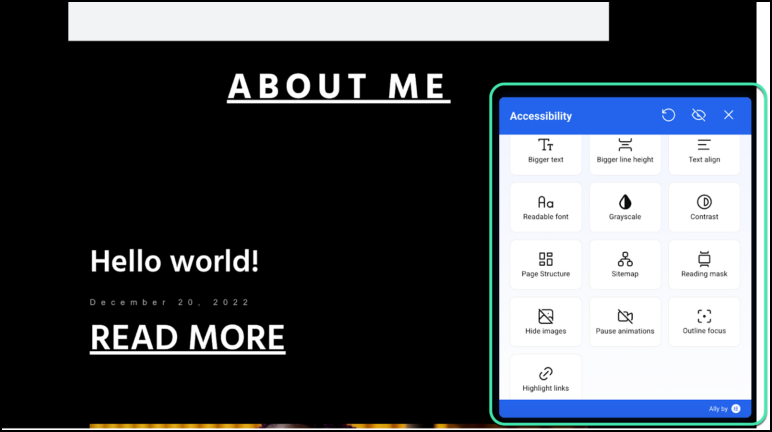
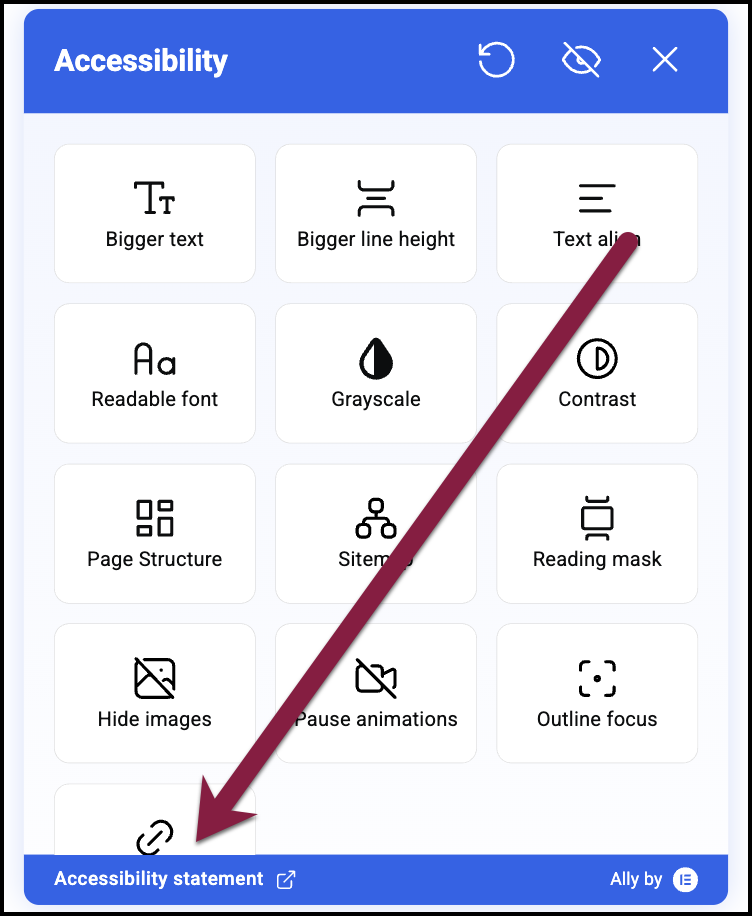
Ally installiert ein Widget für Barrierefreiheit und Benutzerfreundlichkeit auf Ihrer Website. Wenn Besucher auf dieses Widget klicken, wird ihnen ein Menü mit Optionen angezeigt, mit denen sie Ihre Website an ihre Bedürfnisse anpassen können. 
Besucher haben folgende Anpassungsoptionen:
- Größerer Text: Erhöht die Größe des Textes Ihrer Website. Kann sehbehinderten Besuchern helfen.
- Größere Zeilenhöhe: Erhöht den Abstand zwischen den Textzeilen auf Ihrer Website. Kann sehbehinderten Besuchern helfen.
- Textausrichtung: Ermöglicht Besuchern, den Text Ihrer Website rechts, links oder in der Mitte der Seite auszurichten. Dies kann Besuchern mit kognitiven Problemen oder Legasthenie helfen.
- Lesbare Schriftart: Ändert die Schriftart Ihrer Website in eine, die besser lesbar ist. Dies hilft Besuchern mit Legasthenie.
- Graustufen: Wandelt die Farben auf Ihrer Website in Schwarz- und Weißtöne um. Dies macht die Website für farbenblinde Besucher besser lesbar.
- Kontrast: Verwendet einen Schieberegler, um zwischen verschiedenen Kontrastmodi zu wechseln: Negativ, Hoch, Hell und Dunkel. Hilft farbenblinden und sehbehinderten Besuchern.
- Seitenstruktur: Zeigt Kopfzeilen und Links in einer strukturierten Liste an. Dies hilft Screenreadern, auf der Seite zu navigieren.
- Lesemaske: Vergrößert den Cursor oder verwandelt ihn in eine Lesehilfe, die sich auf ausgewählte Elemente konzentriert. Dies hilft sehbehinderten Besuchern oder solchen mit Leseschwächen.
- Bilder ausblenden: Blendet die Bilder auf einer Seite aus, um Ablenkungen zu reduzieren und die Seite besser lesbar zu machen. Hilft Besuchern mit Aufmerksamkeitsdefizitstörungen.
- Animationen pausieren: Verhindert, dass Animationen auf einer Seite ausgeführt werden, und hilft Benutzern, sich auf Inhalte zu konzentrieren. Dies erleichtert Besuchern mit Aufmerksamkeitsdefizitstörung oder kognitiven Problemen das Lesen der Seite.
- Links hervorheben: Unterstreicht alle Links auf der Seite, um sie besser sichtbar zu machen. Hilft sehbehinderten Besuchern und solchen mit kognitiven Beeinträchtigungen.
- Fokus umreißen: Verbesserte Fokusumrandung für bessere Tastaturnavigation und visuelle Klarheit, wodurch die allgemeine Barrierefreiheit verbessert wird.
- Link zum Inhalt überspringen: Benutzer haben die Möglichkeit, die Inhalts-ID für den Link „Zum Inhalt springen“ zu ändern, um sie an die Struktur ihrer Website anzupassen. Dies ermöglicht es Besuchern, schnell zum Hauptinhalt zu navigieren.
- Sitemap URL: Bearbeiten Sie den Sitemap-Link, um die Sichtbarkeit der Seitenstruktur für den Besucher zu verbessern.
- (Nur bei kostenpflichtigen Plänen) Screenreader: Gibt Besuchern die Möglichkeit, sich den Inhalt vorlesen zu lassen.
- (Nur bei kostenpflichtigen Plänen) Logo Toggle: Schalten Sie diese Option ein, um das Elementor-Logo im Barrierefreiheitsmenü auszublenden.
Optionen für Website-Inhaber
Als Website-Inhaber haben Sie eine Reihe von Optionen in Bezug auf Aussehen, Farbe, Größe und Platzierung des Symbols.
Passen Sie das Aussehen des Ally-Symbols an
Sie können das Aussehen des Ally-Symbols an Ihr Design anpassen.
So ändern Sie die Platzierung des Ally-Symbols:
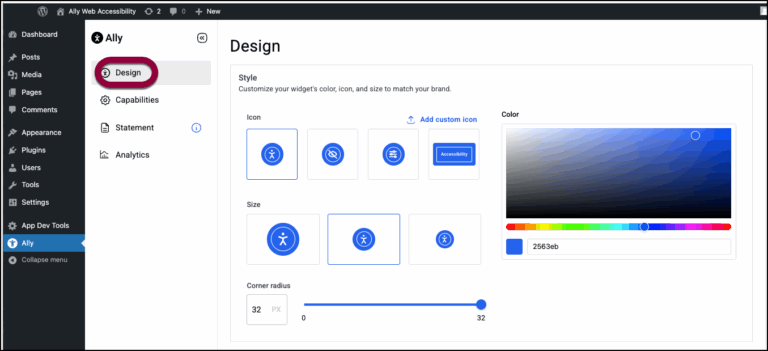
- Navigieren Sie im WP-Adminbereich zu Ally. Dadurch werden die Ally-Optionen geöffnet.

