Tabla de Contenidos
Los formularios de sitios web son un componente esencial en cualquier sitio web, página de destino o tienda de comercio electrónico. Ya sea que el objetivo del formulario sea contactar al propietario del sitio web, completar un cuestionario, iniciar sesión en una cuenta, comprar un artículo, registrarse para una nueva cuenta, reservar una reservación o inscribirse para una prueba gratuita, cada detalle minucioso del diseño y la disposición del formulario web es crucial.
Es posible que se haya planteado estas preguntas en el pasado: ¿Qué diseño funcionará mejor para mi formulario? ¿Qué atraerá más a los usuarios? ¿Cómo puedo implementar mis motivos de diseño e identidad de marca? ¿Debería colocar el formulario dentro de una ventana emergente del sitio web, o funcionaría mejor un formulario en el pie de página?
Entre la larga lista de tipos de formularios de sitios web y sus casos de uso, identificar qué considerar en el diseño de su formulario puede ser intimidante, por decir lo menos. Tenga la seguridad de que crear un formulario de sitio web de alto rendimiento pronto será una experiencia de creación web libre de estrés, desafiante pero gratificante.
Para potenciar nuestra estrategia y flujos de trabajo de diseño web, hemos compilado una lista de 15 ejemplos que le mostrarán de qué están hechos los mejores formularios.
Tabla de Contenidos
15 ejemplos inolvidables de diseño de formularios
Estamos a punto de embarcarnos en un viaje repleto de formularios de sitios web de todas las formas, colores, diseños y tamaños. Prepárese para asombrarse con esta lista de 15 formularios de sitios web cuyo diseño y estructura revolucionarán sus habilidades de creación web.
Formularios de contacto
Cuando está decidido a ver que cada usuario haga clic en «Enviar» antes de salir de su sitio, su formulario de contacto puede ser decisivo para este objetivo. Decisiones básicas como si añadir animaciones o indicadores de progreso y cuándo hacerlo, cuán grandes o negritas deben ser sus encabezados, cuán anchos hacer los campos de su formulario — todos estos factores contribuyen a la tasa de finalización de cada formulario e impactan la experiencia del usuario en su sitio web.
#1 Brandingo

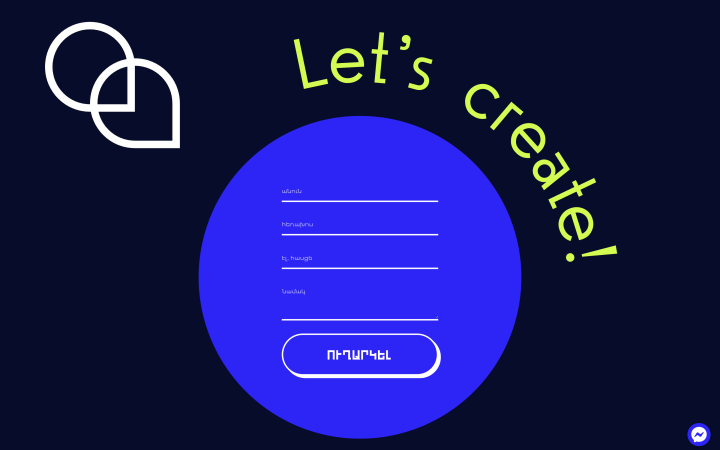
Brandingo es una agencia y escuela de diseño armenia que elegimos en enero de 2021 para nuestra exhibición de los 10 mejores sitios de Elementor del mes. El sitio web de Brandingo fue construido para «mostrar el talento y conocimiento de la agencia en diseño, ilustración, UI/UX y branding a potenciales clientes y estudiantes.»
Lo que siempre nos ha llamado la atención del sitio de Brandingo es su utilización de numerosos efectos de movimiento e interactivos que se ajustan a la perfección. Es evidente que han dominado el arte de encontrar un equilibrio entre características interactivas atractivas que no resultan excesivas para el ojo humano.
Nuestros aspectos favoritos:
- Los múltiples usos de animaciones Lottie que aparecen al desplazarse por la página.
- El trayecto de texto que rodea el fondo circular del formulario una vez que se llega al final.
#2 The Space Cube

