Die Ally-Web-Barrierefreiheit wird normalerweise durch ein Symbol auf dem Bildschirm ausgelöst, Sie können die App jedoch auch mit einem dynamischen Tag auslösen. Dies geschieht in der Regel über eine Schaltfläche oder einen Link. Sie können diese Tags entweder mit dem Elementor-Editor oder dem Gutenberg-Block-Editor erstellen.
Einen Tag im Elementor-Editor hinzufügen
Verwenden Sie einen dynamischen Tag des Elementor-Editors:
- Öffnen Sie den Elementor-Editor.
- Fügen Sie ein Element auf der Arbeitsfläche hinzu oder wählen Sie es aus. Einzelheiten finden Sie unter Elemente zu einer Seite hinzufügen.
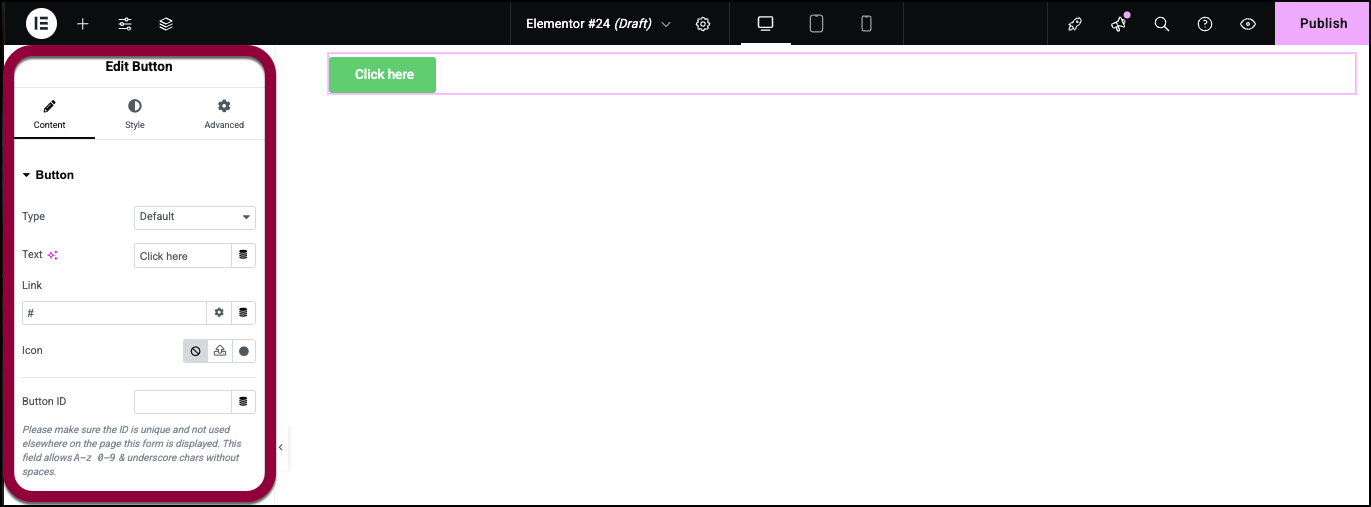
In diesem Beispiel erstellen wir eine Schaltfläche, die Ally auslöst.
Die Elementoptionen öffnen sich im Bedienfeld.
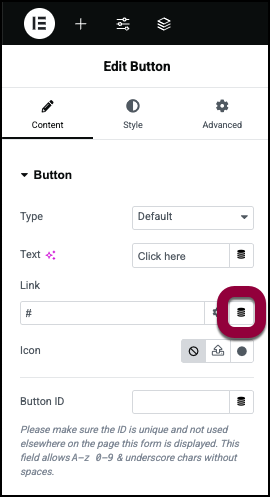
- Klicken Sie im Bedienfeld im Feld Link auf das Symbol für dynamische Tags.

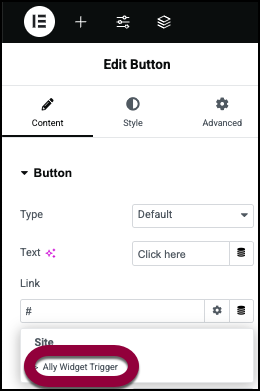
- Wählen Sie Ally Widget Trigger aus dem Dropdown-Menü.