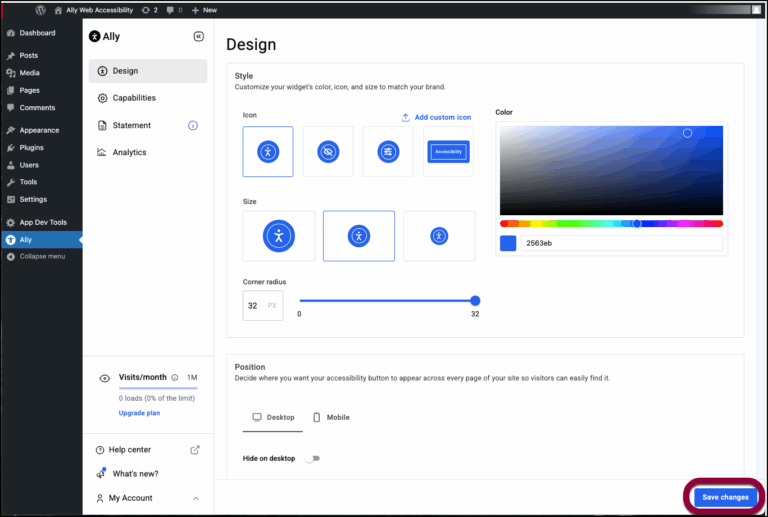
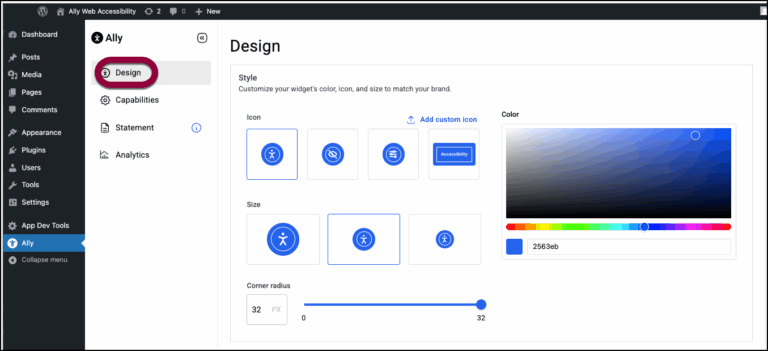
- Stellen Sie sicher, dass im Ally-Panel Design ausgewählt ist.
Sie können die Schaltfläche für Barrierefreiheit mit den folgenden Optionen formatieren:
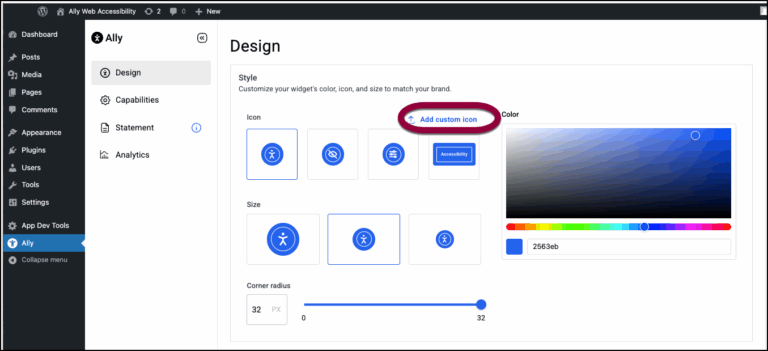
- Fügen Sie Ihr eigenes Barrierefreiheitssymbol hinzu, indem Sie auf Benutzerdefiniertes Symbol hinzufügen klicken und eine SVG-Datei hochladen.

