Table of Contents
To help you build a portfolio that stands out, we’ve curated a list of ten inspiring examples from leading web developers. These portfolios are packed with creativity, technical skill, and personality. We will break down what makes each one effective and provide actionable takeaways you can apply to your own site. Whether you’re just starting or are a seasoned professional, these examples will provide the inspiration you need to build a portfolio that gets results in 2025.
What Makes a Web Developer Portfolio Stand Out?
A winning web developer portfolio does more than just list your projects. It’s an immersive experience that demonstrates your expertise and creative vision. It should be fast, responsive, and visually engaging, reflecting the quality of work you deliver.
Here are the key elements that transform a good portfolio into a great one:
- A Professional Domain Name: A custom domain name (e.g., yourname.com) is a fundamental sign of professionalism. It enhances your brand and makes you easier to find.
- Unique Design and User Experience (UX): Your portfolio’s design should reflect your personal style while providing an intuitive and enjoyable experience for visitors. This is your chance to showcase your understanding of UI/UX principles.
- Compelling Project Case Studies: Don’t just show screenshots. Create detailed case studies for each project. Explain the problem you were trying to solve, the technologies you used, your development process, and the final outcome. Including challenges you overcame adds depth and authenticity.
- Clear Calls to Action (CTAs): Guide your visitors. Whether you want them to view your work, contact you for a project, or download your resume, make the next step obvious with clear and strategically placed CTAs.
- An “About Me” Section That Connects: This is where you inject personality. Share your story, your passion for development, and what drives you. A relatable “About Me” section helps you build a connection with potential clients and employers.
- Optimized Performance: A slow-loading portfolio can be a deal-breaker. Ensure your site is optimized for speed by compressing images, leveraging browser caching, and using a performance-focused hosting solution. [from source: 626] Tools like Elementor’s Image Optimizer can automatically compress images and convert them to next-gen formats like WebP and AVIF, significantly improving your site’s load times without sacrificing quality. [from source: 633]
10 Web Developer Portfolio Examples for 2025
Let’s explore ten outstanding web developer portfolios that exemplify the best practices in design, technology, and personal branding.
1. Bruno Simon

Bruno Simon’s portfolio is a masterclass in interactive and playful design. Instead of a traditional webpage, visitors get to drive a virtual jeep through a 3D world to explore his projects and experience. It’s an unforgettable experience that immediately showcases his skills in WebGL and 3D modeling.
What Makes It Great
- Gamified Experience: The interactive, game-like nature of the portfolio makes it incredibly engaging and memorable. Users actively seek out his projects by “driving” to them.