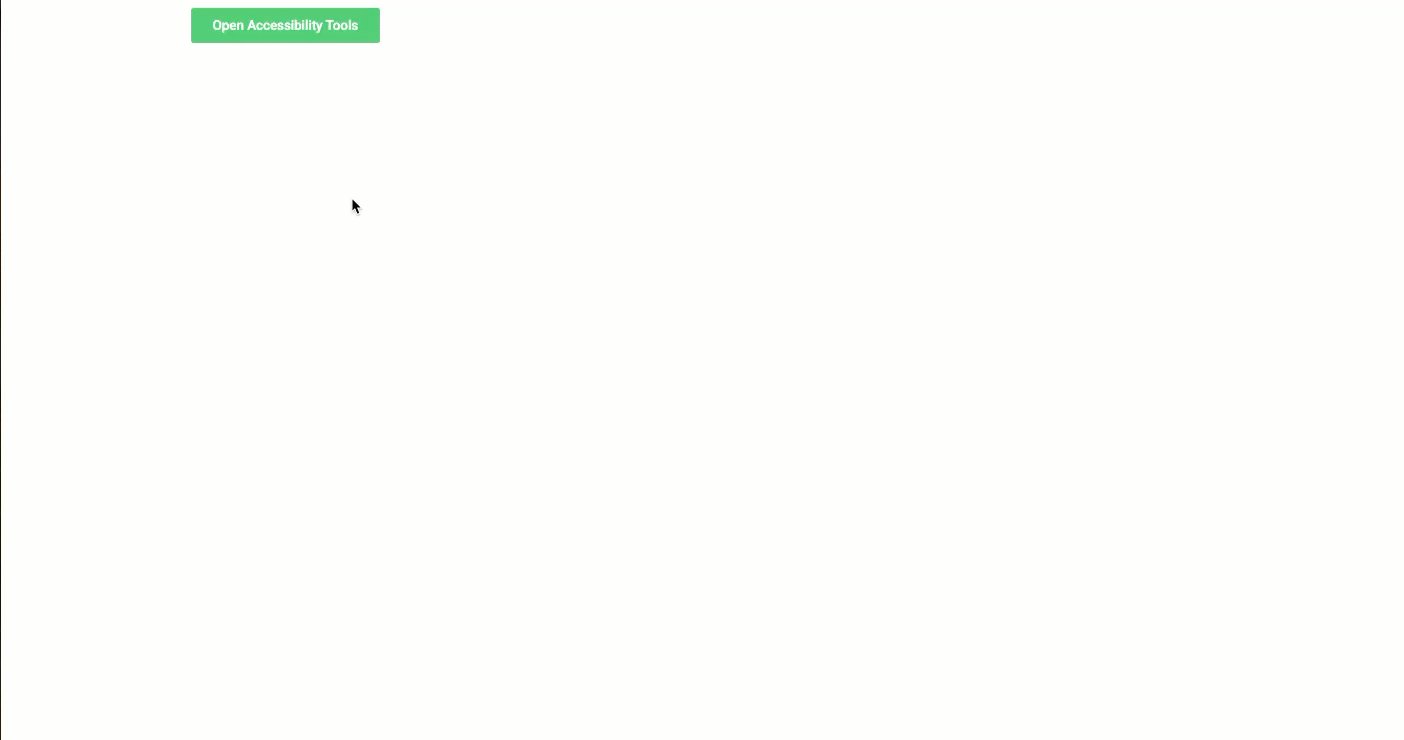
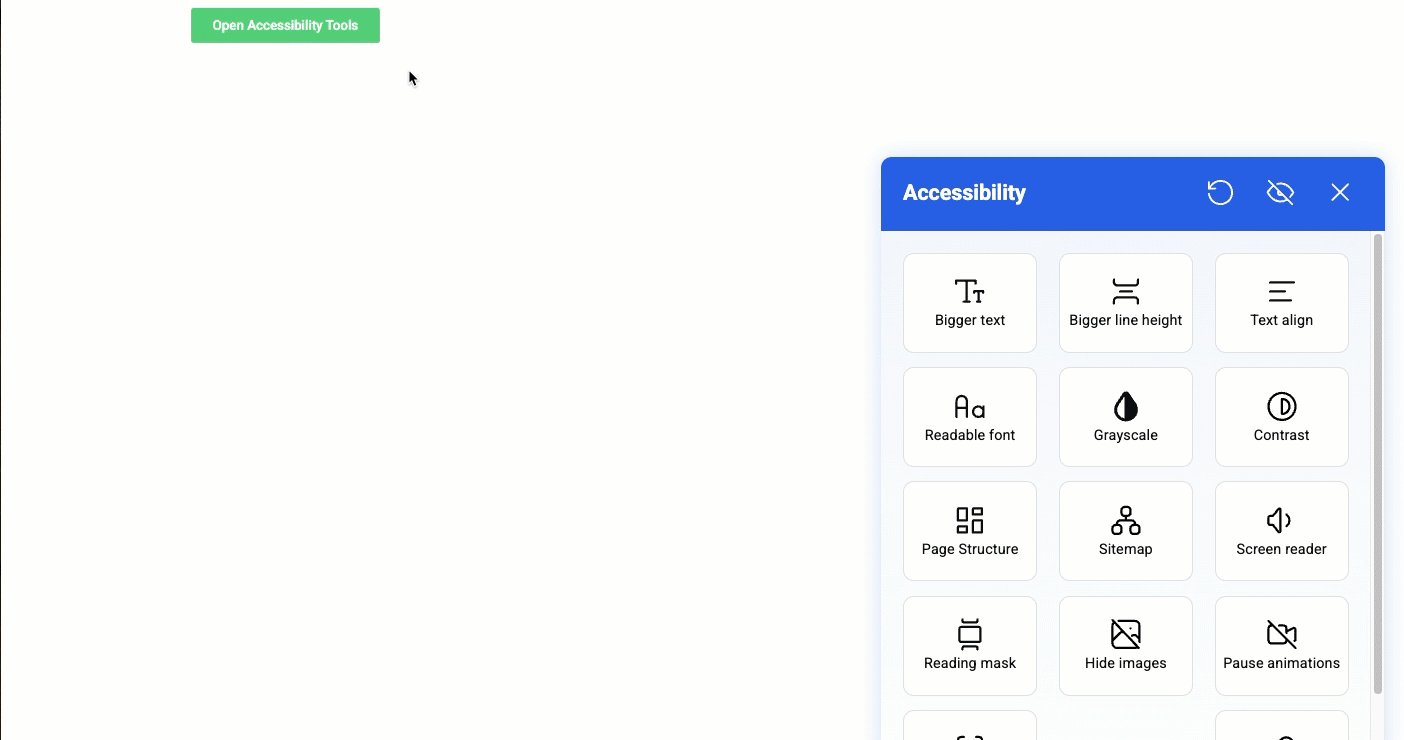
