Name ändert sich in allen Elementen, die diese Klasse haben.

- Klicken Sie auf Änderungen speichern.
Eine Klasse über die Elementoptionen umbenennen
Sie können eine Klasse auch über den Tab „Stil“ eines Elements umbenennen.
So benennen Sie die Klasse um:
- Wählen Sie ein Element aus, das die Klasse enthält, die Sie umbenennen möchten.

- Klicken Sie auf den Style-Tab.

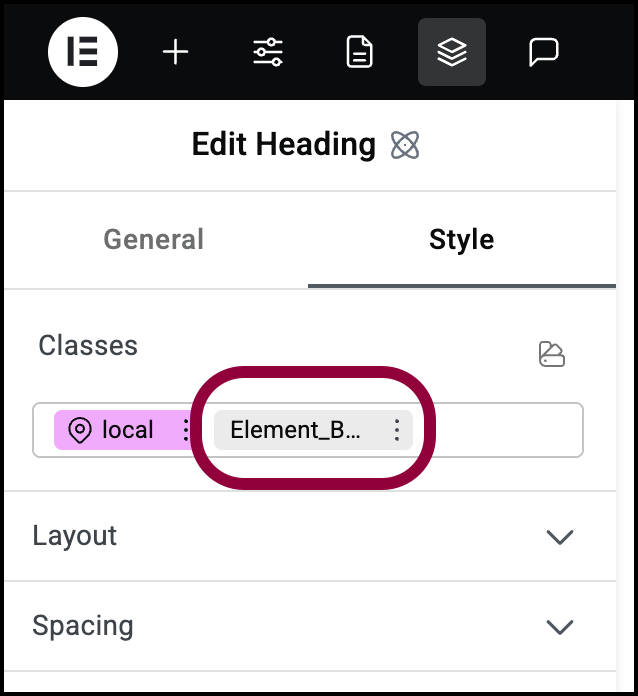
- Suchen Sie die Klasse im Textfeld Klassen.

- Klicken Sie auf die Auslassungspunkte neben dem Klassennamen.

- Wählen Sie Umbenennen aus dem Dropdown-Menü.
- Geben Sie den neuen Namen in das Textfeld Klassen ein und drücken Sie die Eingabetaste.
Eine Klasse löschen
- Öffnen Sie den Klassen-Manager.
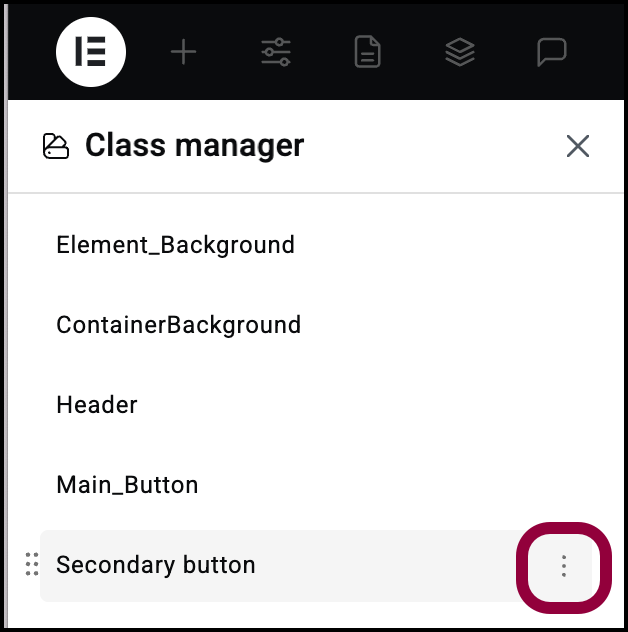
- Fahren Sie mit der Maus über den Namen der Klasse, die Sie löschen möchten.