- Technical Showcase: The portfolio itself is the primary demonstration of his skills. It proves his expertise in complex front-end technologies without needing a lengthy explanation.
- Subtle Details: From the physics of the jeep to the destructible objects scattered throughout the world, the attention to detail is immense and speaks to his dedication as a developer.
Actionable Takeaways
While a full 3D game might be ambitious, you can incorporate interactive elements to make your portfolio more engaging. Consider adding subtle animations or micro-interactions that respond to user input. With a tool like Elementor Pro, you can use advanced Motion Effects to create animations and interactions that trigger on scroll, mouse movement, or clicks, adding a dynamic layer to your site without writing any code. [from source: 524]
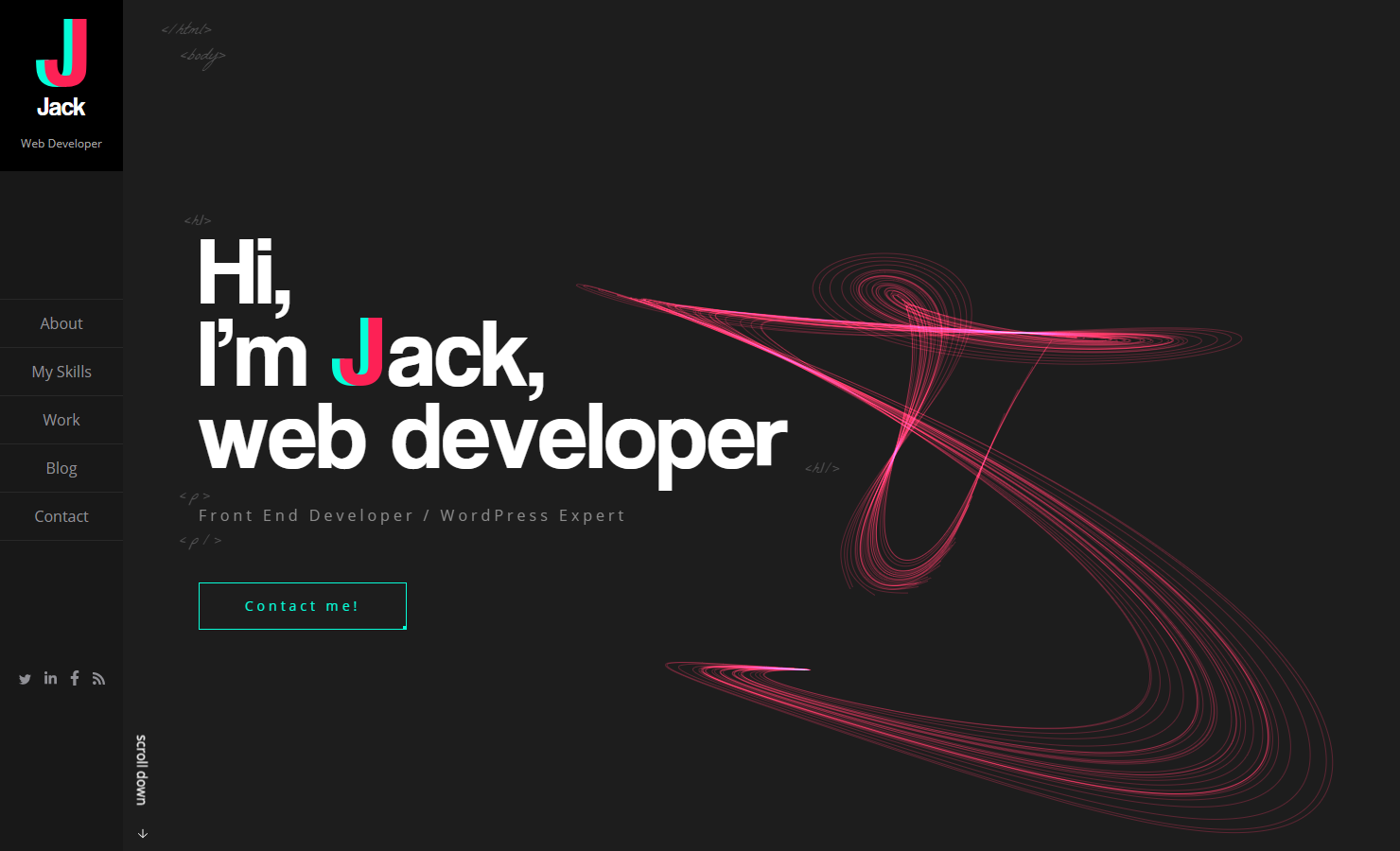
2. Jack Jeznach

Jack Jeznach’s portfolio is a testament to the power of clean design and smooth animations. As a freelance front-end developer, his site communicates professionalism and a keen eye for aesthetics. The layout is minimalist, with a strong focus on typography and a monochromatic color scheme punctuated by a single accent color.
What Makes It Great
- Fluid Animations: The seamless transitions and animations as you scroll through the page create a polished and sophisticated user experience.
- Clear Narrative: Jack tells a story. He guides the visitor through his skills, his work, and his personality in a logical and compelling sequence.
- Focus on Value: His copy is client-centric, focusing on how he helps businesses “thrive on the web.” This shows he understands the business side of development, not just the technical aspects.
Actionable Takeaways
Pay close attention to the flow and narrative of your portfolio. Guide your visitors on a journey. Use a visual builder like Elementor to structure your page logically, creating distinct sections for your introduction, services, projects, and contact information. The drag-and-drop interface allows you to experiment with layouts and create a professional, story-driven design with complete control. [from source: 511]
3. Jacek Hirsz
Jacek Hirsz presents a bold, typography-driven portfolio that immediately grabs your attention. The design is stark and minimalist, using a dark theme with vibrant green text to create a high-contrast, futuristic feel. It’s a confident and impactful design that reflects his expertise.
What Makes It Great
- Strong Visual Identity: The consistent use of a unique font and color scheme creates a memorable brand.
- Direct and Confident Tone: The messaging is straightforward and self-assured. He clearly states what he does and what he’s passionate about.
- Interactive Elements: A subtle, interactive background that responds to mouse movement adds a layer of depth and engagement without distracting from the content.
Actionable Takeaways
Develop a strong personal brand for your portfolio. Choose a color palette and font pairing that reflects your personality and the type of work you want to attract. With Elementor, you can set up Global Colors and Fonts, ensuring consistency across your entire site. This makes it simple to establish and maintain a cohesive visual identity.