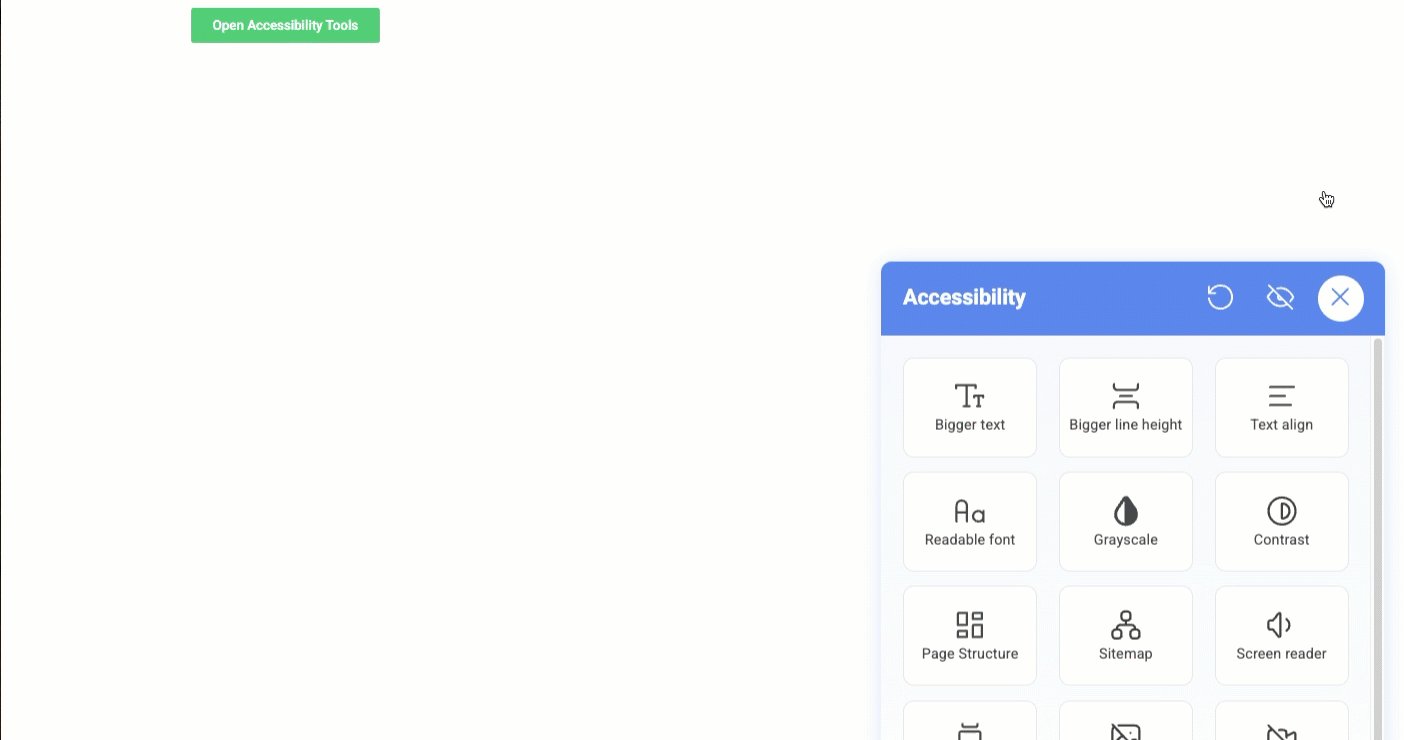
Durch Klicken auf die Schaltfläche wird Ally aktiviert.