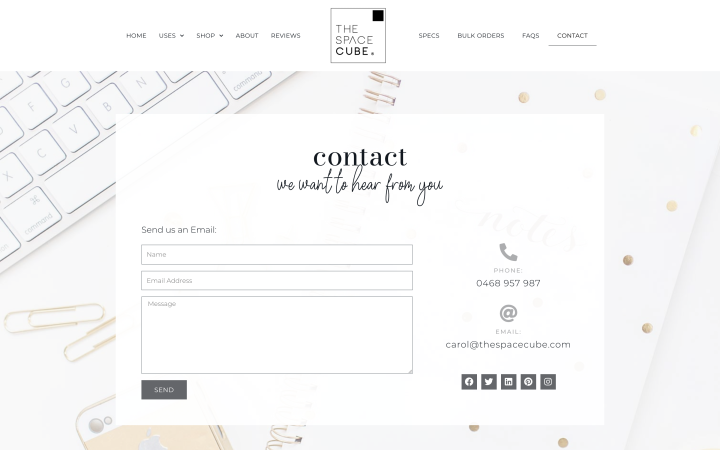
The Space Cube es un producto de organización de escritorio creado por Carol Havener de Sídney, Australia. Diseñado pensando tanto en propietarios de viviendas como en oficinas, el producto aborda el problema de organizar espacios limitados (como un escritorio de oficina, un estudio, una sala de estar familiar, etc.)
Carol construyó el sitio web de su producto con Elementor, utilizando el constructor de WooCommerce para satisfacer las necesidades de su sitio de comercio electrónico. Dado su amplio público objetivo, el sitio del producto utiliza sabiamente un esquema de colores blanco y negro. Los motivos tienen en cuenta el diseño moderno, elegante y minimalista del producto, y la página de contacto y su formulario logran el mismo objetivo.
Nuestros aspectos favoritos:
- La elegante combinación de fuentes que une la caligrafía, el estilo manuscrito con la fuente sans-serif «Bodoni».
La sofisticada imagen de fondo colocada detrás del fondo blanco sólido y cuadrado del formulario. Esto realmente da vida al caso de uso del producto, recordando sutilmente al usuario lo agradable que se siente sentarse en un escritorio limpio, sin desorden y que invita a la tranquilidad.
#3 Metropolis Moving

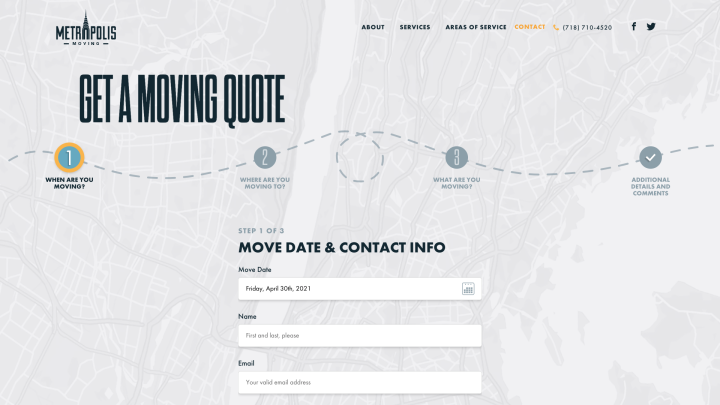
Metropolis Moving es una empresa de mudanzas de la ciudad de Nueva York con sede en Brooklyn, NY. Su esquema de colores del sitio web y diseño utilizan colores temáticos de NYC como el amarillo taxi, el azul marino y el gris para visualizar la esencia de su servicio personalizado para mudanzas dentro de la bulliciosa «Gran Manzana». El formulario de Contáctenos del sitio es un breve formulario de varios pasos para que el cliente potencial lo complete y reciba una cotización de precio.
Nuestros aspectos favoritos:
- La ruta del mapa demarcada y los puntos de ubicación capturan la experiencia impredecible (camino) entre mudarse de una dirección a otra.
- Los campos del formulario están diseñados con todas las reglas generales de los formularios web:
-
- Número mínimo de campos de formulario
- Campos de formulario y marcadores de posición alineados a la izquierda
- Diseño de una sola columna
- Indicador de pasos claramente definido
Formularios de Cuestionario
Hacer preguntas a su audiencia sobre sus intereses, preferencias, objetivos, etc. es una excelente manera de establecer un diálogo. Pero, ¿cuáles son las mejores formas de presentar sus preguntas? ¿Debería crear una atmósfera informal? ¿Qué formato funcionará mejor para su audiencia? Todas estas consideraciones son de igual importancia, sin embargo, las opciones para abordar cada una son increíblemente variadas.
#4 Spotify Pets