4. Lynn Fisher

Lynn Fisher’s portfolio is a creative and evolving project in itself. Each year, she redesigns her personal site, creating a responsive and illustrative “character” of herself. It’s a brilliant way to showcase her creativity and technical skills simultaneously. Her portfolio demonstrates a mastery of CSS and responsive design.
What Makes It Great
- Annual Redesigns: The commitment to redesigning her site annually keeps her portfolio fresh and demonstrates her evolving skills and style.
- Illustrative and Personal: The portfolio feels uniquely her. The hand-crafted illustrations and creative concepts make it stand out in a sea of template-based sites.
- Responsive Excellence: Each version of her site is meticulously crafted to work perfectly across all devices, highlighting her expertise in responsive design. [from source: 522]
Actionable Takeaways
Don’t be afraid to let your personality shine through. Think of your portfolio as a living project that can evolve with you. To ensure your creative designs work everywhere, use the responsive controls available in tools like Elementor. You can fine-tune every element for different breakpoints, giving you complete control over how your site appears on desktops, tablets, and mobile devices without writing a single line of code. [from source: 524]
5. Ed Ng

Ed Ng, an Art Director and Designer, has a portfolio that is a visual feast. His site uses large-scale typography, high-quality images of his work, and a horizontal scrolling layout to create a magazine-like experience. It’s a design that feels premium and perfectly showcases his visually-oriented projects.
What Makes It Great
- Emphasis on Visuals: The portfolio prioritizes showing, not just telling. His work is front and center, presented in a bold and beautiful way.