Einen Link im Gutenberg-Block-Editor hinzufügen
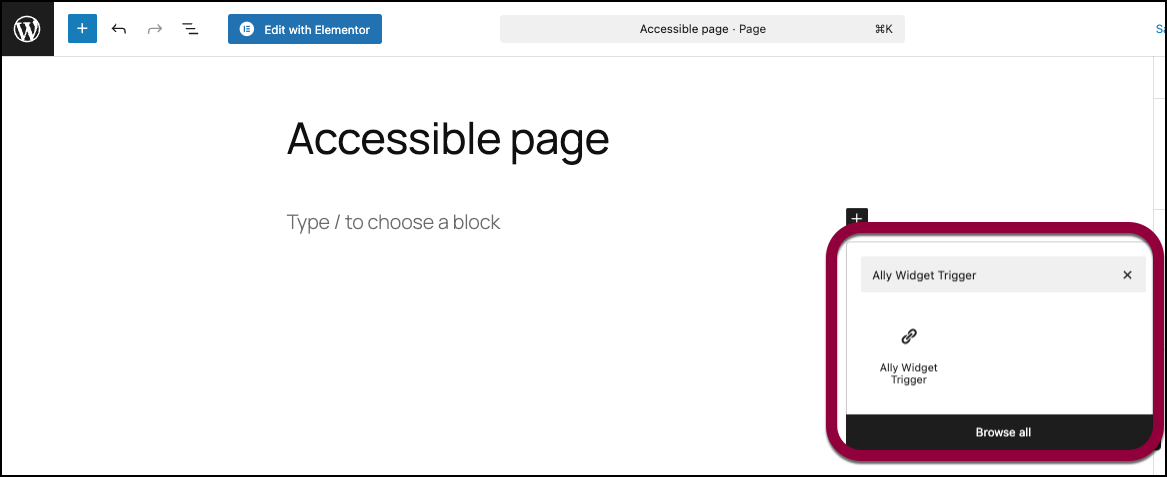
- Öffnen Sie ein Dokument im Gutenberg-Block-Editor.

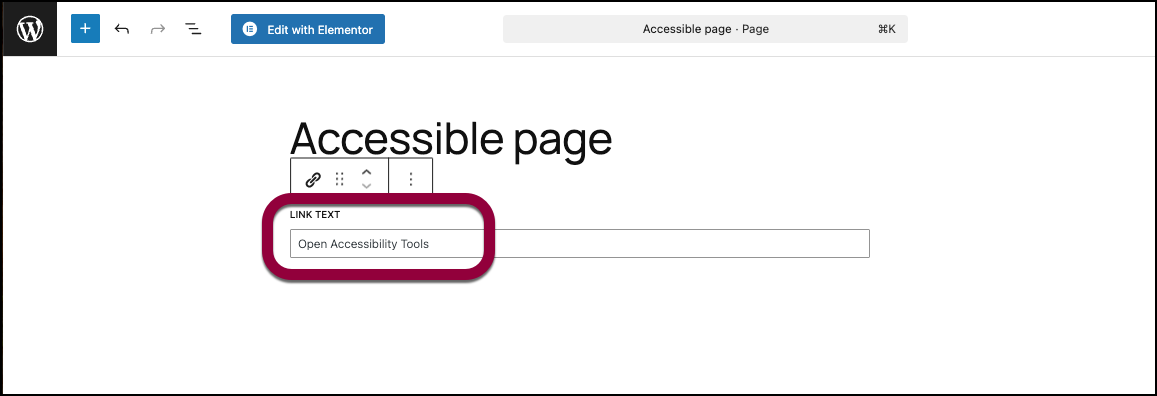
- Fügen Sie einen neuen Block hinzu. Wählen Sie als Blocktyp Ally Widget Trigger.