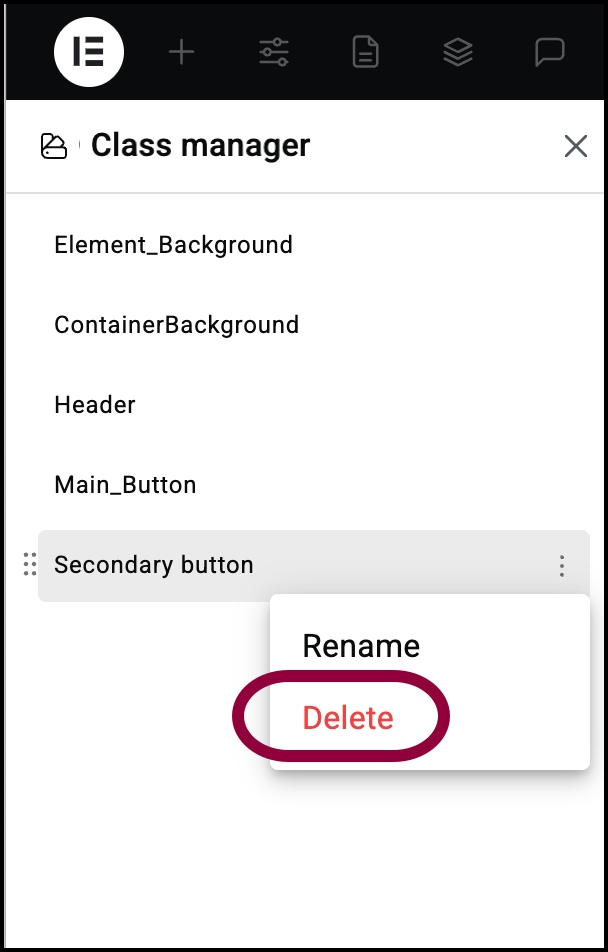
- Klicken Sie auf die Auslassungspunkte neben dem Klassennamen.

- Wählen Sie Löschen aus dem Dropdown-Menü.

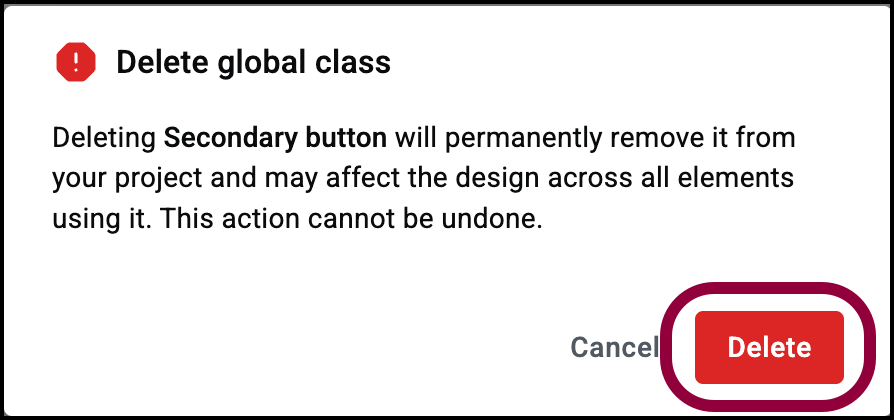
- Bestätigen Sie Ihre Entscheidung, indem Sie im Löschfenster auf Löschen klicken. Geben Sie im Textfeld den neuen Namen für die Klasse ein und drücken Sie die Eingabetaste. WarningDies ändert den Stil aller Elemente, die diese Klasse verwenden.