- Unconventional Navigation: The horizontal scroll is a unique choice that makes the site more engaging and encourages visitors to slow down and appreciate the work.
- Detailed Case Studies: Clicking on a project reveals a detailed case study that explains the thought process and the results, adding substance to the style.
Actionable Takeaways
If your work is highly visual, make your projects the hero of your portfolio. Use high-resolution images and videos. You can use Elementor’s various gallery and portfolio widgets to create stunning visual layouts. The Loop Grid feature, for example, allows you to design custom layouts for your projects, giving you the flexibility to create a unique and engaging presentation.
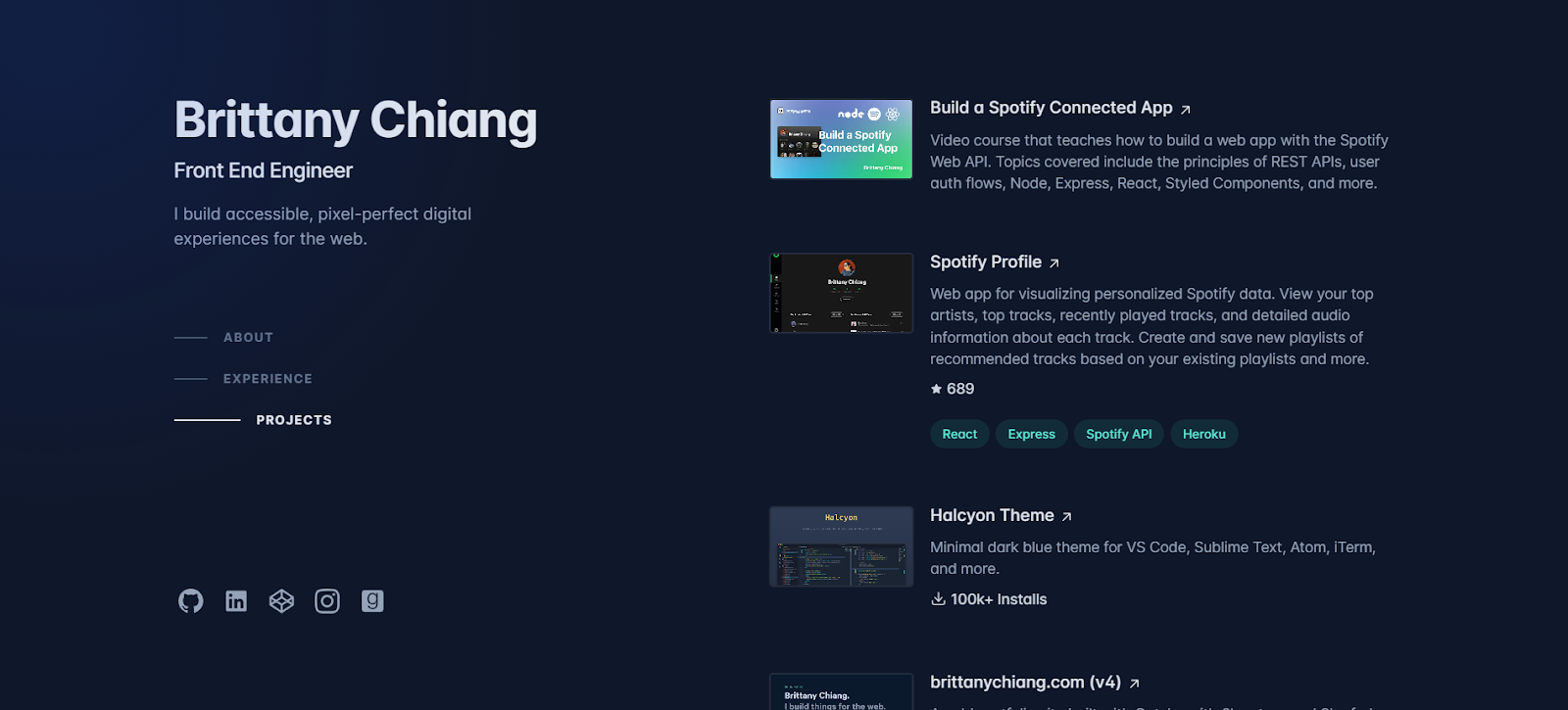
6. Brittany Chiang

Brittany Chiang’s portfolio is a perfect example of a clean, professional, and content-rich single-page site. It’s highly organized and easy to navigate, with clear sections for her experience, projects, and contact information. The design is modern and approachable, with a cool color palette and subtle animations.
What Makes It Great
- Excellent Organization: The information is presented in a clear, scannable format. Visitors can quickly find what they are looking for.
- High-Quality Project Descriptions: Each project includes a concise description, a list of technologies used, and links to the live site and the code on GitHub. This is exactly what recruiters and technical leads want to see.
- Professional and Clean: The overall aesthetic is polished and professional, inspiring confidence in her abilities as a developer.
Actionable Takeaways