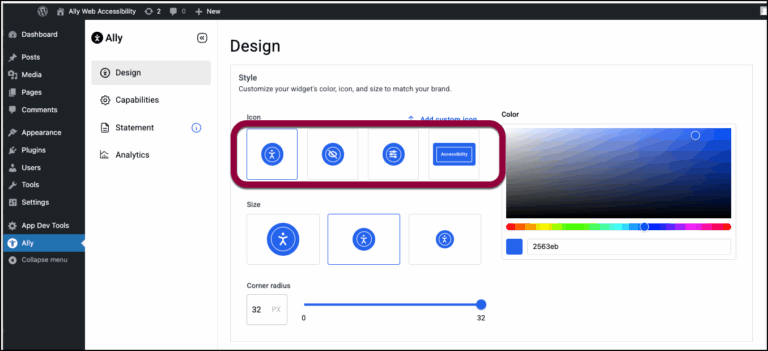
- Ändern Sie das Aussehen des Barrierefreiheitssymbols, das auf Ihren Seiten angezeigt wird, indem Sie eine der Symboloptionen auswählen.

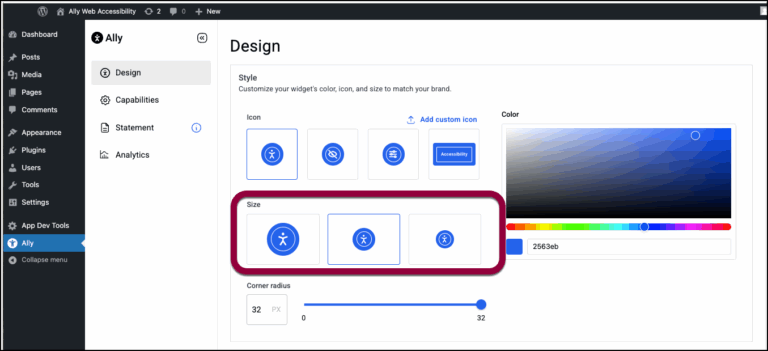
- Ändern Sie die Größe des Symbols, indem Sie eine der Größenoptionen auswählen.

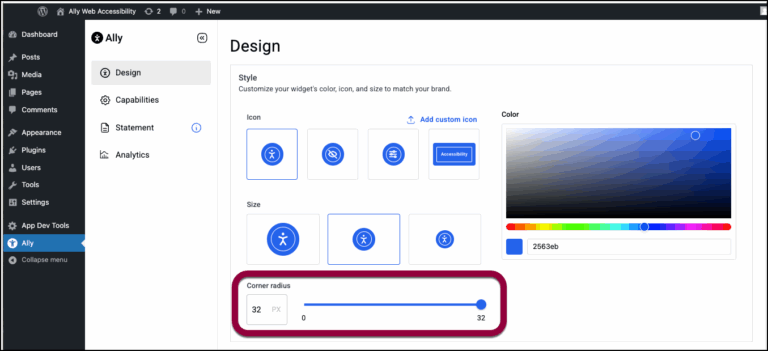
- Verwenden Sie den Schieberegler für die Eckenrundung, um die Ecken des Symbols abzurunden.

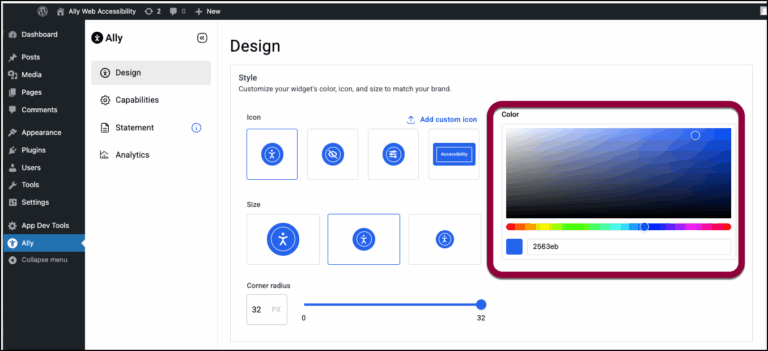
- Ändern Sie die Farbe des Symbols mit der Farbauswahl. Einzelheiten finden Sie unter Farbe auswählen.