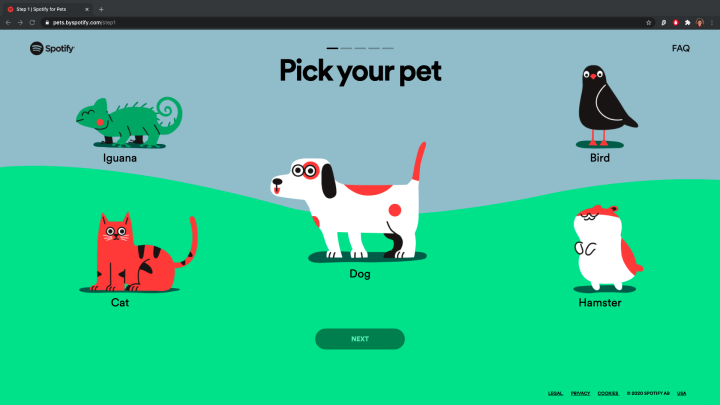
Spotify Pets es una función de lista de reproducción dentro del servicio de música digital, podcasts y videos de Spotify. Esta adición singularmente peculiar a Spotify utiliza el algoritmo de la plataforma para crear listas de reproducción para que la mascota y el dueño de la mascota escuchen, basándose en los hábitos de escucha del usuario y los atributos de la mascota.
Nuestros aspectos favoritos:
- La animación de la barra de arrastre ajustable que el usuario ajusta para describir las características de su mascota, es un método de entrada atractivo que también elimina la actividad de escritura.
- El indicador de progreso se funde con el alegre fondo ilustrado.
- El formulario de cuestionario de múltiples pantallas tiene una pregunta por pantalla, siendo cada una super compatible con dispositivos móviles.
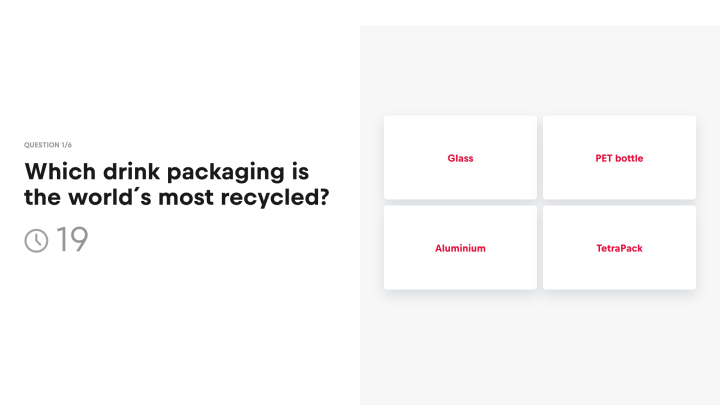
#5 RedBull

Red Bull es una bebida energética disponible internacionalmente cuyo eslogan es «Red Bull te da alas». En la página de producto de su sitio web, Red Bull involucra al visitante en la narración de la marca, con un cuestionario interactivo sobre sostenibilidad y seguridad ambiental, dos de los valores fundamentales de la marca.
Nuestros aspectos favoritos:
- El temporizador de cuenta regresiva para cada pregunta crea suspenso y urgencia para responder.
- Los grandes botones de selección hacen que las opciones de respuesta sean super accesibles y fáciles de hacer clic.
- El video de fondo animado del cuestionario de la página de inicio.
Formularios de Inicio de Sesión
Los formularios de inicio de sesión son un componente de suma importancia en la interfaz de su producto o servicio. Es probable que los usuarios visualicen este formulario en reiteradas ocasiones, siendo la familiaridad y la simplicidad aspectos fundamentales. Su formulario debe ser acogedor, intuitivo y directo, aunque procurando entusiasmar al usuario en la mayor medida posible. En múltiples ocasiones, los detalles e ilustraciones más minúsculos pueden tener un impacto significativo.
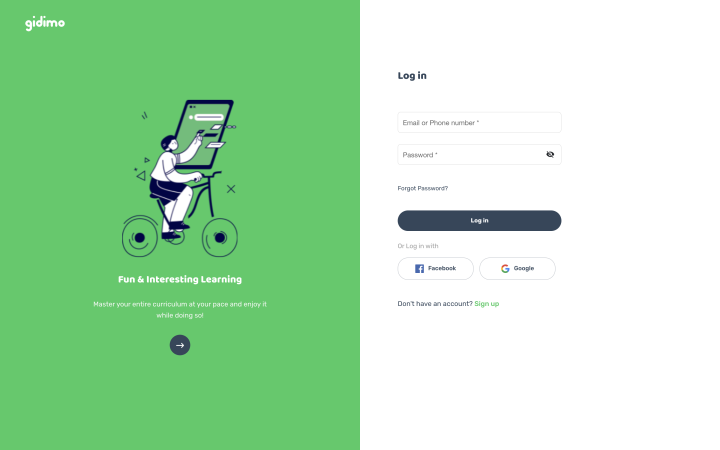
#6 gidimo