Focus on clarity and ease of navigation. Make it as simple as possible for potential employers to see your skills and experience. Create a dedicated section for your key projects and provide all the relevant details. Using Elementor’s widgets, like the Tabs or Accordion widget, you can organize a lot of information in a compact and user-friendly way. [from source: 524]
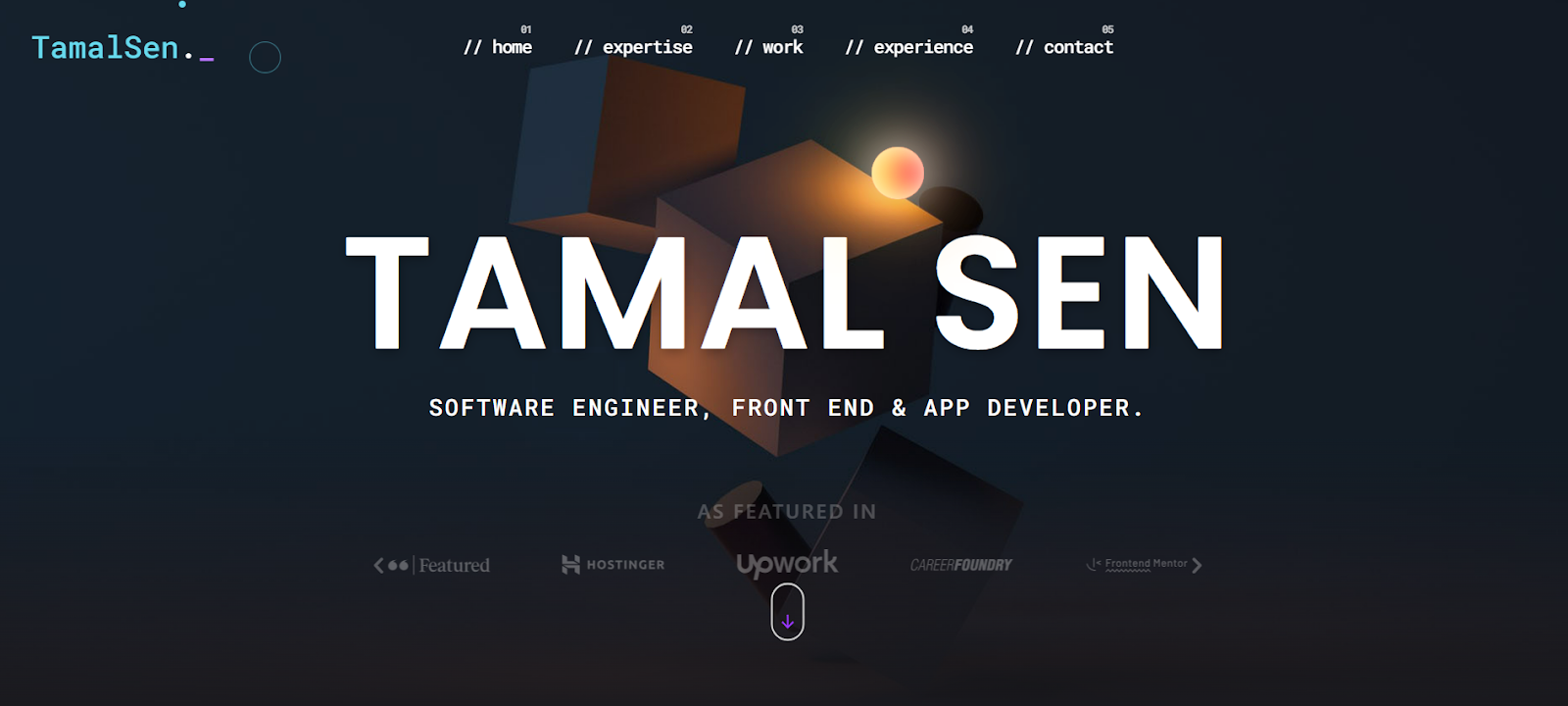
7. Tamal Sen

Tamal Sen’s portfolio combines minimalism with subtle, elegant animations. The site greets you with a simple, striking statement about his passion for creating exceptional digital experiences. As you scroll, his projects and information are revealed with smooth, understated transitions.
What Makes It Great
- Impactful Opening: The full-screen hero section with a bold statement immediately sets a professional tone.
- Focus on Craft: The clean design and refined animations communicate a sense of craftsmanship and attention to detail.
- Minimalist Content: He doesn’t overwhelm visitors with information. The content is concise and to the point, letting the quality of the design and the work speak for itself.
Actionable Takeaways
Sometimes, less is more. A minimalist design can be very powerful if executed well. Focus on strong typography, ample white space, and a simple color scheme. With Elementor, you can achieve a minimalist aesthetic by leveraging its precise controls over spacing, sizing, and styling. The ability to add custom CSS gives you another layer of control to perfect every detail. [from source: 524]
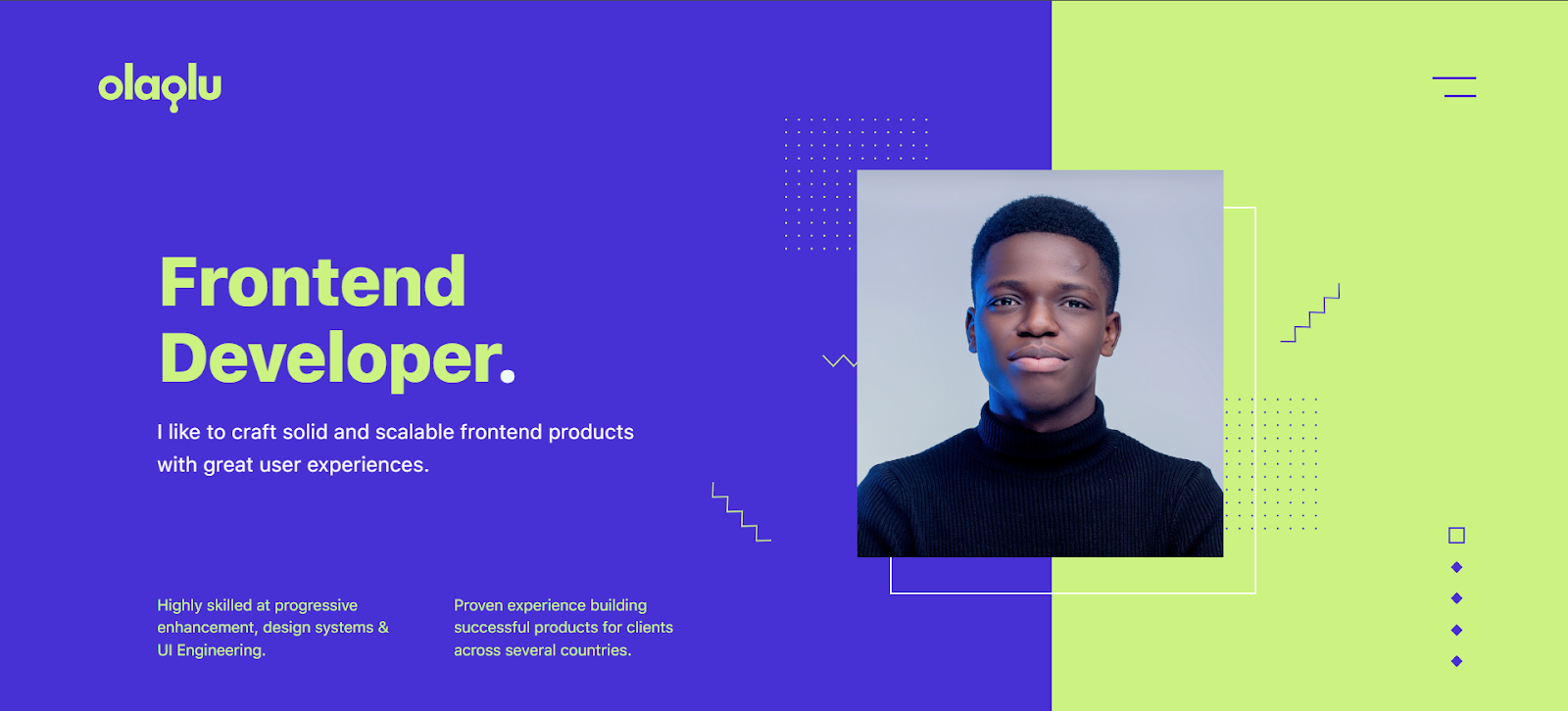
8. Olaolu Olawuyi

Olaolu Olawuyi’s portfolio is vibrant, modern, and full of personality. It uses a bright color palette, bold typography, and a conversational tone to create a welcoming and energetic vibe. The site effectively showcases his skills in both design and development.
What Makes It Great