- Fügen Sie Ihr eigenes Barrierefreiheitssymbol hinzu, indem Sie auf Benutzerdefiniertes Symbol hinzufügen klicken und eine SVG-Datei hochladen.
- Wenn Sie fertig sind, scrollen Sie zum Ende der Seite und klicken Sie auf Änderungen speichern.
Passen Sie die Position des Symbols an
Sie können die Position des Ally-Symbols an Ihr Design anpassen.
So ändern Sie die Platzierung des Ally-Symbols:
- Navigieren Sie im WP-Adminbereich zu Ally. Dadurch werden die Ally-Optionen geöffnet.

- Stellen Sie sicher, dass im Ally-Panel Design ausgewählt ist.
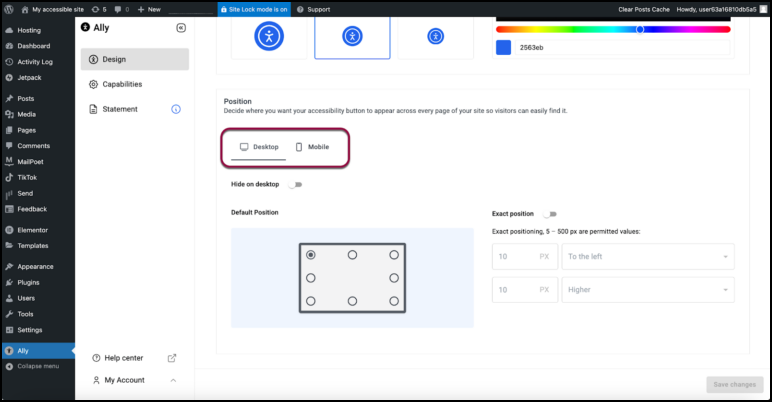
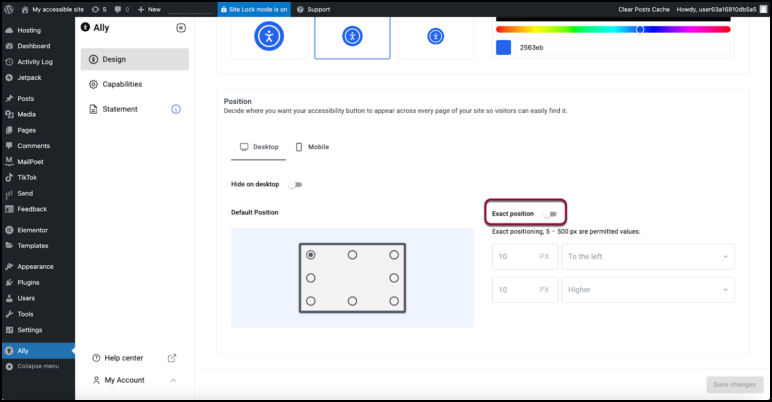
- Scrollen Sie nach unten zum Abschnitt Position.

- Wählen Sie entweder Desktop oder Mobil aus, um für ein bestimmtes Gerät zu entwerfen.

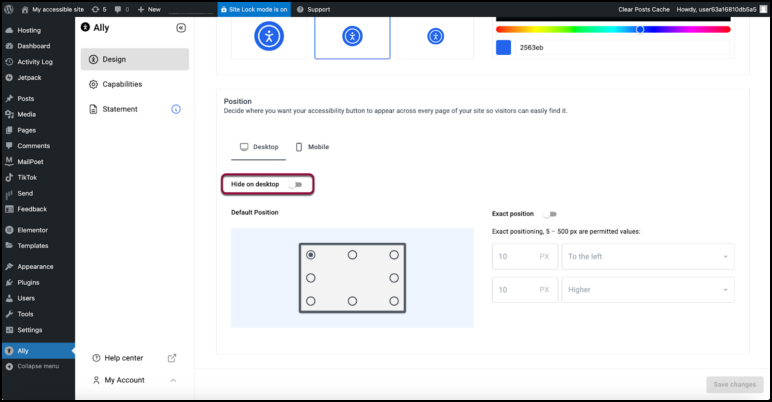
- Schalten Sie Auf dem Desktop ausblenden auf Ein, wenn das Symbol nicht angezeigt werden soll, wenn Besucher einen PC anstelle eines Mobiltelefons verwenden.