gidimo es una empresa nigeriana de tecnología educativa cuya plataforma de aprendizaje en línea atiende a estudiantes de todos los orígenes y etapas de la vida. La tecnología de la plataforma emplea técnicas de gamificación y trayectorias de usuario personalizadas que «hacen divertido y sencillo aprender cualquier cosa en movimiento».
La página de inicio de sesión del sitio web de gidimo, construido con Elementor (ganador de nuestro escaparate de marzo de 2021), exhibe un diseño minimalista con una galería de diapositivas junto al formulario de inicio de sesión. Esto confiere a la página un nivel adicional de interacción y atractivo: los usuarios pueden navegar a través de ilustraciones alternantes que refuerzan las sensaciones positivas de la plataforma.
Nuestros aspectos favoritos:
- El color de fondo del deslizador alterna entre verde y blanco a medida que el usuario navega.
- Cada fila del formulario posee la misma anchura, permitiendo un diseño uniforme y organizado que fomenta la claridad y la consistencia.
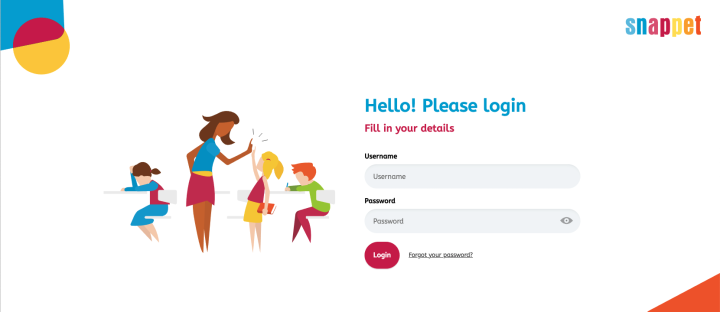
#7 Snappet

Snappet es una plataforma educativa en línea para dispositivos tipo tableta, utilizada por profesores de matemáticas que buscan personalizar las trayectorias de aprendizaje individual de los estudiantes y, simultáneamente, monitorear su desempeño. La herramienta de aprendizaje está destinada a estudiantes de escuela primaria, lo cual se deduce fácilmente del esquema de colores amigable y colorido del sitio, así como de sus ilustraciones vectoriales.
Nuestros aspectos favoritos
- El caso de uso ilustrado en la página de inicio de sesión para estudiantes transmite un mensaje emocional: recuerda a los estudiantes el alentador (aunque virtual) gesto de aprobación y la positividad que experimentarán al utilizar la plataforma.
- El esquema tipográfico de fuente única emplea variaciones de una sola fuente (diferentes colores y tamaños). Para evitar la monotonía, el uso de dos colores y tamaños diferentes indica la jerarquía de información entre los elementos textuales.
Formularios de páginas de destino de productos
Las páginas de destino de productos son de crucial importancia en el diseño de formularios de sitios web, ya que gran parte del comportamiento de compra de los visitantes es resultado directo del diseño de la página del producto. Dada toda la información que los consumidores desean conocer sobre cada producto individual, la decisión sobre qué incluir y cómo hacerlo en cada página de producto debe manejarse con sumo cuidado.
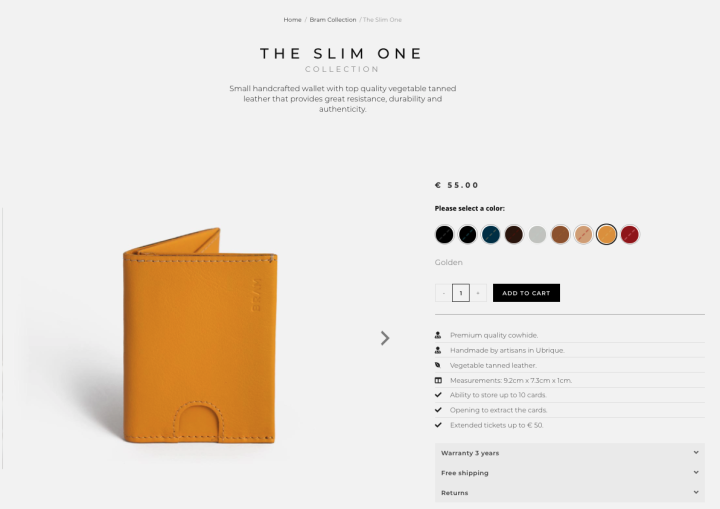
#8 Bram