- Energetic Design: The use of color and motion creates a dynamic and engaging experience that stands out from more conservative portfolios.
- Strong Personal Voice: The copy is written in a friendly and confident tone, giving visitors a clear sense of his personality.
- Interactive Cursor: A custom cursor that changes as it hovers over different elements is a small but effective touch that enhances the user experience.
Actionable Takeaways
Inject your personality into your portfolio’s design and copy. What makes you unique? Let that come through. A custom cursor is a great way to add a bit of flair. While this often requires custom code, some third-party plugins compatible with page builders can help you achieve this effect.
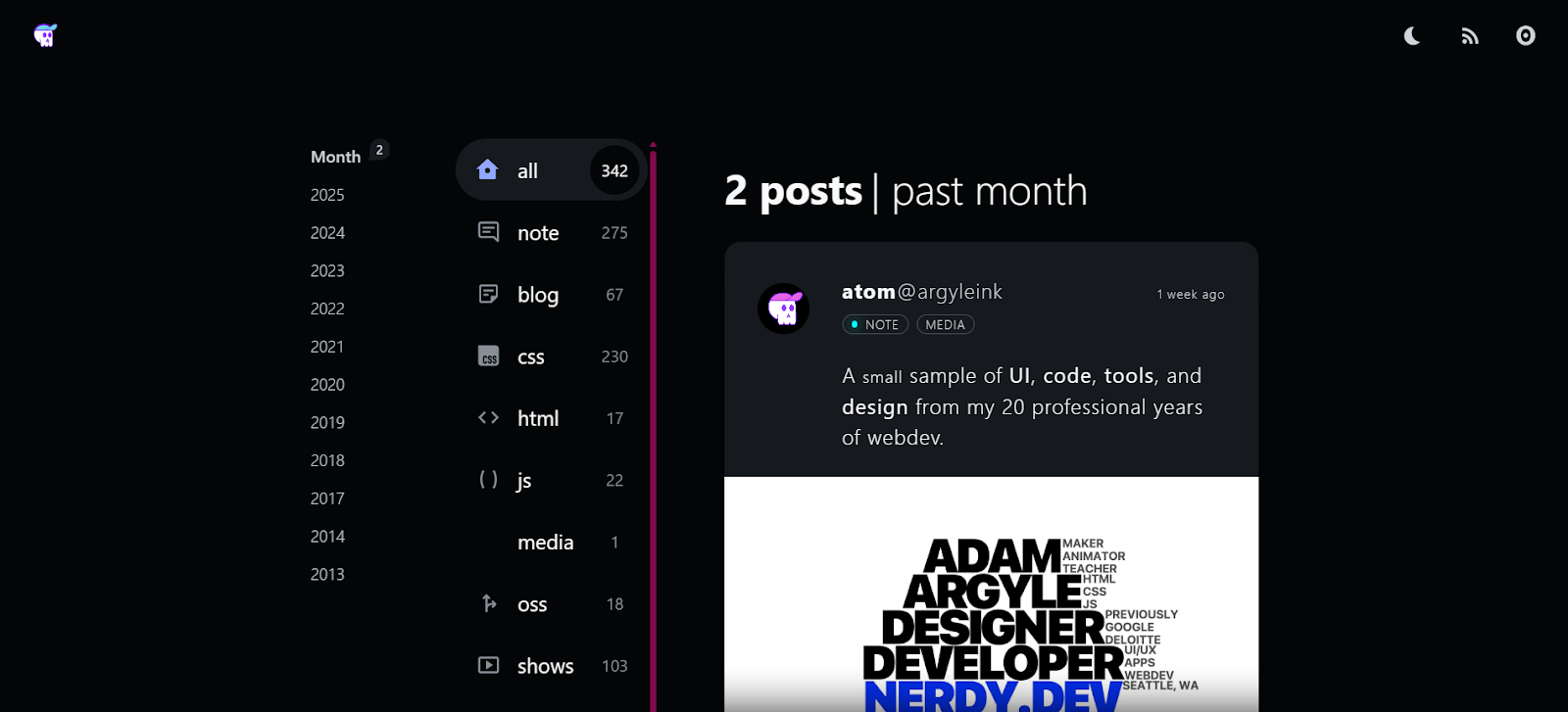
9. Adam Argyle

Adam Argyle, a developer advocate at Google, has a portfolio that is both quirky and technically impressive. The “brutalist” design style, with its stark contrasts and raw aesthetic, is a deliberate choice that appeals to a certain segment of the developer community. The site is packed with technical demos and experiments.
What Makes It Great
- Authentic Style: The design is unapologetically unique and reflects his personal brand within the developer community.
- Content-Rich: The portfolio is filled with valuable content, including articles, talks, and open-source projects, establishing him as a thought leader.
- Interactive Demos: Many of his projects are presented as interactive demos, allowing visitors to experience his work firsthand.
Actionable Takeaways
Don’t be afraid to embrace a niche style if it aligns with your personal brand. A “brutalist” or “maximalist” design can be just as effective as a minimalist one if it’s authentic and well-executed. Your portfolio should, above all, be a reflection of you.