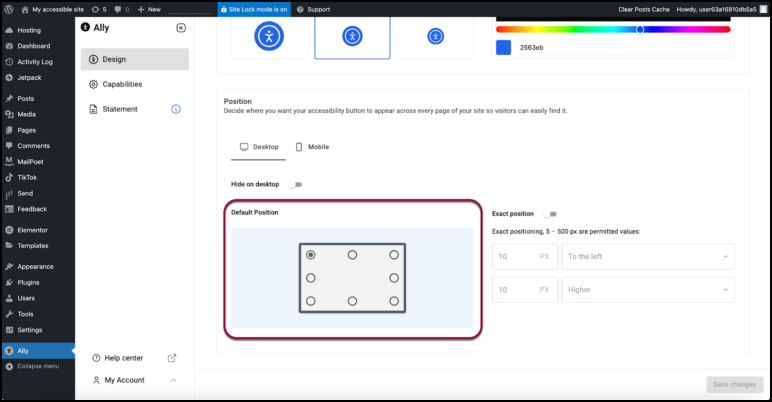
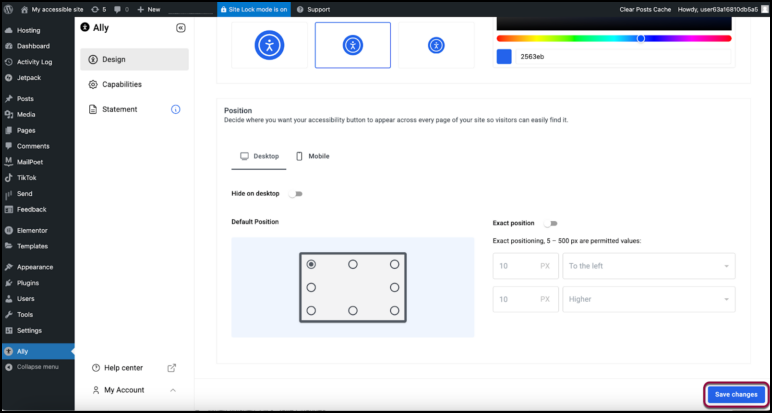
- Klicken Sie im Abschnitt Standardposition auf eine der acht Positionen, um festzulegen, wo das Symbol angezeigt werden soll.

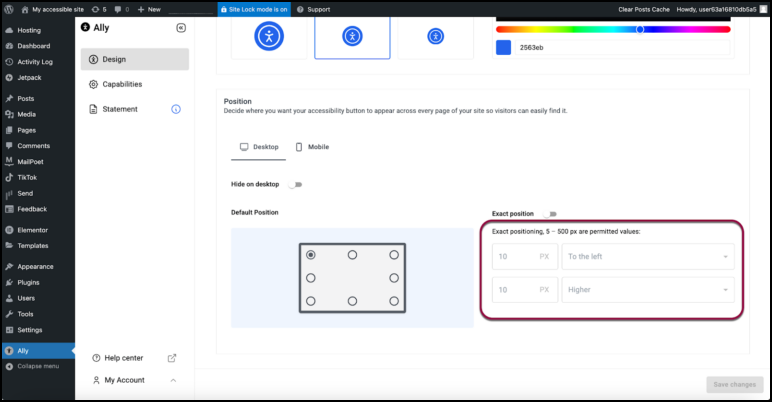
- Schalten Sie Genaue Position ein ein, wenn Sie die Position des Symbols feinabstimmen möchten.

- Verwenden Sie die Textfelder und Dropdown-Menüs, um das Symbol genau zu positionieren.

- Wenn Sie fertig sind, klicken Sie auf Änderungen speichern.
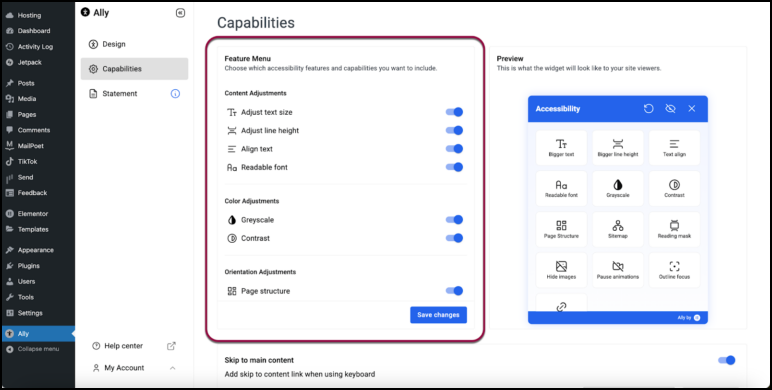
Passen Sie die für Besucher verfügbaren Optionen an
Sie haben die Möglichkeit, die Optimierungen einzuschränken, die Besucher auf Ihrer Website implementieren können. Sie können beispielsweise verhindern, dass Besucher die Textgröße anpassen.
So passen Sie die verfügbaren Optionen an:
- Navigieren Sie im WP-Adminbereich zu Ally. Dadurch werden die Ally-Optionen geöffnet.

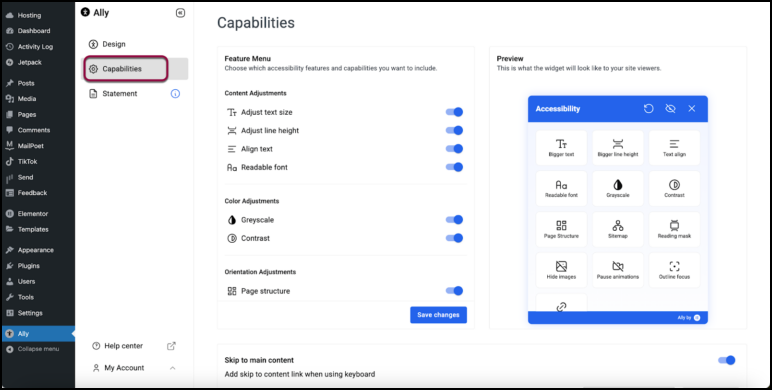
- Klicken Sie im Ally-Panel auf Funktionen.