- Fügen Sie Ihren eigenen Linktext hinzu.

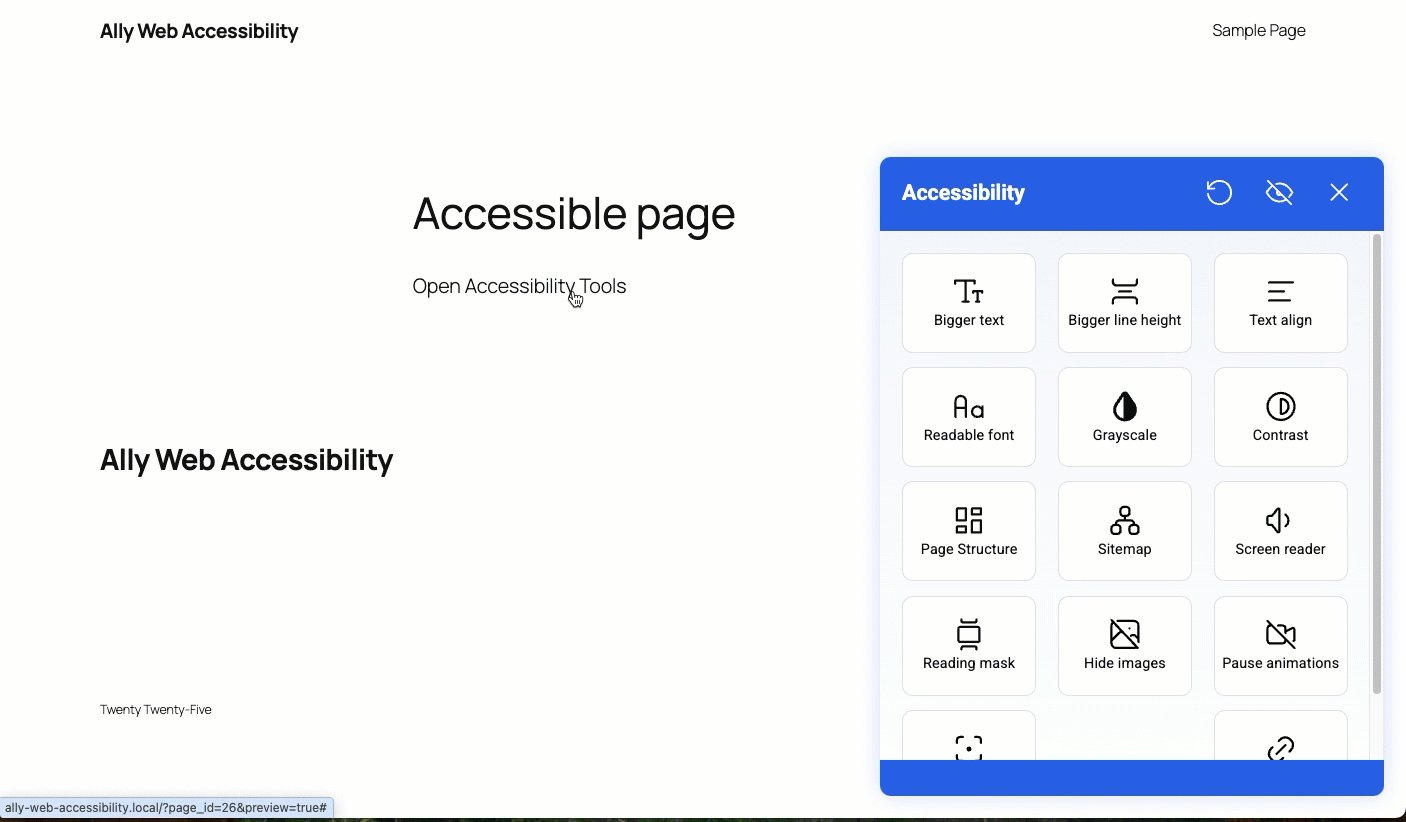
Durch Klicken auf den Text wird Ally aktiviert.