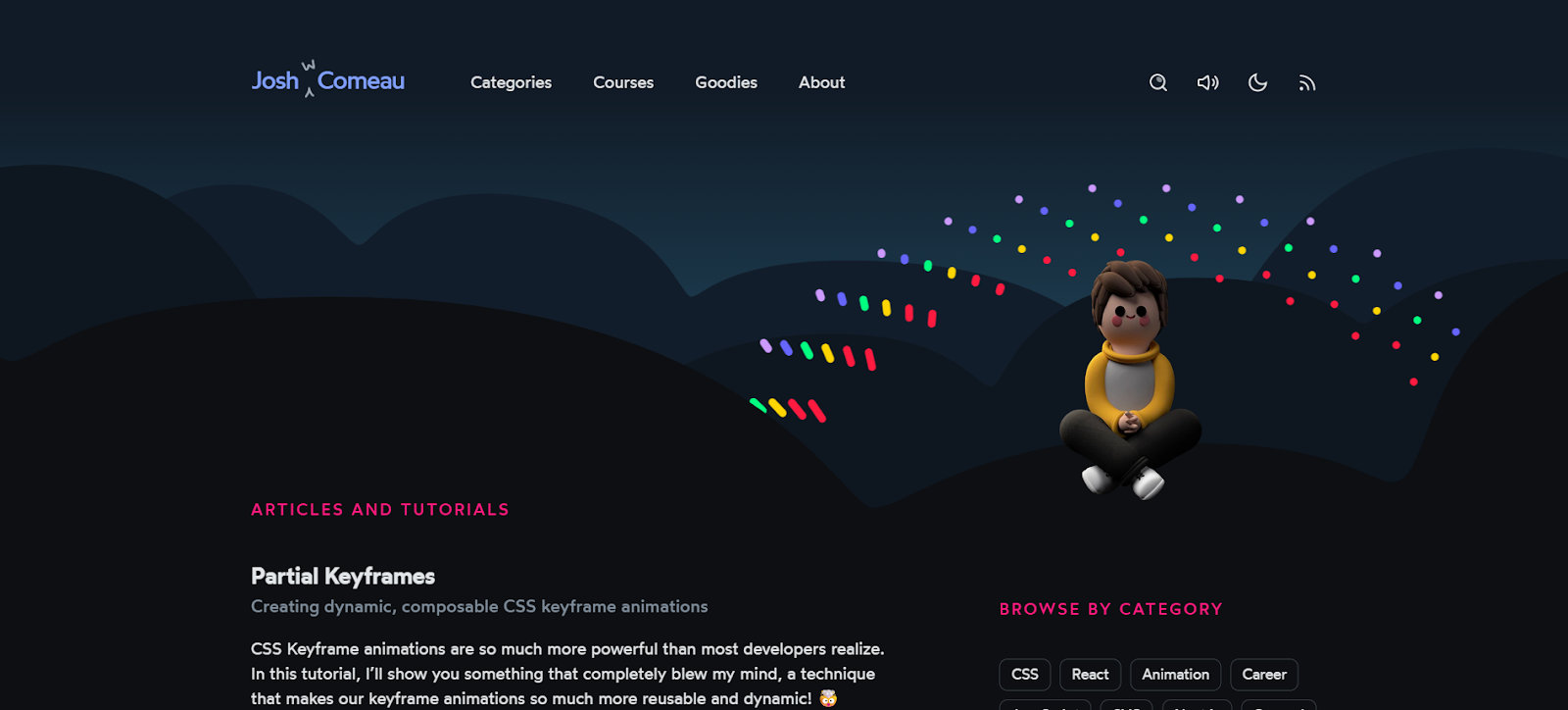
10. Josh W. Comeau

Josh W. Comeau’s portfolio is a treasure trove for anyone interested in front-end development. It’s not just a showcase of his work but also an educational resource, filled with interactive blog posts and tutorials. The design is delightful, with a fun, retro-inspired aesthetic.
What Makes It Great
- Educational Value: By sharing his knowledge through in-depth articles and tutorials, he positions himself as an expert and a valuable member of the community.
- Delightful Micro-interactions: The site is filled with charming sound effects and animations that make Browse a joy. For example, hovering over a link produces a satisfying “pop” sound.
- High Level of Polish: Every aspect of the site, from the design to the content, is executed to an extremely high standard, reflecting his commitment to quality.
Actionable Takeaways
Consider adding a blog or a “digital garden” to your portfolio. Sharing what you’re learning establishes your expertise and helps you connect with other developers. To manage a blog alongside your portfolio, a platform like WordPress combined with Elementor Pro’s Theme Builder is an ideal choice. It allows you to create custom templates for your blog posts and archive pages, giving you full design control over every part of your website. [from source: 524]
Key Portfolio Features at a Glance
| Developer | Standout Feature | Design Style | Key Takeaway |
| Bruno Simon | Interactive 3D/Gamified Experience | Playful, 3D | Showcase skills through interaction. |
| Jack Jeznach | Smooth Animations & Clear Narrative | Minimalist, Professional | Tell a compelling story with your design. |
| Jacek Hirsz | Bold Typography & Strong Branding | Minimalist, Futuristic | Create a memorable and confident brand. |