Ganador de nuestro escaparate de sitios WooCommerce, Bram es un fabricante de carteras de cuero artesanales con sede en Barcelona. El diseño de la página de producto (esencialmente un formulario de envío) nos resultó particularmente inspirador.
Nuestros aspectos favoritos:
- La amplia variedad de opciones de color se muestra en una sola línea para su visualización simultánea, sin necesidad de hacer clic en un menú desplegable para ver cada opción de color.
- El botón «Añadir al carrito» es fácil de localizar, ubicado en la parte superior del contenido en lugar de ser el último componente de la página (después de los detalles del producto y las pestañas desplegables).
- El abundante espacio en blanco en la página hace que los detalles del producto sean claros y legibles, y el detalle del cuero del producto sea fácilmente visible.
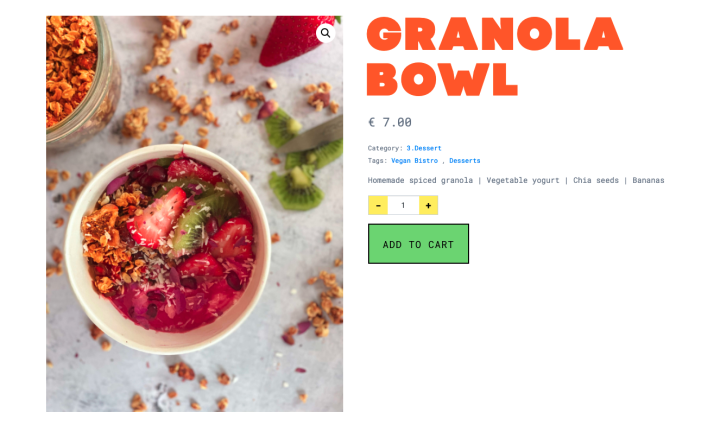
#9 ABATTOIR VÉGÉTAL