- Verwenden Sie die Schalter im Funktionsmenü, um Optionen ein- und auszuschalten. Optionen, die deaktiviert sind, werden nicht im Barrierefreiheitsmenü angezeigt, das Besuchern angezeigt wird. NoteSie müssen mindestens zwei Optionen aktiviert haben.

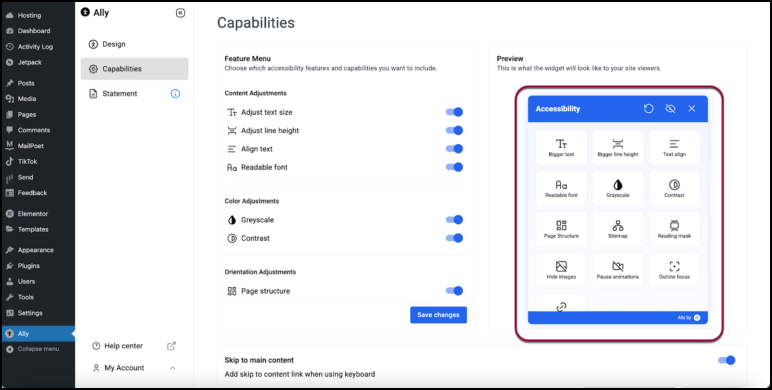
Dieser Abschnitt enthält eine Vorschau, die Ihnen zeigt, wie das Barrierefreiheitsmenü auf Ihrer Website angezeigt wird.
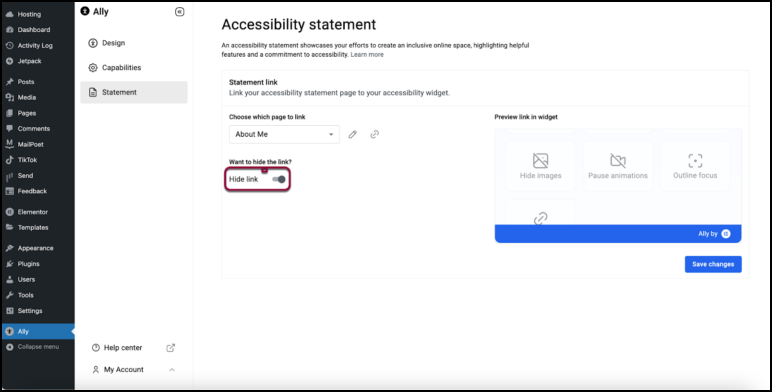
Erstellen Sie Ihre Erklärung zur Barrierefreiheit
Ally hilft Ihnen auch dabei, eine Erklärung zur Barrierefreiheit für Ihre Website zu erstellen und einzufügen. Weitere Informationen zu diesen Erklärungen finden Sie unter Was sind Erklärungen zur Web-Barrierefreiheit?
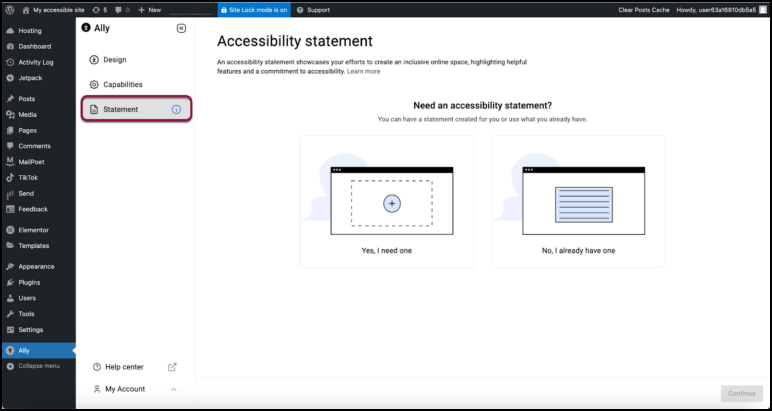
So erstellen Sie eine Erklärung zur Web-Barrierefreiheit:
- Navigieren Sie im WP-Adminbereich zu Ally.