- Klicken Sie auf Änderungen speichern.
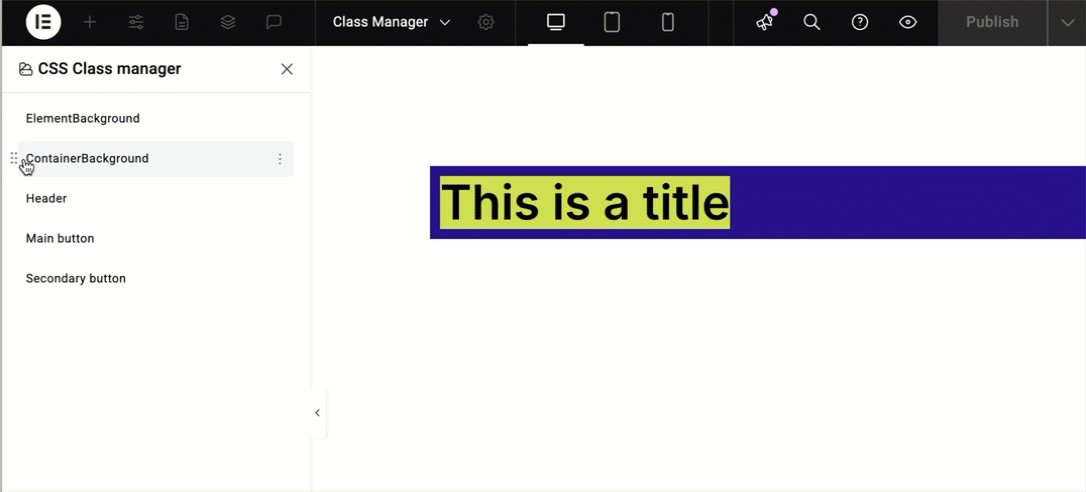
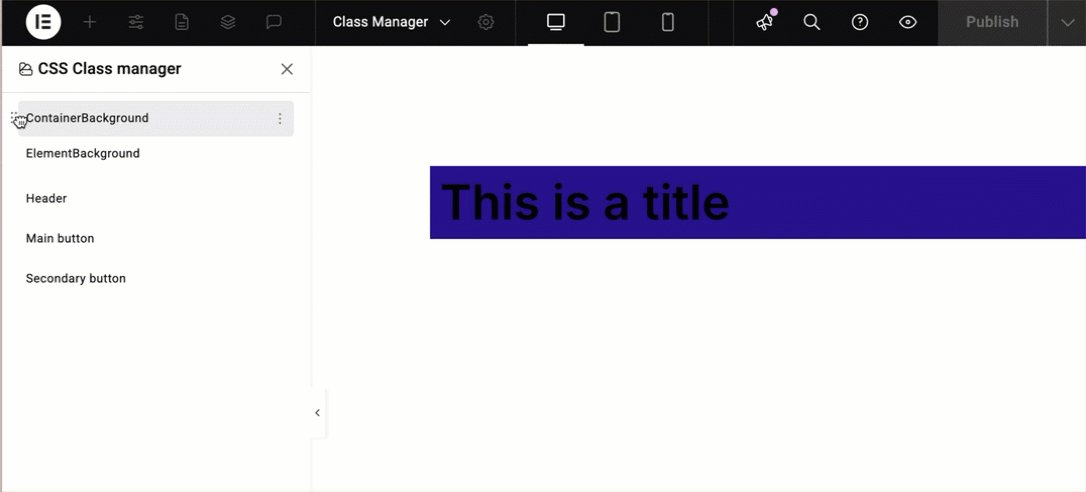
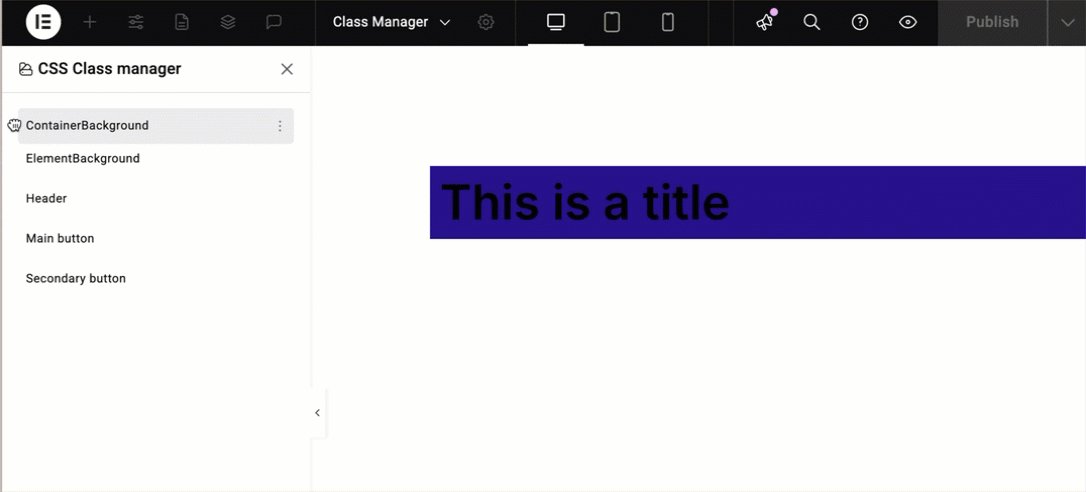
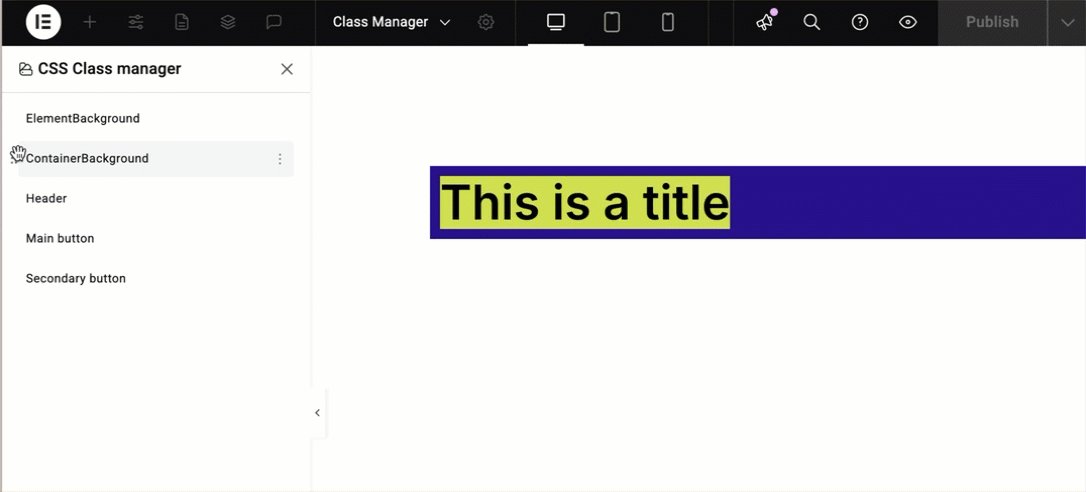
Klassenpriorität neu anordnen
Die Reihenfolge, in der die Klassen im Klassen-Manager erscheinen, bestimmt ihre Priorität. Klassen, die in der Prioritätsliste weiter oben stehen, haben Vorrang vor denen, die weiter unten stehen. Wenn Sie beispielsweise ein Element haben, das zwei Klassen enthält – Main_txt, das die Schriftgröße auf 16 PX setzt, und Other_txt, das die Schriftgröße auf 12 PX setzt – ist die Schriftgröße 16 PX, wenn Main_txt über Other_txt steht, und umgekehrt.