ABATTOIR VÉGÉTAL es un bistró vegano y tienda de comestibles ubicado en París, Francia. El sitio de comercio electrónico (construido con Elementor y WooCommerce, y ganador del escaparate de agosto de 2020) presenta tanto el menú para llevar del bistró como los menús de la tienda de comestibles, donde el usuario puede elegir ingredientes y platos para pedir en línea.
Nuestros aspectos favoritos:
- El uso de campos personalizados de WordPress; La página del producto y su formulario de pedido contienen toda la información básica de la comida en un formato eficiente y atractivo.
- Los formatos atractivos utilizados en el carrito de WooCommerce de la página: el indicador de artículos, así como el botón «Añadir al carrito», tienen un color de fondo brillante, lo que añade diversión y estilo al flujo de usuario de pago y a la experiencia general de compra en línea.
- Las fuentes de colores brillantes y las fotografías detalladas comunican la información verbal y visual de manera clara, lo que supone una forma emocionante de iniciar una experiencia de compra culinaria.
Ejemplos de formularios de registro
Un proceso de registro exitoso cumple los deseos de cualquier creador web que construya un formulario de sitio web. Entonces, ¿es realmente posible convertir este sueño en una realidad? Cualquier cosa es factible, no obstante, las medidas que se adopten para satisfacer a los visitantes pueden tener implicaciones significativas. Cada detalle, desde la visibilidad de los botones hasta el contraste entre los elementos, indicará los resultados de la presentación del formulario.
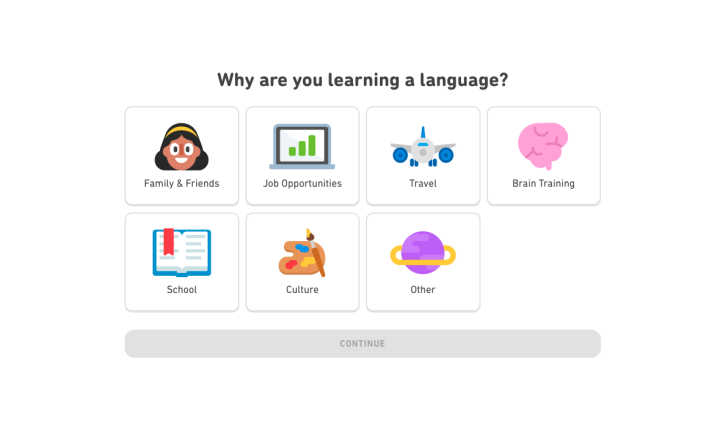
#10 Duolingo

Duolingo es un sitio web y aplicación móvil para el aprendizaje de idiomas. Como marca, la misión de la compañía es «hacer que la educación sea gratuita, divertida y accesible para todos». La pantalla mostrada anteriormente aparece dentro del proceso de incorporación de la plataforma, donde el usuario establece su objetivo de aprendizaje de idiomas y elige una ruta de aprendizaje.
Nuestros Aspectos Favoritos:
- Los avatares e ilustraciones de diseño plano utilizados en todo el sitio, empleados como botones de imágenes en miniatura dentro del formulario.
- El diseño de cuadrícula justificada agiliza las siete ilustraciones, unificando sus diversos tamaños, colores y formas.
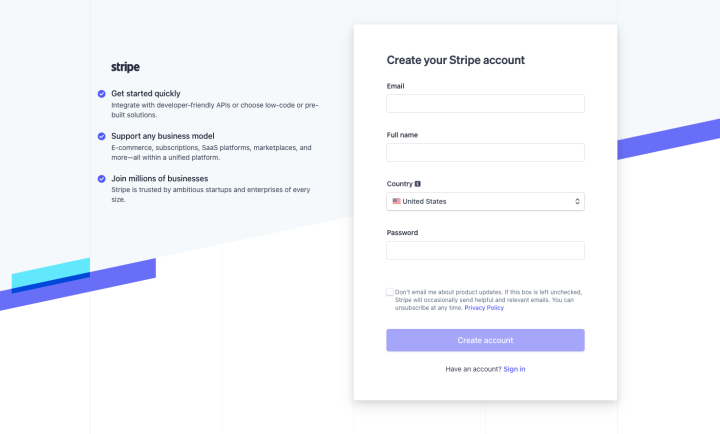
#11 Stripe

Stripe es un software de procesamiento de pagos utilizado por sitios web de comercio electrónico y aplicaciones móviles. El uso de Stripe permite a las empresas aceptar pagos, enviar desembolsos y gestionar sus negocios en línea. El registro de la cuenta es sencillo y fácil, facilitado a través de un formulario de inscripción simple pero atractivo.
Nuestros Aspectos Favoritos:
- La sombra proyectada alrededor del fondo del formulario de envío distingue entre el formulario de registro y los puntos enumerados en el lado izquierdo de la página.
- Los puntos organizados y concisos que enuncian tres beneficios clave del producto, reforzando el valor añadido de crear una cuenta en Stripe.
Formularios de Reserva
Los formularios de reserva en línea exitosos prosperan en atmósferas positivas y alentadoras. Cuando sus visitantes llegan al punto de investigar cómo reservar su servicio, debe hacer todo lo posible para mantenerlos atentos, interesados y satisfechos con lo que pronto experimentarán.
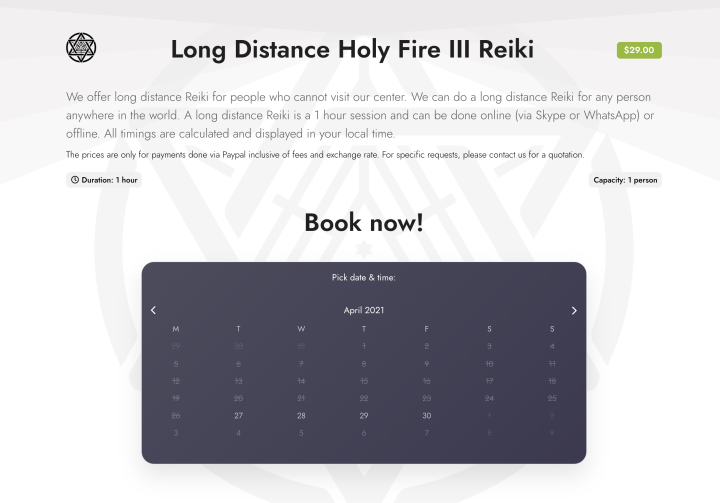
#12 Be A Roshan