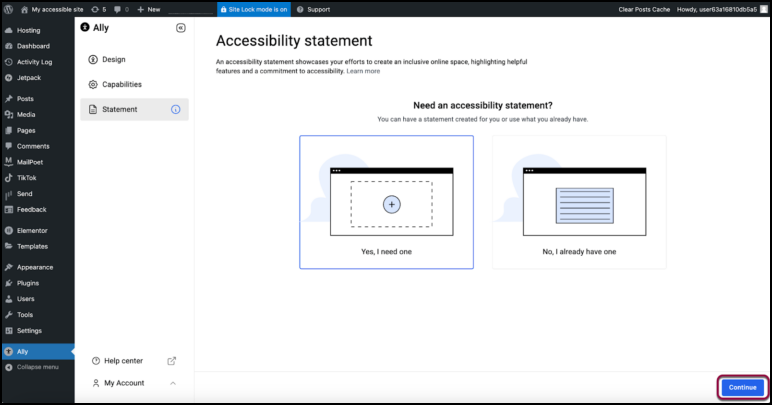
- Klicken Sie im Ally-Panel auf Erklärung.
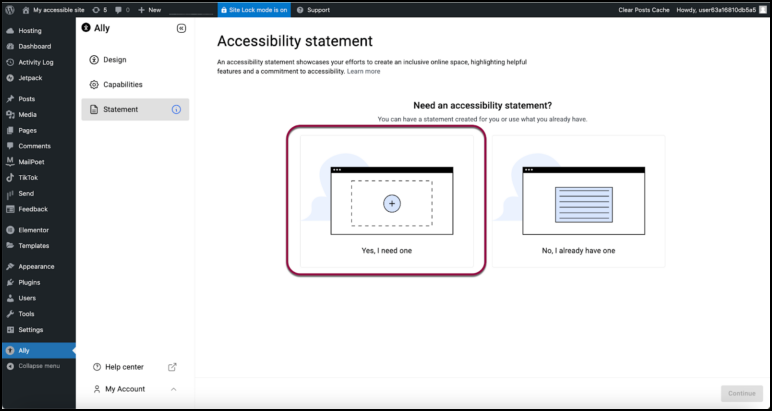
Wenn Sie möchten, dass Ally Ihre Erklärung generiert.
- Klicken Sie auf Ja, ich brauche eine.

Dadurch wird der Prozess zum Erstellen einer Erklärung gestartet.
- Klicken Sie auf Weiter.

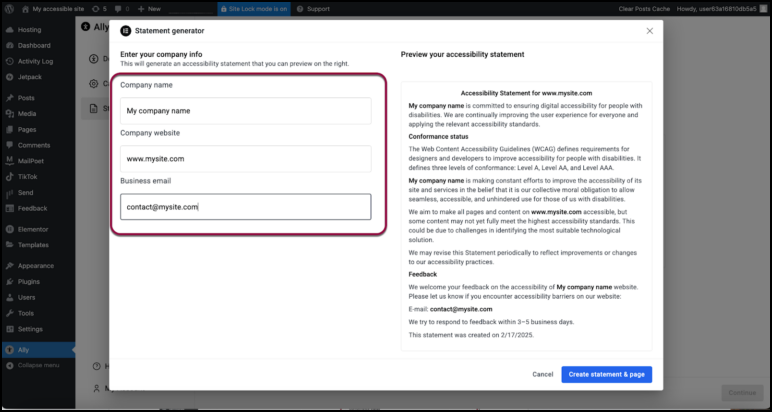
- Verwenden Sie die Textfelder, um Folgendes für den Website-Inhaber auszufüllen:
- Firmenname
- Website-Adresse des Unternehmens/URL
- Kontaktinformationen des Unternehmens

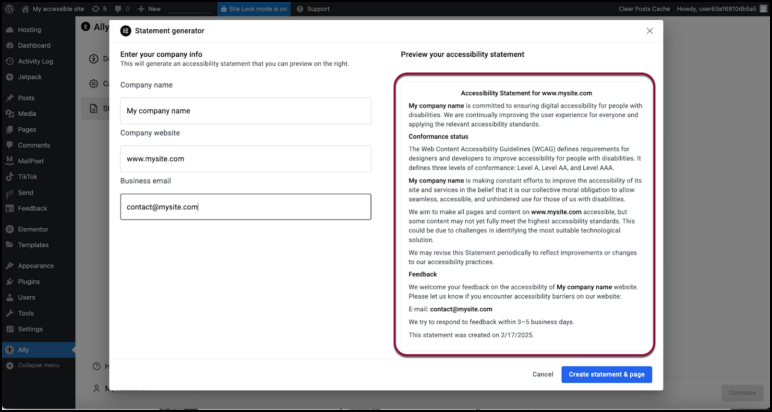
- Zeigen Sie eine Vorschau der von Web Accessibility generierten Erklärung an.

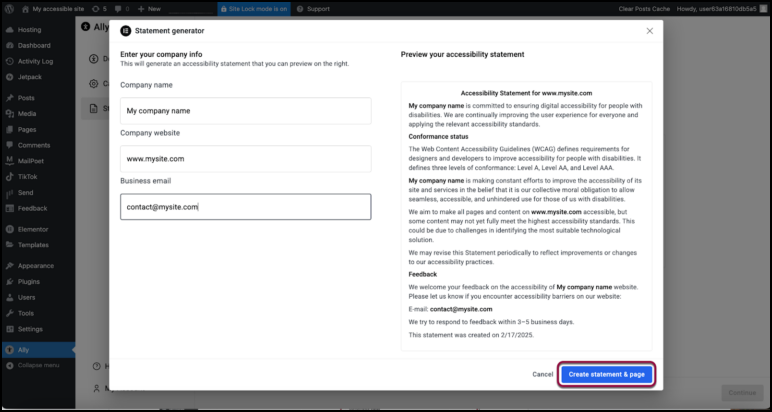
- Klicken Sie auf Erklärung und Seite erstellen.
Ally generiert eine Standarderklärung zur Website-Barrierefreiheit, auf die Besucher über das Barrierefreiheitsmenü zugreifen können.
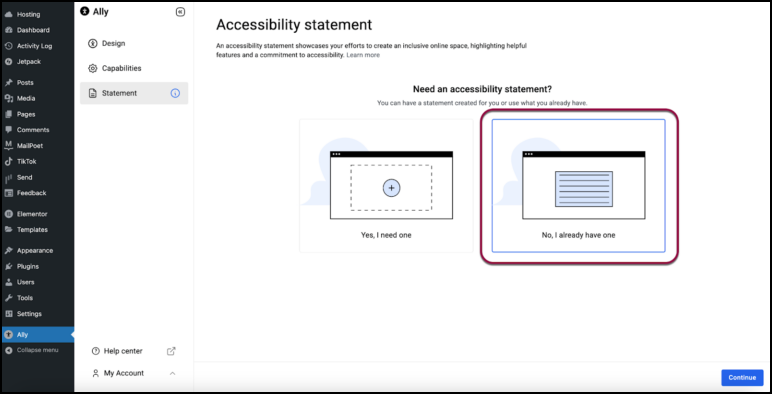
Wenn Sie Ihre eigene Erklärung zur Barrierefreiheit haben.
- Klicken Sie auf Nein, ich habe bereits eine.