So ordnen Sie die Klassenpriorität neu an:
- Öffnen Sie den Klassen-Manager.
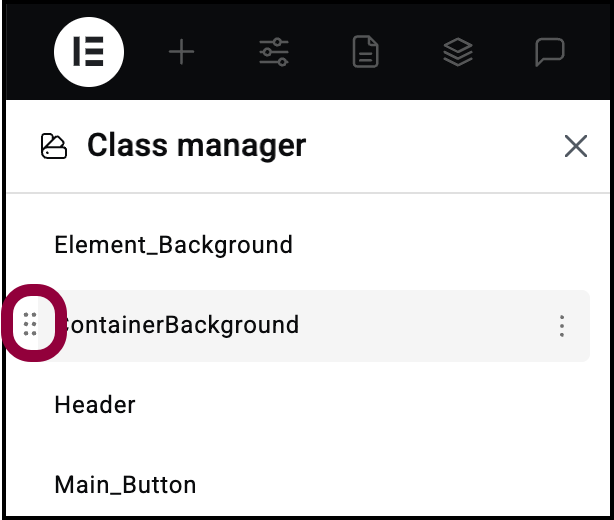
- Fahren Sie mit der Maus über die Klasse, die Sie in der Liste verschieben möchten.

- Klicken und halten Sie den Ziehpunkt links neben dem Klassennamen.
- Ziehen Sie die Klasse, um sie neu anzuordnen.
Im folgenden Beispiel hat das Überschrift-Element zwei Klassen – ElementBackground und ContainerBackground, jede mit ihrer eigenen Hintergrundfarbe. Das Ändern ihrer Reihenfolge im Klassen-Manager ändert, welche Farbe Vorrang hat.