Be A Roshan es un centro de terapia energética y meditación en la isla de Mauricio. El sitio de Be A Roshan, construido con Elementor, proporciona reservas de citas y eventos en línea para los clientes. Los motivos de diseño (como el fondo de la página de inicio que muestra un día soleado) elegidos para el sitio reflejan la atmósfera de las experiencias relajantes de Reiki y meditación.
Nuestros Aspectos Favoritos:
- La interfaz visual del calendario que muestra los tratamientos de Reiki disponibles durante todo el mes.
- Los elementos de texto informativos sobre el calendario informan al usuario de detalles importantes que influirán en su decisión de cómo completar el formulario.
- El formulario de registro de eventos está diseñado para recopilar los datos rápidamente y crear una experiencia fluida para los registrantes sin confundirlos ni distraerlos.
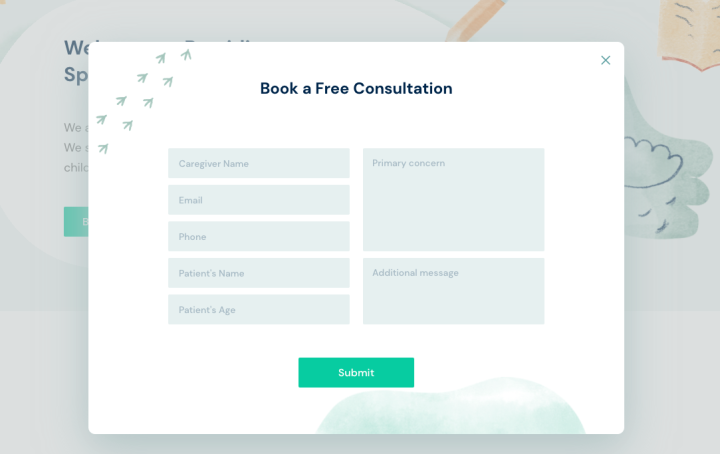
#13 Presidio

Presidio Speech and Learning es un centro de terapia infantil en San Francisco que atiende a niños que necesitan apoyo en habla, lenguaje, lectura y escritura. El sitio de Presidio, construido con Elementor, fue presentado en nuestro showcase de noviembre de 2020, elogiado por sus motivos de diseño en acuarela pastel, amigables para los niños. Estos detalles se adaptan al público objetivo del centro: padres que buscan consultar y recibir aportes atentos y sensibles sobre las necesidades individuales de sus hijos.
Nuestros Aspectos Favoritos:
- La paleta de colores azul y verde utilizada en el formulario de reserva extiende las vibraciones edificantes del sitio web a lo largo del flujo de usuario para la reserva de citas.
- El color de fondo de los campos del formulario permite un diseño atractivo e invitador para un proceso de envío agradable.
Formularios de Prueba Gratuita
Las pruebas gratuitas son siempre apreciadas por los clientes y usuarios potenciales. Sobre todo, enfatizar las ventajas y el valor añadido de probar su servicio o producto ayuda a los visitantes a tomar su decisión final. Cuanto más incentivo les proporcione para avanzar, más probable será que lo hagan.
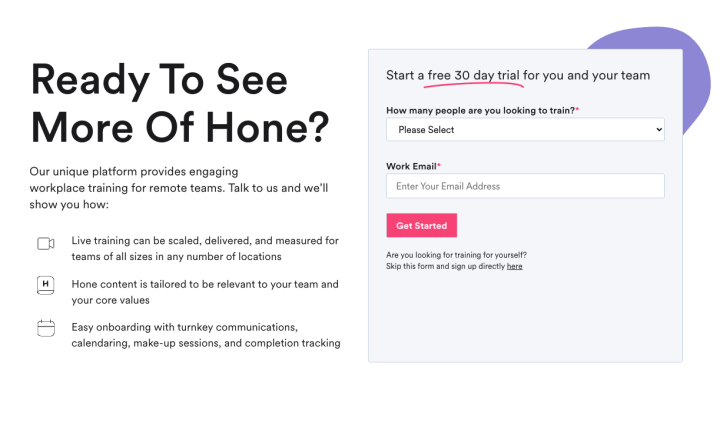
#14 Hone