| Lynn Fisher | Creative Annual Redesigns | Illustrative, Personal | Let your portfolio evolve with your skills. |
| Ed Cury | Visually-Driven, Horizontal Scroll | Premium, Editorial | Make your visual projects the hero. |
| Brittany Chiang | Clean Organization & Detailed Projects | Modern, Professional | Prioritize clarity and scannability. |
| Tamal Sen | Elegant Minimalism & Subtle Motion | Minimalist, Refined | Less can be more when executed well. |
| Olaolu Olawuyi | Vibrant Colors & Energetic Tone | Modern, Vibrant | Inject your personality into the design. |
| Adam Argyle | Authentic Brutalist Style & Demos | Brutalist, Technical | Embrace a niche style that reflects you. |
| Josh W. Comeau | Educational Content & Delightful UX | Retro, Playful | Establish expertise by sharing knowledge. |
Export to Sheets
Build Your Standout Portfolio
Your portfolio is your most important marketing tool as a web developer. It’s a direct reflection of your skills, your style, and your professionalism. The examples above demonstrate that there is no single “right” way to create a portfolio. The most effective ones are authentic, creative, and strategically designed to achieve the developer’s goals.
Whether you’re building from scratch or refining an existing site, focus on creating an experience. Tell your story, showcase your best work through detailed case studies, and make it clear what you want visitors to do next. With the right strategy and powerful tools like Elementor, which gives you the flexibility to build a professional website with complete design control, you can create a portfolio that not only impresses but also opens doors to your next big opportunity. [from source: 511]
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.