Dadurch wird der Prozess zum Hinzufügen Ihrer Erklärung zur Website gestartet.
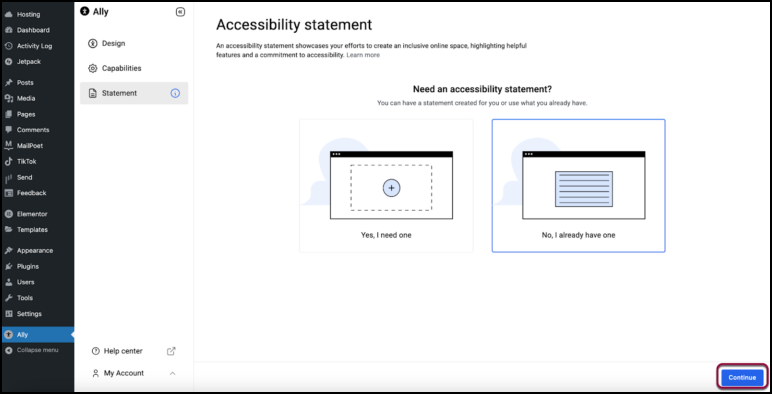
- Klicken Sie auf Weiter.

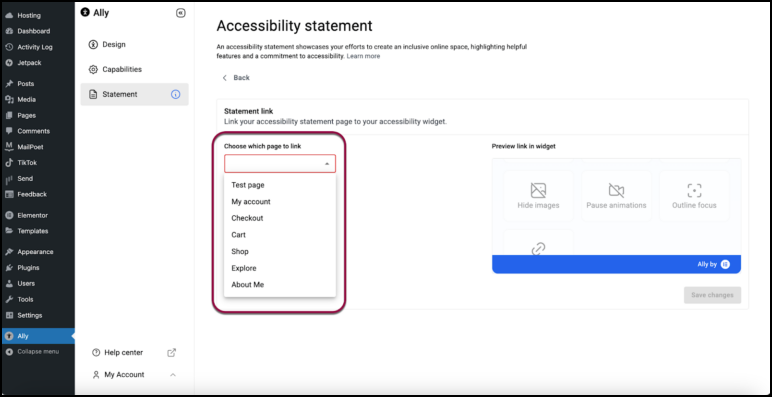
- Verwenden Sie das Dropdown-Menü, um den Seitennamen Ihrer Erklärung zur Website-Barrierefreiheit auszuwählen.NoteIhre Erklärung zur Website-Barrierefreiheit muss eine Webseite sein.

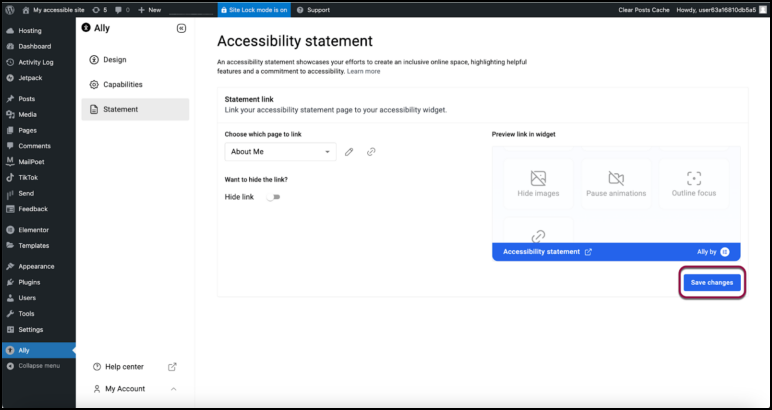
- Klicken Sie auf Änderungen speichern.

- (Optional) Wenn Sie nicht möchten, dass Besucher über das Barrierefreiheitsmenü auf die Erklärung zugreifen, schalten Sie Link ausblenden auf Ja.
Besucher können auf die Erklärung zugreifen, indem sie im Barrierefreiheitsmenü auf Erklärung zur Barrierefreiheit klicken.
Das Barrierefreiheits-Widget ist für Ihre Website angepasst.