Otro ganador del showcase de noviembre de 2020, Hone es una plataforma de aprendizaje en línea que ofrece clases en vivo sobre temas como liderazgo de equipos, gestión y habilidades de comunicación interpersonal. La plataforma facilita un enfoque empoderador y proactivo hacia el liderazgo de equipos y la comunicación interna. Estos ideales se transmiten exitosamente a través del esquema de colores rosa y púrpura animado y energizante del sitio web, y por el tono y la voz del contenido escrito de su sitio.
Nuestros Aspectos Favoritos:
- El efecto de subrayado rosa crea una señal visual para enfatizar las palabras clave del formulario, haciendo hincapié al usuario potencial en que la prueba de 30 días de Hone es completamente gratuita.
- Los puntos enumerados situados junto al formulario identifican el valor añadido y los beneficios principales del producto.
- Los iconos utilizados para cada punto enumerado se asemejan a la experiencia de usuario y la interfaz del producto.
Formularios de Suscripción
Una vez que ha convencido a su usuario de que su contenido merece una suscripción, él confía en que usted entregará contenido que desee seguir leyendo. Ser transparente sobre lo que planea enviarle siempre puede ser de gran ayuda para que sepa qué esperar y lo anticipe con entusiasmo.
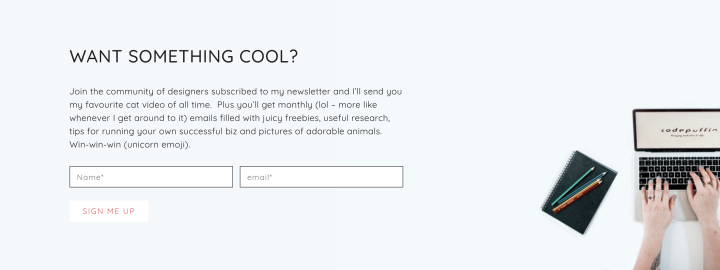
#15 Codepuffin

Codepuffin es el sitio web empresarial y portafolio de Amy Nortje, una desarrolladora web radicada en Nueva Zelanda. Amy construyó su sitio web con Elementor, donde enumera sus servicios y presenta su portafolio y blog personal. Las entradas del blog de Amy se centran en sus ‘lecciones aprendidas’ de diferentes proyectos y relaciones con clientes, y sirven como un recurso personal e informal de conocimientos y apoyo para sus lectores.
Nuestros Aspectos Favoritos:
- El contenido y el lenguaje del formulario de suscripción se alinean con el mensaje del blog en sí: anécdotas humorísticas entrelazadas con valiosas perspectivas profesionales.
- El encabezado del formulario, ‘¿Desea algo interesante?’, va directamente al grano. Esta pregunta enmarca el beneficio del usuario al suscribirse al boletín en un tono conversacional, creando una conexión con el visitante que despierta interés en las perspectivas y variadas experiencias de Amy.
Formar una Obra Maestra
No hay duda al respecto: nada es más gratificante que un panel de control que muestra resultados exitosos de envío de formularios. Ahora que hemos aprendido de los mejores, es seguro decir que lo mejor está por venir. Está destinado a crear numerosos formularios de sitios web a lo largo de su carrera de creación web, y ahora que ha visto 15 obras de arte de formularios web, es momento de comenzar a imaginar, diseñar y construir el formulario web de sus sueños.
Originally posted 2021-05-03 04:00:00.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.







